有很多方法可以 提高您的 WordPress 网站的性能. 图片及其他 媒体文件 是加载时间过长的罪魁祸首之一。 这意味着实施任何图像优化方法都会显着影响网站性能,延迟加载也不例外。
在本文中,我们将讨论延迟加载的工作原理以及它如何使您的网站受益。 然后,我们将向您展示一些在 WordPress 中为多种类型的元素添加延迟加载的最流行方法。 最后,我们将讨论此设置可能导致的一些最常见的技术问题。
让我们开始吧!
什么是延迟加载?
通常,当您访问一个网站时,它的所有组件都会尝试一次加载。 您的浏览器将显示页面上的每个媒体资产、文本、链接和其他元素。 如果页面有许多媒体资产(例如图像),它们会显着减慢加载时间。
有很多方法可以减少图像对页面加载时间的影响。 您可以优化图像, 启用浏览器缓存, 使用内容交付网络 (CDN),并选择 较小的文件类型. 理想情况下,您会加倍努力并尽可能多地实施这些优化,因为没有网站速度过快这样的事情。
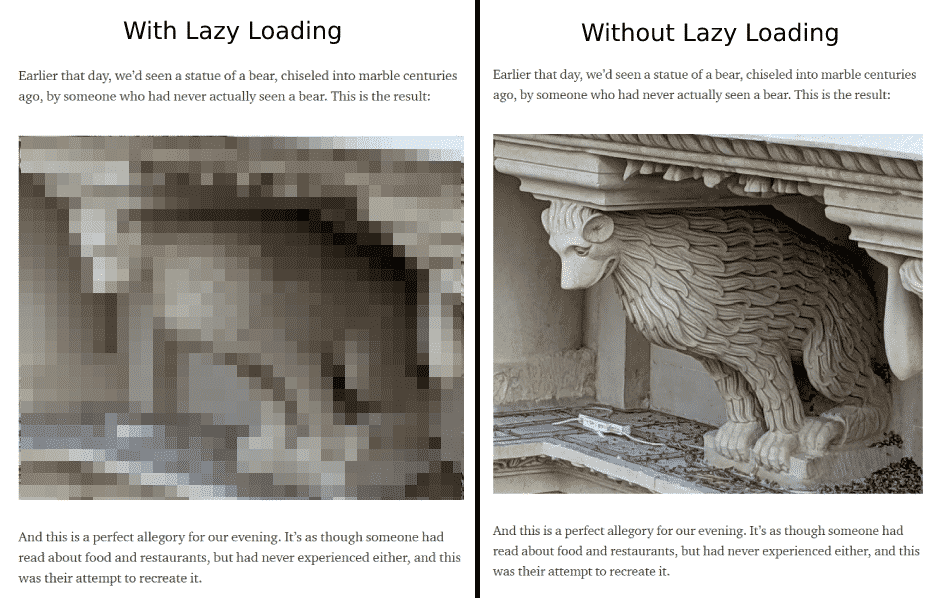
延迟加载不会减少图像文件的大小,也不会改变为每个用户加载所需的时间。 相比之下,此设置可以推迟加载每张图片,直到您的浏览器视口到达包含该文件的页面部分:

实际上,如果您已经拥有响应式站点,则延迟加载对用户与您的网站的交互方式的影响应该很小。 大多数访问者在滚动浏览您的页面时不应该注意到出现的图像。 同时,您可以受益于更快的初始加载时间,因为用户不必同时请求和加载每个图像。
WordPress 延迟加载的好处是什么?
延迟加载有助于缩短初始加载时间。 当您考虑到这一点时,这是必不可少的 40% 的用户 如果加载时间超过三秒钟,则会离开网页。 因此,此设置可以吸引访问者留在您的网站上并浏览您的内容。
此外,延迟加载可以减少内存和存储的压力。 因此,使用它可能会让您选择更实惠的 网站托管计划.
需要注意的是,从 WordPress 5.5 开始,内容管理系统 (CMS) 默认情况下延迟加载图像. 但是,关于默认方法是否可以 损害 Core Web Vitals 分数.
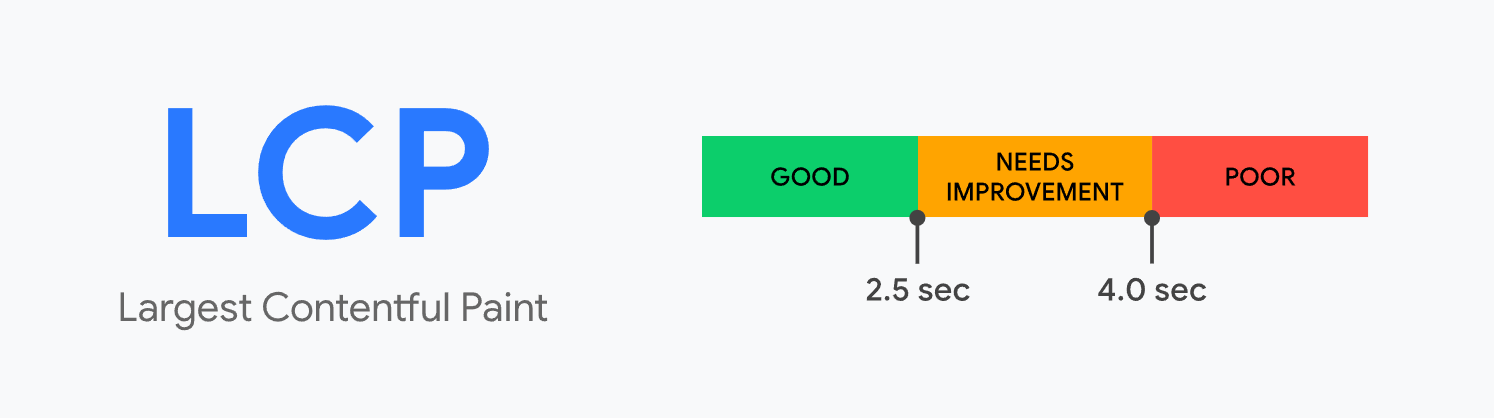
默认情况下,延迟加载可缩短纸张的加载时间。 然而,它也可以伤害 最大的内容绘制 (LCP) 分数。
LCP 测量加载任何页面上最大图像或文本块所需的时间:

WordPress 使用 HTML 加载 = 延迟属性 用于您网站上的图片。 一般来说,这是实现延迟加载的最简单方法。 但是,并非所有浏览器都支持该属性。
如果要禁用特定图像的延迟加载,则需要使用 HTML 手动修改该属性。 另一种方法是使用 WordPress 插件,该插件通过不同的方法实现延迟加载(这让您有更多的控制权)。
其他元素可以延迟加载吗?
从技术上讲,您可以延迟网站上几乎所有元素的加载。 延迟加载对图像非常有效,它也是视频资产的杀手级功能。
除了媒体资源,您还可以延迟加载 JavaScript 和 CSS 等代码。 事实上,我们建议延迟可能会阻止您网站呈现的脚本,以改善您的网站 首次内容绘制 (FCP) 分数。
继续,您还可以选择延迟加载文本资产。 但是,从可用性的角度来看,这不是一个好的做法。 此外,即使您在页面上显示整本书的文本,也不会对加载时间产生显着影响。
延迟加载最适合显着影响加载时间的重媒体资产。 但是,WordPress 核心仅支持图像的延迟加载。 如果您想将该实践扩展到其他元素,则需要寻找替代实现。 这就是插件的用武之地。
如何在 WordPress 中为图像和视频添加延迟加载
正如我们之前提到的,WordPress 默认为所有图像添加延迟加载。 但是,您几乎无法控制延迟加载哪些图片。 如果您想选择不同的方法,我们建议您使用 a3 延迟加载 插入。
步骤 1:安装并激活 a3 延迟加载插件
a3 插件使您能够从延迟加载中排除特定的图像和页面。 此外,它还支持延迟加载您网站上的视频:

该插件还增加了对延迟加载外部图像和视频的支持。 这是 WordPress 核心实现不做的事情。
从您的 WordPress 仪表板安装并激活插件。 您现在可以自定义工具的设置。
第二步:调整插件图片设置
接下来,前往设置> a3 延迟加载。 在 Lazy Load Activation 下查看,您会注意到插件在安装后默认处于打开状态。
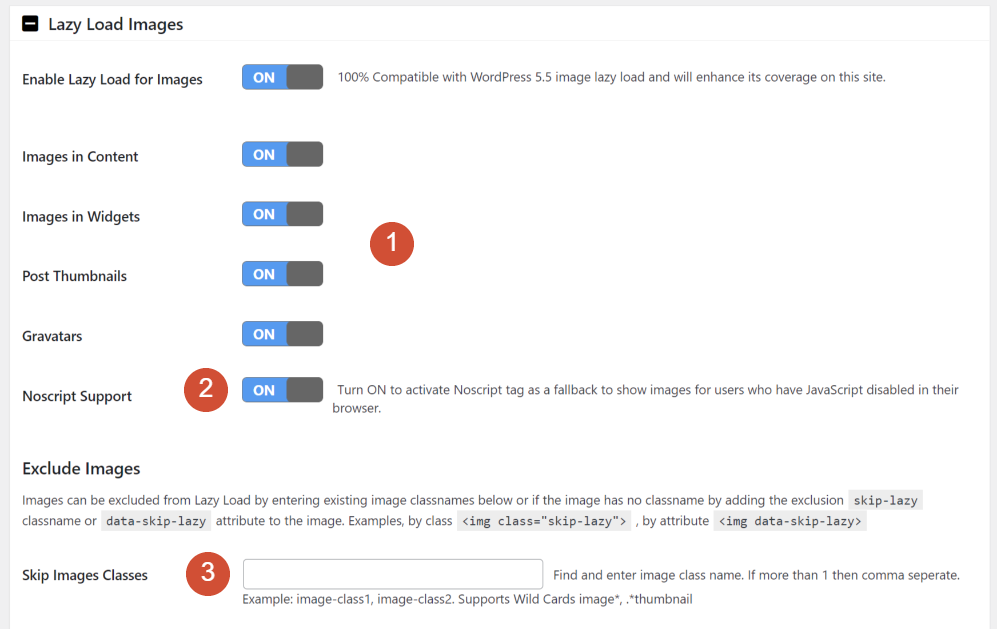
打开延迟加载图像选项卡。 您可以 (1) 选择在您的网站中延迟哪些图像,以及 (2) 为阻止 JavaScript 的浏览器启用回退。 您还可以 (3) 为不想延迟加载的图像设置 CSS 类:

默认设置已打开每个选项,我们建议保持。 继续并设置一个 CSS 类,使您能够跳过特定图像的延迟加载。
第 3 步:调整插件视频设置
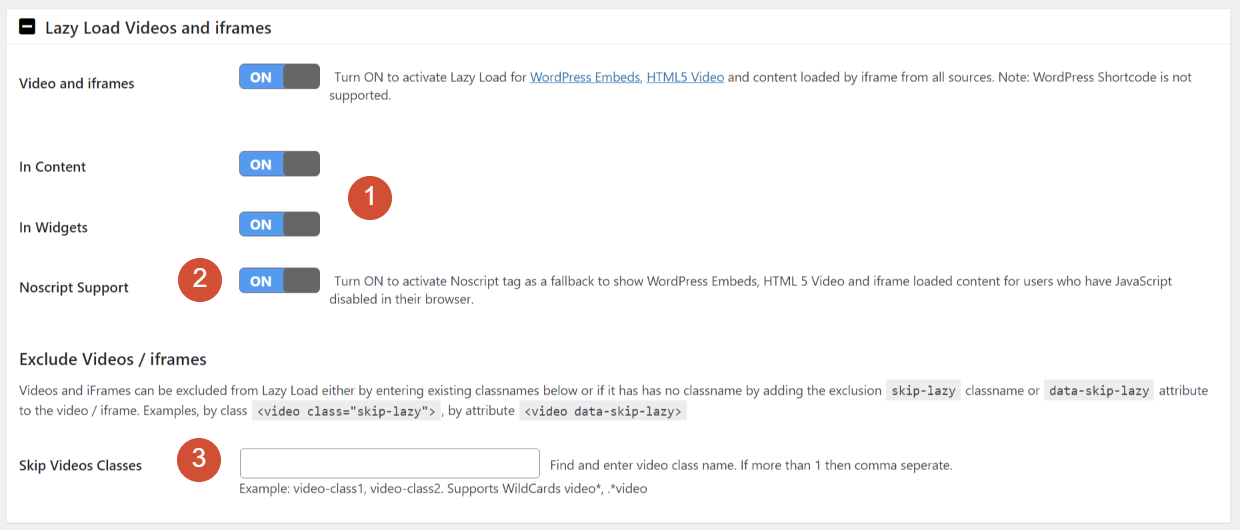
接下来,转到延迟加载视频和 iframe 选项卡。 与图像一样,a3 Lazy Load 使您可以为特定剪辑选择延迟加载。
该插件支持 (1) 内容和小部件中的视频,并为阻止 JavaScript 的浏览器提供 (2) 后备功能:

视频设置 (3) 使您能够指定一个 CSS 类,从延迟加载中排除特定视频。 为了更容易配置,您可以使用您在图像部分中选择的相同类。
步骤 4:禁用延迟加载(可选)
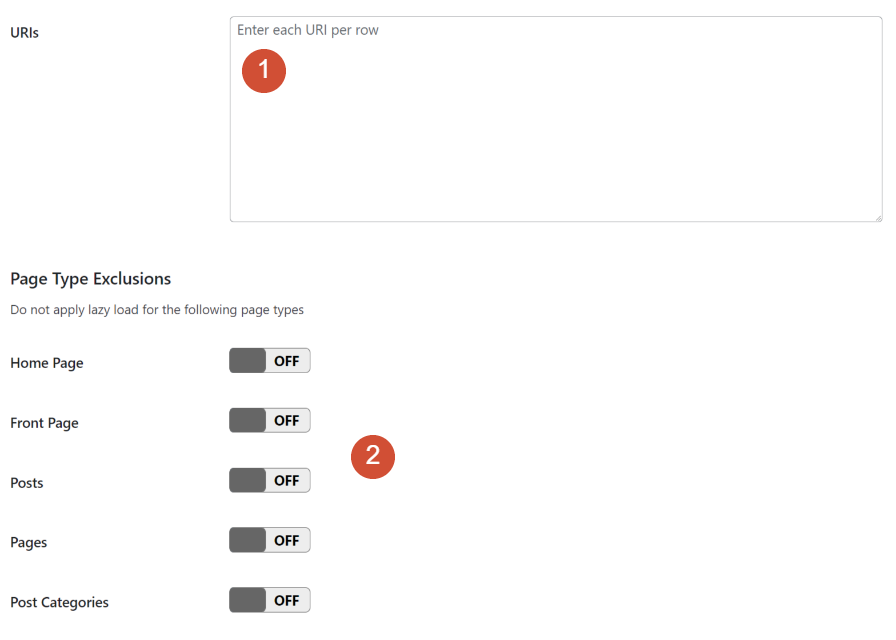
最后,如果您想为特定类型的页面禁用延迟加载,您可以在“按 URL 和页面类型排除”选项卡中执行此操作。 您可以在此处输入不应使用延迟加载的特定页面或内容类型:

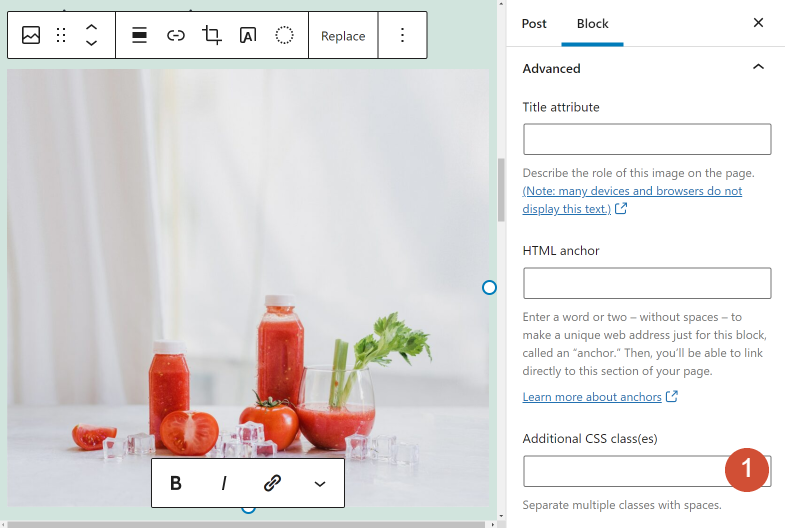
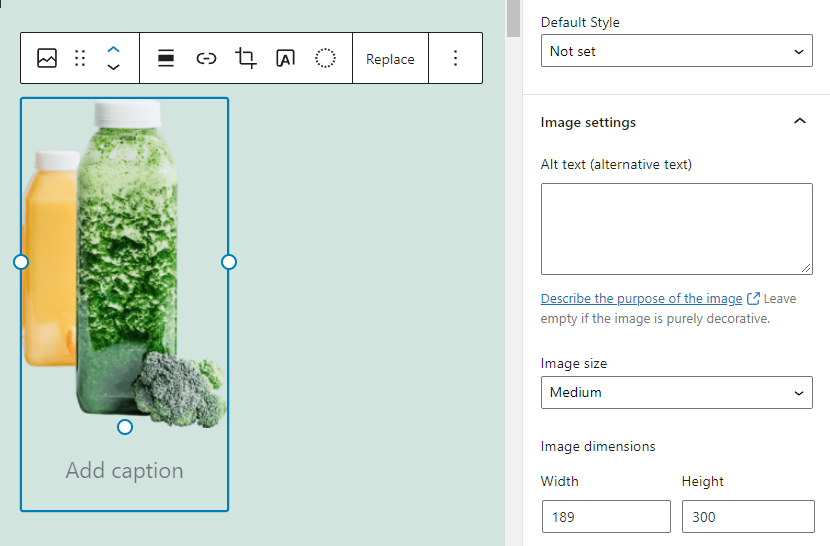
保存对插件设置的更改,您就可以开始了。 如果要禁用特定元素的延迟加载,请打开编辑器并选择要配置的图像或视频块。
打开块设置菜单并导航到高级选项卡以找到附加 CSS 类字段:

您可以使用该字段添加在配置插件时设置的延迟加载排除类。 如果您这样做,当用户访问您的网站时,该图像将立即加载。
解决延迟加载问题
尽管延迟加载很方便并且是 WordPress 的核心功能,但它也可能导致您的网站出现多种类型的错误。 本节将讨论这些问题是什么以及如何解决它们。
折叠上方的图像问题
一般来说,我们建议您不要在首屏延迟加载图片。 当我们说“首屏”时,我们指的是访问者从您的网站加载页面时看到的第一个视口。
将图像推迟到首屏会影响您的 FCP 分数。 它还可以影响用户访问您网站时的第一印象。
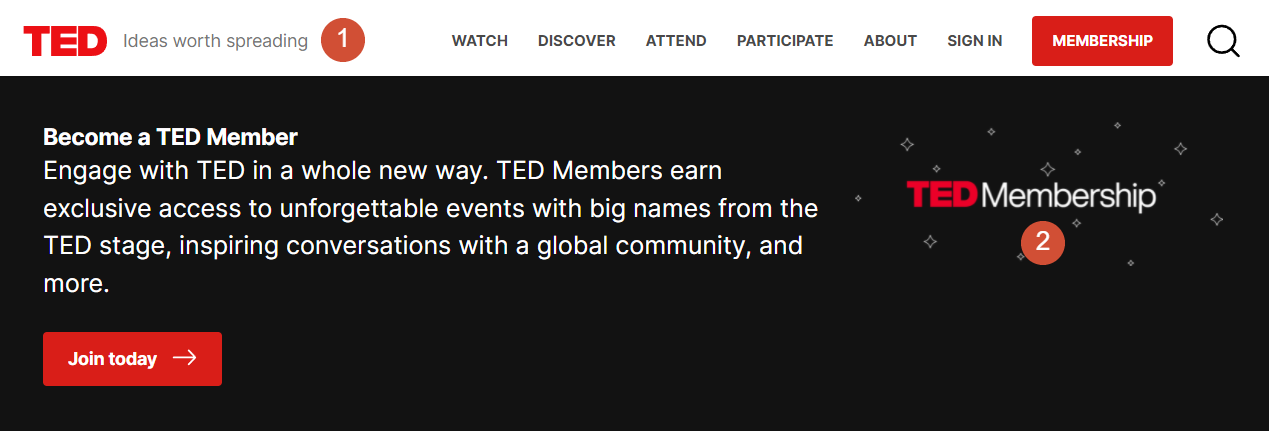
简单的解决方案是禁用页面标题和其他顶部元素中图像的延迟加载。 例如,如果我们以此页面为例,我们建议为 (1) 徽标和 (2) 标题背景禁用延迟加载:

WordPress 要求您 将代码添加到您的网站 禁用其本地延迟加载实现。 关闭特定媒体资源的延迟加载的最简单方法是使用插件,例如 a3 Lazy Load,正如我们在上一节中探讨的那样。
由于延迟加载而导致布局偏移
当您加载页面并且元素在变得可见时四处移动时,就会发生布局转换。 这 累积布局偏移 (CLS) 是一个 核心网络至关重要 衡量布局转变。 在某些情况下,延迟加载实施不当会影响您网站的 CLS 分数。
页面上的元素不会一次全部加载。 相反,它们一个接一个地完成,即使这个过程在浏览器上看起来几乎是即时的。 当您有在其他元素之后加载的图像文件时,它们可以四处移动这些资产。
该问题的解决方案是避免在 WordPress 中使用全尺寸图像。 当您将图片上传到 WordPress 时,CMS 会自动将它们调整为标准分辨率:

即使使用延迟加载,使用标准分辨率也可以降低布局发生剧烈变化的可能性。 您还可以为每个文件手动指定图像尺寸。 然而,这是一个耗时的过程。 简而言之,我们只建议对您想要以独特尺寸显示的图像执行此操作。
延迟加载和缓存插件的问题
这很常见 缓存插件 与延迟加载工具冲突。 一些缓存插件,例如 WP火箭,包括内置的延迟加载功能。 将该功能与延迟加载插件(例如 a3 Lazy Load)一起使用通常会导致冲突。
我们建议坚持使用一个插件系列,以避免由于工具冲突而导致图像不显示的问题。 如果您同时启用了延迟加载和缓存插件并且开始遇到错误,我们建议您先停用前一个选项:

禁用延迟加载插件后,检查您的图像是否正确加载。 如果是这种情况,您的缓存工具可能带有内置的延迟加载功能。 这意味着您无需为该功能设置任何其他软件。
结论
虽然延迟加载是 WordPress的核心功能,有一些方法可以改进其实施。 您可以使用插件,例如 a3 延迟加载 更好地控制您网站上的延迟加载。 使用正确的插件,您还可以配置和排除外部资产的延迟加载。
根据您实现延迟加载的方式,这种做法应该会大大减少页面加载时间。 您的网站媒体越多,您看到的结果就越好——所有这些都不会对用户体验产生任何负面影响。
您对在 WordPress 中使用延迟加载有任何疑问吗? 让我们在下面的评论部分中讨论它们!
精选图片来自 vectorplus/shutterstock.com
