当你运行一个 网上商城,确保客户可以快速找到他们正在寻找的内容至关重要。 一种方法是使用产品类别列表 WooCommerce 块向访问者显示特定类别。 此块甚至使您可以选择是在下拉列表中还是在展开的视图中显示项目。
在这篇文章中,我们将解释如何在 WordPress 中使用产品类别列表 WooCommerce 块,包括如何将其添加到您的帖子和页面以及如何自定义其各种设置和选项。 然后,我们将为您提供一些提示和最佳实践,并回答一些常见问题。
让我们开始吧!
如何将产品类别列表 WooCommerce 块添加到您的帖子或页面
产品类别列表块本质上可用于替换旧的产品类别小部件。 它使您可以在网站上展示来自特定类别的项目列表,并控制它们的显示方式。
请注意,此块仅在您拥有 WooCommerce 插件 安装并激活。 一旦它是,您还可以访问大量其他方便的 WooCommerce 块,例如 所有产品 和 特色产品 块。
将产品类别列表 WooCommerce 块添加到您的在线商店很简单。 首先,您可以导航到要添加列表的帖子或页面。
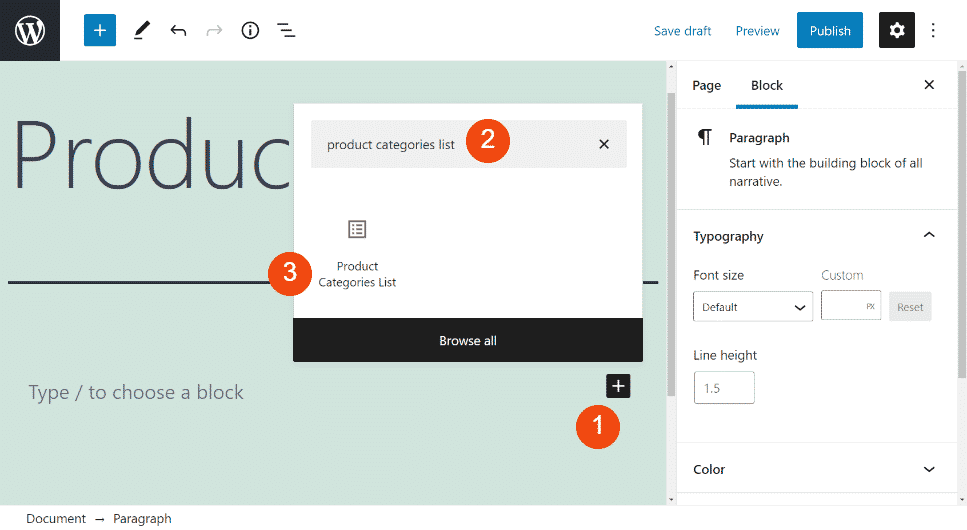
接下来,单击块编辑器 (1) 中的添加块按钮(加号图标),然后搜索“产品类别列表”(2)。 应该是第一个出现的选项(3):

或者,您可以通过直接在任何 段落块. 当您按 Enter 键时,该块将自动添加到您的页面或帖子中。
产品类别列表 WooCommerce 阻止设置和选项
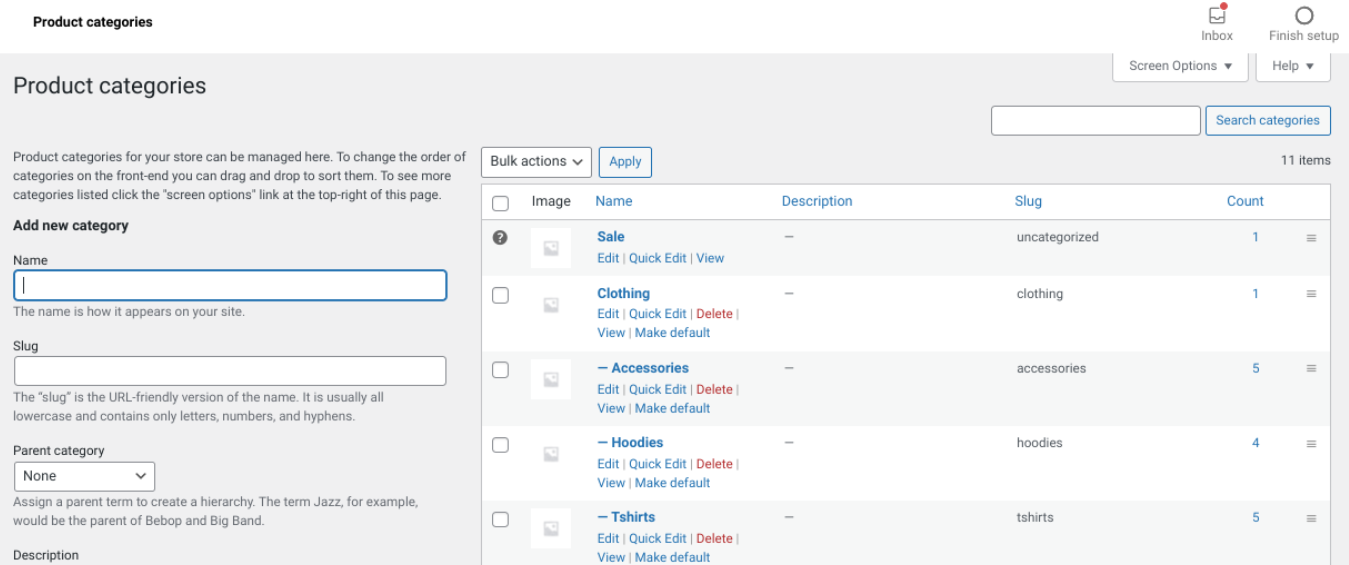
插入此块后,它会显示一个列表 当前产品类别 在你的商店里。 如果您没有,您可以通过导航到 WordPress 管理仪表板中的产品 > 类别来创建它们:

您还可以在此处删除不再需要的任何类别,如果要修改其详细信息,也可以编辑现有类别。
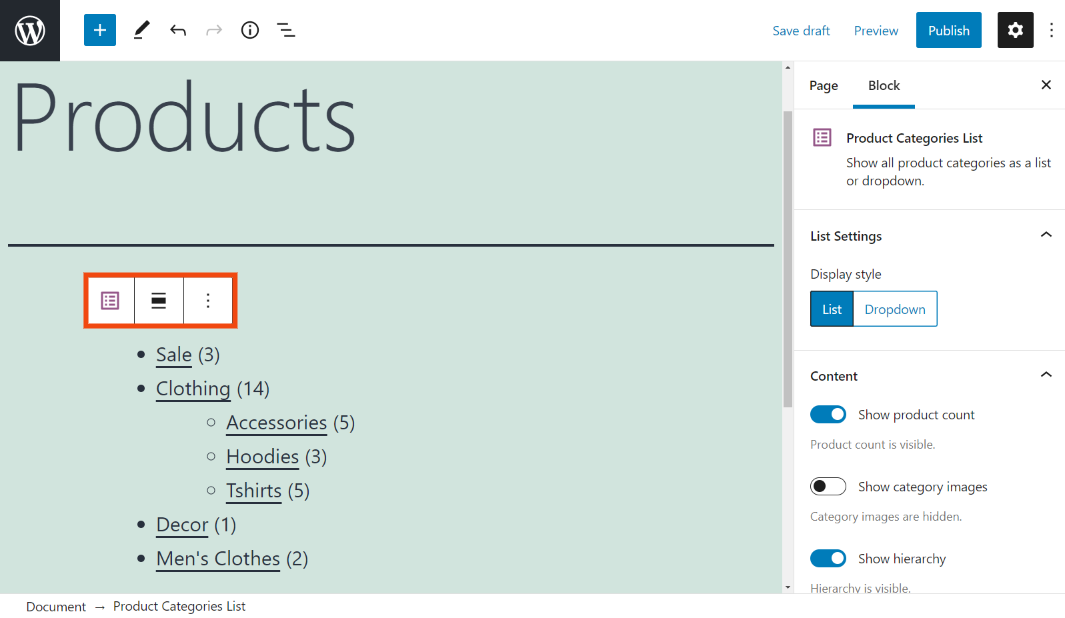
插入产品类别列表块后,顶部会出现一个工具栏:

第一个图标可让您将此元素转换为 团体 或者 列块. 第二个使您可以更改对齐方式。 默认情况下,块将左对齐,但您可以将其调整为居中或右对齐。
如果您单击三个垂直点,您将看到一些其他设置。 这包括选择 将块添加到您的可重用块,在此之前或之后插入另一个块,并复制该块。
块设置
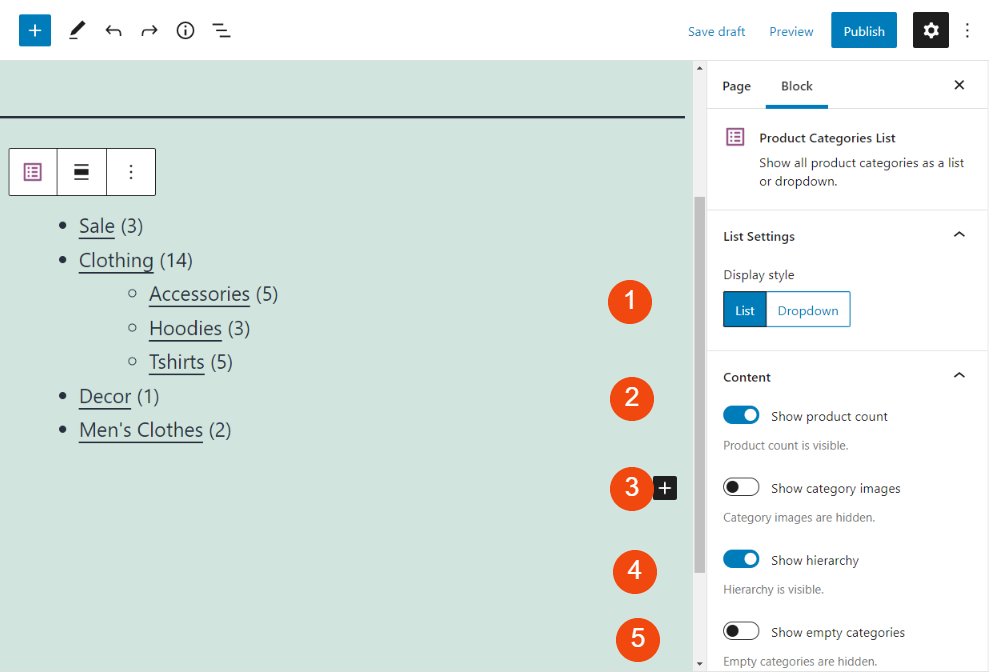
在屏幕右侧,您可以找到许多其他选项:

让我们来看看每个设置的含义:
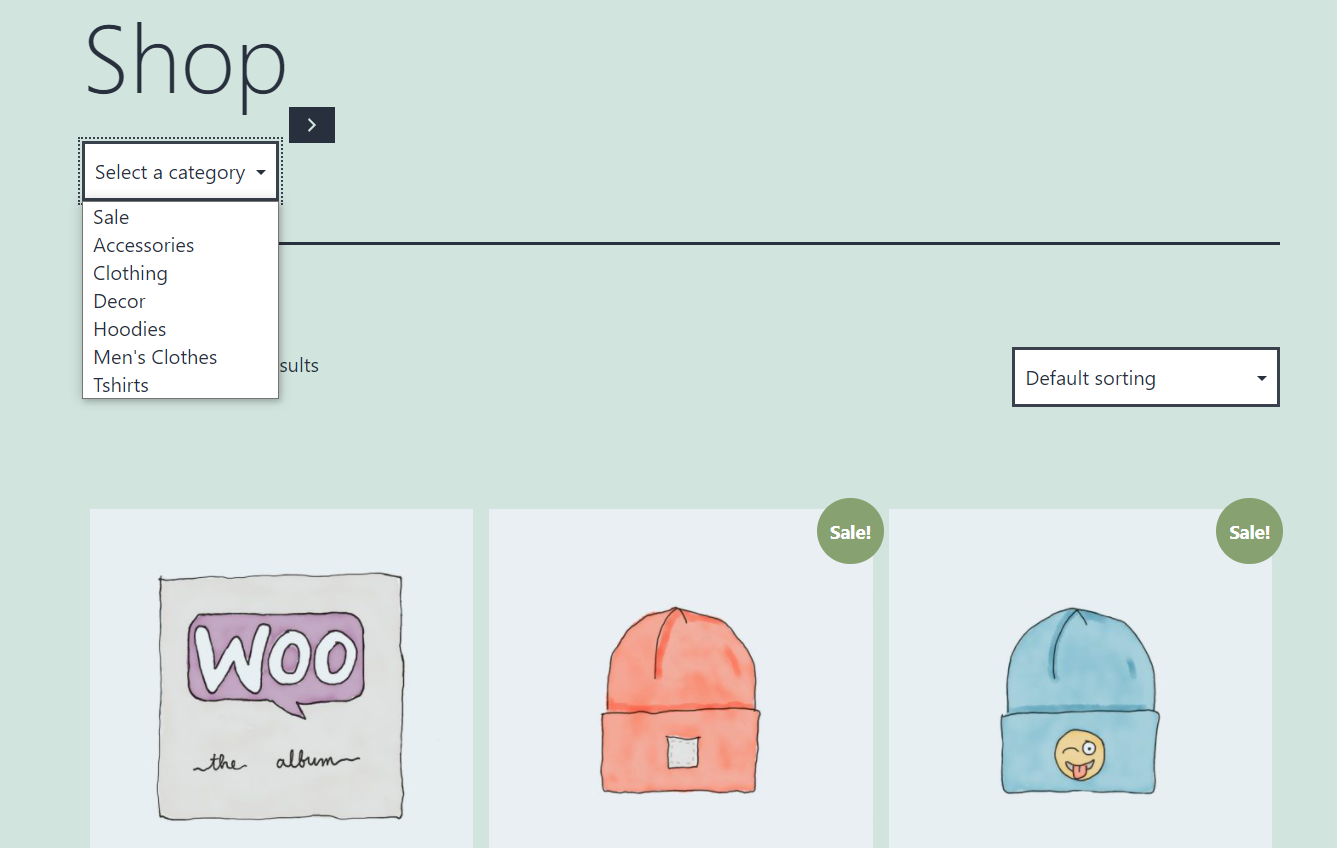
- 显示样式。 您可以在此处决定是希望列表显示为扩展列表还是下拉列表。 最佳选择取决于您希望列表在页面上占据多少空间。
- 显示产品数量。 正如您在上面的示例中看到的,此块在括号中显示每个类别下包含的产品数量。 如果您不想显示该号码,可以关闭此设置。
- 显示类别图像。 默认情况下,类别图像被禁用。 但是,如果您想让列表更具视觉吸引力,您可以关闭此设置。
- 显示层次结构。 您可以使用此设置来显示产品的子类别。 默认情况下它是打开的,但如果您有大量类别(因为块可能开始看起来非常拥挤),它可能不是最佳选择。
- 显示空类别。 即使您没有任何产品,此设置也可让您显示类别。 最好确保禁用此选项。
最后,设置面板的末尾还有一个高级部分。 你可以用它来 添加您自己的自定义 CSS,如果您愿意手动调整块的样式。
有效使用产品类别列表 WooCommerce 阻止的提示和最佳实践
如您所见,添加和自定义产品类别列表 WooCommerce 块的设置非常简单。 但是,您可能需要考虑一些最佳实践,以确保有效地使用它。
首先,在配置设置时,重要的是要考虑设计和功能。 您希望确保类别列表对您的客户可见且可访问,而不会分散注意力。
例如,如果您有一个包含许多不同类别的大型商店,那么使用列表显示选项可能不是最好的主意,尤其是当您想在页面上节省空间时。 相反,请考虑使用 Dropdown 样式,它可以节省空间并看起来更简洁:

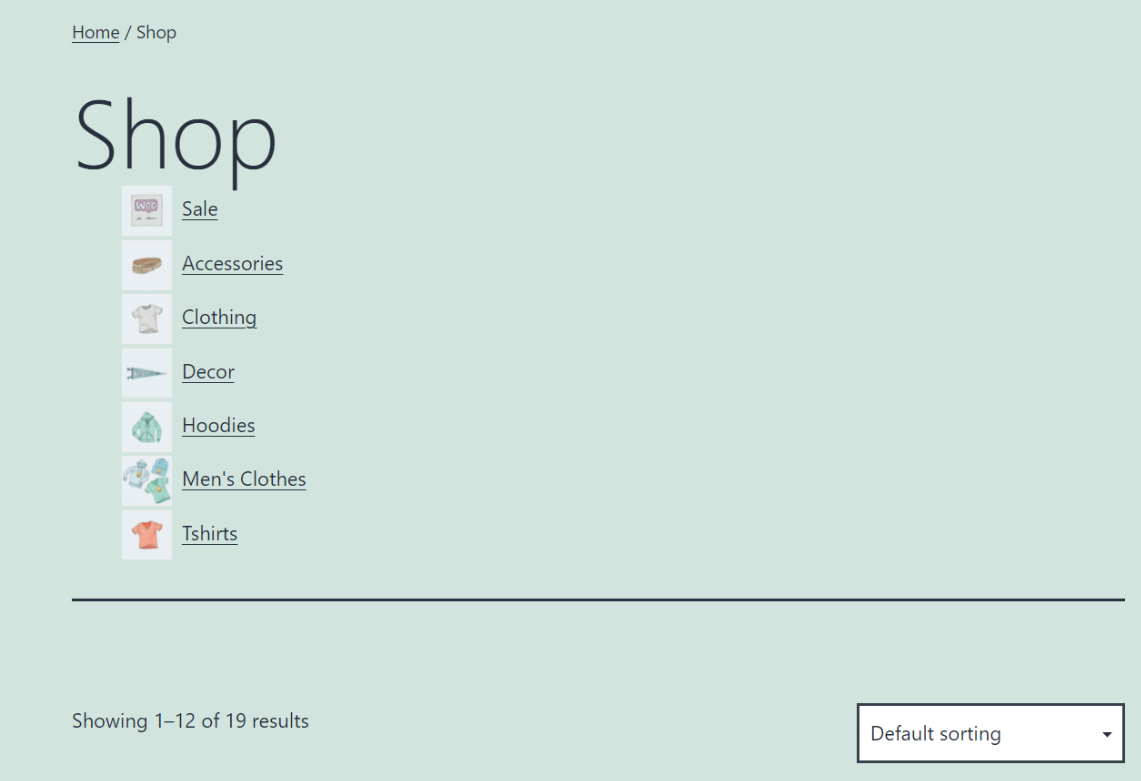
如果您有一个较小的列表并希望一次显示所有项目,我们建议也显示产品类别图像:

这有助于使列表更具吸引力和美观。 它还可以帮助访问者轻松找到他们正在寻找的内容。
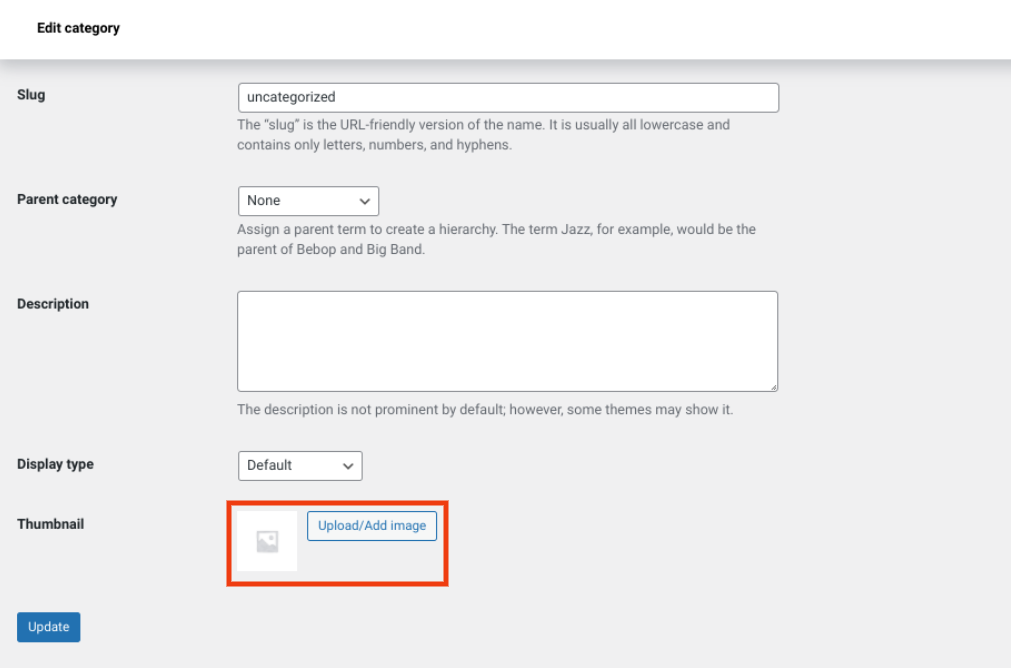
如果您想更新或添加图像到您的产品类别,您可以通过转到仪表板中的产品 > 类别,然后单击类别名称下的编辑链接来实现:

您可以在屏幕底部找到上传缩略图的选项。 完成后,请记住单击“更新”。
关于产品类别列表的常见问题 WooCommerce Block
如您所见,产品类别列表 WooCommerce 块易于使用。 但是,为了确保我们涵盖所有关键信息,让我们回顾一些有关它的常见问题。
如何添加产品类别列表块?
您可以通过导航到要包含它的帖子或页面来添加此块,然后单击“添加块”按钮。 接下来,只需搜索“产品类别列表”并选择出现的第一个选项。 或者,您可以在编辑器中输入“/product Categories block”,然后按 Enter。
我在哪里可以使用产品类别列表 WooCommerce Block?
您可以在启用了块编辑器的 WordPress 站点上的任何位置添加此块。 这包括您的页面和帖子。 您还可以将其添加到侧边栏、页脚和 其他小部件区域.
结论
产品类别列表 WooCommerce 块可帮助您增强购物者的用户体验 (UX)。 它使您可以确定要显示的产品类别以及它们的显示方式。
正如我们在本文中所讨论的,您可以使用一些设置和选项来自定义类别列表。 这包括将其显示为带有缩略图的完全展开的列表,或显示为下拉菜单。 您可以在在线商店的任何帖子或页面上使用它,也可以在任何可以插入 WordPress 小部件的地方(例如侧边栏或页脚区域)使用它。
您对使用产品类别列表 WooCommerce 块有任何疑问吗? 在下面的评论部分让我们知道!
精选图片来自 Banpot Chaiyathep/shutterstock
