客户经常会到达 您的 WooCommerce 商店 牢记固定预算。 他们会想,“我只能花 X 美元,所以我需要找到最合适的。” 强迫用户浏览一页又一页的产品,直到找到符合他们预算的产品可能会让人筋疲力尽。 这就是按价格过滤产品 WooCommerce 块派上用场的地方。
此块使客户能够选择特定的价格范围。 WooCommerce 然后将更新产品列表以仅显示适合该预算的项目。 本文将向您展示如何放置按价格筛选产品块以及如何配置它。 我们还将讨论使用此元素的最佳实践。
让我们开始吧!
如何按价格 WooCommerce 块将过滤产品添加到您的帖子或页面
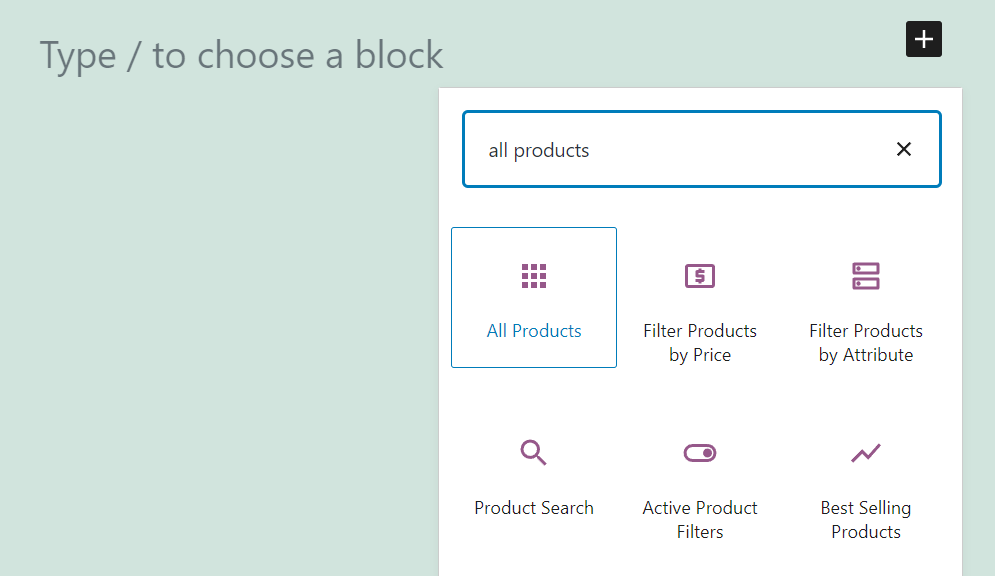
在我们解释如何使用 Filter Products by Price 块之前,重要的是要注意它只能与 所有产品 WooCommerce 块. 如果您将按价格过滤产品块放置在不包含所有产品块的任何页面上,过滤功能将不起作用。
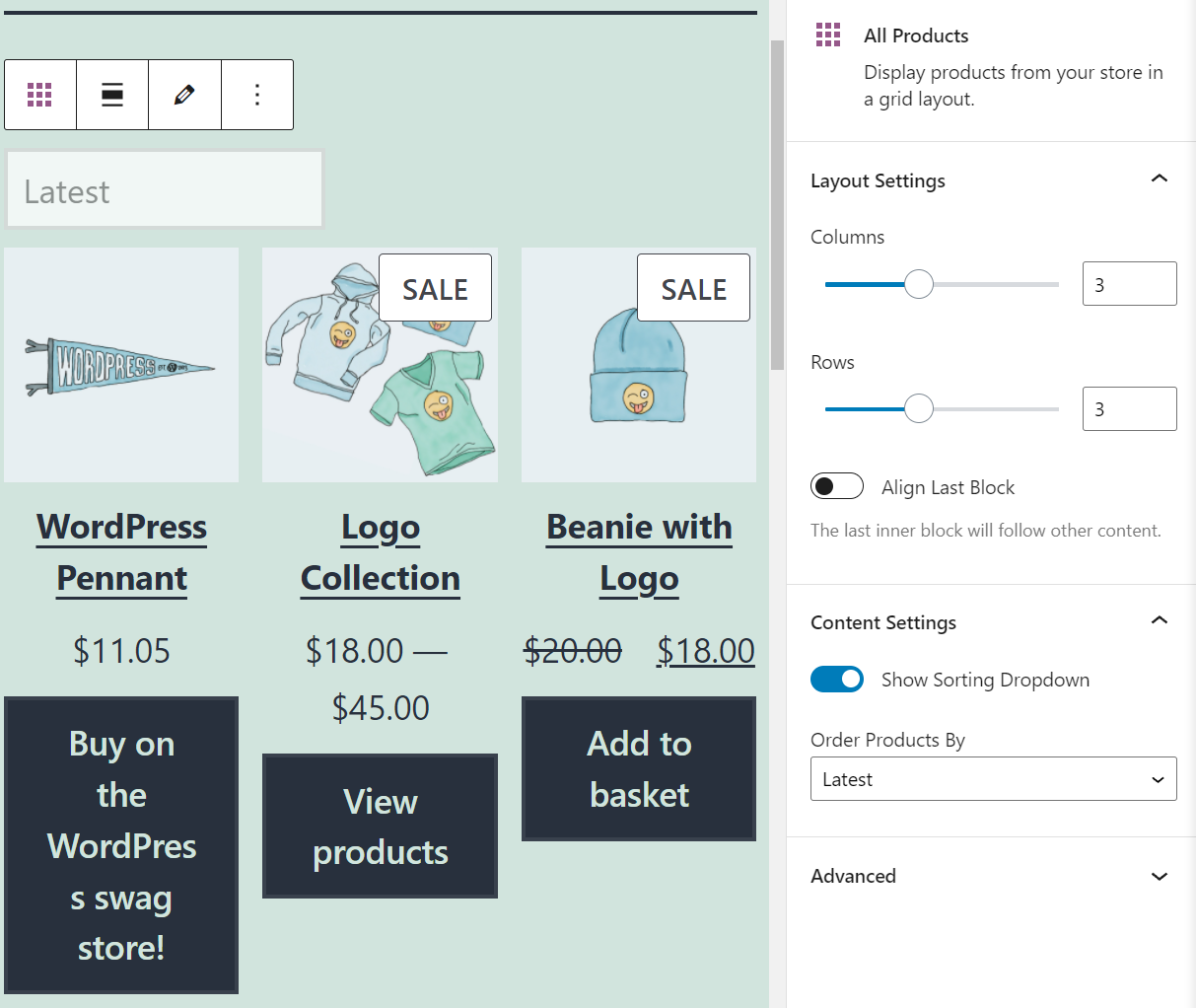
这两个块一起为您商店的主商店页面完美组合。 考虑到这一点, 打开块编辑器 并首先放置所有产品块:

此块将生成一个产品网格,其中包含目录中的每个项目。 您可以配置产品网格包含的行数和列数,并更改项目出现的顺序:

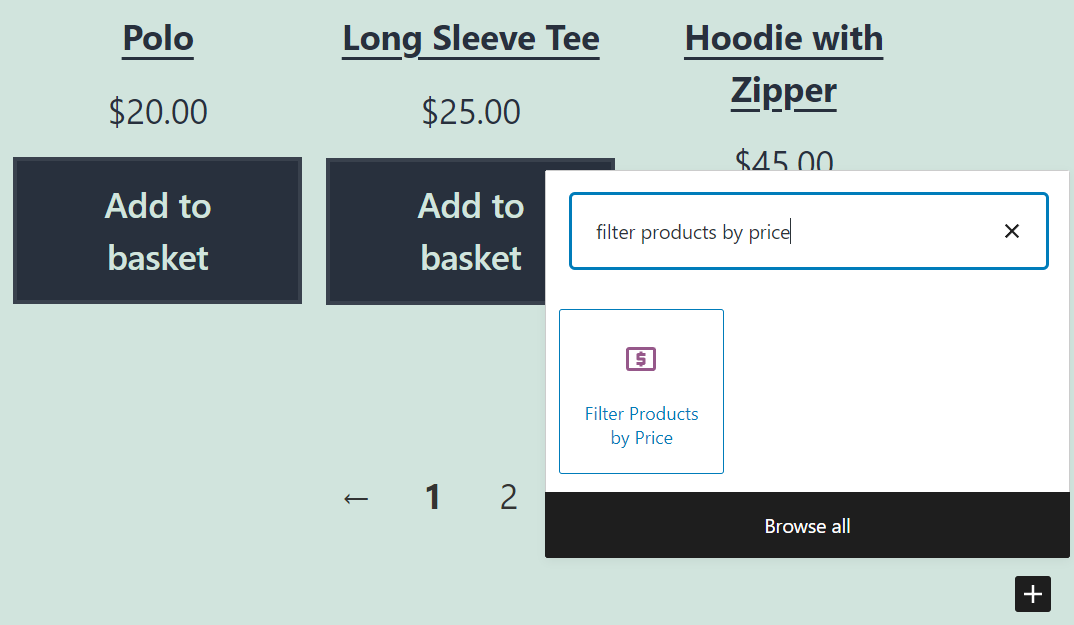
目前,我们不打算修改这些设置。 相反,选择在所有产品元素上方添加新块的选项。 按价格块查找过滤产品:

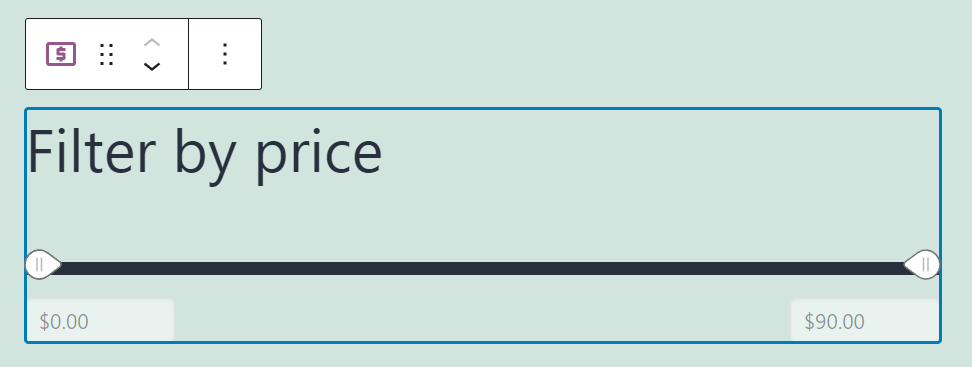
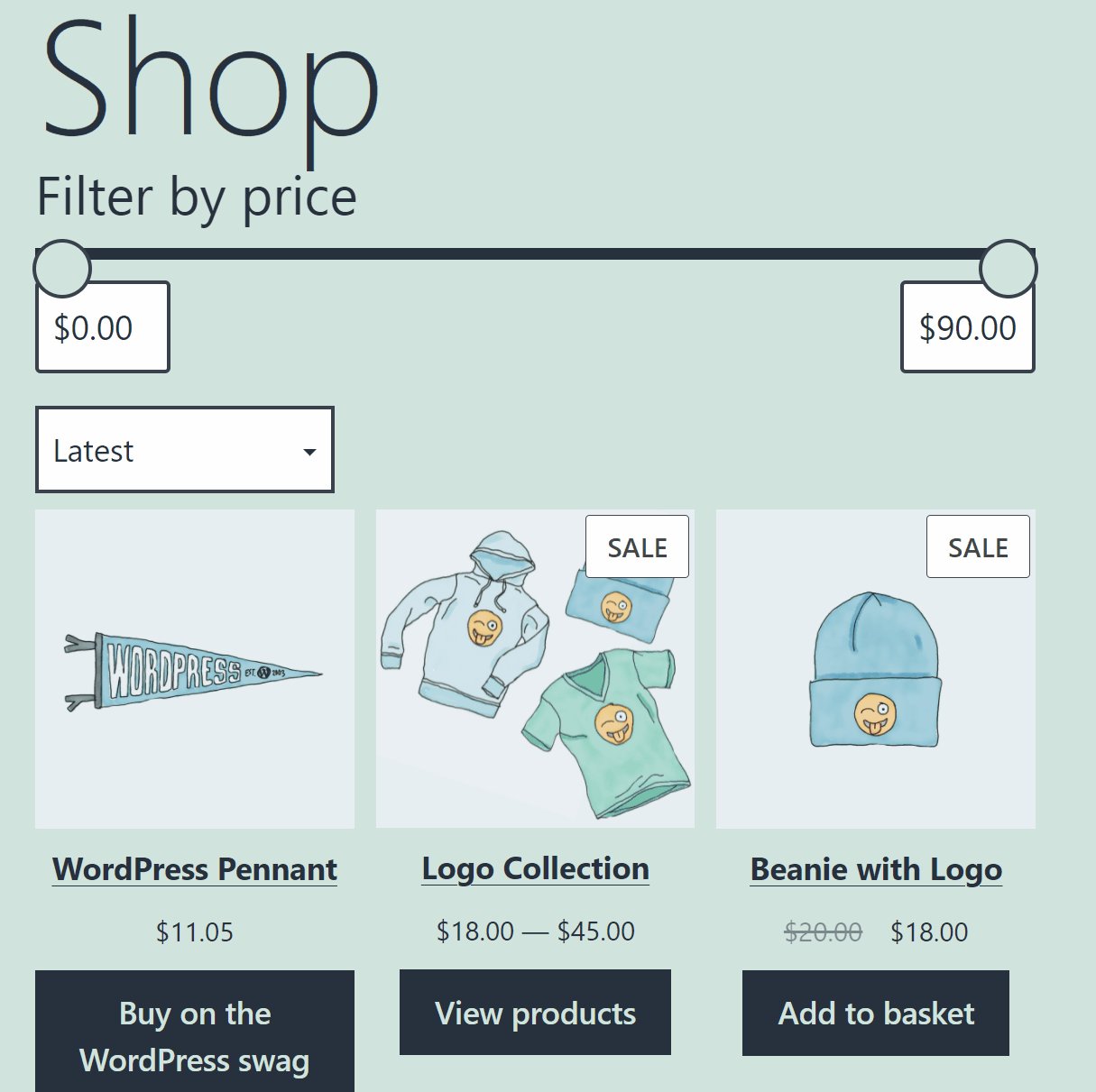
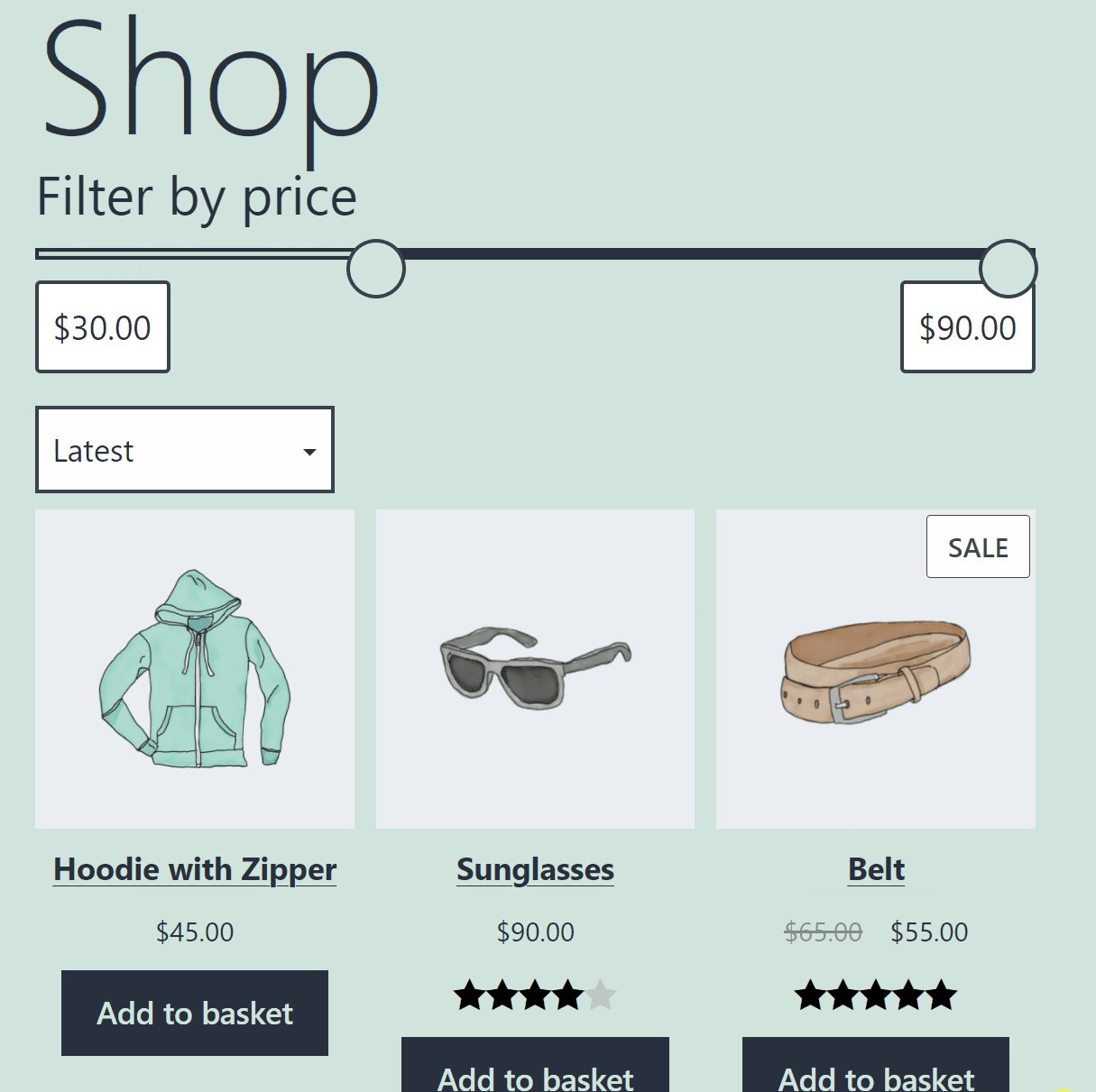
放置此元素后,块编辑器将显示一个价格滑块,起始价格为 0 美元,最高为您商店中最贵商品的价格。 在我们的例子中,这是一个 90 美元的产品,所以滑块从 0 美元到 90 美元:

您会注意到滑块在编辑器屏幕中不起作用。 要查看正在运行的块,您需要预览页面(或发布它并从前端访问它)。 如果它看起来还不太正确,请不要担心——让我们来谈谈如何配置它。
按价格过滤产品 WooCommerce 块设置和选项
按价格筛选产品块不提供广泛的设置。 但是,您可以配置块外观和工作方式的几个方面。
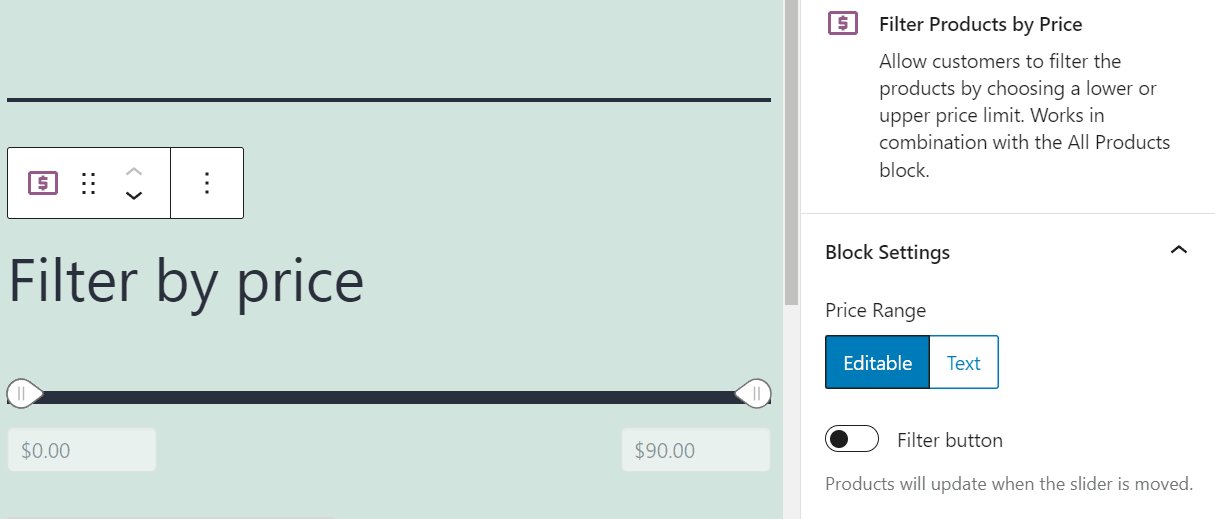
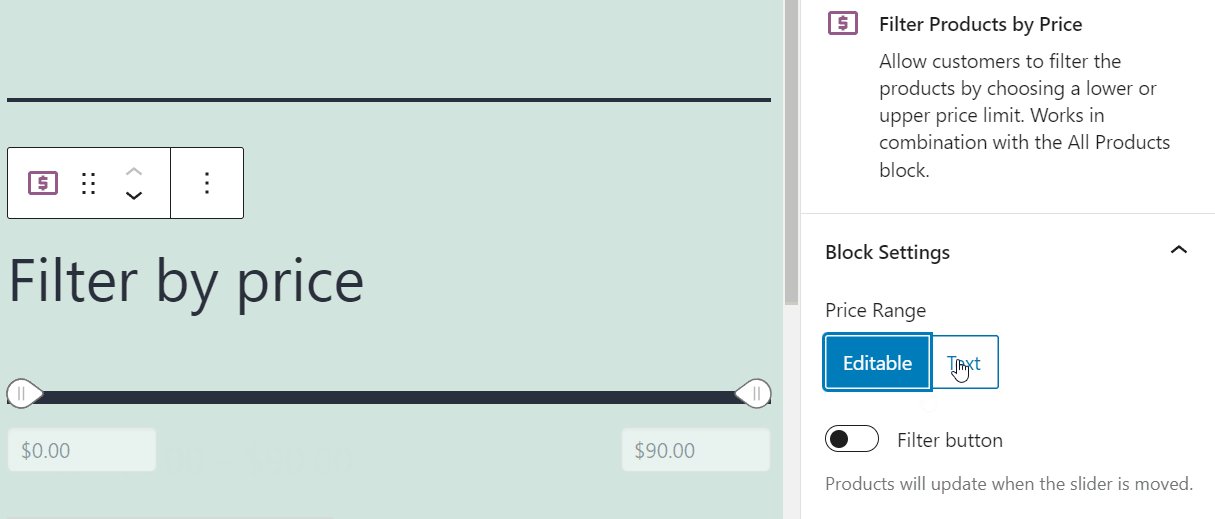
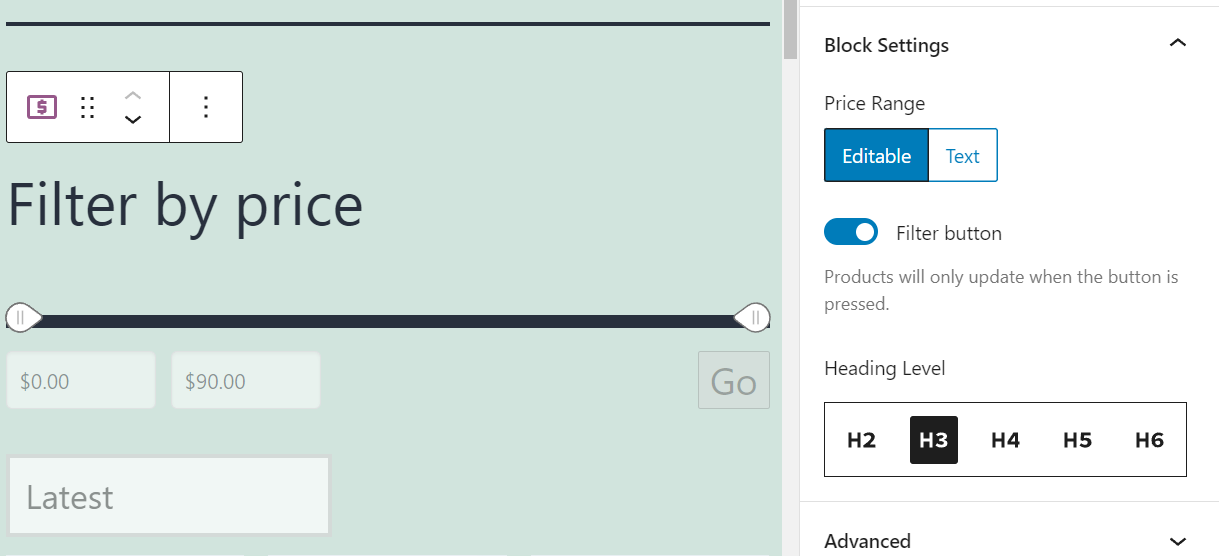
要访问这些设置,请在块编辑器中选择元素,然后单击屏幕右上角的齿轮图标。 这将在右侧打开块的设置菜单。 在此菜单中,您可以启用或禁用可编辑价格文本字段的选项:

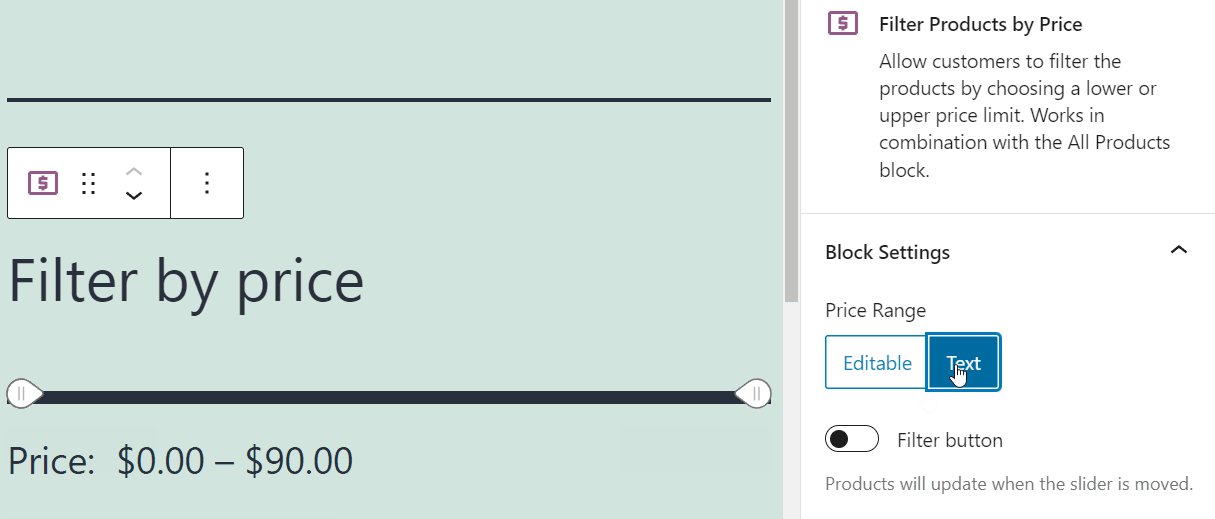
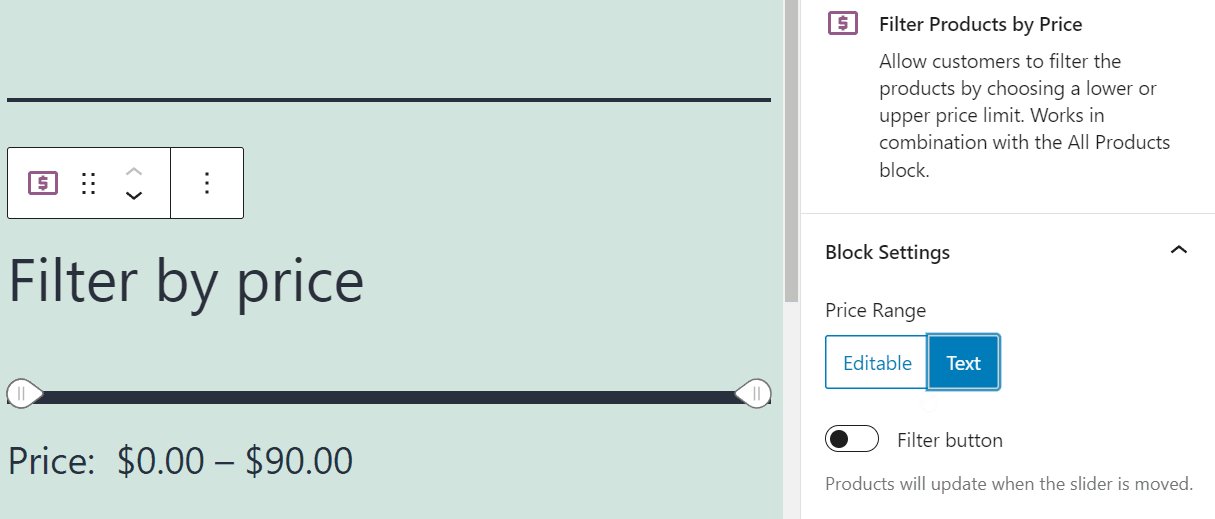
如果您选择文本选项,用户将只能使用滑块过滤价格。 默认的可编辑选项还使他们能够手动更改价格字段。
继续,块的设置菜单包括添加确认或“过滤器”按钮的选项。 如果您启用此设置,用户将必须单击一个按钮来确认他们设置的价格范围。 最后,您可以更改 标题级别 对于按价格标签文本过滤产品:

配置按价格过滤产品块应该不会花很长时间,因为该元素只包含少数设置。 如果您不确定要选择哪些选项,我们将在下一节中讨论我们推荐的设置。
WooCommerce Block 有效使用过滤器产品的提示和最佳实践
使用按价格过滤产品块时需要考虑的第一件事是它仅与所有产品 WooCommerce 块一起使用。 所有产品块不允许您按类别或任何其他属性过滤产品。 这意味着如果您正在构建,将两个块配对在一起是有意义的 WooCommerce 商店页面.
正如我们之前提到的,将按价格筛选产品块放置在所有产品元素上方是有意义的。 这样,用户在浏览商店页面时就不会错过过滤功能。
按价格过滤产品块已经包含一个识别标题,其内容为“按价格过滤”。 该标题非常适合大多数商店,因为它的默认设置 H3级. 如果页面上有其他 H3 元素优先,我们只建议使用较低的标题级别。

出于可用性考虑,我们建议您还保留“按价格过滤产品”块附带的默认可编辑文本字段。 为用户提供手动编辑价格或使用滑块的选项,使块更具适应性。
至于添加确认按钮,我们将选择权留给您。 启用该按钮意味着您的产品网格不会在您使用按价格筛选产品滑块时自动更新。 但是,如果您的网站已经 遭受性能问题.
关于按价格筛选产品的常见问题 WooCommerce Block
如果您对按价格筛选产品块有任何疑问,本节旨在回答这些问题。 让我们从讨论这个块工作的要求开始。
为什么按价格块筛选产品不起作用?
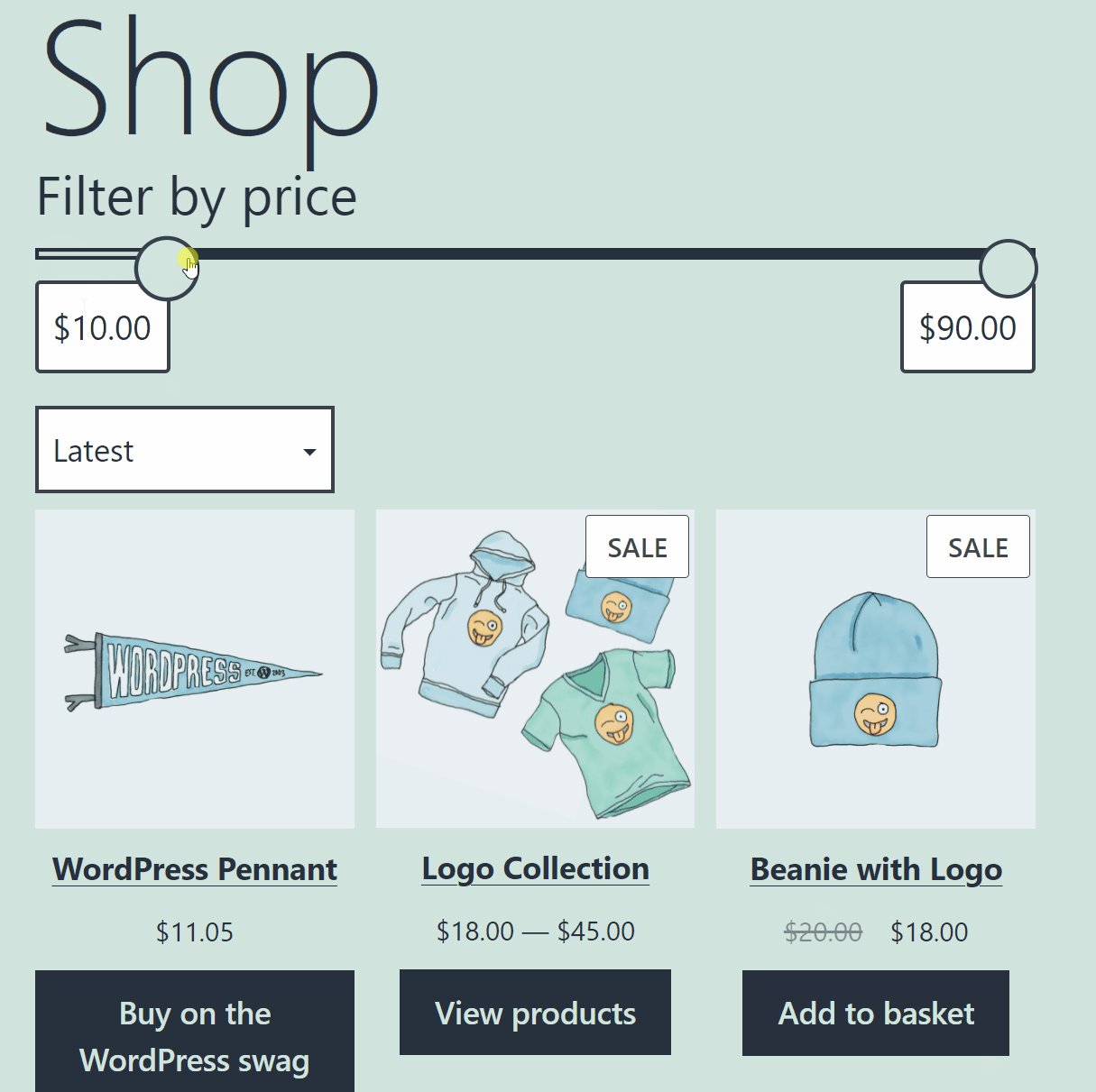
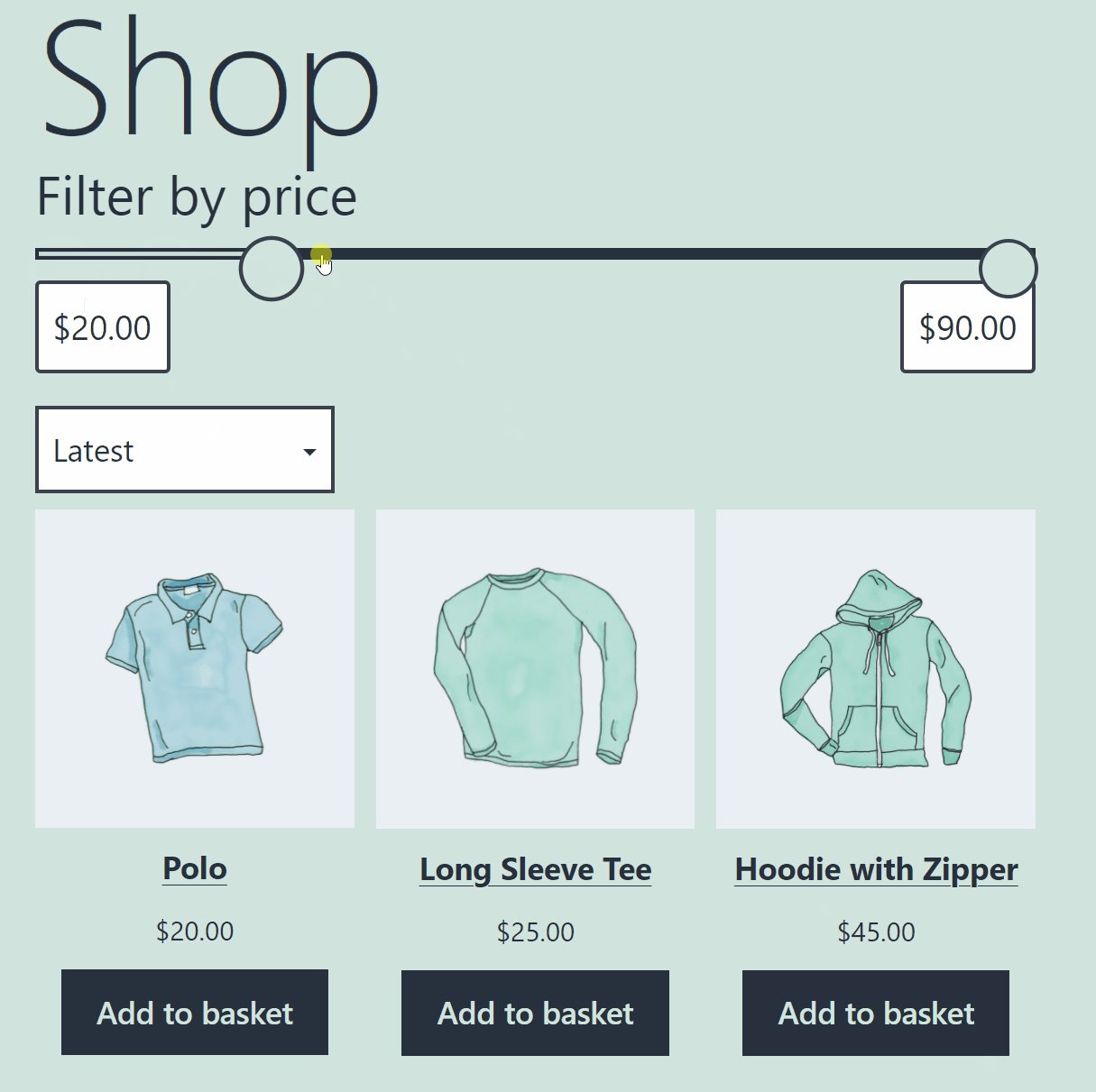
“按价格过滤产品”块仅在您将其与“所有产品”WooCommerce 块配对时才有效。 如果您将按价格筛选产品块与任何其他类型的产品网格放在一起,则它根本不起作用。 您将能够移动滑块,但产品不会相应更新。
我可以在按价格块筛选产品中编辑最低和最高价格吗?
按价格过滤产品块会自动将其价格滑块设置为从 0 美元开始,并以您商店最昂贵产品的价格为上限。 您只能通过更改商店中的产品价格来编辑滑块的值。
结论
Filter Products by Price 元素是一个 WooCommerce 块,仅在您将其与另一个元素配对时才起作用。 其他只能成对工作的块包括按属性过滤产品和 有源产品过滤器.
使用按价格筛选产品 WooCommerce 块使客户能够浏览您商店的整个库存,并且仅查看符合其预算的商品。 该块仅与 所有产品元素,因此在将其放置在您的网站上时请记住这一点。
您对如何使用按价格筛选产品块有任何疑问吗? 让我们在下面的评论部分中讨论它们!
Bakhtiar Zein 的特色图片/shutterstock.com
