
似乎 Andrew Starr 正在悄悄地构建一个区块主题军团。 他是 UXL Themes 背后的唯一开发者,并在过去一年发布了其中的六个,其中大部分是在过去几个月里登陆的。 覆盆子,他的最新项目,是一个儿童主题 阿拉拉.
他在推出 Alara 时承诺了一种新的设计变体、子主题或块模式。 看起来他一直在推动事情发展。 自从我上次 一个月前复习了,主题增加了四个新的模式,使总数达到45个。斯塔尔还创造了两个新的儿童主题,总共三个。
我安装、激活和修改 Framboise 的动机是双重的。 首先,一个朋友一直问我所有有趣的 WordPress 主题都在哪里,而 Starr 的最新一次郊游具有足够的怪异、时髦的个性,感觉就在他的小巷里。 那些想要让游客走进他们的世界的设计几乎不会出错。
我还想看看 Automattic 以外的其他人在使用块子主题做什么。 其他与主题相关的企业或作者还没有创建父主题,为它们创建子主题的更少。 如果斯塔尔跟上他的步伐,他就有机会领先群雄,至少在纯粹的街区主题数量上是这样。
我不时喜欢一点视觉天赋。 我通常更喜欢在干净、简约和无聊的设计范围内做到这一点。 我想这更像是一种天赋。 然而,Framboise 的配色方案,柔和的蓝色与粉红色混合,让我今天心情愉快。
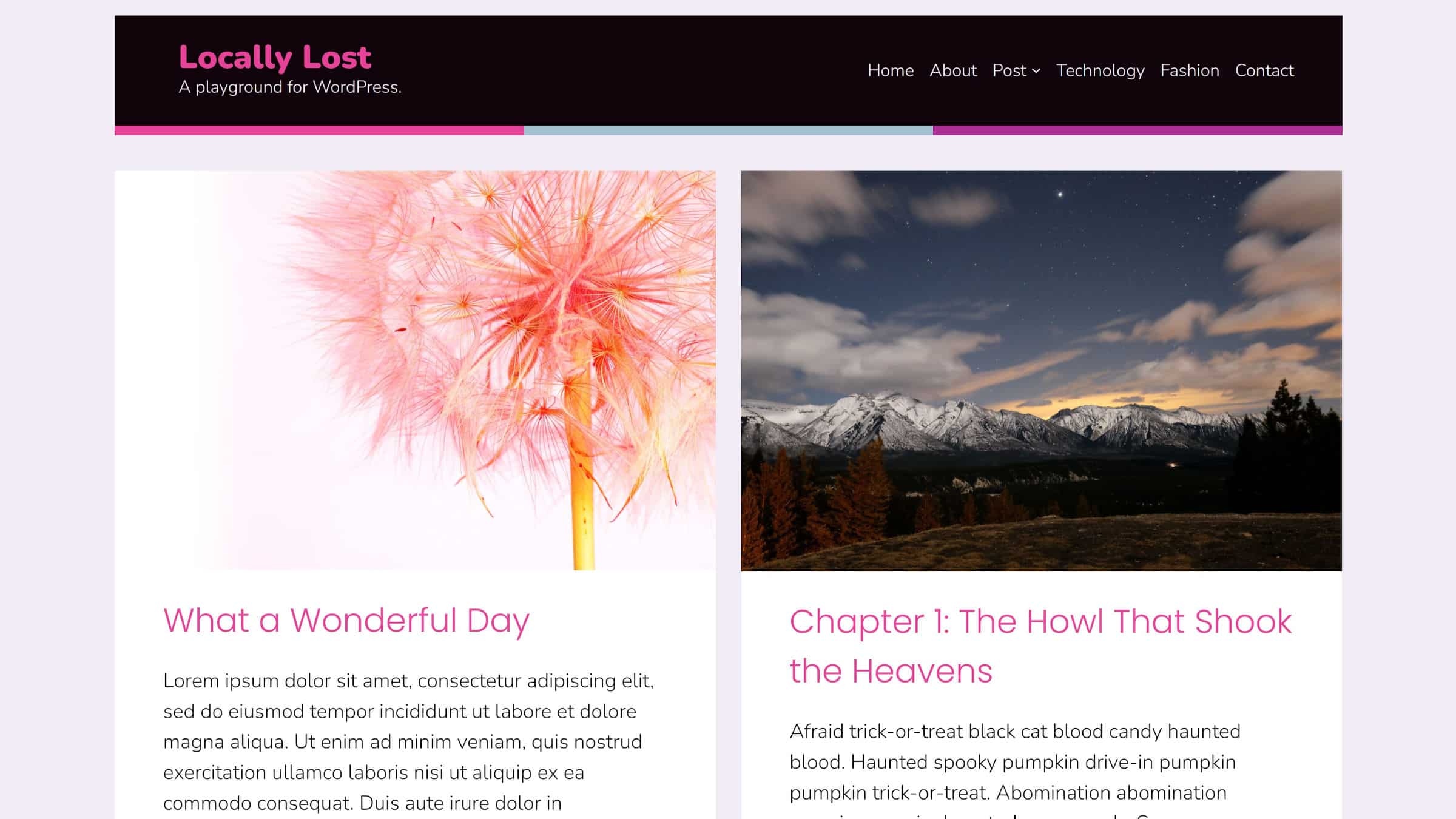
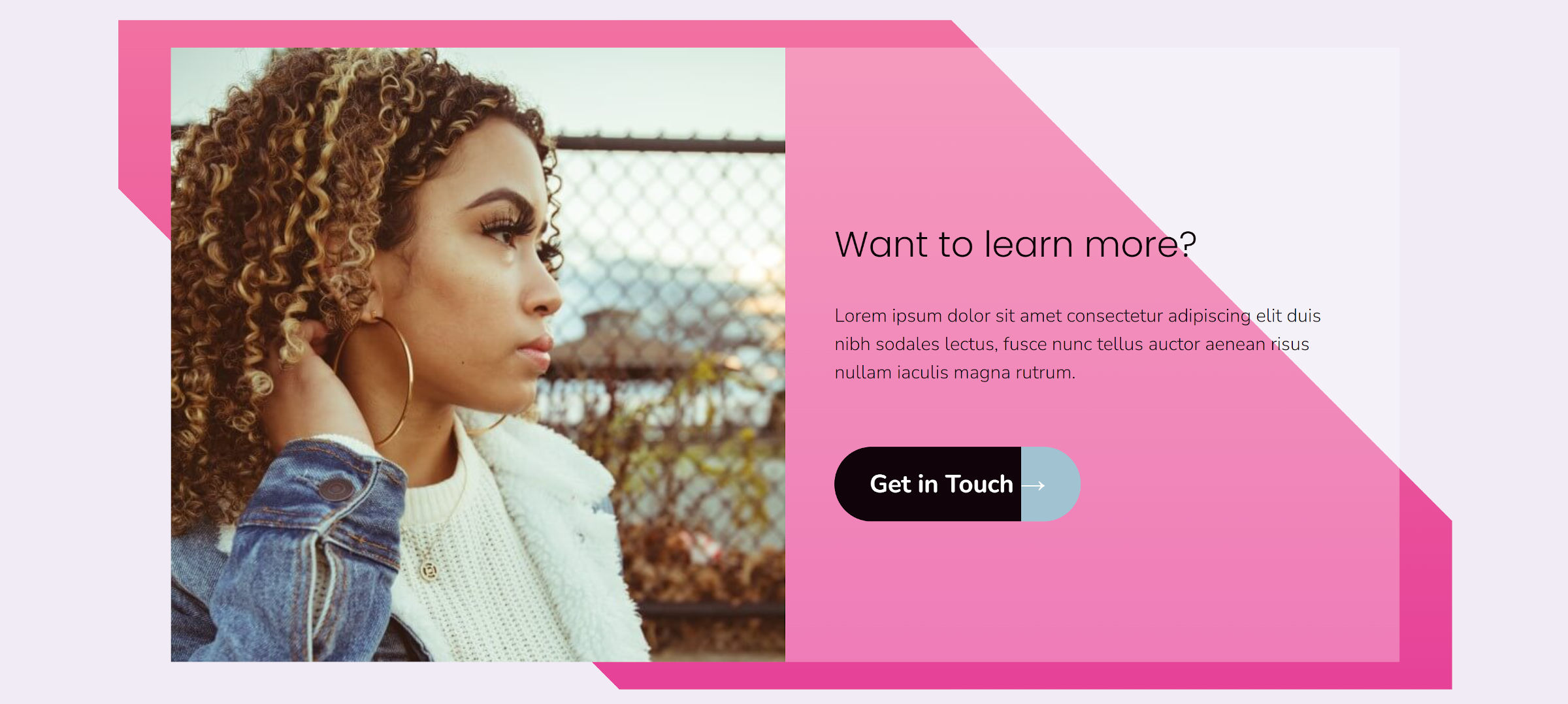
我正在研究页面模式,特别是与子主题的颜色配对时:
 关于页面模式。
关于页面模式。
背景形状是通过渐变处理的——我将代码粘贴在我的工具箱中。
Framboise 不添加自己的一组块模式。 相反,他们都住在父母阿拉拉。 也是如此 谷神星 和 泽利亚,另外两个子主题。 这是斯塔尔的明智决定。 主要项目扩展的内容越多,随着时间的推移,它创建的维护就越多。 通过将它们全部保存在 Alara 中,每个子主题的用户都可以从共享的模式池中受益。
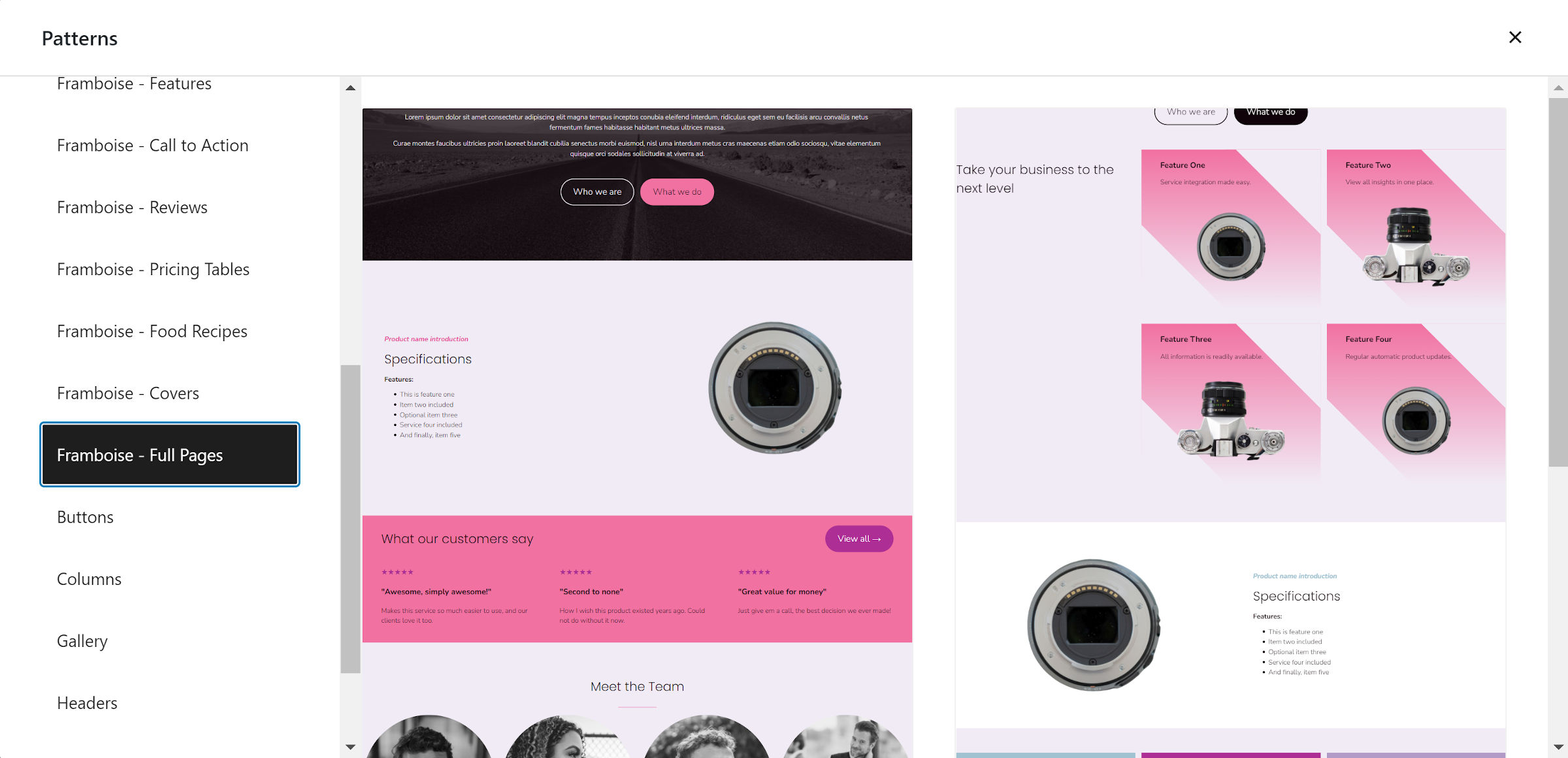
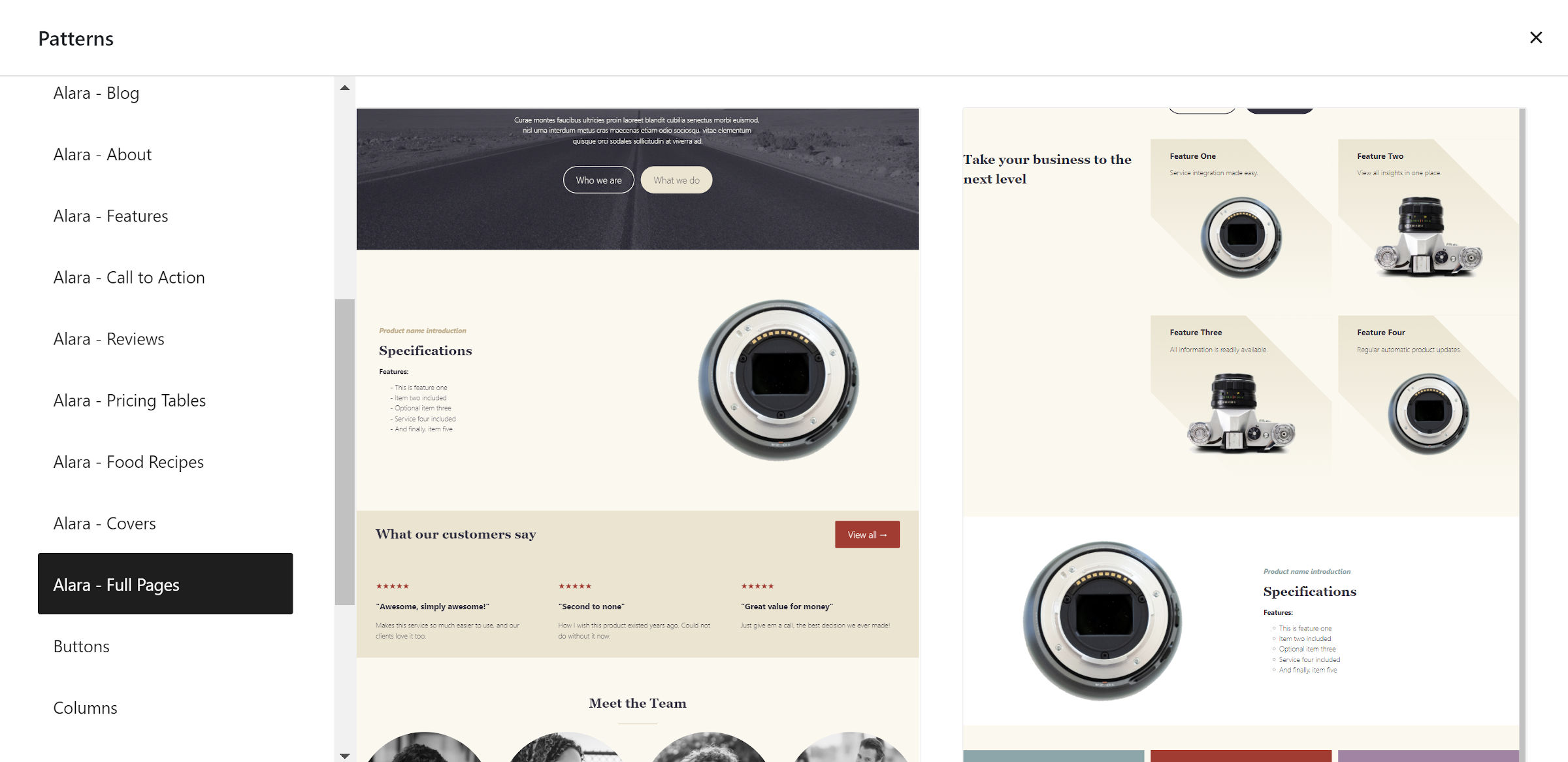
这是使用积木进行儿童主题化的最迷人的方面之一。 通过一些简单的配置更改,主题作者可以创建截然不同的设计,如主题的整页模式所示:
 Framboise 整页模式。
Framboise 整页模式。 Alara 整页模式。
Alara 整页模式。
我过去用类似的方法建立了儿童主题,但它们总是处于不稳定的状态。 由于 WordPress 内部没有标准设计系统,因此父级的更改很容易破坏子级主题。
现在主题使用标准的 theme.json 文件来控制设置和大多数样式,子主题有一些额外的保护层来防止破坏性更改。 此外,模板将始终有效,因为它们是由块组成的。
theme.json 还可以轻松创建设计变体,而无需触及其他文件。 虽然 Framboise 包含自定义页眉和页脚模板,但其设计更改的所有其他方面都在一个地方处理。
直到我安装它并注意到作者之前,我什至没有意识到这个主题与 Alara 有关。 这就是儿童主题的魔力,现在核心 WordPress 有标准来促进它们,它们似乎终于发挥了自己的潜力。
随着每个登陆 WordPress.org 的新项目,我对块主题的兴奋继续增长。 明天,我只能希望看到一些新的东西。 但是,就目前而言,我想我会继续和 Framboise 一起玩更长的时间。
