如果您想知道 WordPress 5.9 中的新功能,简短的回答是完整站点编辑 (FSE)。
事实上,许多 5.9 功能只有在您使用支持完整站点编辑的主题时才可用,例如全新的默认主题二十二十二。
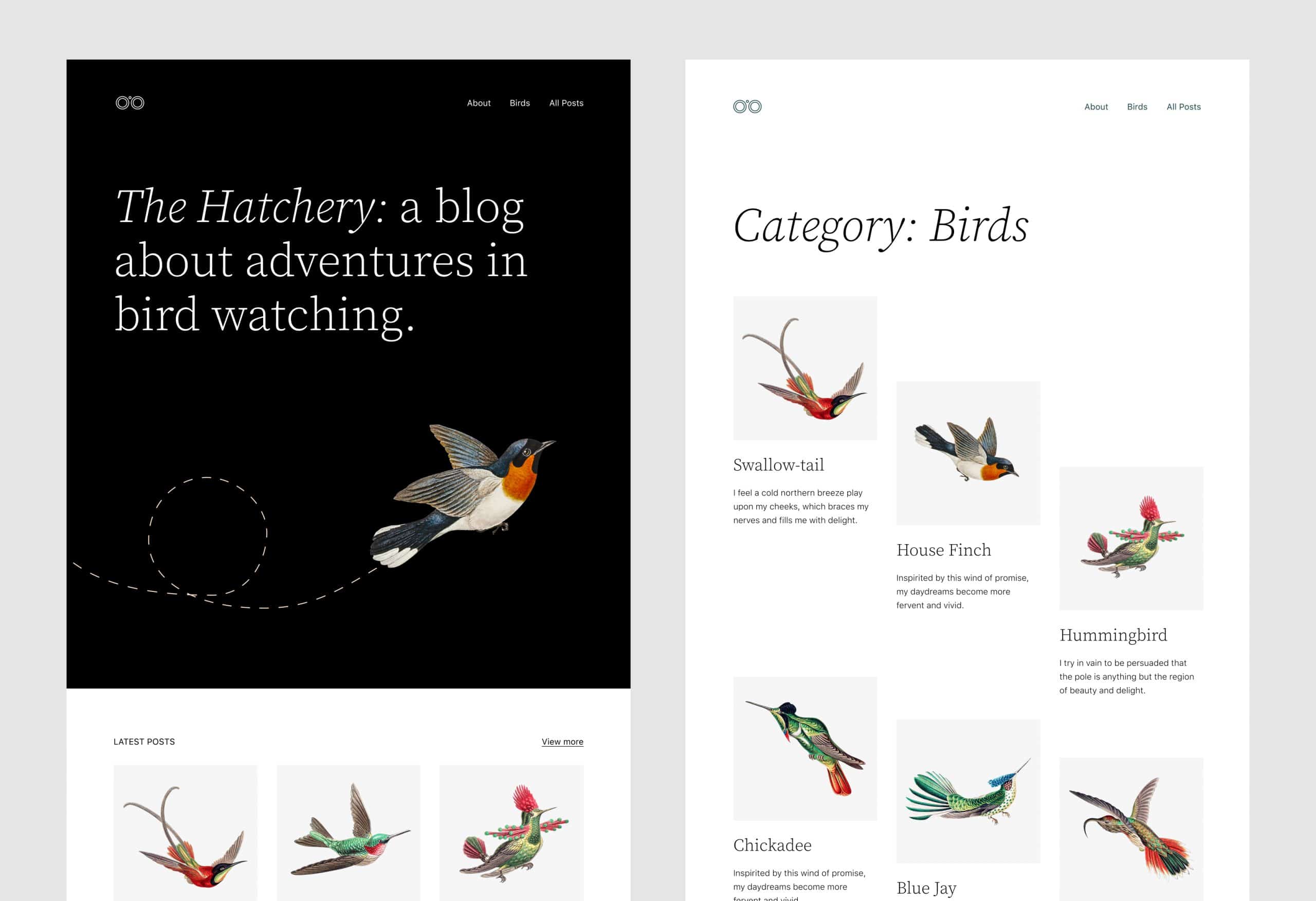
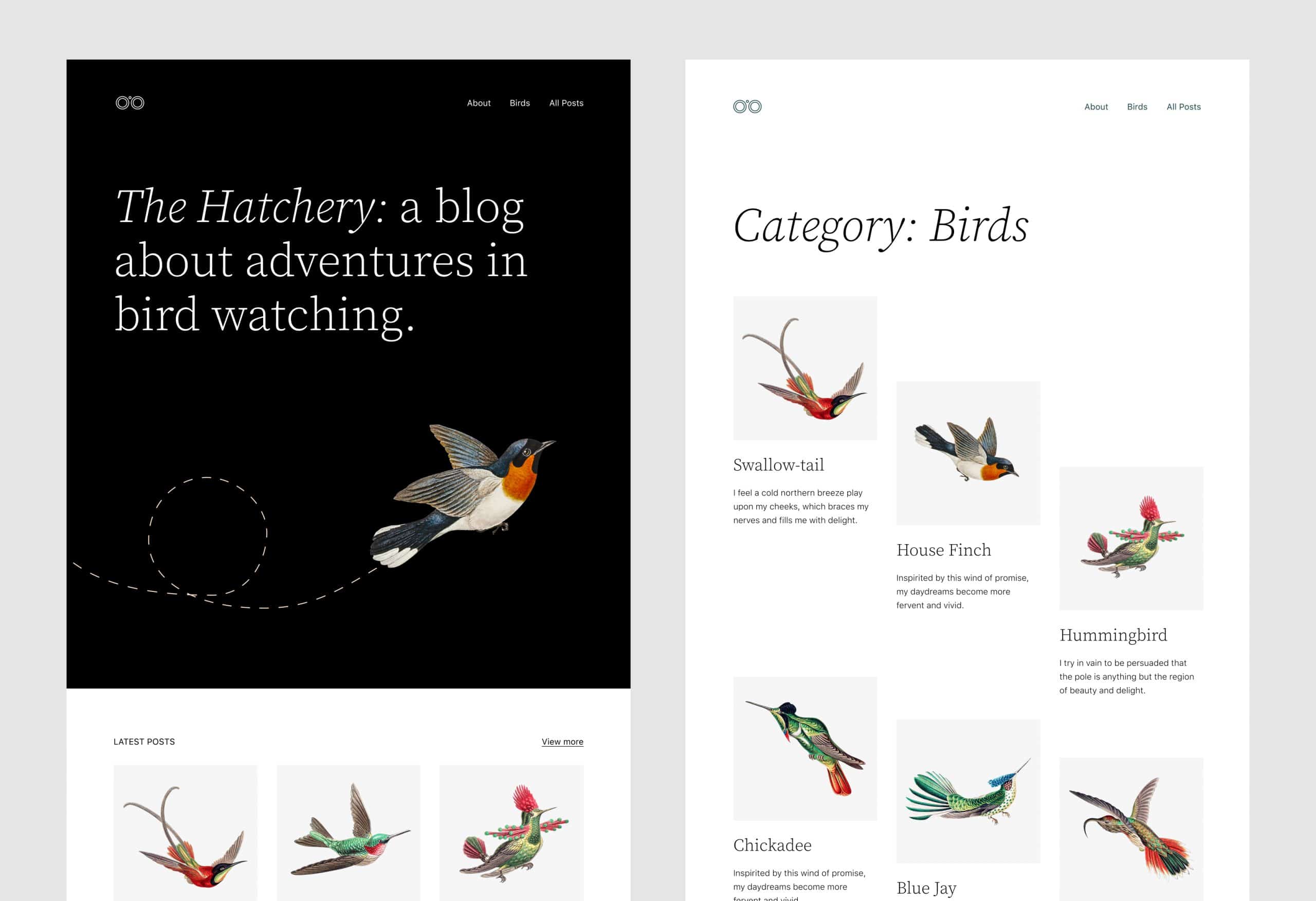
 新的 WordPress 默认主题二十二十二的预览。(图片来源:WordPress.org)
新的 WordPress 默认主题二十二十二的预览。(图片来源:WordPress.org)
使用 WordPress 5.9,我们进入了古腾堡路线图第二阶段的核心:定制阶段,主要关注全站点编辑、块模式、块目录和基于块的主题。
随着下个月发布的 5.9,我们——我会说——在 MVP,即古腾堡这个定制阶段的最小可行产品。
Matt Mullenweg 在 2021 State of the Word 中的这些话最能概括即将发布的 WordPress 版本的主要功能。
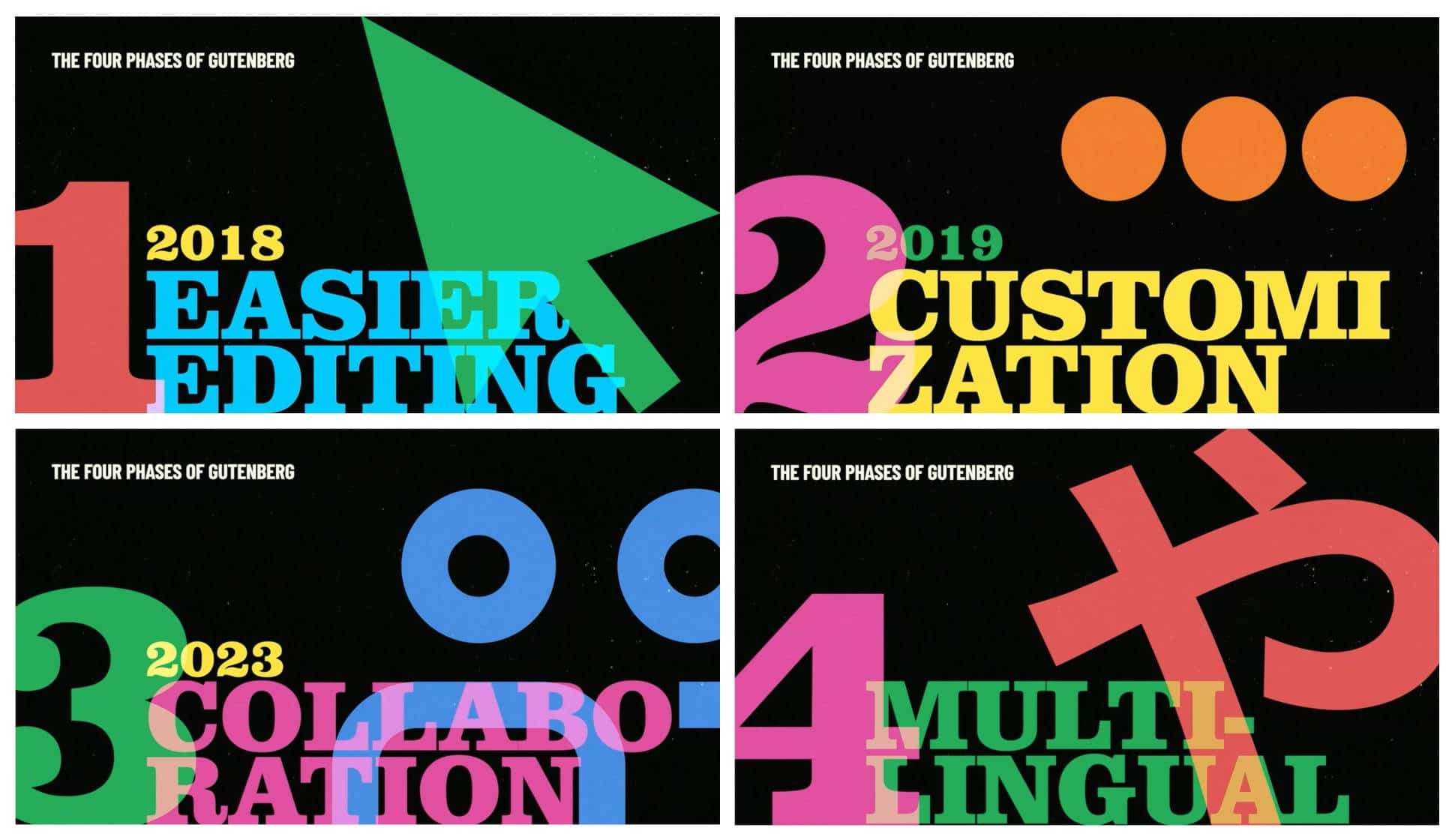
 古腾堡路线图。(图片来源:Matt Mullenweg:2021 State of the Word)
古腾堡路线图。(图片来源:Matt Mullenweg:2021 State of the Word)
也就是说,您可以期待 2022 年的第一个 WordPress 版本看到什么?
让我们来了解一下!
全局样式:theme.json 的图形界面
随着 2021 年 WordPress 5.8 的发布,操作 theme.json 文件成为主题开发人员自定义编辑器设置和样式的标准方式。
WordPress 5.9 通过引入图形界面将事情提升到一个新的水平,该界面允许用户在全局或块级别为他们的网站自定义样式预设,而无需编写任何代码。
全局样式机制应该会显着改变您习惯于自定义网站外观的方式,因为全局样式会影响 WordPress 网站设计的多个方面。
首先,全局样式界面取代了定制器,现在是使用块主题自定义设置和样式的唯一方法。同样,将不再需要复杂的主题选项管理页面。这提供了一种配置主题设置和样式的新标准方法,同时应该简化主题开发工作流程。
借助全局样式,WordPress 用户可以更好地控制其网站的呈现方式,包括全局和每个块类型,而不是单个页面或帖子的上下文。
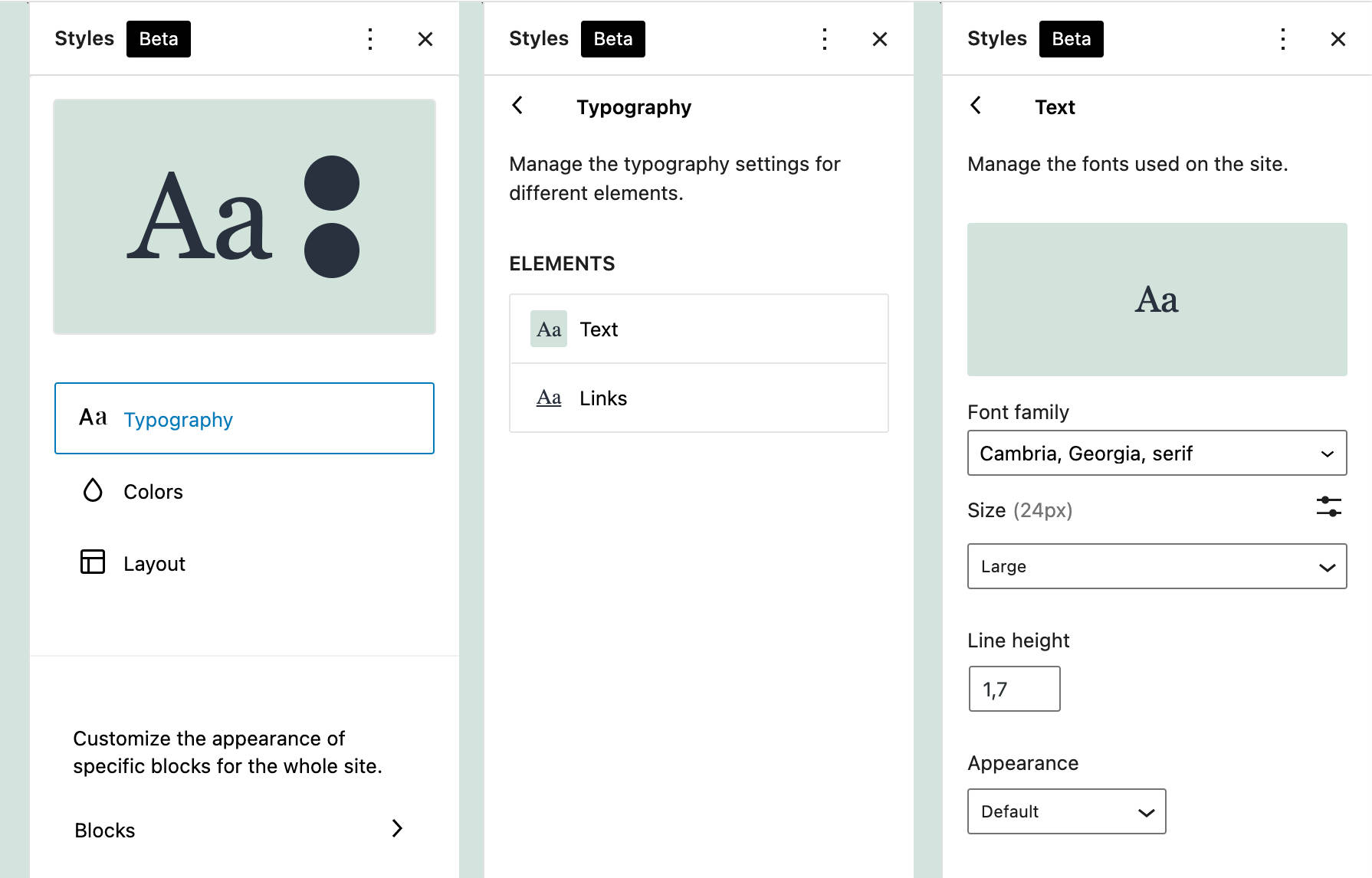
站点编辑器中现在提供了一个新的侧边栏,您将在其顶部找到一个小型预览面板和四个组件,顺序如下:
- 排版
- 颜色
- 布局
- 块
我们可以预期随着时间的推移会添加新的组件。
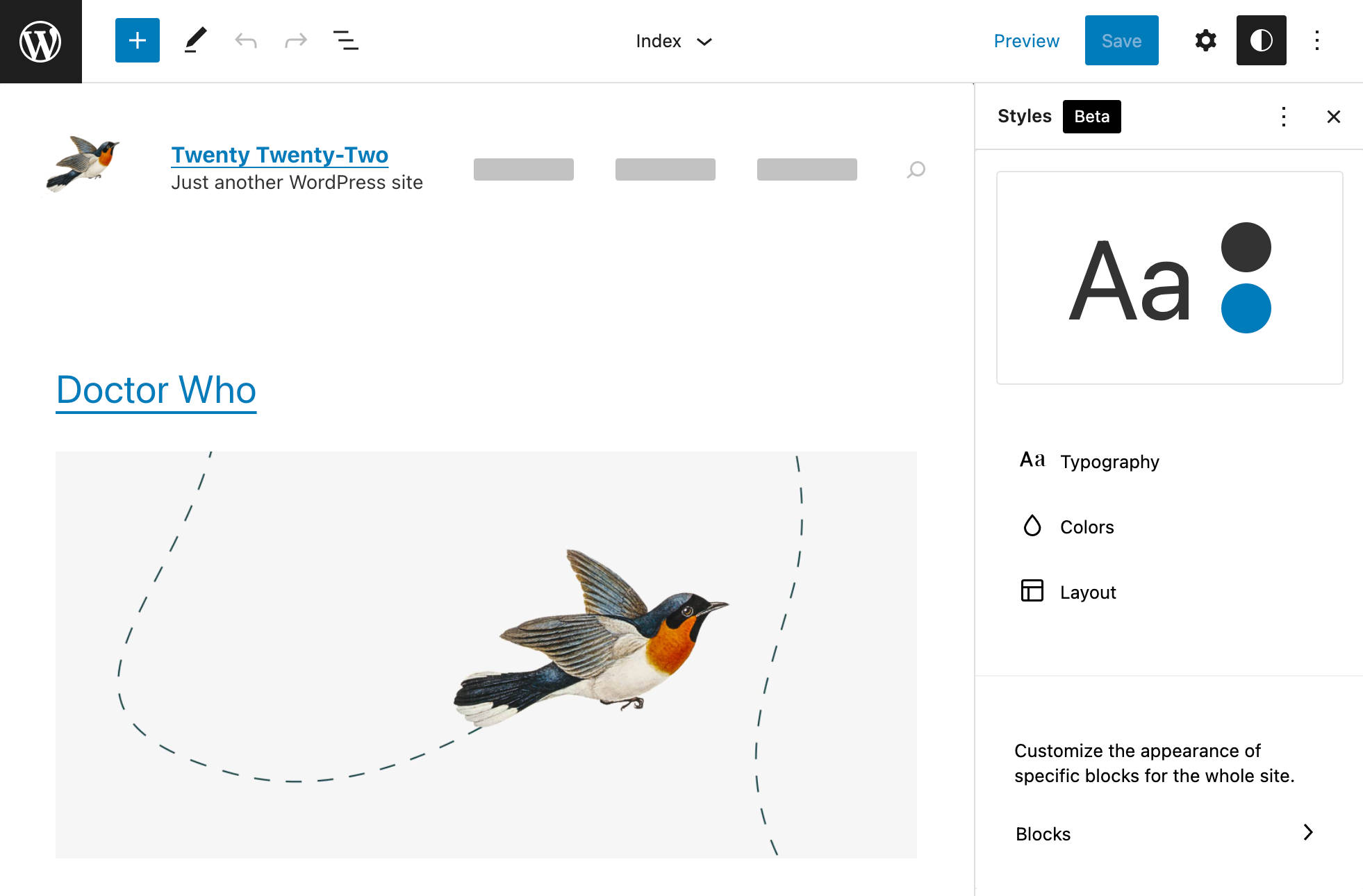
 带有 Automattic 的 Blockbase 主题的 Global Styles 侧边栏。
带有 Automattic 的 Blockbase 主题的 Global Styles 侧边栏。
让我们仔细看看新界面。
样式预览
全局样式侧边栏中的第一个元素是预览面板。此面板允许您检查自定义结果,并且当您的更改应用于站点编辑器画布中不可见的元素时特别有用。
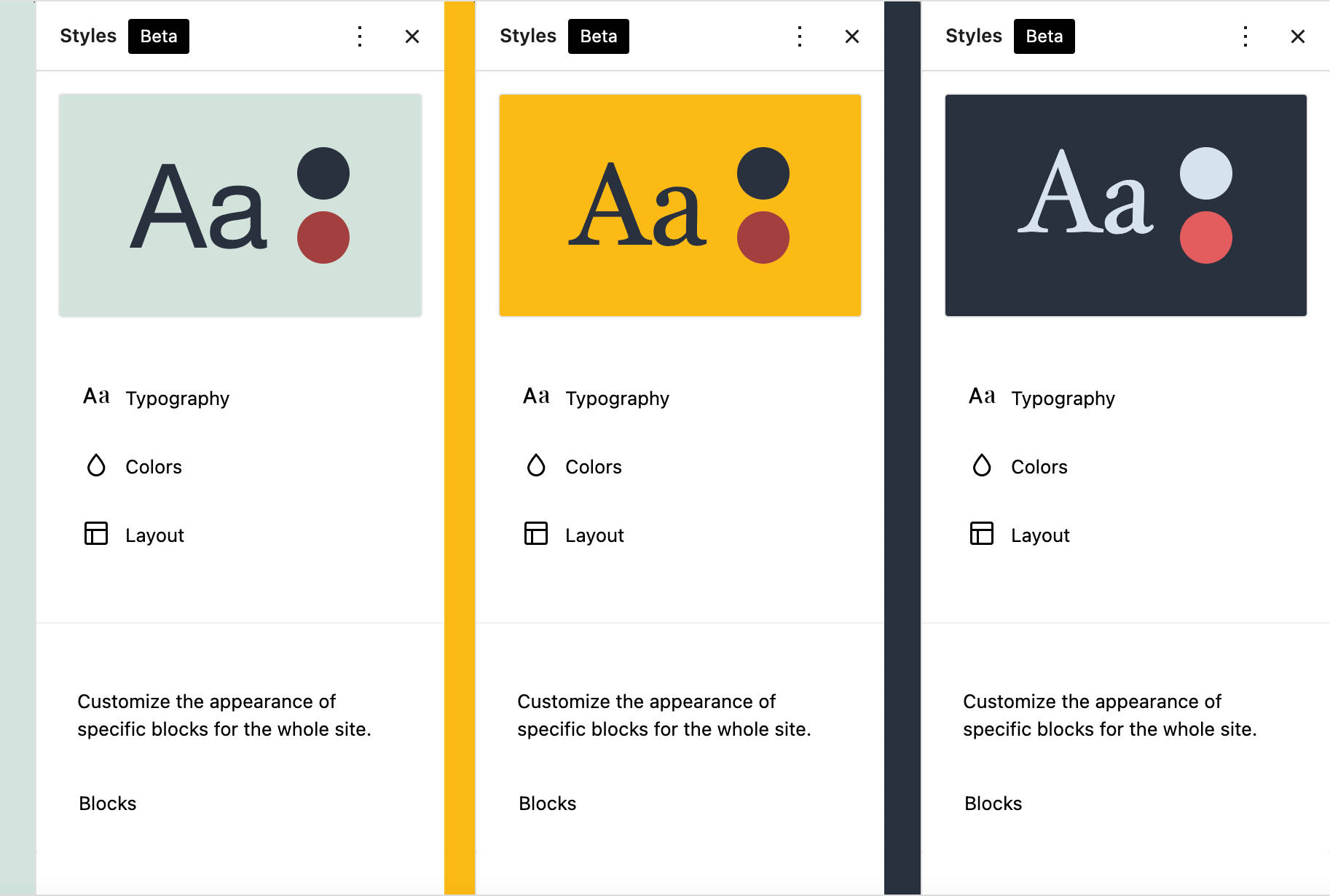
下图显示了比较的三种不同样式组合:
 比较全局样式预览。
比较全局样式预览。
排版
排版面板是您控制网站排版的地方。当然,此面板中可用的控件取决于您的 theme.json 设置。
例如,二十一个二十一个街区 (TT1 Blocks) 主题声明了以下排版属性:
“设置”:{
“排版”:{
“customLineHeight”:真,
“fontSizes”:[],
“fontFamilies”:[]
}
}
下图显示了全局样式侧栏中生成的排版设置:
 TT1 Blocks Global Styles 中的排版设置。
TT1 Blocks Global Styles 中的排版设置。
让我们深入一点,看看 TT1 Blocks 主题是如何声明 fontFamilies 的:
“fontFamilies”: [
{
“fontFamily”: “-apple-system,BlinkMacSystemFont,”Segoe UI”,Roboto,Oxygen-Sans,Ubuntu,Cantarell,”Helvetica Neue”,sans-serif”,
“slug”: “system- font”,
“name”: “系统字体”
},
{
“fontFamily”: “Helvetica Neue, Helvetica, Arial, sans-serif”,
“slug”: “helvetica-arial”
},
{
“fontFamily”: “Geneva, Tahoma, Verdana, sans-serif”,
“slug”: “geneva-verdana”
},
{
“fontFamily”: “Cambria, Georgia, serif”,
“slug”: “cambria-georgia”
},
{
“fontFamily”: “Hoefler Text, Baskerville Old Face, Garamond, Times New Roman, serif”,
“slug”: “hoefler-times-new-roman”
}
]
您可以在全局样式预览面板中查看这些字体系列:
 二十一个街区中可用的字体系列。
二十一个街区中可用的字体系列。
颜色
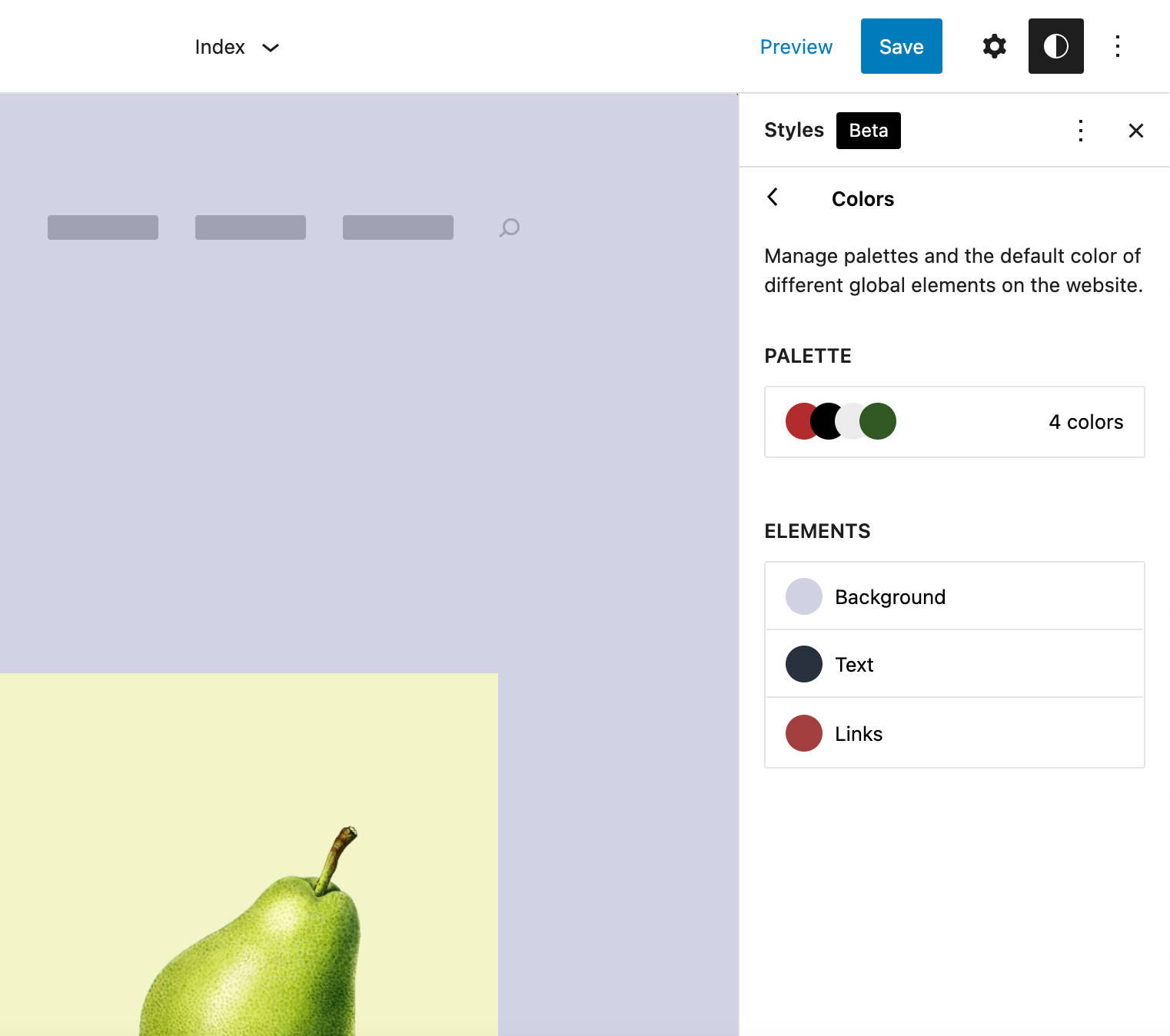
在颜色部分,您可以查看和编辑调色板并自定义多个站点元素的颜色。
 二十一个街区的颜色面板
二十一个街区的颜色面板
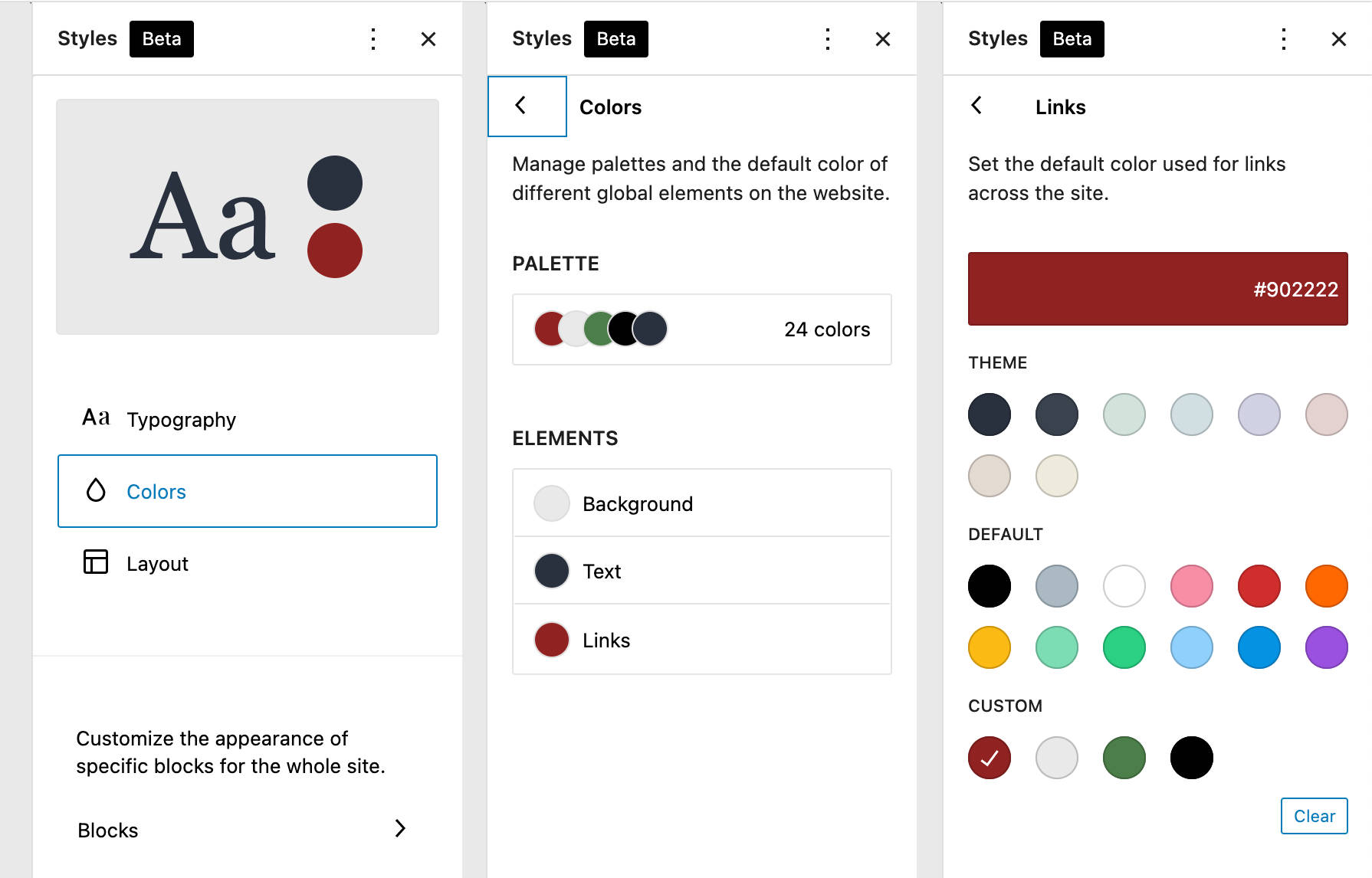
通过单击这些元素,您可以访问一个新面板,您可以在其中从三个调色板中选择颜色:核心、主题和自定义调色板(阅读更多默认颜色、主题颜色和自定义颜色)。
 二十一个街区的颜色设置
二十一个街区的颜色设置
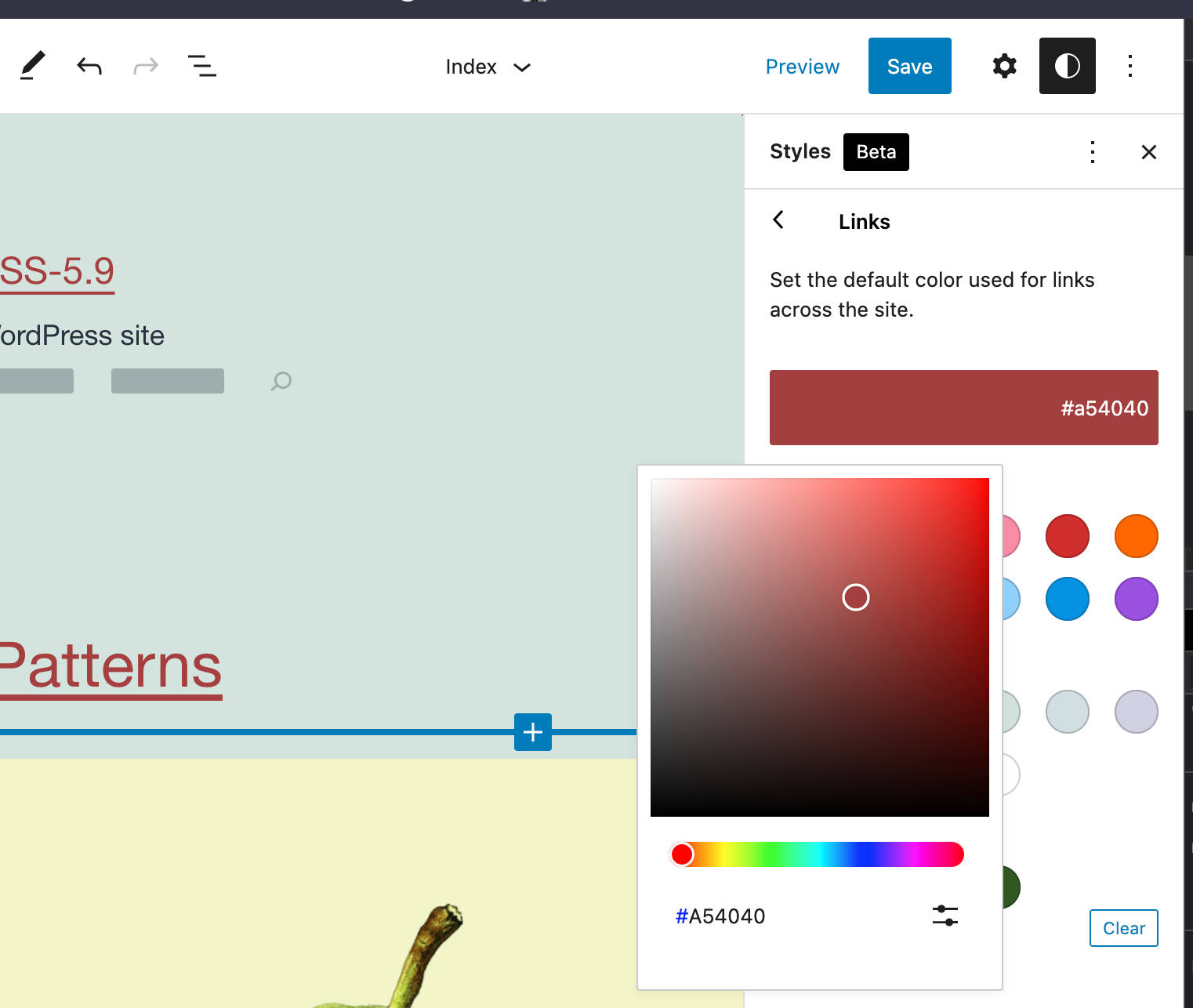
在此面板中,您将能够设置和修改当前元素的颜色。
 在全局样式中自定义链接颜色。
在全局样式中自定义链接颜色。
布局
最后一组工具用于布局自定义。在全局上下文中,这仅限于站点容器。
 二十一个街区的布局设置。
二十一个街区的布局设置。
块
随着全局样式机制的实施,现在还可以更改特定块的外观,例如段落(排版和颜色)、按钮(布局)和列(颜色和布局)。
请注意,仅当块在相应的 block.json 文件中声明支持特定功能时,才可以从全局样式界面自定义块样式。例如,core/post-title 块目前支持以下样式:
“支持”:{
“对齐”:[“宽”,“全”],
“html”:假,
“颜色”:{
“渐变”:真,
“链接”:真
},
“间距”:{
“边距” “:真
},
“排版”:{
“fontSize”:真,
“lineHeight”:真,
“__experimentalFontFamily”:真,
“__experimentalFontWeight”:真,
“__experimentalFontStyle”:真,
“__experimentalTextTransform”:真,
“__experimentalLetterSpacing”:真,
“__experimentalDefaultControls”:{
“fontSize”:真,
“fontAppearance”: true,
“textTransform”: true
}
}
},
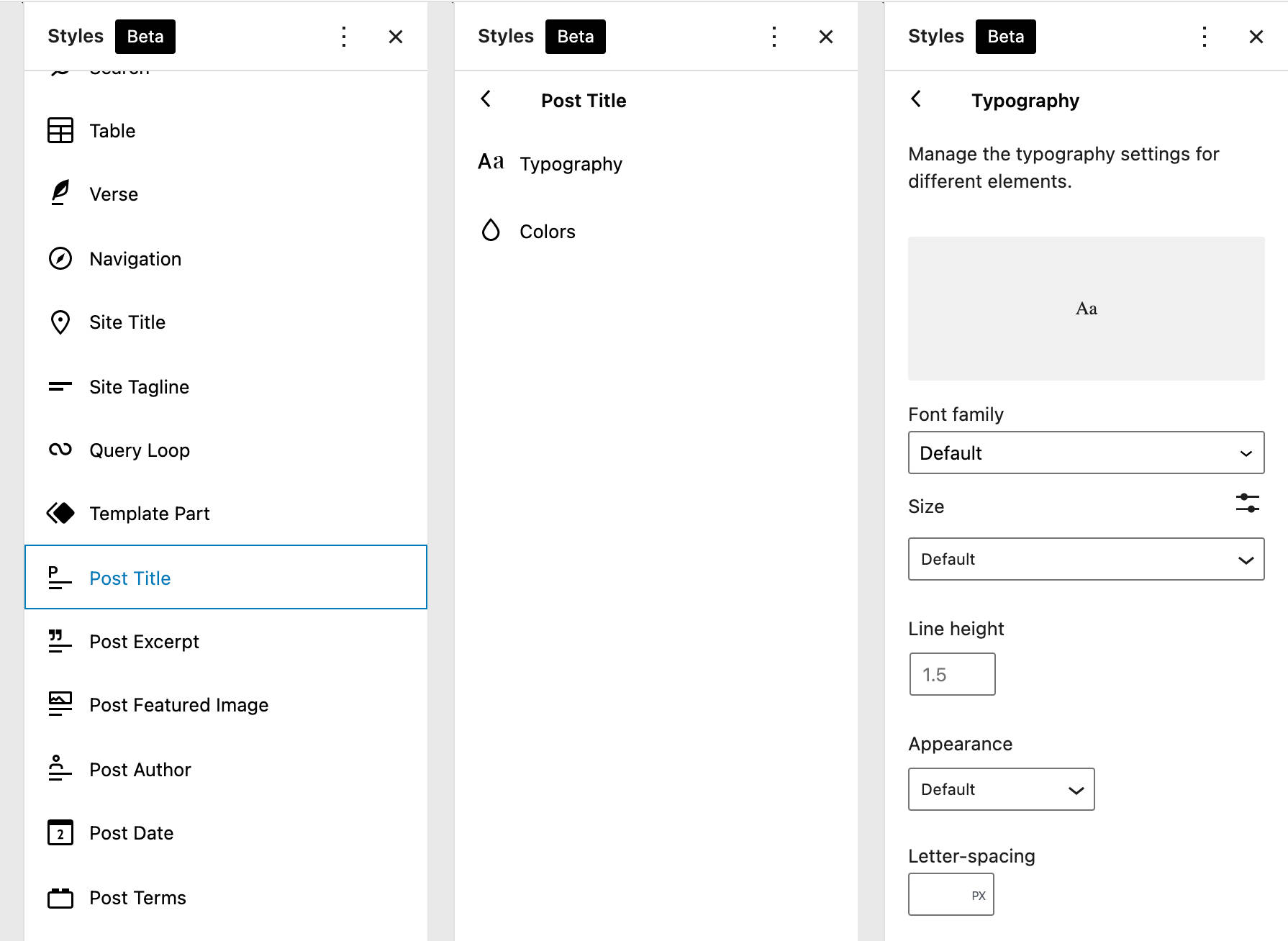
由于 core/post-title 块支持颜色、间距和排版,您将在 Post Title 块的 Global Styles 设置中找到相应的条目。
下图显示了排版设置,您可以轻松地与上面的代码进行比较:
 自定义帖子标题排版设置
自定义帖子标题排版设置
值得注意的是,WordPress 5.9 仅提供了 Global Styles 接口的第一个实现。正如 Matias Ventura 所指出的,我们可以合理地期待新风格控制功能的进一步发展:
将来,系统中将内置流程,允许您从本地样式转移到全局样式 – 例如对按钮块进行自定义,并选择将它们全局更改应用于该类型的所有按钮。
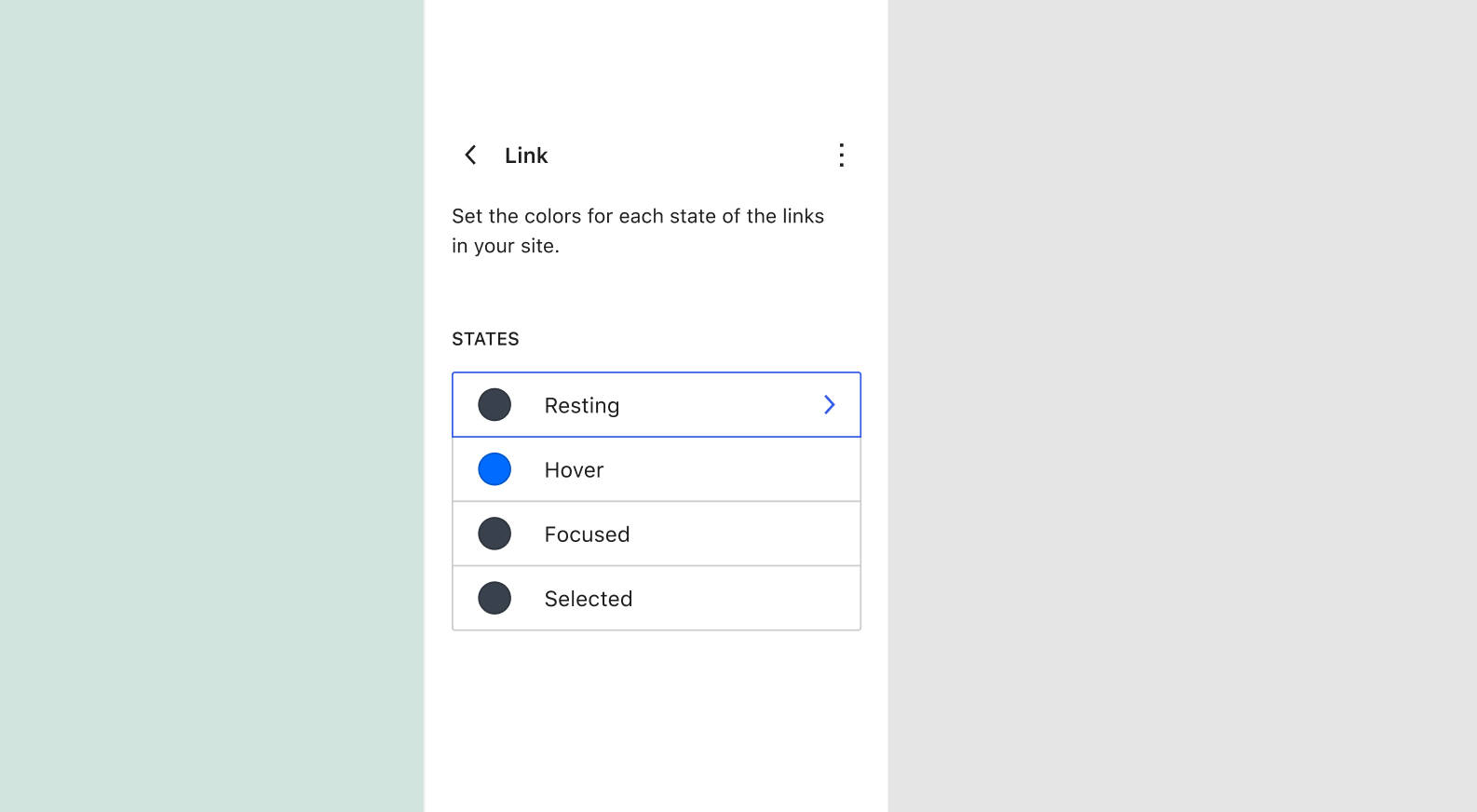
因此,我们可能很快就会看到重大改进。下图只是我们可能期望的一个示例:
 将来,您可以控制链接状态颜色。(图片来源 GitHub)
将来,您可以控制链接状态颜色。(图片来源 GitHub)
其他改进可能包括主题提供替代调色板和多种全局样式变化的能力。
上周,我将一些 22-22 的颜色 + 字体变体构建成超级简单的儿童主题。它们真的很轻巧,我喜欢一键为人们提供一个截然不同的网站的想法。🎉https://t.co/dItIkvvhK9 pic.twitter.com/rB4CcTfW0A
– kjellr (@kjellr) 2021 年 11 月 15 日
开发人员可以在 Global Settings & Styles (theme.json) 支持文章中深入了解全局样式机制。您将在我们对二十二十二默认主题的介绍中找到其他示例。
导航块
导航块被称为“最具影响力的主题块之一”,我们不害怕说我们同意。
该块已经处于萌芽阶段有一段时间了(另请参阅 Navigation Block Tracking Issue 和 Tracking Issue i2)。尽管如此,既然列为 WordPress 5.9 必备的所有未决问题和阻止程序都已修复,我们终于可以开始使用与 WordPress 5.9 合并到核心中的最强大的功能之一。
导航块界面的快速概览
刚开始使用新块可能会有点混乱,但一旦你掌握了它,你就会体会到它的全部潜力。
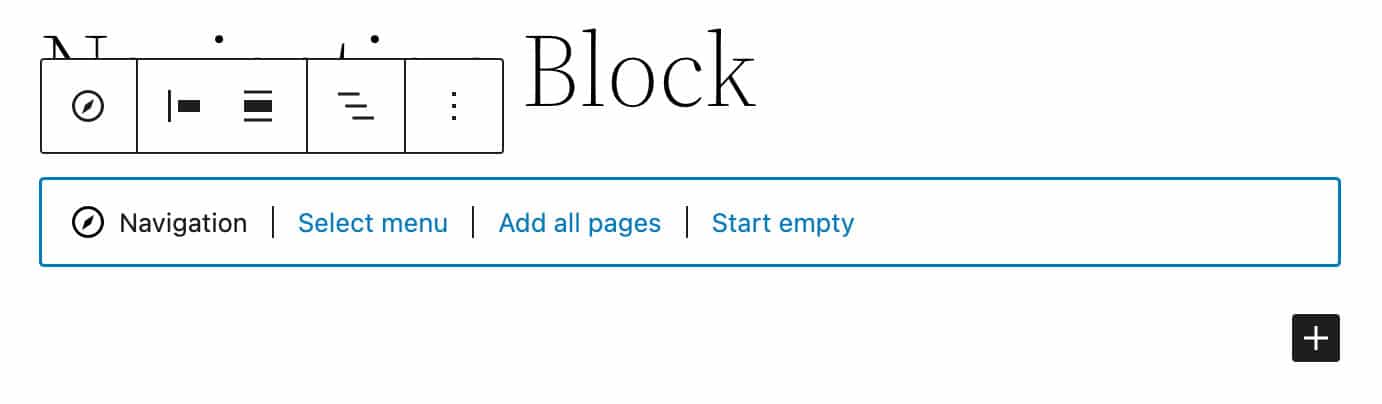
 导航块占位符
导航块占位符
当您第一次添加导航块时,块占位符提供三个选项,用于选择现有的基于块的菜单、创建包含所有页面的菜单或从空菜单重新开始。
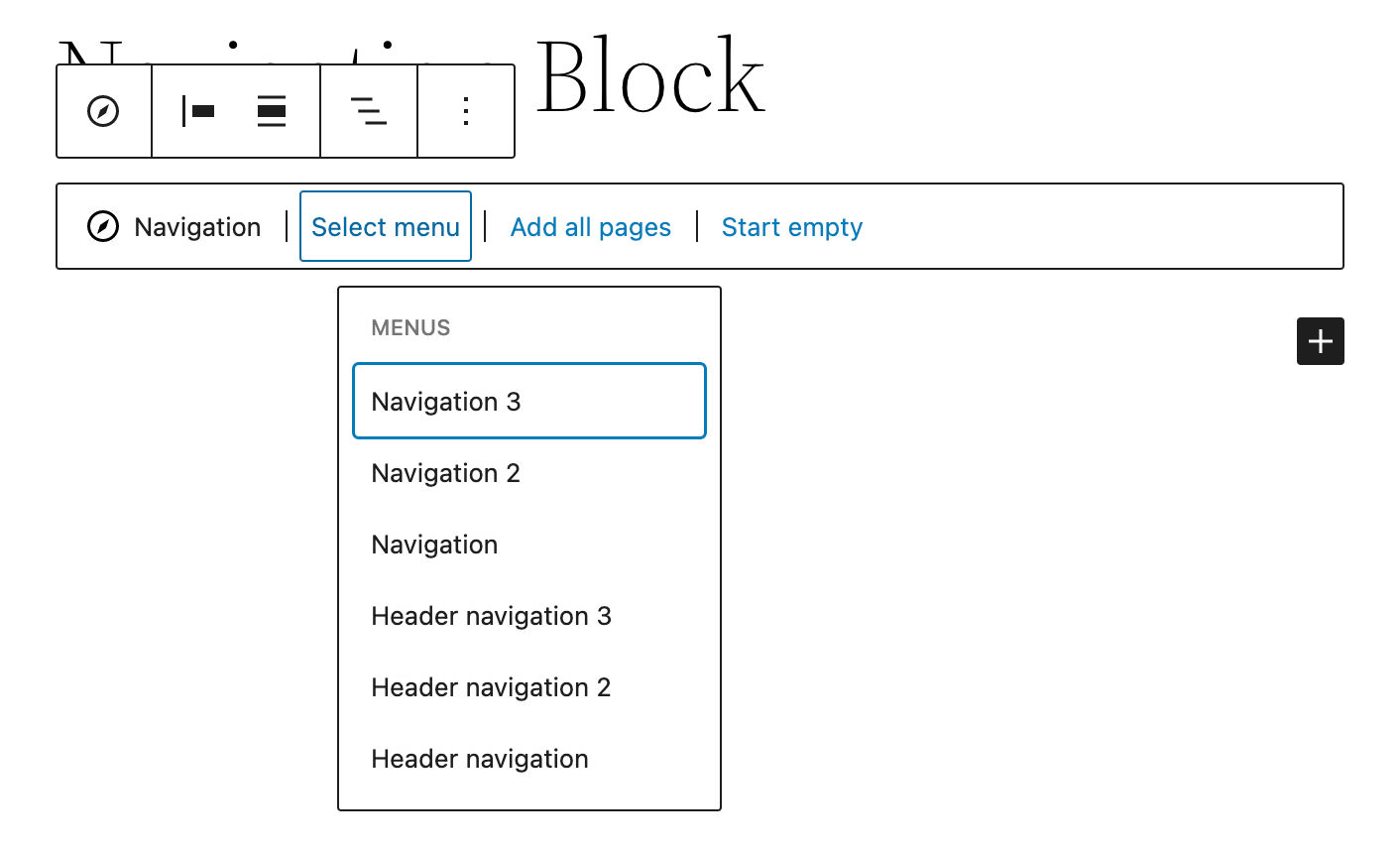
 选择现有的导航菜单。
选择现有的导航菜单。
新的导航菜单还允许您导入通过经典主题可用的外观菜单屏幕创建的菜单。
这意味着,如果您从经典主题过渡到块主题,则无需重建现有菜单。您只需要选择一个当前可用的“经典菜单”,它就会自动转换为基于块的导航菜单。
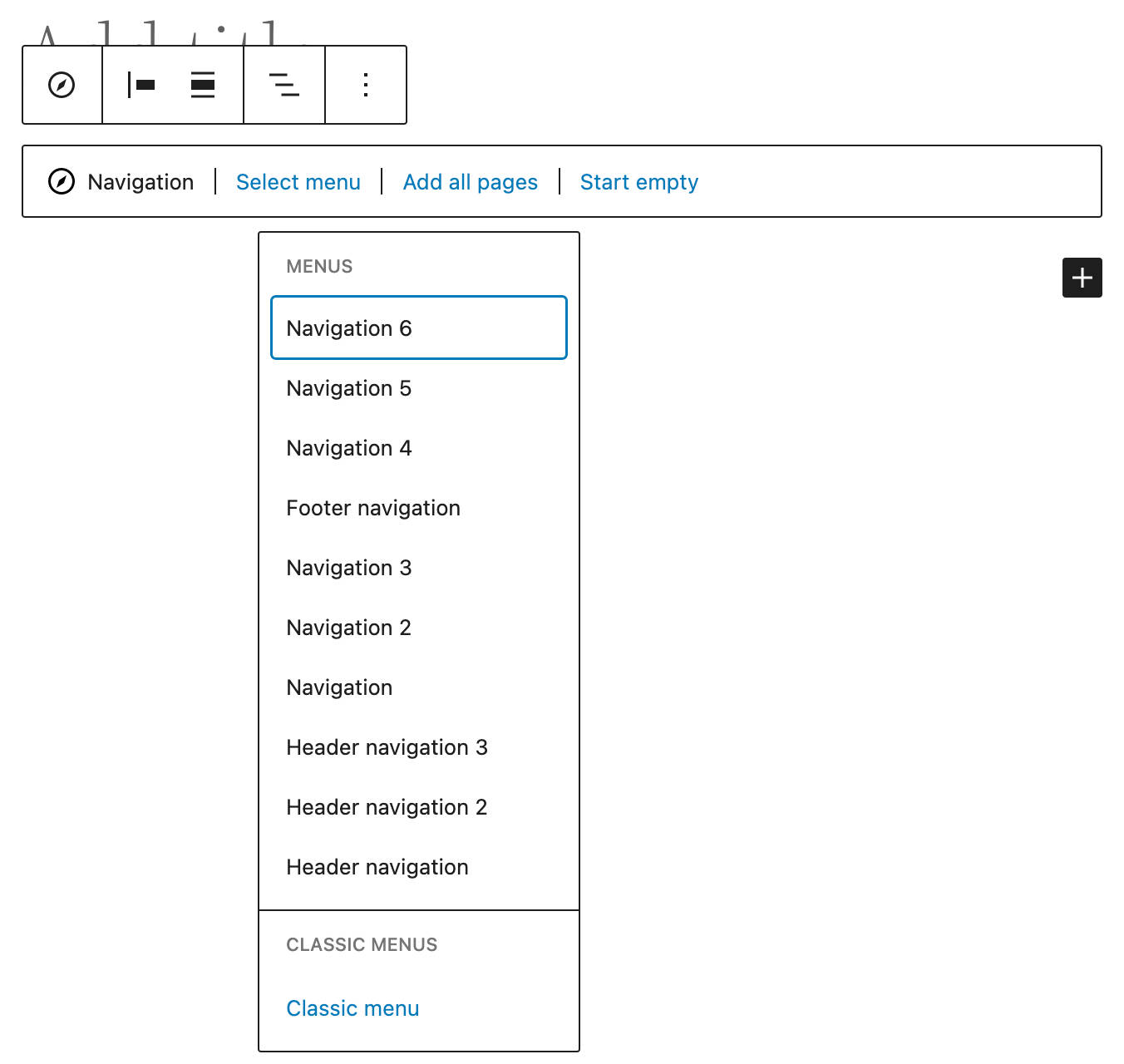
 选择经典菜单。
选择经典菜单。
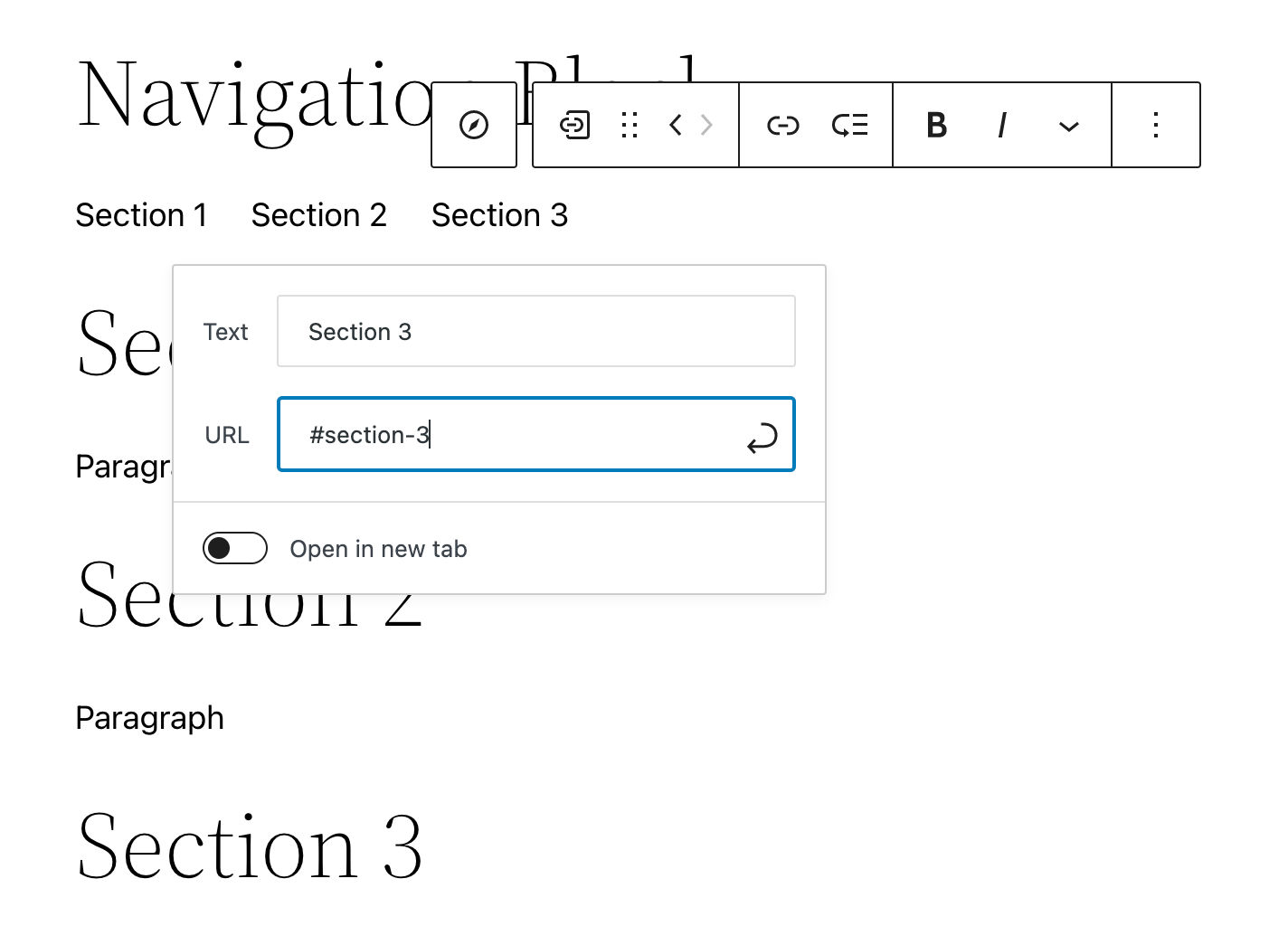
您可以在页面的任何位置添加导航块。例如,您可能会发现在长篇文章中创建目录很有用,允许用户跳转到特定的内容部分。
 将锚链接添加到导航菜单。
将锚链接添加到导航菜单。
通过单击右侧的加号 (+) 图标,新的导航链接会立即添加到导航块中(另请参阅 Gutenberg 11.7 发行说明),除非其他类型的块已添加到菜单中。
 导航块附加程序,显示导航链接。
导航块附加程序,显示导航链接。
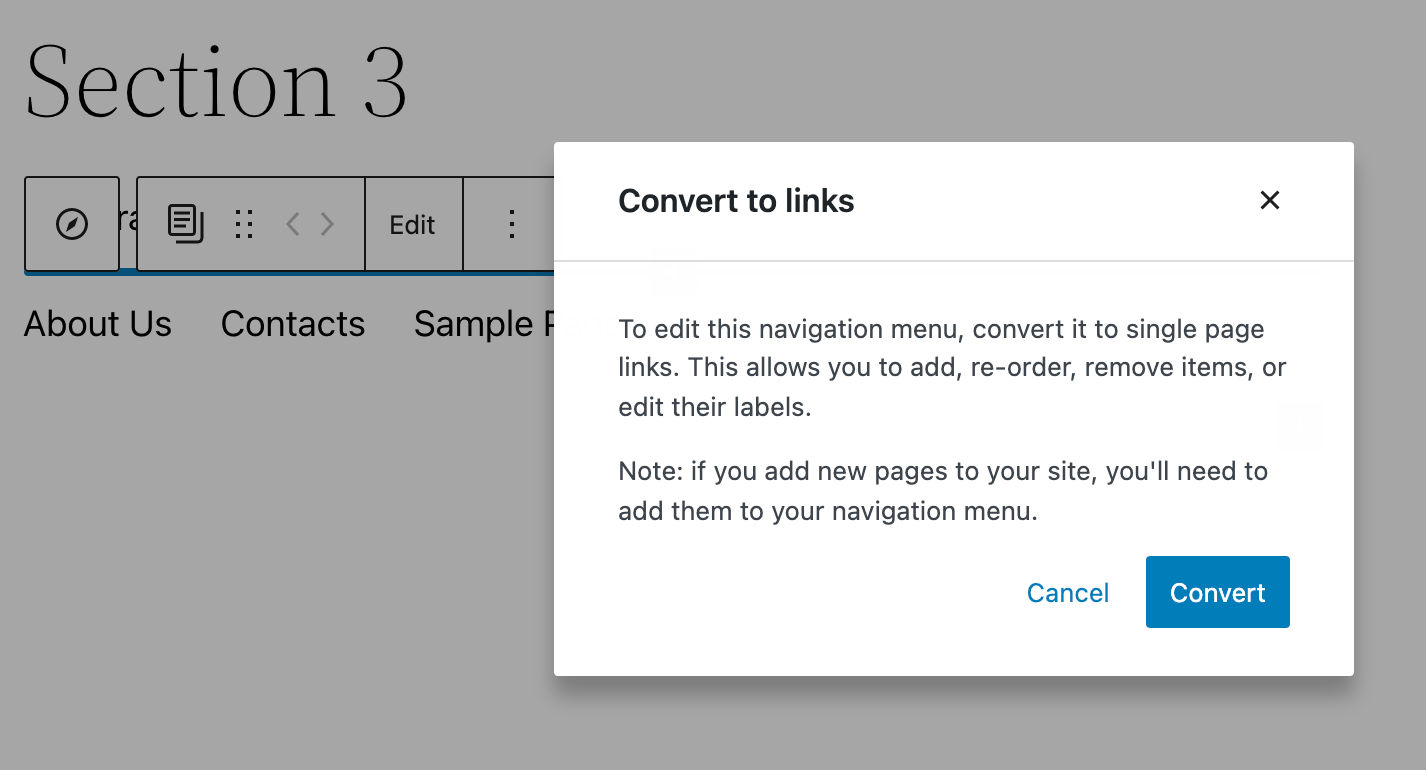
单击导航链接块工具栏中的编辑按钮可将菜单项转换为自定义链接。这允许您单独添加、编辑、重新排序和删除项目。
 将导航菜单转换为单个页面链接。
将导航菜单转换为单个页面链接。
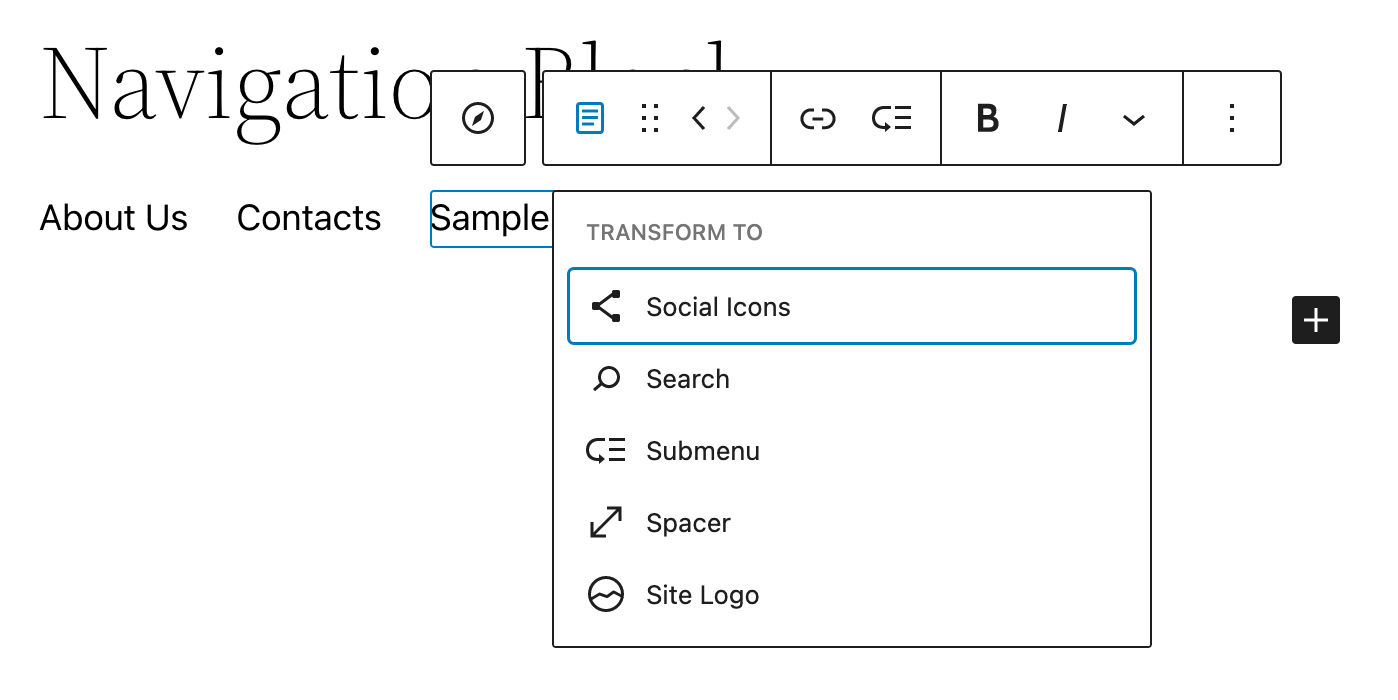
您还可以通过单击块工具栏中的“转换”按钮将链接转换为块。这允许您将特定块直接添加到导航菜单。
 将导航链接转换为块。
将导航链接转换为块。
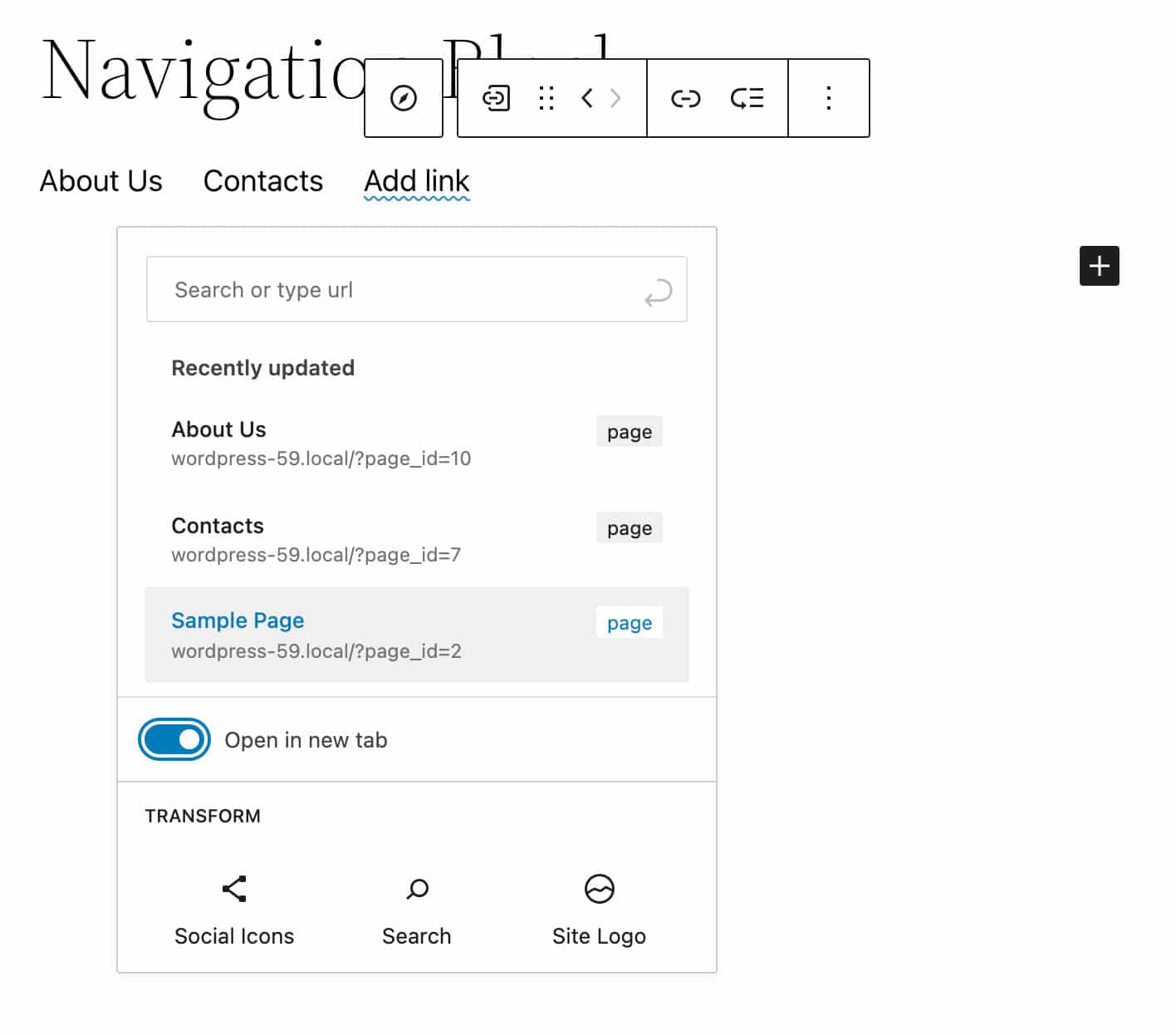
在向导航菜单添加块时,自定义链接、间隔、站点徽标、主页链接、社交图标和搜索块现在会向用户公开。
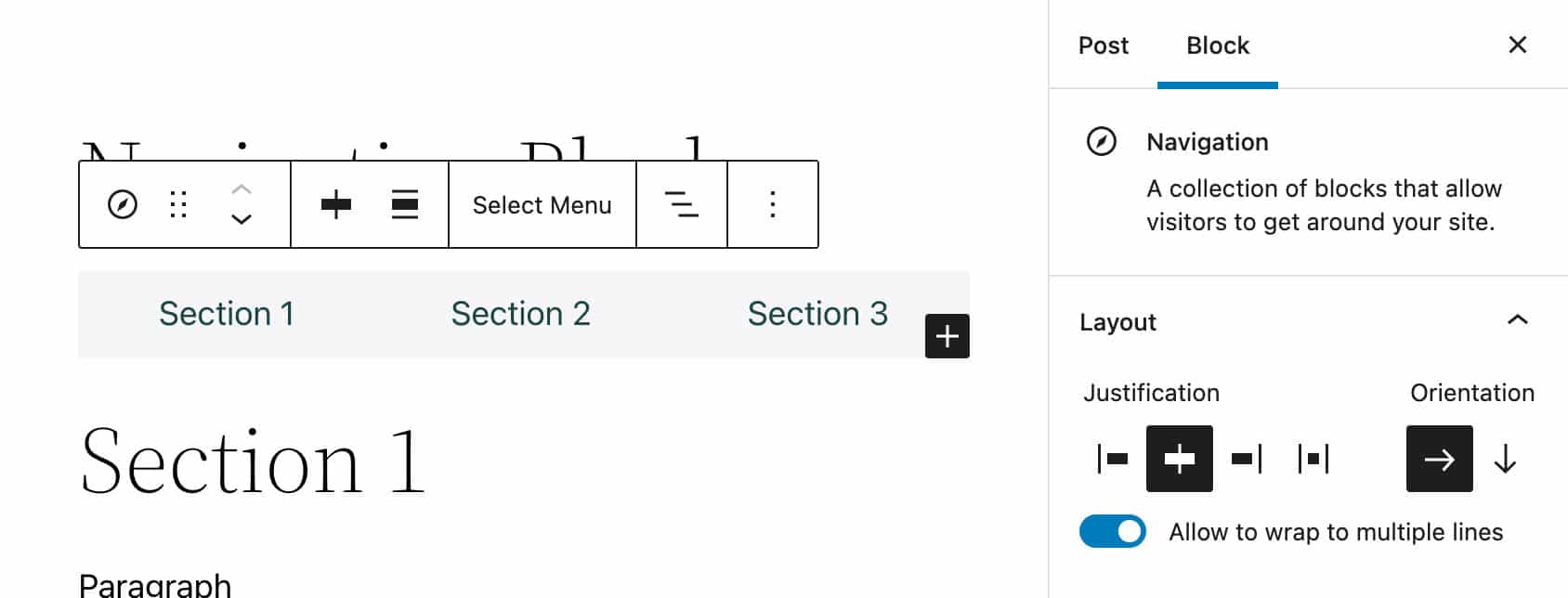
在“设置”侧边栏中,您会找到一组全面的选项,用于控制导航菜单的多个方面。
布局面板包括用于对齐、方向和环绕的控件。
 导航块布局设置
导航块布局设置
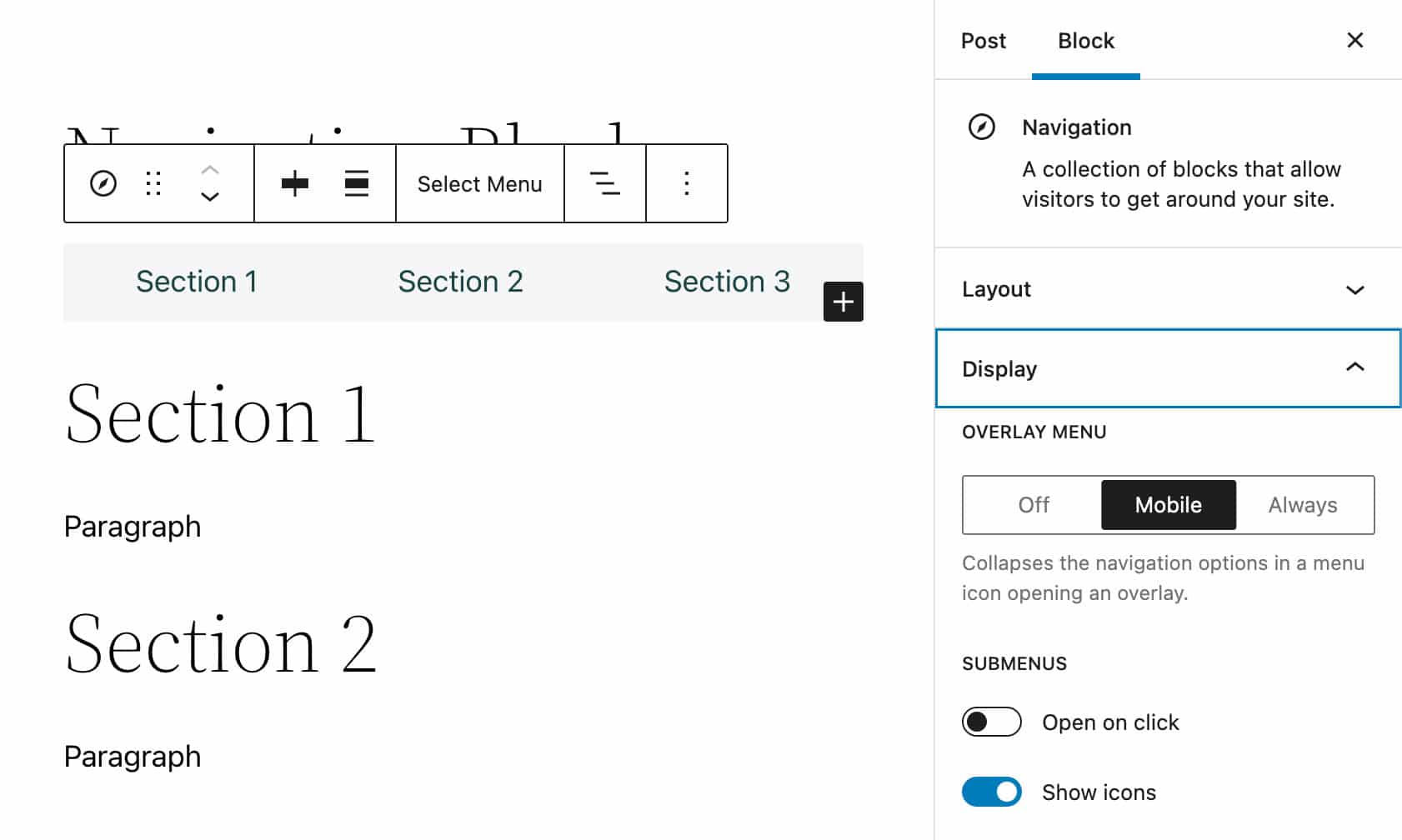
导航块还具有改进的显示设置面板,带有一个永远在线的汉堡菜单选项。
 导航块的改进显示设置面板。
导航块的改进显示设置面板。
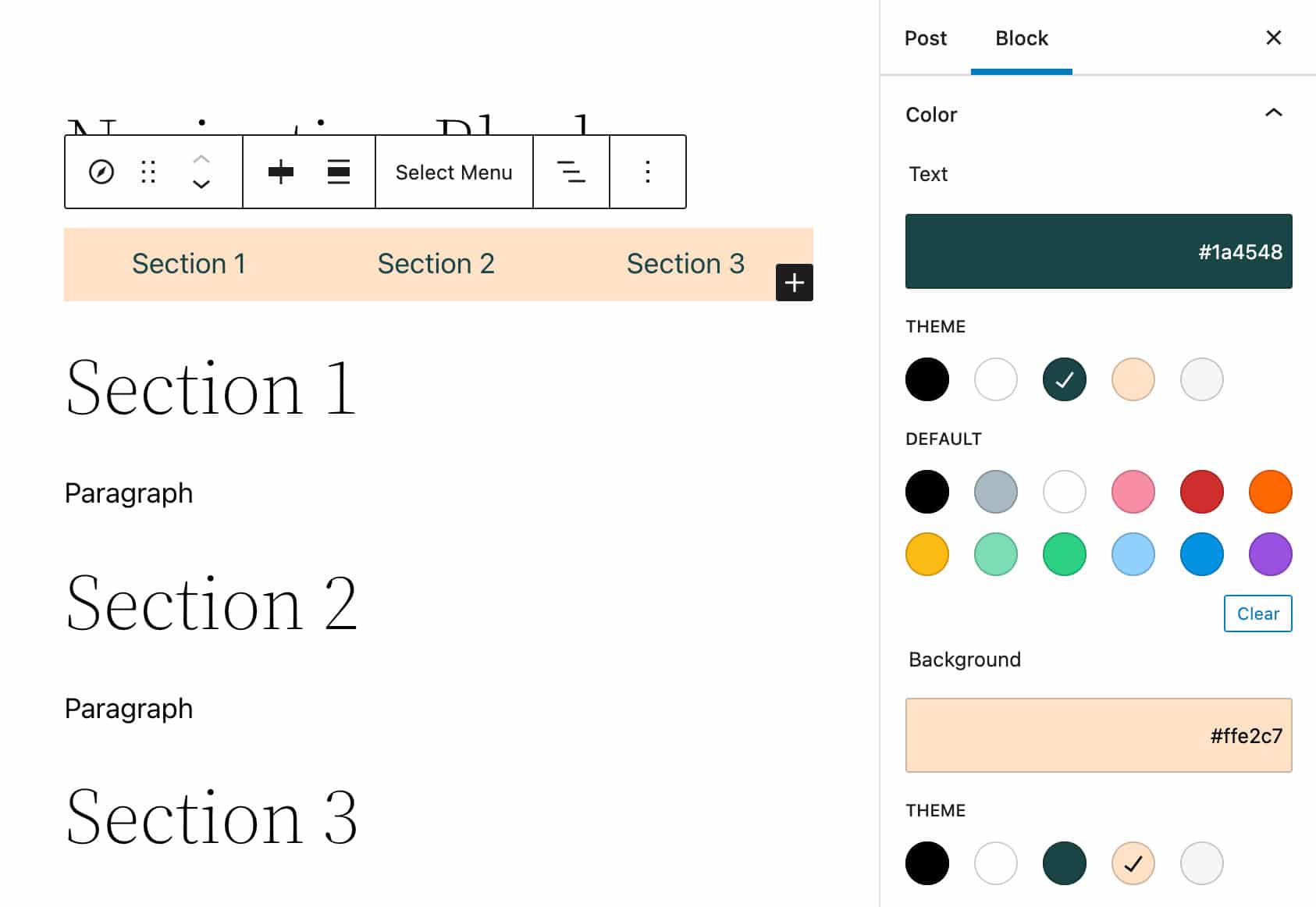
您还可以自定义菜单和子菜单的文本和背景颜色。
 导航块颜色设置。
导航块颜色设置。
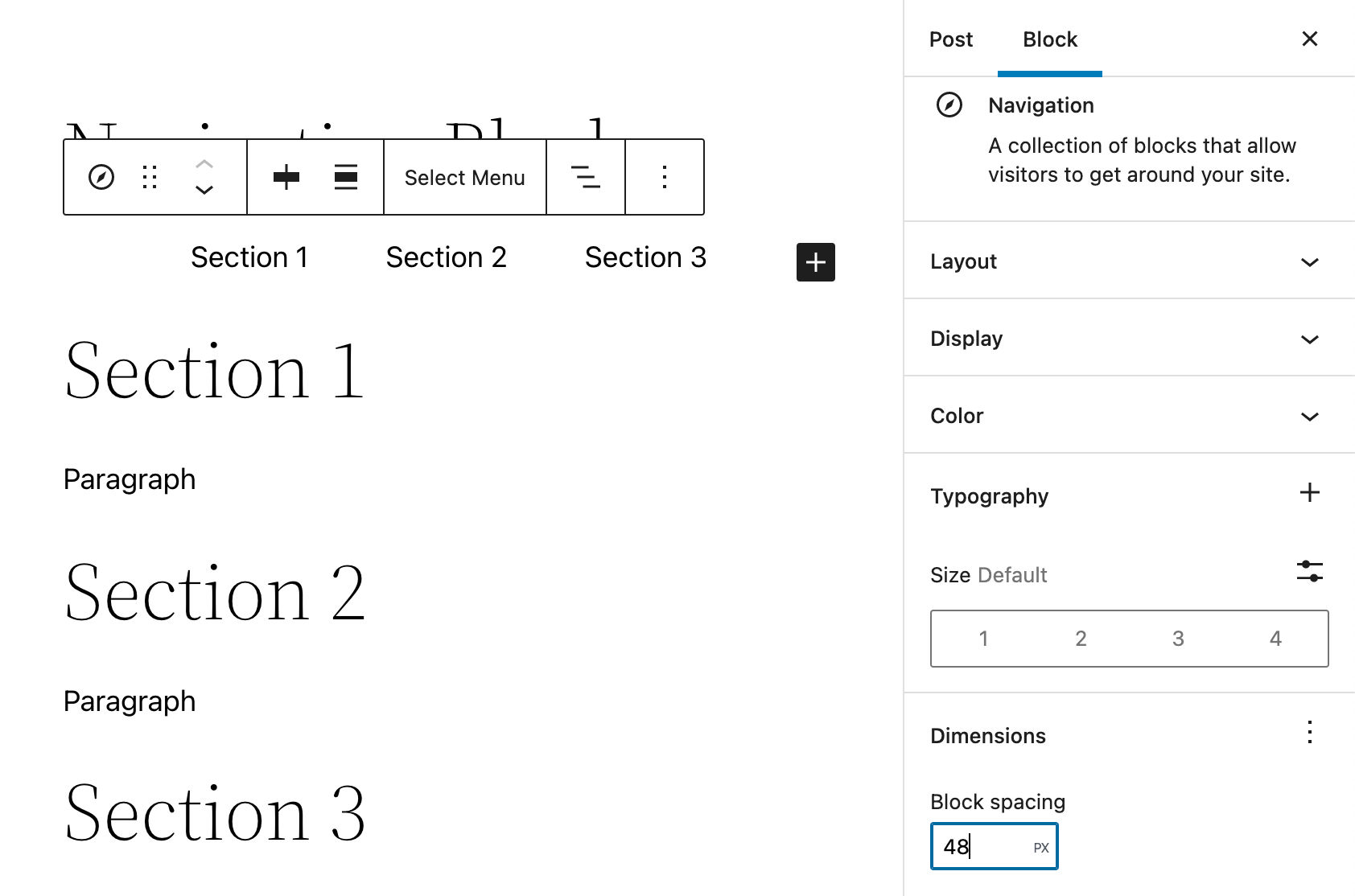
最近添加到导航块的另一个有用的附加功能是块间隙支持,它增加了用户控制菜单项之间距离的能力。
 导航块上的块间距控制。
导航块上的块间距控制。
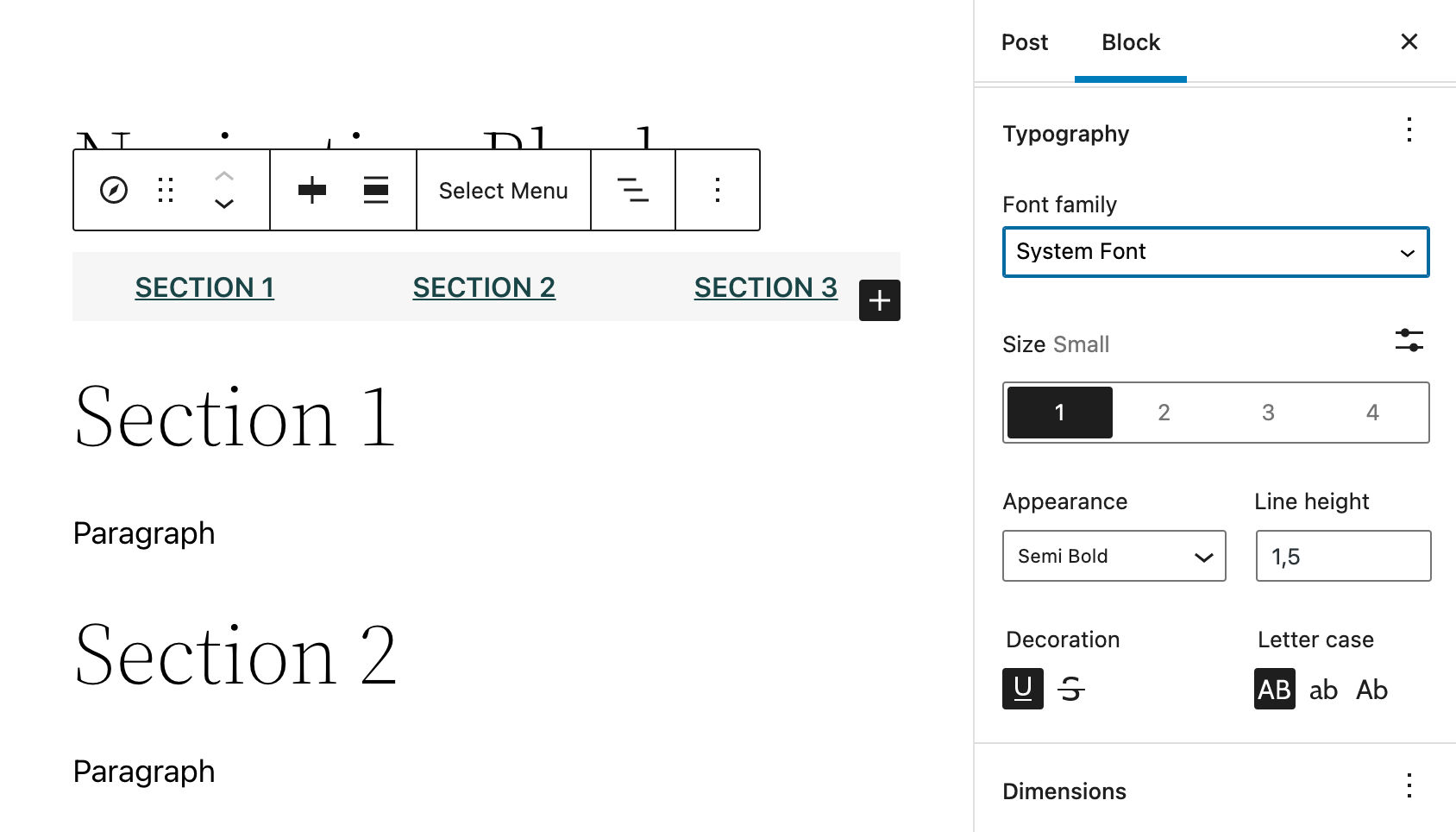
Typography 面板为字体系列、外观、行高、装饰和字母大小写提供了一组控件。当您单击右侧的省略号图标时,可以从出现的下拉菜单中打开/关闭所有这些控件。
 导航块排版设置。
导航块排版设置。
导航块:引擎盖下
导航块数据使用 wp_navigation 专用帖子类型存储在数据库中。
为什么这对 WordPress 用户来说很有趣,它是如何工作的?
假设您创建了一个导航菜单,其中包含两个自定义链接和一个搜索框。安装二十二十二主题后,菜单可能如下图所示:
 导航块示例
导航块示例
上面的导航块以 wp_navigation 帖子类型存储在数据库中,如下所示:
<!– wp:navigation-link {“label”:”Contacts”,”type”:”page”,”id”:7,”url”:”http://wordpress-59.local/?page_id= 7″,”kind”:”post-type”,”isTopLevelLink”:true} /–>
<!– wp:navigation-link {“label”:”关于我们”,”type”:”page”,”id”:10,”url”:”http://wordpress-59.local/?page_id =10″,”kind”:”post-type”,”isTopLevelLink”:true} /–>
<!– wp:search {“showLabel”:false,”placeholder”:”搜索站点”,”buttonPosition”:”button-inside”,”buttonUseIcon”:true} /–>
将导航块内容存储到数据库中,使用户能够跨不同的块主题使用相同的导航菜单。如果菜单不是立即可见,您只需在菜单选择器中选择所需的导航菜单(另请参见问题 #36087 和 PR #36178)。
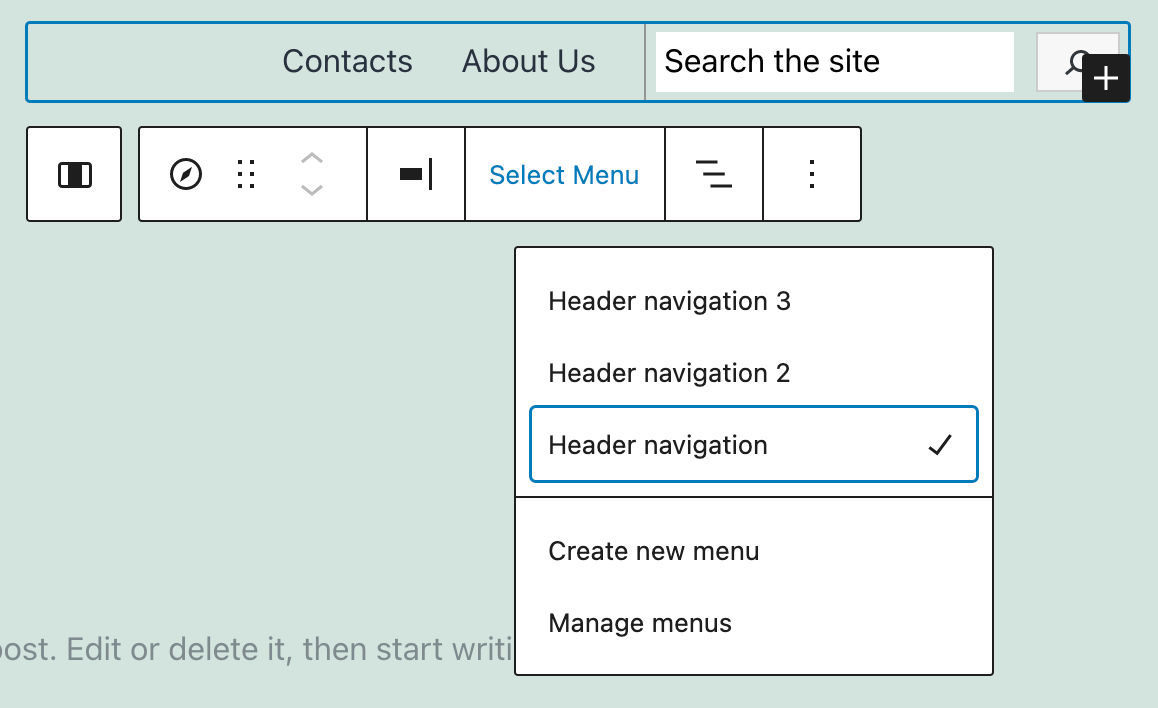
下图显示了上面带有二十一个街区主题的菜单:
 选择二十一个街区中的菜单。
选择二十一个街区中的菜单。
导航块经历了几次迭代。您可以深入了解 Gutenberg 11.7、11.8 和 11.9 发行说明中的每个实现。
您还可以在新的导航块开发说明和导航块支持文章中阅读有关导航块的更多信息。
图片库、特色图片和网站图标
为了使图像在不同的上下文中表现得更加一致,WordPress 5.9 为几个块提供了新功能和改进。图库块已完全修改,而特色图像和站点图标块的各种更改使用户可以更精细地控制各自的图像。
重构的画廊块
在 WordPress 5.8 中,自定义画廊中图像外观的能力有些受限。无法更改图像样式或应用双色调滤镜。
此外,图库图像中缺少重要功能,例如将自定义链接添加到图库中的单个图像。
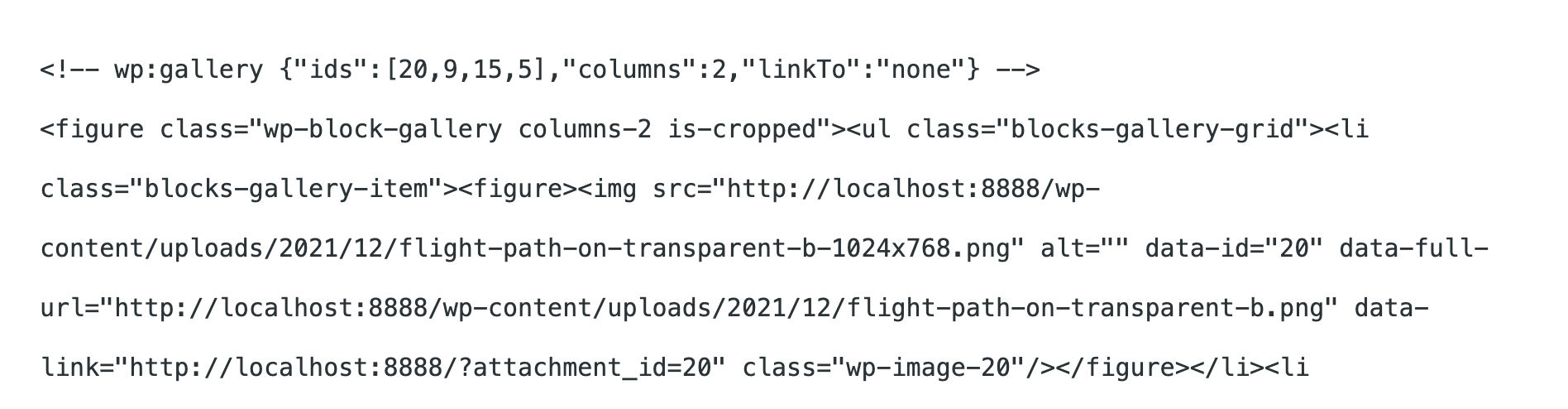
为了更好地理解单个图像和图库中的图像的两个不同上下文中的图像之间的这种不对称的原因,让我们看一下 WordPress 5.8 中代码视图中的图库块:
 WordPress 5.8 中代码视图中的图库块。
WordPress 5.8 中代码视图中的图库块。
请注意,图像详细信息仅存储在图库块分隔符中(另请参阅什么是古腾堡块?)。
 检查 WordPress 5.8 中的图库块。
检查 WordPress 5.8 中的图库块。
这使得单个图像的行为与画廊中的图像不同。
为了使图像在两种不同的上下文中表现一致,WordPress 5.9 引入了一个完全重构的 Gallery 块,它现在的行为就像一个容器,用于存放图形元素的集合,而不是图像的无序列表。
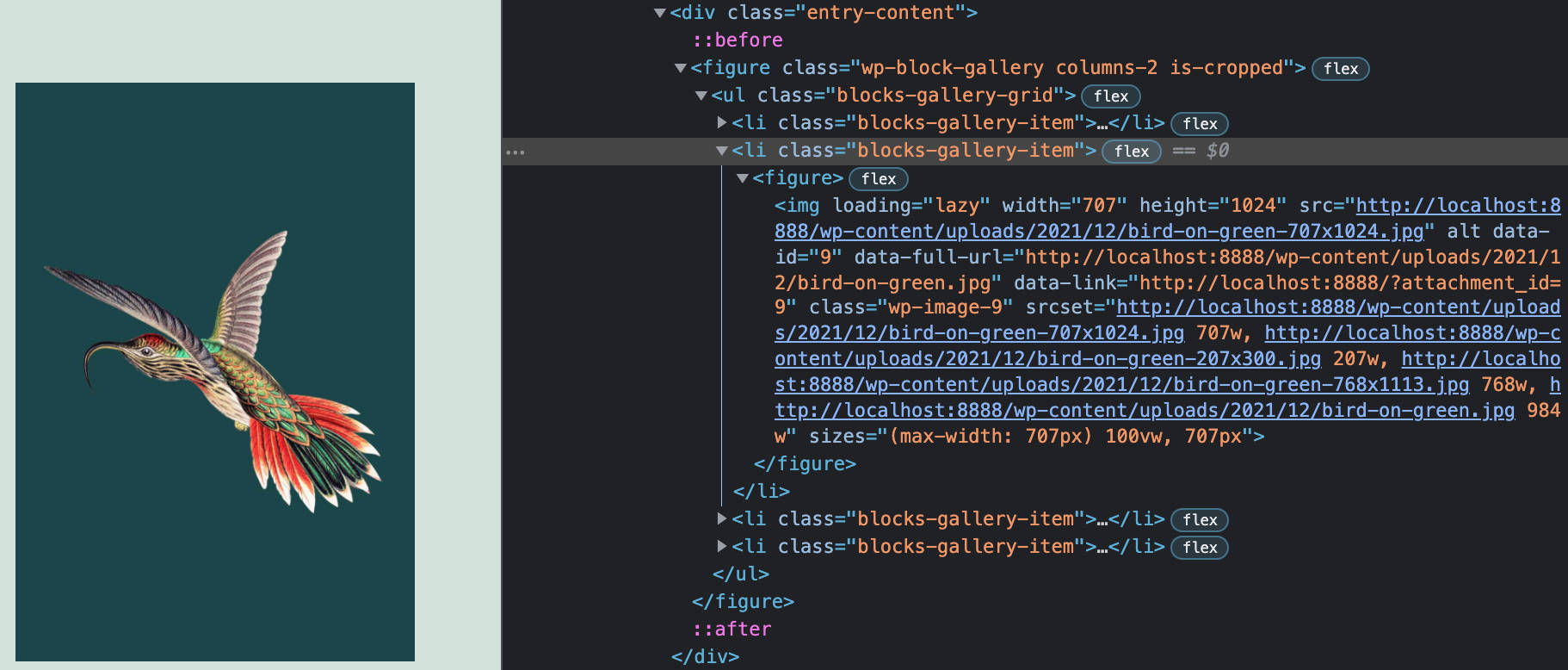
在 WordPress 5.9 中,图库图像使用核心的 innerBlocks API 进行嵌套,并且每个图像都存储自己的一组详细信息,就像单个图像一样。
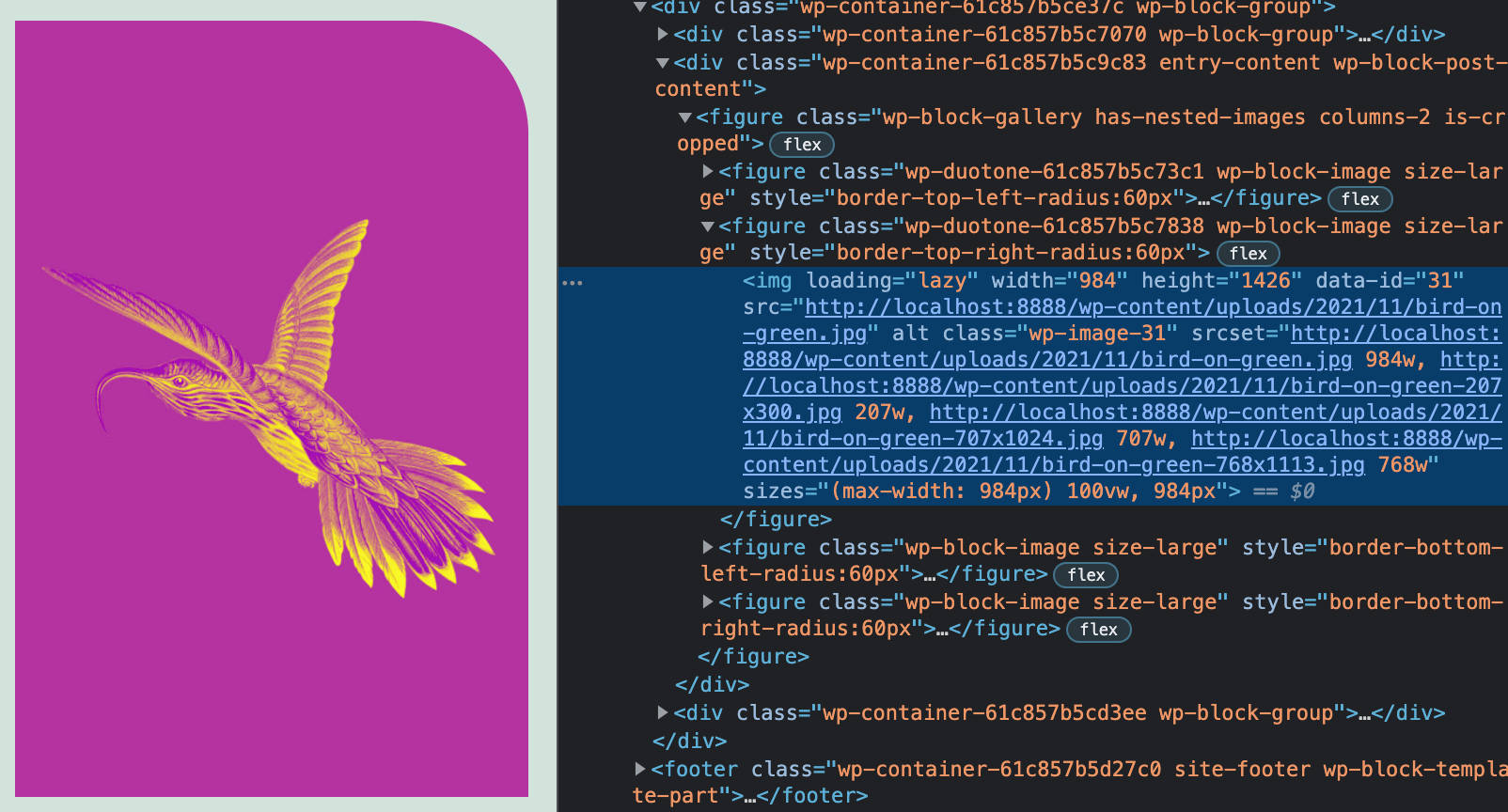
 WordPress 5.9 代码视图中的图库块
WordPress 5.9 代码视图中的图库块
这是一个很大的增强,因为图库块图像现在支持核心图像块中可用的相同功能,例如图像尺寸和双色调过滤器,以及标准块功能,例如拖放、复制、复制和删除功能.
 在 WordPress 5.9 中检查图库块
在 WordPress 5.9 中检查图库块
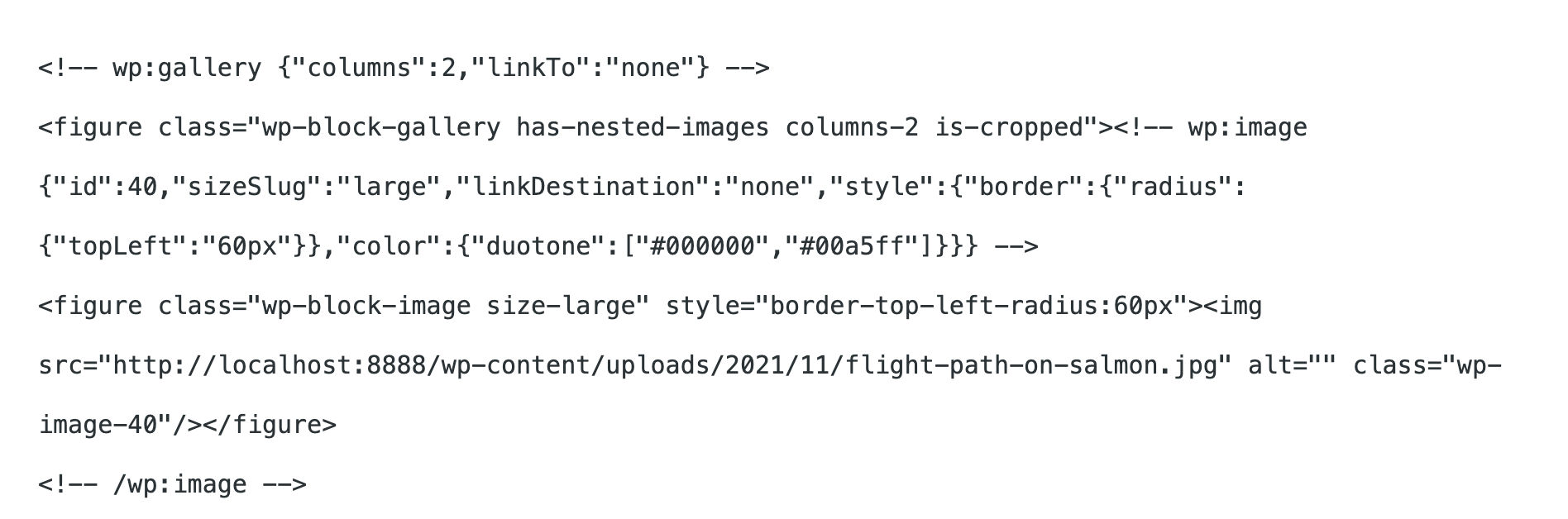
使用新的图库块,您将能够单独设置图像样式。这提供了广泛的定制机会。
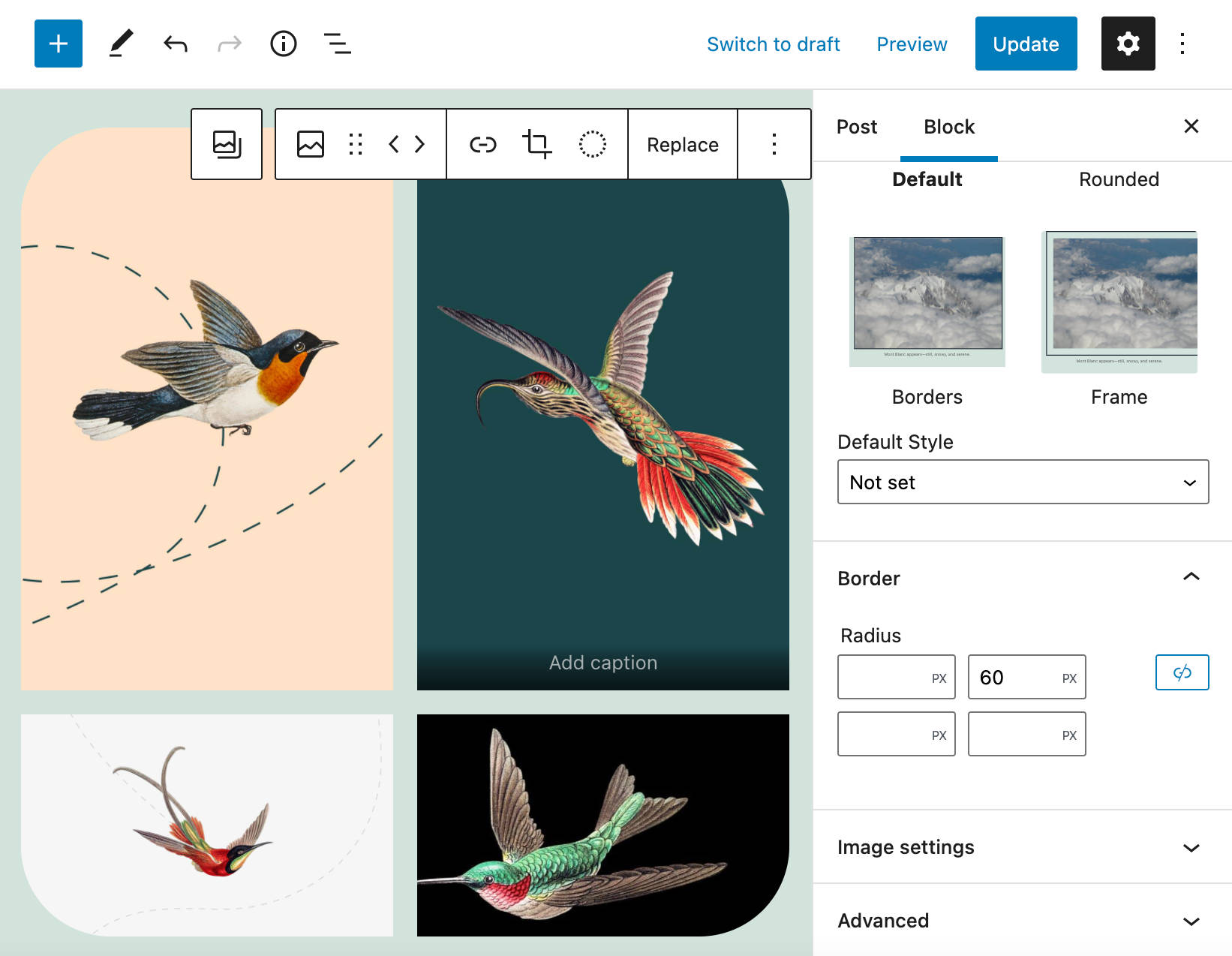
下图显示了画廊中的多张图片,每张图片都有不同的圆角:
 新的 Gallery 块是单个 Image 块的包装器。
新的 Gallery 块是单个 Image 块的包装器。
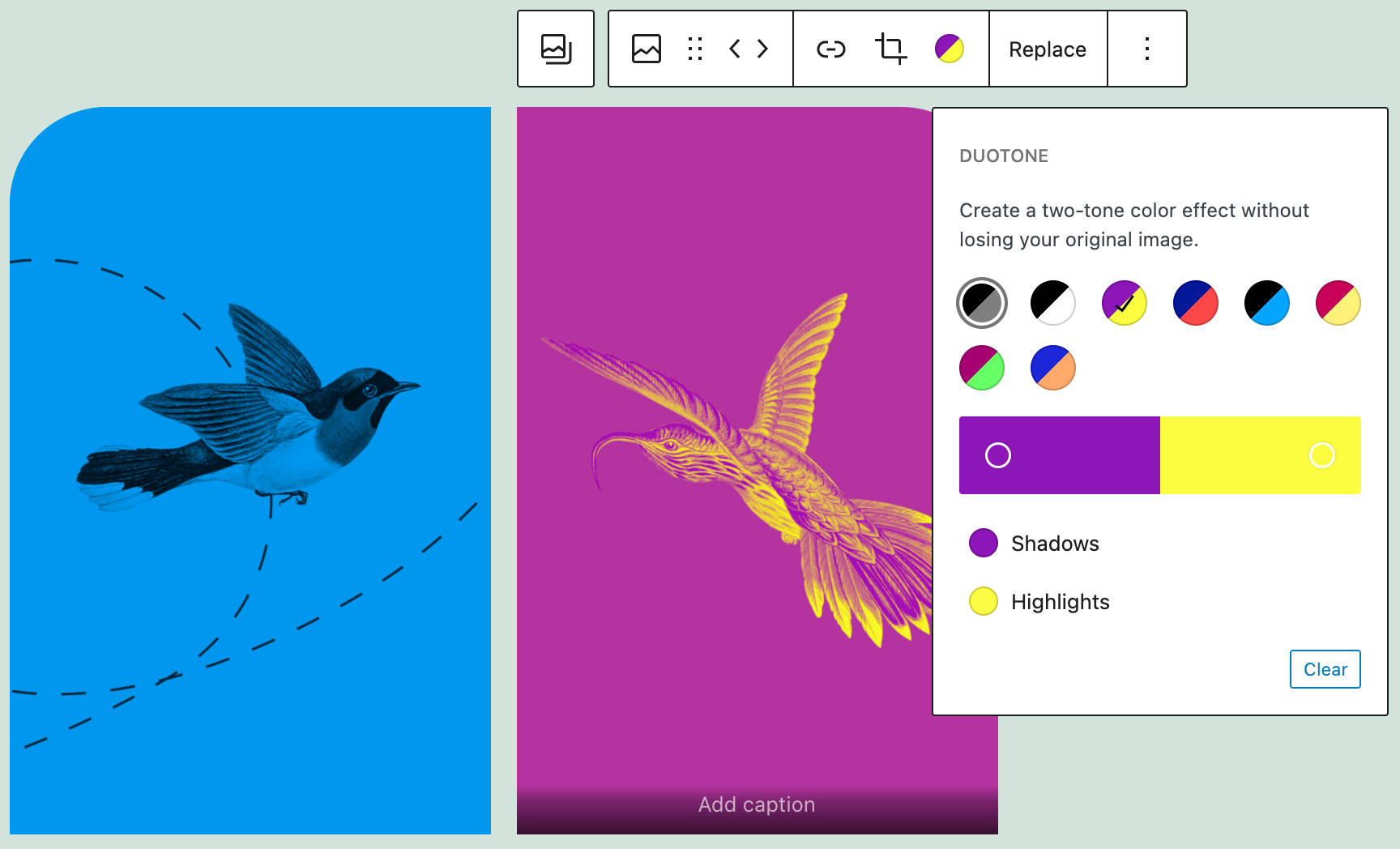
您还可以在同一图库中的不同图像上使用不同的双色调滤镜。
 将不同的双色调滤镜应用于图库块中的不同图像
将不同的双色调滤镜应用于图库块中的不同图像
而且,当然,您可以为每个图像分配一个特定的 CSS 类,这为您提供了额外的超能力,可以为您的图库图像添加任何您需要的自定义。
有关新 Gallery 块的详细视图,另请参阅 Gallery Block Refactor Dev Note、即将到来的 Gallery Block 改进和 Gutenberg 11.4 发行说明。
特色图像增强
特色图像块也进行了一些改进。
基本尺寸控制
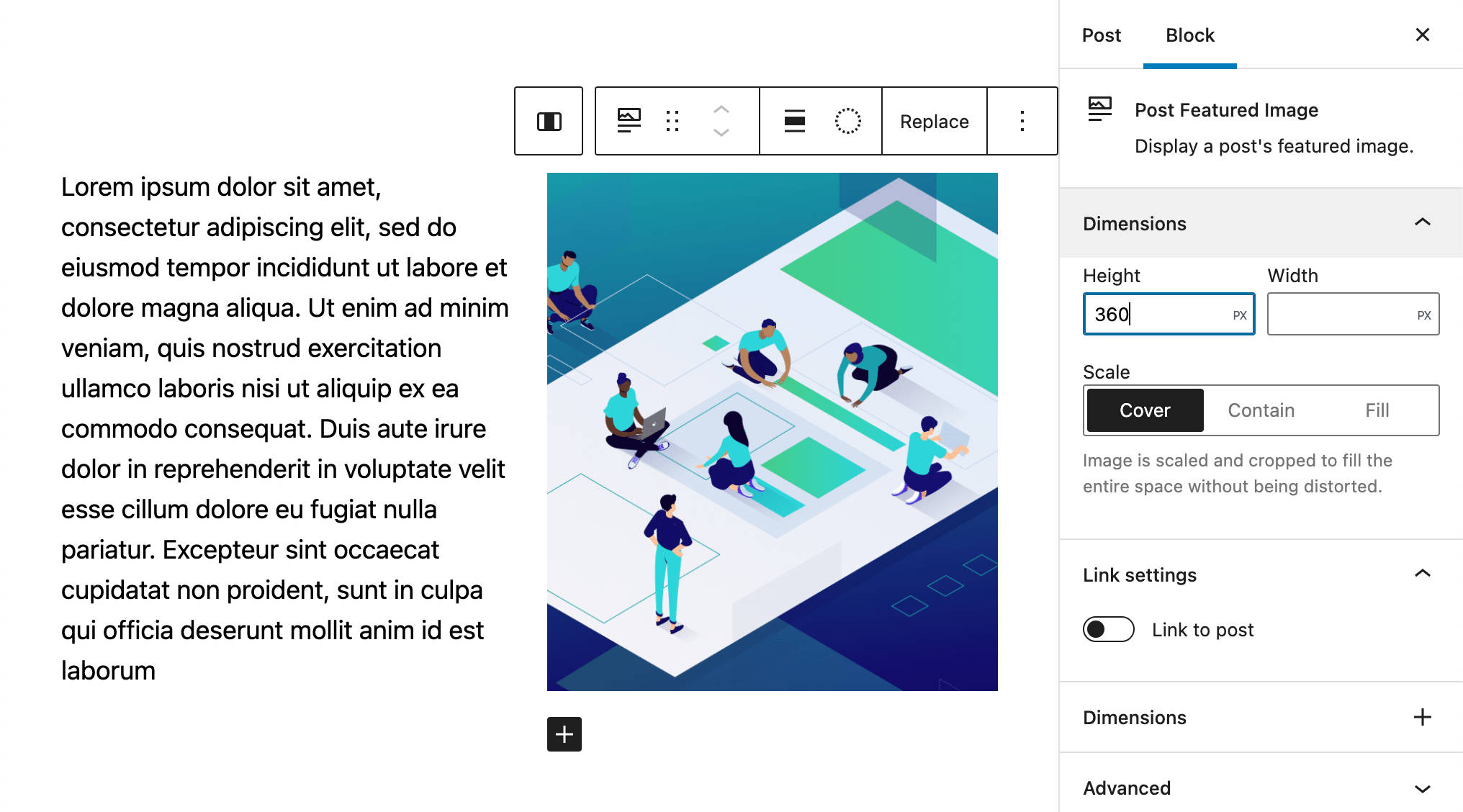
特色图像块现在具有一个新的尺寸设置面板,提供高度、宽度和比例控件。
 特色图像尺寸面板。
特色图像尺寸面板。
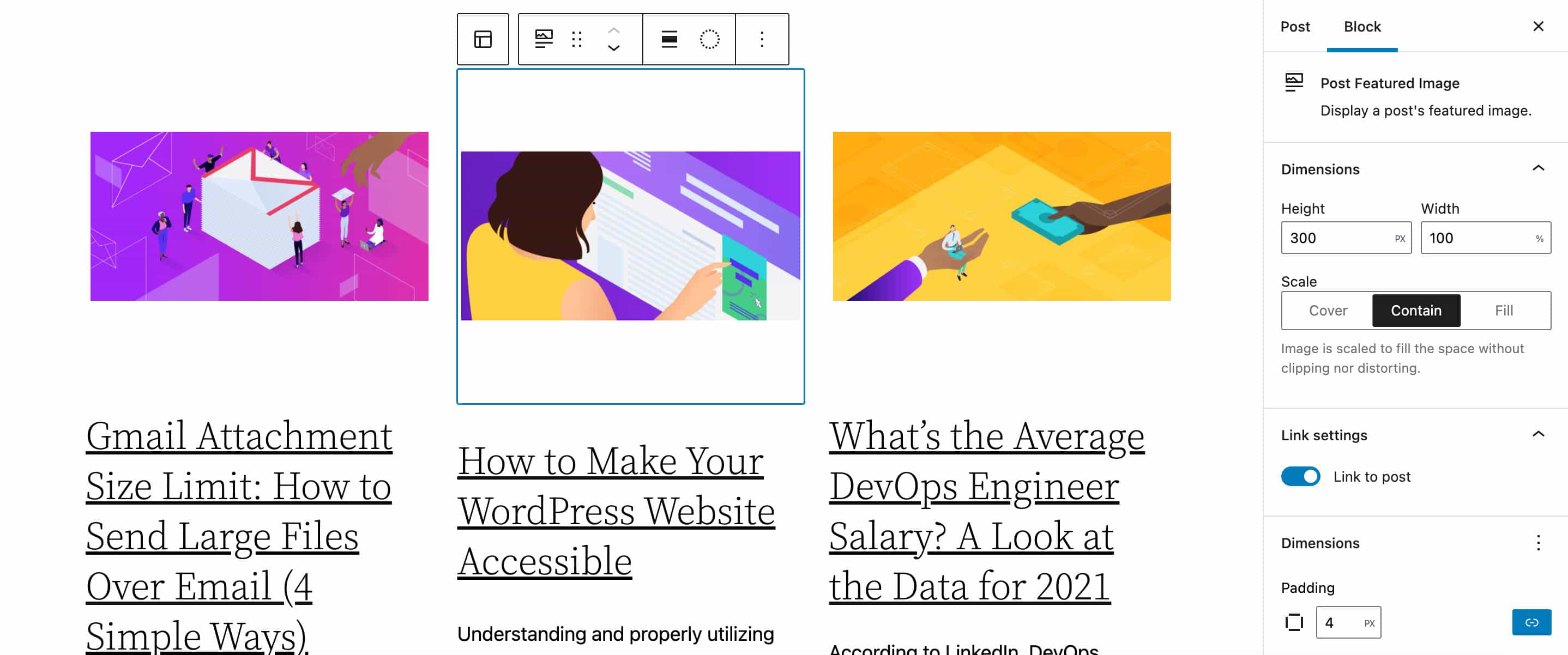
维度控制也适用于查询循环块中的特色图像,如下图所示:
 查询循环块中的特色图像尺寸。特色图像上的双色调过滤器
查询循环块中的特色图像尺寸。特色图像上的双色调过滤器
我们在上面提到,我们现在可以在新重构的 Gallery 块中包装的图像中应用双色调过滤器。
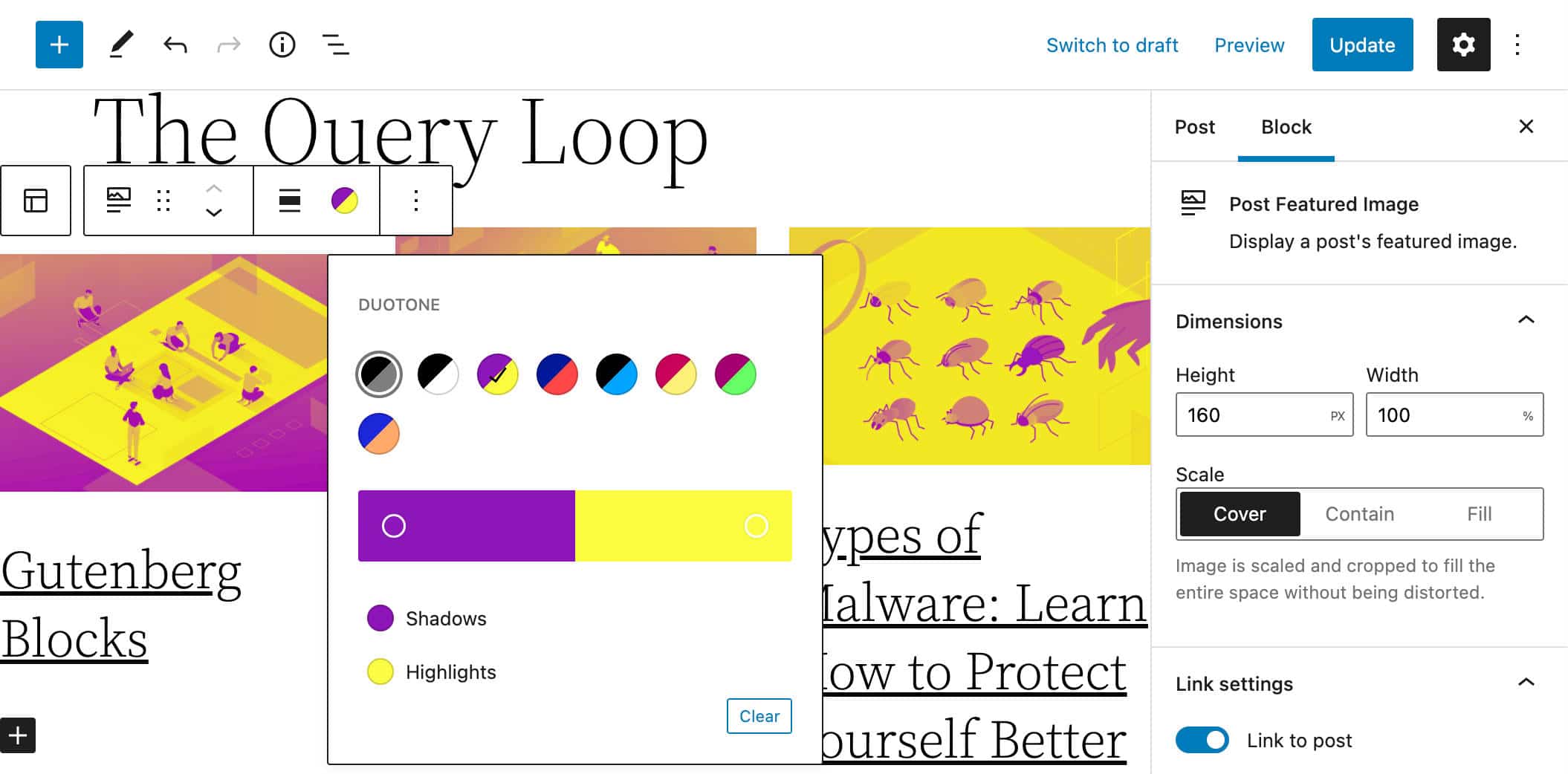
现在,从 WordPress 5.9 开始,双色调过滤器也可以在任何上下文中的特色图像块中使用,从帖子和页面模板到查询循环块。
 查询循环块中的特色图像上的双色调过滤器。
查询循环块中的特色图像上的双色调过滤器。
此功能为整个网站的创意和一致的颜色组合打开了大门。
网站徽标中的图像裁剪
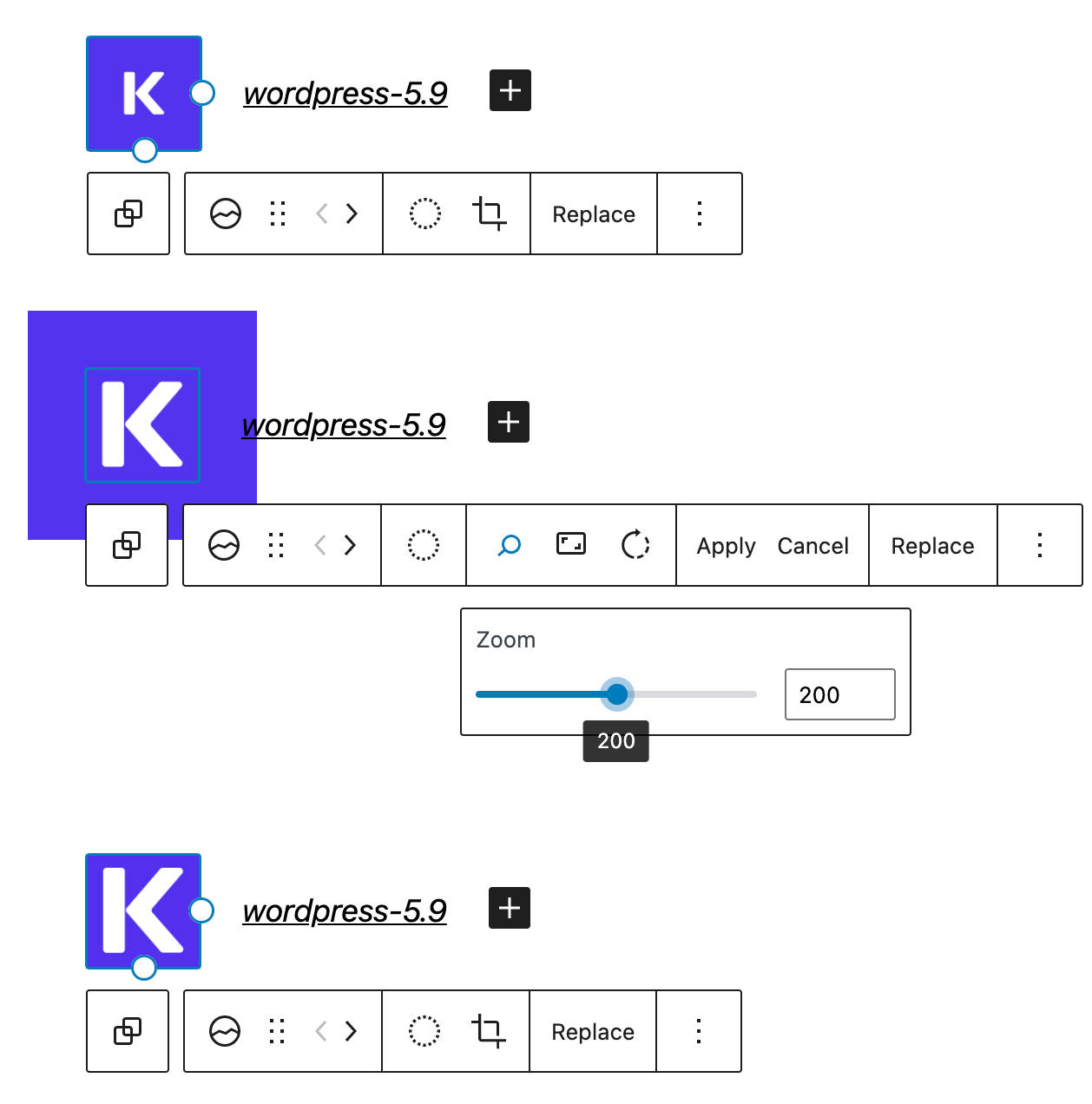
在 WordPress 5.9(和 Gutenberg 11.6)之前,徽标图像只能在上传之前进行编辑。使用 WordPress 5.9,您可以直接从块工具栏裁剪、缩放和旋转站点徽标块中使用的图像。
 编辑站点徽标图像。新的设计工具、块和 UI 增强功能
编辑站点徽标图像。新的设计工具、块和 UI 增强功能
11 个 Gutenberg 版本与 WordPress 5.9 合并到核心中,提供了如此多的功能、增强功能和错误修复,不可能在一篇文章中涵盖所有这些。
因此,我们挑选了一些我们认为最值得关注的内容。要更深入地了解这些功能和改进,您可能还需要查看 Gutenberg 10.8、10.9、11.0、11.1、11.2、11.3、11.4、11.5、11.6、11.7、11.8 和 11.9 的发布帖子。
话虽如此,本节将涵盖以下更改:
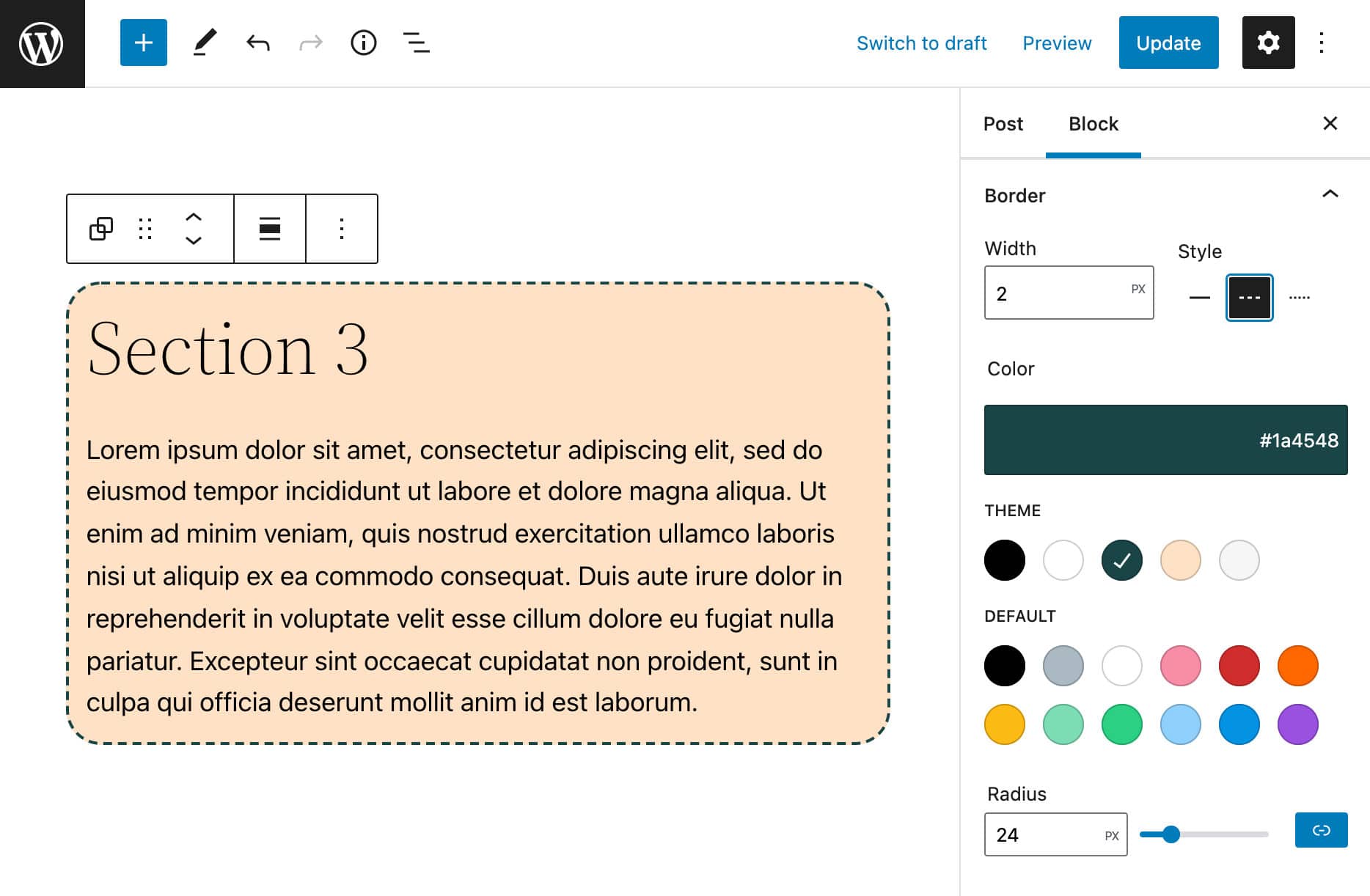
边框支持 UI
从 WordPress 5.9 开始,当 theme.json 声明边框设置并且一个块通过 Block Supports API 声明边框支持时,一个新的设置面板将提供对边框半径、宽度、样式、颜色和单位的控制(另见 Gutenberg 11.1) .
订阅时事通讯
想知道我们是如何将流量提高到 1000% 以上的吗?
加入 20,000 多人的行列,他们会通过 WordPress 内幕技巧获得我们的每周时事通讯!
现在订阅
核心 Group 块是这种有用的 UI 增强的一个很好的例子。Group 块的 block.json 文件现在包含以下支持声明:
{
…
“supports”: {
“align”: [ “wide”, “full” ],
“anchor”: true,
“html”: false,
“color”: {
“gradients”: true,
“link”:真
},
“间距”:{
“填充”:真,
“__experimentalDefaultControls”:{
“填充”:真
}
},
“__experimentalBorder”:{
“颜色”:真,
“半径”:真,
“样式”:真,
“宽度”:真,
“__experimentalDefaultControls”:{
“颜色”:真,
“半径”:真,
“风格”:真,
“宽度”:真
}
},
…
},
…
}
此功能允许用户以最小的努力在他们的网站上创建令人敬畏的图形效果。您可以通过新的二十二十二主题看到它的实际效果。
在新的帖子或页面中,创建一个新的组块并选择它。您将在块设置侧栏中看到一个边框面板。根据需要更改边框宽度和样式并享受结果。
 具有自定义边框配置的组块与二十二十二。
具有自定义边框配置的组块与二十二十二。
如果您是主题开发人员并希望将此功能添加到您的主题中,请打开您的 theme.json 文件并声明边框支持,如以下代码所示:
{
“版本”:1,
“设置”:{
“边框”:{
“customColor”:真,
“customRadius”:真,
“customStyle”:真,
“customWidth”:真
}
}
}
保存文件并返回到您的 WordPress 仪表板。在新的帖子或页面中,创建一个新的组块并选择它。您现在应该在块设置侧边栏中看到一个边框面板(另请参阅这个实验性的 theme.json)。
列表视图改进
在 WordPress 5.9 中,列表视图得到了改进,现在具有拖放、可折叠部分和 HTML 锚点。
在列表视图中拖放
如拉取请求 #33320 中所述,拖放已在列表视图中实现,但由于性能问题而被禁用。
从 WordPress 5.9 开始,重新实现了列表视图中的拖放功能。您可以再次将块和块组拖放到列表视图中的任何位置。这极大地增强了编辑器的可用性,因为它允许您快速轻松地在页面周围移动块和块组。它有助于长篇文章和页面,以及管理嵌套块的复杂结构。
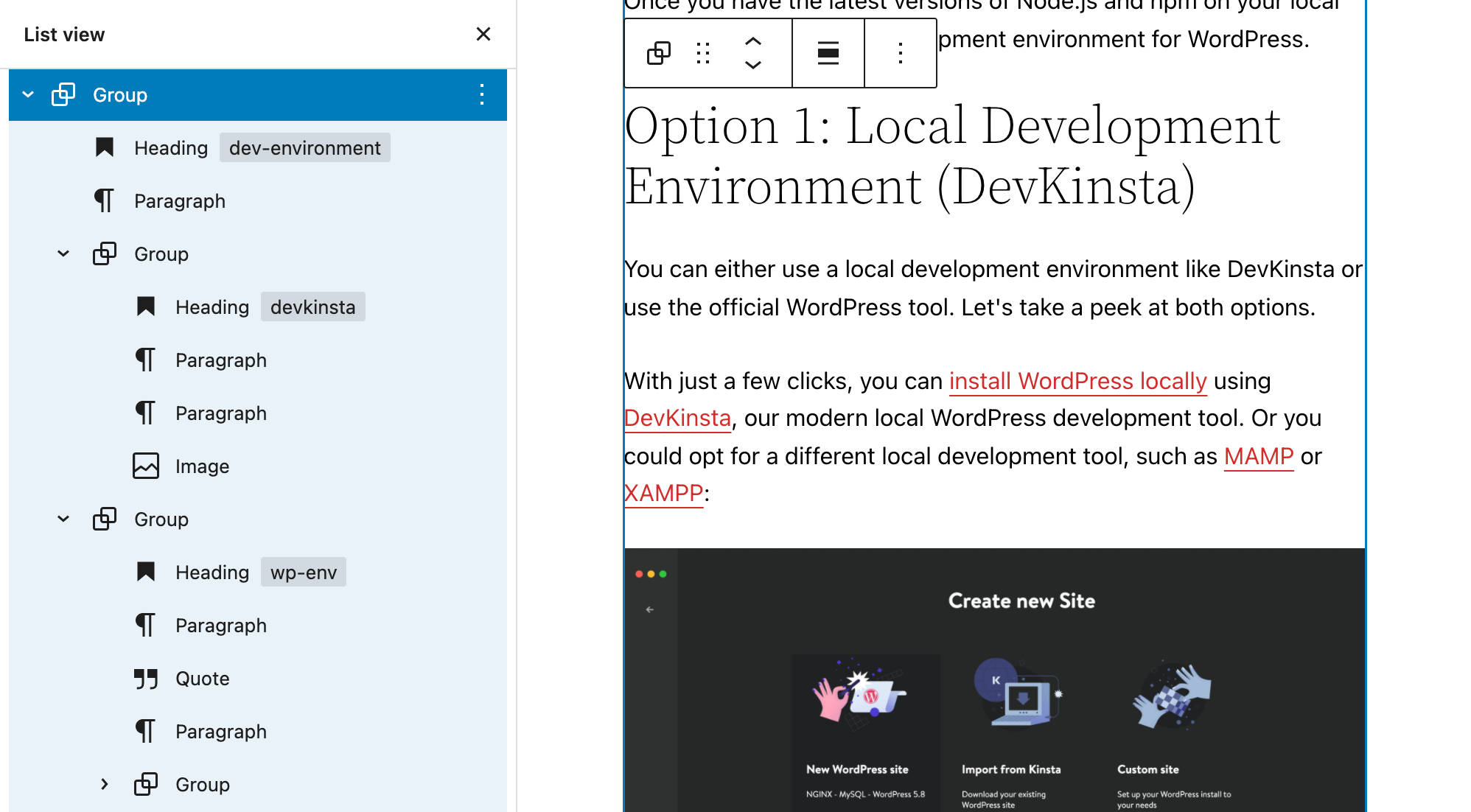
 在列表视图中拖放。列表视图可折叠部分
在列表视图中拖放。列表视图可折叠部分
列表视图的另一个重大改进是能够展开/折叠嵌套块的部分。这使您可以轻松导航复杂的块结构,扩展单个块组,同时将所有其余块折叠起来。
您还可以使用左右箭头展开和折叠列表视图部分。
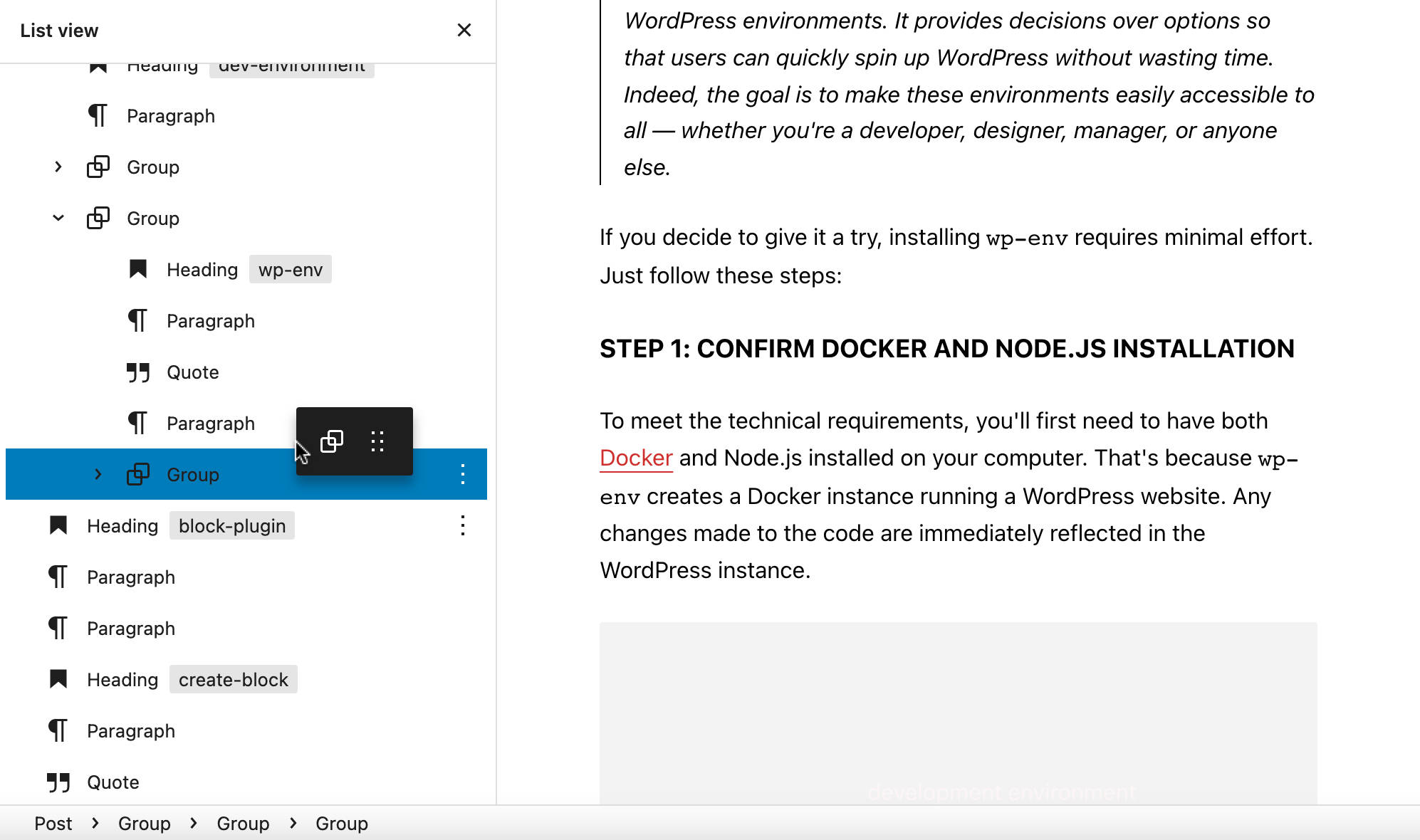
 一组扩展的块。列表视图项上的 HTML 锚点
一组扩展的块。列表视图项上的 HTML 锚点
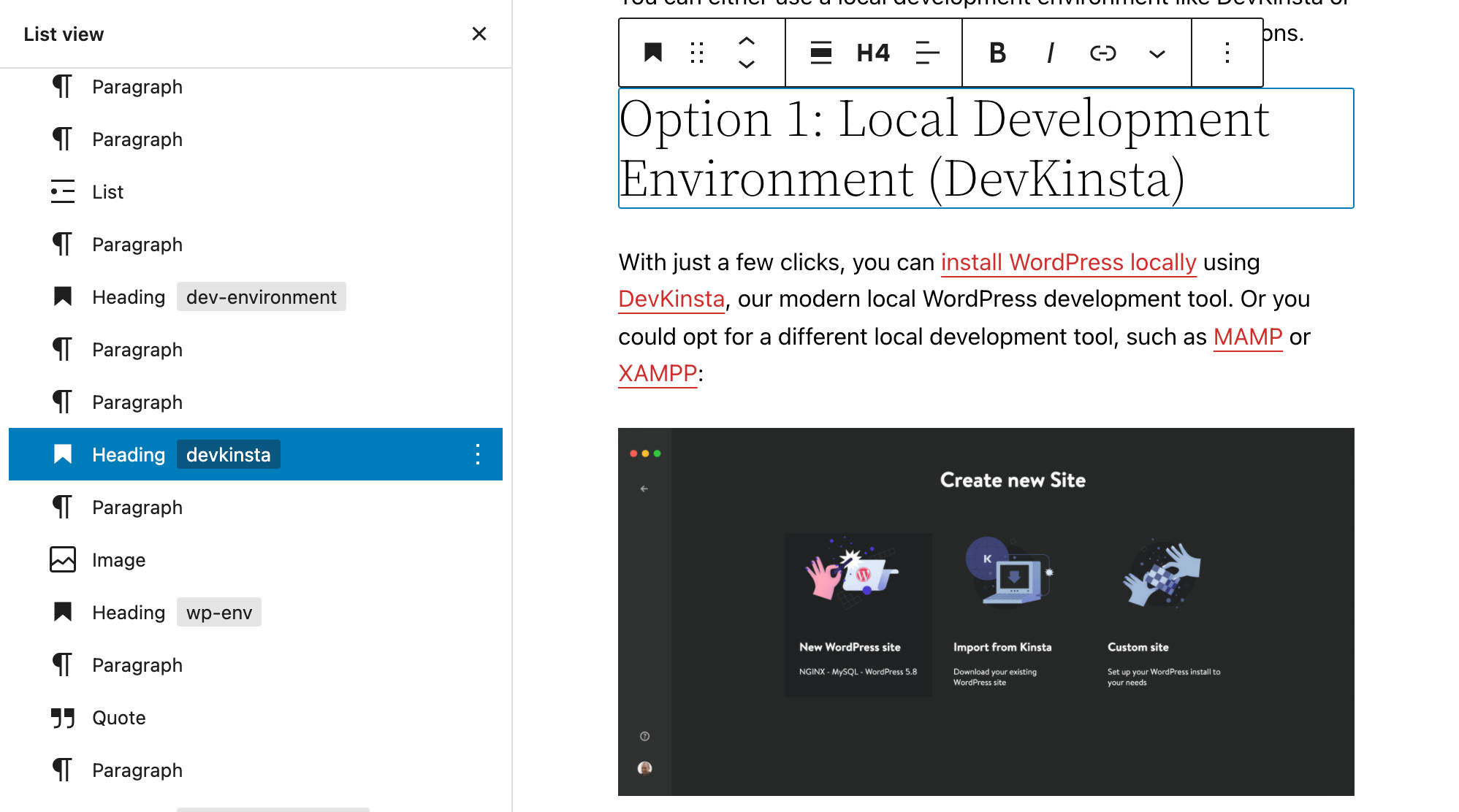
另一个有用的增强功能是能够将 HTML 锚点添加到列表视图中的块并一目了然。
 列表视图中的 HTML 锚点。
列表视图中的 HTML 锚点。
块间隙间距控制
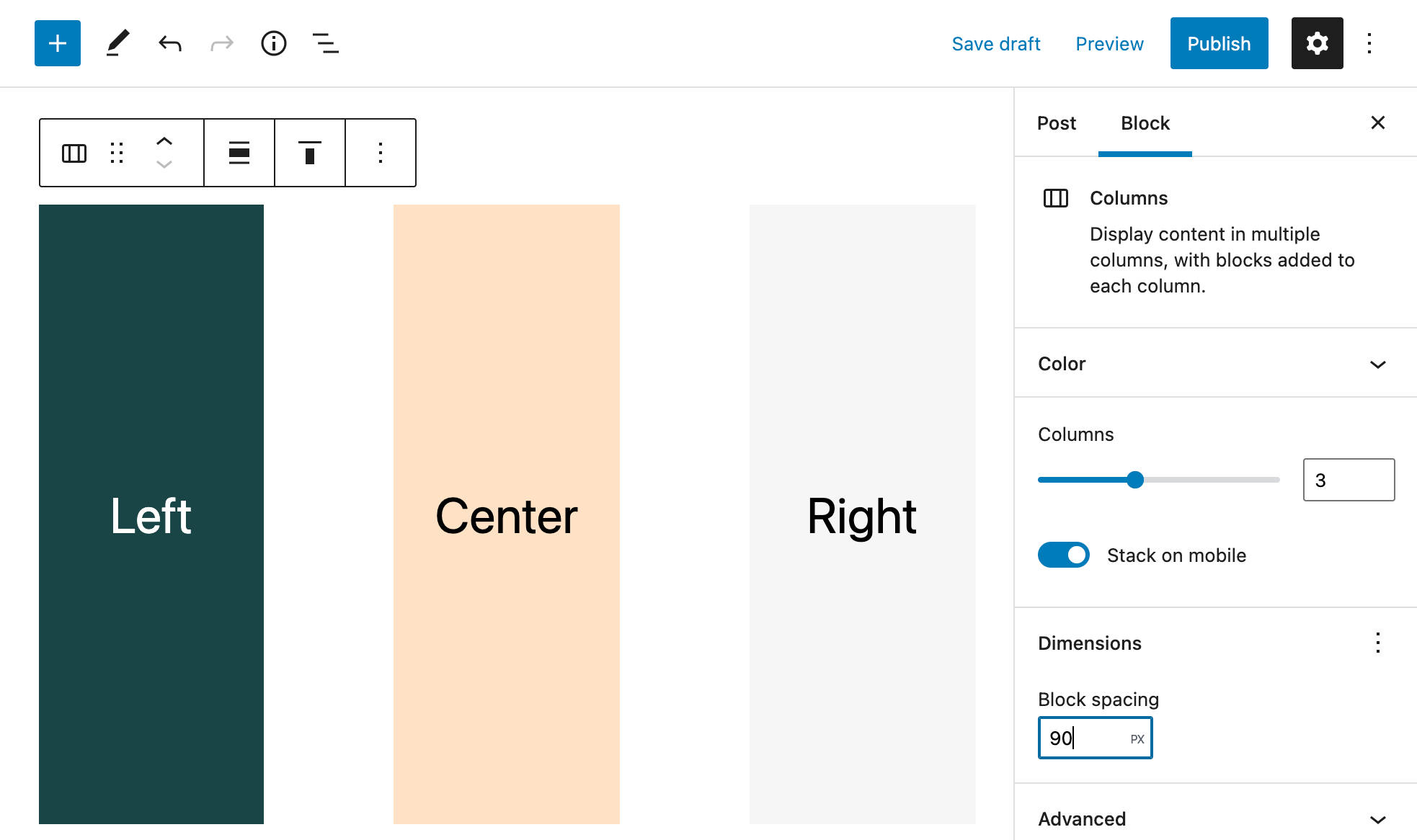
首次在 Gutenberg 11.4 中引入,现在与 WordPress 5.9 合并到核心中,新的块间距控件允许您设置块内项目之间的自定义距离。下面,您可以在具有二十二十二默认主题的 Columns 块中看到具有不同块间距值的预览:
 控制 WordPress 5.9 中的列块间距。
控制 WordPress 5.9 中的列块间距。
Gap Spacing 最初将可用于特定块,包括按钮、图像、列、标题和导航,但未来应该将支持扩展到更多块。
主题应该使用新的外观工具属性在 theme.json 中启用间隙间距。您可以在我们深入了解二十二十二时了解更多关于外观工具的信息。另请参阅拉取请求 #33991 和 #34630。
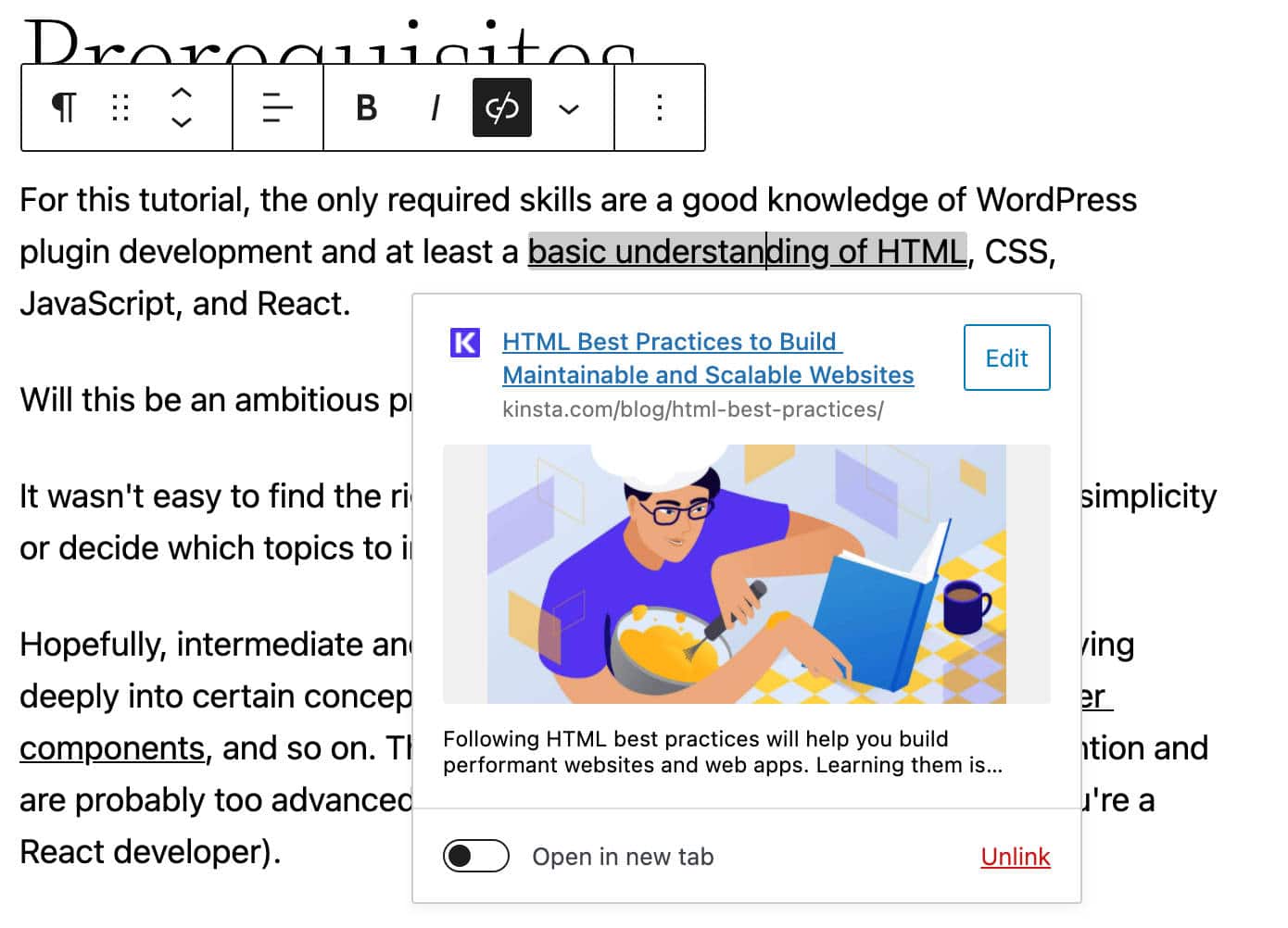
链接控制的丰富 URL 预览
通过利用新的 REST url-details 端点,Link 控件现在提供了丰富的 URL 预览,显示了链接目标资源的详细信息。
 帖子编辑器中的丰富 URL 预览。
帖子编辑器中的丰富 URL 预览。
在其第一个实现中,此功能仅在 Post Editor 富文本组件中可用。在撰写本文时,它还在站点编辑器中可用,但在导航和小部件编辑器中不可用。
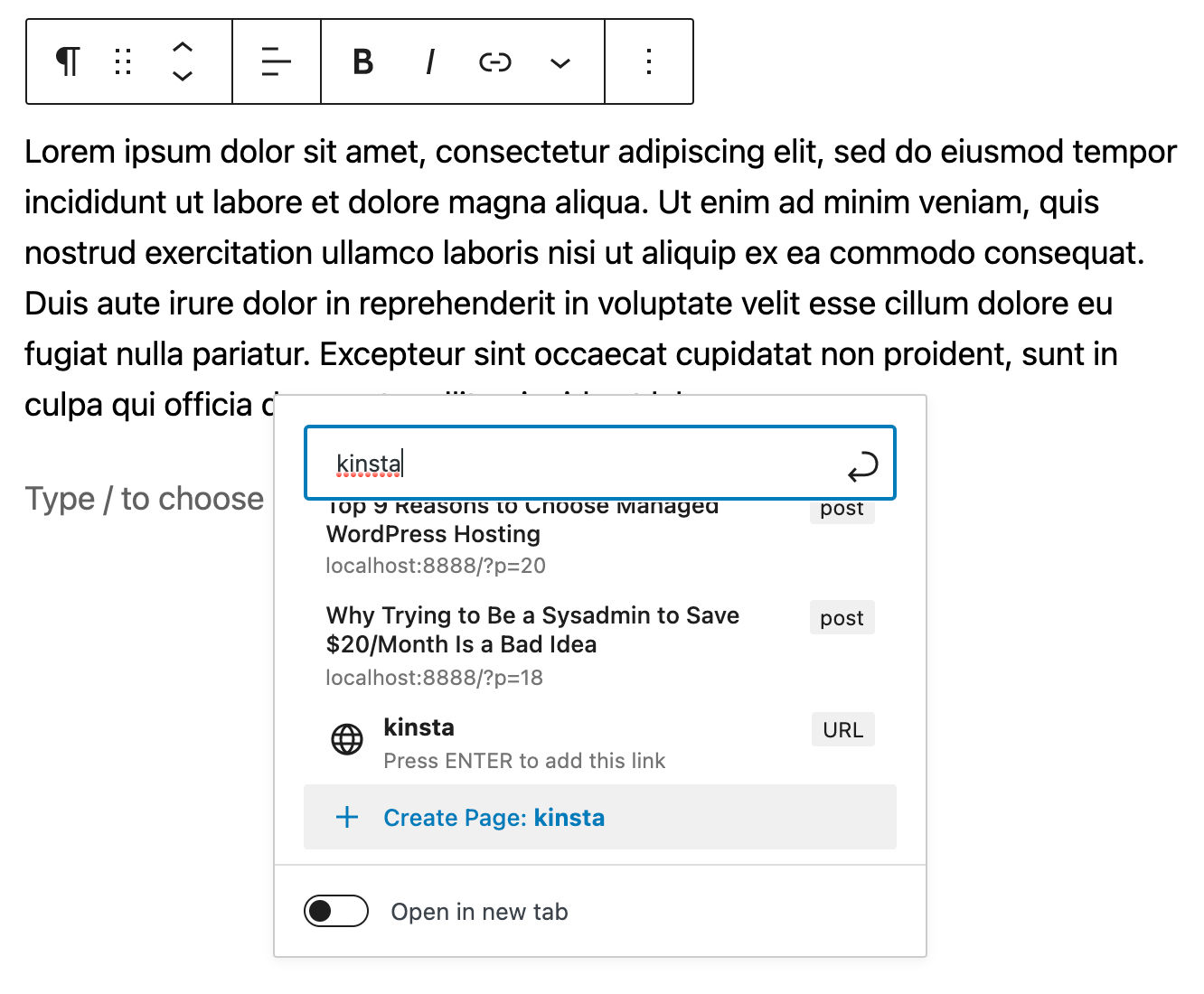
从链接弹出创建页面
WordPress 5.9 还具有改进的内联链接 UI,显示了一个全新的按钮,可以直接从内联链接弹出窗口创建新页面。此功能仅在帖子编辑器中可用。
 WordPress 5.9 具有新的内联链接 UI。
WordPress 5.9 具有新的内联链接 UI。
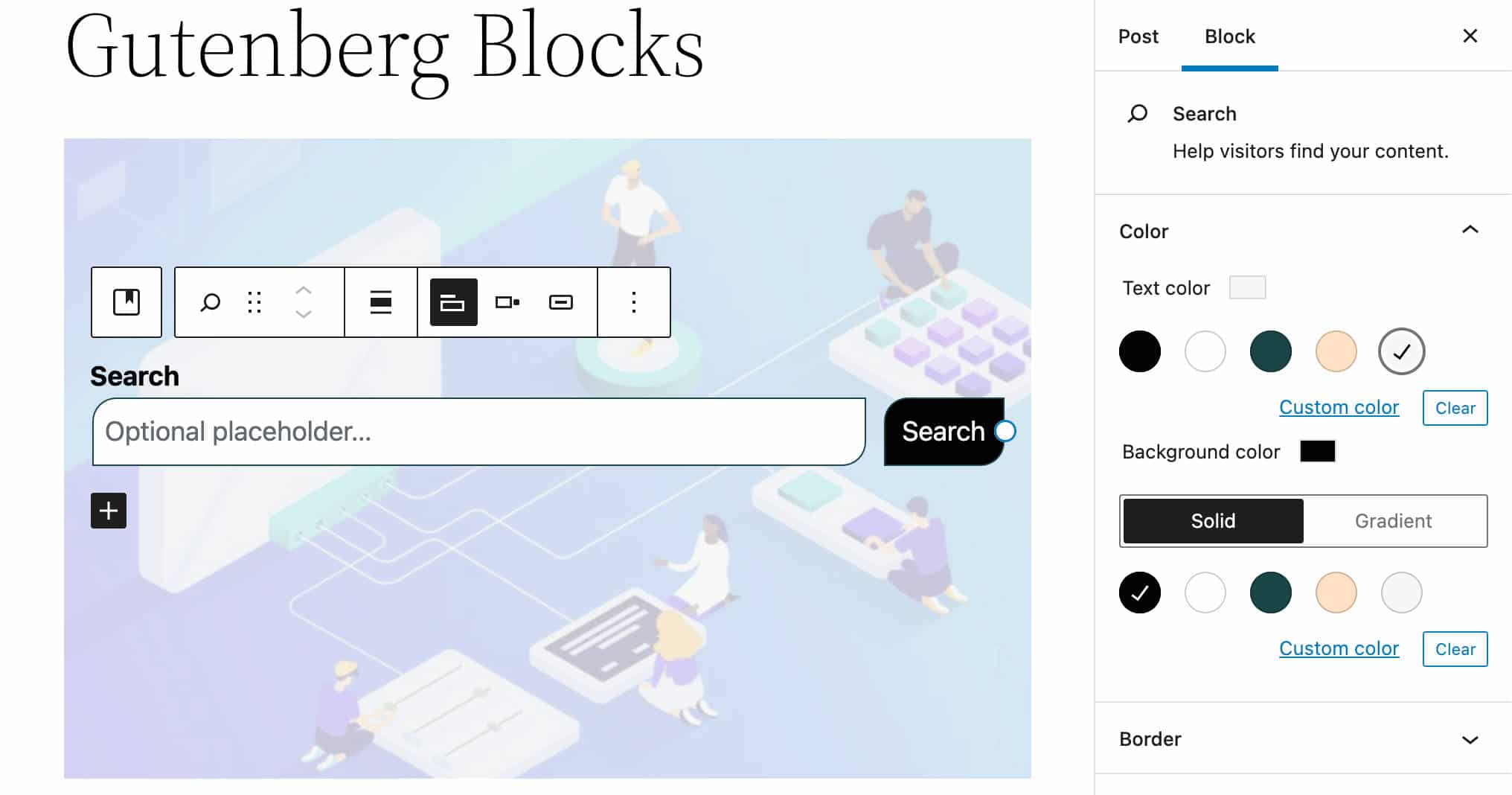
搜索块的改进
搜索块现在显示按钮和边框颜色设置。
 搜索块颜色设置。
搜索块颜色设置。
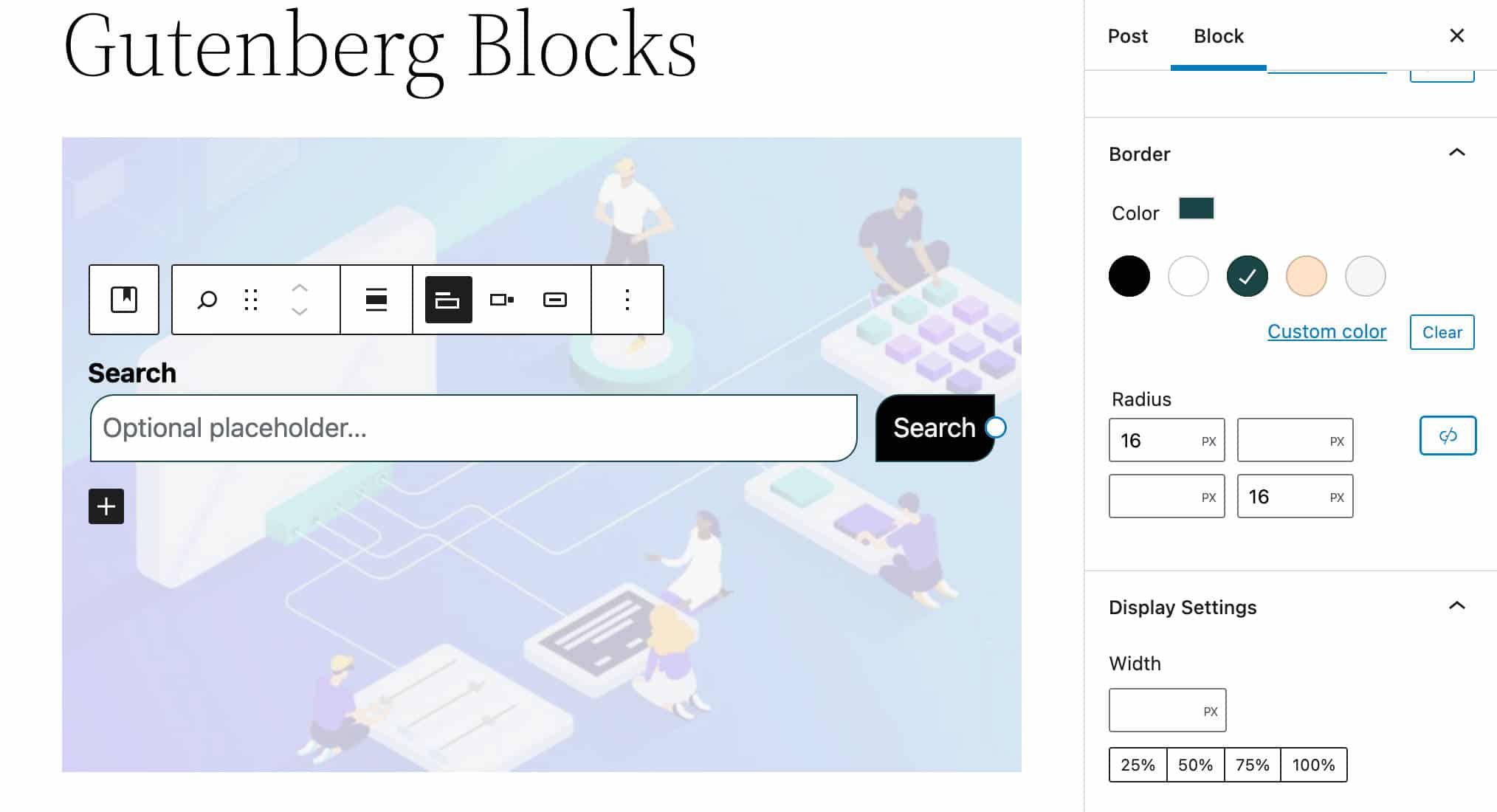
您现在还可以自定义背景和文本颜色以及边框颜色和半径。
 搜索块边框颜色和半径设置。
搜索块边框颜色和半径设置。
块尺寸的新控件
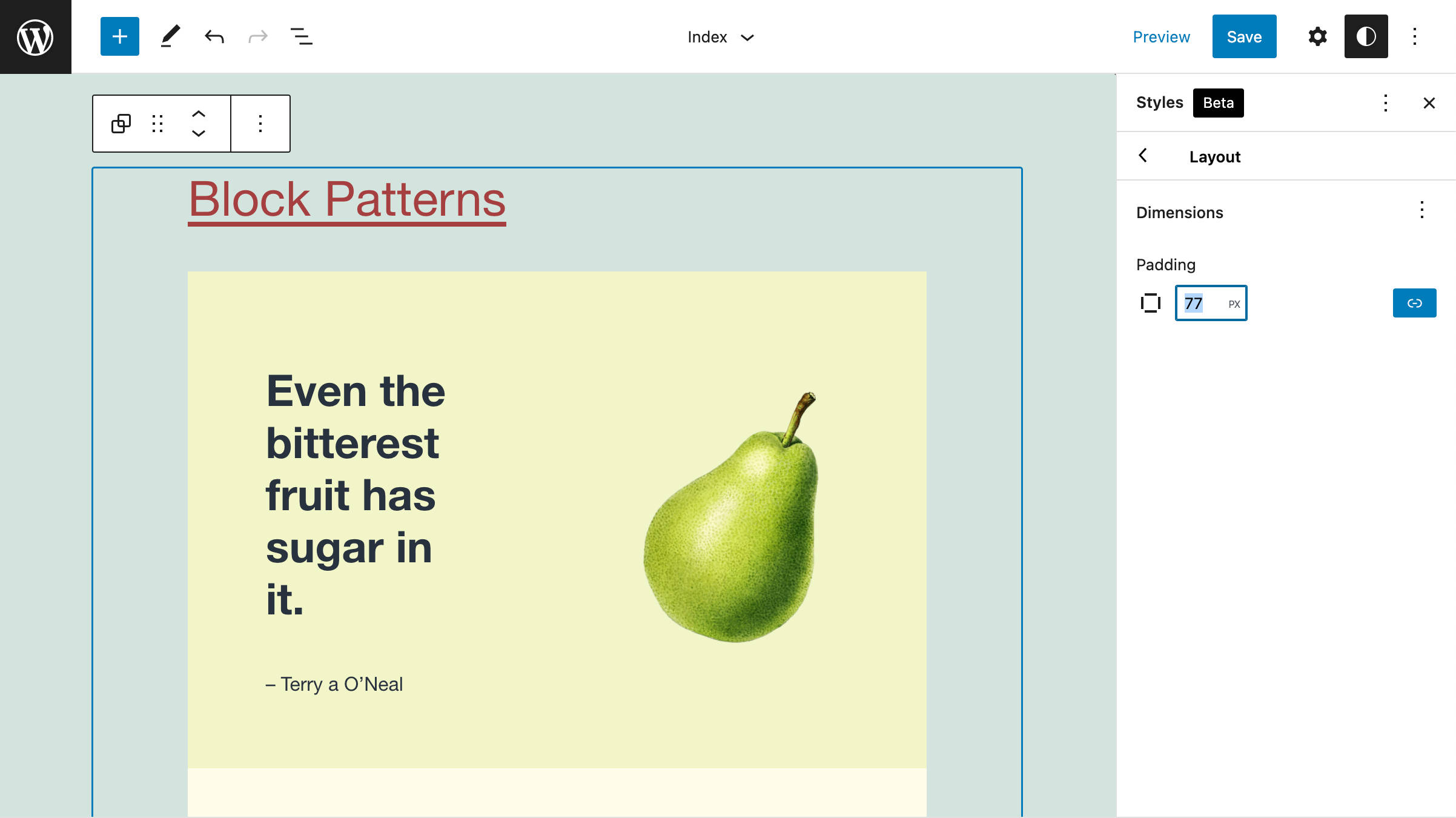
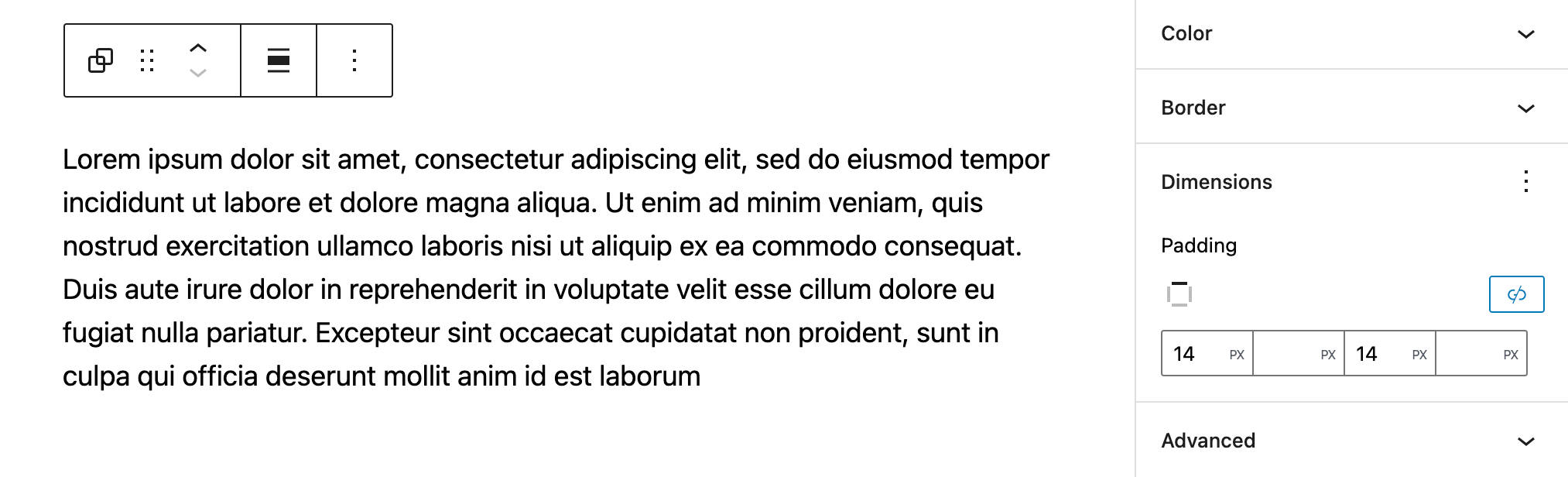
现在,用户可以使用新的尺寸设置面板来控制页面上块占用的空间。面板应包括高度、宽度、填充、边距和可能的对齐控件,但并非所有属性都可用于每个块。
 WordPress 5.9 中组块的填充控件。
WordPress 5.9 中组块的填充控件。
块开发人员会在 GitHub 上找到 <DimensionControl /> 组件,但请注意,它仍被标记为实验性功能,在撰写本文时可能会发生重大变化。
添加到小部件屏幕的新小部件组块
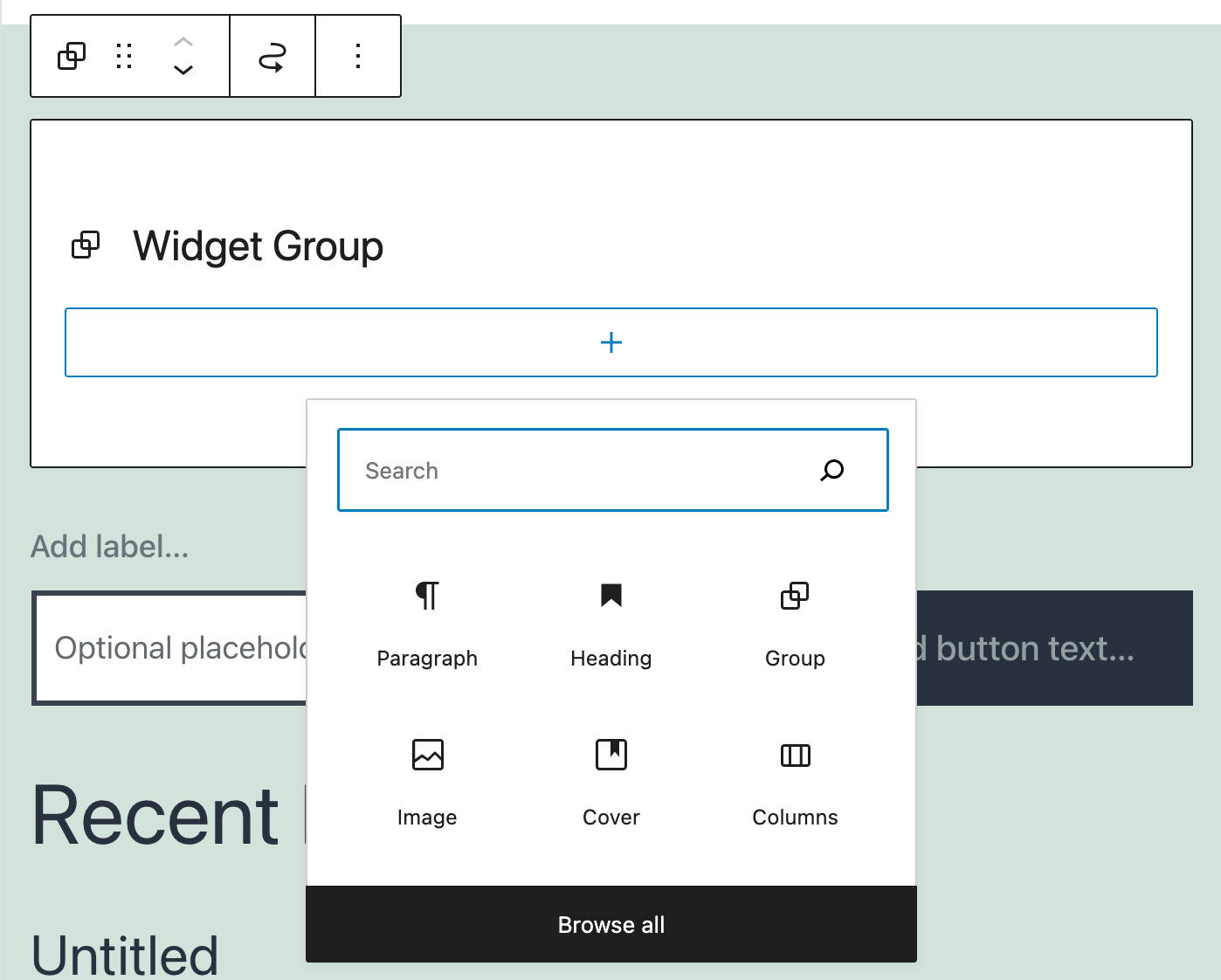
现在,基于块的小部件编辑器中提供了一个新的小部件组块。最新块允许您在小部件中添加一组块,并在经典主题的小部件编辑器和定制器中添加标题。
 二十一二十一主题中的小部件组块。
二十一二十一主题中的小部件组块。
您可以在基于块的小部件编辑器和定制器中的块小部件中阅读有关小部件编辑器的更多信息。
Flex 布局和新行块
最初作为 Gutenberg 11.2 的实验性功能引入,flex 布局已扩展到多个块,包括社交链接和组块。
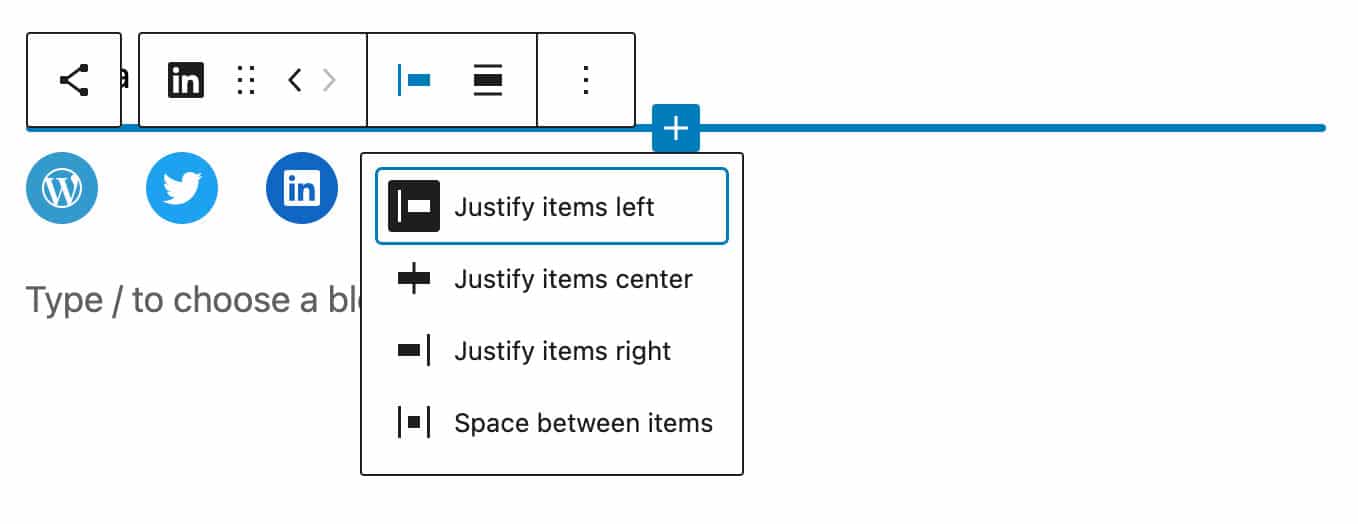
一些块,例如社交链接块,现在提供一组工具栏控件和侧边栏设置,允许您自定义 flex 布局。
需要为您的 WordPress 网站提供快速、可靠且完全安全的托管服务?Kinsta 提供所有这些以及来自 WordPress 专家的 24/7 世界级支持。查看我们的计划
 社交链接块工具栏中的布局控件。
社交链接块工具栏中的布局控件。
Navigation 块和 Row 块中提供了相同的功能,这是 Gutenberg 11.5 引入的 Group 块的新变体。
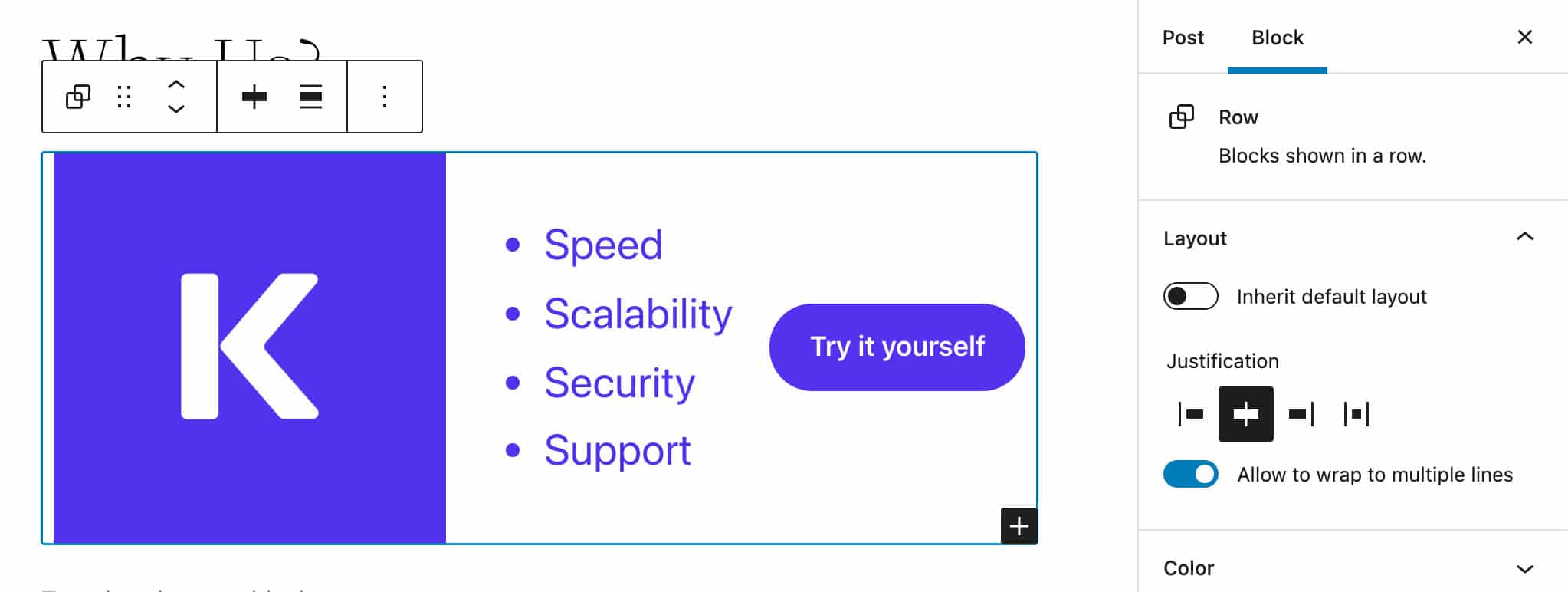
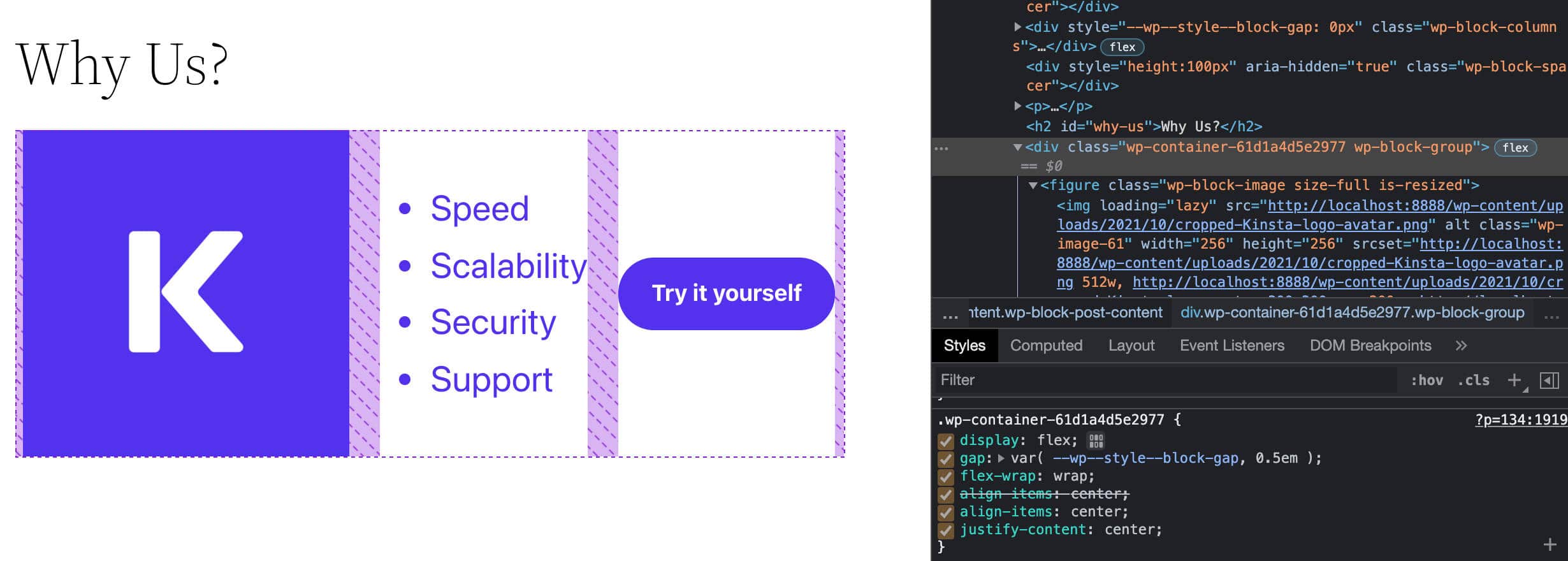
下图显示了设置侧栏中带有布局控件的 Row 块:
 具有布局设置的新行块。
具有布局设置的新行块。
下面,您可以在前端和 Chrome 的检查器工具中看到相同的 Row 块。
 Chrome 检查器工具中的行块。块模式增强
Chrome 检查器工具中的行块。块模式增强
块模式首先在 WordPress 5.5 中引入,它允许 WordPress 用户只需单击几下即可将复杂的即用型嵌套块结构包含到他们的内容中。
现在,WordPress 5.9 通过对块模式系统引入了一些增强功能,朝着设计民主化和用户授权迈出了一大步。
那么,WordPress 5.9 中的块模式有什么新功能?
模式目录中的特色模式
块插入器现在显示从模式目录动态检索的特色块模式,为用户提供一种快速简便的方法来查找流行模式以在其内容中使用。
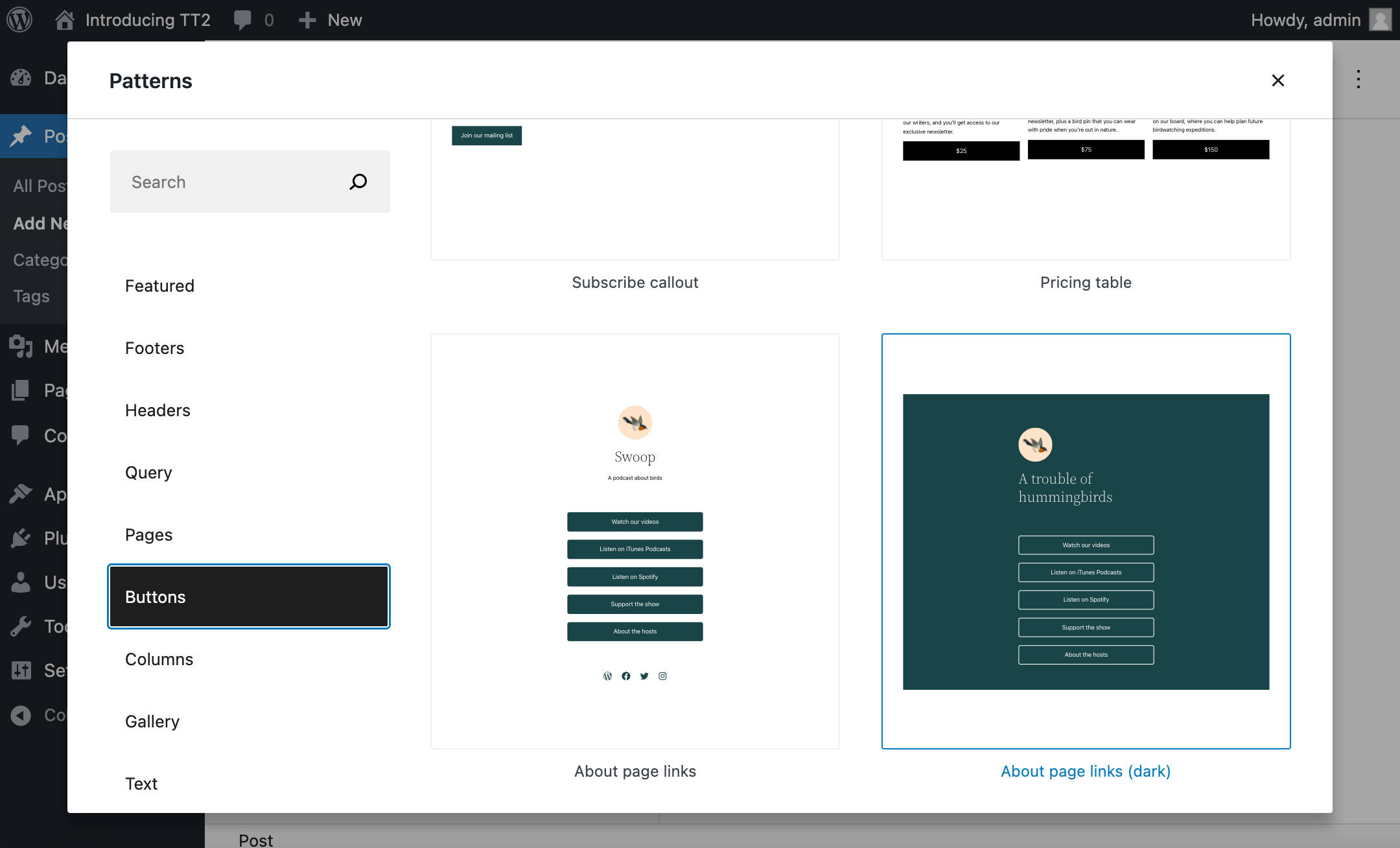
 WordPress 5.9 中的按钮阻止模式。
WordPress 5.9 中的按钮阻止模式。
同样,随着模式直接进入 WordPress 仪表板,应该鼓励 WordPress 开发人员随着时间的推移创建和发布越来越多的模式,从而为用户提供越来越先进的设计能力。
新的全屏模式浏览器
随着 Pattern Directory 中可用的块模式数量不断增长以及更多主题使用它们,WordPress 5.9 引入了一个新的块模式导航界面:Pattern Explorer。
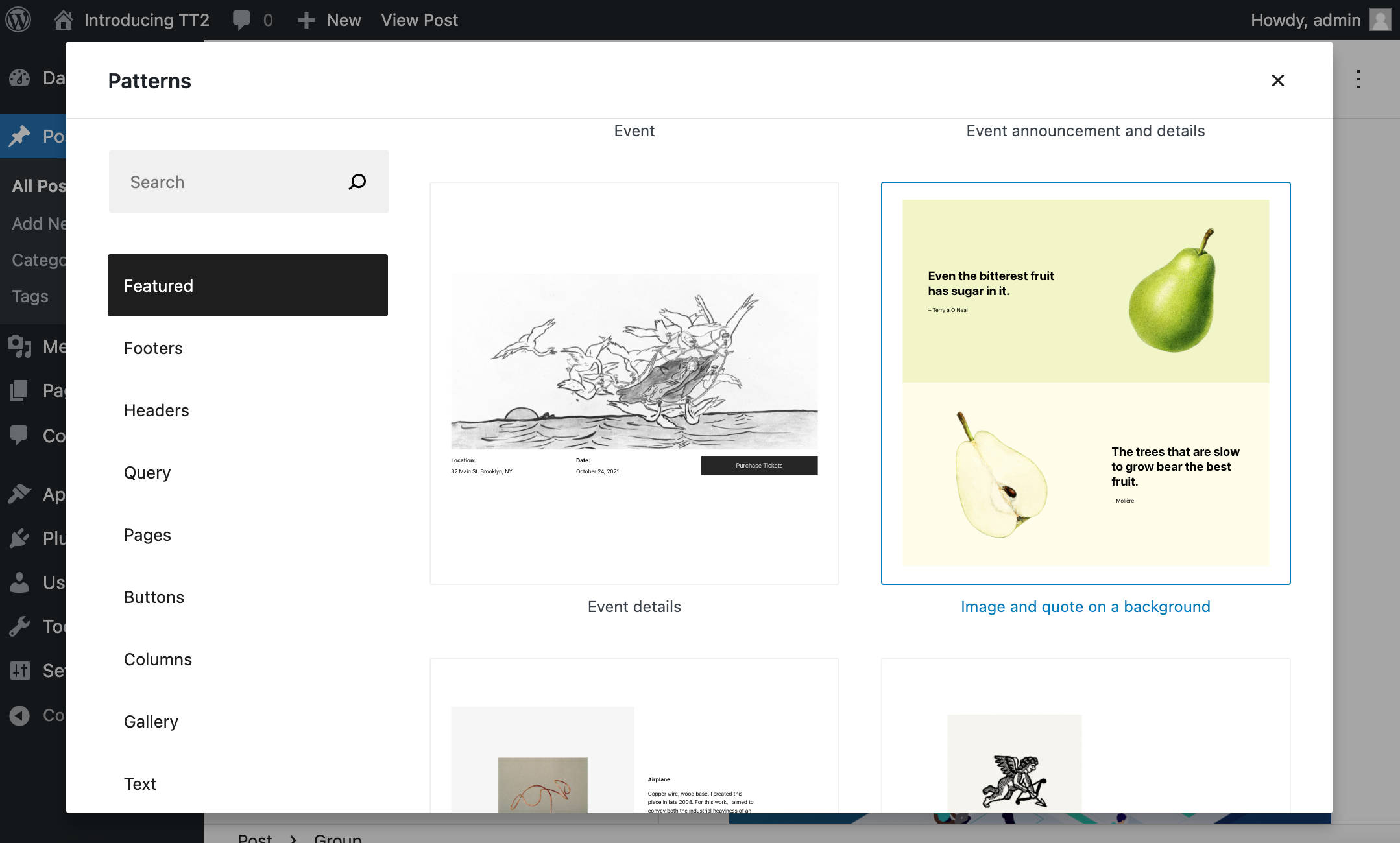
 WordPress 5.9 中的全屏模式模式。
WordPress 5.9 中的全屏模式模式。
一个新的“探索”按钮现在打开一个全屏模式,用户只需单击几下即可浏览、搜索和插入块模式。结果是改善了用户体验。
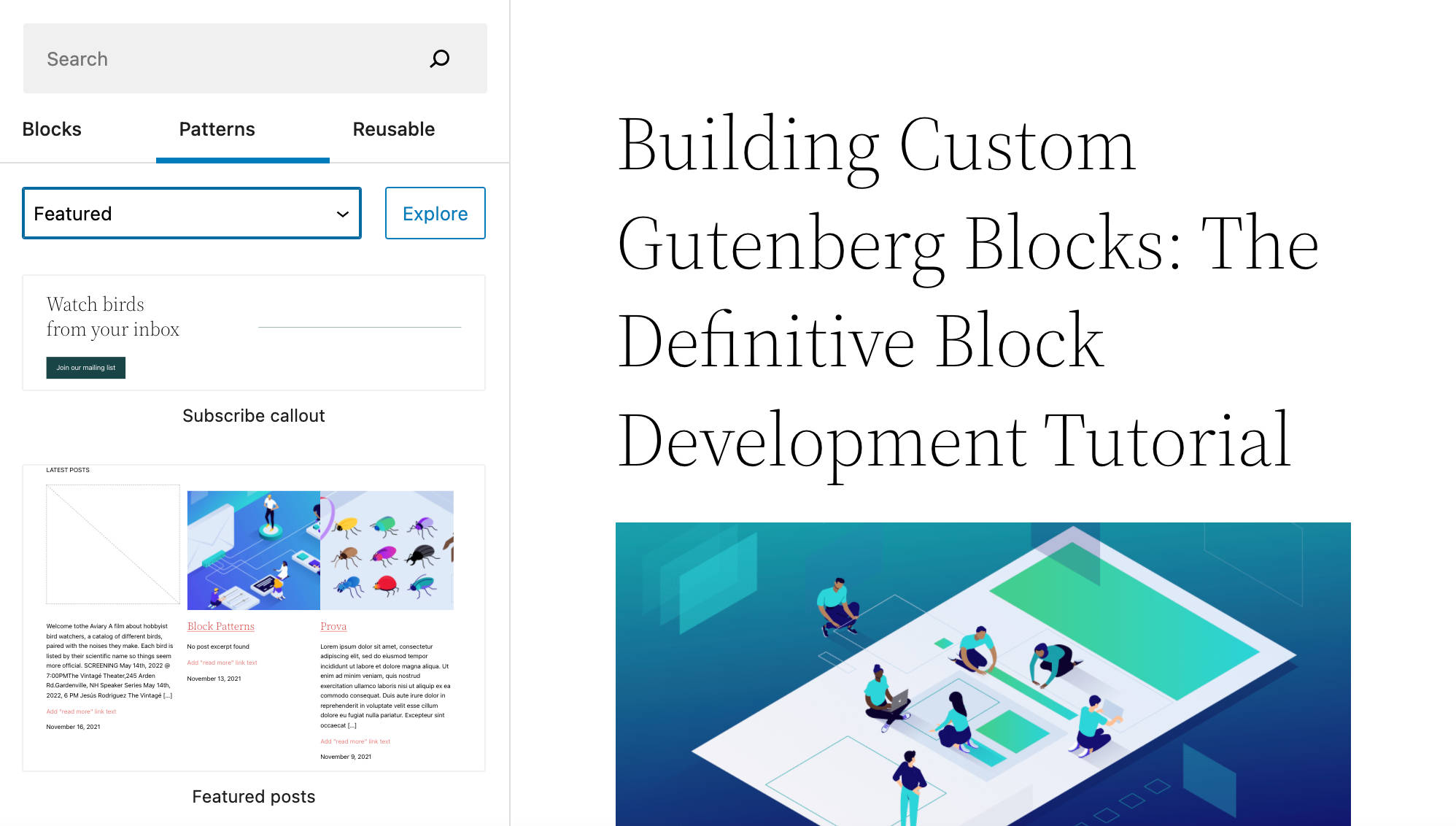
 块插入器中的特色块模式。
块插入器中的特色块模式。
在我们深入了解 2222 WordPress 主题的过程中,您还可以找到其他注释和几个块模式示例。
如果您有兴趣并想了解更多信息,请收听 Josepha Haden Chomphosy 的播客第 16 和 21 集,并观看 Anne McCarthy 的 Exploring WordPress 5.9 YouTube 视频。
二十二十二主题和 WordPress 块主题
使用 WordPress 5.9,您将不再需要安装 Gutenberg 插件即可在您的 WordPress 网站上启用完整站点编辑。您只需要允许块主题利用所有 FSE 功能。
此外,WordPress 5.9 捆绑了一个全新的默认主题,二十二十二,它改变了游戏规则,因为二十二十二是有史以来第一个默认块主题。
二十二是一个高度灵活和可定制的主题。从 WordPress 5.9 开始,它提供了一个完美的沙箱来试用新的模板编辑流程、新块、界面增强以及添加到核心的所有站点编辑功能。
 二十二十二是新的 WordPress 默认主题。(图片来源:WordPress.org)
二十二十二是新的 WordPress 默认主题。(图片来源:WordPress.org)
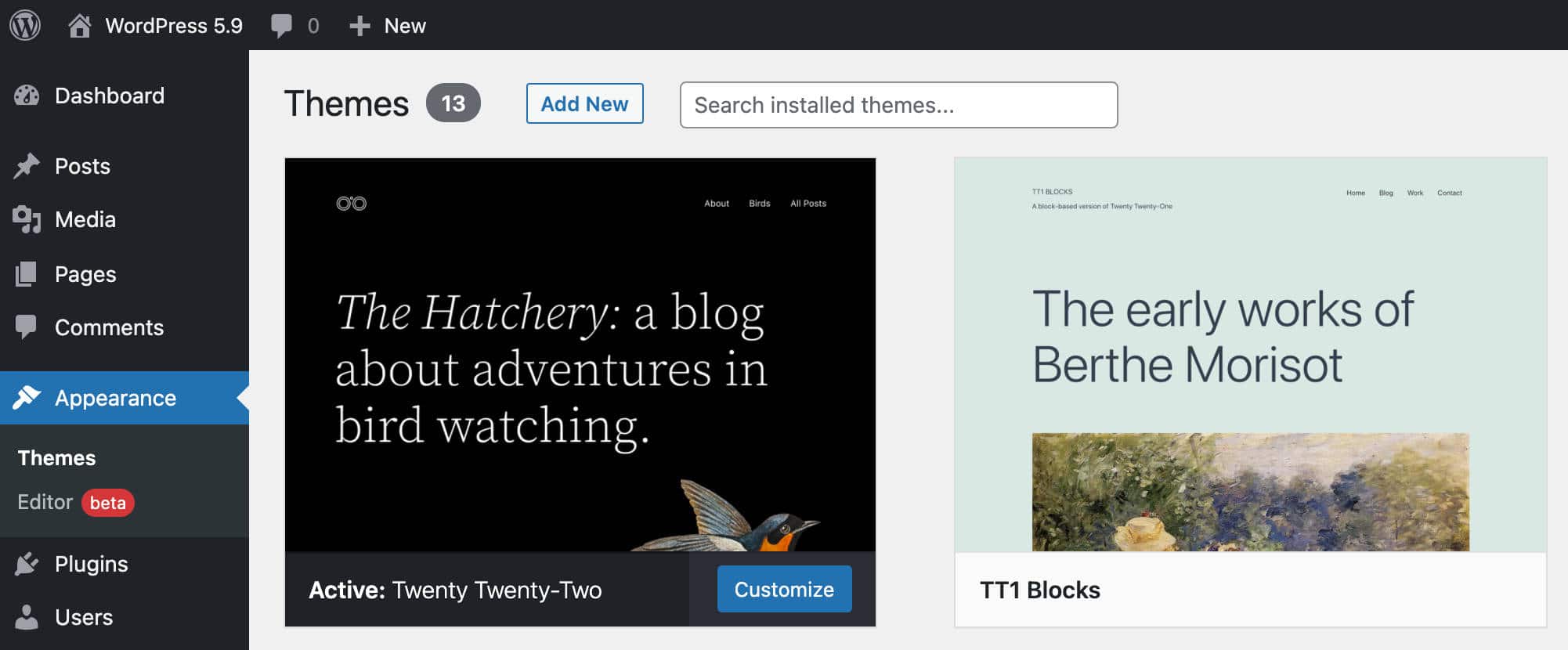
如上所述,您需要做的就是安装并激活一个块主题,例如二十二十二。一旦主题处于活动状态,一个新的编辑器(测试版)菜单项将出现在 WordPress 仪表板管理菜单中。
 WordPress 5.9 中的新外观菜单。
WordPress 5.9 中的新外观菜单。
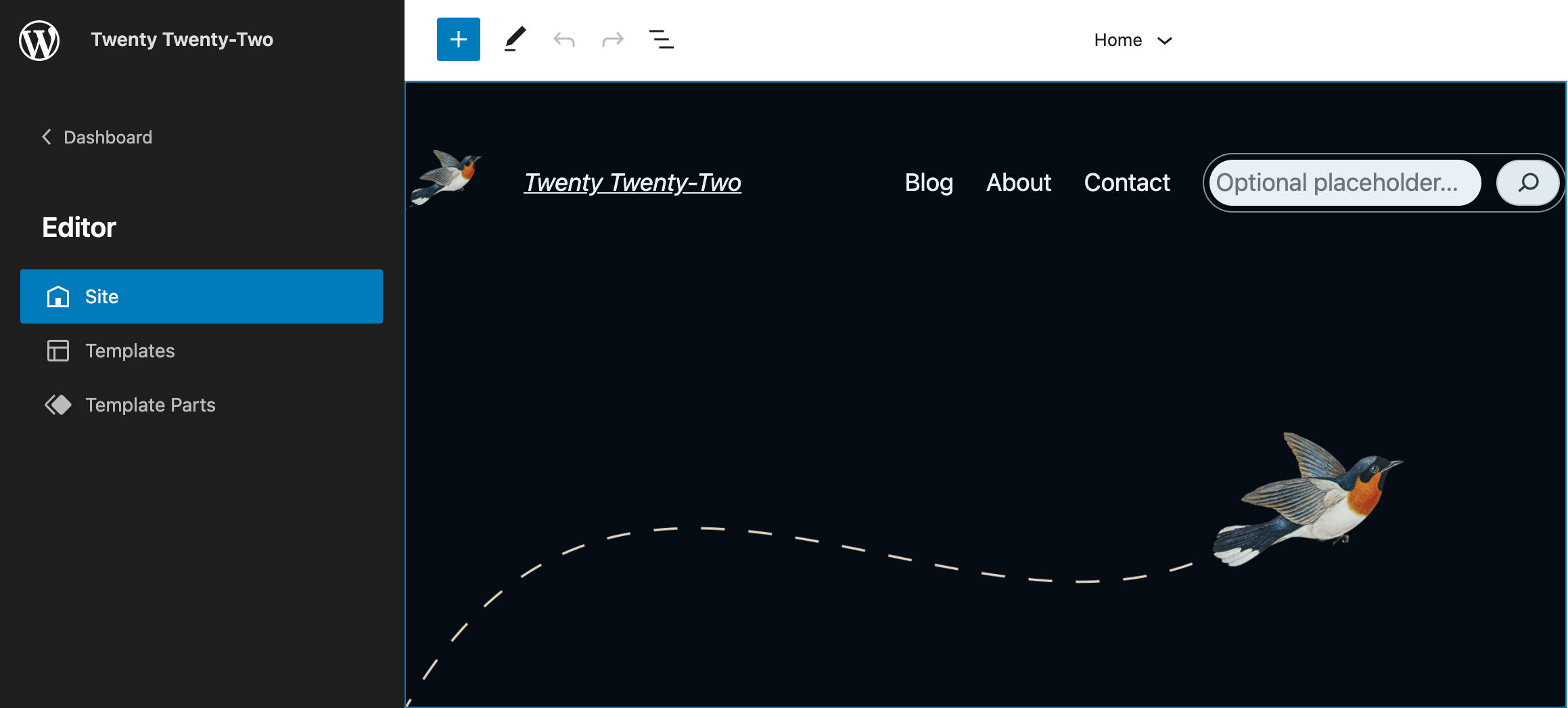
站点编辑器界面现在具有改进的站点编辑流程。从编辑界面,您将能够直观地编辑站点的主页、模板和模板部分,以及访问全局样式界面。
 编辑器导航菜单。
编辑器导航菜单。
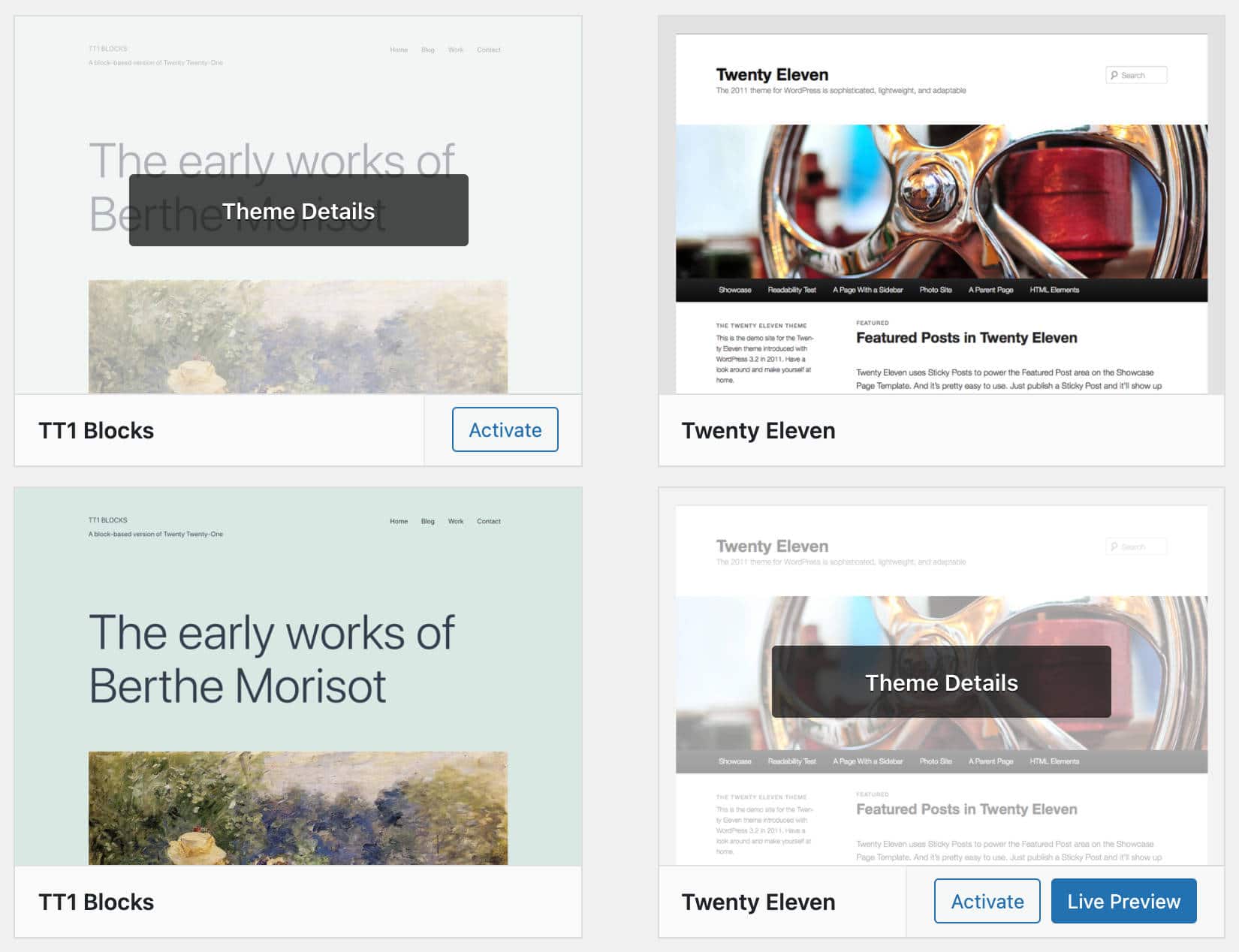
当您激活块主题时,您将找不到定制器。这是因为定制器不支持仅使用站点编辑器的块主题。这也是您无法预览非活动块主题的原因。
 实时预览不适用于块主题。
实时预览不适用于块主题。
因此,从 WordPress 5.9 开始,当块主题处于活动状态时,定制器的访问点在管理菜单中不再可用(除非您使用的是使用它的插件)。
如果您仍然依赖于传统主题并且担心向后兼容性,请高枕无忧:您可以继续使用您的主题。
您目前有四种不同类别的主题可供选择:
- 块主题:为 FSE 设计的主题
- 通用主题:可与定制器和站点编辑器一起使用的主题
- 混合主题:支持 FSE 功能的经典主题,如 theme.json
- 经典主题:带有 PHP 模板、functions.php 等的主题。
由于区块主题可能会对 WordPress 生态系统产生影响,我们有一整篇文章涵盖了二十二十二和 WordPress 区块主题。请务必查看它以获得更深入的概述。
性能改进
在 Kinsta,我们痴迷于网站速度。这就是为什么我们对 WordPress 5.9 带来的性能改进感到兴奋。
这些改进将影响 CMS 的多个领域,从块编辑器到块主题、延迟加载等等。让我们潜入水中。
块插入器增强功能
从 WordPress 5.9 开始,块类型、模式和类别在块插入器中延迟呈现。浏览器首先加载更高优先级的内容,为用户提供更流畅的编辑体验并提高性能。
块编辑器上下文中进一步显着的性能增强会影响可重用块和列表视图。
加载较少的 CSS
至于前端,WordPress 5.9 大幅减少了块主题加载的 CSS 数量,从而显着加快了页面加载速度。
在这种情况下应该注意的主要改进是引入了 theme.json 设置和样式机制,它可以防止主题使用大量样式表,包括数百个 CSS 声明。主题使用的 CSS 代码量现在已减少到任何块类型都可以重用的几个 CSS 自定义属性。
延迟加载性能改进
图片延迟加载最早是在 WordPress 5.5 中引入的。从 WordPress 5.7 开始,延迟加载功能扩展到 iframe,允许网站所有者构建更快的网站并改善他们的 SEO。
无论如何,在对最大内容绘制 (LCP) 进行分析之后,结果表明将 loading=”lazy” 属性分配给页面上的所有图像和 iframe 会导致性能轻微下降。
简单地跳过 loading=”lazy” 属性并不是一个解决方案,因为这样做会导致失去延迟加载的明显优势。
最佳解决方案是仅在出现在首屏上方的图像上省略 loading=”lazy” 属性。但是,由于在服务器端分配了 loading=”lazy” 属性,WordPress 无法确定哪些图像准确地显示在首屏之上。这主要取决于活动主题。
现在,作为一种权衡解决方案,从 WordPress 5.9 开始,loading=”lazy” 属性不会应用于第一个内容图像或 iframe。对 50 个流行的 WordPress 主题进行的分析发现,该解决方案可以显着提高性能,并且页面加载速度提高了 30%。
Felix Arntz 解释了它是如何工作的:
…为了提高开箱即用的性能,而不需要开发人员自定义行为,WordPress 现在将跳过页面上的第一个“内容图像或 iframe”,以免延迟加载。此处的术语“内容图像或 iframe”表示在当前主查询循环中的任何帖子的内容中找到的任何图像或 iframe,以及此类帖子的任何特色图像。这适用于“单一”和“存档”内容:在“单一”上下文中,(唯一)帖子的第一个图像或 iframe 不是延迟加载的,而在“存档”上下文中,第一个图像或 iframe 的查询中的第一个帖子不是延迟加载的。
主题开发人员现在可以使用新的 wp_omit_loading_attr_threshold 过滤器来更改要从延迟加载中跳过的图像/iframe 的数量。
每个块多个样式表
块和主题开发人员可以在每个块上注册多个样式表,并在需要时从其他块加载样式。这可以根据页面内容加载样式表,防止主题在每个页面上加载巨大的样式表。
根据 Ari Stathopoulos 的说法:
块现在可以注册多个样式表,并在需要时从其他块加载样式。主题将能够在每个块的基础上添加样式,而不是加载在任何地方强制加载的单一样式表。这对基于页面和布局内容优化样式表加载的块主题有更大的影响,但也可以被经典主题使用。
开发人员的附加功能
除了到目前为止讨论的许多功能和 UI 增强功能外,WordPress 5.9 还为开发人员引入了一些功能。
信息
如果您不熟悉 WordPress 块开发,请务必查看我们的权威块开发教程
锁定块的新属性
块开发者现在可以通过在块设置中添加锁定属性来阻止用户移动或删除单个块:
{
…
“属性”:{
“锁定”:{
“类型”:“对象”,
“默认”:{
“移动”:真,
“删除”:真
}
}
}
}
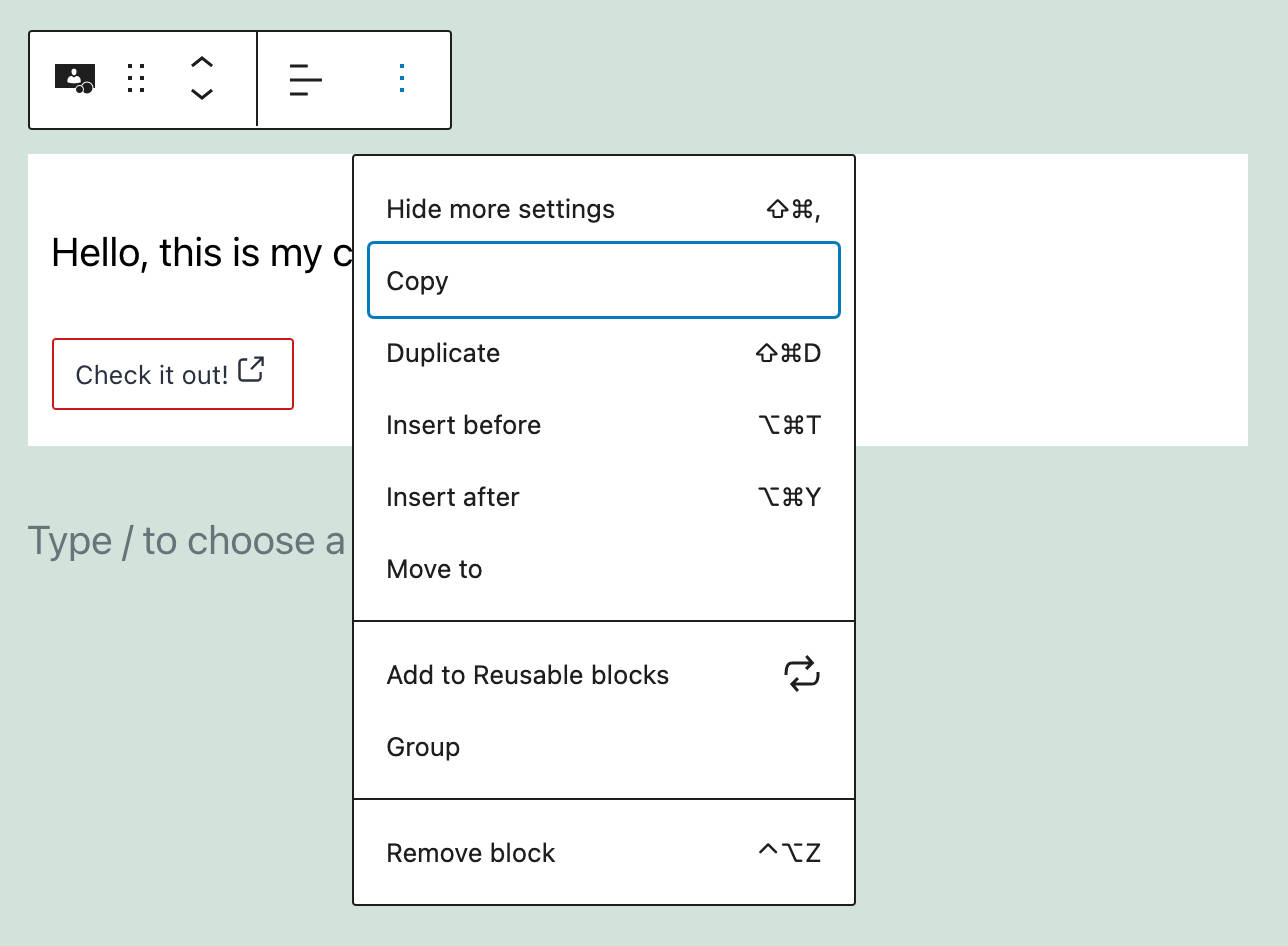
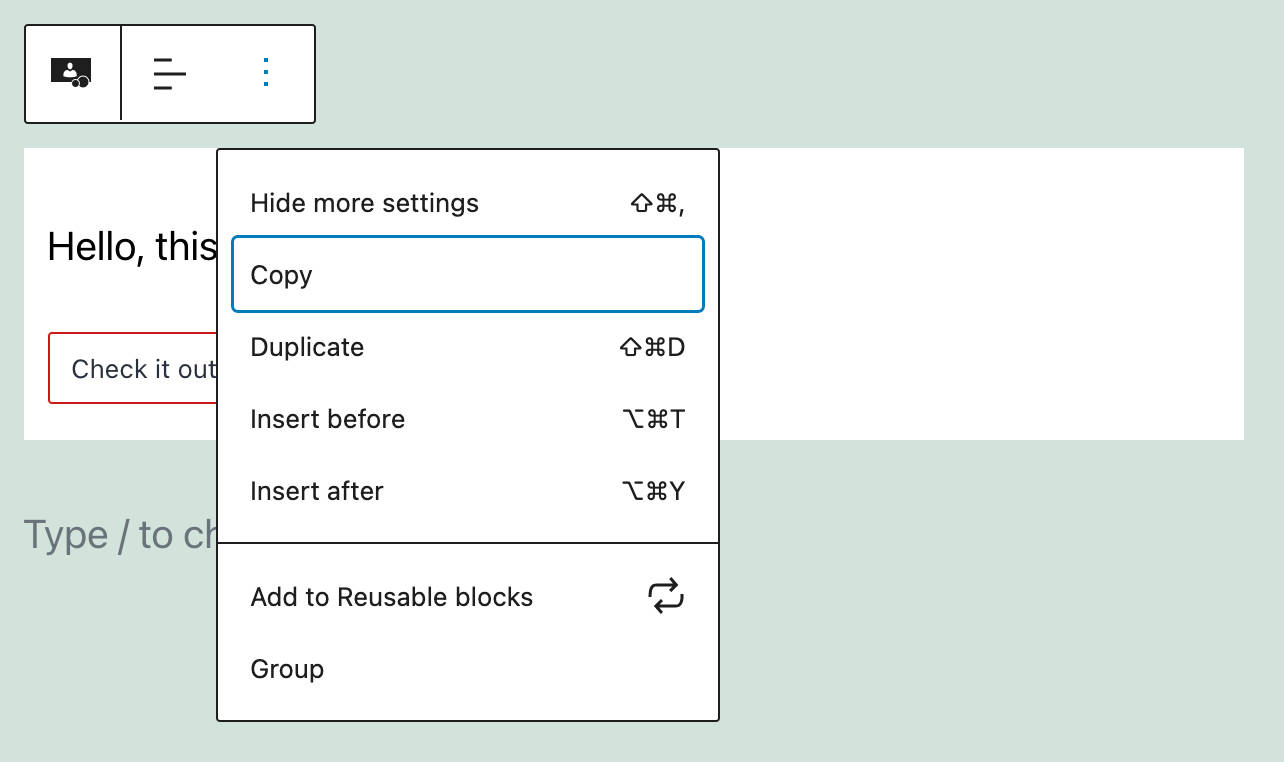
启用此功能后,用户可以编辑块内容,但不能在页面上移动块或将其从编辑器画布中删除。下图显示了一个带有一组标准工具栏控件的自定义块:
 带有常规工具栏的自定义块
带有常规工具栏的自定义块
定义 lock 属性,如上面的代码所示,隐藏块移动器以及块工具栏中的 Move to 和 Remove 控件。下图显示了屏幕上的最终结果:
 没有移动和删除控件的自定义块
没有移动和删除控件的自定义块
您还可以在块模式中锁定特定块。例如,另请参阅 WordPress 5.9 中的锁定块。
访问全局设置和样式的新 API
WordPress 5.9 引入了一个新的 PHP 公共 API 来从 theme.json 读取数据。
从 theme.json 读取设置和样式
有两个新函数可以从 theme.json 中声明的设置和样式部分读取数据:
wp_get_global_settings( $path = array() , $context = array() );
wp_get_global_styles($path = array(), $context = array());
- $path 是一个数组,列出了指定设置的路径
- $context 是一个为这些数据设置上下文的数组。开发人员可以从特定的块设置部分读取 – 例如,array(‘block_name’ => ‘core/paragraph’)。设置为 base 的 orygin 键允许忽略用户保存的自定义数据。
以下示例代码将返回 contentSize 设置值。在 2222 中,它将是 650px:
wp_get_global_settings(array(‘layout’, ‘contentSize’));
通过设置上下文,您可以检索特定块的样式。以下代码显示了如何检索核心/按钮块的边框半径值:
function get_global_styles() {
return
wp_get_global_styles(
array( ‘border’, ‘radius’ ),
array( ‘block_name’ => ‘core/button’ )
);
}
上面的函数在考虑默认设置、主题设置和用户数据的同时返回所需的属性值。如果用户在全局样式界面中配置按钮边框半径,将提供自定义值。
要忽略用户数据,您将使用以下代码:
function get_global_styles() {
return
wp_get_global_styles(
array( ‘border’, ‘radius’ ),
array( ‘block_name’ => ‘core/button’, ‘origin’ => ‘base’ )
);
}
获取生成的样式表
WordPress 5.9 还引入了一个新函数来获取由默认、主题和自定义样式生成的样式表:
wp_get_global_stylesheet( $types = array() );
$types 是要生成的样式列表。
您可以在 New API 中阅读有关新 API 的更多信息,以访问全局设置和样式。
面向开发人员的更多功能
您可能想了解的针对开发人员的其他 WordPress 5.9 更改包括:
- 块主题,一种在 WordPress 5.9 中构建主题的新方法
- 设置、样式和 theme.json 的更新
- WordPress 5.9 中以主题为中心的更改和过滤器
- WordPress 5.9 中的新功能查询
- WordPress 5.9 中的其他核心更改
- WordPress 5.9 中的其他块编辑器更改
- 对内部块区域进行更多控制(作为块开发人员)
概括
我们将用一个关于 WordPress 市场份额的快速说明来结束这篇文章。 WordPress 目前为超过 65% 的内容管理系统已知的网站提供支持,并且位于所有网站的 43% 以北。
这些数字令人印象深刻,尤其是与市场份额不到 5% 的最接近的竞争对手(如 Shopify)相比。
这也意味着您不能忽视 WP CMS 的演变。每个新版本的 WordPress 都会带来新功能、界面增强、性能改进,WordPress 5.9 也不例外。测试新功能所需的只是块主题,例如新的二十二十二默认主题,您就可以开始使用了。
现在交给你了!您准备好切换到阻止主题和 FSE 了吗?您最喜欢 WordPress 5.9 带来的哪些变化?
通过以下方式节省时间、成本并最大限度地提高站点性能:
- 来自 WordPress 托管专家的即时帮助,24/7。
- Cloudflare 企业集成。
- 全球受众覆盖全球 29 个数据中心。
- 通过我们内置的应用程序性能监控进行优化。
所有这些以及更多,在一个没有长期合同、协助迁移和 30 天退款保证的计划中。查看我们的计划或与销售人员交谈以找到适合您的计划。
