为您的网上商店设计一个干净的布局可以创造更愉快的购物体验。 但是,您还需要确保购物者可以根据他们的喜好轻松浏览您的产品。 幸运的是,按属性过滤产品 WooCommerce 块使用户能够按颜色、大小和 其他特点.
在这篇文章中,我们将仔细研究按属性块过滤产品,并向您展示如何将其添加到您的 WooCommerce 商店。 我们还将分享一些使用此基本元素的技巧和最佳实践。
让我们开始吧!
如何按属性 WooCommerce 块将过滤产品添加到您的帖子或页面
“按属性过滤产品”块使用户能够按尺寸、颜色、样式和其他特征浏览您商店中的产品。 这个元素使消费者更容易找到适合他们需求的产品。
要使用此块,请打开要显示最新产品的页面或帖子。 我们建议您将该元素添加到主商店页面。
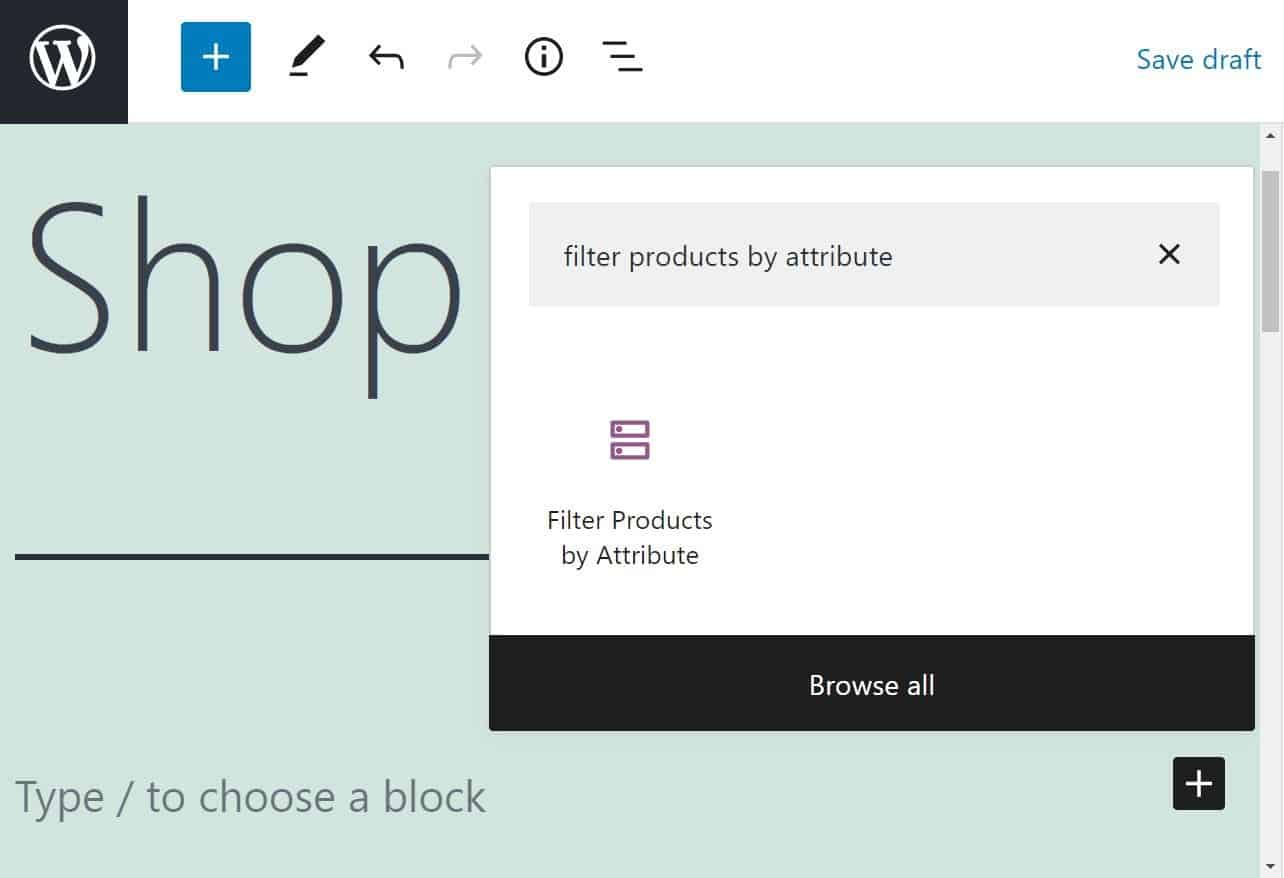
接下来,点击加号 (+) 添加一个新块,并使用搜索栏查找“按属性过滤产品”:

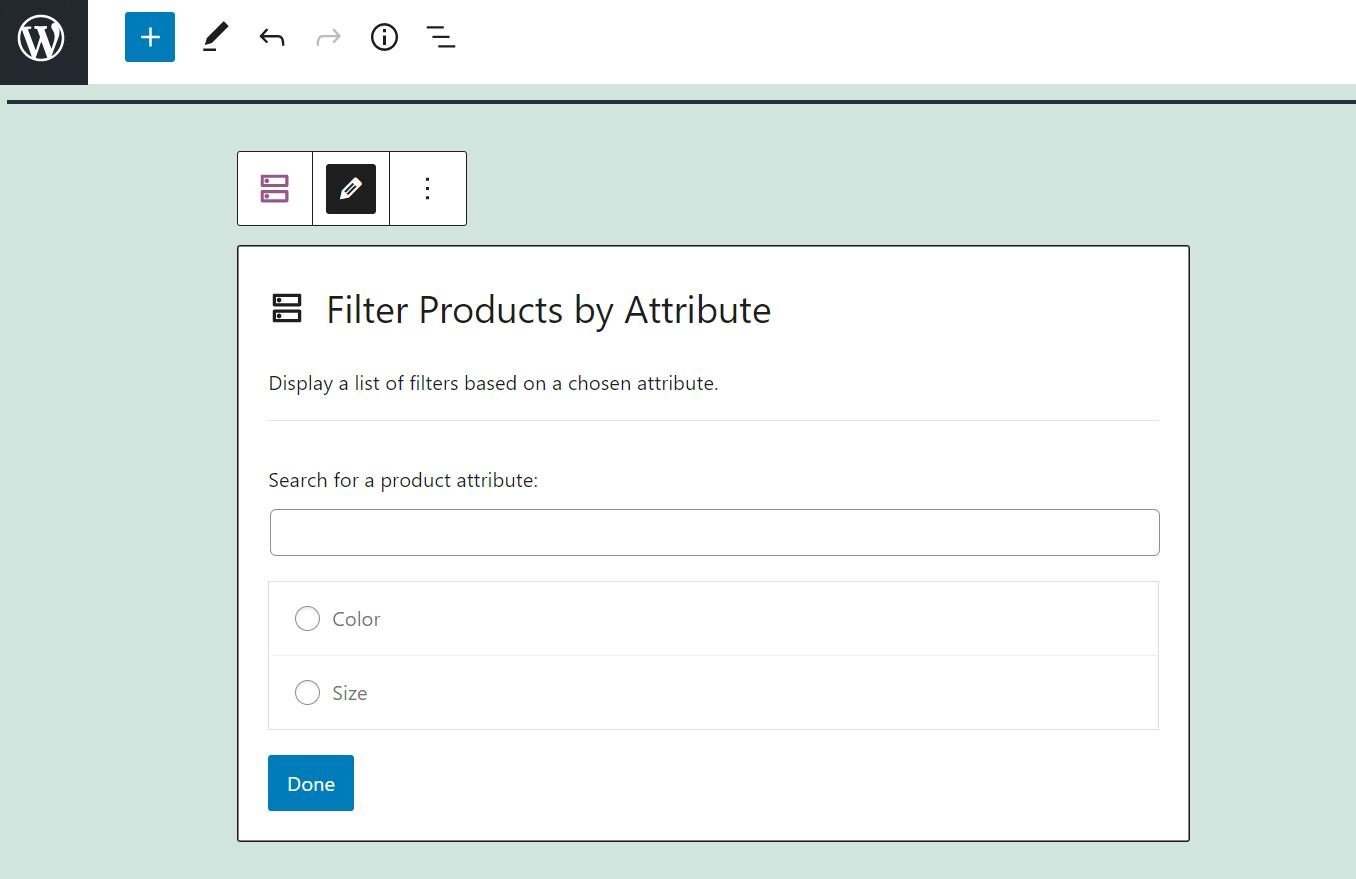
插入块后,系统会要求您选择要显示的属性:

进行选择并单击完成。 在本教程中,我们选择了“颜色”作为我们的产品属性:

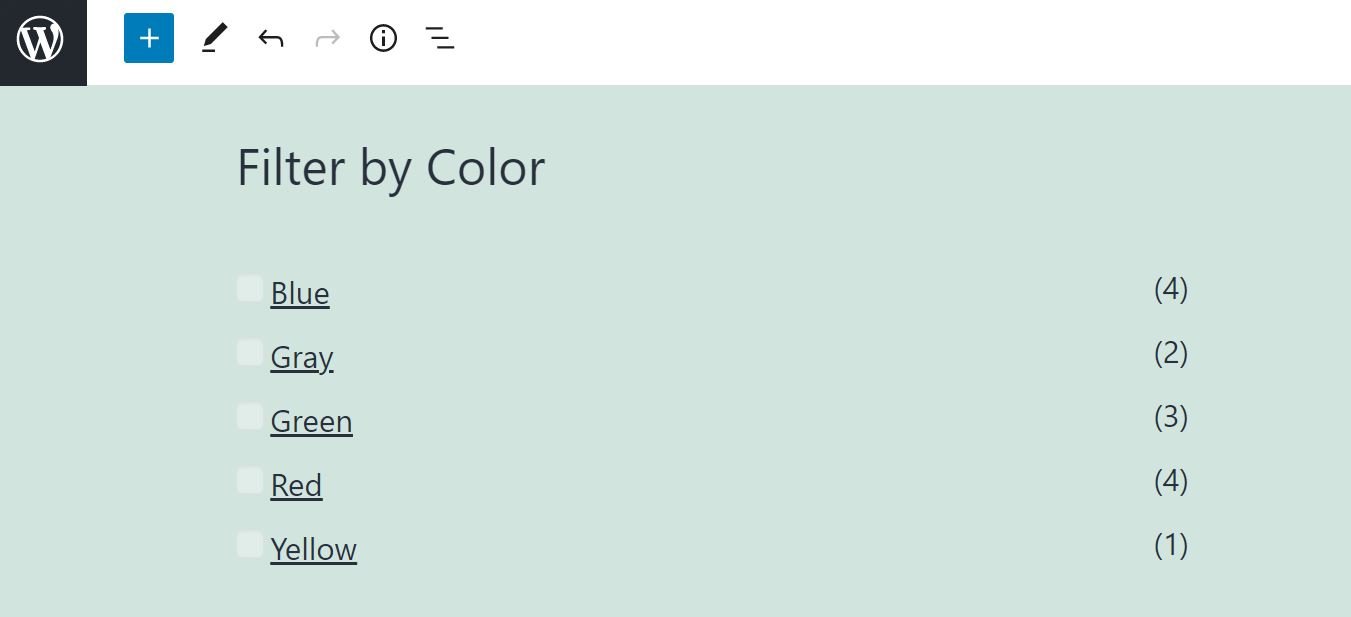
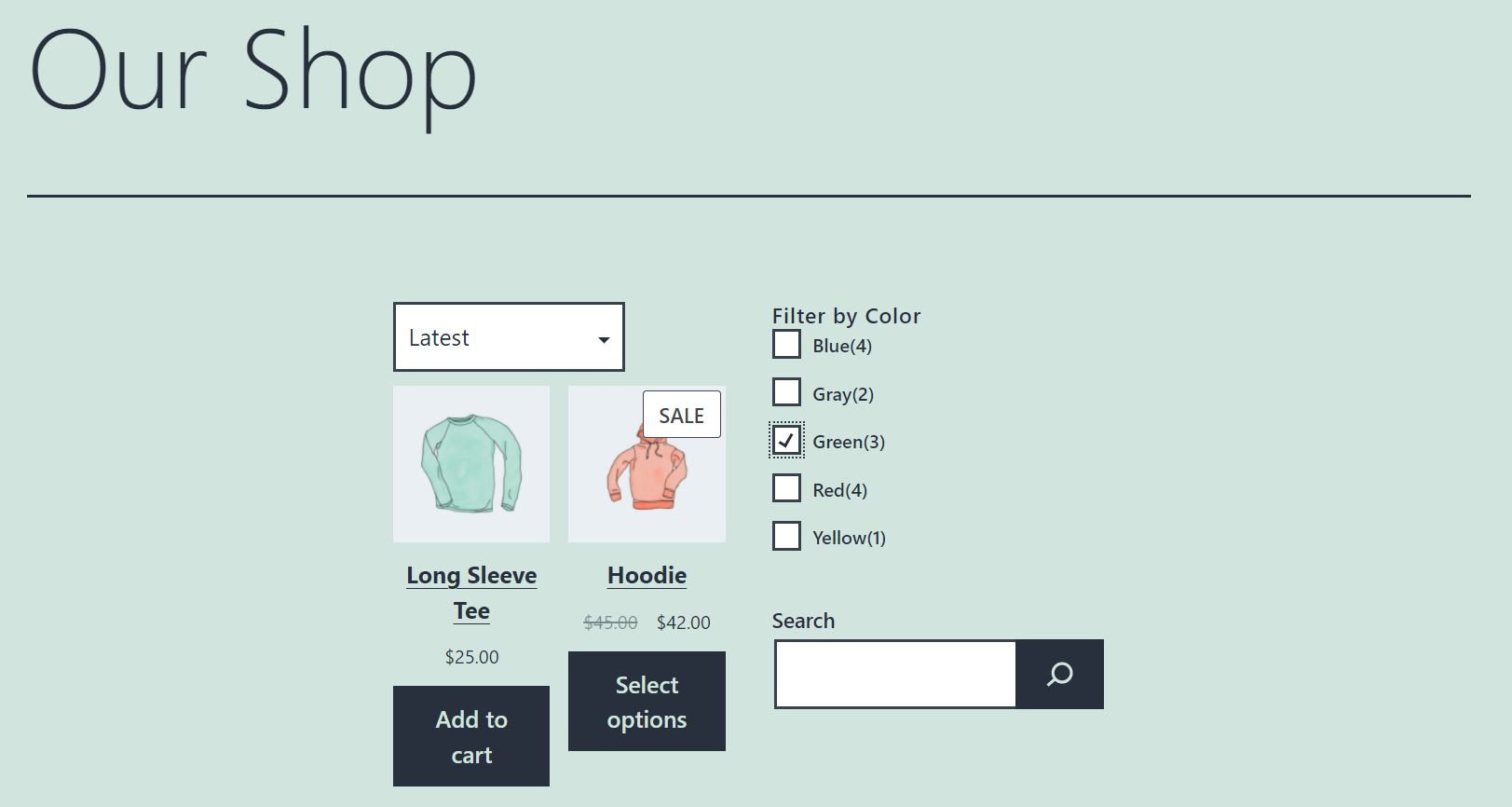
如您所见,该块显示了所选属性的变体列表。 例如,如果您选择“颜色”,您将看到不同类型的可用颜色以及每个选项的产品数量。
请注意,按属性块过滤产品仅在您 使用 WooCommerce 在您的网站上。 使用此电子商务插件,您还可以访问其他 WooCommerce 块 在块编辑器中。
按属性 WooCommerce 块设置和选项过滤产品
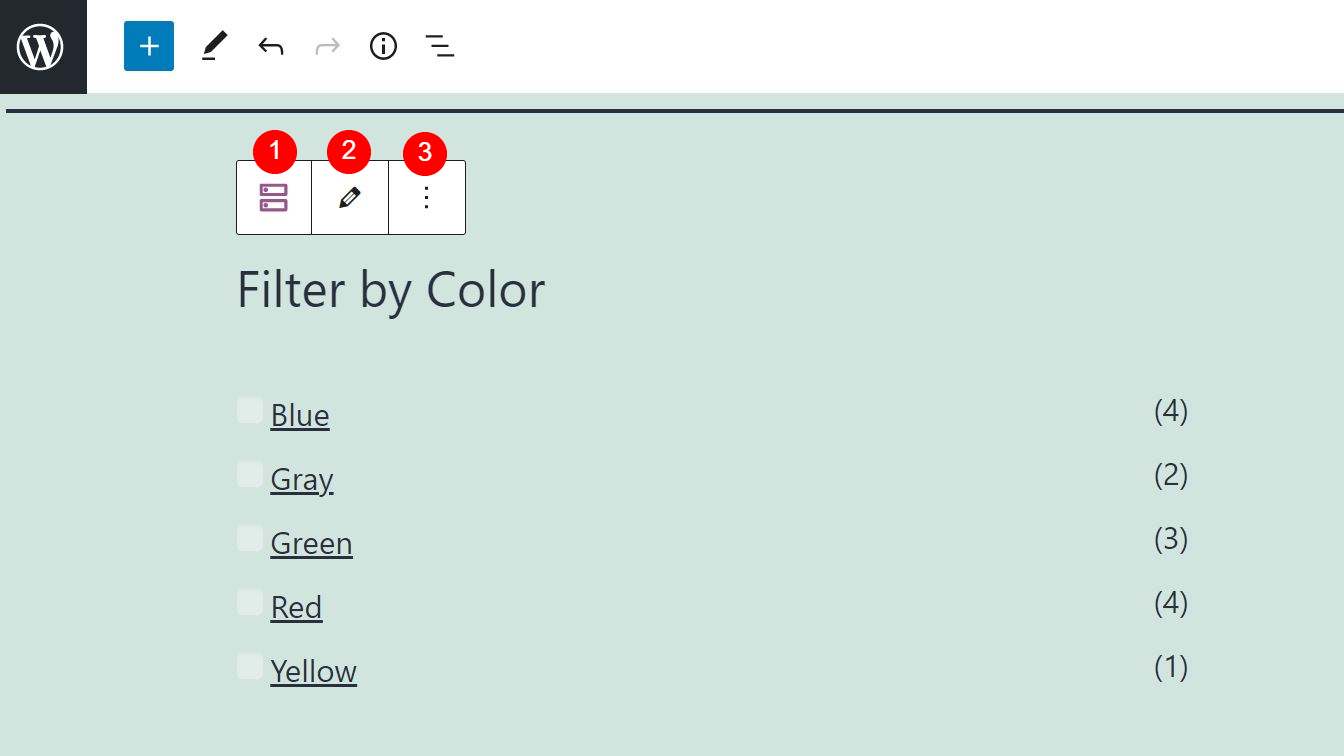
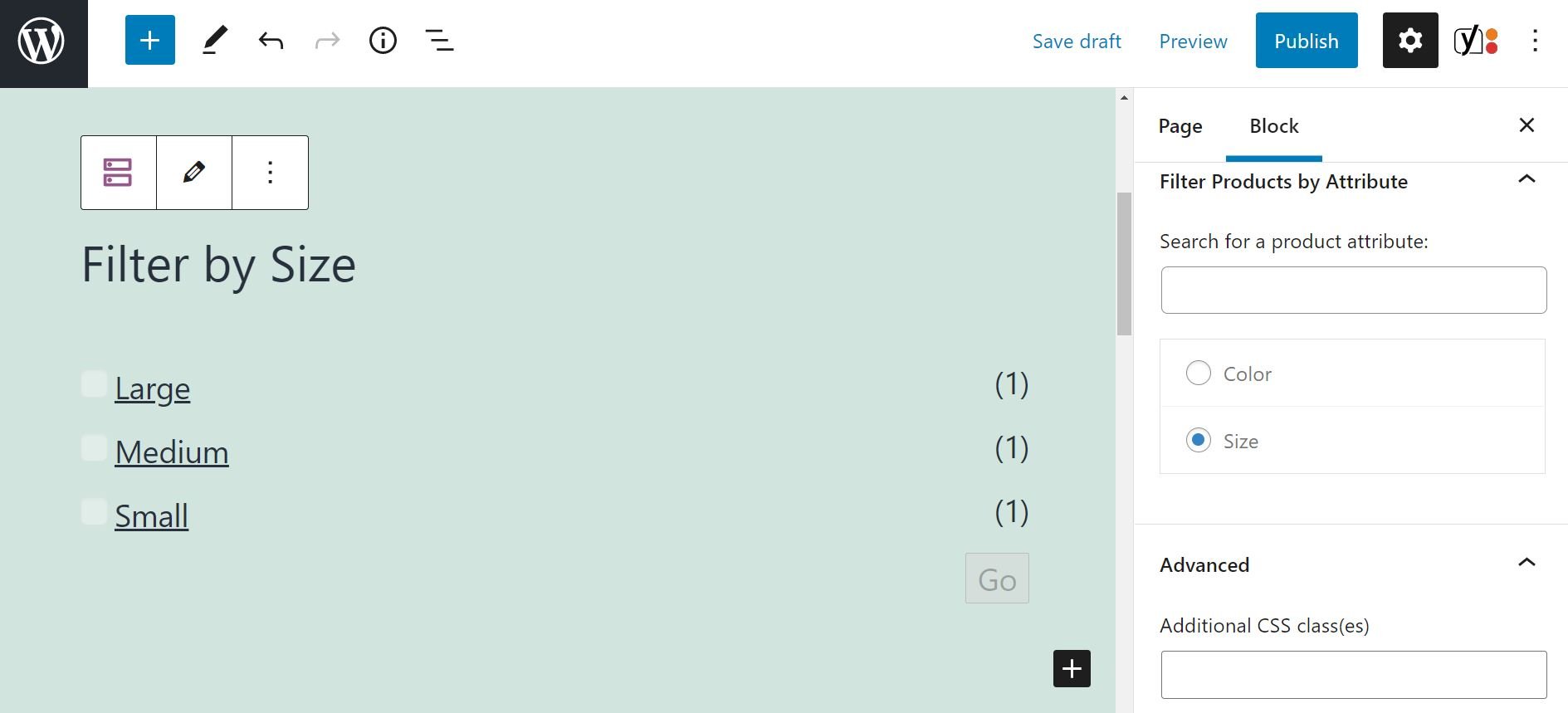
现在我们知道如何按属性 WooCommerce 块添加过滤产品,现在是探索其主要设置的时候了。 如果单击该块,您将在顶部看到一个工具栏:

让我们看看每个选项:
您可能已经注意到,只有一些设置。 但是,您在右侧的面板中也有一些配置选项。
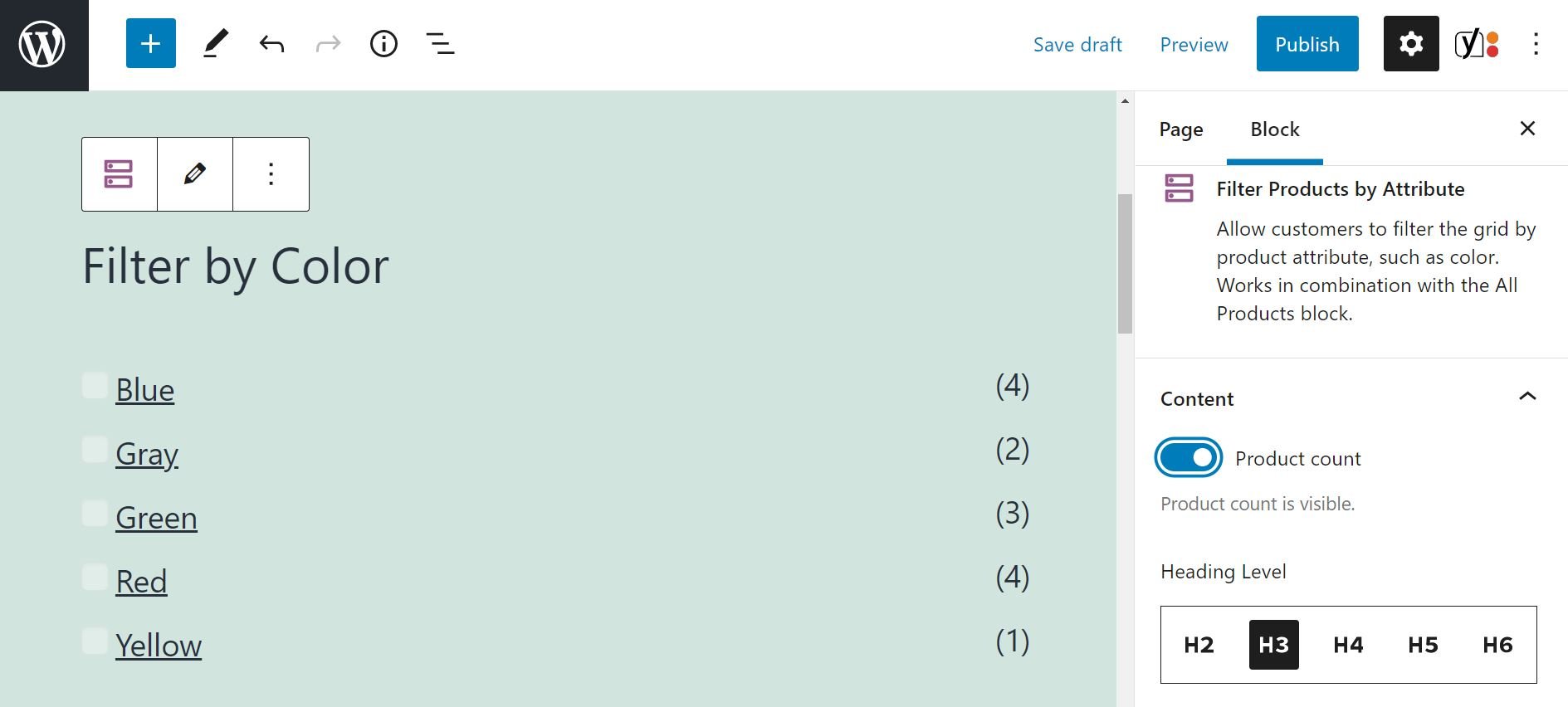
例如,您可以隐藏产品计数或为标题选择不同的标题级别(在我们的示例中,它是“按颜色过滤”):

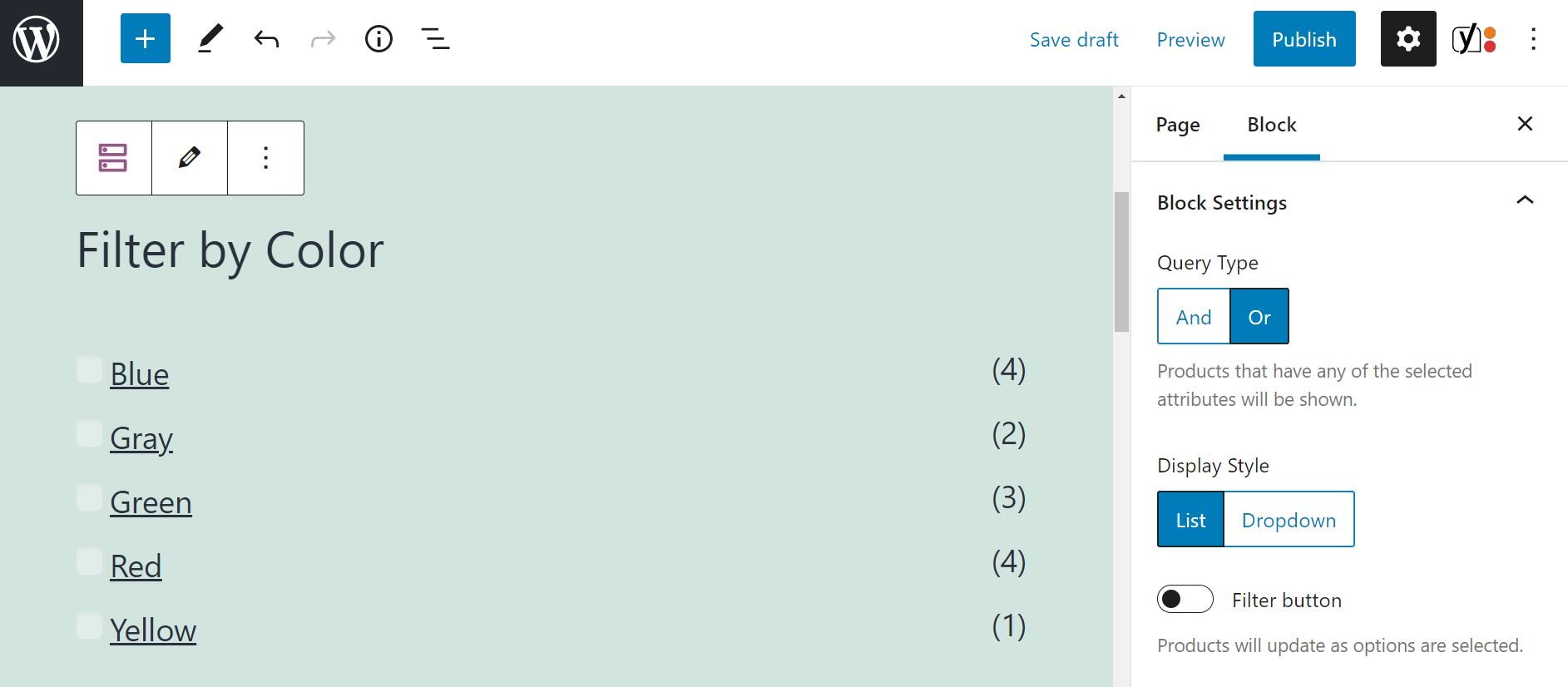
如果向下滚动面板,您将在“阻止设置”下看到更多选项。 查询类型选项使您能够显示具有任何选定属性的产品或具有所有选定特征的项目:

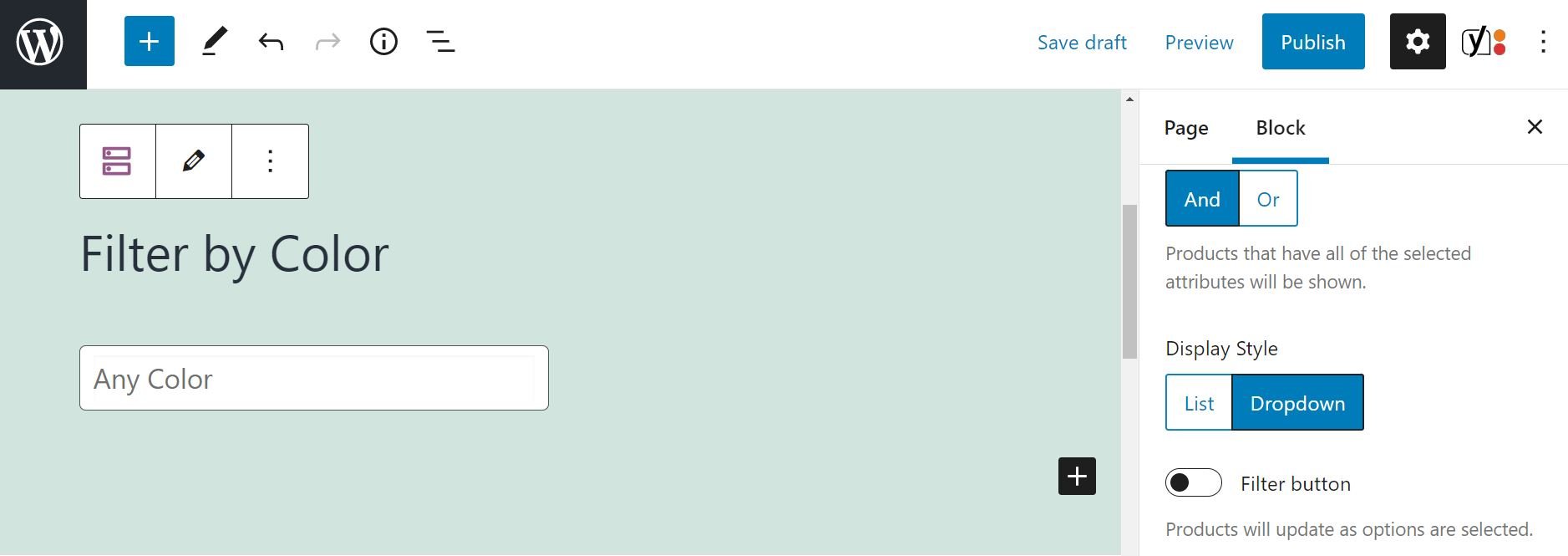
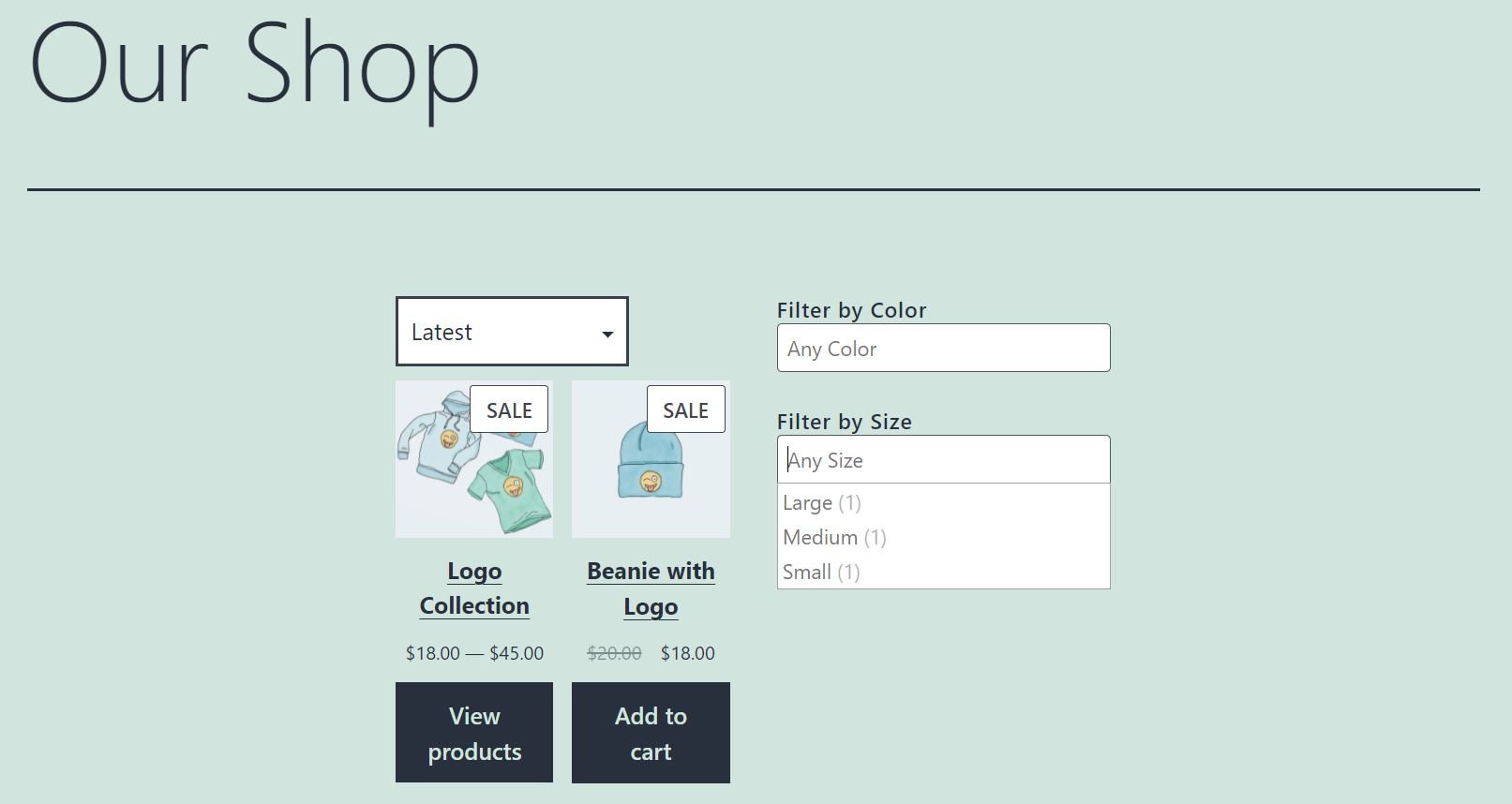
您还可以更改过滤器的显示样式。 默认情况下,选项显示为列表。 如果您选择 Dropdown,则块的外观如下所示:

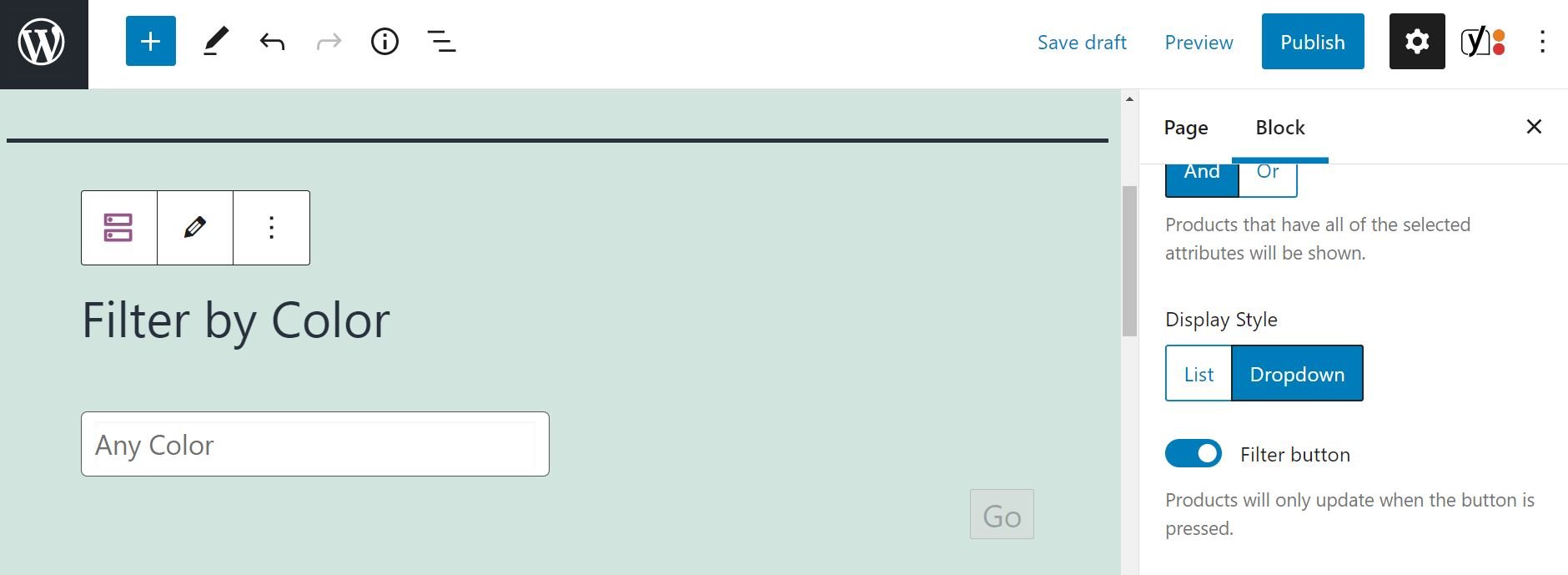
您还可以添加过滤器按钮。 默认情况下,当用户选择一个选项(例如,“蓝色”)时,产品会自动更新。 如果您启用过滤器按钮,则该块将仅在用户单击 Go 后显示相关产品:

在按属性过滤产品部分,您可以选择不同的属性。 例如,我们切换到大小:

最后,您会找到高级设置选项。 它使您能够添加 CSS 类 到块。
按属性 WooCommerce 块有效使用过滤器产品的提示和最佳实践
正如我们之前提到的,理想情况下,您应该使用主商店页面(这也可以是您的主页)上的按属性过滤产品块。 这样,用户可以在浏览您的产品目录时轻松搜索他们喜欢的属性。
我们建议在页面的侧面或顶部添加此过滤器,以便购物者可以立即发现它:

您可能还想对所有可用属性使用按属性块过滤产品。 例如,您可以使用一种元素表示颜色,另一种表示尺寸:

如果您在块编辑器中设计您的商店并希望在页面的一侧显示按属性块过滤产品,则需要使用 WordPress 列。 或者,您可以选择将块插入到您网站的 小部件区域,例如您的侧边栏。
关于按属性 WooCommerce 块过滤产品的常见问题
正如我们所见,按属性过滤产品 WooCommerce 块使用起来非常简单。 但是,您可能仍然对这个元素有一些疑问。 让我们来看看其中的一些吧!
我可以在块中添加新属性吗?
不幸的是,您无法使用按属性过滤产品块添加新属性。 如果您想创建另一个产品特征,您需要导航到 WordPress 仪表板中的产品 > 属性。
我可以按属性块同时使用不同的过滤产品吗?
您可以同时使用多个按属性块过滤的产品。 假设您为颜色添加了一个块,为大小添加了一个块。 用户可能想要查看白色和蓝色以及中小尺寸的衣服。 在这种情况下,他们可以从每个块中选择他们的偏好。 WooCommerce 然后将显示符合这些标准的所有产品。
按属性块过滤产品的工作方式与按属性块过滤产品的方式相同吗?
不,这两个块有点不同。 Products by Attribute 块使店主能够根据他们选择的属性显示产品网格。 同时,按属性过滤产品块使购物者能够根据他们选择的特征浏览产品。
结论
过滤产品可以帮助用户更快地找到他们想要的东西。 反过来,过滤创造了更方便的购物体验,可能会带来更高的转化率。
正如我们所见,WooCommerce 块按属性过滤产品使购物者能够根据他们喜欢的颜色、尺寸和其他选项浏览产品。 理想情况下,您应该将元素放置在一个实用的位置,例如您商店的侧边栏。 为每个产品属性创建一个过滤块也是明智的。
您对在 WooCommerce 中使用按属性块过滤产品有任何疑问吗? 在下面的评论部分让我们知道!
精选图片来自 Chaosamran_Studio/shutterstock.com
