作为 您的 WooCommerce 商店 增长,您提供的产品种类也会增加。 对不同项目进行分类的最佳方法之一是使用颜色或尺寸等特征。 Products by Attribute WooCommerce 块使您能够显示符合特定特征的产品。 这样,客户可以找到适合他们需求的确切款式和尺寸。
在本文中,我们将向您展示如何将 Products by Attribute 块添加到您的帖子和页面。 我们将讨论如何配置元素,并讨论有效使用它的几个技巧。
让我们开始吧!
如何按属性 WooCommerce 块将产品添加到您的帖子或页面
Products by Attribute 块使您能够从 WooCommerce 商店中的所有产品特征中进行选择。 选择一个属性后,该元素将显示一个产品网格,其中展示了具有该特征的所有项目。
例如,您可以使用 Products by Attribute 块来显示特定尺寸或颜色的服装项目。 您还可以按品牌或材料来表征产品。
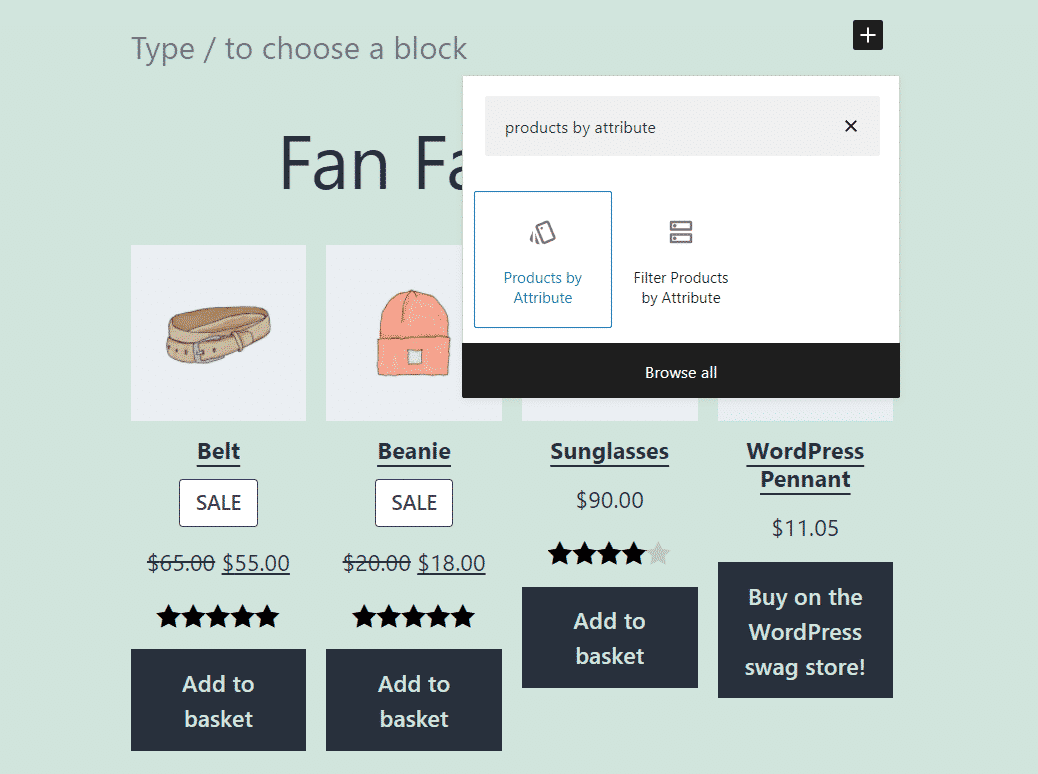
要使用该块, 打开块编辑器 并选择 + 按钮。 然后,在搜索栏中输入“按属性分类的产品”:

请注意,两个块共享非常相似的名称。 但是,按属性过滤产品元素的工作方式与我们使用的元素不同。 使用该块,用户可以查看可用属性列表并选择他们想要浏览的属性。
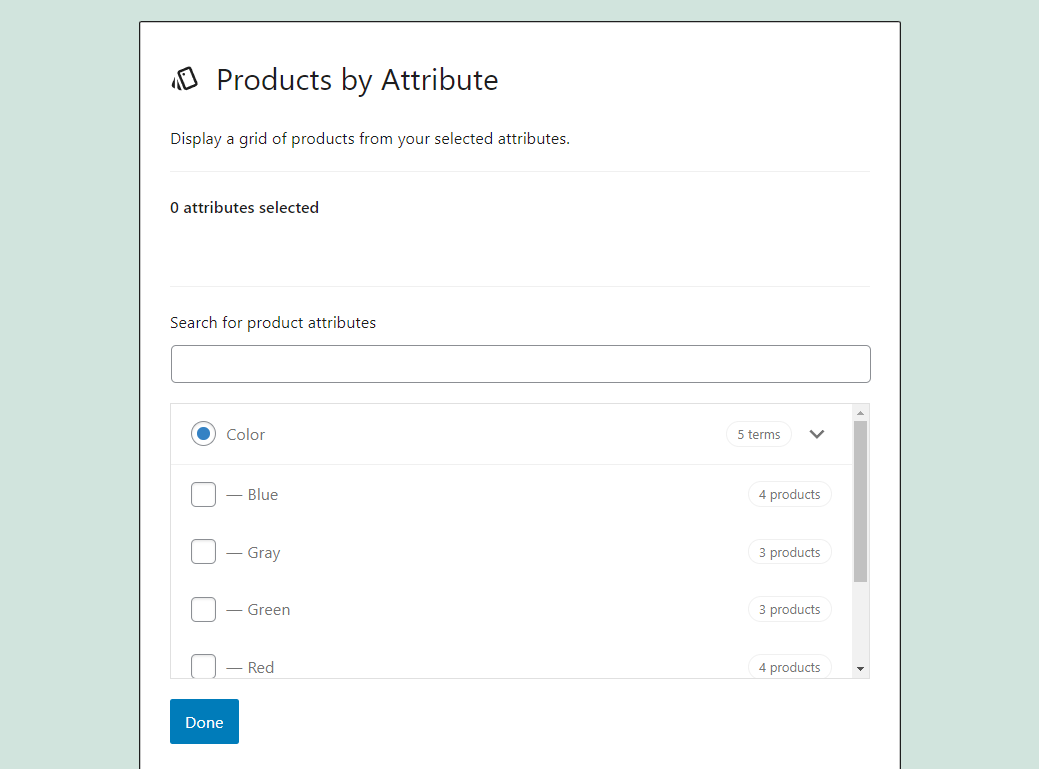
一旦您按属性块插入产品,WooCommerce 将向您显示可用于您的产品的属性列表。 请注意,如果您对当前选项不满意,您可以随时添加或编辑特征:

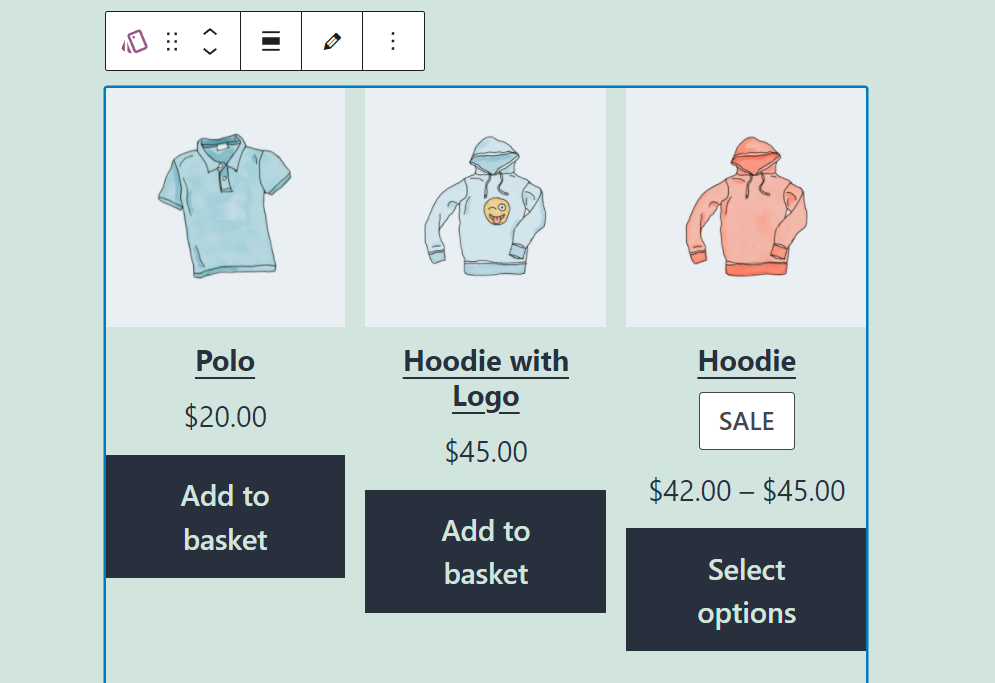
选择属性后,该块将转换为产品网格。 该网格将显示具有该特征的所有项目。
在下面的屏幕截图中,您可以在我们的测试商店中看到 Blue 属性的产品网格:

那件红色连帽衫也有蓝色,但这不是我们为其特色图片选择的颜色。 在您的商店中添加 Products by Attribute 块时要记住这一点。
产品按属性 WooCommerce 块设置和选项
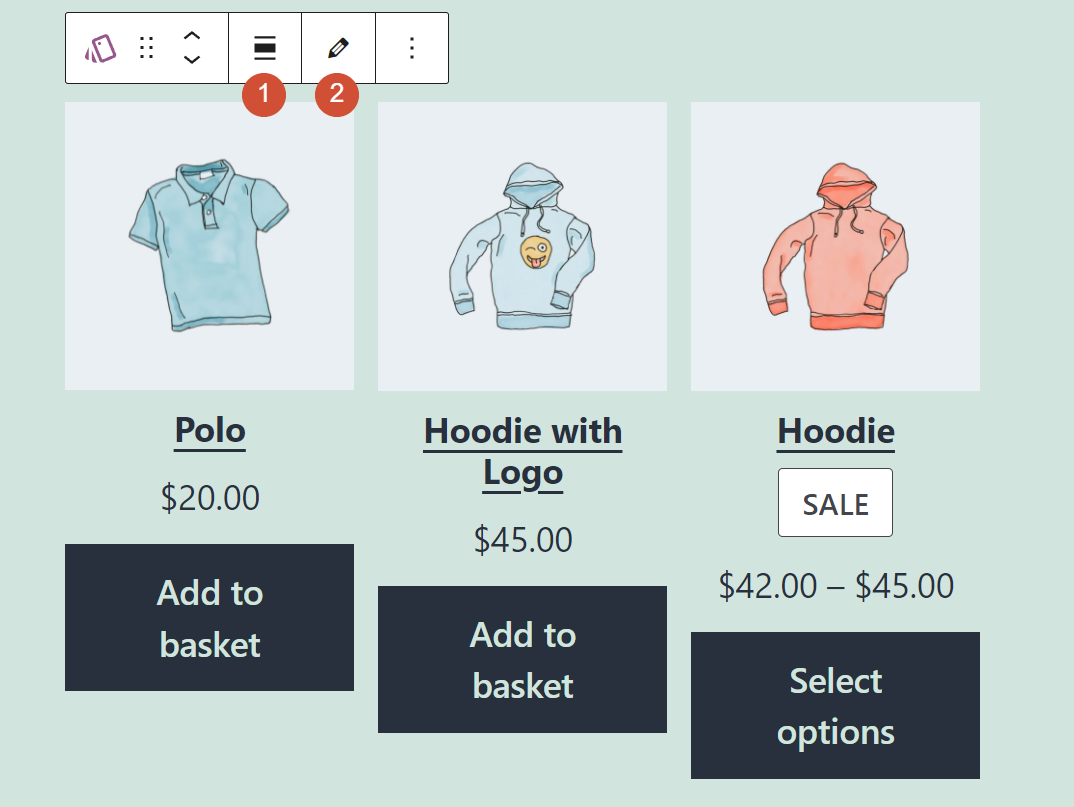
Products by Attribute 块包括广泛的格式和配置选项。 如果您选择该元素,您将看到其上方出现一个格式菜单。 该菜单包含用于 (1) 更改块的宽度和 (2) 编辑您选择的属性的选项:

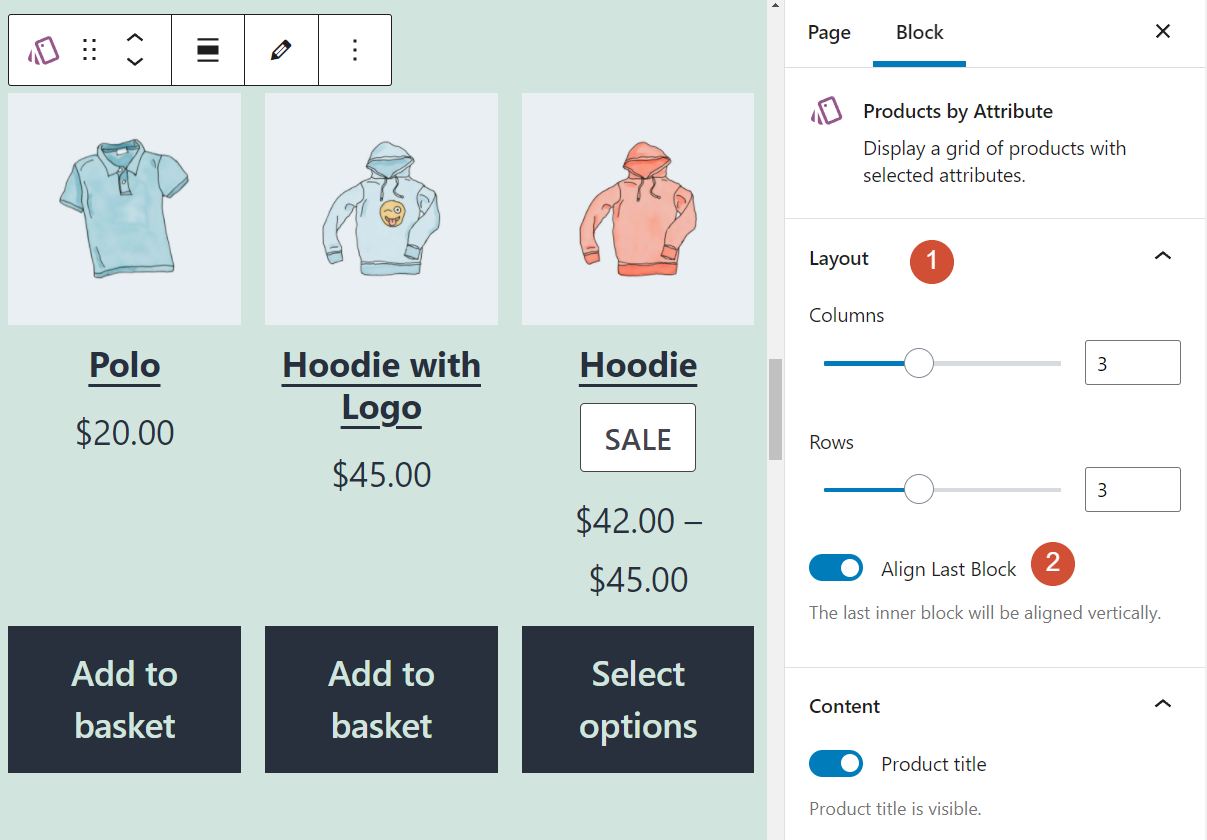
选择块并单击屏幕右上角的齿轮图标将打开其配置菜单。 布局选项 (1) 使您能够更改块的产品网格中的列数和行数。 您还可以使用对齐最后一个块设置 (2) 来对齐网格内的添加到购物篮按钮:

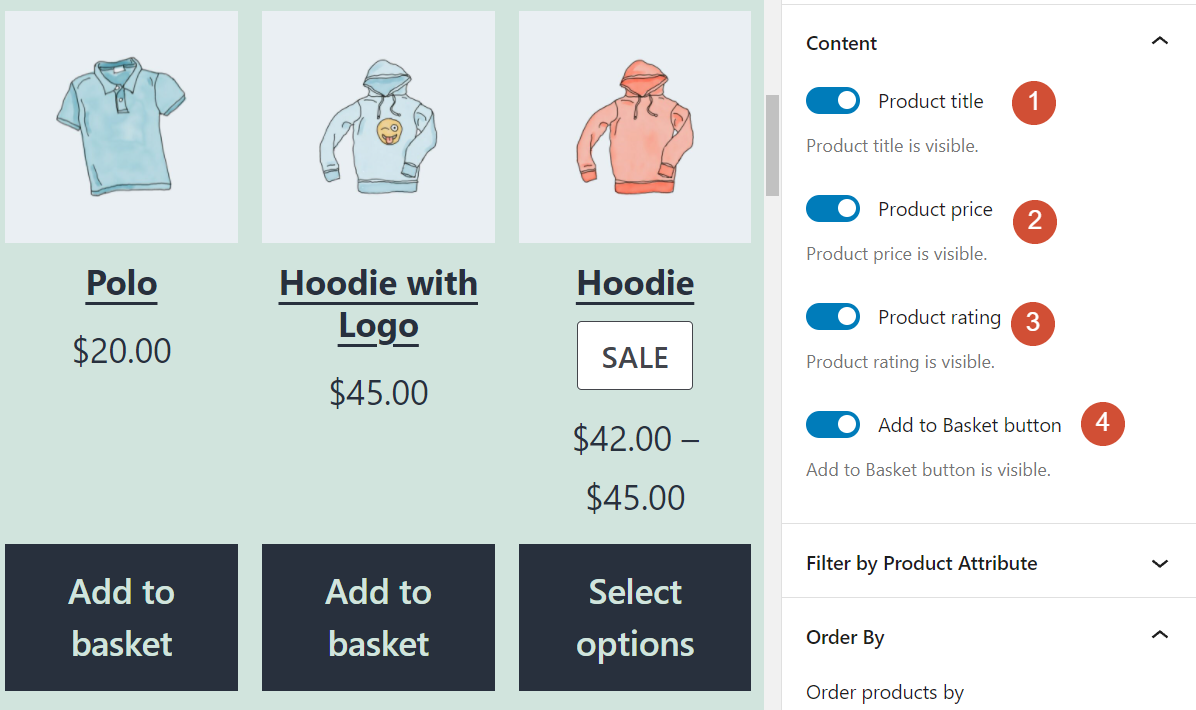
继续,内容部分使您可以选择哪些元素将出现在 Products by Attribute 块中。 默认情况下,每个产品包括其标题 (1)、价格 (2)、评级 (3) 和添加到购物车按钮 (4):

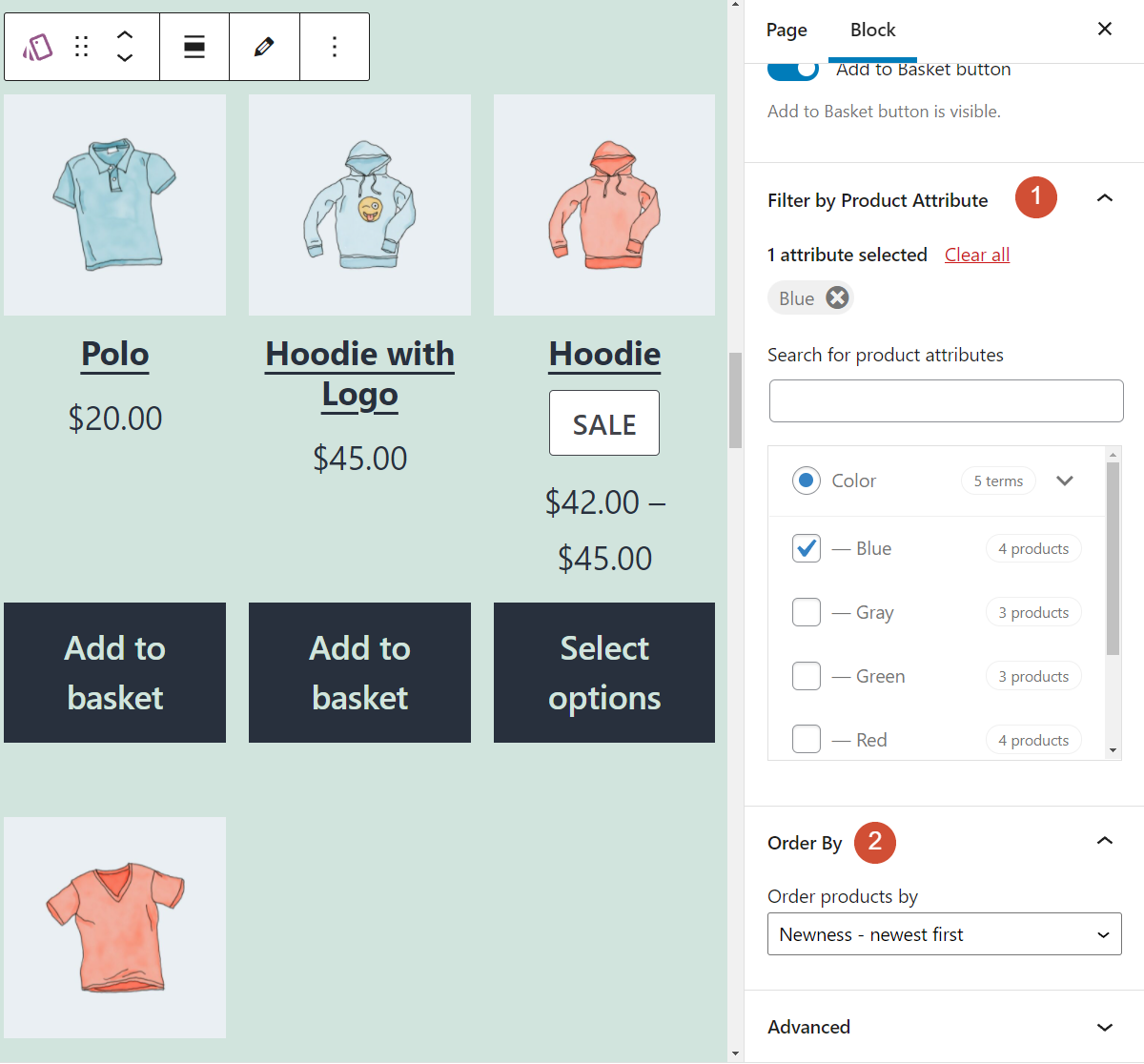
继续向下滚动块的设置菜单,您将看到一个名为 Filter by Product Attribute (1) 的选项卡。此部分允许您编辑您选择的属性。 最后,Order By (2) 可以更改产品出现的顺序:

一旦您对 Products by Attribute 块的布局及其包含的元素感到满意,您就可以保存您的帖子或页面。 如果您从前端查看块,您将看到一个产品网格,其中包含具有您选择的属性的所有项目。 但是,如果您想确保布局尽可能对用户友好,还有一些工作要做。
按属性 WooCommerce 块使用产品的提示和最佳实践
Products by Attribute 块使您能够在 WordPress 网站的任何位置添加自定义产品网格。 但是,该元素不包含描述网格中项目类型的标题。
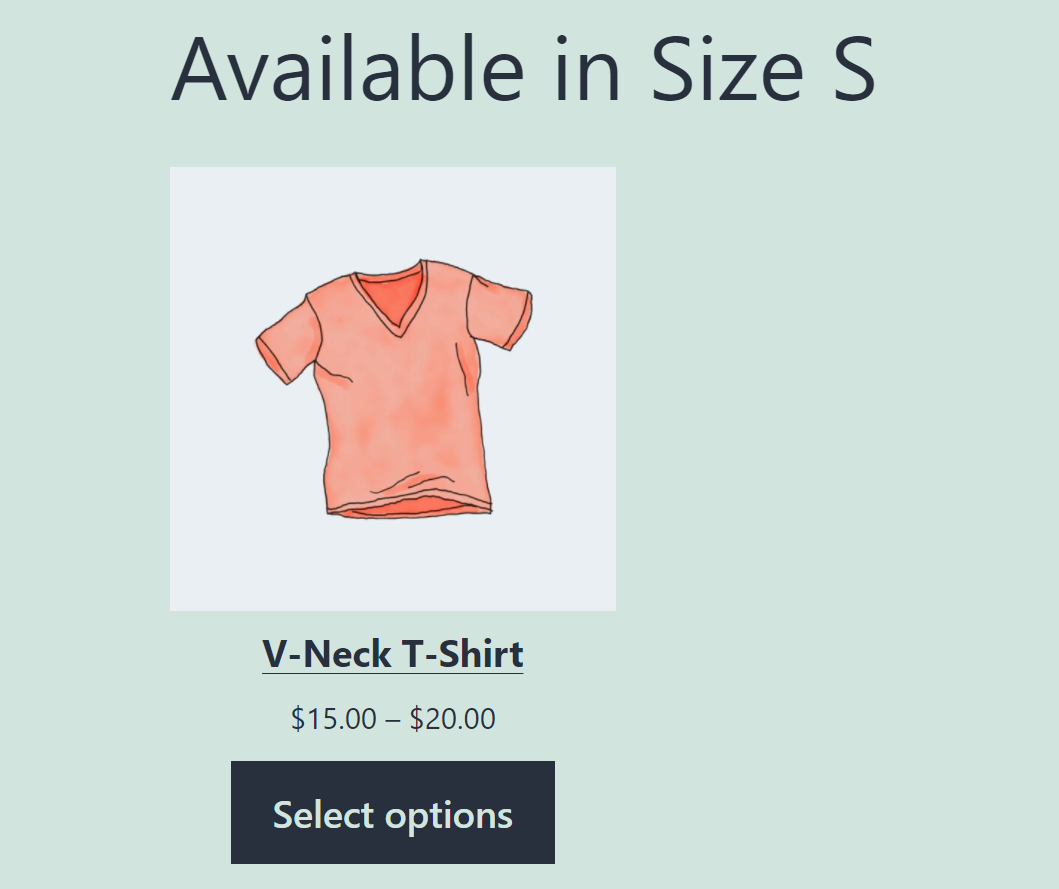
为避免混淆,我们建议 添加标题块 这解释了您选择的属性:

此外,Products by Attribute 块应该包含与其他块相同的所有元素 产品网格 在你的商店里。 这意味着每件商品都应该显示其价格、标题和添加到购物车按钮。 此外,如果您选择显示其他产品的评级,您还可以在产品属性块中显示它们。
按属性 WooCommerce 块有关产品的常见问题解答
按属性块放置和配置产品很简单。 但是,如果您对使用该元素仍有任何疑问,本节旨在回答这些问题。
我可以通过属性块为产品选择多少个属性?
Products by Attribute 块使您可以根据需要选择任意数量的属性。 但是,选择多个特征可能会让用户感到困惑,除非这些属性彼此之间有些关联。
如何添加新的 WooCommerce 属性?
也许您对使用 Products by Attribute 块时看到的属性选择不满意。 如果是这样,您可以随时添加新选项。 然而,经过 添加新的 WooCommerce 属性,确保更新属于这些类别的产品。
我应该将产品按属性块放置在哪里?
Products by Attribute 块非常适合商店主页。 通过在主页上显示该元素,您可以吸引对热门产品的关注,并展示可能不会引起太多关注的项目。
结论
WooCommerce 块 为您提供多种方式在您的商店中显示自定义产品网格。 例如,“按属性分类的产品”块使您能够显示符合特定特征(例如尺寸、颜色和商店中可用的任何其他选项)的商品。
您可以将 Products by Attribute 块配置为根据需要显示任意数量的属性。 该元素还使您可以完全控制其布局和显示设置,包括产品价格、评级和添加到购物车按钮。
您对使用 WooCommerce 属性块的产品有任何疑问吗? 让我们在下面的评论部分中讨论它们!
精选图片来自 ProStockStudio/shutterstock.com
