快速加载时间对您网站的成功至关重要。 一个缓慢的网站可能会让读者望而却步并伤害您的网站 搜索引擎排名. 幸运的是,有多种方法可以提高站点的速度,例如对图像使用有损压缩。
在这篇文章中,我们将仔细研究有损压缩以及它如何提高您网站的性能。 我们还将向您展示如何对图像应用有损压缩,并讨论这种技术的优缺点。
让我们开始吧!
什么是有损压缩?
压缩会减小文件的大小。 压缩图像时,实际上是在使文件变小。 有不同类型的压缩,其中一种称为“有损”。
使用有损压缩,您可以显着减少文件大小。 但是,此过程会导致图像质量变差。 这是因为压缩删除了组成图像的一些像素。
正如您可能会说的那样,压缩后的图片看起来不如原始图片。 根据您使用的压缩级别,您可能会注意到图像质量有所下降。
让我们看一些例子。 这是原始图像,文件大小为 2MB:

这是压缩 50% 后的相同图像:

文件大小已降至 806KB。 但是,质量没有明显差异。
最后,我们将图像压缩到 10%,这导致文件大小为 329KB:

如您所见,质量的下降现在很明显。 这是因为我们从图像中删除了大量数据。
正如我们之前提到的,压缩图像可以 帮助加速您的网站. 为了说明这一点,我们使用不同的图像大小运行了页面速度测试 灯塔.
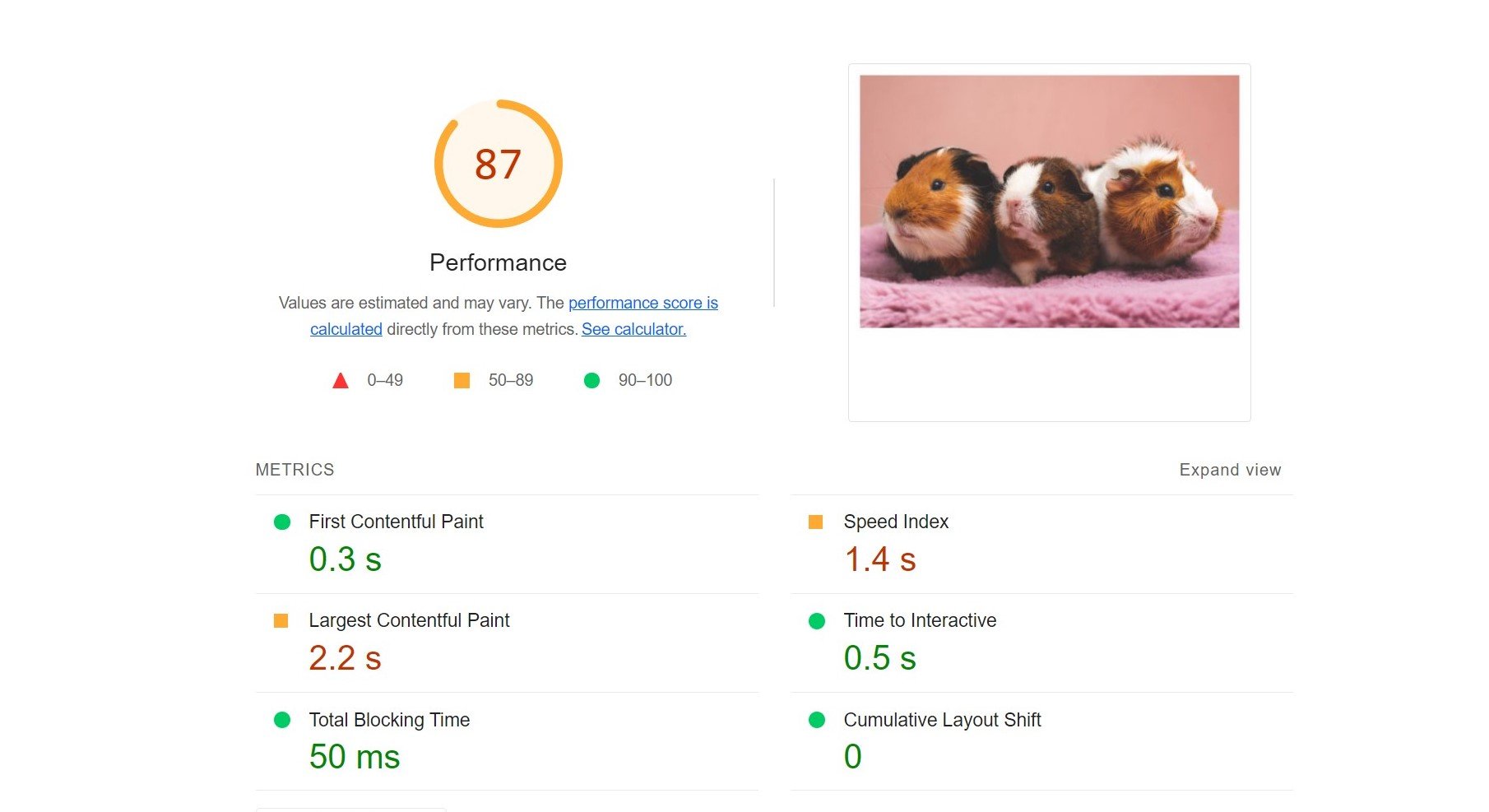
Lighthouse 测试采用颜色编码,任何绿色数字都可以用于加载性能。 这是我们使用原始图片时页面的性能得分:

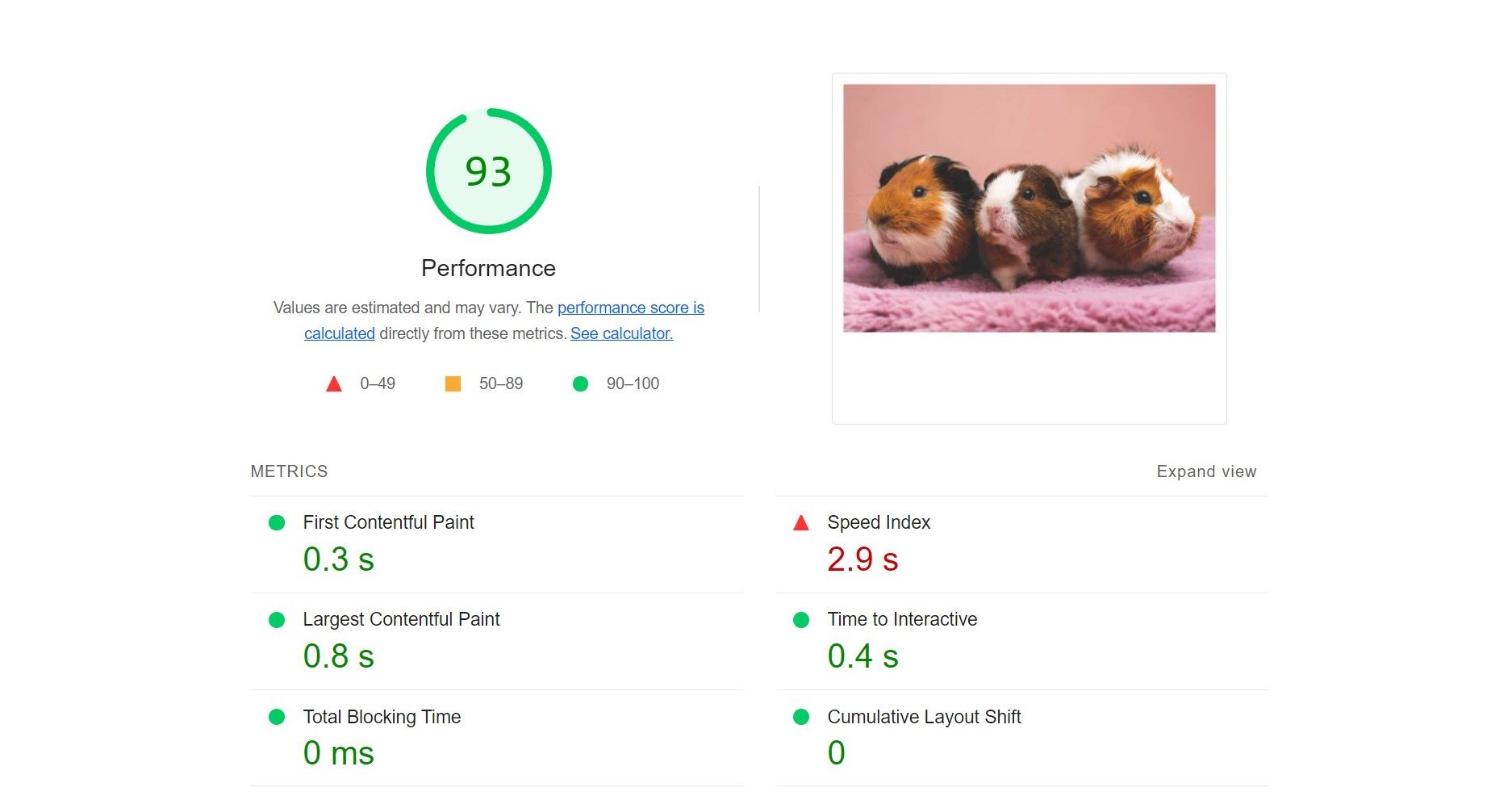
然后我们将图像压缩到 50% 重新进行速度测试:

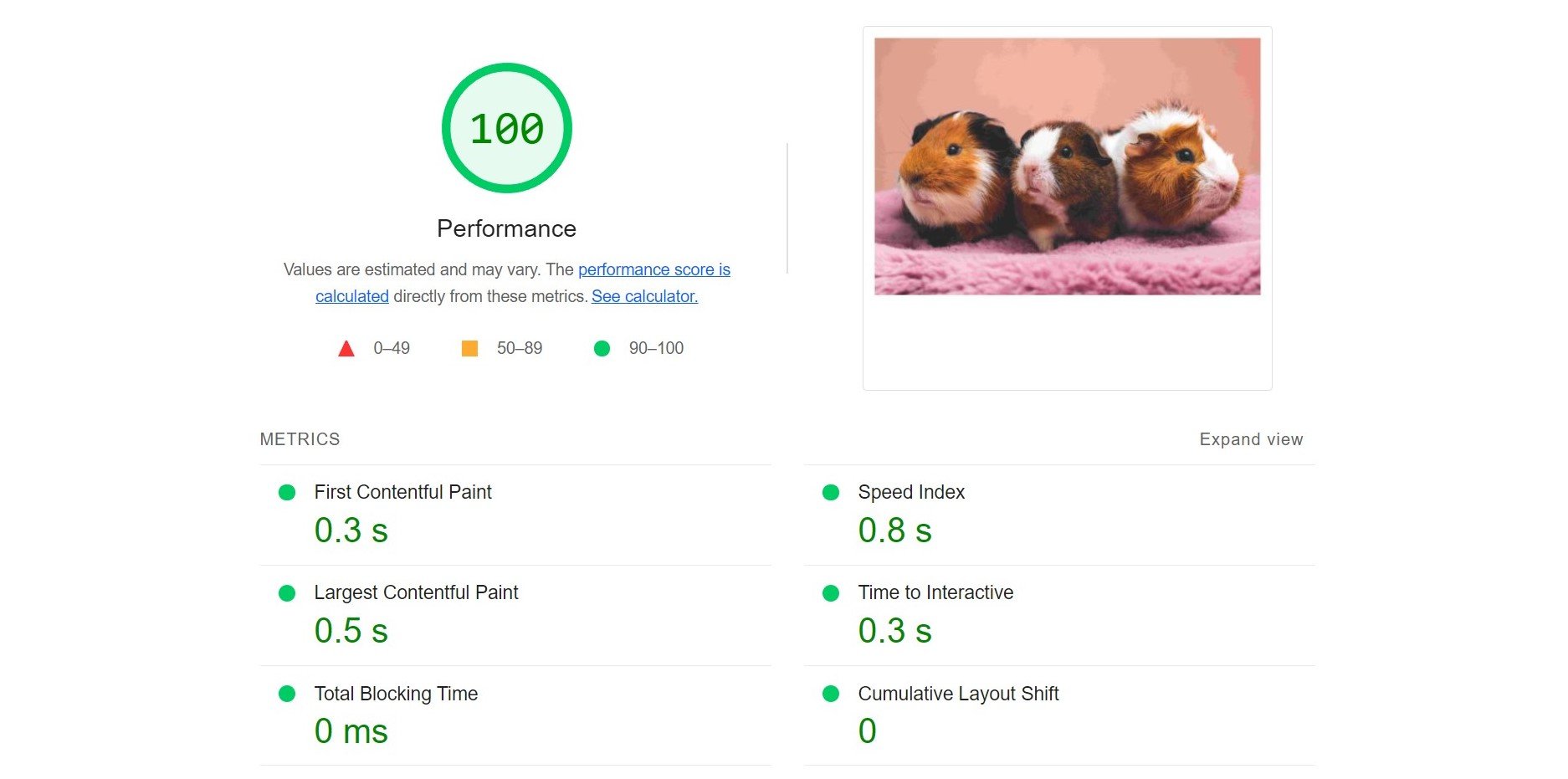
如您所见,性能有所提高。 最后,我们使用压缩到 10% 的照片测试了同一页面:

如您所见,该页面现在获得了满分。 此测试表明小图像文件可以显着提高您网站的性能。
虽然高度压缩的图形可以为您的网站速度创造奇迹,但它们较低的质量可能会影响您的品牌。 因此,除非绝对必要,否则我们建议不要将图像缩小到 50% 以上。
为什么要使用有损压缩?
您网站上的数据越多,页面加载所需的时间就越长。 插件、图像、音频和视频等文件会增加网站加载时间的压力。
有损压缩可以帮助您加快网站速度,尤其是在您拥有大量图像的内容时。 您可以在各种文件格式上使用此压缩类型,包括 联合图像专家组 (JPEG) 和 图形交换格式 (GIF). 您还可以对视频和音频文件应用有损压缩。
如前所述,有损压缩的工作原理是从图像中删除数据,从而降低尺寸和质量。 这种方法与无损压缩形成对比,无损压缩使图像文件更小而不影响其质量。
但是,有损压缩比无损压缩更有效。 这是因为它可以从您的图像中删除大量数据。 因此,它可以释放一些存储空间并提高站点速度。
如果您拥有大量图像的网站,例如在线商店或大型博客,您可能需要考虑使用有损压缩。 这种压缩方法可以帮助您优化您的 产品图片、缩略图、横幅和您网站上的其他 JPEG 文件。 因此,您的页面可能会为您的用户加载得更快,从而帮助您降低跳出率并推动更多转化。
有损压缩还可以让您对图像的质量和大小进行一些控制。 事实上,许多图像优化工具使您可以选择文件的压缩级别。 这样,您就可以采用一种平衡的方法来帮助您提高站点的性能,而不会影响图形的质量。
如何对图像应用有损压缩
需要注意的是 WordPress 会自动压缩 JPEG 文件 高达 82%. 因此,每次您将图像上传到您的网站时,它都会经历一个有损压缩过程。
您可以通过编辑来调整此自动压缩级别 你的functions.php文件. 但是,这种方法可能很棘手,它不会压缩您已经上传到您网站的图片。
此外,还有更简单(更有效)的方法来优化您的图像。 让我们看看一些选择!
1. 使用照片编辑器压缩图像
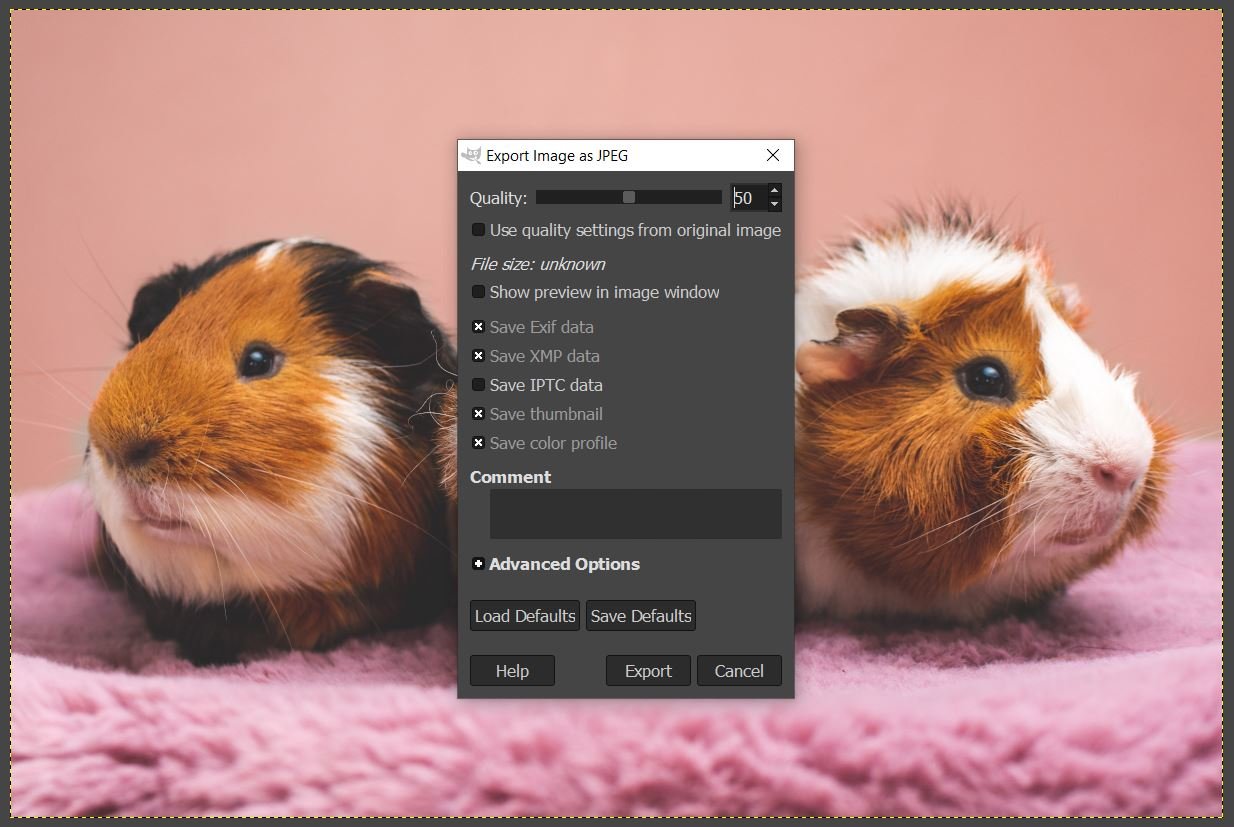
您可以使用首选的照片编辑软件轻松压缩图片。 流行的工具,例如 Adobe Photoshop 和 GIMP 使您能够对图像应用质量级别:

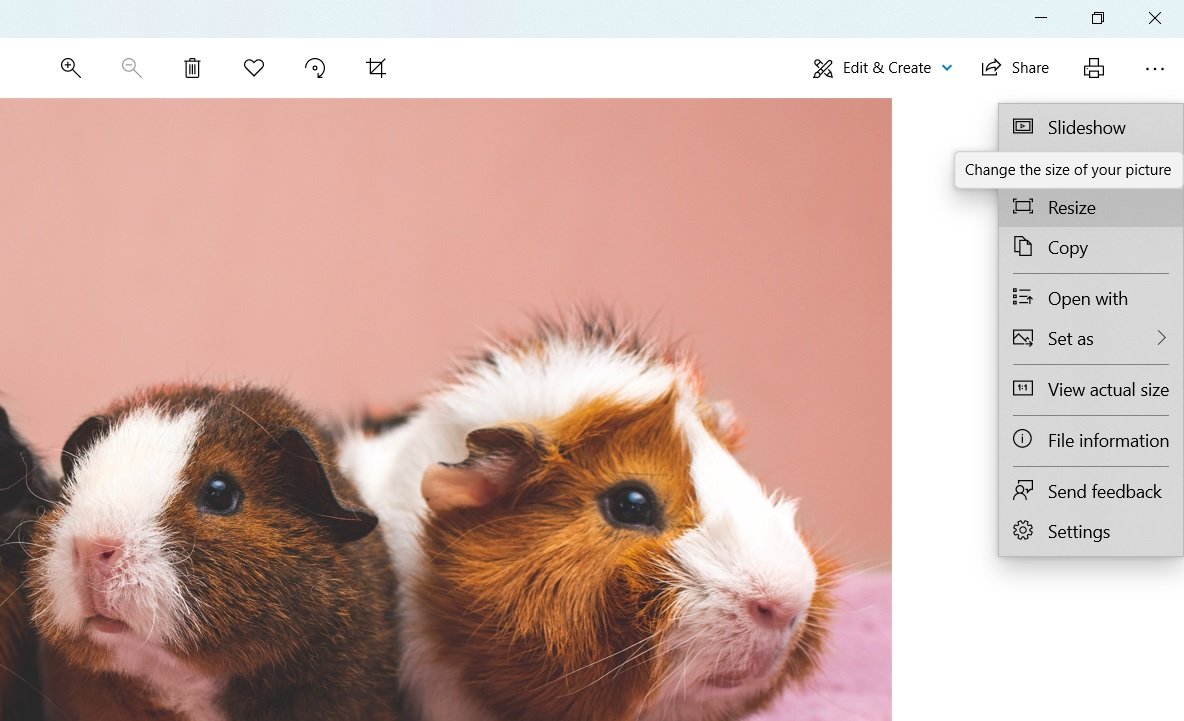
或者,您可以使用计算机操作系统中的内置照片编辑器。 如果您是 Windows 用户,请在 Microsoft 照片中打开您的图像。 然后,单击右上角的三个点并从下拉菜单中选择调整大小:

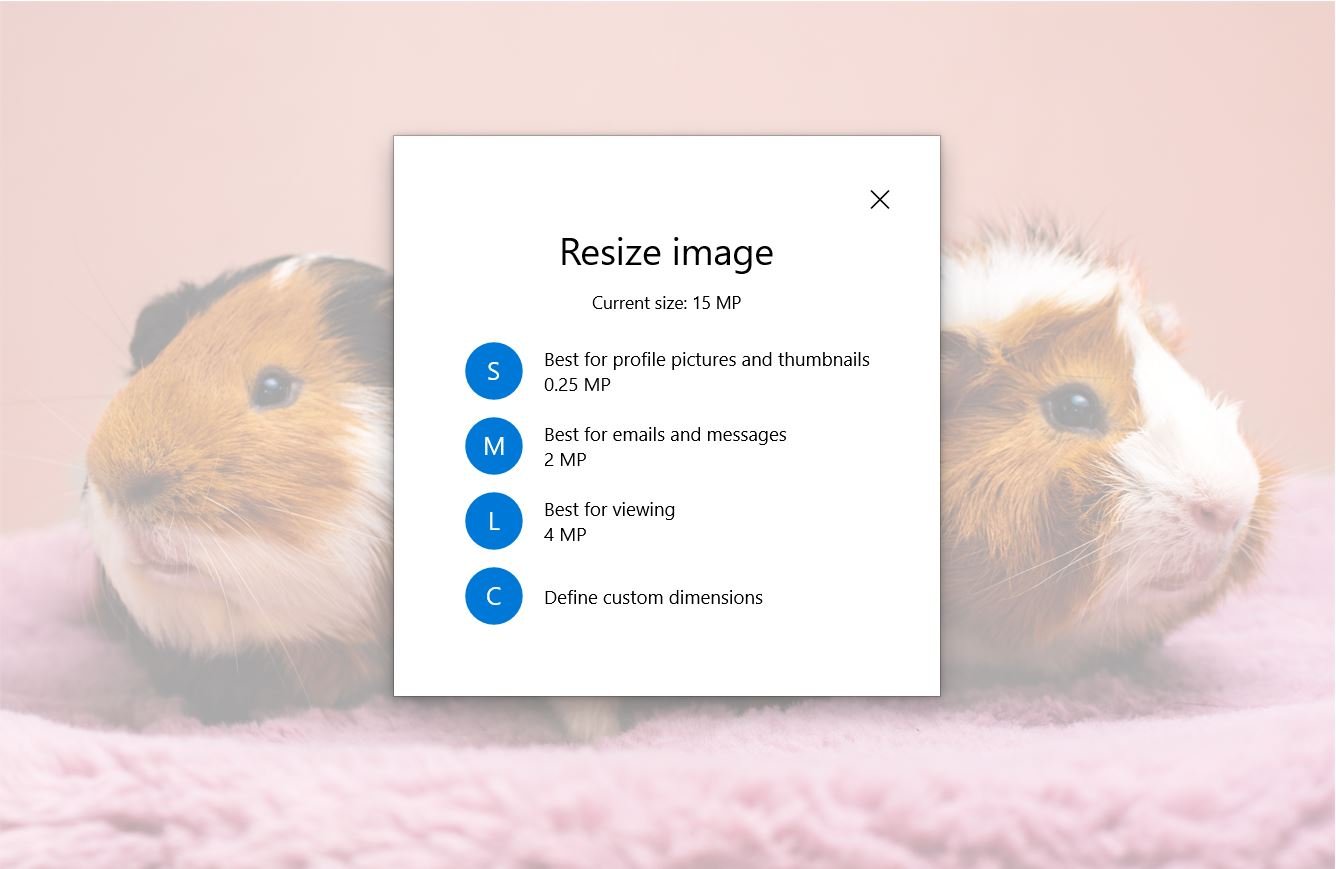
在下一个弹出窗口中,选择定义自定义维度:

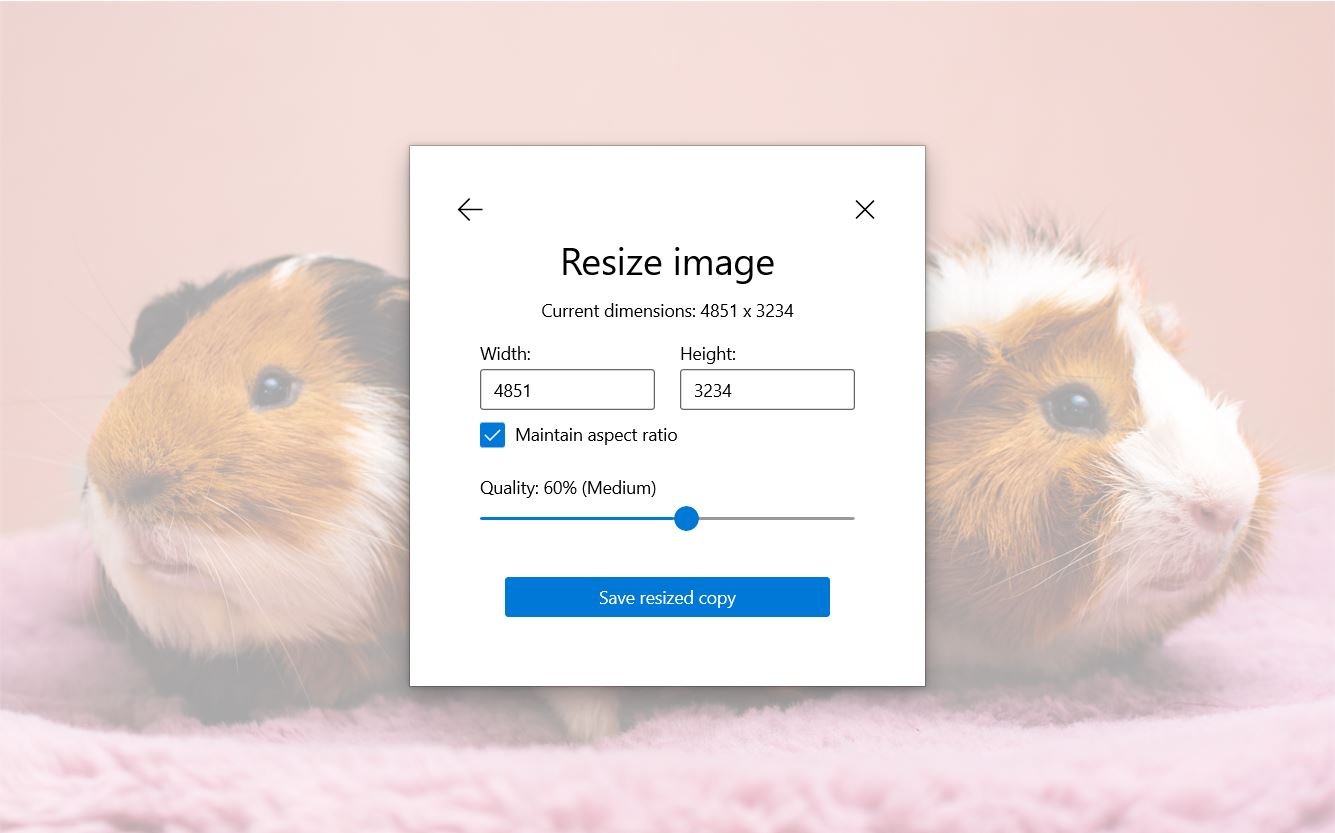
然后,您可以使用滑块设置图像质量:

准备好后,单击保存调整大小的副本。 我们建议将此压缩图像保存为单独的文件。 这是因为有损压缩是不可逆的——如果覆盖原始图形,则无法撤消更改。
2. 使用 WordPress 插件压缩图像
压缩图像的另一种方法是使用 一个图像优化插件. 这种方法可以节省您的时间,因为该插件会自动优化您上传到您网站的任何图片。
您可以使用的一个强大的优化插件是 想象:

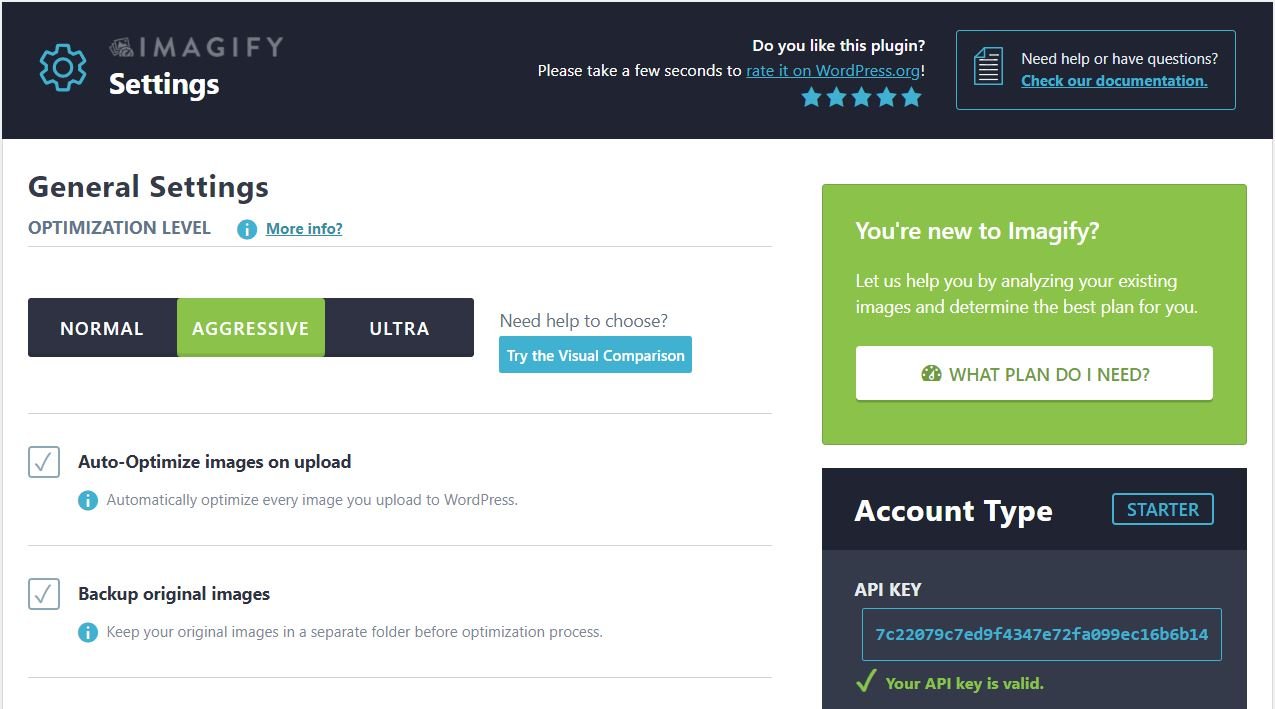
在您的网站上安装并激活插件后,系统会要求您创建一个免费帐户并输入您的 API 密钥。 完成后,您可以转到“设置”>“Imagify”来设置您的压缩首选项。
如您所见,有三个选项可用:

如果您选择 Normal,该插件将对您的图像执行无损压缩。 这种方法可能不会加速您的网站。
同时,Aggressive 类型会导致有损压缩。 但是,质量不会有任何明显差异。
最后,我们有 Ultra,这是最强的有损压缩级别。 此设置可能会导致图像质量发生重大变化。
为了获得最佳压缩结果,我们建议选择 Aggressive。 Imagify 将自动优化您上传到 WordPress 的任何图像的原始大小。
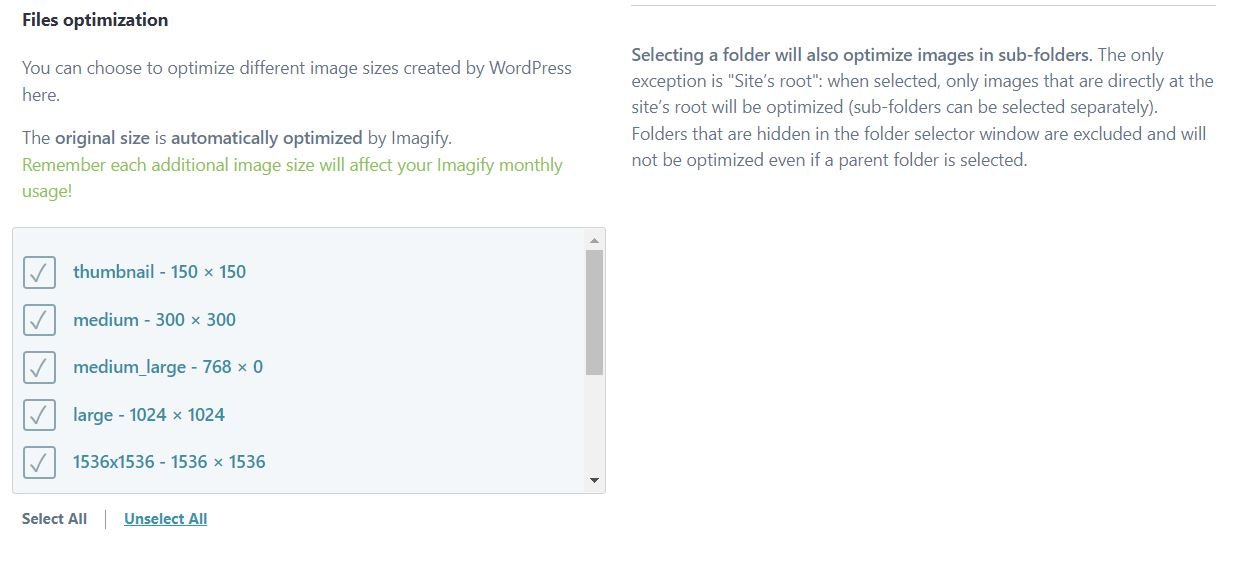
如果向下滚动,您将看到用于选择要压缩的其他图像大小的选项,例如缩略图:

准备好后,单击“保存更改”。 您上传到您网站的任何图像现在都将自动压缩到您喜欢的级别。
有损压缩的好处
正如我们所见,有损压缩可以提高您网站的性能和页面加载时间。 反过来,这种提高的性能将带来更好的用户体验。 它还可能有助于改善您网站的 搜索引擎优化 (SEO).
如果您对磁盘空间和带宽有限制,则有损压缩也很有用。 它减少了存储在您网站上的数据量。
幸运的是,压缩图形不需要太多努力。 您可以简单地安装一个免费插件,它会自动减小您上传的所有图像的大小。 因此,使用有损压缩是提高网站整体性能的一种快速简便的方法。
有损压缩的缺点
不幸的是,使用有损压缩有一些缺点。 首先,您无法将压缩图像恢复到原始状态。 优化图形时,您需要确保不会覆盖原始文件。
正如我们已经讨论过的,有损压缩也会对图像质量产生负面影响。 这是因为它消除了文件中的数据。 因此,您需要选择适中的压缩级别以确保质量没有明显差异。
结论
在您的图像上使用有损压缩可以有效地加速您的 WordPress 网站。 这种技术减少了图像文件的大小,从而使页面加载速度更快。 反过来,这种压缩有助于改善您的用户体验和 SEO。
您可以使用您喜欢的照片编辑软件或图像优化插件轻松压缩图像,例如 想象. 但是,我们建议避免使用大量压缩,因为它可能会导致图像质量明显下降。
您对有损压缩有任何疑问吗? 在下面的评论部分让我们知道!
图片来自 Jaroslaw Slodkiewicz/unsplash.com,精选图片来自 PureSolution/shutterstock.com
