作为网站所有者,最大限度地提高您网站的 搜索引擎优化 (SEO)、可访问性和性能是最重要的。 然而,为了尽可能有效地解决这些因素,采用正确的工具和技术至关重要。 您目前可以利用的最具创新性的解决方案之一是 Google Lighthouse。
在这篇文章中,我们将向您介绍 Google Lighthouse 及其工作原理。 然后我们将解释如何使用它来改进您的网站。
让我们跳进去!
什么是谷歌灯塔?
谷歌灯塔是一个 免费的开源工具 这可以帮助您提高网站的速度、性能和整体体验。 生成 Lighthouse 报告可以更轻松地提高网页质量。
您可以通过几种不同的方式使用该工具。 您可以通过以下方式运行它:
- Chrome 开发者工具
- Chrome 扩展程序
- 一个节点模块
- 网络用户界面 (UI)
向自动化工具提交 URL 后,它将执行多个页面审核并创建一份报告,详细说明页面的执行情况。 然后,您可以使用结果中的建议来改进您的网站。
Lighthouse 不仅适用于开发人员。 该工具适用于任何有兴趣了解有关其网站性能和优化网站性能的具体步骤的网站所有者。
Lighthouse 如何审核页面
Lighthouse 审计的主要重点是 Google 的核心 Web Vitals. 如果您不熟悉,这些是 Google 用来衡量网页速度和整体用户体验 (UX) 的基本指标。 他们包括 最大的内容绘制 (LCP), 首次输入延迟 (FID), 和 累积布局偏移 (CLS).
换句话说,使用 Lighthouse 可以帮助您以与 Google 相同的方式查看您的网站。 您可以使用它提供的可操作见解来优化您的页面,以获得更好的搜索引擎排名结果。
Lighthouse 报告包括五个类别:
- 表现
- 无障碍
- 搜索引擎优化
- 最佳实践
- 渐进式网络应用
它还使用 1 到 100 的评分系统,并根据模拟的 3G 连接测试站点。 但是,分数可能会随着时间的推移而变化,因为谷歌经常更新其排名标准。 因此,您可能希望随时了解 Lighthouse 的任何更新。
此外,虽然有点类似于 PageSpeed 洞察力,灯塔就不一样了。 Lighthouse 提供了比页面性能更全面的图片(就像 PageSpeed Insights 那样)。
如何使用谷歌灯塔
正如我们提到的,您可以为 Lighthouse 使用一些工作流程。 如果您不想安装扩展或运行命令,您可以使用 web.dev 或 DevTools。 下面,我们将带您完成每个选项的分步说明。
如何使用 Chrome DevTools 运行 Google Lighthouse
要开始,您首先需要 下载谷歌浏览器 (如果你还没有)。 安装后,您可以在 Chrome 中打开一个新的浏览器选项卡并导航到您要审核的网页。
接下来,右键单击页面并选择检查。 您还可以单击浏览器右上角的三个垂直点,然后导航到更多工具 > 开发人员工具。
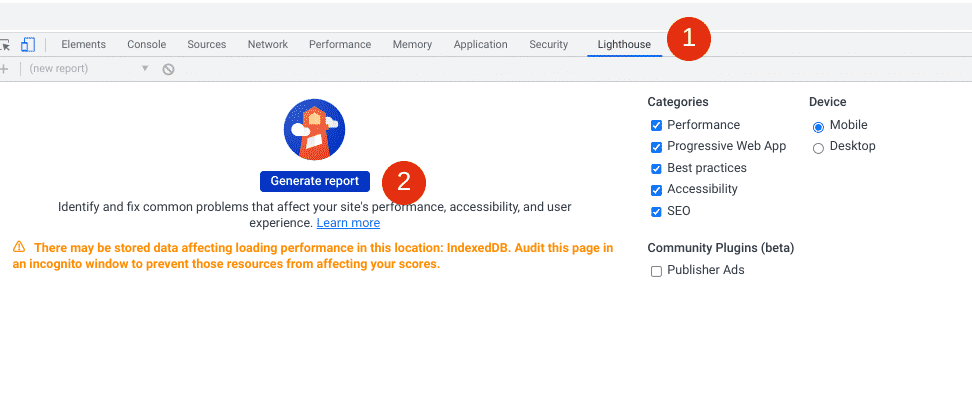
这将打开页面右侧或顶部的 DevTools 面板。 从工具栏中,(1) 单击 Lighthouse:

请注意,如果您没有在工具栏中看到 Lighthouse 选项,您可能需要单击末尾的两个箭头。 Lighthouse 工具打开后,确保选择了所有五个类别,然后 (2) 选择生成报告。
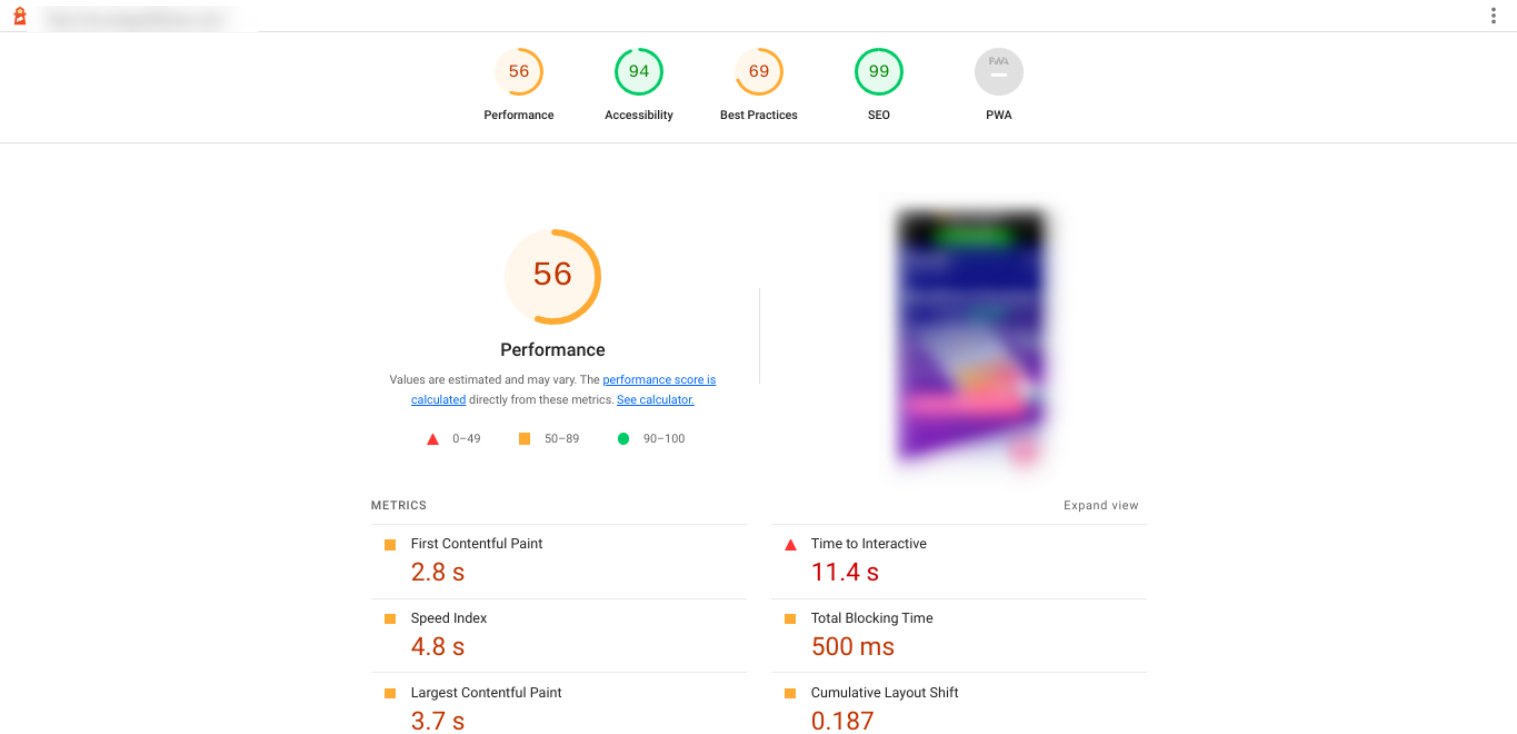
Lighthouse 完成审核运行后,它会将您带到结果屏幕。 该报告将如下所示:

您会找到每个类别的分数和部分。 您可以通过单击页面顶部的分数来了解有关每一项的更多信息。
50 到 89 之间的任何分数都被认为是好分数。90 到 100 之间的分数是优秀的。目标是每个类别的分数都在 90 到 100 之间。
如何在 web.dev 中使用 Google Lighthouse
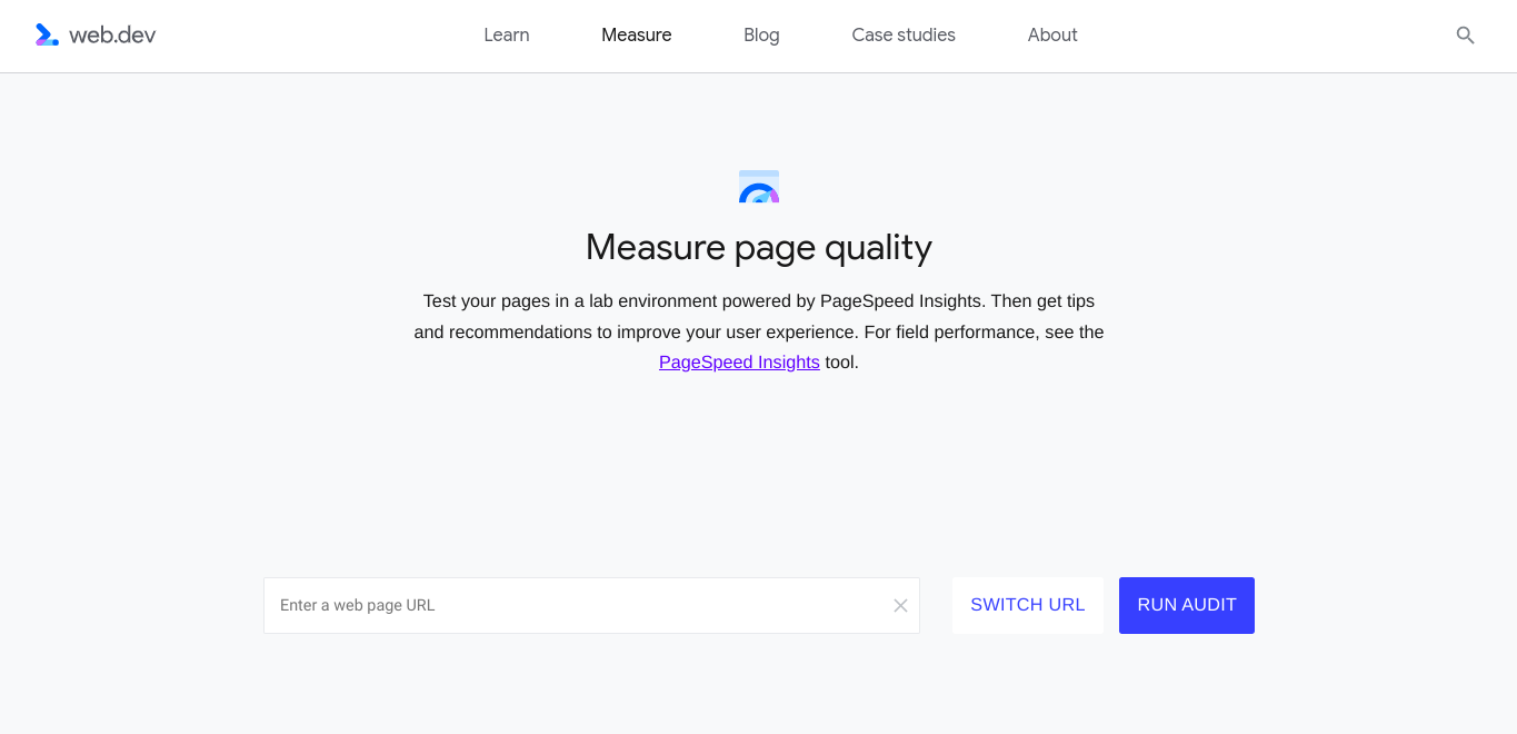
使用 Lighthouse 审核网页的另一种快速简便的方法是使用 网络开发. 导航到此页面,然后输入要审核的页面 URL:

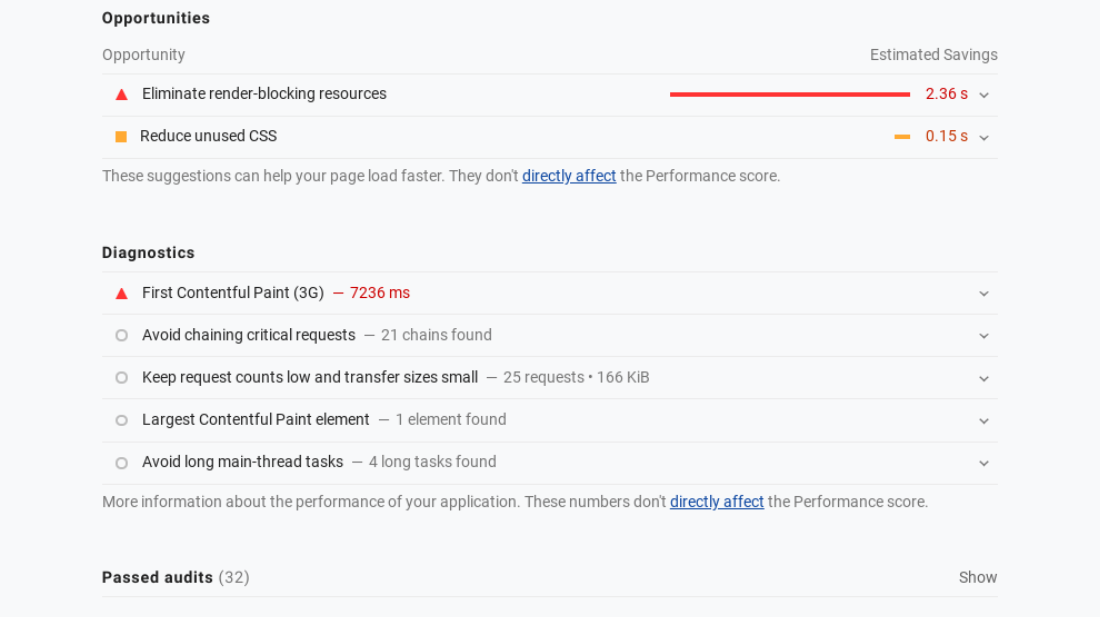
接下来,单击“运行审核”按钮。 一两分钟后,Lighthouse 将完成对站点的分析并将您带到报告中。 您可以在此处详细了解每个类别的分数和改进机会:

您可以单击每个折叠部分以展开它并了解更多信息。 您还可以通过选择报告顶部的类别名称和分数来访问有关每个类别的详细信息。
如何通过 Chrome 扩展程序使用 Google Lighthouse
或者,您可以下载并安装适用于 Lighthouse 的 Chrome 扩展程序。 如果您计划经常使用 Lighthouse,这可能是一个不错的选择。
同样,您需要安装 Chrome 浏览器。 接下来,您可以导航到 Chome Web Store 并 安装灯塔扩展:

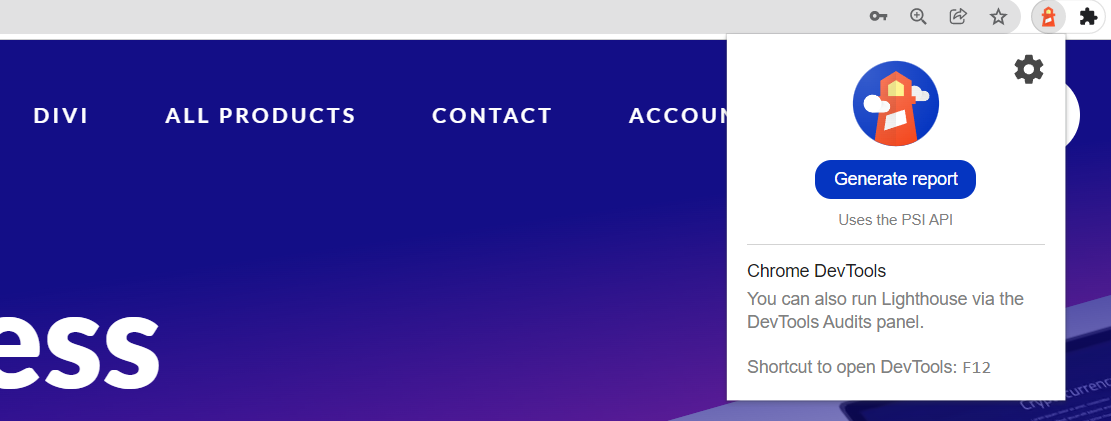
安装插件后,重新启动浏览器。 您现在应该在地址栏的末尾看到一个灯塔符号。 访问要审核的网页,点击灯塔符号,然后选择生成报告:

此操作会将您直接带到报告页面,您可以在其中查看每个类别的评分详细信息。 请注意,审核可能需要一两分钟才能完成。
如何通过 Node 使用 Google Lighthouse
如果您正在寻找 Lighthouse 的配置灵活性,您还可以使用 Node 模块。 这是一个更高级的解决方案,但它提供了更好的控制。
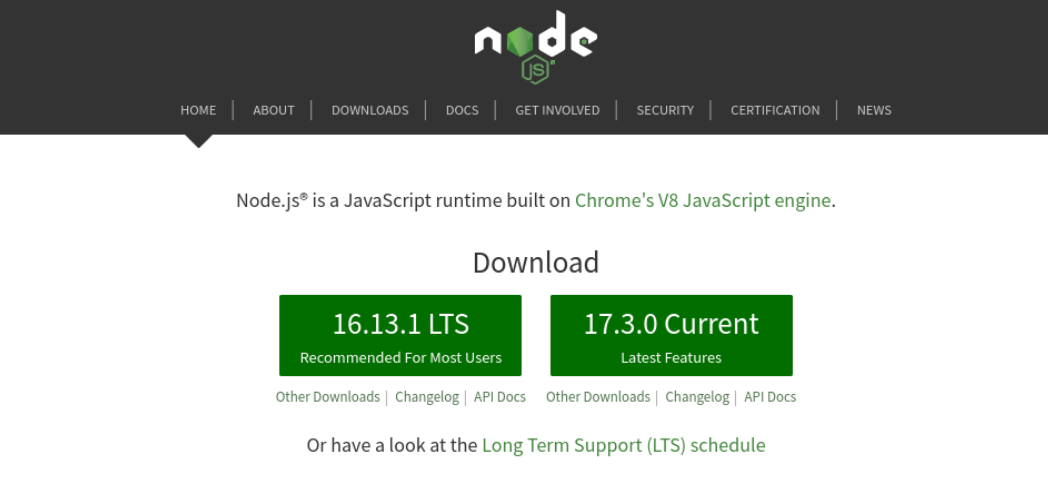
首先,您需要安装一个 Node 的长期支持版本:

接下来,您可以运行命令行来安装 Lighthouse:
npm install -g lighthouse # 或使用 yarn: # yarn global add lighthouse
最后,您可以使用以下命令执行审计:
灯塔
当然,您需要将
结论
定期审核您的 WordPress 网站对于为访问者和搜索引擎等提供良好体验至关重要。 借助 Google Lighthouse 等工具,您可以通过几个简单的步骤快速评估网站的性能、搜索引擎优化和可访问性。
正如我们在这篇文章中所讨论的,Lighthouse 是一个免费的自动化工具,可用于深入了解您的网页性能和整体体验。 您可以通过安装 Chrome 扩展程序或直接在浏览器中使用 DevTools 来使用它。 然后您可以利用这些报告来了解如何改进您的网站。
您对使用 Google Lighthouse 有任何疑问吗? 在下面的评论部分让我们知道!
精选图片来自 Cienpies Design/shutterstock.com
