网站上出色的排版可以对转化产生积极影响。 选择正确的字体并对其进行优化至关重要。 谷歌字体是一项非常受欢迎的服务,因为它们设计精良,可以为默认网站增添额外的优雅。 不幸的是,就像网络上的其他任何东西一样,如果使用不当,它们可能会损害您网站的性能。 在本文中,我们将介绍 5 个在将 Google 字体与 WordPress 结合使用时优化性能的技巧。
谷歌字体和 WordPress 网站性能

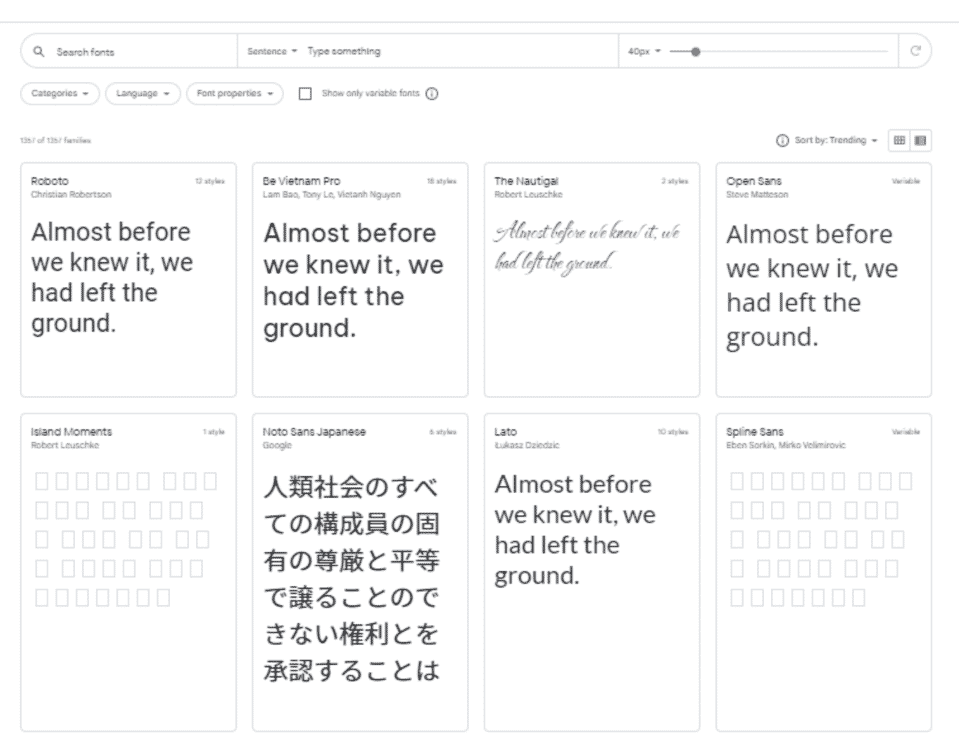
谷歌字体 是由 Google 提供的 1300 多种免费字体系列的目录,任何人都可以在他们的网站或印刷项目上使用。 尽管它们被用于数百万个 WordPress 网站,但它们是增强网站设计的好方法。 您一定能在其中找到独特的设计。 谷歌字体通常是通过从谷歌的 CDN 中提取来添加到 WordPress 网站的。 这意味着它们托管在离用户最近的服务器上,包括字体和样式表。
从网络上提取的 Google 字体不如系统字体(安装在您的计算机上的字体)快。 您网站之外的网络流量成为加载速度的一部分。 与较大的文件相比,Google 字体加载时间对您网站性能的影响较小。 毕竟,字体比图像小得多。 但是,您的站点发出的每个请求都是在用户无法访问时花费的时间。 因此,优化您的谷歌字体是值得做的,以提高您网站的加载速度。
幸运的是,在将 Google 字体与 WordPress 结合使用时,有多种方法可以优化您的性能。
1.使用更少的字体

最好使用尽可能少的字体。 理想情况下,您会使用两组配对的字体以获得最佳效果。
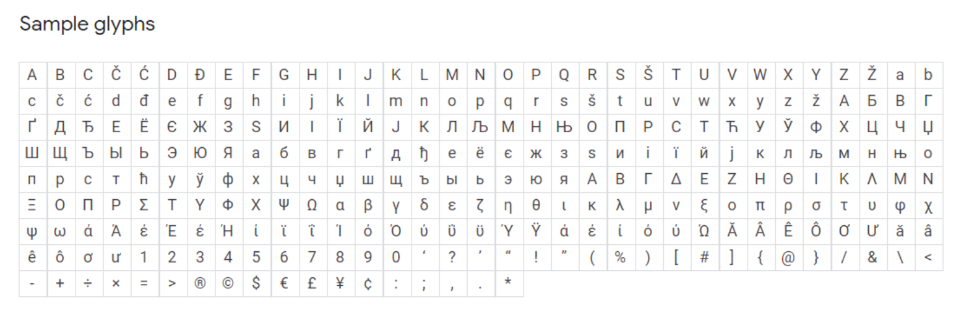
当我们谈论字体时,我们实际上是在谈论字体系列。 当我们谈论字体类型时,我们经常会想到主要字体,但字体包括许多变体,例如多种粗细、斜体、数字和符号。 这些被称为字形。

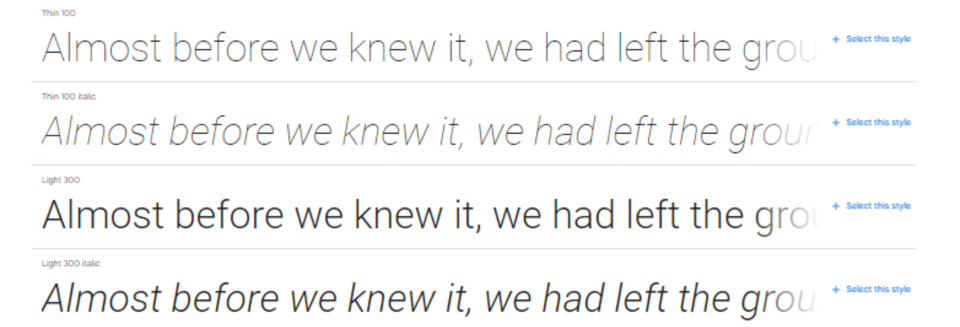
许多字体包括细、轻、中、半粗、粗、超粗等粗细。 这些中的每一个都是字体系列中的不同字体。 此外,每个粗细都包含一个斜体,它使字体数量加倍。 当您使用该字体系列时,您还加载了它的所有变体。 当你认真对待它时,这很多。
例如,Roboto 是当今网站上流行的字体。 该系列有 12 组字体,每种字体有 282 个字形。 这是一个字体系列的 3,384 个字形乘以您要使用的字体扩展名的数量。 再加上 Roboto Condensed 和 Roboto Slab,很容易看出网站上使用的字体数量是如何变成天文数字的。 当您使用多个字体系列时,您可能会使用数以万计的字体。
2. 在您的 WordPress 服务器上托管 Google 字体

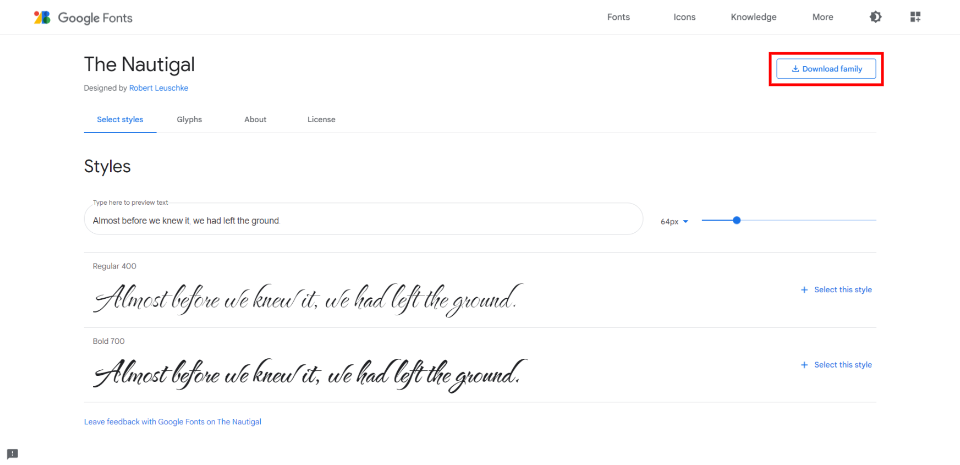
可以在您的 WordPress 服务器上下载和托管 Google 字体。 这样,网站的排版将从与网站相同的位置交付给用户。 该网站不必从其他地方请求字体文件,并且页面将为用户加载更快。
当您在 Google 字体网站上选择一种字体时,您会看到一个下载选项。 下载字体系列,然后通过 FTP 到您的内容/上传文件夹。 要使用它们,请不要在您的页面中引用第三方字体宿主。 相反,请在样式表中引用您的 URL/fonts/FONT_FILE_NAME.file-extension。
考虑到所有这些,只加载您需要的字体和粗细。 不要使用所有可能的重量和斜体选项。 对每种字体使用 TTF、EOT、WOFF 和 WOFF2 格式。
3. 预加载谷歌字体
谷歌字体通常来自谷歌的 CDN。 诚然,这是一个快速的服务器,但字体通常在网站加载过程的后期被拉出。
如果存在连接问题并且未下载字体,则页面将使用通用系统字体呈现。 然后,一旦下载了字体,页面将重新呈现。 简单来说,页面以一种字体加载,然后更改为另一种字体。 这被称为 无样式文本的闪烁 (FOUT). 这比等待更可取。 但它仍然不是很好。
解决此问题的一种方法是预加载字体。 预加载 Google Fonts 还将加载时间减少了大约 100 毫秒。 原因是 DNS、TCP 和 TLS 与 Google 字体 CSS 文件并行加载。
预加载要求您预先连接并在样式表中使用预加载链接。 您将使用 HTML 将字体的系列和样式表加载到您的网站。
这是使用预连接的 HTML 示例 CDN星球:
[email protected]&display=swap”> [email protected]&display=swap”>将上面示例中的 Roboto 以及所有字体选项替换为您要使用的字体和选项。
4. 使用 WordPress 插件优化 Google 字体

与有关 WordPress 的大多数事情一样,插件使优化 Google 字体变得更加容易。 他们为您处理软件方面的事情,因此您不必担心将代码放在哪里。
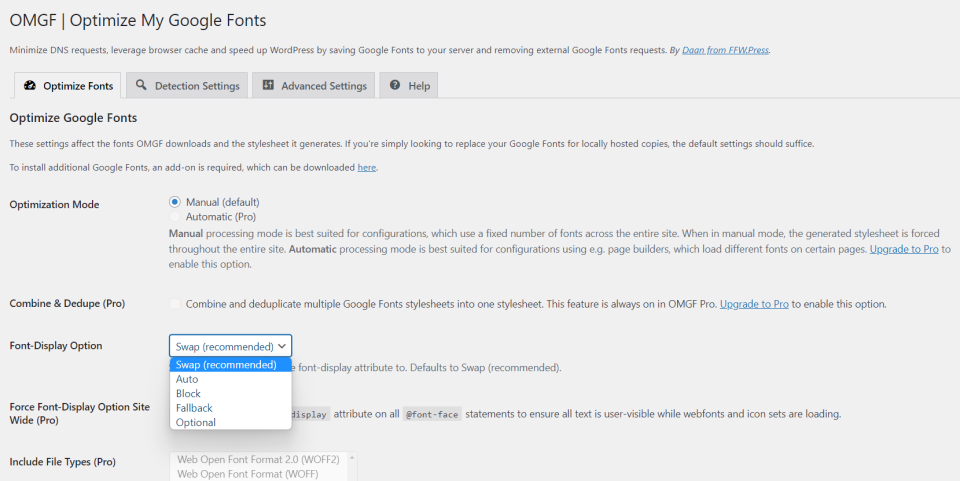
有很多不错的插件可以优化您的 Google 字体。 我觉得特别有趣的一个是 OMGF | 在本地托管 Google 字体. 它专为优化您已经在使用的 Google 字体而设计。 像许多其他谷歌字体插件一样,这个插件有免费版和高级版。 免费版仅包括手动设置,这可能很棘手。 但它们的设置并不太复杂。
关于这一点的主要优点是免费版本包括一些任何人都可以利用的优化,而不是简单地促进字体本身的使用。 大多数像这样的插件只通过高级版本提供优化。 不过,为了获得最佳效果,我推荐高级版本。 免费版本确实有足够的优化让你开始。

该插件缓存字体,您可以在本地托管 Google 字体。 排队的字体会自动从标题中删除并替换为本地字体。 您可以预加载首屏字体并阻止它们加载某些字体和样式表。

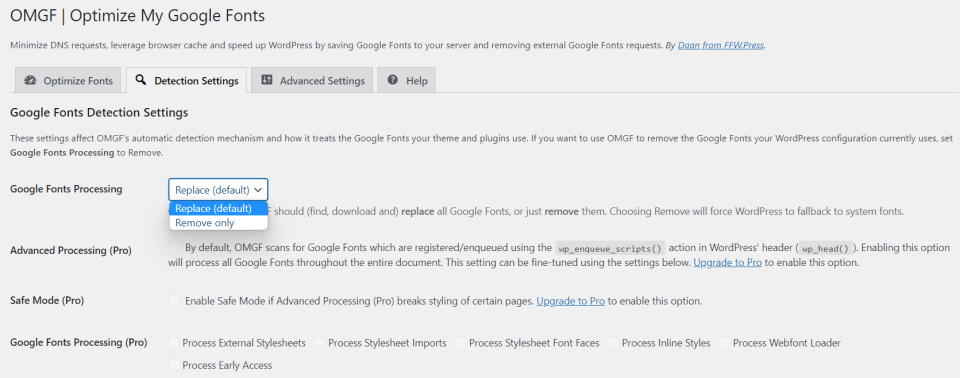
您可以在检测设置中替换或删除字体。 这在重新设计后特别有用,这样您就不会加载永远不会交付给用户的旧资源。

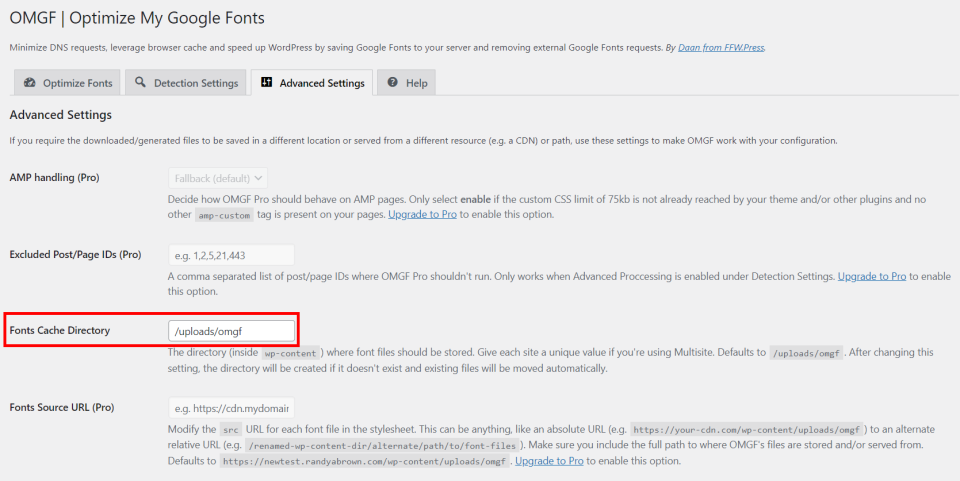
如果你保持一个非常干净的房子,高级设置允许你选择字体缓存的目录。
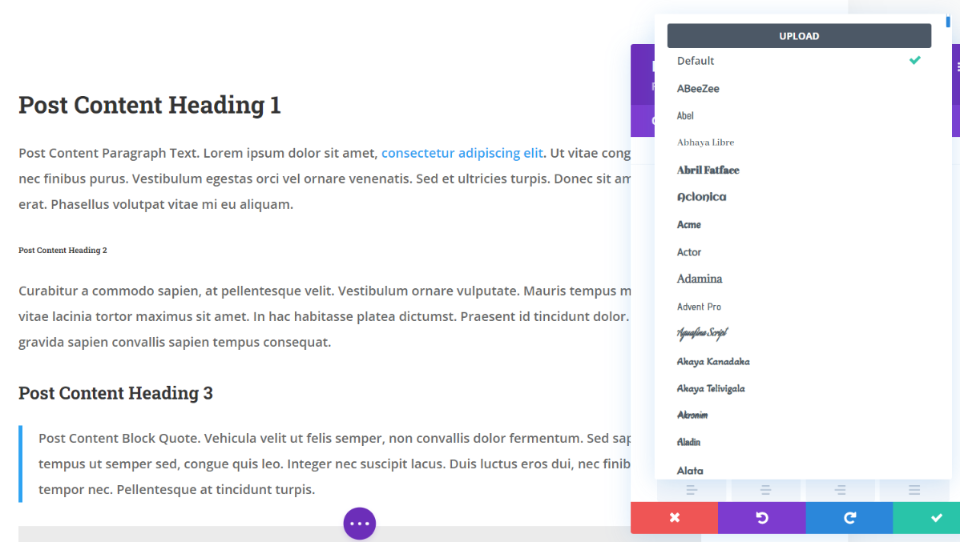
5. 使用与 Divi 模块的 Google 字体集成

600 种谷歌字体被集成到所有使用文本的 Divi 模块中,并且在 Divi 主题和 Divi 插件 并针对可能的最佳性能和设计进行了优化。 选择字体系列、粗细和样式,并分别为正文和所有标题大小自定义它们的大小、颜色、行高、行距和阴影。 您甚至可以针对单个设备调整它们。
谷歌字体被缓存,只有使用的字体被加载到模块中。 这可以防止浏览器加载不需要的字体变体。

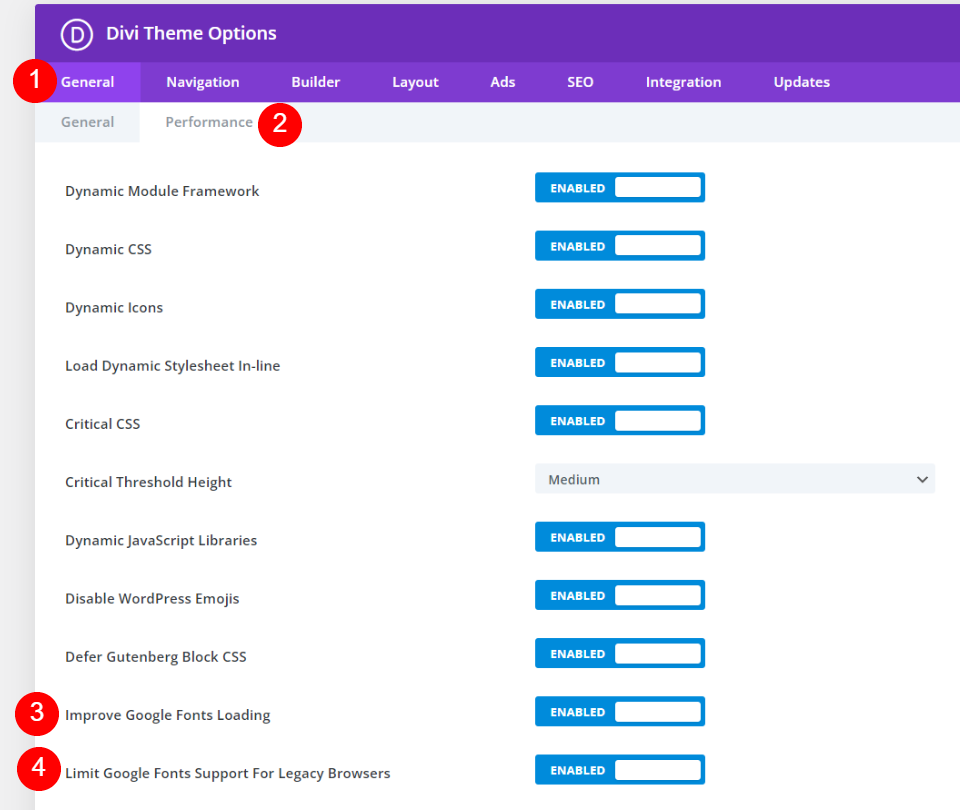
Divi 主题选项中有几个 Google 字体设置,在常规 > 性能选项卡中。 两者都默认启用。 这意味着如果您是 Divi 用户并且不知道这是主题处理的内容,那么您已经得到了照顾。
改进 Google 字体加载缓存 Google 字体并内联加载它们,以缩短页面加载时间并减少渲染阻塞请求。 下面是一个名为“限制旧版浏览器的 Google 字体支持”的选项。 此功能可减小 Google 字体的大小以缩短加载时间。 缺点是某些旧版浏览器对 Google 字体的支持有限。
结束的想法
您的网站很有可能已经以某种方式使用了 Google 字体。 但是,如果您在将 Google Fonts 与 WordPress 一起使用时遵循这 5 个优化性能的技巧,我想您会注意到不同之处。 尽管它可能很小,但未经优化的 Google 字体可能会对您网站的加载时间和整体用户体验产生影响。 有几个手动选项可以优化您的 Google 字体,但我建议大多数用户安装字体优化插件,例如 OMGF。 当然,Divi 始终是任何类型的字体优化和管理的绝佳选择。
我们希望收到你的来信。 您是否使用这些技巧中的任何一个来使用 WordPress 优化 Google 字体? 让我们在评论中知道。
特色图片来自 Sammby / shutterstock.com
