当你 经营 WooCommerce 商店,您可以使用各种策略来 增加您的转化次数. 例如,让客户更容易访问您的产品是改善网站导航和促进销售的最简单方法之一。 通过使用按类别分类的产品 WooCommerce 块,您可以按类别过滤您的商品,并帮助消费者更有效地浏览您的库存。
在这篇文章中,我们将按类别探索 WooCommerce 块的产品以及如何有效地使用它。 我们还将回答有关此元素的一些常见问题。
让我们开始吧!
如何按类别 WooCommerce 块将产品添加到您的帖子或页面
Products by Category 块使您能够显示来自一个或多个类别的各种项目。 此元素还可以根据不同的标准订购您的产品。 幸运的是,使用这个块很容易。
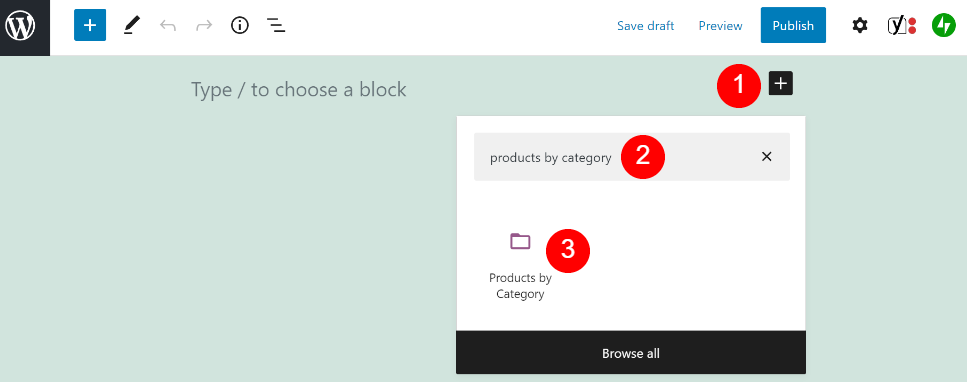
首先,前往要使用该块的帖子或页面。 然后,单击 + 图标 (1) 添加一个新块,然后在搜索栏中键入“按类别分类的产品”(2)。 最后,选择出现的第一个图标(3):

或者,您可以将“/products by category”输入到 段落块 然后按 Enter 键。 任一方法都会将 WooCommerce 元素插入到您的帖子或页面中:

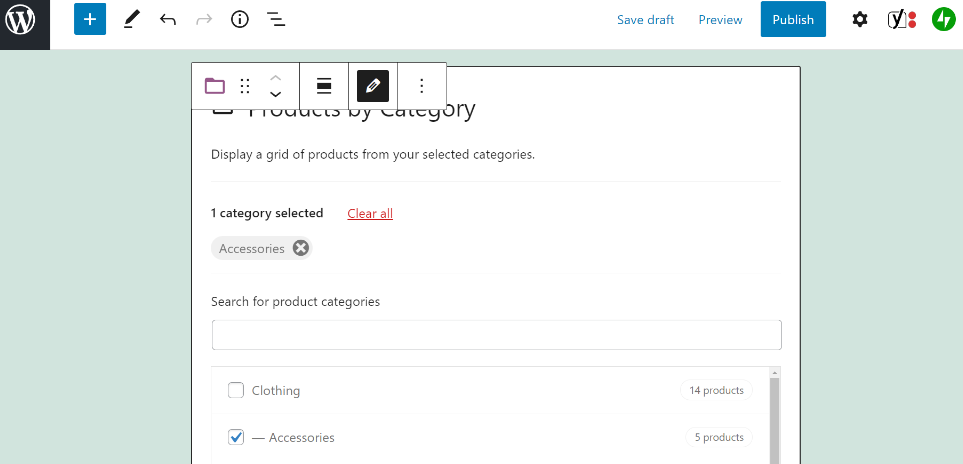
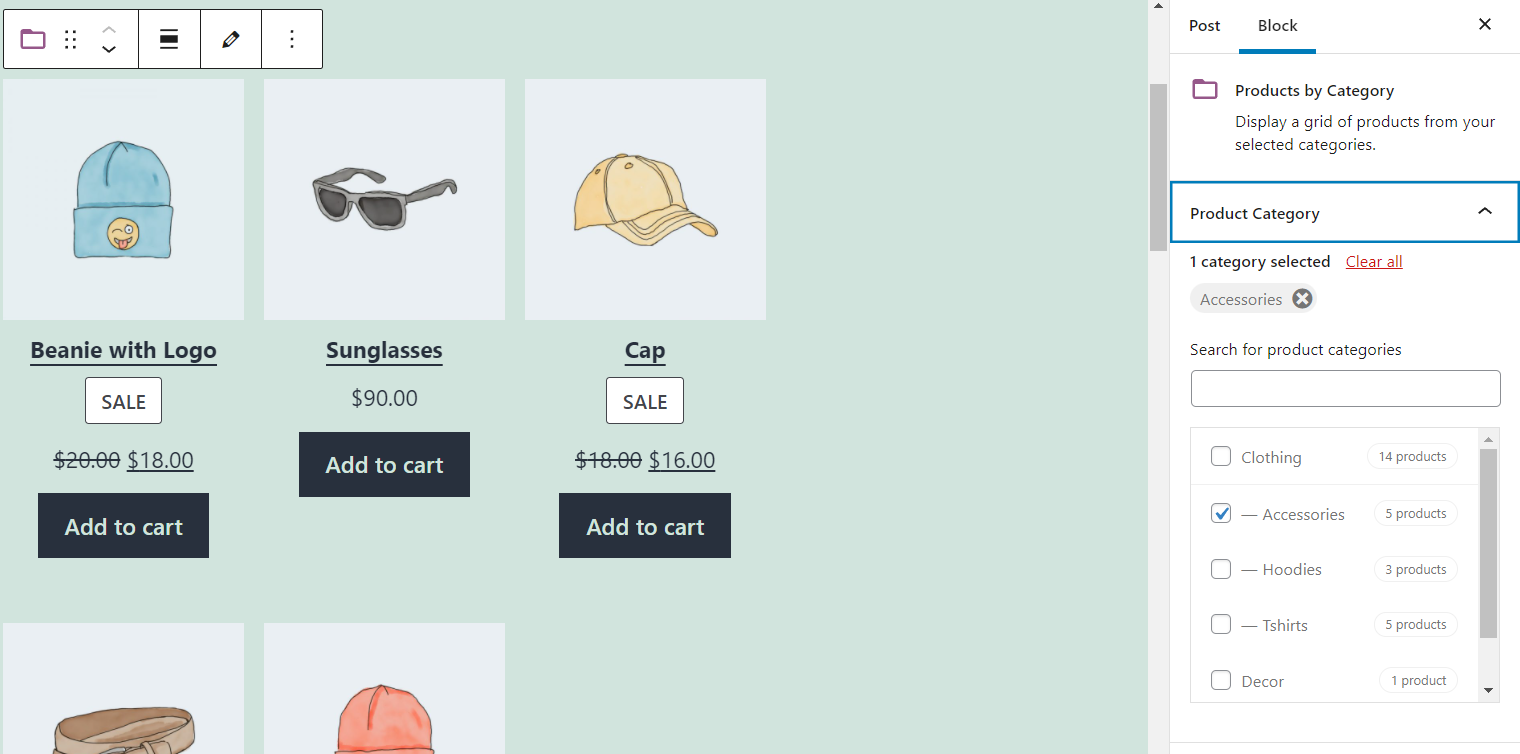
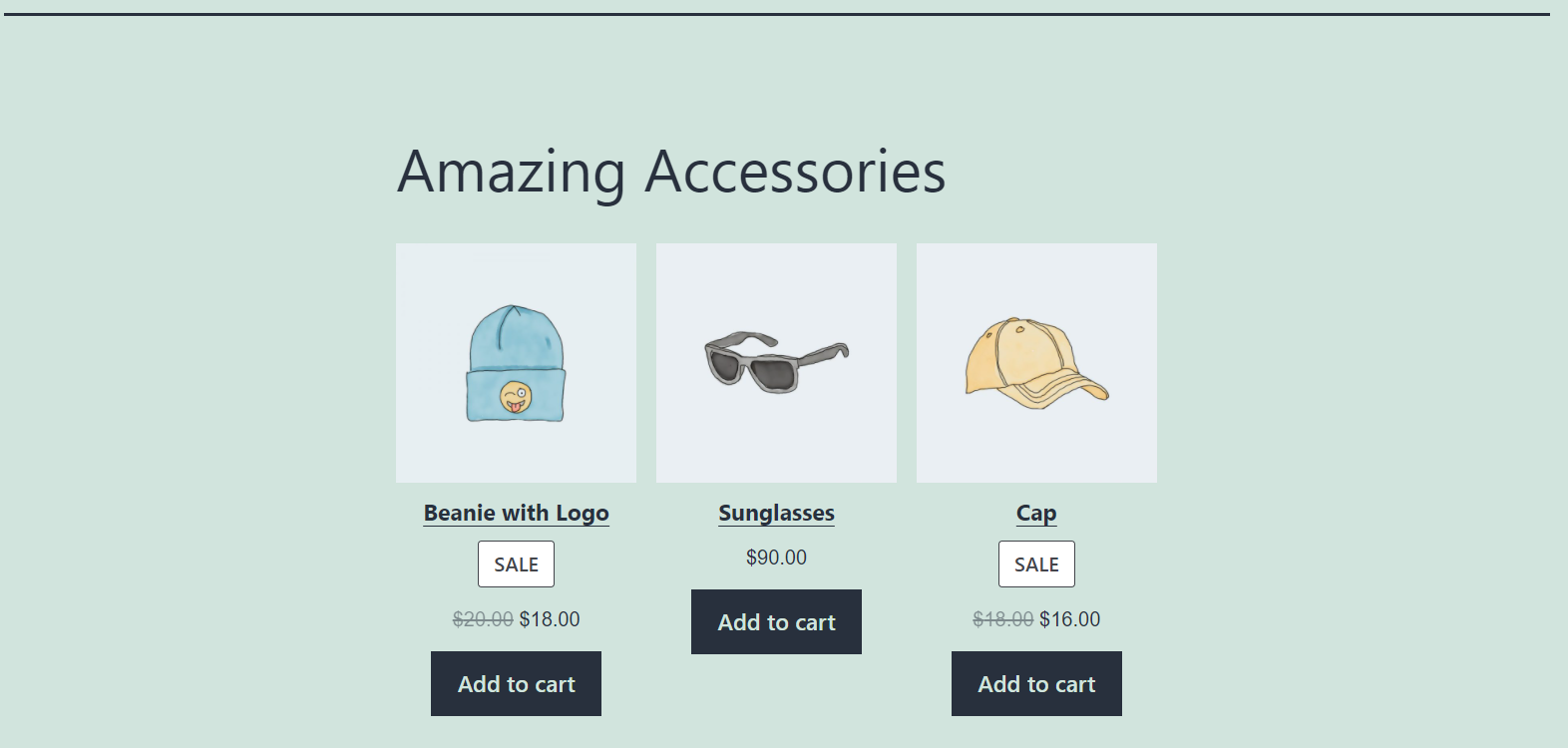
然后,您可以通过单击旁边的框来选择一个或多个类别。 例如,您可以选择附件。
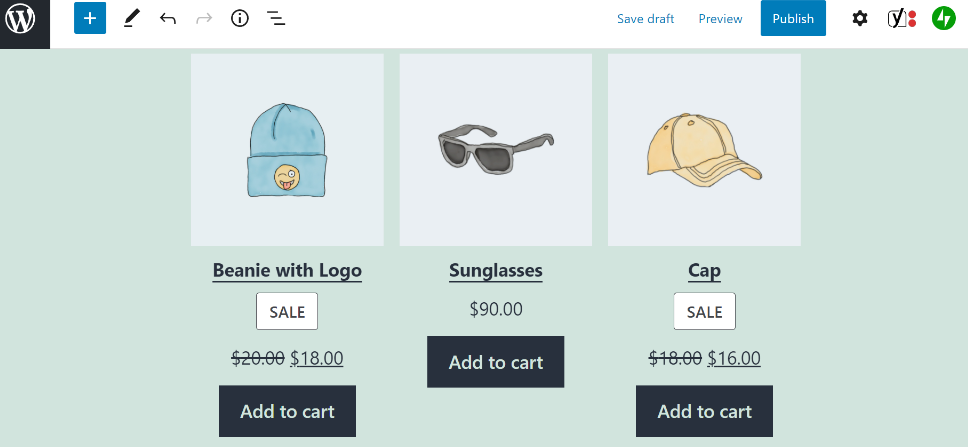
如果您对选择感到满意,请单击“完成”。 您现在应该会看到一个包含来自 WooCommerce 商店的相关产品的网格:

您的产品网格此时可能看起来有点乱。 但是,在下一节中,我们将探讨如何自定义块的外观以满足您的需求。
按类别划分的产品 WooCommerce 块设置和选项
您可以使用各种设置按类别块自定义产品。 幸运的是,这些配置易于访问和调整。
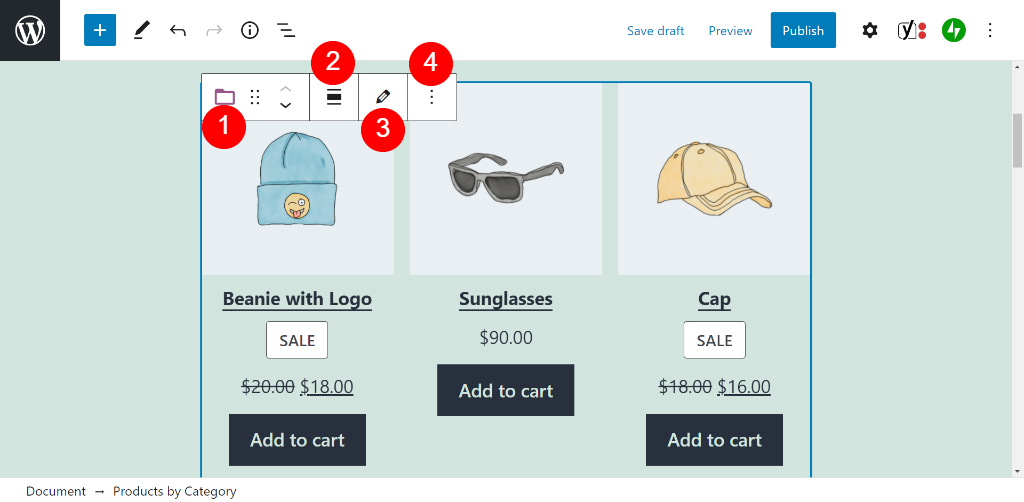
首先,您会注意到块正上方的设置栏。 它包含一系列配置选项:

以下是这些设置的快速概览:
- 更改块类型或样式:在这里,您可以将元素转换为不同的元素,例如 畅销产品 堵塞。
- 更改对齐方式:您可以选择使块全宽或宽宽。
- 编辑:此设置使您能够更改所选类别或向块的显示网格添加额外类别。
- 选项:在这里,您可以移动或复制元素。 此外,您可以将其添加到您的 可重复使用的块 或创建一个 组块.
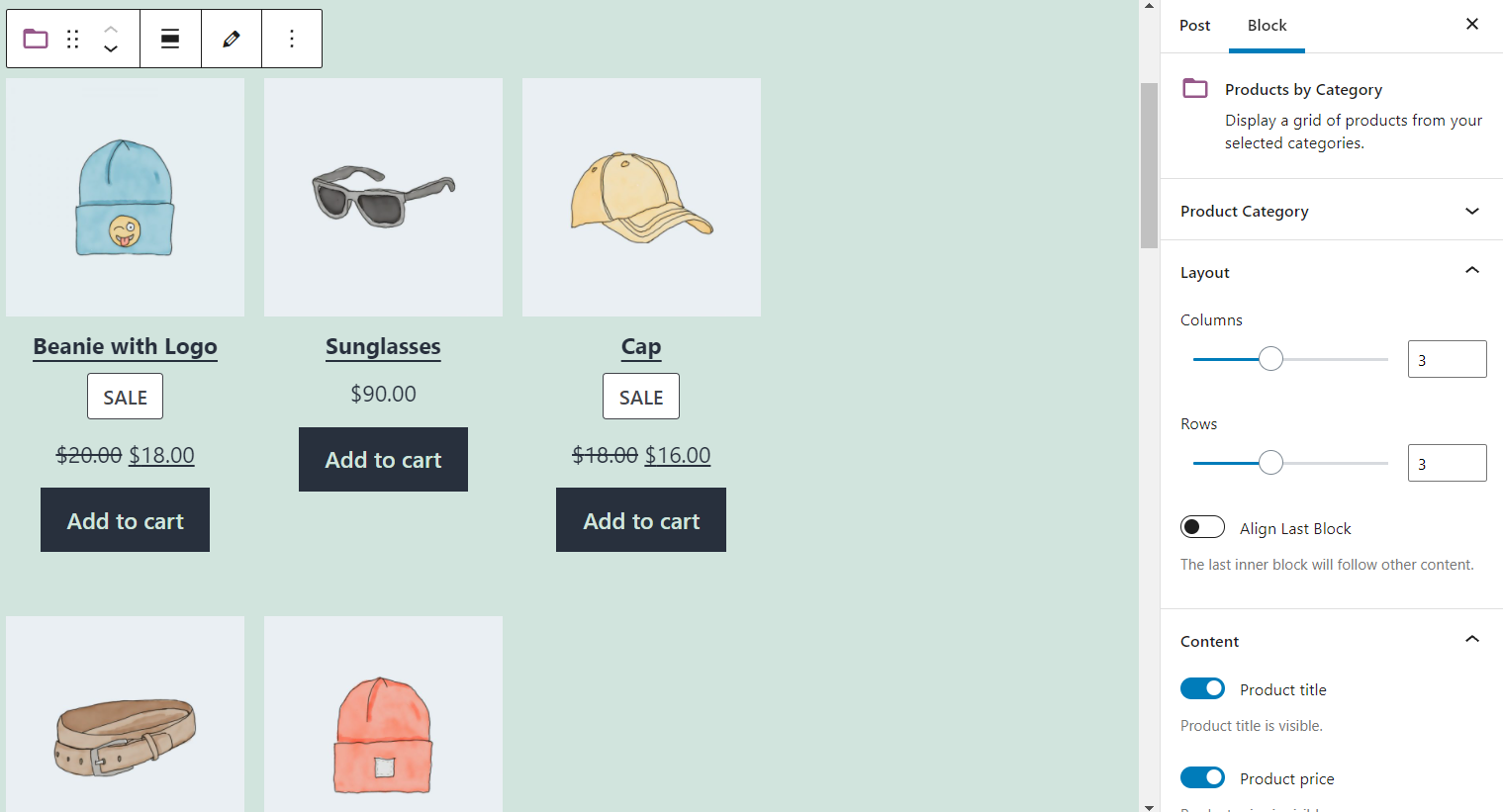
您可以通过单击块然后选择块编辑器右上角的齿轮图标来访问更多配置选项。 这样做会在屏幕右侧打开一个新的设置菜单:

让我们详细看看每个设置菜单项。 首先,产品类别选项使您可以更改所选类别或选择其他类别:

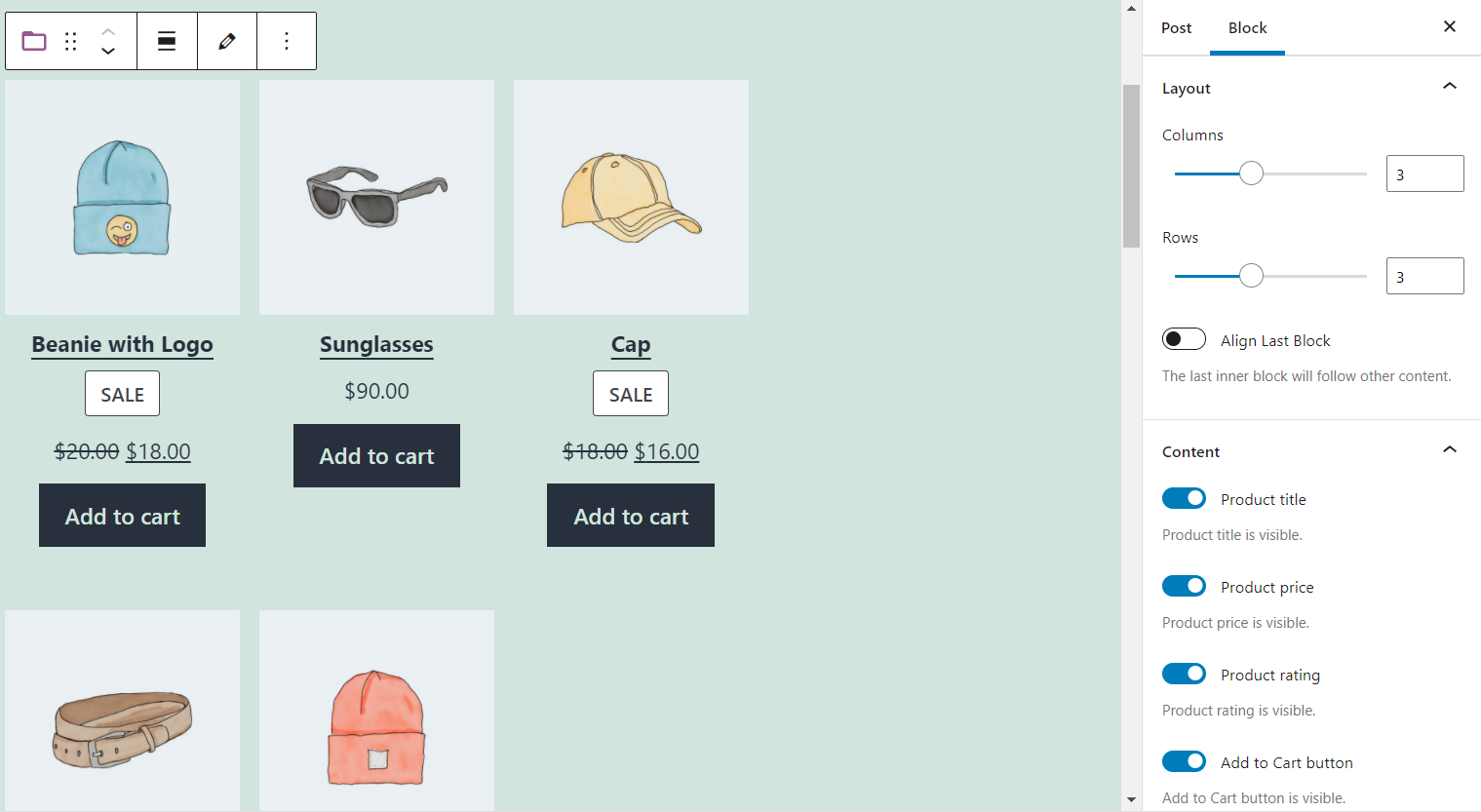
如果您进一步向下滚动菜单,您可以访问布局和内容设置。 在这里,您可以选择在 WooCommerce 产品网格中显示的列数和行数。 此外,您可以选择将在您的商品旁边显示的信息,例如商品名称、价格和评级:

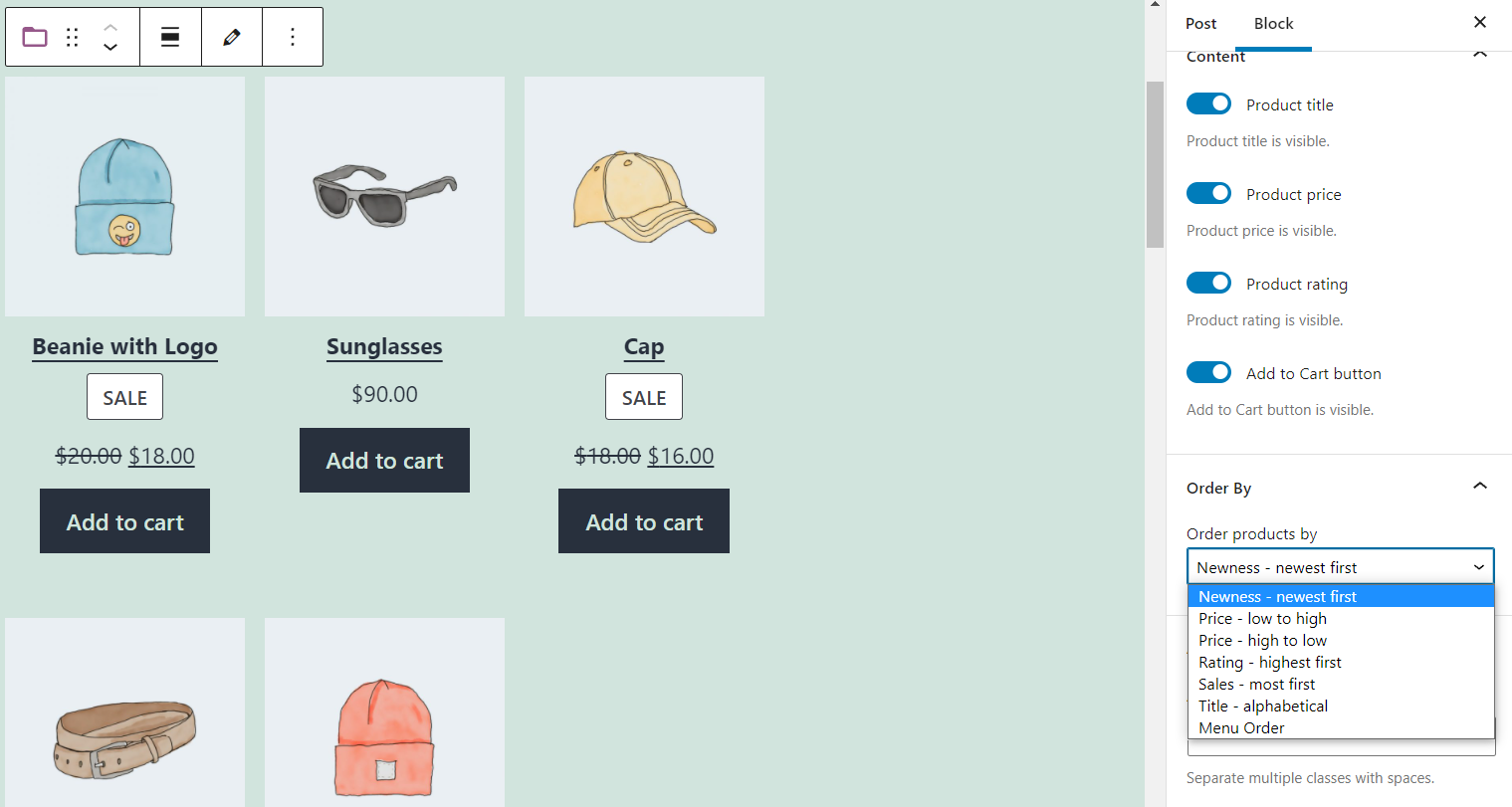
接下来,您可以单击“订购产品”下方的下拉菜单。 您可以在此处选择 WooCommerce 商品的顺序,例如价格、评级或字母顺序:

最后一个选项使您能够添加 自定义 CSS 类 到块。 一旦您对所有选择感到满意,您就可以在块之外单击并保存您的帖子或页面。
按类别有效使用产品的提示和最佳实践 WooCommerce 块
使用 Products by Category 块相对简单。 但是,您可以使用一些技巧和最佳实践来充分利用此元素。
例如,您可以添加一个 标题块 在元素上方描述它包含的产品。 通过这样做,您可以区分页面上的不同项目,并将客户指向他们可能感兴趣的产品:

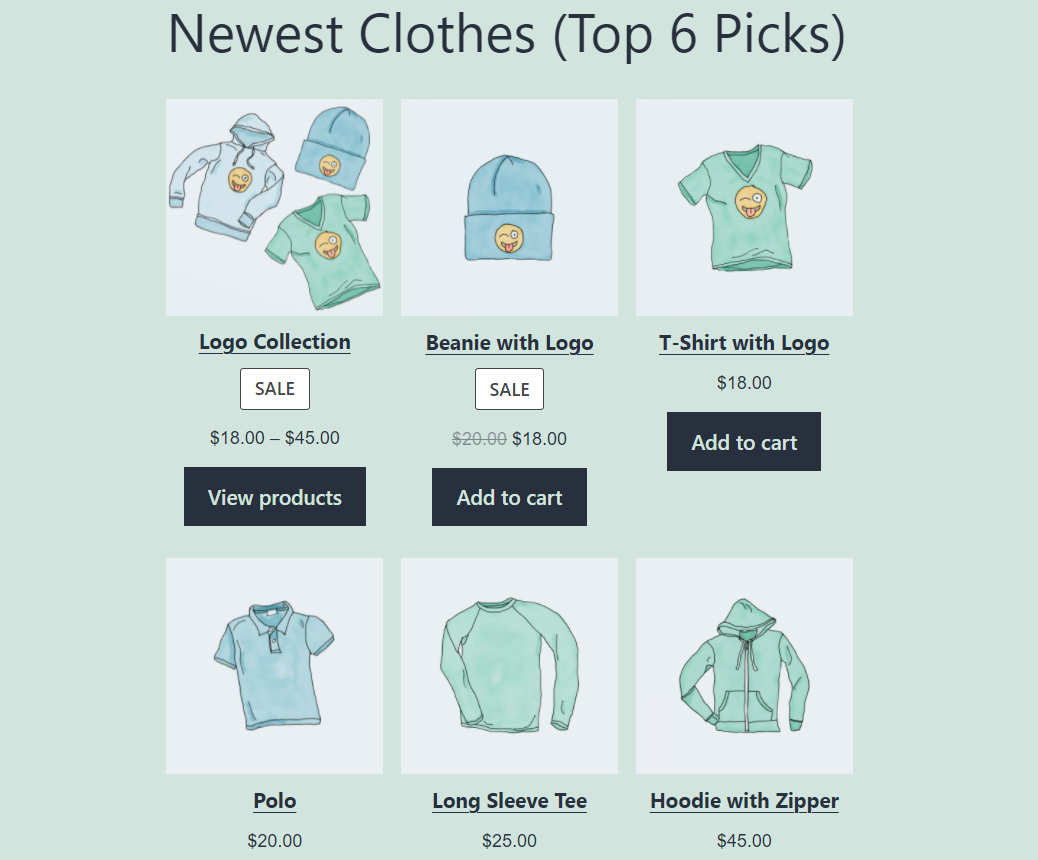
此外,您可以考虑限制显示网格中的产品数量。 如果您有大型 WooCommerce 商店,则此块很容易占据您页面的大部分。 因此,您可能需要选择 6 到 10 个顶级项目,以避免让您的客户有太多选择:

最后,您可以考虑对您的产品隐藏评论。 顾客评论 可以为您的品牌提供社会证明,并激励其他消费者购买您的产品。 但是,如果您的新项目还没有反馈,则几乎没有理由显示空字段。
按类别 WooCommerce 块有关产品的常见问题解答
我们已经涵盖了这个 WooCommerce 区块 深入。 但是,如果您有任何挥之不去的疑虑,我们现在将解决一些有关使用此元素的常见问题。
我可以在哪里使用按类别块分类的产品?
您可以在与块编辑器配合使用的 WordPress 网站的任何部分中使用此元素。 因此,您可以将其添加到任何帖子和页面。 此外,您可以创建一个 WordPress 小部件 并在页脚或侧边栏中显示该块。
按类别块划分的产品与特色类别 WooCommerce 块有何不同?
这两个 WooCommerce 块具有非常相似的名称。 但是,那 特色类别 WooCommerce 块 创建一个 号召性用语 (CTA) 提示客户点击它并浏览特定集合中的项目。 相比之下,按类别分类的产品块在可视网格中显示了一系列项目。
按类别划分的产品 WooCommerce 块与类别块有何不同?
这 类别块 显示了属于特定集合的精选 WordPress 博客文章。 相比之下,按类别分类的产品块仅显示您的 WooCommerce 商店中的项目。
结论
如果您有一家大型 WooCommerce 商店,您可能会库存跨越多个类别的产品。 但是,在一个部分显示您的所有商品可能会让客户不知所措,并阻止他们找到想要购买的产品。
通过使用按类别分类的产品 WooCommerce 块,您可以显示属于特定类型的一系列项目。 此外,您可以选择元素的顺序并限制它们在显示网格中显示的数量。 因此,您可以展示商店的不同部分,并帮助您的客户做出明智的购买决定。
您对按类别 WooCommerce Block 使用产品有任何疑问吗? 在下面的评论部分让我们知道!
精选图片来自 Banpot Chaiyathep/shutterstock.com
