Gutenberg 12.5 今天早些时候登陆 WordPress 插件目录。 我已经对至少一项新的增强功能感到兴奋,即全局样式变化。 但是,这是一个强大的更新,具有几个以开发人员和用户为中心的功能。
随着 WordPress 5.9 的发布,看起来所有的人都回到了甲板上,因为我们为 5 月发布的 6.0 做准备。 上周,我报道了 早期的路线图,并且该列表中的某些项目已经以某种形式或方式出现在最新的古腾堡更新中。
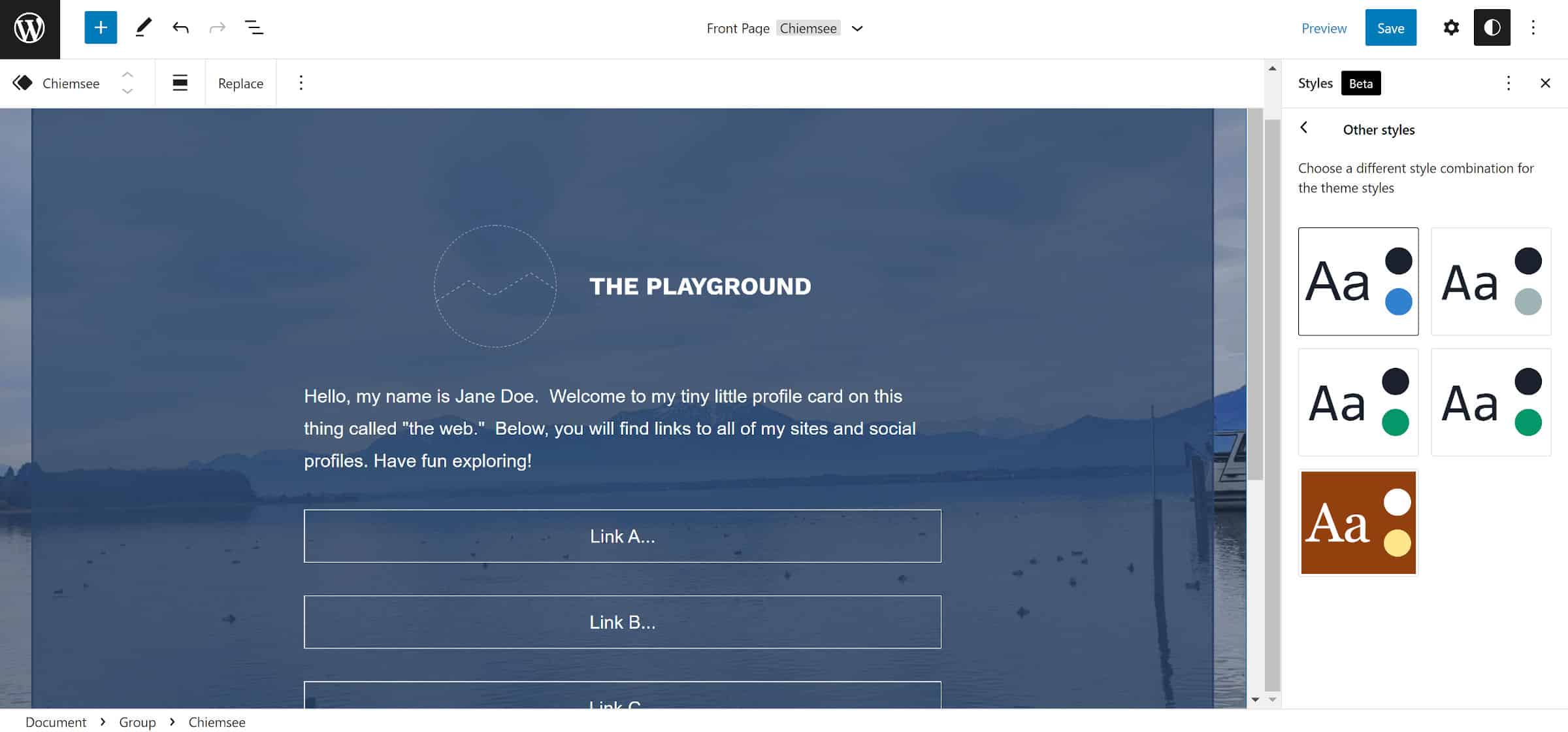
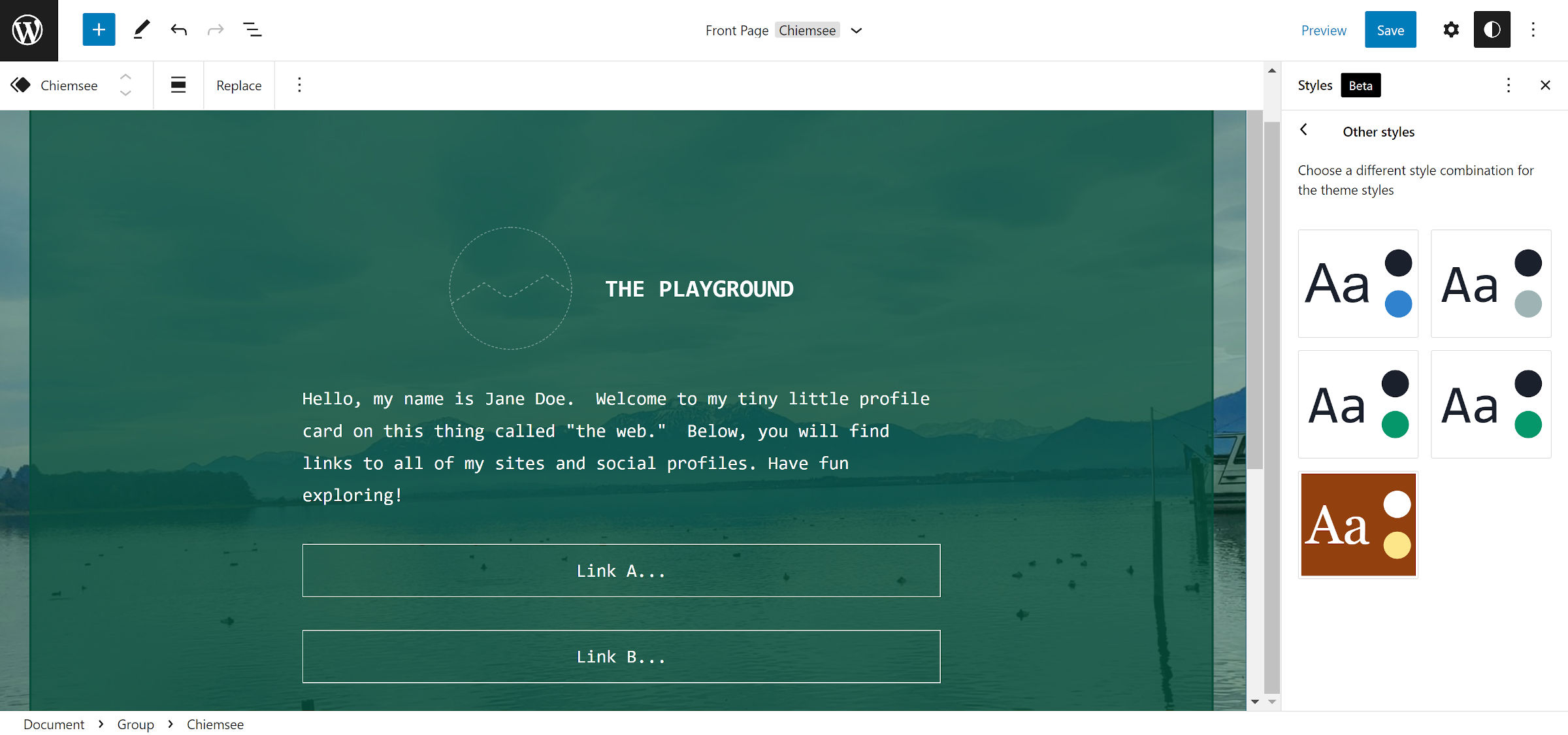
全局样式变化 
 在主题风格变体之间切换。
在主题风格变体之间切换。
主题作者现在可以创建 多个 theme.json 变体 并将它们放入主题的 /styles 文件夹中。 然后,用户可以在各种预设之间切换到最适合他们的预设。
新功能有望成为 WordPress 6.0 版本的亮点之一,默认的二十二十二主题最终将发布其自己的多个变体。
我深入研究了 帖子中的更多详细信息 上星期。 古腾堡项目负责人 Matías Ventura 在此展开 在评论中:
在周期的早期得到这个,这样我们就可以消除经验和机制。 我希望它在几次迭代中会非常好。 我特别期待打破主题捆绑墙,因为所有这些变化本质上都与那里的每个块主题兼容!
虽然我分享 Ventura 对该功能的热情,但我不确定我们能否用 6.0 打破主题障碍。 这里的想法是这样的变化可以在主题之间互换。 鉴于全球样式系统的当前状态,我没有看到这种情况发生。
大多数 theme.json 都是标准化的,但许多作者使用 settings.custom 属性。 这允许他们设置任意数量的自定义值,这些值通常通过主题样式表引用。
还有那个小问题 没有标准的命名方案 对于颜色和排版等功能。
因为在任何两个主题之间这些东西都不总是相同的,所以切换变化并不总是很漂亮。 这是一个崇高的目标,也许值得尝试看看什么是可能的。 然而,这个概念感觉就像是为了一个巨大的千篇一律的默认设置而完全放弃主题系统。
变化切换最好留给个别主题。 允许在 theme.json 之上构建自定义系统的主题作者来管理用户体验和期望。 我们应该专注于构建工具来帮助他们执行他们的愿景,而不是担心用户在一个完全不同的项目中“安装”他们的 JSON 变体。
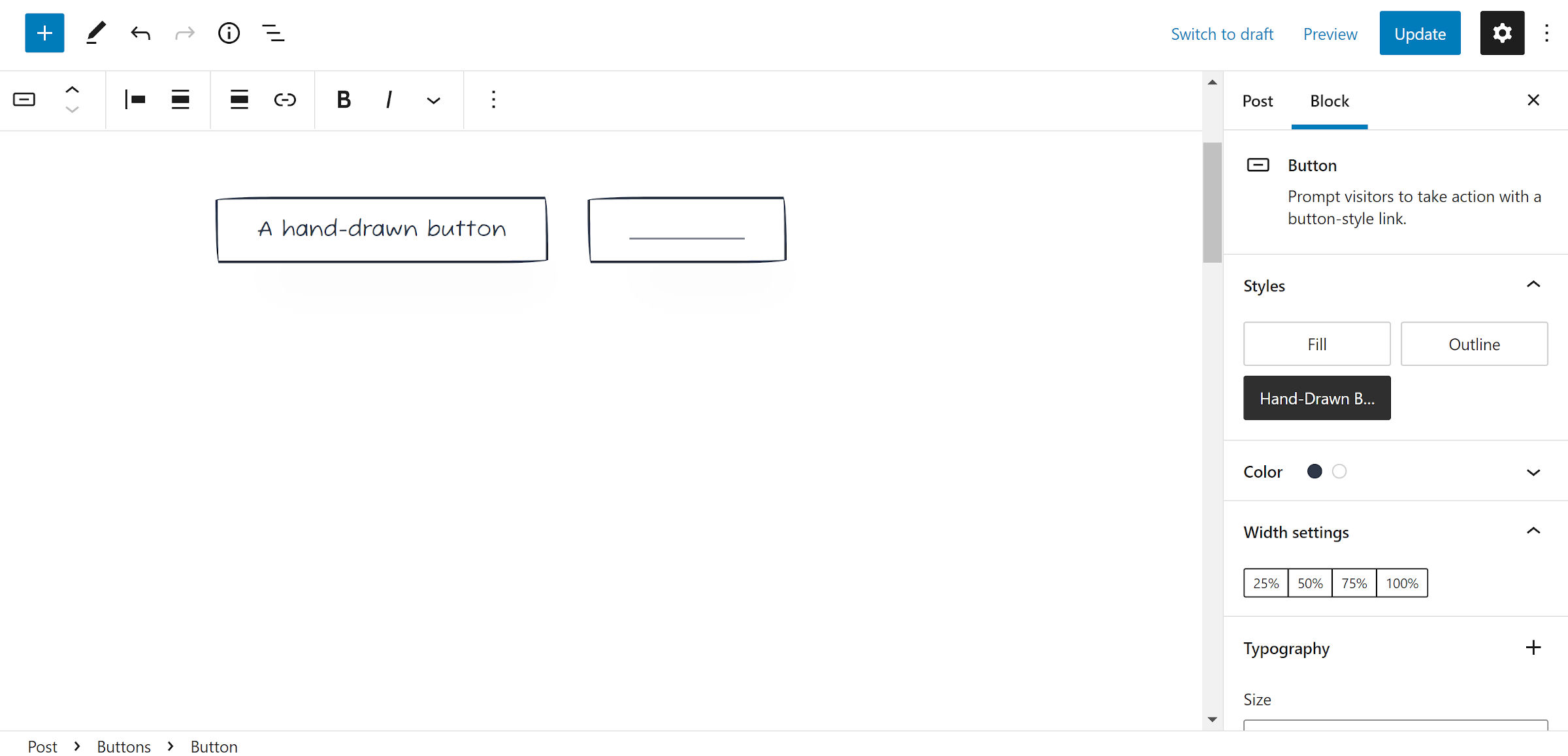
新按钮保留相邻按钮样式  新按钮块的样式与以前的匹配。
新按钮块的样式与以前的匹配。
WordPress 使复制按钮相对容易,但它隐藏在工具栏的选项下拉菜单下。 与简单地点击“+”图标插入新的按钮块相比,这是一个两次单击操作。 在 Gutenberg 12.5 之前,这将导致新版本获得默认样式处理。 在您开始一次使用多个按钮之前,这是那些小烦恼之一。
自动更新最新版本 复制相邻按钮块的样式 插入下一个时。 这是一个更好的体验。
然而,它并没有把我们带到我们需要去的地方。 如果您决定稍后更改每个 Button 的设计,会发生什么? 在修改每一项之前,您还有很多工作要做。 有一张开放票 将一种样式复制到所有其他样式 在按钮块组中。
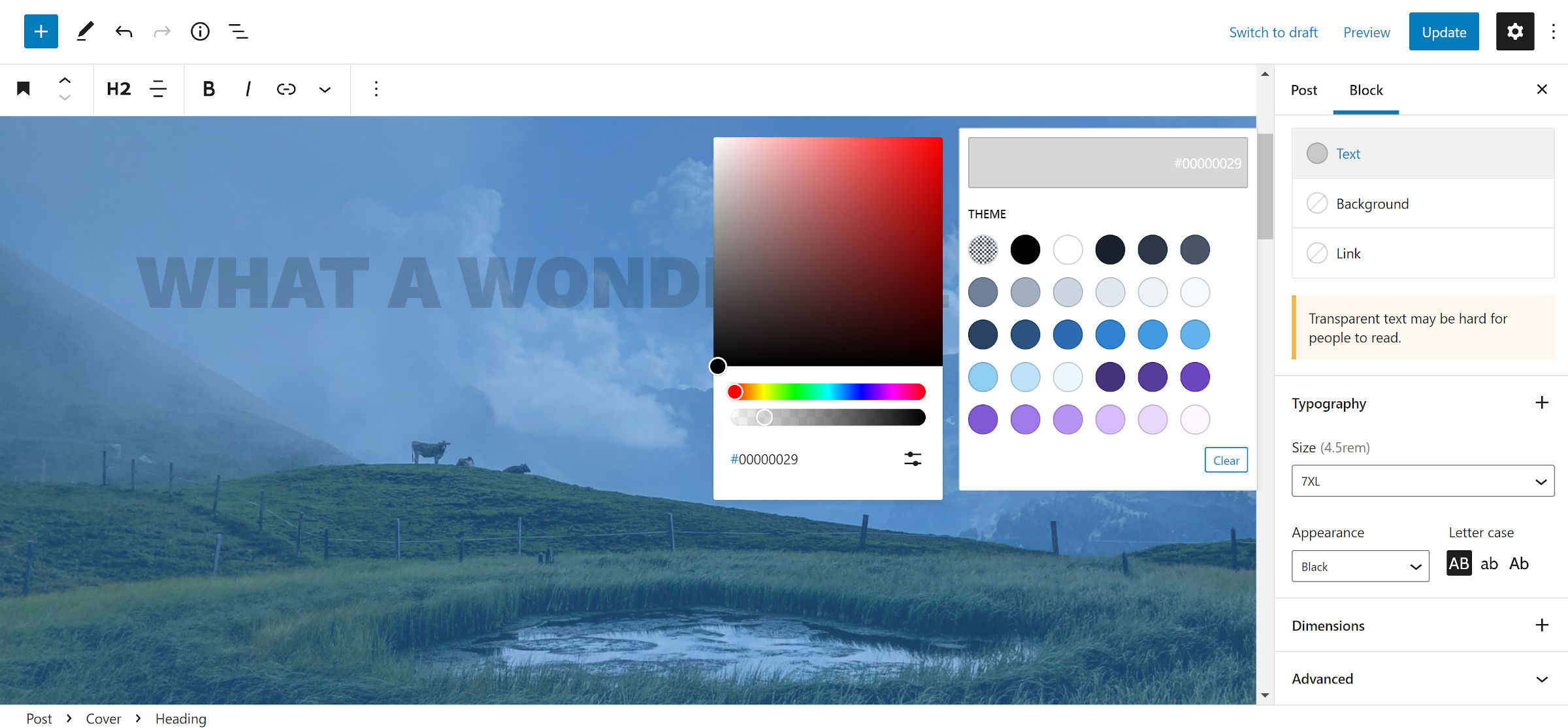
用户可以添加透明颜色  透明的颜色让背景显示出来。
透明的颜色让背景显示出来。
用户终于可以 控制 alpha 透明度 块级别的自定义颜色。 该功能适用于文本、背景、链接和边框颜色选项。 这种增强 关闭一张票 于 2019 年 10 月首次开业。
有一些颜色选择器未启用。 这包括全局样式面板中的自定义调色板部分和社交链接块的图标相关颜色。 Cover 块叠加颜色也是如此,但它完全有一个单独的不透明度控制。
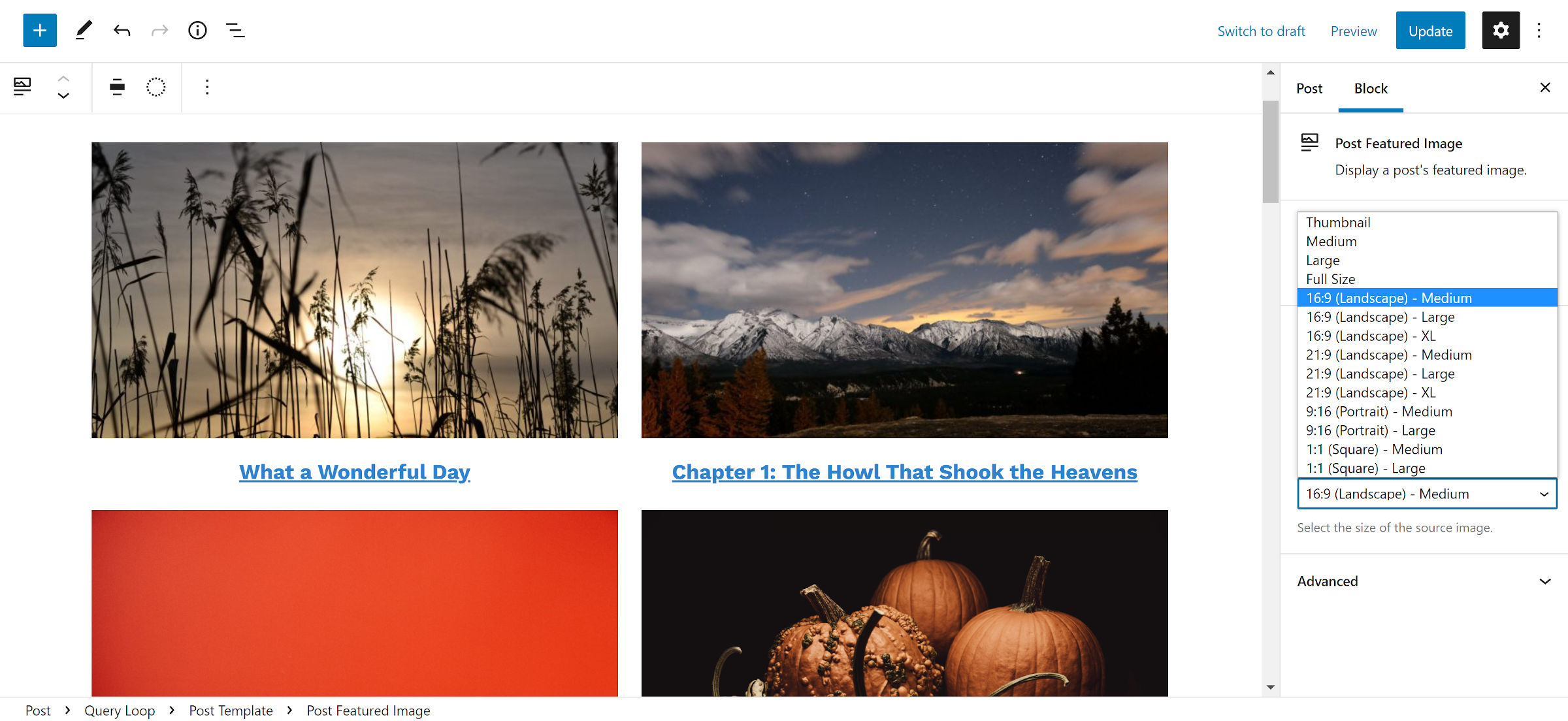
发布特色图片尺寸选项  在查询循环块中裁剪和大小相等的特色图像。
在查询循环块中裁剪和大小相等的特色图像。
古腾堡 12.5 引入了一个新选项 允许将 Post Featured Image 块设置为使用 WordPress 或主题定义的图像大小。 这似乎是一个微不足道的变化,但它是块主题化的一个进步。
主题作者一直在过滤 post_thumbnail_size 钩子来处理这个问题。 但是,当处理具有不同图像大小的多个后查询时,该方法会变得复杂。
我只去过 提到这一点要持续一年. 我一遍又一遍地写它,试图让任何人听。 如果我们希望更多设计师跳上基于块的主题开发火车,他们需要控制特色图像。 太多的布局依赖于特定的尺寸才能看起来最好。
现在,如果我们只能在 Cover 和 Media & Text 块中使用特色图片……
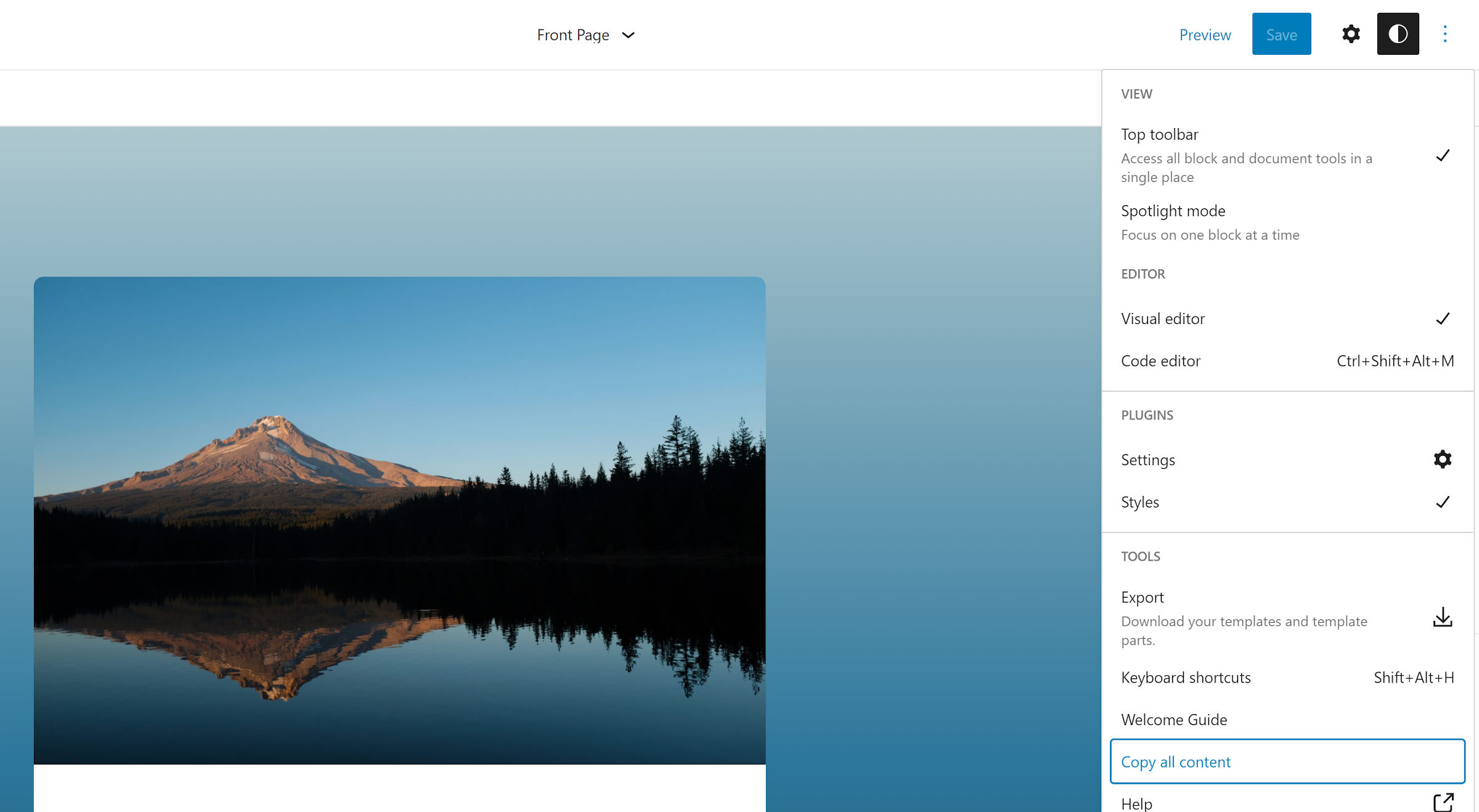
复制所有站点编辑器内容  从站点编辑器复制所有内容。
从站点编辑器复制所有内容。
今天我了解到帖子编辑器的选项菜单中有一个“复制所有内容”按钮。 我不知道它已经在那里多久了,但那是一种整洁。 我一直在不必要地尝试通过内容画布选择所有内容——有时是成功的衡量标准。 即使是我们这些几乎每个醒着的时间都花在编辑器上的人,偶尔也会学到一个新技巧。
该复制内容选项现在已 添加到网站编辑器 作为带来特色的倡议的一部分 两位编辑之间的平等.
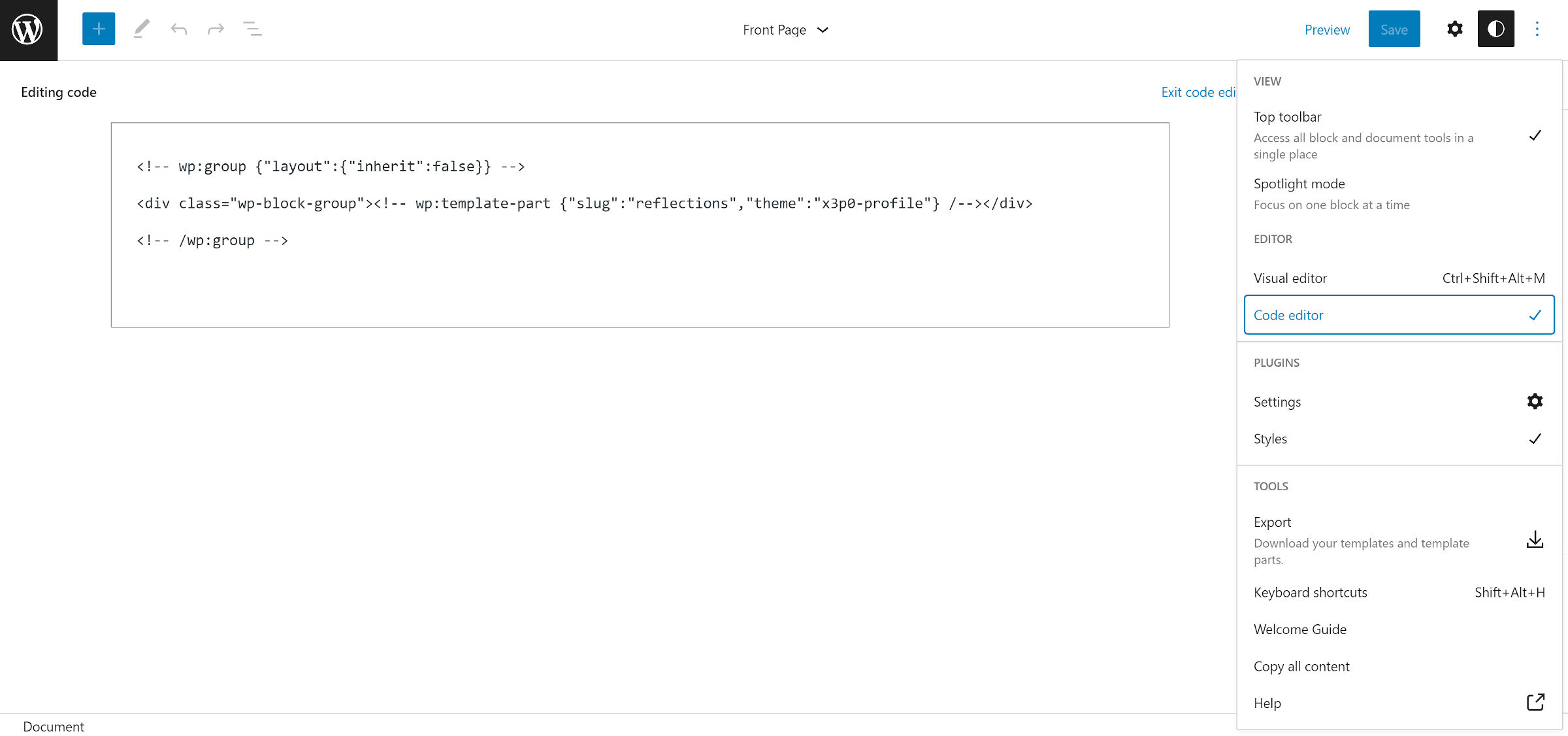
站点编辑器中的代码视图  打开代码编辑器。
打开代码编辑器。
继续帖子和网站编辑器之间的功能平等,用户现在可以 切换到代码视图 在网站编辑器中。
从技术上讲,这被称为“代码编辑器”,但对于任何试图编辑任何东西的人来说,前面都有龙。 至少如果他们期望除了可怕的“此块包含意外或无效内容”消息之外的任何其他内容。 我会航行到平静的水域,除了阅读或复制之外,我会避开它。
