正在寻找一种控制 WordPress 分页的方法?
看看 Kinsta 如何在竞争中脱颖而出。
选择您的提供商
WP Engine
SiteGround
GoDaddy
Bluehost
Flywheel
HostGator
Cloudways
AWS
Digital Ocean
DreamHost
其他比较
调整站点的分页可以帮助您创建一个更加用户友好、易于导航的网站。但是,许多 WordPress 主题不提供详细的分页选项,这意味着您可以进行的更改受到限制。
值得庆幸的是,有一些简单的方法可以调整 WordPress 分页。更高级的用户可以依赖自定义代码,而普通用户可以找到几个高质量的分页插件。
在这篇文章中,我们将介绍您需要了解的有关 WordPress 分页的所有信息。
让我们潜入吧!
什么是 WordPress 分页?
WordPress 分页是将您网站的博客文章或其他内容列表拆分为单独页面的过程。
例如,如果您有 100 篇博客文章,您可以将分页设置配置为在每个页面上显示 10 篇博客文章,这会将您的博客文章列表分为 10 页,每页 10 篇文章。
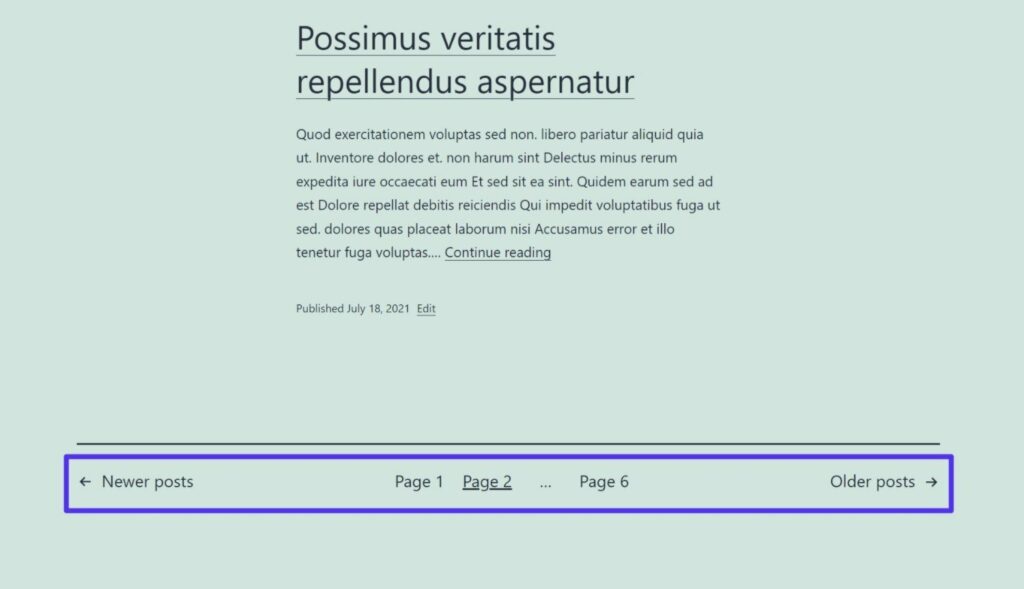
然后,访问者可以使用“下一个”或“上一个”按钮在列出您的帖子的页面之间导航。或者,在某些情况下,访问者会看到一个编号的页面列表,以便他们可以跳转到特定页面。例如,分页在默认的“二十二十一”主题中看起来是这样的:
 默认 22-1 主题中的 WordPress 分页示例。
默认 22-1 主题中的 WordPress 分页示例。
您还可以将单个 WordPress 帖子分成多个页面,这在您发布长篇内容时会很有帮助。
通过一些代码片段或插件,您还可以更好地控制分页在您的网站上的工作方式,我们将在本文后面介绍这些主题。
novashare-ctt-cta-icon{margin-left:10px;display:inline-block;vertical-align:middle}body a.novashare-ctt .novashare-ctt-cta-icon svg{vertical-align:middle;height: 18px}body a.novashare-ctt.novashare-ctt-simple{background:0 0;padding:10px 0 10px 20px;color:inherit}body a.novashare-ctt.novashare-ctt-simple-alt{background:#f9f9f9 ;padding:20px;color:#404040}body a.novashare-ctt.novashare-ctt-simple-alt:hover,body a.novashare-ctt.novashare-ctt-simple:hover{border-left:5px solid #008cc4 }body a.novashare-ctt.novashare-ctt-simple .novashare-ctt-cta,body a.novashare-ctt.novashare-ctt-simple-alt .novashare-ctt-cta{color:#00abf0}body a.novashare -ctt.novashare-ctt-simple-alt:hover .novashare-ctt-cta,body a.novashare-ctt.novashare-ctt-simple:hover .novashare-ctt-cta{color:#008cc4}正在寻找一种方法控制WordPress分页?👀从这里开始🚀点击推文 #008cc4}正在寻找一种控制 WordPress 分页的方法?👀从这里开始🚀点击推文
为什么要使用 WordPress 分页?
您应该关心 WordPress 分页有 3 个主要原因:
- 改进的导航和用户体验
- 更好的性能
- 改进的 SEO 可抓取性
让我们通过它们。
改进的导航和用户体验
改进 WordPress 分页的最大好处是,它可以让访问者更轻松地浏览您的网站,从而为他们创造更好的体验。
许多 WordPress 主题只显示有限的分页选项,使访问者难以导航到不同的页面。
例如,当访问者阅读帖子的第一页时,这里是二十二十一个主题中的默认分页选项。
 二十二十一个主题在第一页上提供了有限的分页选项。
二十二十一个主题在第一页上提供了有限的分页选项。
访问者可以导航到最后一页(本例中的第 6 页)或下一页(通过单击“旧帖子”),但他们无法直接导航到第 3、4 或 5 页。
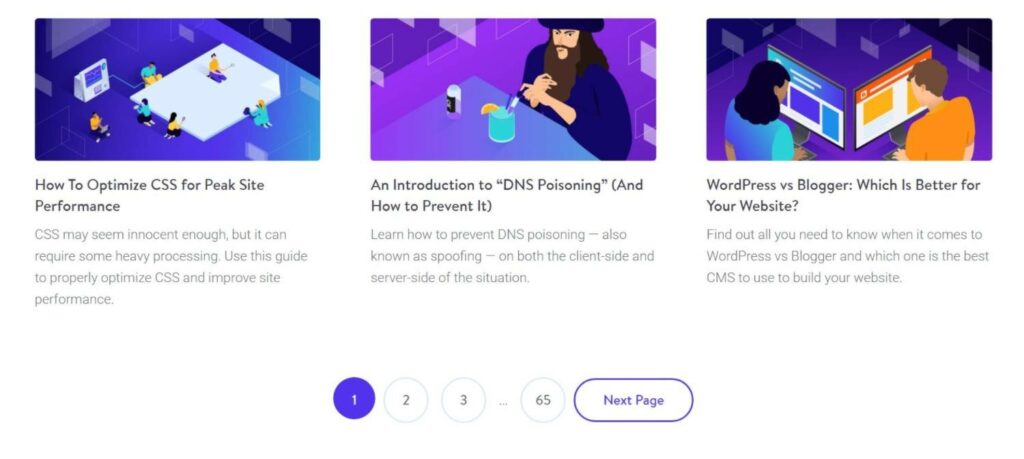
将其与 Kinsta 博客进行比较,后者提供多个分页链接以帮助访问者到达正确的位置。
 Kinsta 博客提供了更多分页选项,以便于导航。
Kinsta 博客提供了更多分页选项,以便于导航。
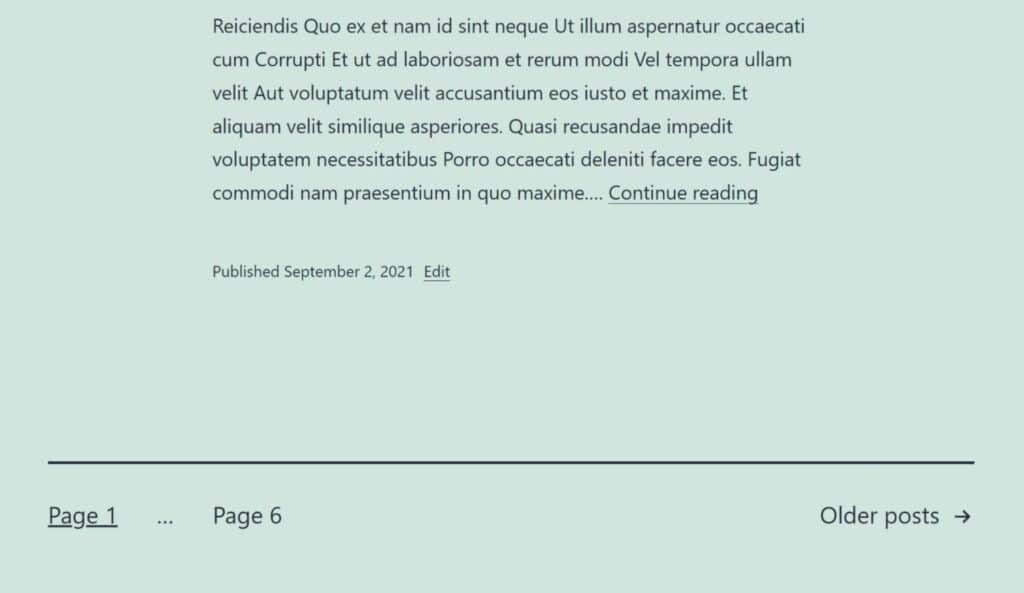
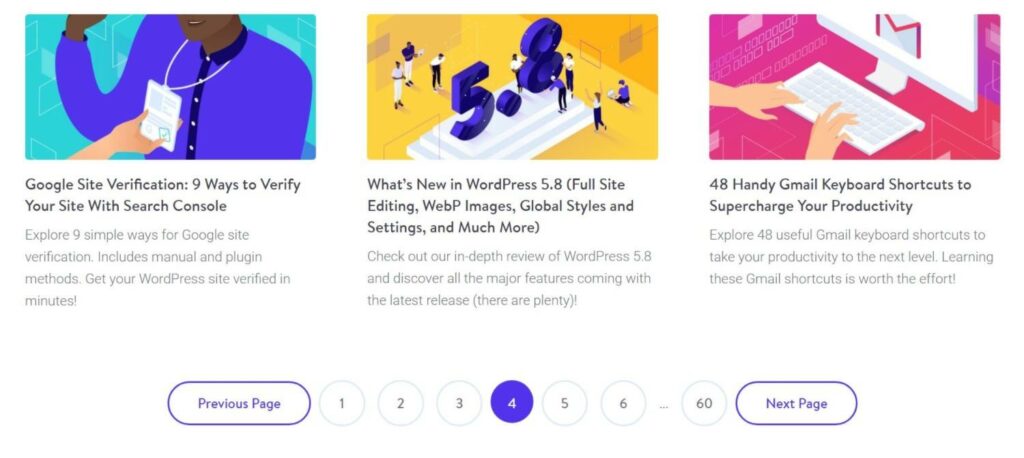
访问者在导航到更深的页面时可以获得更多选项,这有助于他们根据需要快速向前或向后跳转到不同的页面。
 当用户导航到更深的页面时,他们会获得更多的分页选项。
当用户导航到更深的页面时,他们会获得更多的分页选项。
更好的性能
使用分页也可以通过限制您的站点需要在每个页面上加载的数据量来提高 WordPress 站点的性能。
例如,假设您有 50 篇博文。如果您尝试在主博客页面上加载所有 50 篇博客文章,您的博客页面可能会加载缓慢,因为这是大量数据。
但是,如果您使用分页将列表分成 5 页,每页 10 个帖子,则每个页面的加载速度会快得多,因为它只需要加载五分之一的数据。
改进的 SEO 可抓取性
使用分页功能还可以为 Googlebot 等搜索引擎机器人提供更多导航链接,从而更轻松地抓取您的网站。
这是一个细微的差别,但是您可以为提高网站的可抓取性而进行的任何调整对 SEO 来说总是一件好事。
如何手动控制 WordPress 分页
虽然我们将在下一节中介绍一些方便的 WordPress 分页插件,但您还将获得一些用于 WordPress 分页的内置功能。或者,根据您的知识水平,您还可以使用自定义代码调整分页。
让我们以默认的“二十一”主题为例,谈谈使用分页的内置选项。
控制每页显示多少内容项
默认情况下,WordPress 每页会显示 10 个帖子。因此,如果您有 25 个帖子,则总共有 3 页。前 2 页每页将显示 10 个帖子,最后一页将显示剩余的 5 个帖子。
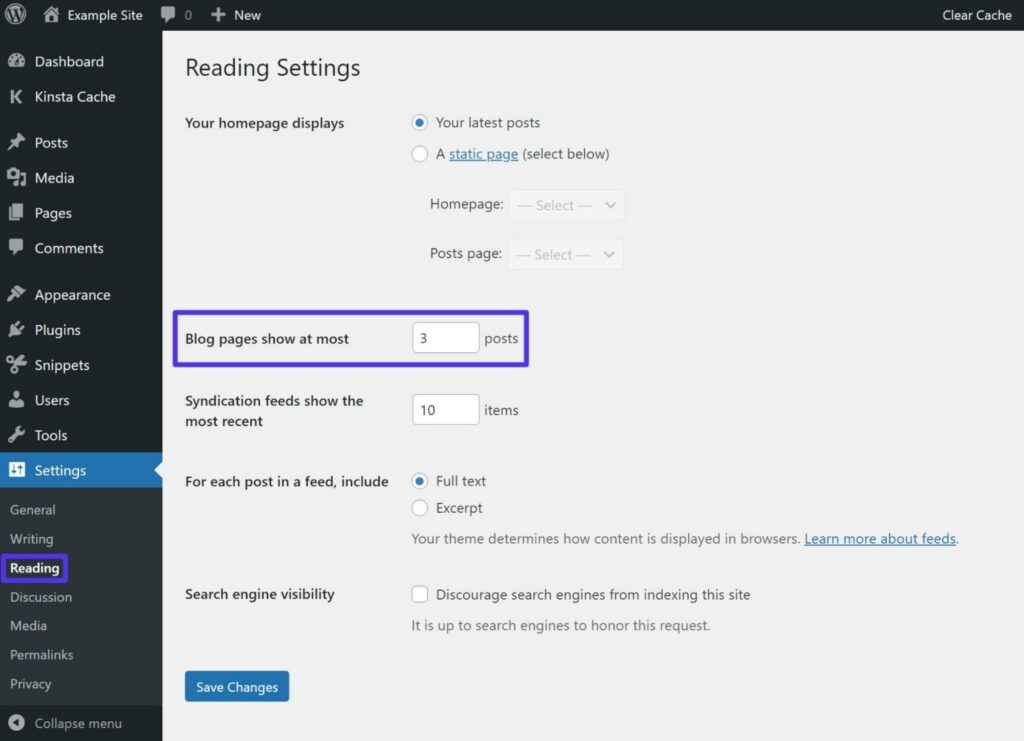
如果你想调整这个数字,你可以去设置>阅读并编辑博客页面显示的最大值。
 如何更改 WordPress 每页显示的帖子数。
如何更改 WordPress 每页显示的帖子数。
将 WordPress 帖子或页面分成多个页面
到目前为止,我们主要关注将您的博客列表页面分成多个页面。但是,WordPress 还允许您将单个帖子或页面分成多个页面,这在某些情况下可能会有所帮助。
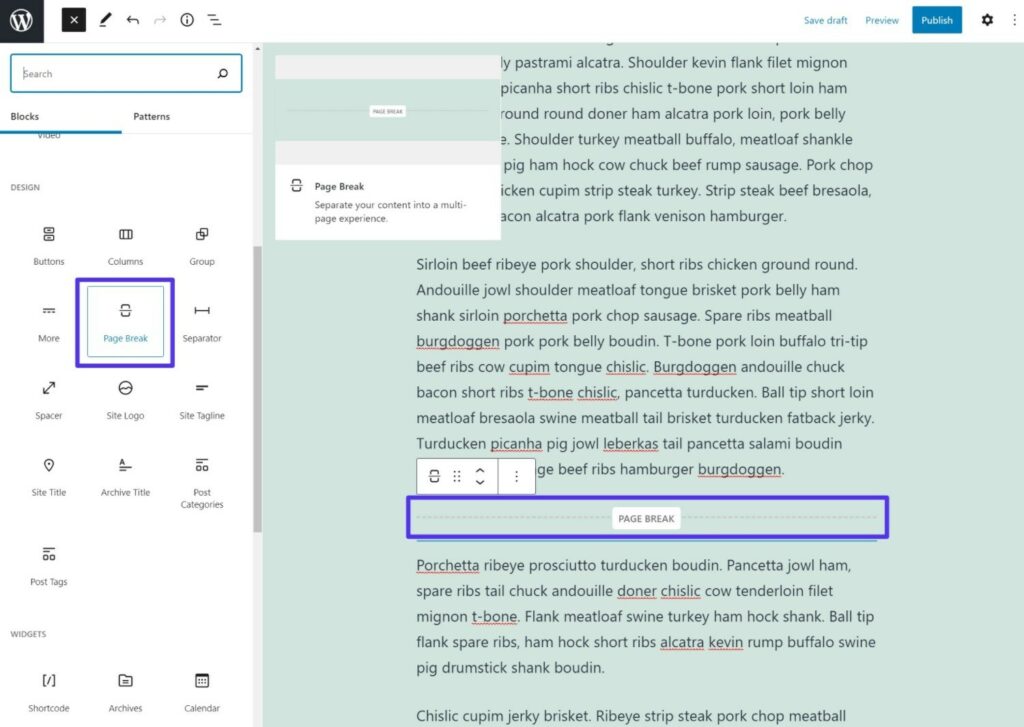
如果您使用的是 WordPress 块编辑器(AKA Gutenberg),您可以使用分页符块选择在何处添加分页符。
 如何使用分页符块添加分页符。
如何使用分页符块添加分页符。
如果您使用的是经典 TinyMCE 编辑器,则可以使用以下两种方法之一选择添加分页符的位置:
- 将鼠标光标放在编辑器的 Visual 选项卡中要添加分页符的位置。然后使用以下键盘快捷键:Alt + Shift + P。
- 通过将以下代码段粘贴到编辑器的“文本”选项卡中,手动放置分页符:<!–nextpage–>。
使用 PHP 和 CSS 调整 WordPress 分页行为
如果你不是一个非常技术性的人,这种方法可能不适合你。您可能想跳到分页插件。
但是,如果您愿意对站点进行细微的代码调整,则可以使用 PHP 和 CSS 调整主题的分页。
因为您将编辑主题的模板文件,所以您必须使用 WordPress 子主题。否则,您的更改将在您下次更新主题时被覆盖。我们有关于如何设置子主题的详细指南。
我们还建议您在进行任何更改之前备份您的网站。
如果您想手动为任何 WordPress 主题添加分页,您可以使用 the_posts_pagination 函数。例如,以下代码段:
the_posts_pagination( array(
‘mid_size’ => 2,
‘prev_text’ => __( ‘上一页’,
‘textdomain’ ), ‘next_text’ => __( ‘下一页’, ‘textdomain’ ),
);
您可以将此代码段直接添加到您希望分页显示的子主题模板文件中。
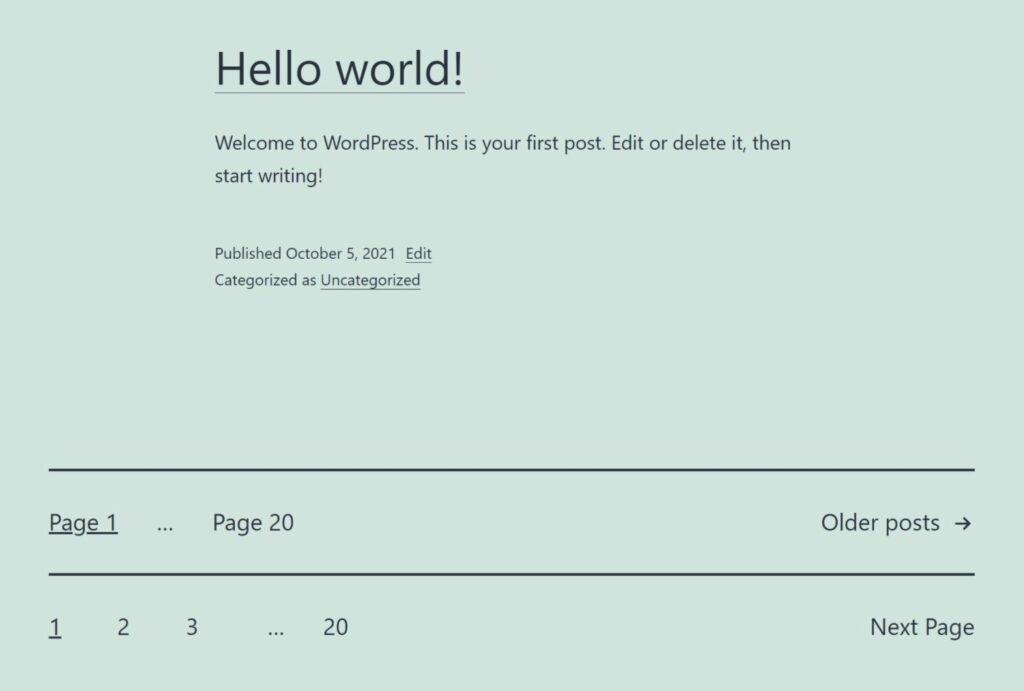
下面,我们保留了默认的 221 分页,并使用代码片段添加了我们自己的分页以查看不同之处。“Page 1”分页是主题的默认分页,“1”、“2”、“3”分页来自我们的自定义代码。
 默认分页和自定义分页的示例。
默认分页和自定义分页的示例。
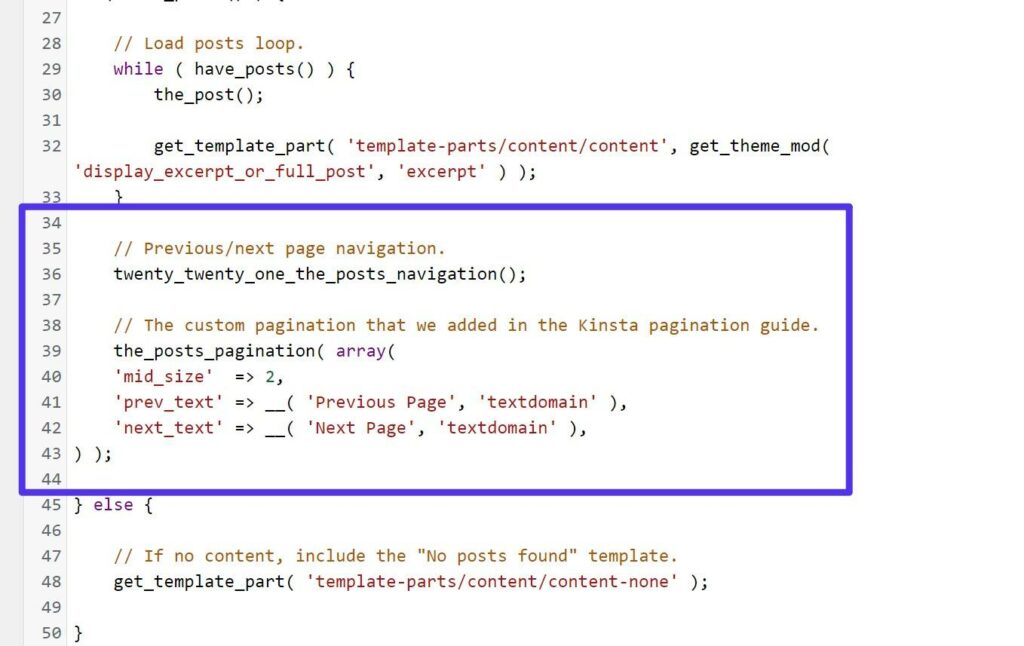
这是代码中的样子——您可以看到原始分页功能和我们的自定义分页。
 上面示例屏幕截图的实际代码。
上面示例屏幕截图的实际代码。
您想在实时 WordPress 站点上用您的自定义功能替换现有的分页功能(警告:我们建议先在临时站点上执行此操作。这只是一个示例!)。根据您的主题,您可能需要编辑多个文件。
您可能会发现通过 FTP 客户端连接到您的服务器并使用专用的 PHP 编辑器来编辑您的主题文件更方便。
要调整主题分页的样式,您需要添加一些自定义 CSS。
七个最好的 WordPress 分页插件
如果您想更好地控制站点的分页,您可能更喜欢使用 WordPress 分页插件。这里有 7 个可用的顶级选项。
1. WP-PageNavi
 WP-PageNavi WordPress 插件。
WP-PageNavi WordPress 插件。
WP-PageNavi 活跃在超过 700,000 个站点上,是最受欢迎的 WordPress 分页插件。它也是 100% 免费的,这有助于解释它的受欢迎程度。
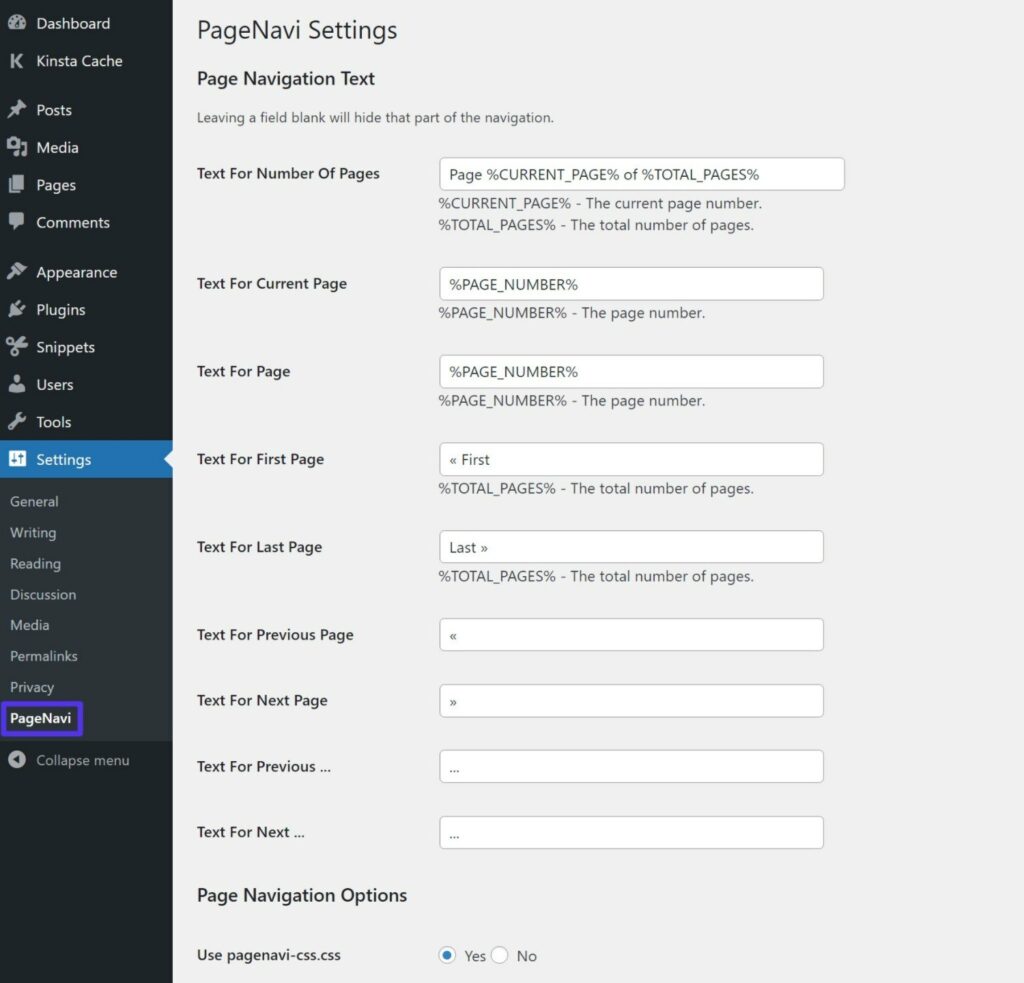
它为您提供了一个简单的设置区域,您可以在其中控制站点分页的行为。您可以调整文本、要显示的页码数量等。
如果您想更多地控制分页的设计,您还可以考虑使用第三方 Styles For WP Pagenavi Addon 插件。
订阅时事通讯
想知道我们是如何将流量增加超过 1000% 的吗?
加入 20,000 多名其他人的行列,他们会收到我们的每周时事通讯,其中包含 WordPress 内幕技巧!
现在订阅
怎么运行的
由于 WP-PageNavi 如此受欢迎,一些 WordPress 主题为插件提供了内置支持。如果您的主题是这样,您需要做的就是激活插件,配置其设置,然后就可以了。您可以通过转到设置 > PageNavi 来访问设置。
 WP-PageNavi 设置区域。
WP-PageNavi 设置区域。
但是,如果您的主题不包含内置支持,则需要手动编辑主题的模板文件才能使插件正常工作,如果您不是技术娴熟的人,这可能会有点复杂。
您需要找到您的主题用于分页的默认代码,并将其替换为 WP-PageNavi 的自定义代码片段。开发人员在插件的 WordPress.org 页面上解释了如何执行此操作。
2. WP-分页
 WP-Paginate WordPress 插件。
WP-Paginate WordPress 插件。
WP-Paginate 是另一个流行的插件,用于在您的 WordPress 网站上设置自定义分页。除了帮助您对帖子进行分页外,您还可以使用该插件为您的评论部分添加自定义分页,这可以帮助您加快评论速度。
与上面的 WP-PageNavi 插件不同,您不需要直接编辑主题模板文件,如果您不是技术人员,这可能是一个更好的选择。对于更高级的用户,您仍然可以选择使用 PHP 手动将分页放置在主题的模板文件中。
使用该插件,您将能够自定义分页的所有方面,包括以下内容:
- 标签和按钮
- 放置
- 要显示多少导航项
WordPress.org 上有一个免费版本,应该适用于大多数网站。还有一个 19 美元的高级版本,增加了更多预设样式和样式选项。
怎么运行的
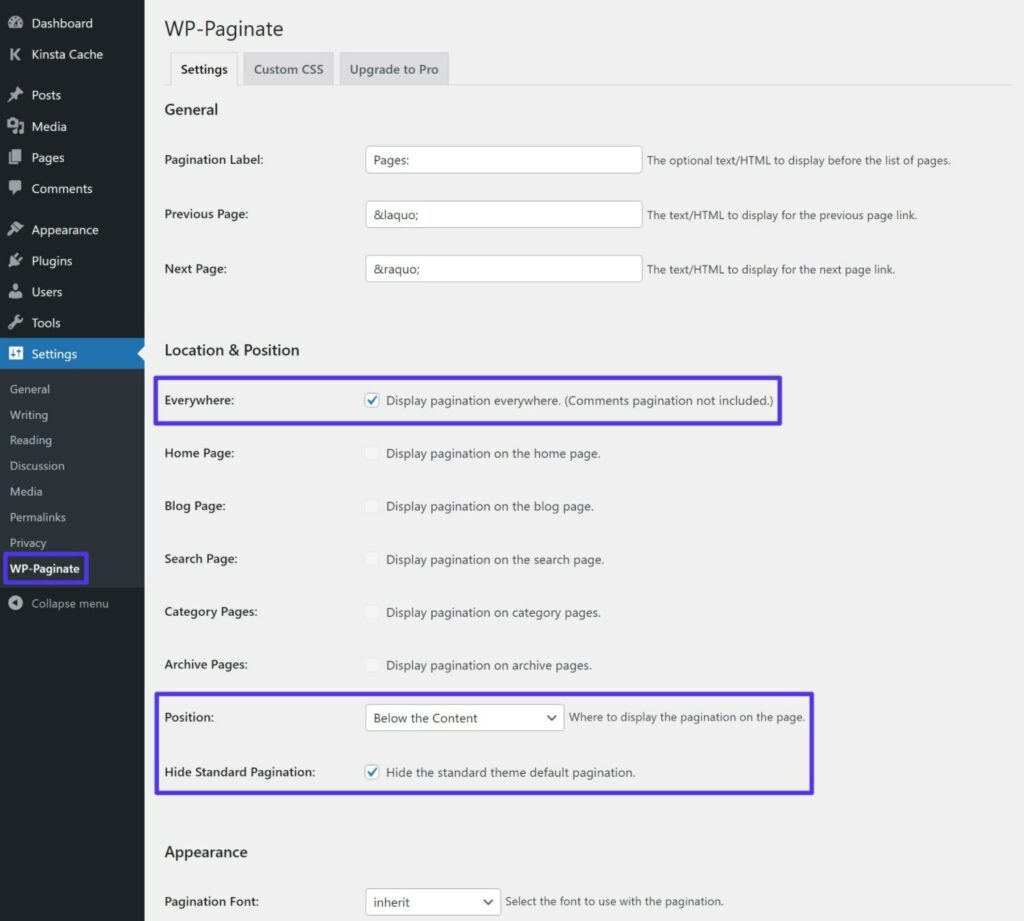
要配置插件,您可以转到设置 → WP-Paginate 来控制插件的设置。
如果您想在不编辑主题模板文件的情况下显示插件的分页,您需要在位置和位置设置中进行以下选择:
- 选中 Everywhere 框以在需要分页的任何地方显示您的新分页。
- 将“位置”下拉列表设置为“内容下方”。
- 选中隐藏标准分页框以隐藏主题的现有分页。
 如何配置 WP-Paginate 插件。
如何配置 WP-Paginate 插件。
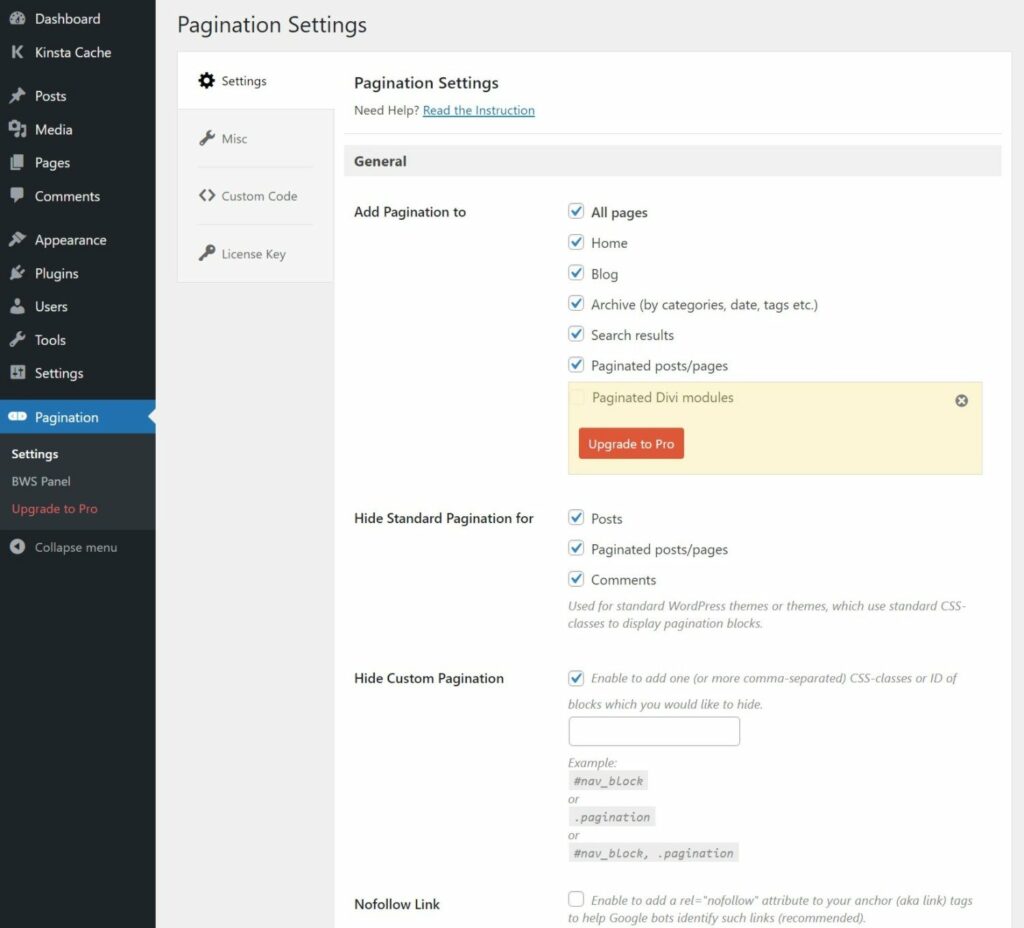
3. BestWebSoft 分页
 BestWebSoft WordPress 插件的分页。
BestWebSoft WordPress 插件的分页。
BestWebSoft 的 Pagination 是另一个分页插件,可让您向站点添加新的分页系统,而无需编辑主题模板文件。
但是,就像上面的 WP-Paginate 插件一样,如果您想更好地控制位置,您仍然可以选择编辑主题的模板文件。
通过插件的设置,您将能够轻松调整分页的位置、样式和行为。
免费版本应该适用于大多数网站,但 20 美元的高级版本还增加了更多的分页类型和内置的 Divi 兼容性。
需要为您的电子商务网站提供快速、可靠且完全安全的托管服务?Kinsta 提供所有这些以及来自 WooCommerce 专家的 24/7 世界级支持。查看我们的计划
怎么运行的
要配置插件,请转到仪表板中的新分页选项卡。
插件的默认设置将自动隐藏您主题的现有分页,并将其替换为插件中的自定义分页。您需要做的就是配置新分页的样式和行为的设置。
 分页插件的设置区域。
分页插件的设置区域。
4. Ajax 加载更多
 Ajax 加载更多 WordPress 插件。
Ajax 加载更多 WordPress 插件。
Ajax Load More 允许您创建加载更多内容的按钮,而无需强制用户加载新页面。它为您提供了多种控制分页的选项,包括“传统”分页和一些独特的曲折。
如果您愿意购买一些高级附加组件,您可以添加实际的分页按钮。当用户移动到新页面时,他们不会认为页面正在重新加载,但 URL 会发生变化(有利于 SEO)。你可以在这里看到一个现场演示。
Ajax Load More 允许您用免费版本的“加载更多”按钮替换分页。Ajax Load More 不是添加访问者可以用来导航到不同页面的分页链接,而是让您添加“加载更多”按钮以显示更多帖子而无需重新加载页面。你可以在这里看到一个现场演示。
怎么运行的
Ajax Load More 插件不是在现有的帖子列表中添加分页,而是通过创建一个包含所需设置的新帖子列表来工作。要进行设置,您将使用 WordPress 仪表板中的 Ajax Load More 区域。
如果您想设置传统分页,请确保购买并安装分页插件。
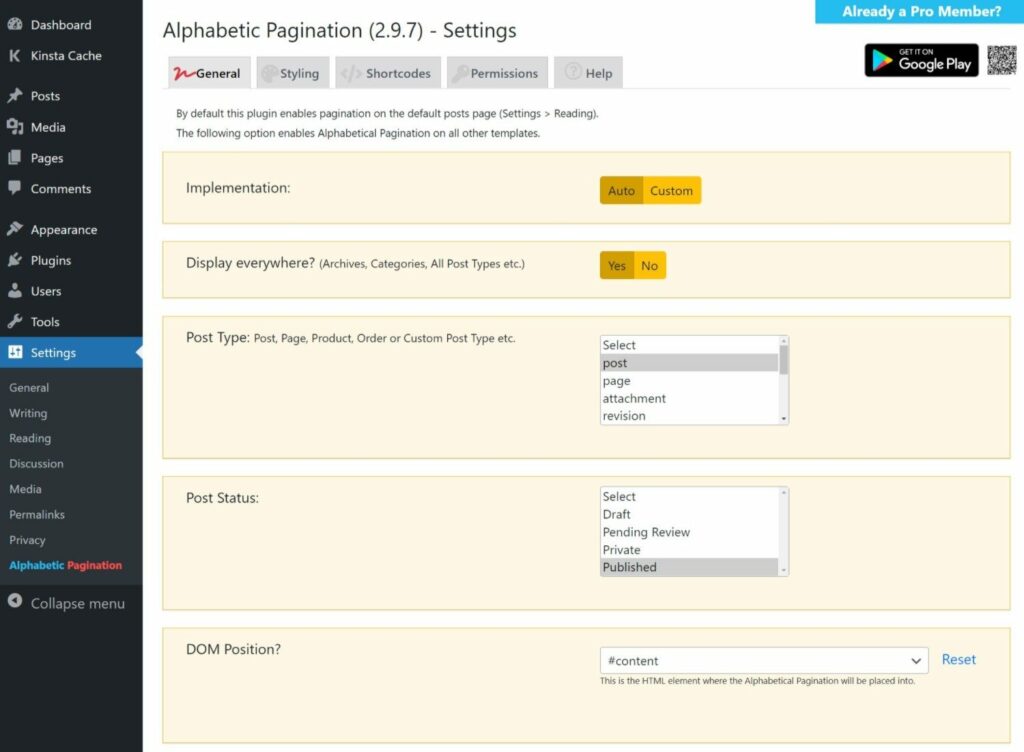
5. 字母分页
 字母分页 WordPress 插件。
字母分页 WordPress 插件。
字母分页插件可帮助您在网站上实施不同类型的分页 – AZ 列表。
字母分页不是按数字分页和按发布日期排序帖子,而是让您为字母表中的每个字母创建分页选项。然后,如果用户单击特定字母,他们将看到以该字母开头的所有内容片段。
怎么运行的
要使用该插件,请前往“设置”>“字母分页”以配置其设置。
在插件设置的常规选项卡中,您可以配置显示字母分页的位置。
使用 Auto 实现是最简单的选择。但是,您也可以使用“简码”选项卡中的简码或 PHP 函数手动放置字母分页。
 如何配置字母分页的位置。
如何配置字母分页的位置。
配置好位置后,您可以从样式选项卡控制字母分页的设计。
6. WP Show 帖子
 WP Show Posts WordPress 插件。
WP Show Posts WordPress 插件。
WP Show Posts 是一个有用的插件,可让您创建帖子列表,并带有自定义分页。
这是关键的细节——您没有在现有的博客文章列表中添加分页。相反,您正在创建一个包含您自己的分页设置的新博客文章列表。
该插件还包括一个灵活的查询构建器,以便您可以准确选择要显示的帖子(以及您想要分页的帖子)。
怎么运行的
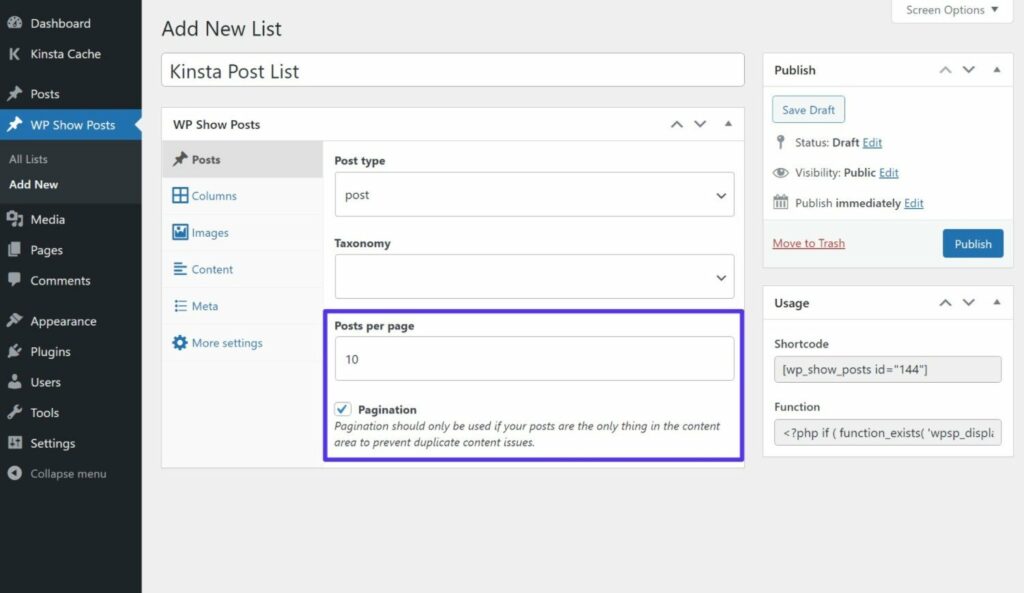
激活插件后,您可以转到 WP Show Posts > Add New 以创建新的帖子列表。
我们建议探索所有设置以控制要显示的内容。在设置分页时,选中 Posts 选项卡中的 Pagination 框并设置每页的 Posts 数。
 如何使用分页创建新的帖子列表。
如何使用分页创建新的帖子列表。
设置完所有内容后,您可以使用其短代码或 PHP 函数添加帖子列表。
7. WooCommerce 的分页样式器
 WooCommerce WordPress 插件的分页样式器。
WooCommerce WordPress 插件的分页样式器。
顾名思义,WooCommerce 的 Pagination Styler 是一个专为 WooCommerce 商店设计的分页插件。
它为您提供了许多用于控制商店产品分页定位和样式的新选项。您还可以选择完全不同的布局,例如垂直分页而不是传统的水平分页。
怎么运行的
WooCommerce 的分页样式器的工作原理是用插件的分页替换您现有的 WooCommerce 分页。
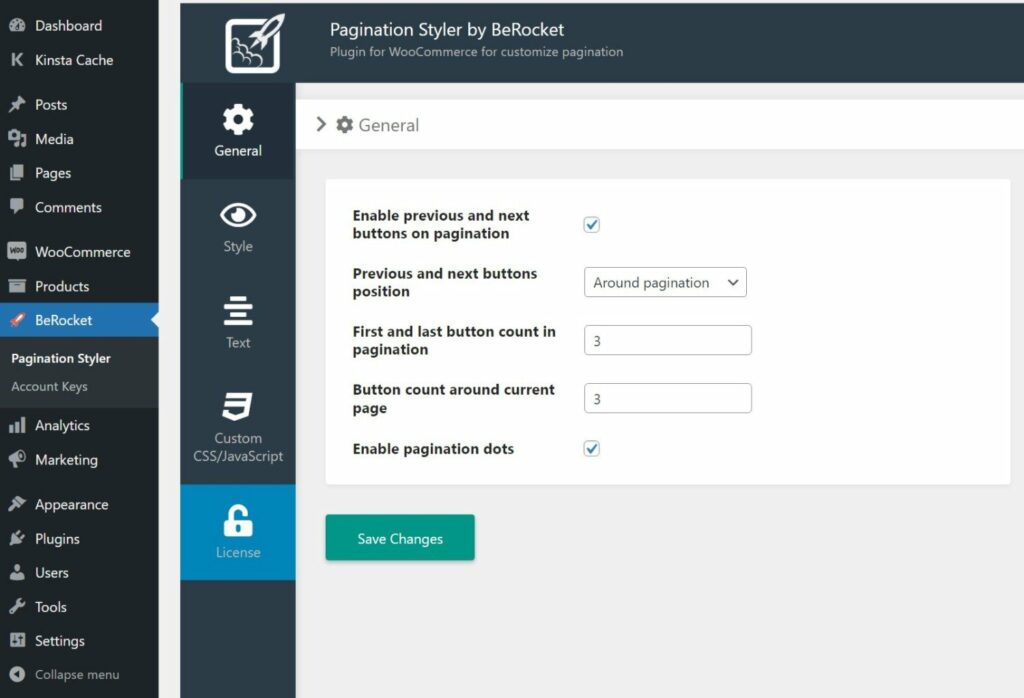
要配置插件的设置,您可以转到 WordPress 仪表板中的 BeRocket > Pagination Styler:
 WooCommerce 设置区域的分页样式器。
WooCommerce 设置区域的分页样式器。
调整您网站的分页可以帮助您创建一个更用户友好、更易于导航的网站,但许多 WordPress 主题不提供详细选项😅本指南可以提供帮助!💪点击推文
概括
分页可让您将 WordPress 网站的内容分成多个页面。这可以使人类和搜索引擎更容易导航,并且还可以通过在每个页面上加载更少的数据来提高性能。
所有 WordPress 网站都提供开箱即用的分页支持。但是,大多数主题中的默认分页系统是有限的。
要改进 WordPress 分页,您可以添加自定义代码或使用我们上面详述的 7 个 WordPress 分页插件之一。
对 WordPress 分页仍有疑问?请在下面的评论中分享您的想法!
通过以下方式节省时间、成本并最大限度地提高站点性能:
- 来自 WordPress 托管专家的即时帮助,24/7。
- Cloudflare 企业集成。
- 全球受众覆盖全球 29 个数据中心。
- 使用我们内置的应用程序性能监控进行优化。
所有这些以及更多,都在一个没有长期合同、协助迁移和 30 天退款保证的计划中。查看我们的计划或与销售人员交谈以找到适合您的计划。
