
您想在 WordPress 中轻松添加自定义代码吗?
在 WordPress 中工作时需要添加自定义代码。 许多教程还指导我们在您的 function.php 文件中添加代码。 通常,function.php 是在 WordPress 主题中找到的模板。 它就像一个插件,可以自动激活您当前的主题。
这是最短和最快的方法。 但是,添加代码的唯一问题是会破坏整个系统并使其无法访问的小错误。 除此之外,如果您不断在特定于站点的插件中添加多个代码片段,则会在管理文件时出现问题。
事不宜迟,让我们开始对问题的实际回答。 在这个方法中,我们提到了两种添加自定义代码的简单方法。
1. 使用插件添加自定义代码
使用插件是解决问题的最简单方法。 这是一种非常简单易行的方法,完全没有风险。 代码片段 是一个插件,可以帮助您添加代码而不必担心网站崩溃。
请按照以下步骤操作:
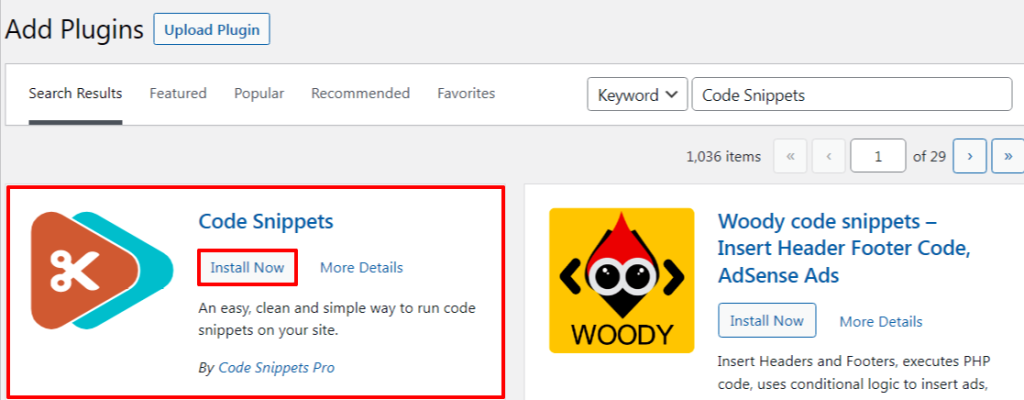
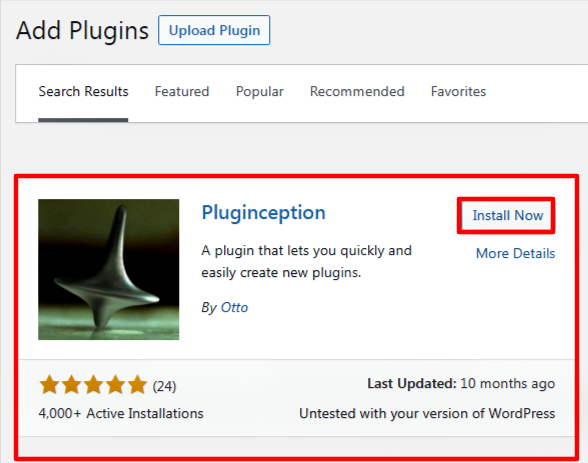
- 首先,安装并激活插件代码片段。

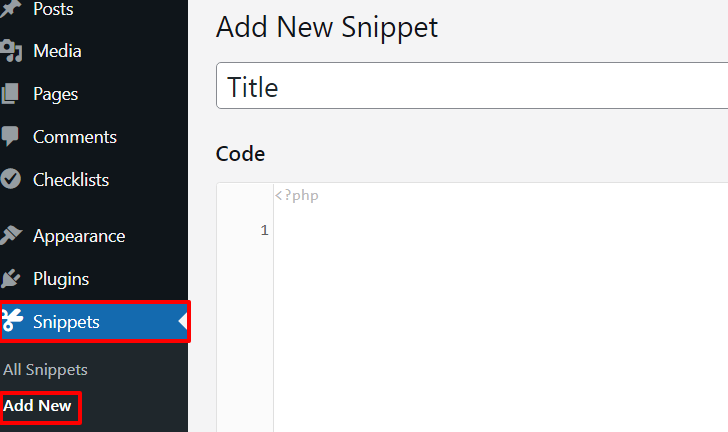
- 在 WordPress 管理栏中导航到 Snippets >> Add New。

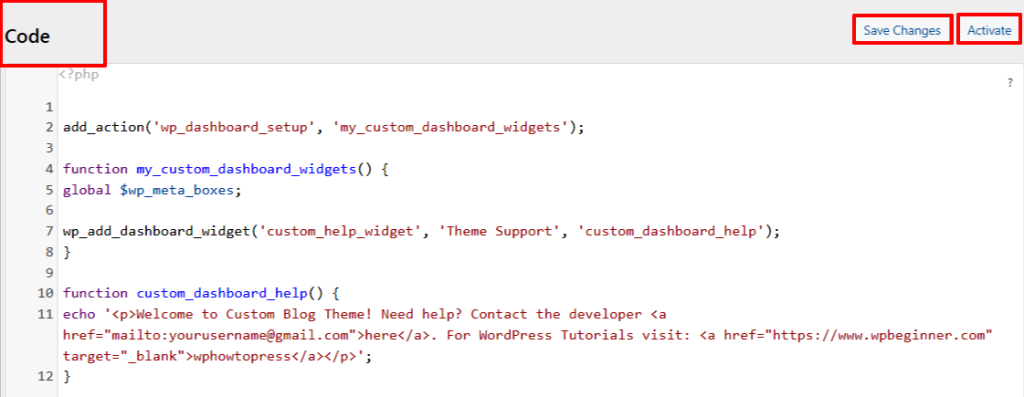
- 在添加它们之前为您的代码命名。 现在您需要做的就是复制并粘贴代码区域下的代码。

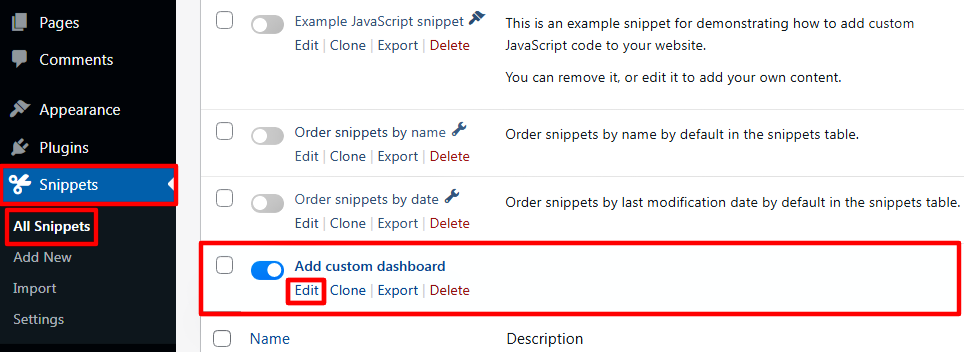
- 保存并激活代码以检查其性能。 此外,它保存在所有片段中,因此,无论何时需要编辑代码。 您可以轻松单击“编辑”按钮并对其进行编辑。

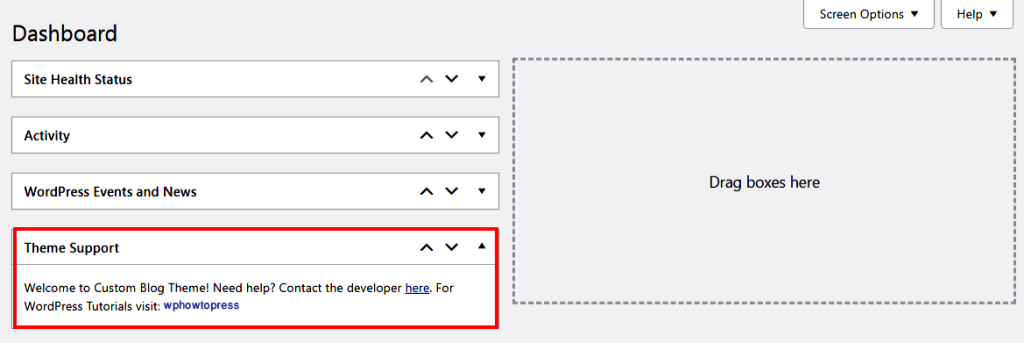
- 为了本文,我们添加了代码以从 中添加自定义仪表板小部件,结果如下。

2. 通过创建自定义插件添加自定义代码
此方法被认为是添加自定义代码的最佳方法,因为即使用户更改或更新主题,它也不受影响。 有多种方法可以创建自定义插件。 这里我们使用插件来创建自定义插件。
开始吧:

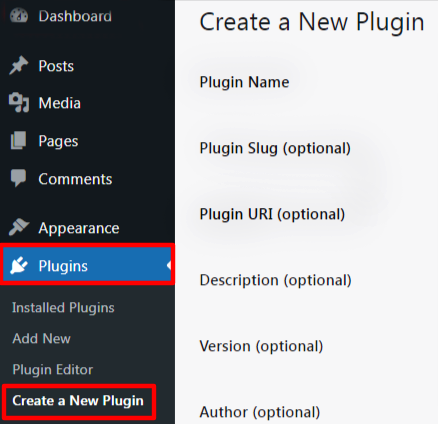
- 插件选项-创建新插件中会出现一个子菜单。

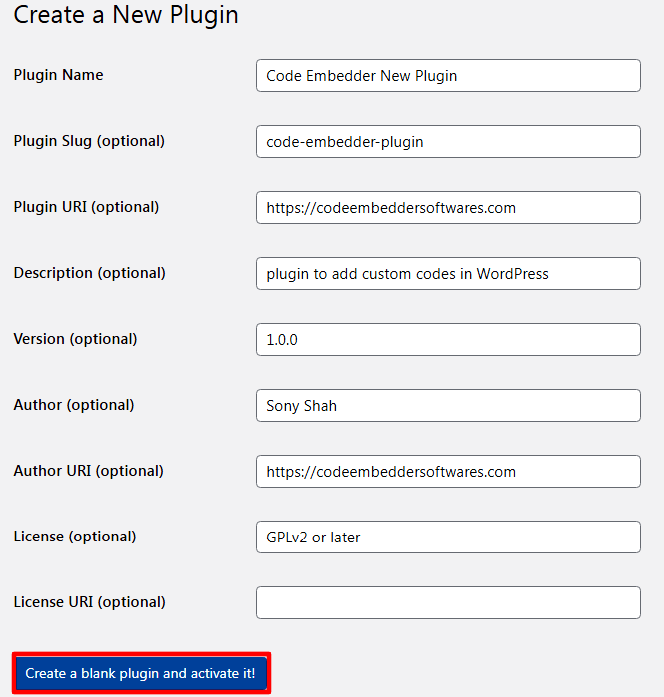
- 单击创建新菜单后,将出现如下所示的屏幕,您需要在其中填写有关插件的信息。

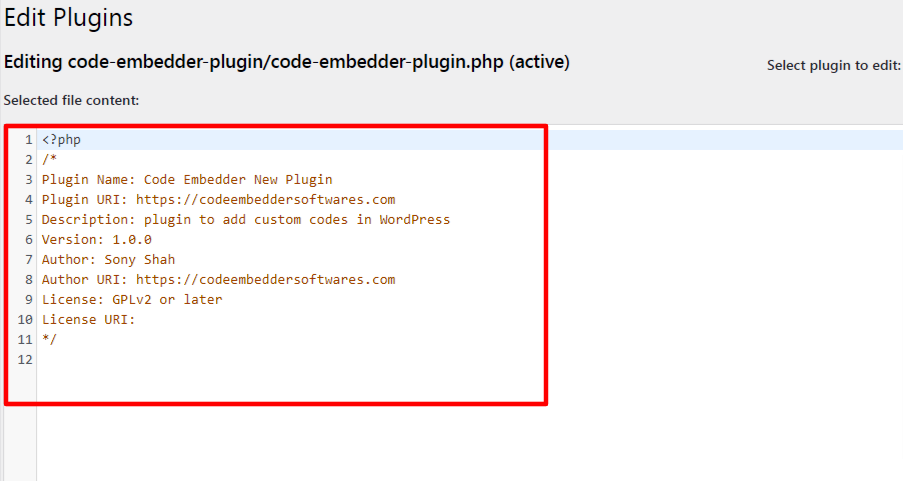
- 完成设置后,单击创建空白插件并激活它们。 这将立即将您定向到插件的编辑器页面

- 因此,复制之前在 Code Snippets 插件中使用的相同代码片段,并且您已成功在 WordPress 中添加代码。
总结
我们希望这篇文章对您有所帮助。 毫无疑问,我们已经提到了添加自定义仪表板的两种最简单的方法,您可以按照您认为简单易行的方法进行操作。
此外,请访问我们的教程“如何编辑 WordPress 源代码文件?” 有关源代码的更多信息。
