[ad_1]
想知道是否可以使用作为 WordPress 5.0 的一部分发布的块编辑器创建登录页面? 确实如此,这篇文章将告诉你如何做。
多亏了新的“阻止”方法,您现在可以设置英雄部分、号召性用语 (CTA) 和着陆页的其他重要元素。
WordPress 中的新块编辑器是什么?
块编辑器是一个全新的内容编辑器,它已成为 WordPress 5.0 的默认编辑器。 在开发过程中,新编辑器被称为“Gutenberg”。 但是,由于它已成为核心的一部分,因此如果您想更具体一些,它现在只是“WordPress 编辑器”或“块编辑器”。
如果您不确定我在说什么,我们已经在新编辑器上写了一些帖子。 您可以在此处获得基本介绍,并在此处获得更一般的教程。
或者,如果您已经熟悉新编辑器,请继续阅读以了解如何使用它来创建登录页面……
块编辑器界面快速浏览
现在,在我们开始构建过程之前,这里有一个以块编辑器的用户界面为特色的快速浏览。
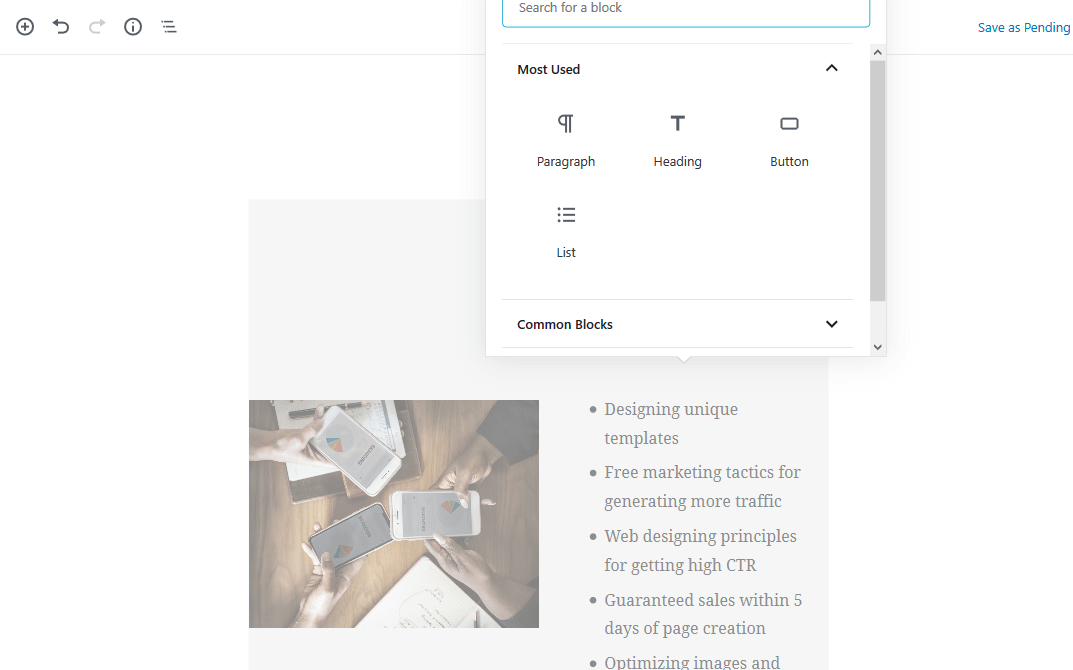
要添加新块,您将在左侧的弹出窗口中工作。 添加块后,您将能够在右侧的侧边栏中自定义重要信息,例如颜色:
有五个独特的部分可以划分您可以使用的块:
- 通用块——包含所有通用元素,如段落、标题、列表、引用和其他基本内容元素。
- 格式化——适用于添加自定义代码、使用 WP 编辑器(经典)编辑块或添加表格。
- 布局元素——具有改善整体布局的元素,如列。
- 小部件——让您可以将常规的 WordPress 小部件添加到您的设计中。
- 嵌入 – 帮助您嵌入来自外部平台的内容,如 YouTube、Twitter 等。
您还可以通过第三方插件添加新的块和功能。 例如,使用 Otter Blocks 插件,您可以获得价格表、推荐、谷歌地图等新块。
如何在 WordPress 中使用块编辑器创建登录页面
我选择了 Themeisle 的免费 Neve 主题来创建带有块编辑器的登录页面。 除了免费和轻量级之外,Neve 还可以很好地与新的块编辑器配合使用,并为您提供许多布局选项,以便您可以创建真正的登录页面。
设置好网站后,您需要做的就是转到 Pages → Add New 并开始您的工作。
第 1 步:选择页面布局

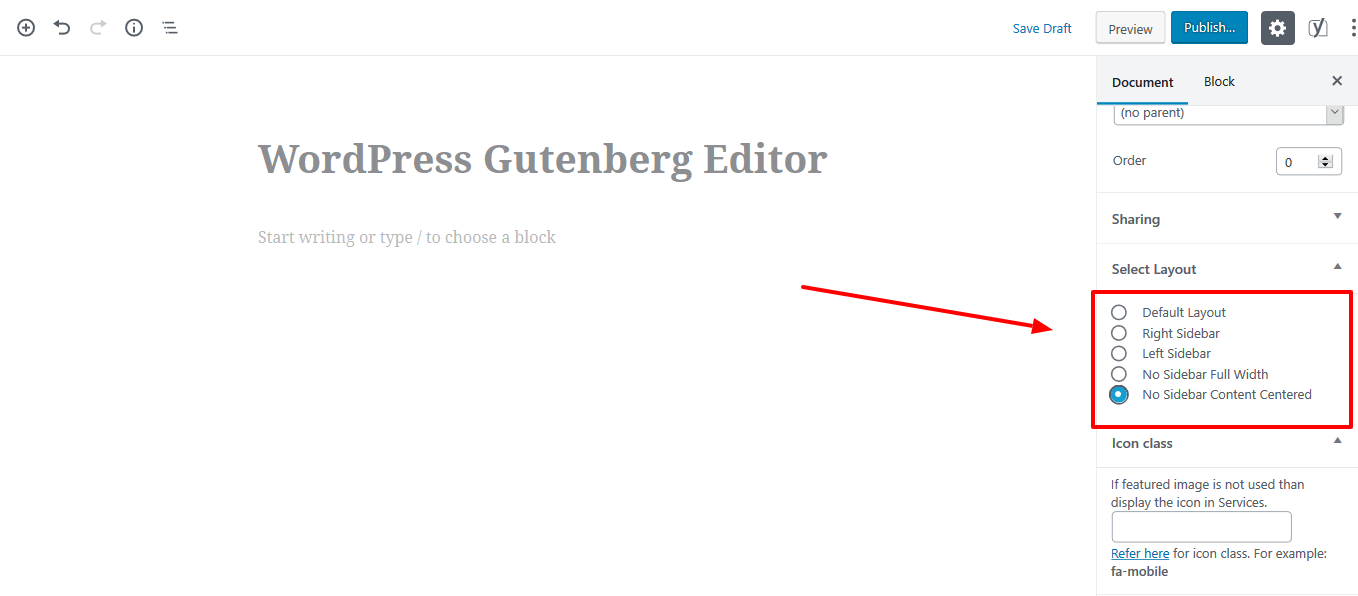
为了给着陆页足够的空间,您需要选择没有侧边栏的布局。 使用 Neve 主题的另一个好处是你可以很容易地做到这一点。
您可以从文档部分下的右侧选择布局。 使用没有侧边栏的任何一种布局都是不错的选择。 对于测试设计,我没有选择内容居中(而不是全角)的侧边栏。
第 2 步:规划您的基本目标网页设计
接下来,您要为着陆页的总体设计制定计划,以便了解需要包含哪些元素。
例如,如果您尝试销售一项服务,那么您的目标网页必须有一个定价表(如果是这样,Otter Blocks 插件会为此提供一个块)。 或者,如果您想增加您的电子邮件列表,您可能需要一个电子邮件选择加入表单的前端和中心。
对于本教程,我将使用一个简单的网络研讨会登录页面示例。
除了考虑需要哪些元素之外,还要考虑如何安排这些元素。
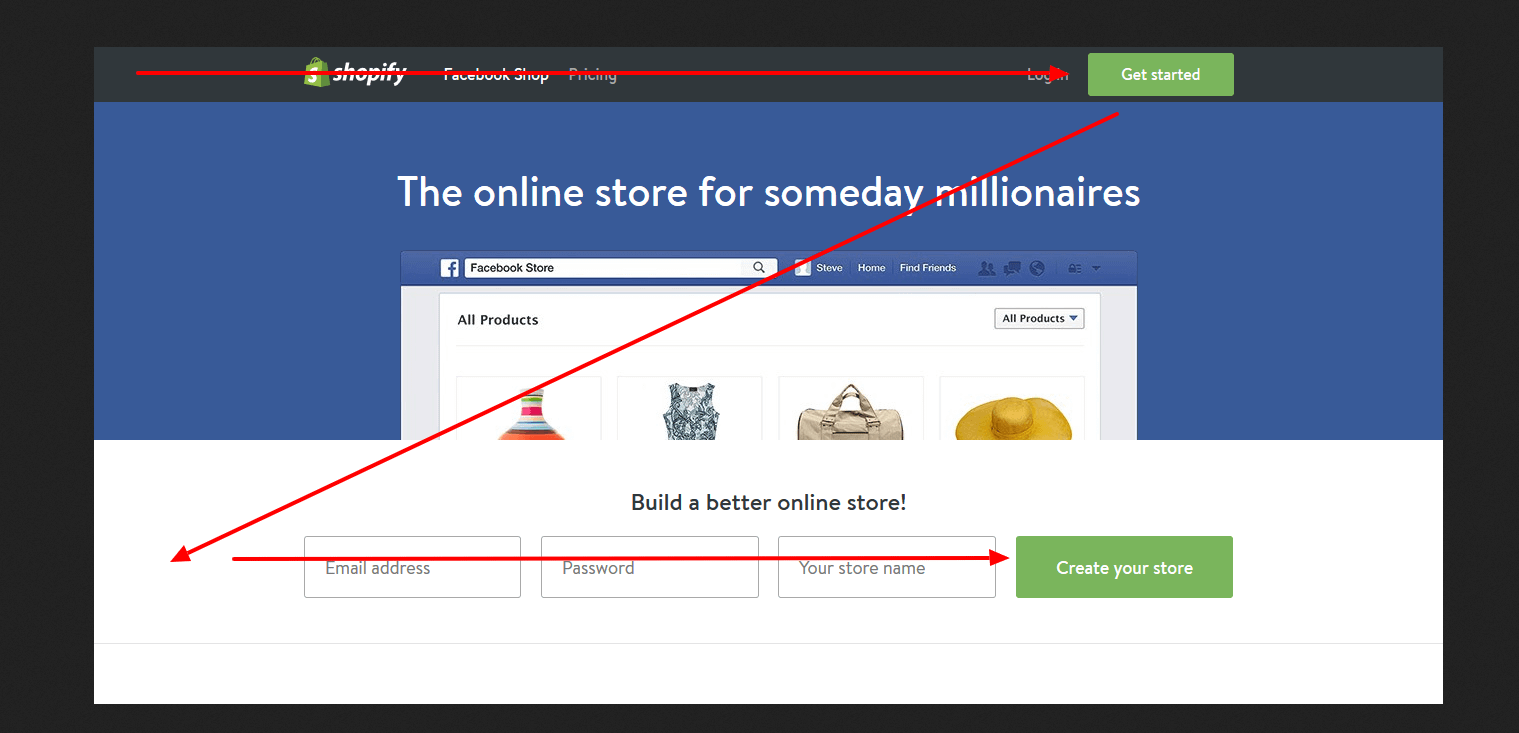
一种常见的方法是使用 Z 模式。 这种模式适用于内容最少的页面。
Z 规则基于这样一个事实:用户开始在菜单栏上从左到右查看页面,然后转到左下角,然后再次转到右侧(前提是该页面不是内容重的)。 Shopify、Facebook 等一些流行平台使用这种设计。

只要遵循良好的基本网页设计原则,您就可以随意为您的目标网页使用任何设计类型。
第 3 步:使用块向着陆页添加元素
现在您已经掌握了重要信息,您就可以开始构建您的页面了。 通常,从页面顶部开始构建并向下移动是最简单的。
对于我们的示例,我将从主标题和副标题开始。
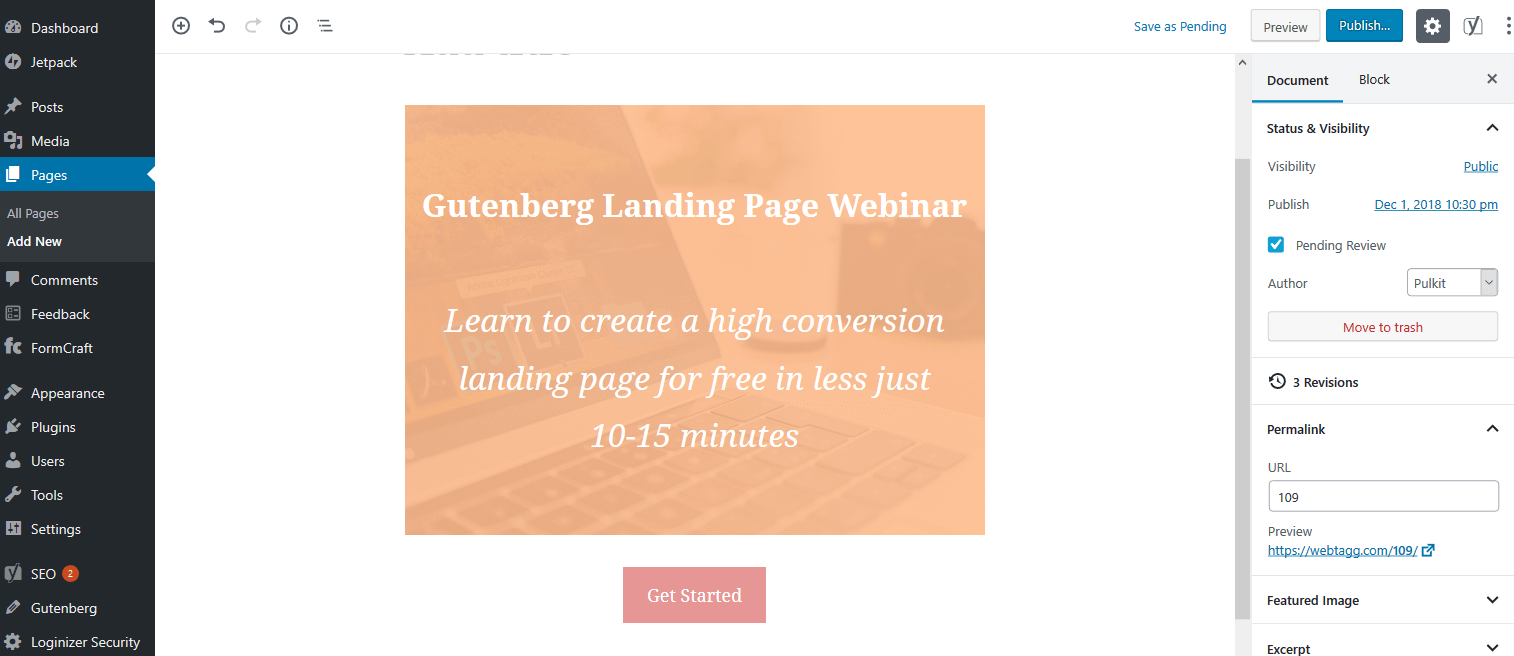
标题、副标题和背景图片

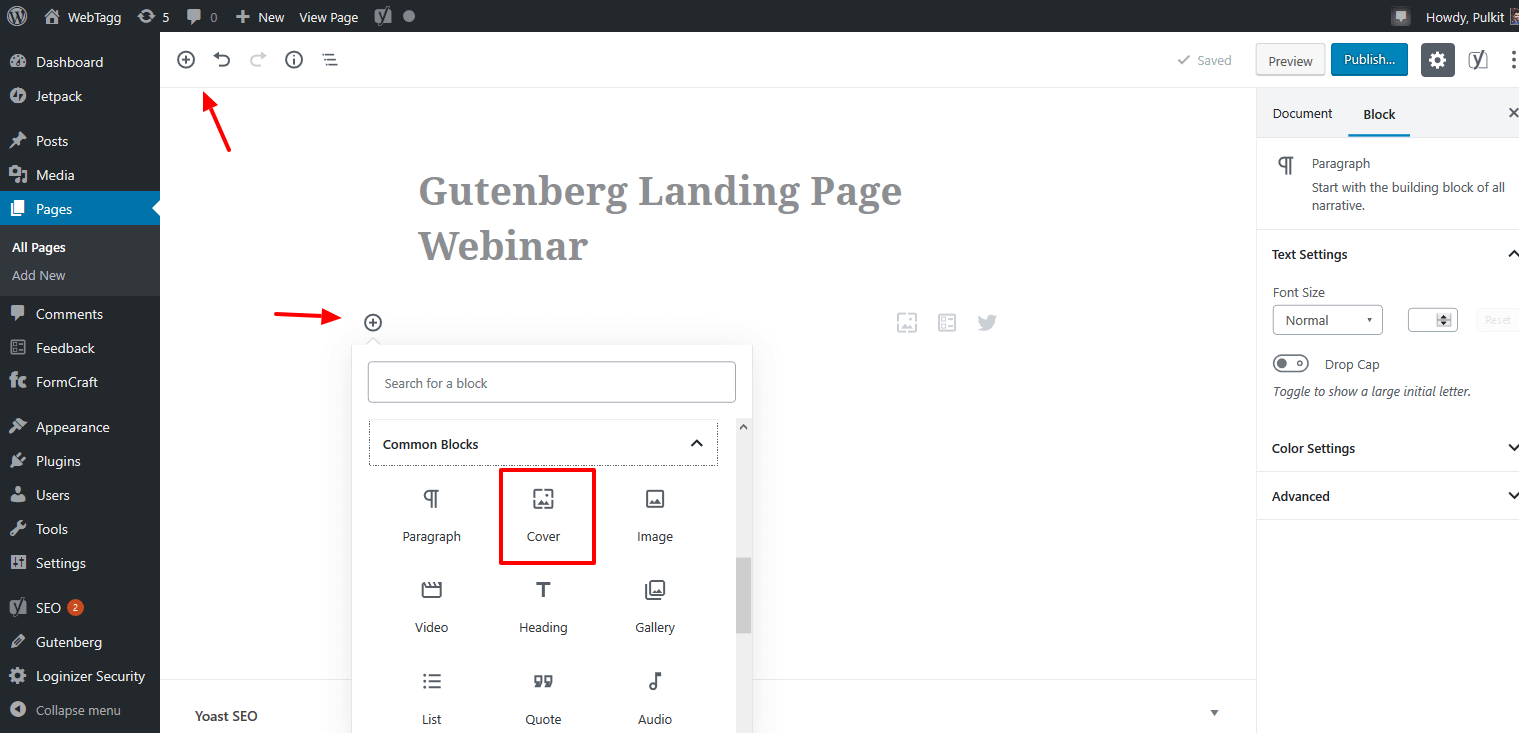
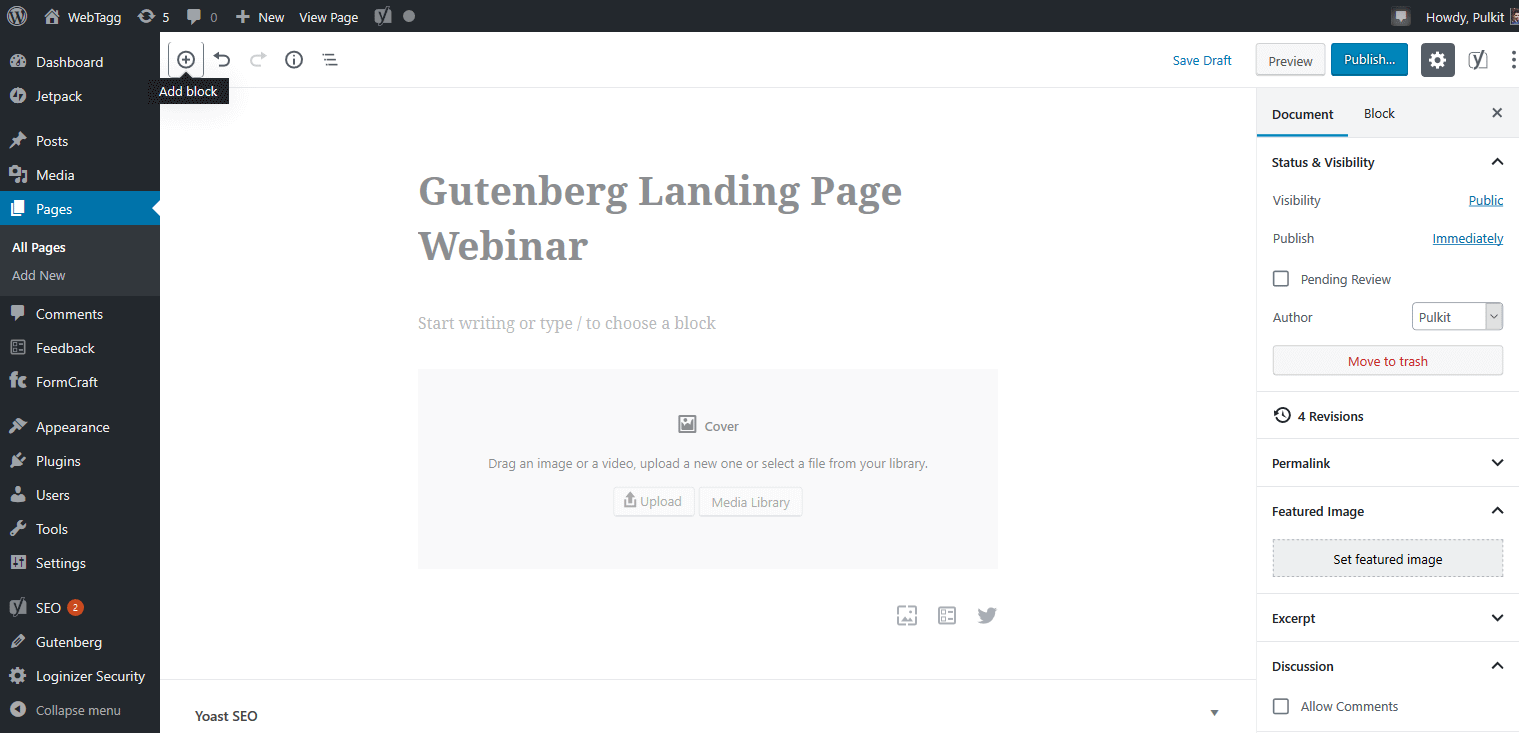
封面块是页面顶部的不错选择,因为它允许您包含大图像以及该图像顶部的文本。
我将使用它在带有橙色覆盖的背景图像顶部包含标题和副标题。

添加封面块后,为您的登录页面上传精美的图片。 为了使您的文本更明显,您可以使用右侧边栏添加叠加颜色和背景不透明度。
要添加文本,您只需单击并键入。
主要号召性用语 (CTA)
完成 Cover 块后,您可以使用 Button 块在下面添加主要 CTA。 您可以使用右侧边栏自定义按钮的颜色。 您可以看到我在封面下方添加了一个“开始”按钮:

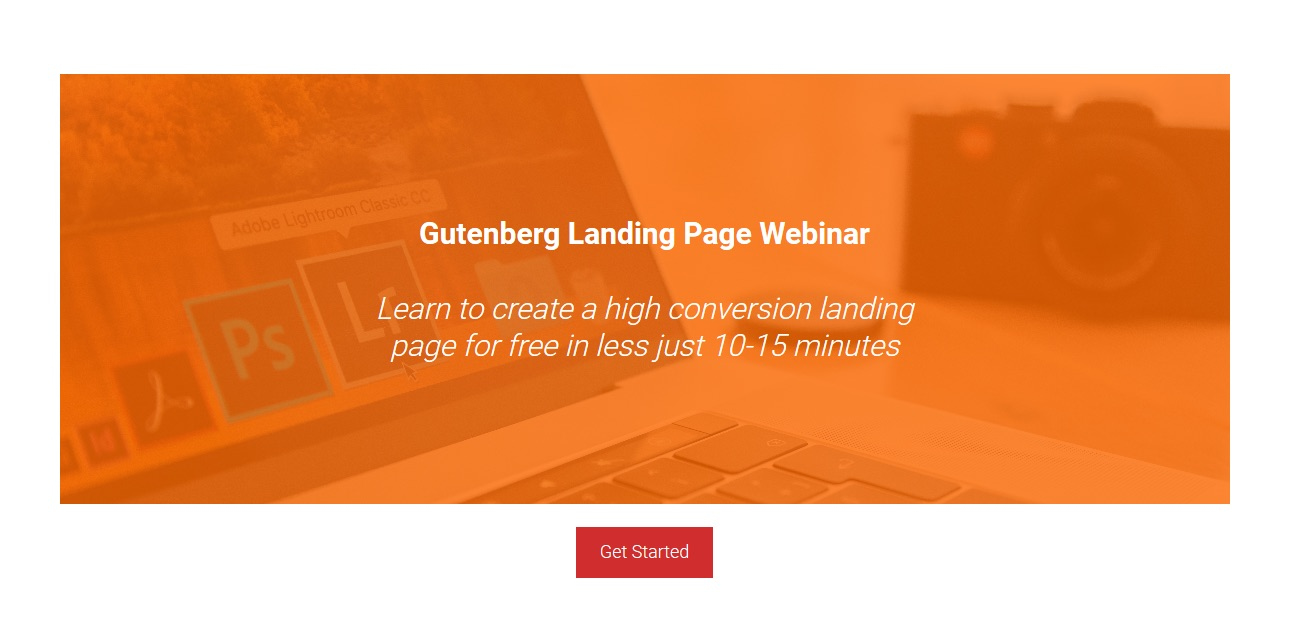
以下是迄今为止所有内容在实时预览中的组合方式:

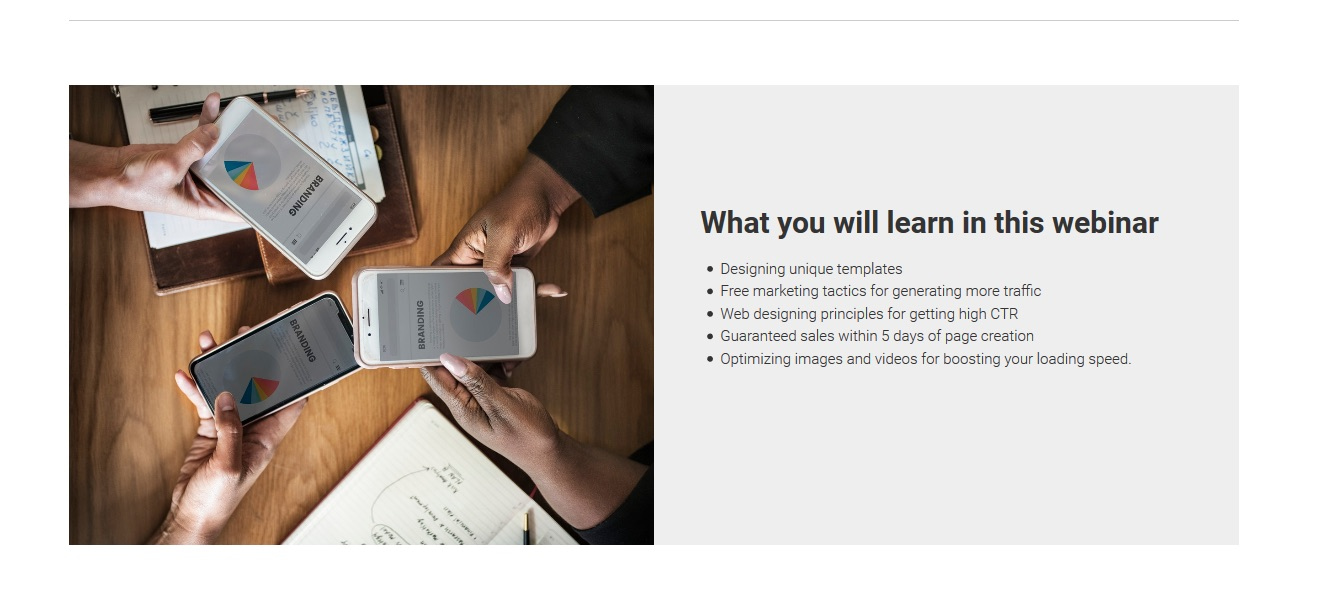
产品详情/概览框
要添加好看的产品详细信息框,您可以使用媒体和文本框。 顾名思义,这个块创建了一个两列布局,一侧是图像,另一侧是任何类型的文本。 我决定使用文本列表。 你可以在下面看到它:

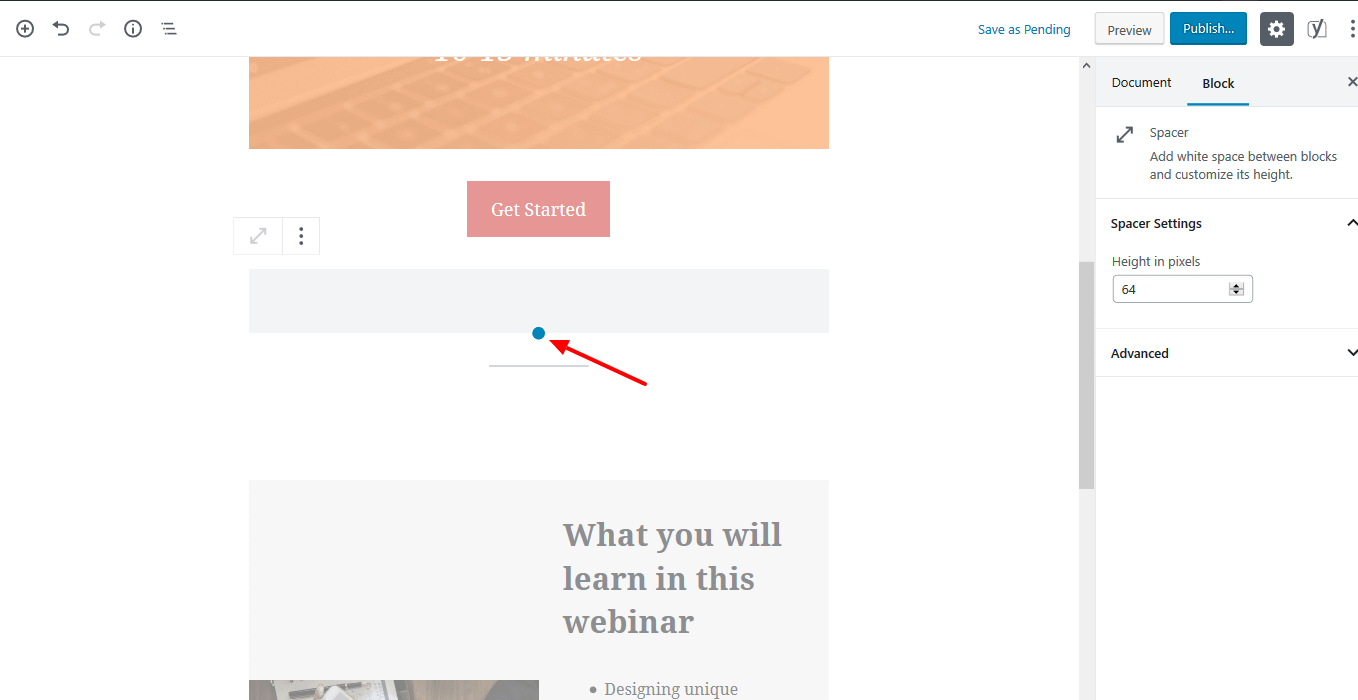
要改进布局,您可以通过添加 Spacer 块在上一节和本节之间添加空间。 您可以通过间隔块上的蓝点调整两个块之间的距离。

在媒体和文本块中添加内容和图像后。 它看起来像这样:

最终号召性用语 (CTA)
要在着陆页末尾添加最终 CTA,您可以使用另一个 Button 块。 或者,如果您更喜欢使用表单,WPForms 插件包含自己的 WPForms 块,您可以使用它嵌入任何类型的表单。
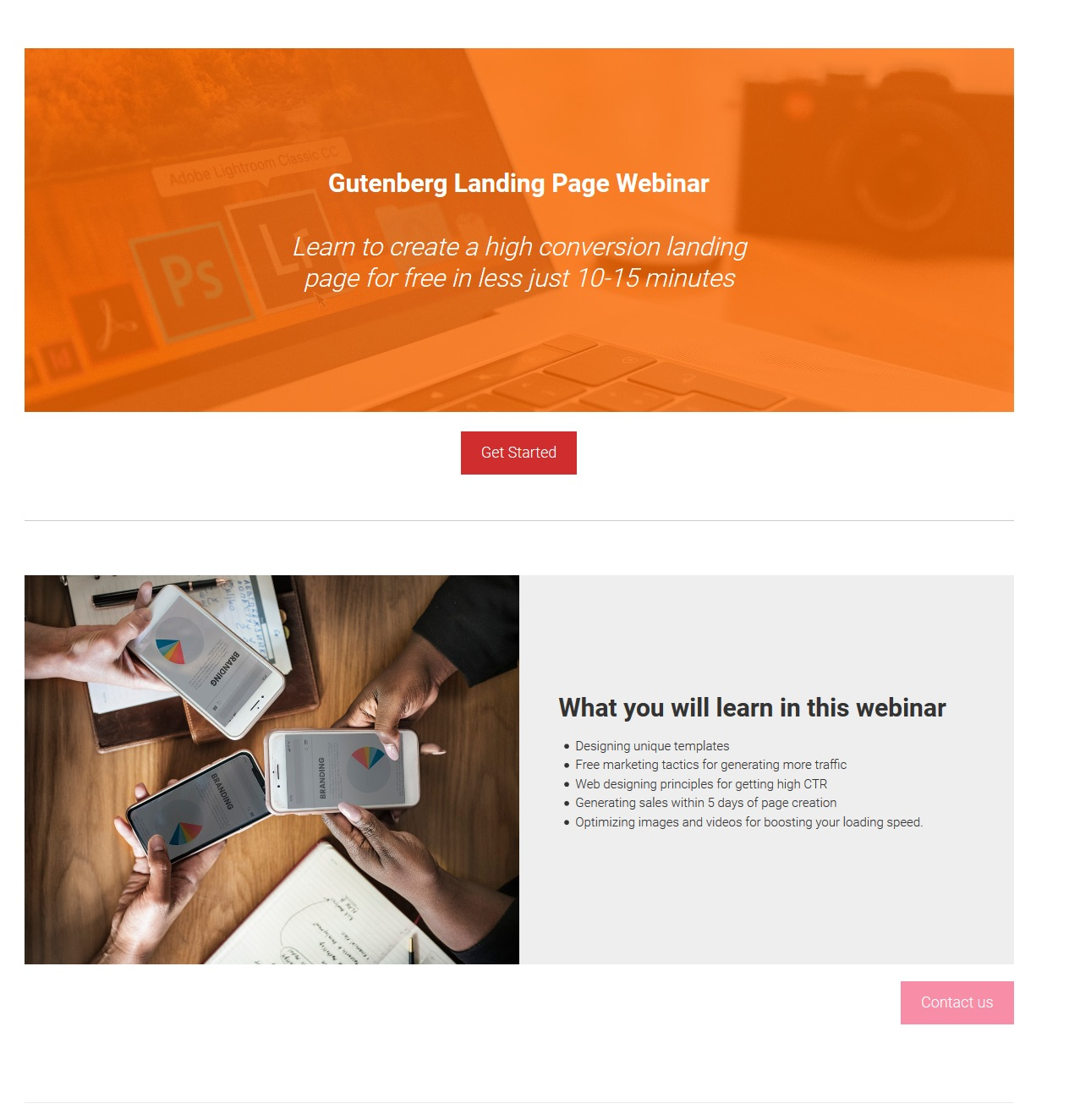
把它们放在一起
在使用所有这些块通过块编辑器创建登录页面之后,再来看看最终的登录页面设计:

虽然您在块编辑器中工作时无法看到它,但 Neve 的无边栏模板为您的最终设计在前端提供了充足的空白空间。 这就是它的全部!
新的块编辑器并不完全是一个页面构建器——当前的自定义选项在布局和样式方面无法与页面构建器竞争。 但是,随着开发人员在 2019 年对新编辑器更加熟悉,我们将看到一些出色的附加组件逐渐发布,这应该会缩小差距,让使用块编辑器创建登录页面变得更加容易。
如果您想了解新的块编辑器与此用例的其他页面构建器相比如何,我们还有关于如何构建登录页面的教程:
