您想了解在 WordPress 中添加带有图标的功能框的方法吗?
功能框以有效的方式显示您的产品的重要性。 它简化了查看者为您找到最佳产品的路径,因为它突出了您的产品和服务的卖点。 通常,它由一个带有两个特征句子的图标图像组成。
除此之外,WordPress 还允许您轻松创建功能框。 可以使用插件或通过编码轻松创建功能框。 在这里,我们将讨论使用插件在 WordPress 中创建带有图标的功能框的最简单方法。
什么是带有图标的功能框?
毫无疑问,今天的人们非常投入到他们的日常活动中。 他们很少有时间逐一阅读以及阅读网站的所有繁重文本。 相反,他们在不了解整个网站的情况下寻找找到所需内容的方法。 访问者的这种愿望在带有图标的功能框的帮助下得以实现。
这就是现在网站在网页顶部包含大图像或滑块的原因,它充当号召性用语按钮。 在下方,有一个功能框,显示了产品的特殊功能。 此外,您可以包含一个号召性用语按钮,将您的用户定向到功能页面的产品。
使用插件创建功能框
事不宜迟,让我们完成添加带有图标的功能框的步骤:
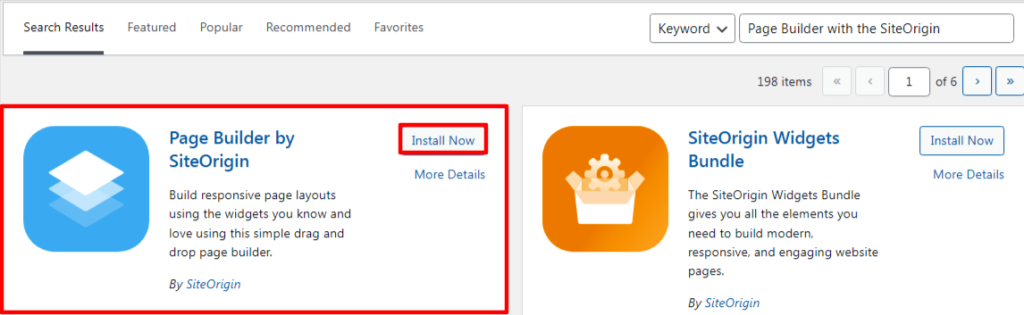
首先,安装并激活 带有 SiteOrigin 的页面构建器 插入。

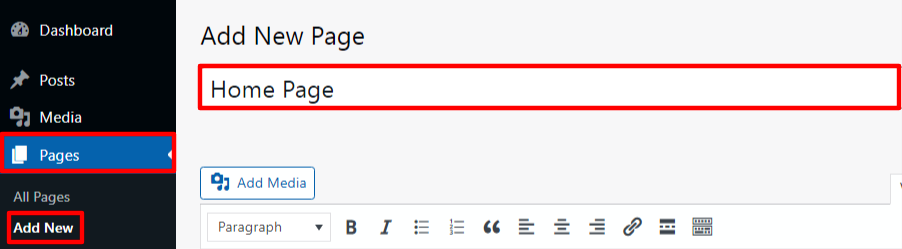
其次,您需要为网站创建一个新页面。 为页面命名。 在本文中,我们将其称为主页。

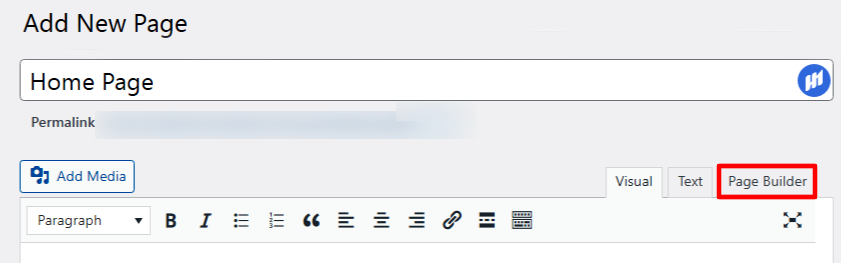
接下来,单击“页面构建器”选项卡。

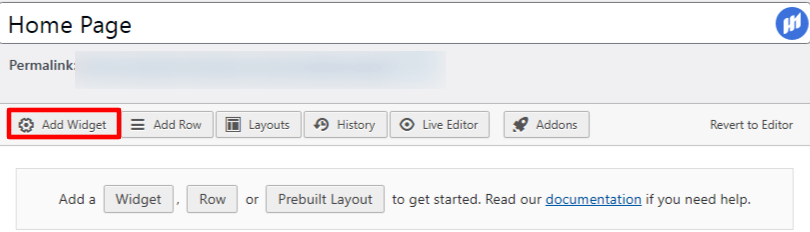
是时候点击左上角的“添加小部件”按钮了。

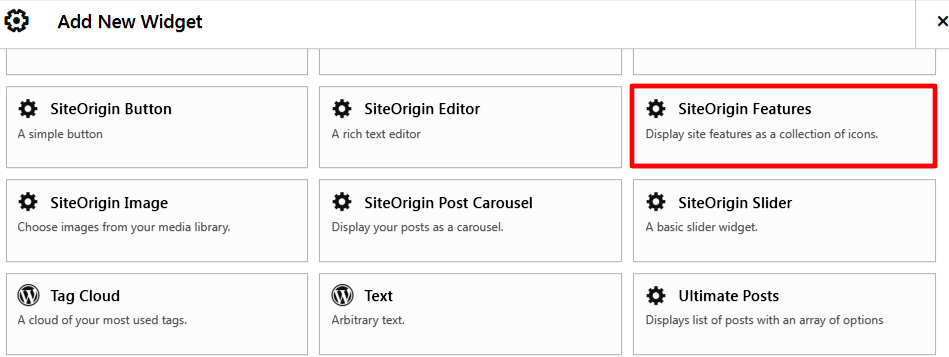
我们将使用 Site Origin Widgets Bundle,它是与 Page Builder 一起使用的工具集合。 单击列表中的“SiteOrigin 功能”按钮。

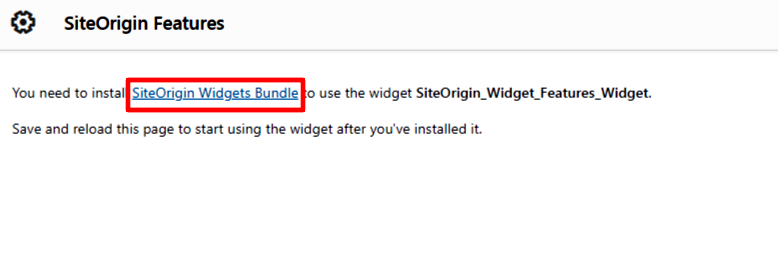
确保安装 Bundle 以使用 SiteOrigin 特定工具,该工具允许您包含功能框和图标。 只需单击链接即可安装捆绑包。

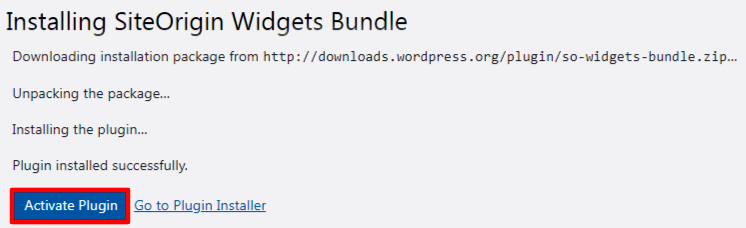
单击“激活插件”按钮。 不用担心,一旦激活,您无需每次使用此插件时都安装它。

返回到新创建的页面,然后单击“完成”按钮。

将页面保存为草稿,以便刷新小部件,我们可以继续执行这些步骤。

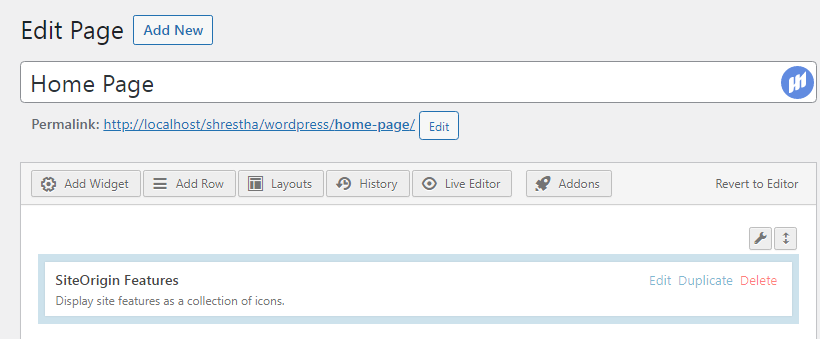
再次将鼠标光标悬停在框上,然后单击编辑按钮。

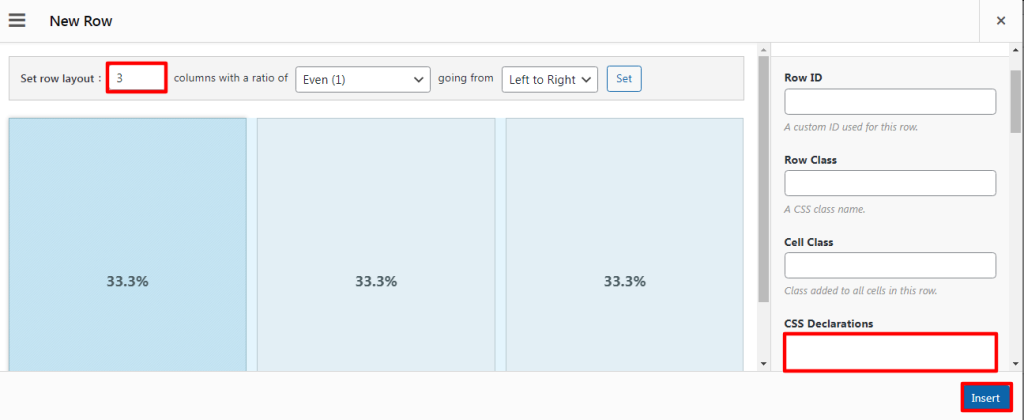
现在,您可以选择每行要显示多少特征。 默认为3。因此,我们不会更改数字,我们可以根据您的意愿设置。 顶部有一个“添加”按钮,可帮助您添加功能。

现在单击“选择图标”按钮。 从插件提供的一堆图标中选择最合适的图标。

不要忘记给功能一个标题和它的描述。 您可以决定是否需要有关该功能的附加链接和文本。 最后,发布页面。

因此,您已经成功地在 WordPress 中添加了一个带有图标的功能框。
总结
最后,我们希望本教程对您在 WordPress 中创建带有图标的功能框有所帮助。 如果您有任何疑问或困惑,请在下面的评论部分告诉我们。 此外,如果您喜欢学习这篇文章,请访问我们的另一篇文章“如何在 WordPress 侧边栏中添加精选帖子?”。
如何在 WordPress 中添加带有图标的功能框? 首次出现在 WP HowToPress – 您的 WordPress 指南。
