在今天的帖子中,酒馆读者所关注的内容与我们常规的新闻和意见流有所不同。 欢迎来到 用积木建造 系列。 这是一种新型的帖子,我们正在尝试向人们展示他们可以使用 WordPress 块做的一些有趣、独特或创造性的事情。
我们的团队决定将该系列分为以开发人员和以用户为中心的轨道。 帖子可能涵盖创建“关于我”页面、编写自定义块样式、拼凑图案或其他内容。
由于我要开始这个系列,所以我想回答一个我们已经从我们的一位读者那里收到的问题。 我之前在我的报道中分享了一种带有“透明胶带”外观的自定义块样式 FSE Outreach Program 呼吁进行媒体测试:
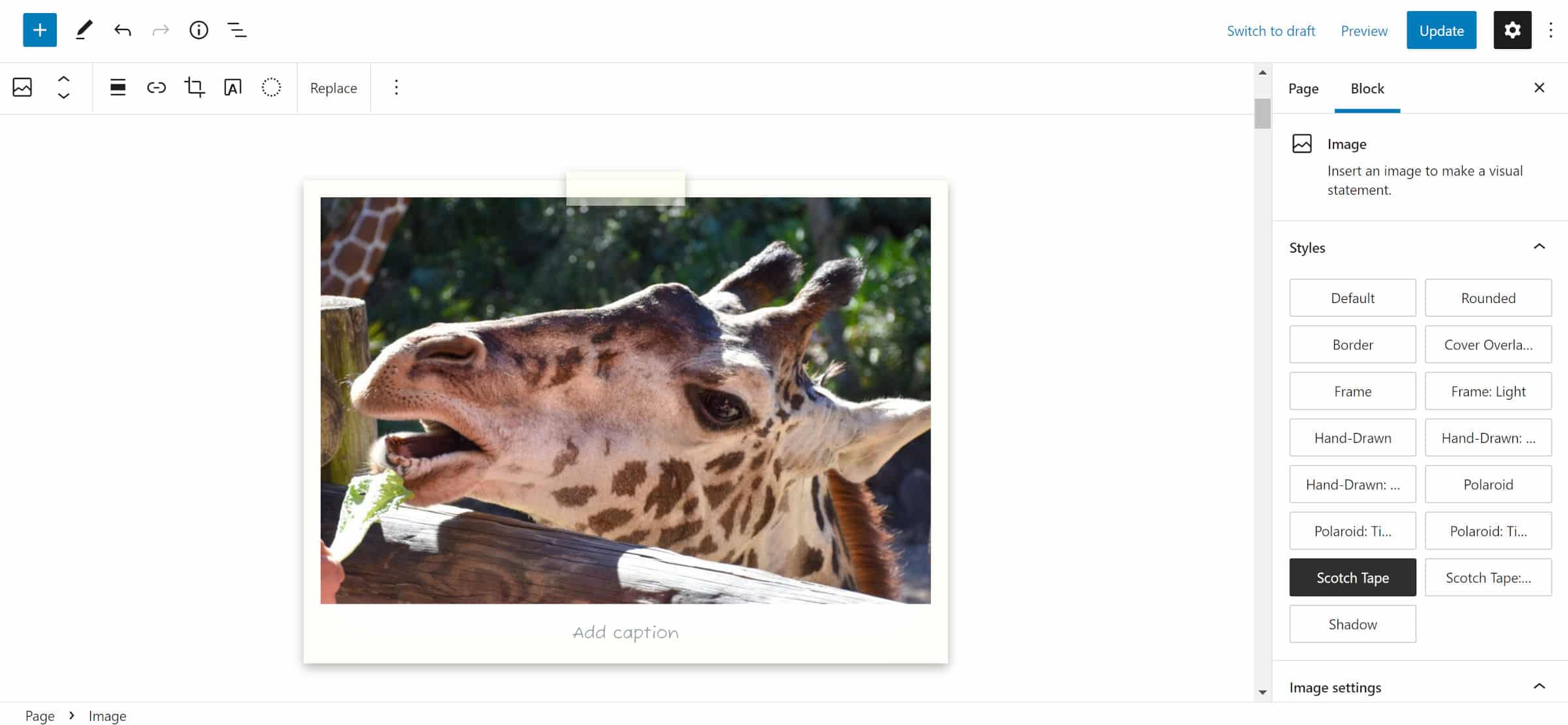
 原始块样式。
原始块样式。
德文德拉·米娜 在评论中问:
嘿伙计,如何获得“磁带”自定义块图像?
这感觉像是我在该系列中的第一篇文章的自然起点。
该设计展示了一块胶带,上面装有宝丽来风格的带框图像。 从技术上讲,我还有另一种风格,在拐角处有两条胶带。 但是,本教程将重点关注前者。 两角设计需要覆盖一些特定于编辑器的 CSS,在技术上会破坏功能,这不是我应该鼓励的。
我还想从块样式开始,因为它们没有得到充分利用。 我见过的大多数变化都是简单的更改,例如添加边框和删除边距。 这些通常最好留给阻止设计工具。 当然,他们正在添加这些样式,因为 WordPress 当前缺少或以前缺少用于处理它们的 UI 控件。 这也是很多人要求的原因之一 混合和匹配多种块样式 ——主题正在做核心应该做的工作。 更多的工具不断被添加,但我们还有很长的路要走。
当我想到块样式时,我想创建不太可能通过标准设计工具获得的设计。 我想为主题用户提供一些独特的东西。 这就是我们今天开始的地方。
作为奖励,自定义块样式适用于经典和块主题。
尽管我一生写了数百篇教程,但这个练习比我预期的要难一些。 很容易忘记,我编写的所有代码都是从“修复”我觉得默认块库样式奇怪的地方开始的。 这让我的生活更轻松。 然而,许多主题作者会依赖核心的默认设置,所以我需要使这个通用性足以为他们工作。
因此,我选择从默认的二十二十二主题开始。 在测试中,我建议使用它。 下一节中的 CSS 代码可能需要对其他人稍作改动。
创建“透明胶带”块样式
第一步是通过主题注册自定义块样式。 WordPress 两者都有 服务器端和 JavaScript API 对于这个功能。 如果您还没有编辑器脚本文件可将代码放入其中,则使用 PHP 更容易设置。
要注册自定义块样式,请将以下代码添加到主题的 functions.php 文件中:
// 在 init 钩子上注册块样式。 add_action(‘init’, ‘tavern_register_block_styles’); // 用于注册所有块样式的包装函数。 功能 tavern_register_block_styles() { register_block_style( ‘核心/图像’, [ ‘name’ => ‘scotch-tape’, ‘label’ => __( ‘Scotch Tape’, ‘tavern’ ) ] ); }
这样做将在编辑器中注册样式。 您可以通过在后期编辑屏幕上添加图像块来测试这一点。 “透明胶带”应该可以在样式选项卡下选择。
 Image 块的注册样式正确显示。
Image 块的注册样式正确显示。
注册样式是很容易的部分。 编写代码是让事情变得冒险的地方。 WordPress 有很多加载 CSS 样式的方法,您可能不知道从哪里开始。
之前使用的 register_block_style() 函数允许开发人员添加 style_handle,即对已注册样式表的引用。 Themers 还可以通过 inline_style 参数直接添加内联样式。 只需几行 CSS,就可以很好地工作。
在我自己的主题中,我 注册特定于块的样式表 通过 wp_enqueue_block_style() 函数——是的,函数名称非常混乱。 这是在 WordPress 5.9 中正式添加的。 它只会在页面上使用块时输出 CSS。 例如,我添加了一个 core-image.css 文件来容纳所有 Image 块 CSS。 这是我推荐的方法。
不过,为了简单起见,我在二十二十二的 style.css 文件末尾添加了以下代码:
/*
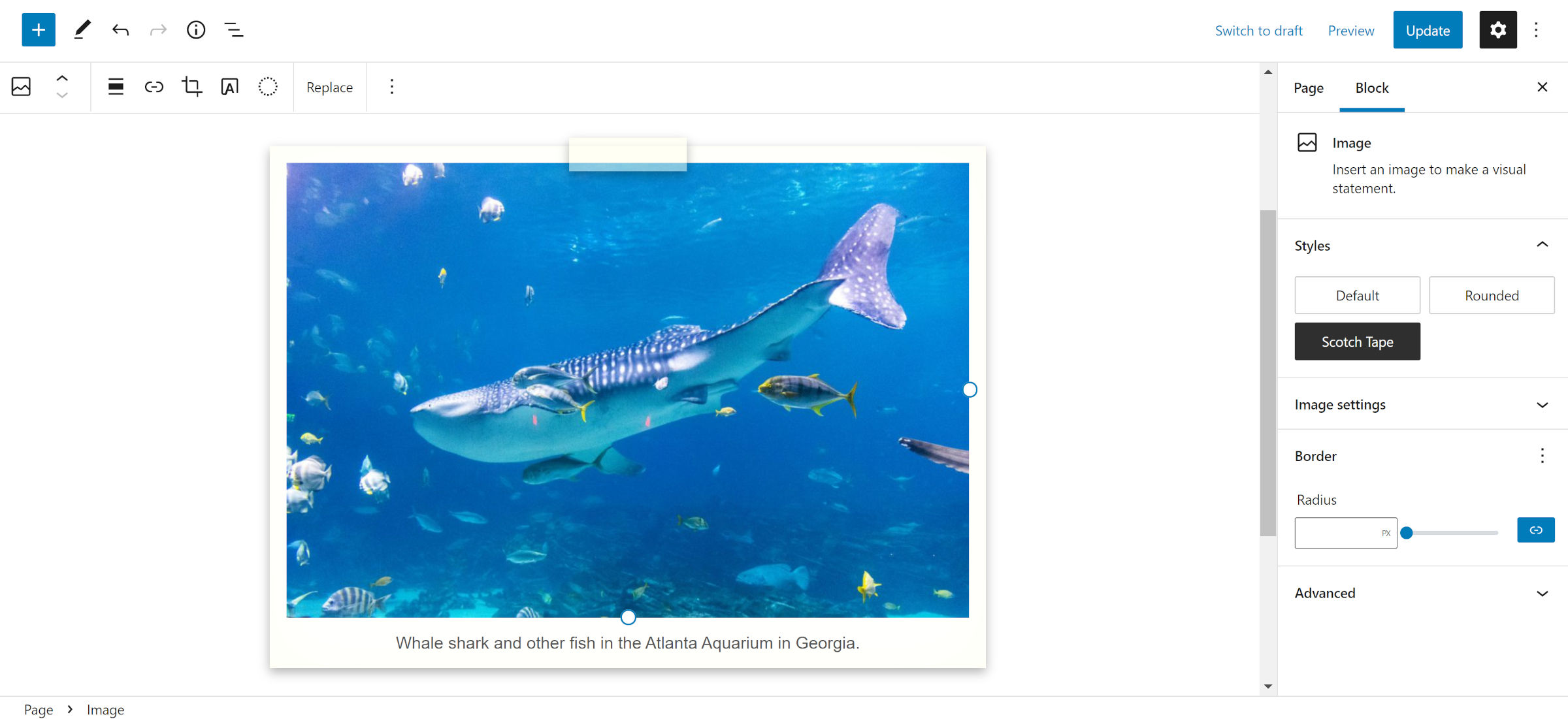
使用 CSS 后,只需找到要测试的图像即可。 我选择了 马库斯·伯内特的鲸鲨 来自 WordPress 照片。
 在风格中添加图像!
在风格中添加图像!
如果您想为您的字幕添加一些风格,请加载 模糊气泡 或来自 Google Fonts 的另一种手写字体。
此样式不一定需要绑定到 Image 块。 经过一些调整,它没有理由不适用于段落、组等。
现在,我希望你们都玩得开心。 此外,请随时在评论中分享您希望在未来看到新的“Building with Blocks”系列的内容。
