上周,Wicked Plugins 推出了 1.0 版 邪恶的积木建造者. 自 2021 年 11 月 Beta 版发布以来,我一直在关注这个插件。 该项目承诺开发人员将能够“毫不费力地构建自定义块”,我终于准备好对其进行测试。
在过去的两个月里,我经常激活插件。 我知道审查它需要一段时间,我会在潜入之前停用它。我一直对它的巨大感到不知所措——有大量的设置需要配置。 假期也没有帮助。 我想清醒地坐下来,决定这个插件是否是 WP Tavern 观众中的开发人员应该放入他们的工具箱中的东西。
简短的回答:是的。
或者,至少你应该试一试,看看它与类似插件的比较。 这是一个 1.x 版本的项目,所以还有一些缺失的部分。 但是,它将使客户端构建更容易组合在一起,而无需为自定义块编写 CSS 之外的任何内容。
当我第一次开始使用该插件时,我似乎遇到了一个又一个问题。 像往常一样,我想在我能走路之前就跑。 我喜欢全速测试新插件,经常忘记停止和 RTFM。 对于像 Wicked Block Builder 这样的复杂项目,我必须提醒自己可以向文档寻求帮助。
如果您想做任何高级的事情,该插件有一点学习曲线。 我的建议是做与我所做的相反的事情。 从一个简单的用例开始。
幸运的是,插件开发团队有一个教程视频,可以让您在不到五分钟的时间内构建自定义块。 我建议在创建您的第一个时跟随。
[embedded content]
一旦我跳过了最初的障碍,使用插件就变得轻而易举了。
该插件允许开发人员添加块、块类别、模式和模式类别。 我主要关注区块创建。 该插件的工作方式与其他模式构建器大致相同。
跟随教程视频,我创建了一个资源卡块。 它包括图像、标题、摘要和按钮。
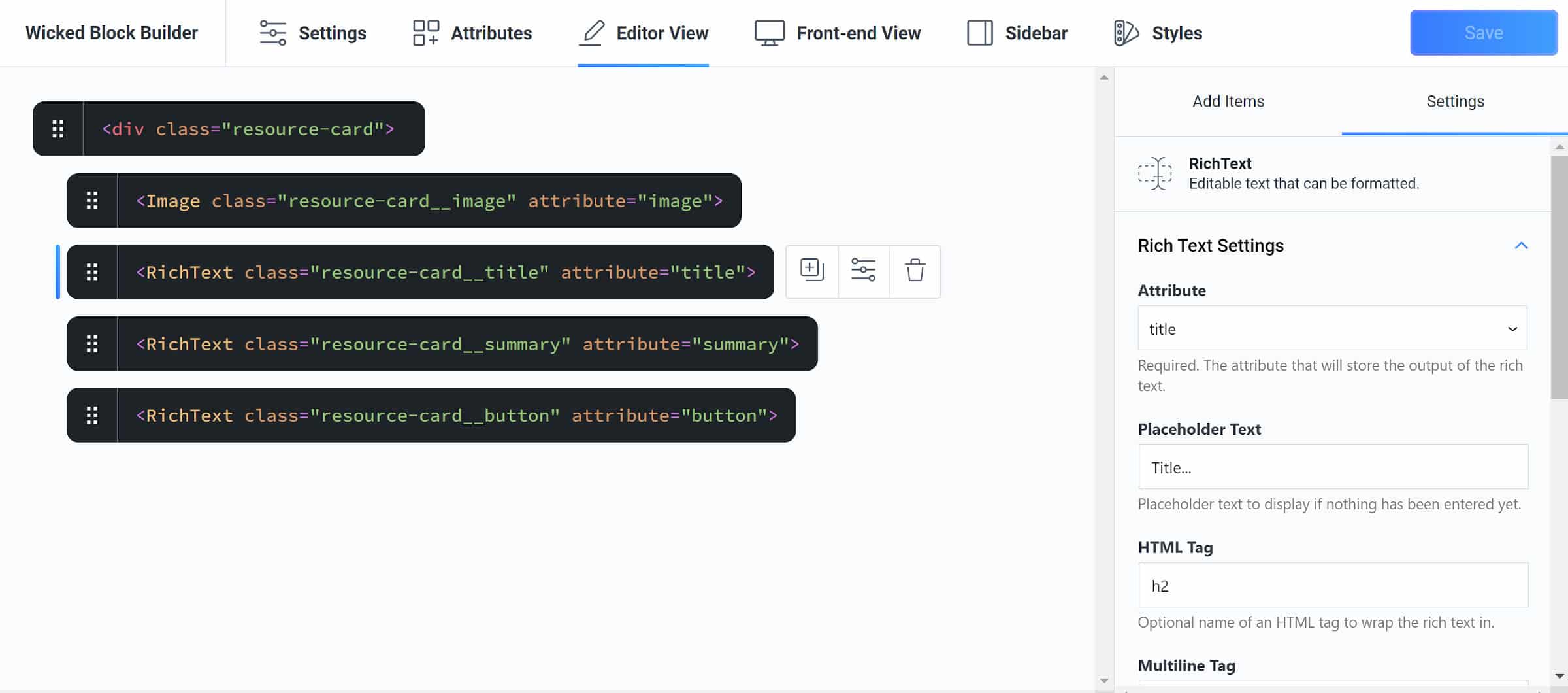
 为自定义块构建编辑器视图。
为自定义块构建编辑器视图。
有多个选项卡供开发人员构建他们的块。 除了主要的设置选项卡外,大部分工作将在属性和编辑器视图下进行。 仅当块的输出与编辑器中的外观不匹配时,才需要前端视图。 屏幕还有一个样式面板,用于添加自定义 CSS,为编辑器和前端加载。
按照教程进行操作时,用户界面看起来非常简单。 但是,有很多选择,一旦您开始深入研究它们,很容易迷失方向。
一旦我将自定义块拼凑在一起,它就会正确出现在插入器中。 我还测试了 /resource 卡的斜杠命令以确保它有效。
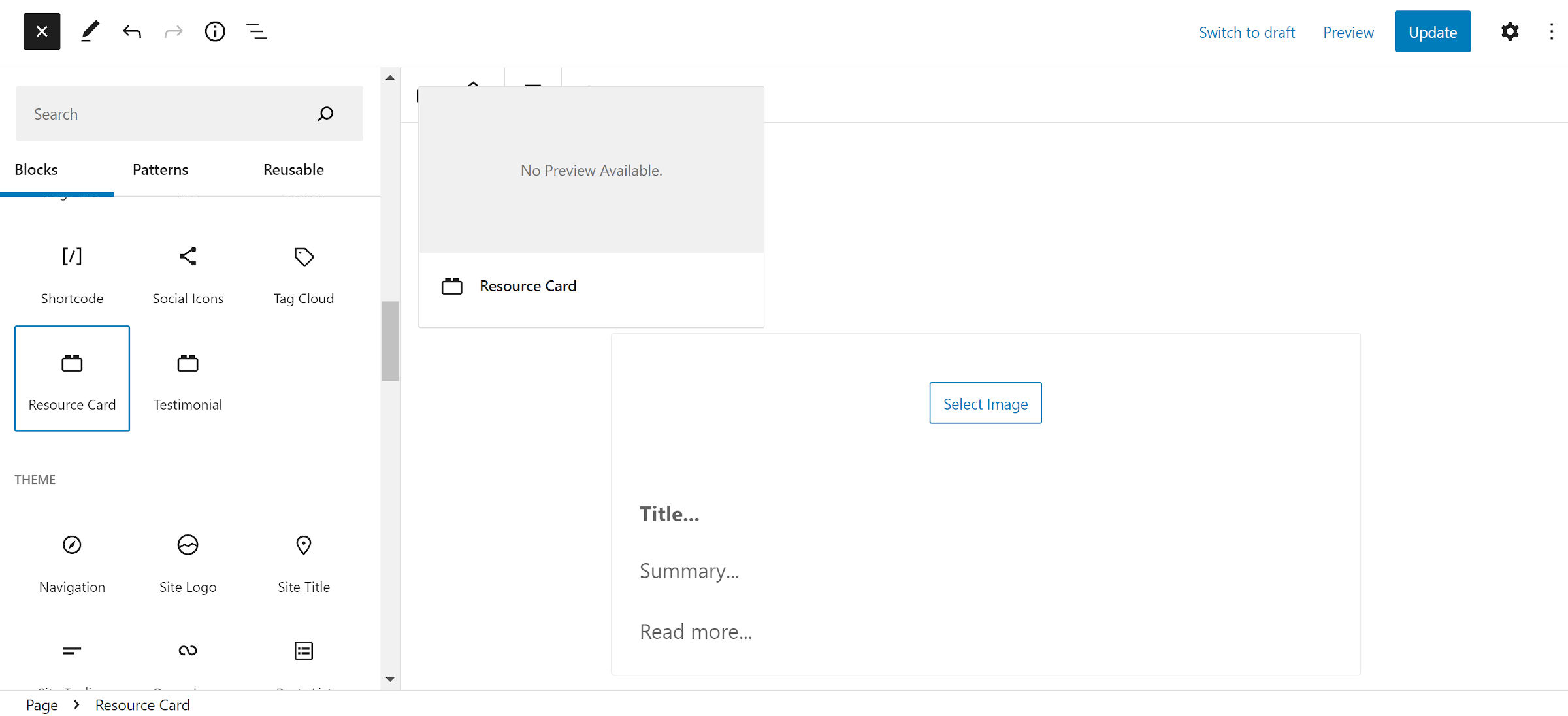
 将自定义块插入编辑器。
将自定义块插入编辑器。
插入我的块后,我立即注意到几个缺失的功能是自定义图标和示例/预览。 从代码创建块类型时添加两者都相对简单,所以我希望它们在未来版本的议程上。
在通过插入器搜索自定义块类型时,我也欢迎创建自定义关键字的选项。
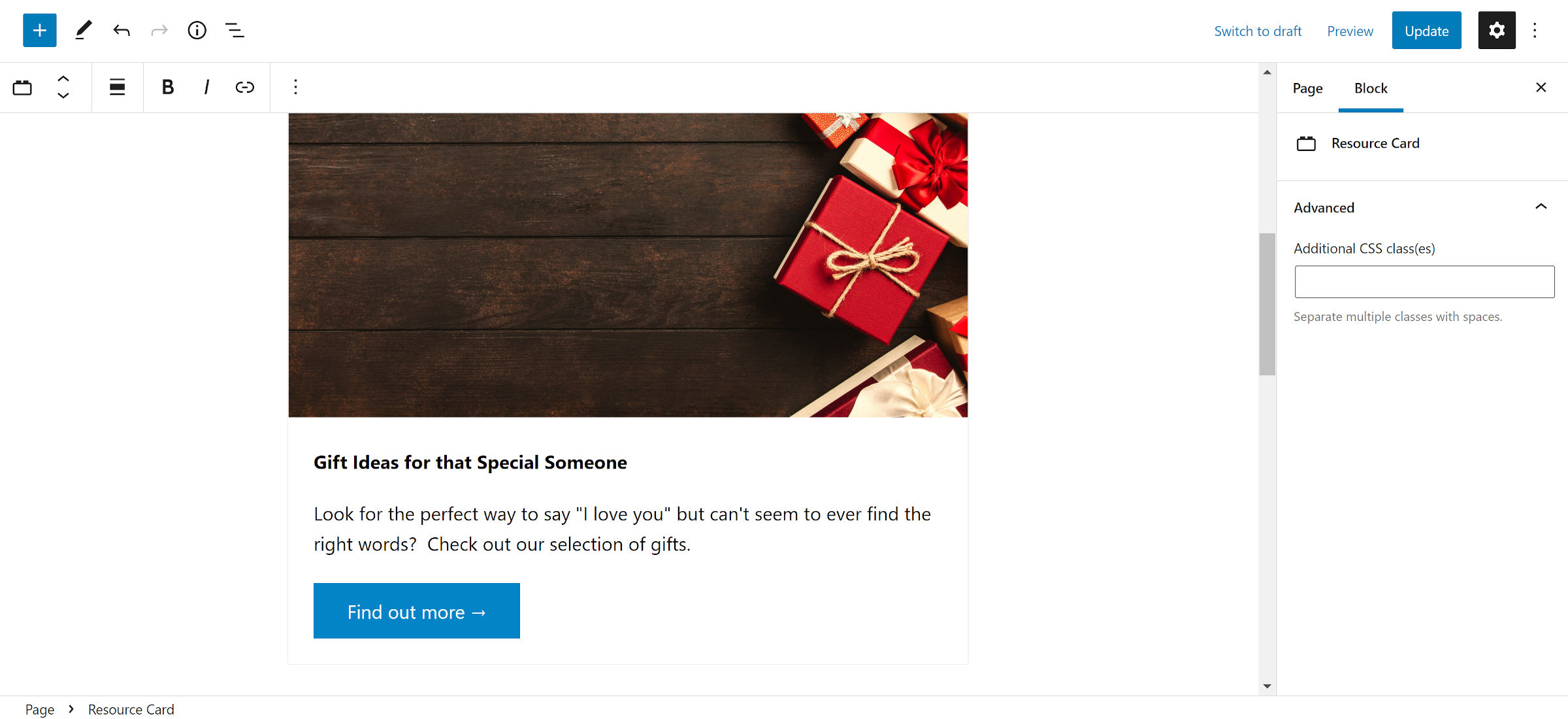
我填写了资源卡块的详细信息并保存了它。
 块内容自定义。
块内容自定义。
令我惊讶的是,我没有破坏任何东西。 我开始想,创建块会这么容易吗?
我浏览了其他一些简单的块想法,体验很愉快。 虽然我不再与客户合作,但我可以看到这如何节省时间。 与它配对 模板锁定 也将是一个常规用例,因此客户只需要插入他们的内容并发布。
有一些 块支持的功能 我希望看到添加。 该插件目前允许开发人员启用对齐和宽对齐。 然而,像间距、排版和颜色这样的其他方面将很容易获胜。
我测试了 Wicked Block Builder 的免费版本。 对于简单的块,它运行良好。 对于更复杂的用例,开发人员需要升级到 专业版. 它每年运行在 49 美元到 299 美元之间,具体取决于支持的站点数量。
虽然我还没有测试过专业版,但它确实提供了帖子和术语选择、转发器字段、条件逻辑和内部块支持。 在用尽基础知识之后,这些可能在某些项目中是必要的。 但是,免费版本仍然可以让您走得很远。
