周末,Virgiliu Diaconu 让我去看看他的 旋转木马滑块 plugin,一个他维护了三年的项目。 自发布以来,它已慢慢获得超过 5,000 次活跃安装。
我每天都会收到这样的电子邮件。 通常情况下,这些项目从根本上被破坏了,或者对我来说有点太垃圾了。 像许多其他人一样,我问自己,这会是那些未经加工的钻石之一吗? 我总是很乐观,可以坚持最微小的希望。
我应该先说我一般不喜欢滑块和轮播,以此作为这篇评论的序言。 它们通常被用来隐藏内容,迫使网站访问者采取额外的行动来找到它。 或者,在用户阅读完第一个面板之前,它们开始自动滑动。 如果用于整理无关紧要的内容,我会在某些网站上容忍它们。
但是,我知道很多人喜欢他们。 我需要回答的问题是这是否是一个可靠的实现。 TLDR 版本的处理能力比我见过的其他版本好得多。
使 Block Slider Carousel 成为可靠插件的原因在于,它主要是所见即所得的。 它也不会使体验复杂化。 有一个可以解决的问题,我会解决的。 总的来说,创建一个充满幻灯片的轮播很简单。
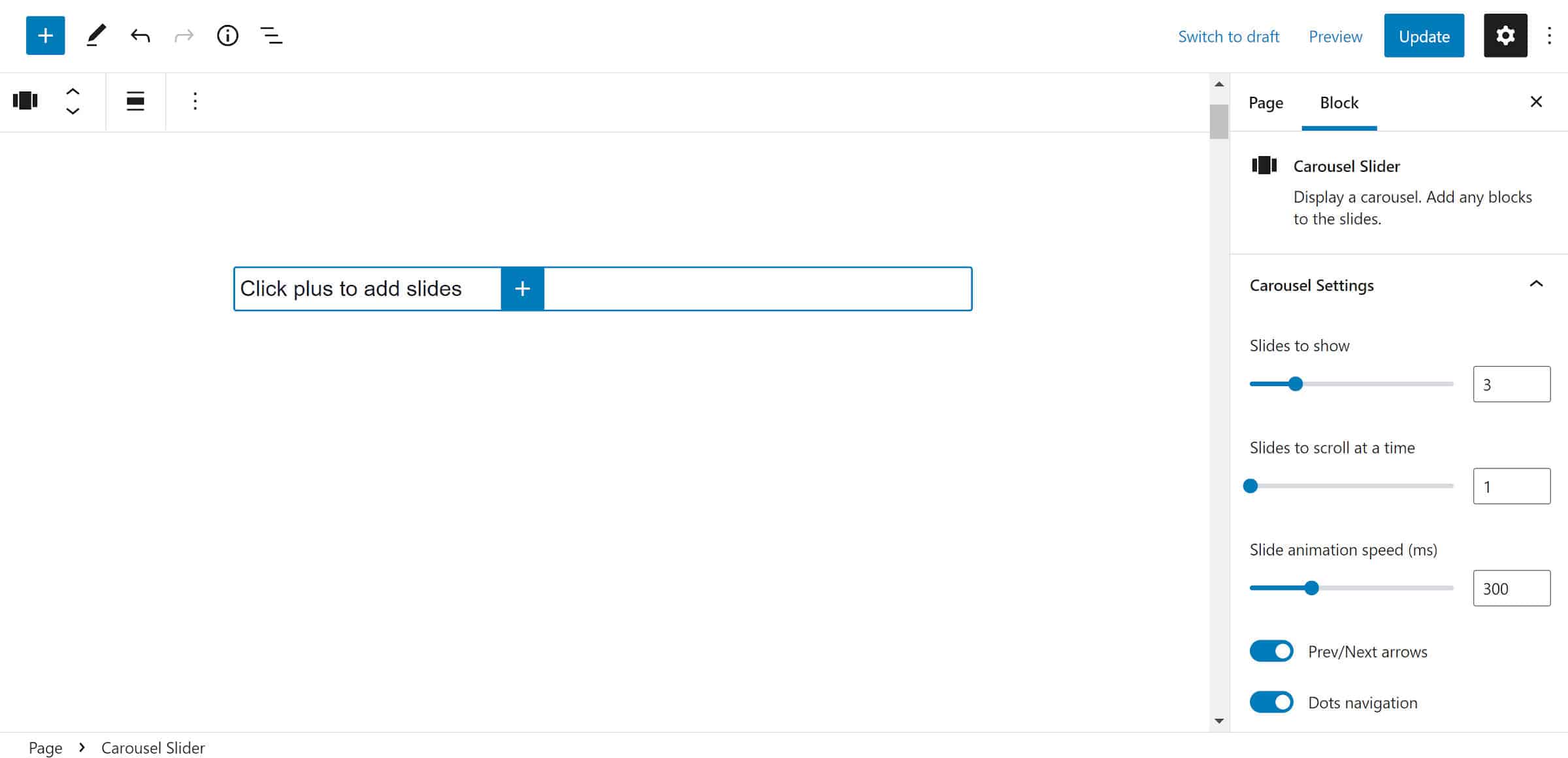
用户只需在编辑器中插入 Carousel Slider 块即可创建新的轮播。 UI 类似于插入幻灯片时的核心 Row 块——单击“+”图标。 从那里,用户可以在每个块中添加任何其他块:
 初始轮播插入。
初始轮播插入。
我添加了此默认设置的屏幕截图,以表明该插件几乎是 WordPress 原生的。 没有通过单独的自定义帖子类型屏幕进行管理。 幻灯片并非全部堆叠在一起,看起来与前端的最终输出完全不同。 而且它没有令人眼花缭乱的配置设置。
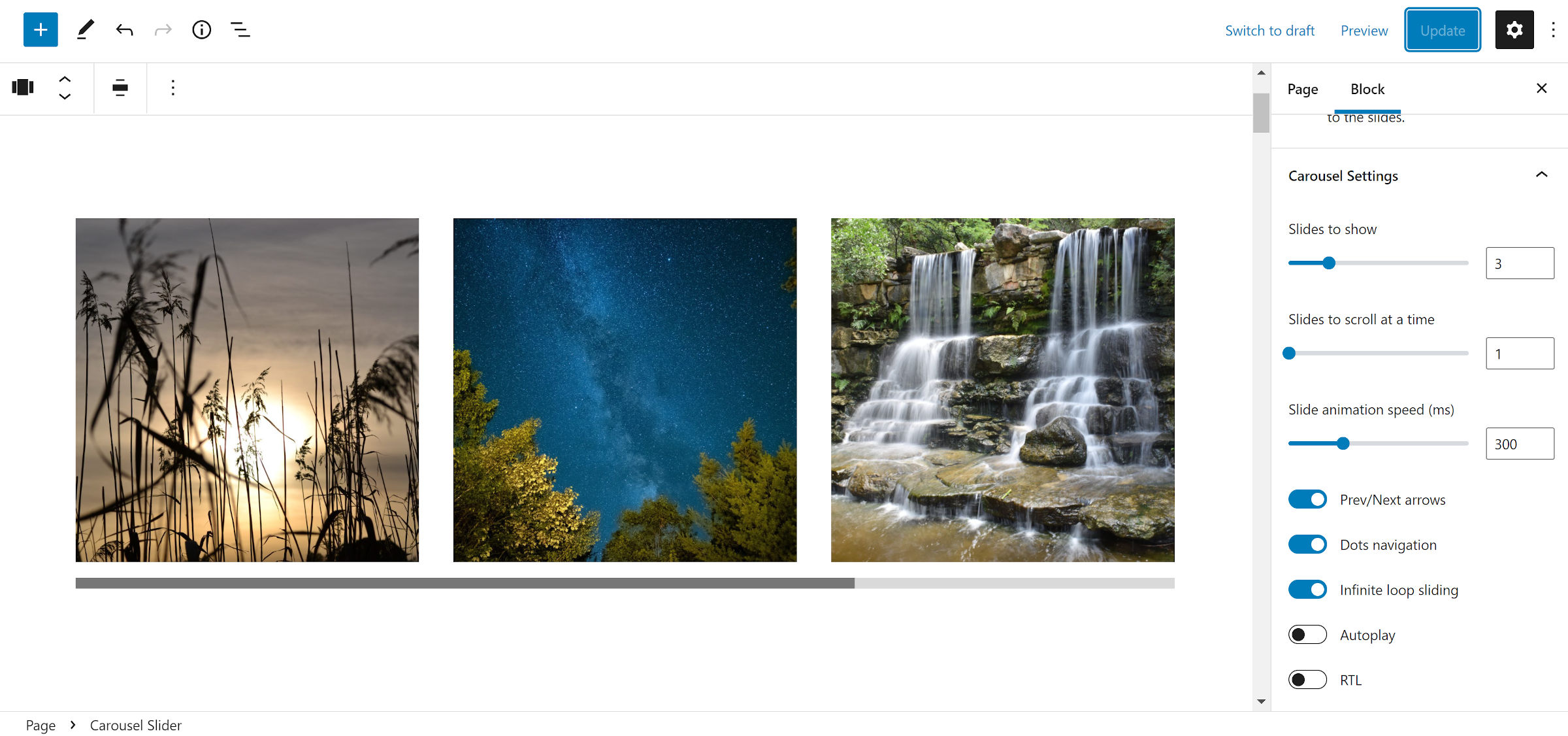
编辑器和前端的主要区别在于后期编辑屏幕上显示的水平滚动条,用于导航轮播。 添加几张幻灯片后,它会出现在外部 Slider Carousel 块下方:
 带有简单图像幻灯片的滑块轮播。
带有简单图像幻灯片的滑块轮播。
如果启用了编辑器视图中的上一个/下一个箭头和点导航,我很乐意看到它被替换。 该插件允许用户打开和关闭。
该块的选项是此类插件预期的基线控件。 用户可以控制显示幻灯片的数量、滚动显示的数量以及动画速度。 它包括在轮播结束时循环播放的切换和自动播放选项。
有一种 RTL 模式,目前尚不清楚它是否正常工作。 打开它似乎没有在编辑器中进行任何更改。 但是,幻灯片在前端以相反的顺序显示。
该块有一个单独的面板,用于控制较小屏幕上的幻灯片数量。 用户可以手动设置断点或将其保留为默认值 768px。
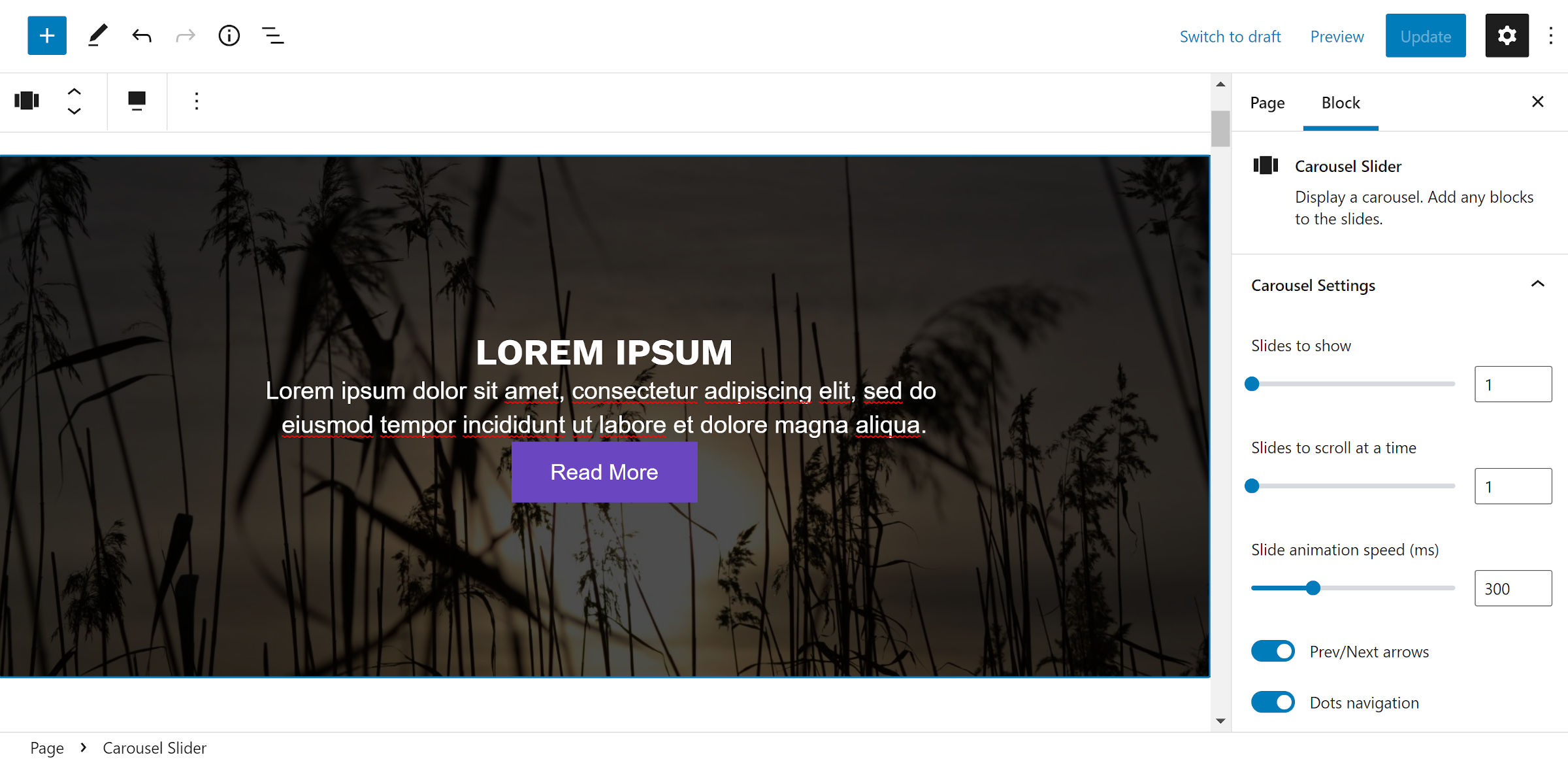
我在使用该插件时遇到的最大问题是它覆盖了幻灯片中的块边距。 如以下屏幕截图所示,标题、段落和按钮块之间没有空格:
 块之间没有间距。
块之间没有间距。
我正在测试的主题使用 WordPress 5.9 中新的“块间隙”功能来处理垂直间距。 但是,由于 CSS 在插件中的编写方式,这可能是以前版本中的一个问题。 Carousel Slider Block 的样式以高度的特异性将块边距归零。
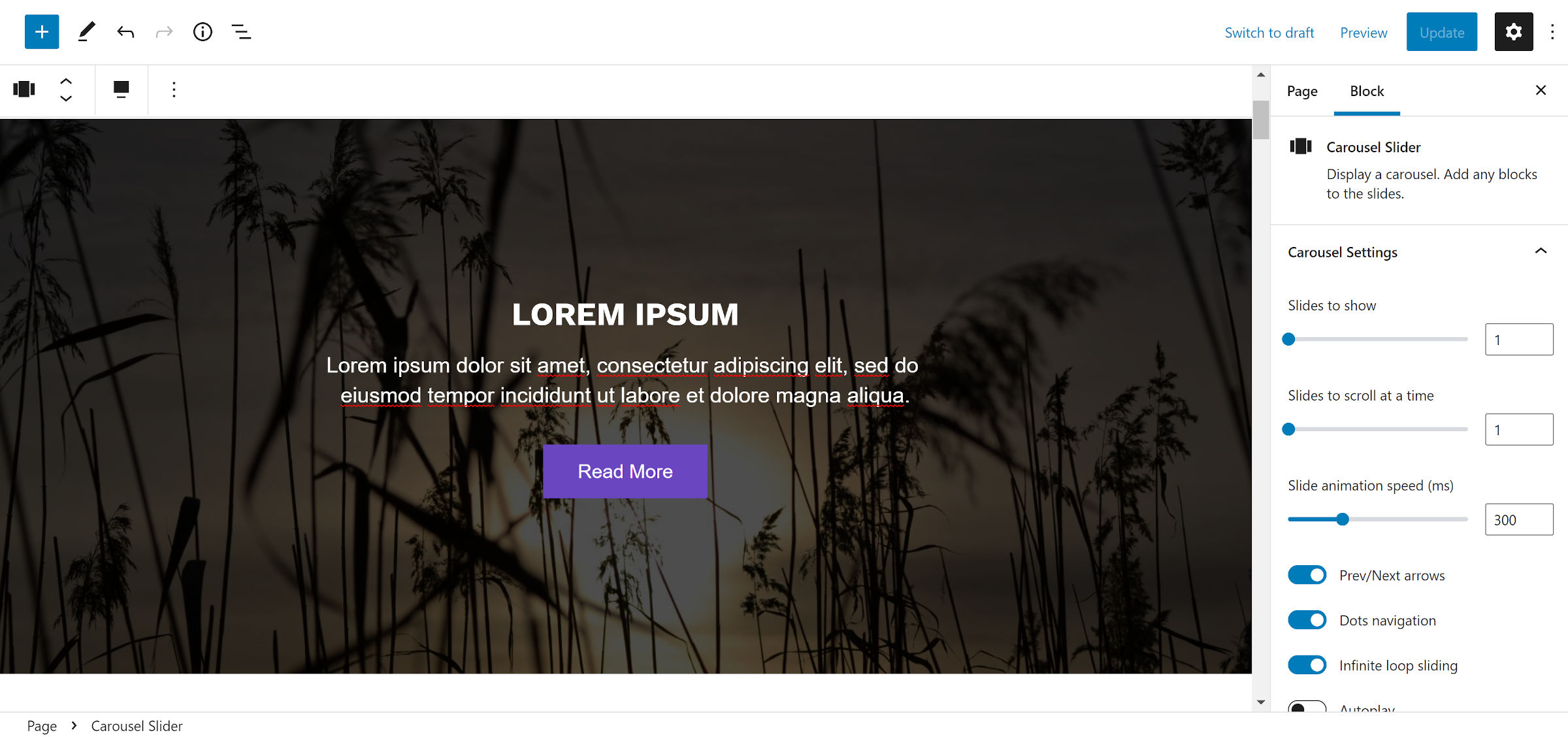
此问题仅在编辑器中。 如果您可以在预览或发布之前不知道每张幻灯片的确切外观,那么这并不是一种太粗糙的体验。 但是,对于插件作者来说,这应该是一个简单的解决方法。 我毫无问题地删除了有问题的代码。
 更正了块之间的间距。
更正了块之间的间距。
我的理智得到了恢复——我是一个保持体面间距的坚持者。
一个受欢迎的新增功能是箭头和点导航的颜色选项以及填充、边框、背景和块间距等功能。 这将使最终用户更容易自定义轮播容器。
我会使用这个插件吗? 了解我自己,我可能会构建一个自定义块,当手头有一个完全可以接受的解决方案时过度设计它。 当然,我不使用滑块。 但是,如果我仍然做这样的工作,我会很乐意将它交给客户。 此外,该插件的前端 CSS 足够轻量级,可以覆盖自定义设计。
