今天,让我们将焦点放在最好的管理仪表板模板(免费下载)上。 网站或网络工具的管理空间通常不像操作前端那样受到关注。 这是完全可以理解的。 毕竟,您最希望您的访问者对您的创作印象深刻。 也就是说,管理空间也应该得到一点爱❤️,这就是一些最好的管理仪表板模板发挥作用的地方。

有帮助的是设置后端不需要像设计前端那样耗时。 最好的模板为您提供框架、结构和格式来设置您的管理区域并与您的团队共享。 它们通常还附带一组组件,您可以根据项目的需要从中挑选。 一些模板是为特定用例设计的,例如电子商务,而另一些则更通用。 也就是说,它们都可以根据您的品牌或要求进行定制或修改。
修改后,组件可以保存并在以后重复使用。 此外,许多管理仪表板模板包含多个示例页面,例如登录页面或 404 错误页面,您可以在网站上按原样使用。
在这篇文章中,我们将介绍一些可用于您的项目的顶级管理仪表板模板(免费下载):
2022 年最佳管理仪表板模板下载
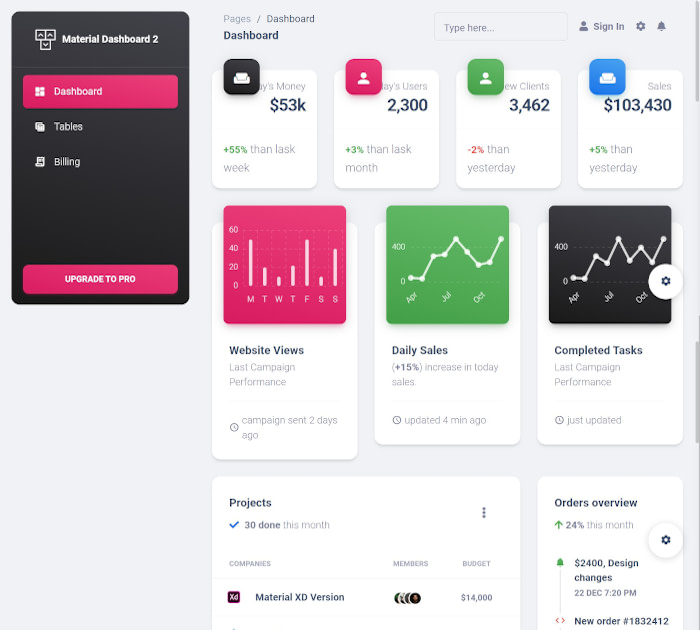
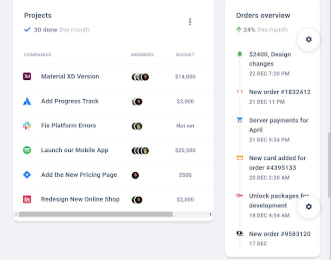
1. 材料仪表板

在这里获取演示
 |
 |
- 灵感来自 Google 的 Material Design 2。
- 大胆的元素来构建漂亮的网站。
- 60 多个前端单个元素。
- 元素已完全实现。
- 九个预先构建的示例页面。
- 使用 SASS 文件轻松修改颜色。
- 自由选择和组合按钮、导航栏、卡片和警报等元素。
- 包括计费页面。
- 用于无缝开发的预构建设计块。
- 许多用于登录、个人资料、通知等的页面。
转到顶部
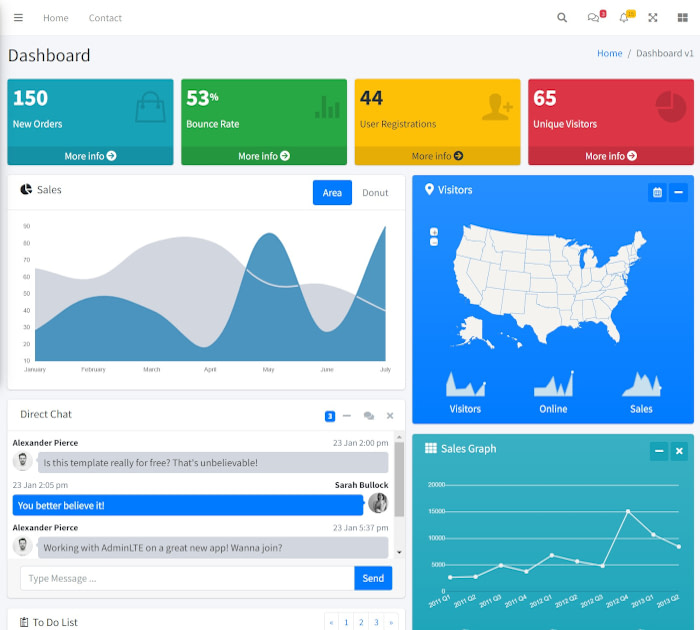
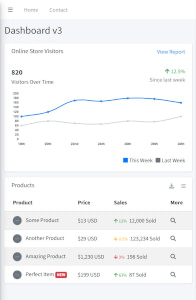
2.AdminLTE3

在这里获取演示
 |
 |
- 建立在引导程序上。
- 提供一系列响应迅速、可重用和常用的组件。
- W3C 验证了 HTML5 和 CSS3 语法。
- 响应式、移动优先的设计。
- 具有 1000 多个图标,包括 Font Awesome Icons、Ion Icons 和 Glyphicons。
- 六款皮肤与您的品牌相匹配。
- 编辑 LESS 变量以创建您自己的变量。
- 支持打印任何页面。
- 快速和轻量级。
- 多个插件,包括三个定制插件。
转到顶部
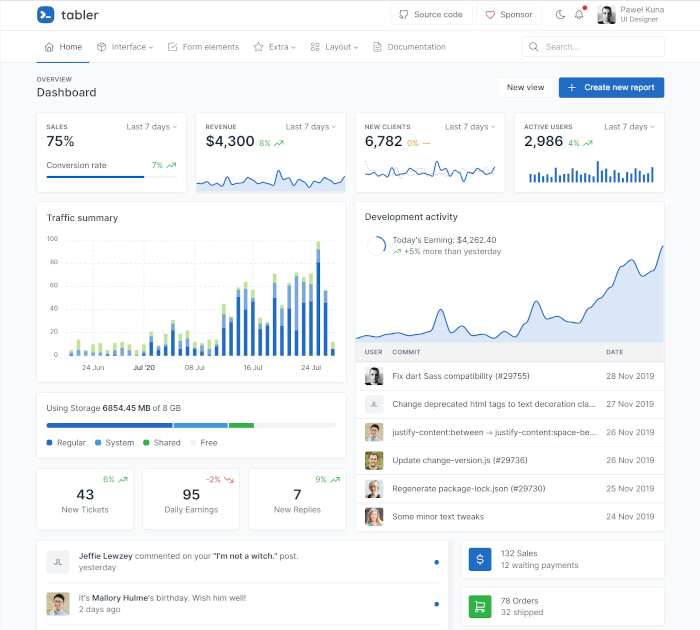
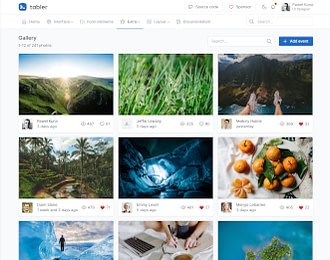
3. 制表机

在这里获取演示
 |
 |
- 响应式,高质量的用户界面。
- 建立在引导程序上。
- 提供多种布局。
- 包括 RTL 模式。
- 提供透明、深色和粘性版本。
- 登录页面的众多表单元素。
- 按钮、颜色、图像、日历和标志选择,便于填写表格。
- 从表格、轮播、列表或图表等一系列界面中进行选择。
- 包括画廊、价格卡和发票等额外元素。
- 易于编辑。
转到顶部
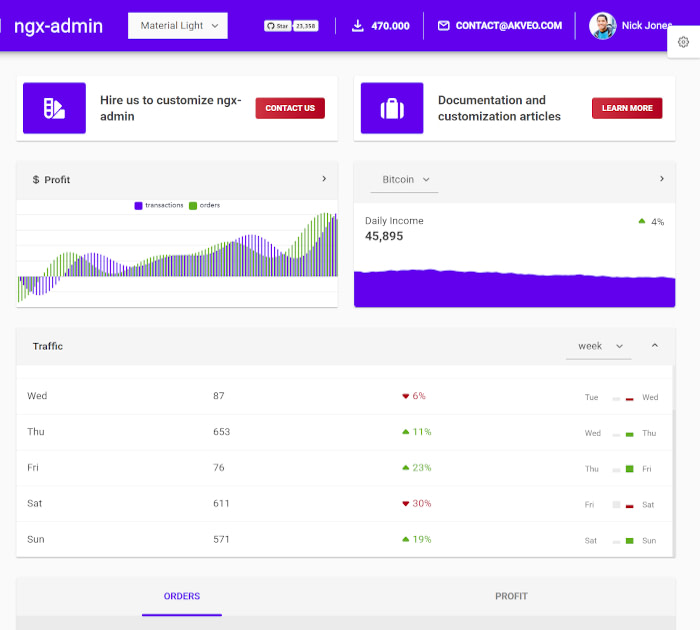
4. ngx-管理员

在这里获取演示
 |
 |
- 使用 Angular 9+ 构建
- 包含 100 多个 UI 组件的模板。
- 与您选择的后端解决方案集成。
- 具有数据访问权限的后端服务和存储库层。
- 按原样使用或逐步添加功能。
- 响应移动优先的方法。
- 四个主题和两个仪表板。
- 组件包括图表、地图、表格、编辑器等。
- 易于更改主题。
- 完全免费并获得 MIT 许可。
转到顶部
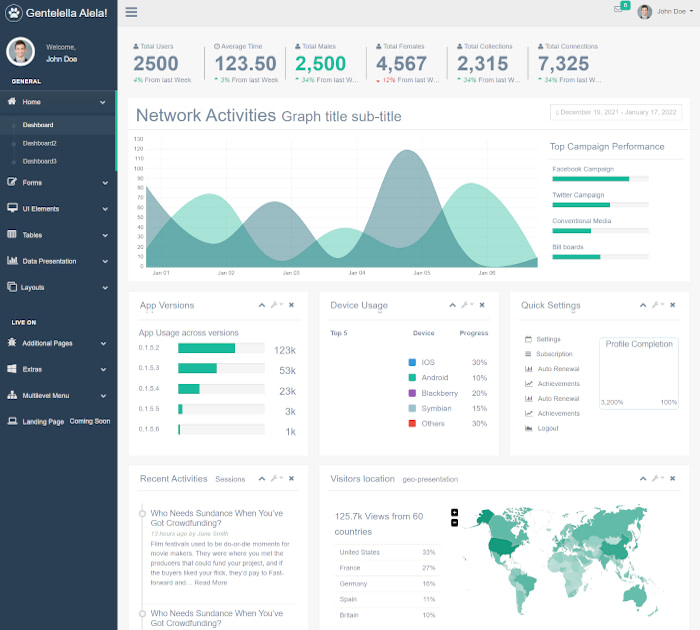
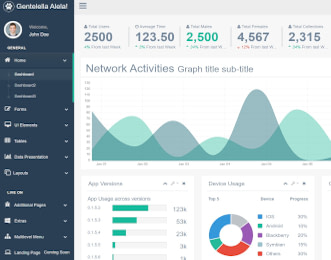
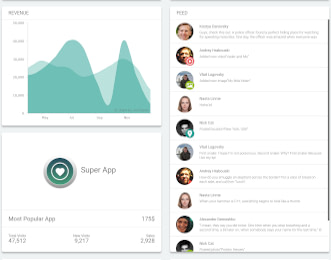
5. Gentelella

在这里获取演示
 |
 |
- 三个仪表板版本。
- 多个表单元素,包括按钮和向导。
- 包括高级表单组件和验证选项。
- 固定页脚和侧边栏选项可用。
- 元素包括弹出窗口、手风琴、通知、进度条等。
- 还包括排版和图标选项。
- 用于数据展示的动态表格和图表。
- 包括电子商务、项目、个人资料和联系页面。
- 多级菜单。
- 包括用于登录、404 错误等的附加页面。
转到顶部
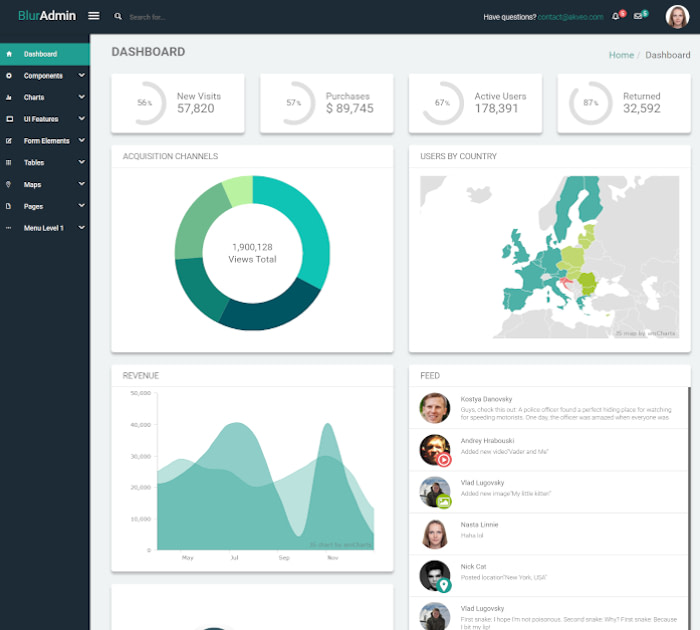
6.模糊管理

在这里获取演示
 |
 |
- 大型 Angular 应用程序的不错选择。
- 组件包括邮件、时间线和树视图。
- 访问多种图表格式。
- 丰富的用户界面功能。
- 多种表单布局和表单向导。
- 提供基本表和智能表。
- 谷歌地图、传单地图、气泡图和线图。
- 登录、用户个人资料和 404 错误页面。
- 多级菜单。
- 轻松定制。
转到顶部
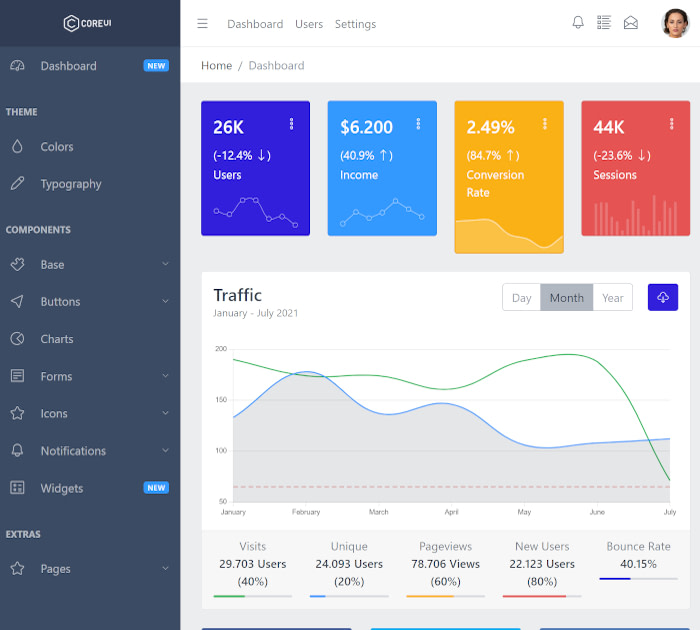
7. 核心用户界面

在这里获取演示
 |
 |
- 免费的 Bootstrap Admin 模板,支持最流行的框架。
- 包括 SCSS 和 JavaScript 源文件。
- 响应式、移动和跨浏览器兼容性。
- 精美的手工 UI 组件。
- 主题颜色可以定制。
- 组件库包括手风琴、面包屑、卡片、轮播等。
- 包括按钮和下拉菜单。
- 多个表单布局和控件。
- 登录和错误页面。
- 免费的 CoreUI 图标和通知。
转到顶部
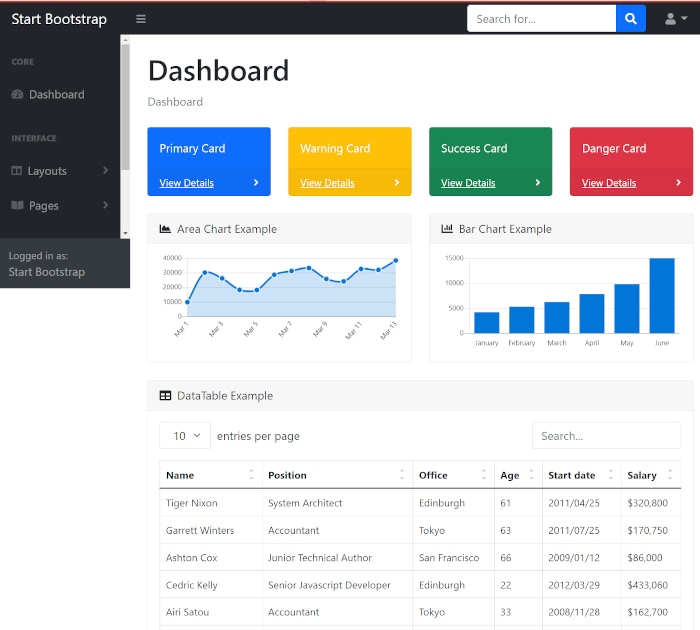
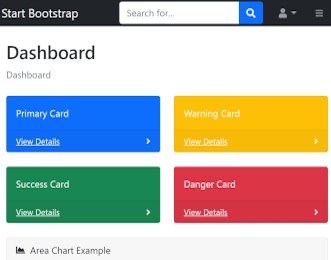
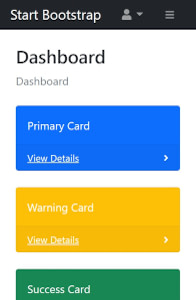
8. 启动引导

在这里获取演示
 |
 |
- 具有最少自定义样式和高级开发环境的模板。
- 默认 Bootstrap 5 样式。
- 使用各种插件。
- 基于 SCSS 的主题,带有用于编译 Pug 和 CSS 的内置脚本。
- 基于 Flexbox 的布局。
- 固定和静态导航选项。
- 切换栏侧边菜单。
- 自定义面板样式。
- 交互式图表和表格。
- 许多用于登录、注册、404 等的页面。
转到顶部
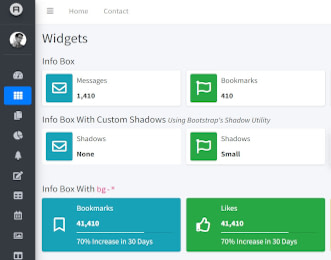
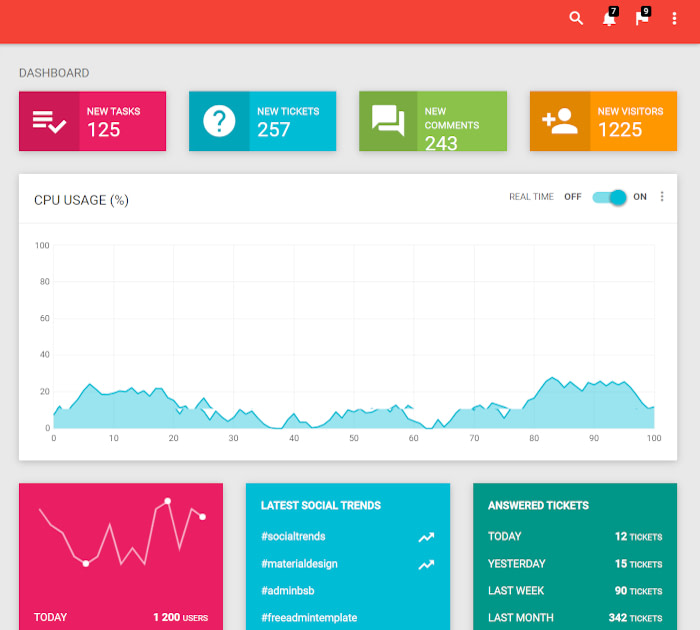
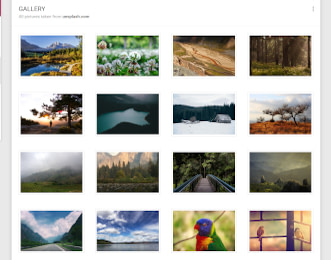
9. 管理BSB

在这里获取演示
 |
 |
- 完全响应的材料设计。
- 基于引导程序 3。
- 卡片和信息框的小部件。
- 用户友好的界面,可选择组件。
- 组件包括按钮、徽章、面包屑、动画等。
- 包括基本和高级表单元素。
- 您会发现普通的和可编辑的表以及 JQuery 数据表。
- 用于媒体展示的图片库和轮播。
- 多级菜单。
- 包括标签、示例页面和地图。
转到顶部
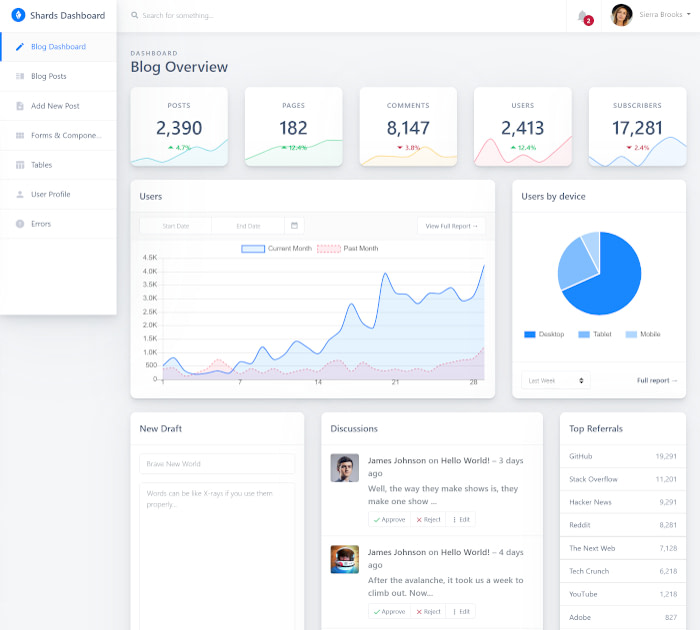
10. 碎片

在这里获取演示
 |
 |
- 模板和组件的数量。
- 轻巧且反应灵敏。
- 来自 FontAwesoms 和 Material 图标包的 1500 多个受支持的图标。
- 现代设计系统。
- 包括 SCSS 和 Sketch 文件。
- 支持 Basic Chart.js 和 datepicker。
- 包括六个页面模板。
- 用户配置文件和错误页面模板。
- 六种强调色可供选择。
- 非常适合博客。
转到顶部
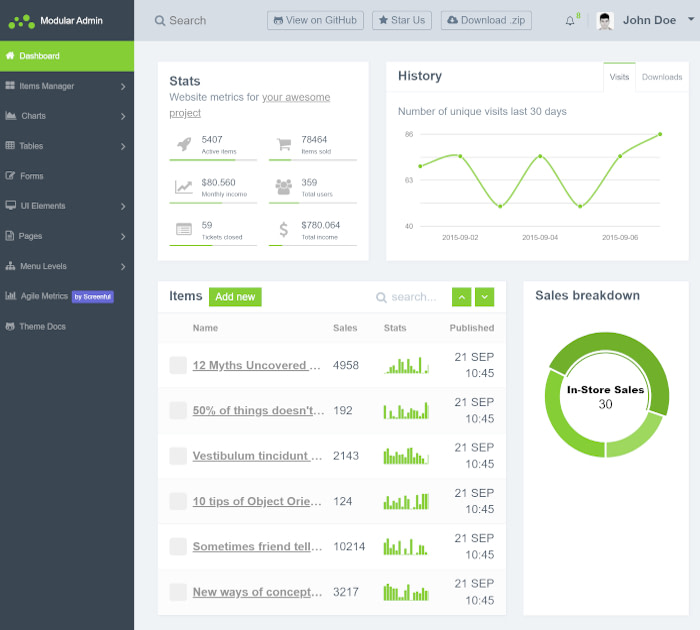
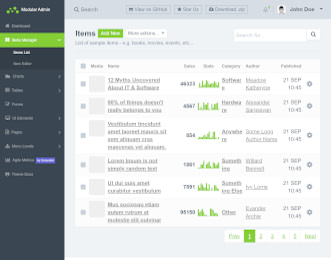
11. 模块化管理员

在这里获取演示
 |
 |
- 以模块化方式构建的开源主题。
- 用于快速概览的可编辑项目列表。
- 流程图和莫里斯图。
- 静态和响应式表。
- 具有许多元素和验证的表单。
- 按钮、卡片、图标和网格构成 UI 库的一部分。
- 超过五个示例页面。
- 多个菜单级别。
- 固定或静态页眉、侧边栏、页脚。
- 从多种颜色选项中进行选择。
转到顶部
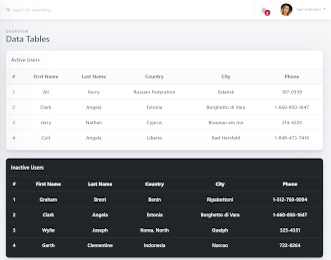
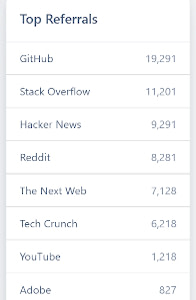
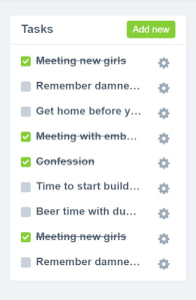
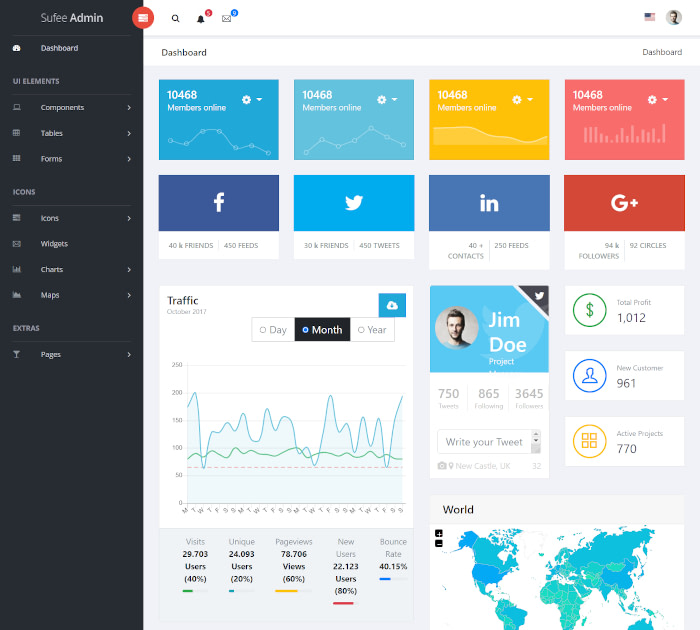
12. 苏菲管理员

在这里获取演示
 |
 |
- Bootstrap 4 HTML5 仪表板模板。
- 响应式多页布局。
- 自定义页面和小部件的集合。
- 10 多个 UI 组件。
- UI 组件包括图表、按钮、警报等。
- 易于定制的直观代码。
- 谷歌和矢量地图。
- 高级表格。
- CSS、SCSS 和 HTML 文件。
- 具有最小设计的动态功能。
转到顶部
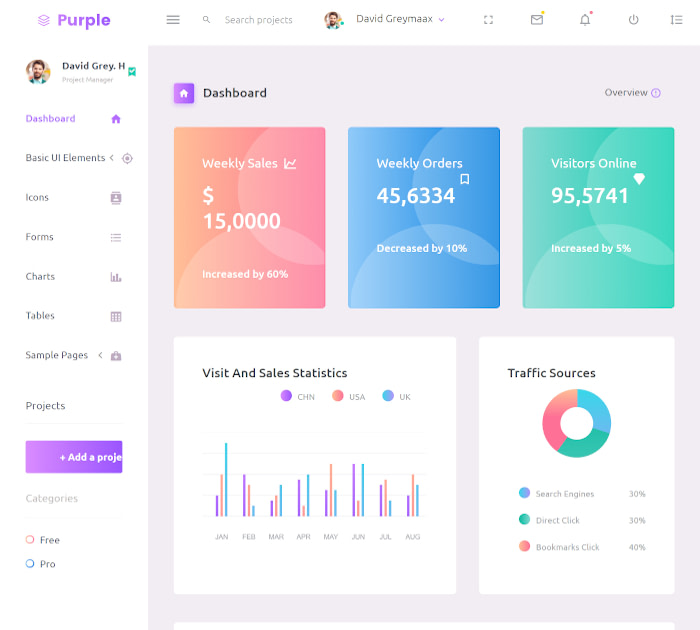
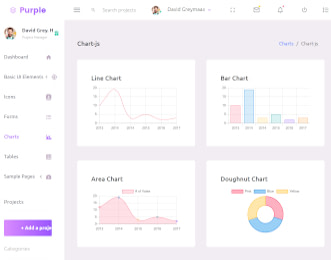
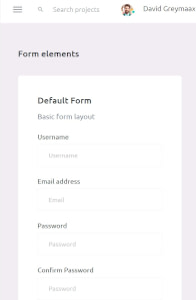
13.紫色

在这里获取演示
 |
 |
- 使用 Bootstrap 5 构建的响应式管理模板。
- 简约优雅的设计。
- 多种可视化数据的方法。
- 按钮和排版构成基本的 UI 元素。
- 材料设计图标。
- 多个表单元素,包括内联表单和复选框控件。
- 从 5 种以上的图表格式中进行选择。
- 具有上下文类的表。
- 五个示例页面。
- 清洁和可定制。
转到顶部
14.专注

在这里获取演示
 |
 |
- 轻量级、响应式 HTML5 Bootstrap 管理模板。
- 两种类型的管理仪表板。
- 广泛的表单向导功能来构建您自己的表单。
- 选择用于数据分析的 jQuery 图表库。
- 用于简化报告的图形生成功能。
- 带有一个邮箱来管理电子邮件。
- 能够编辑页面的每个部分。
- 具有良好 UI 的极简设计。
- 起始页包括所有必要的功能。
- 模块化设计。
转到顶部
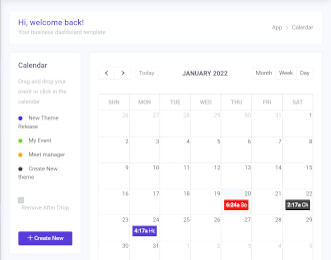
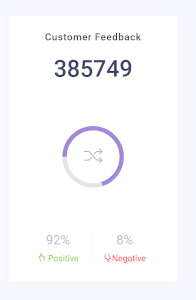
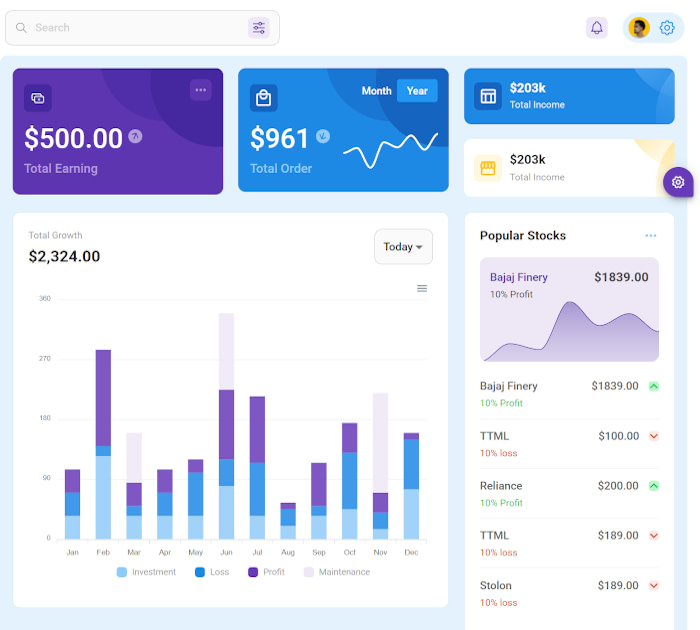
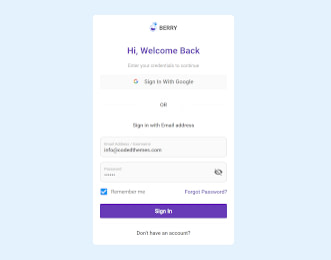
15. 浆果

在这里获取演示
 |
 |
- 免费的 React Material-UI 管理模板。
- 功能丰富的可定制页面。
- 九个演示页面。
- 完全响应,支持现代浏览器。
- 简单的文件夹结构。
- 直观的设计。
- 有组织的代码结构。
- 材质 UI 组件。
- 1400 多个完全可定制的免费 SVG 图标。
- 1900 多个反应材料图标。
