自动的 滑板公园 周一登陆 WordPress.org 主题目录。 它是为现代活动和组织设计的,但它应该适用于具有少量自定义的许多站点。
对于那些保持计数的人来说,它是漫长道路上的第 52 号 面向 3,000 个主题 项目负责人 Matt Mullenweg 希望在古腾堡项目的协作阶段之前。 在过去的几个月里,这一步伐有所加快,但被引用次数较少的 300 似乎更现实。
一件事似乎不可避免。 Automattic 主题团队将继续推出新的区块主题。 Skatepark 现在是它的第 10 次贡献,几乎占了 1/5 WordPress.org 上可用的总数.
随着 去年发布 Blockbase 主题,我预计 Automattic 的大部分主题版本都会成为它的子主题。 它们将是同一设计的细微变化,从未真正突破极限。 毕竟,他们的大部分区块主题似乎就是这样推出的。 但是,主题团队的最后三个版本是独立的。 滑板公园从儿童主题状态毕业 仅仅八天前.
我喜欢看到这种方法。 儿童主题可能有其局限性,经常将设计师塞进不必要的盒子里。 团队的最新主题需要放松以做自己的事情。
如果有一个主题设计可以随着自己的节奏前进,那就是滑板公园。
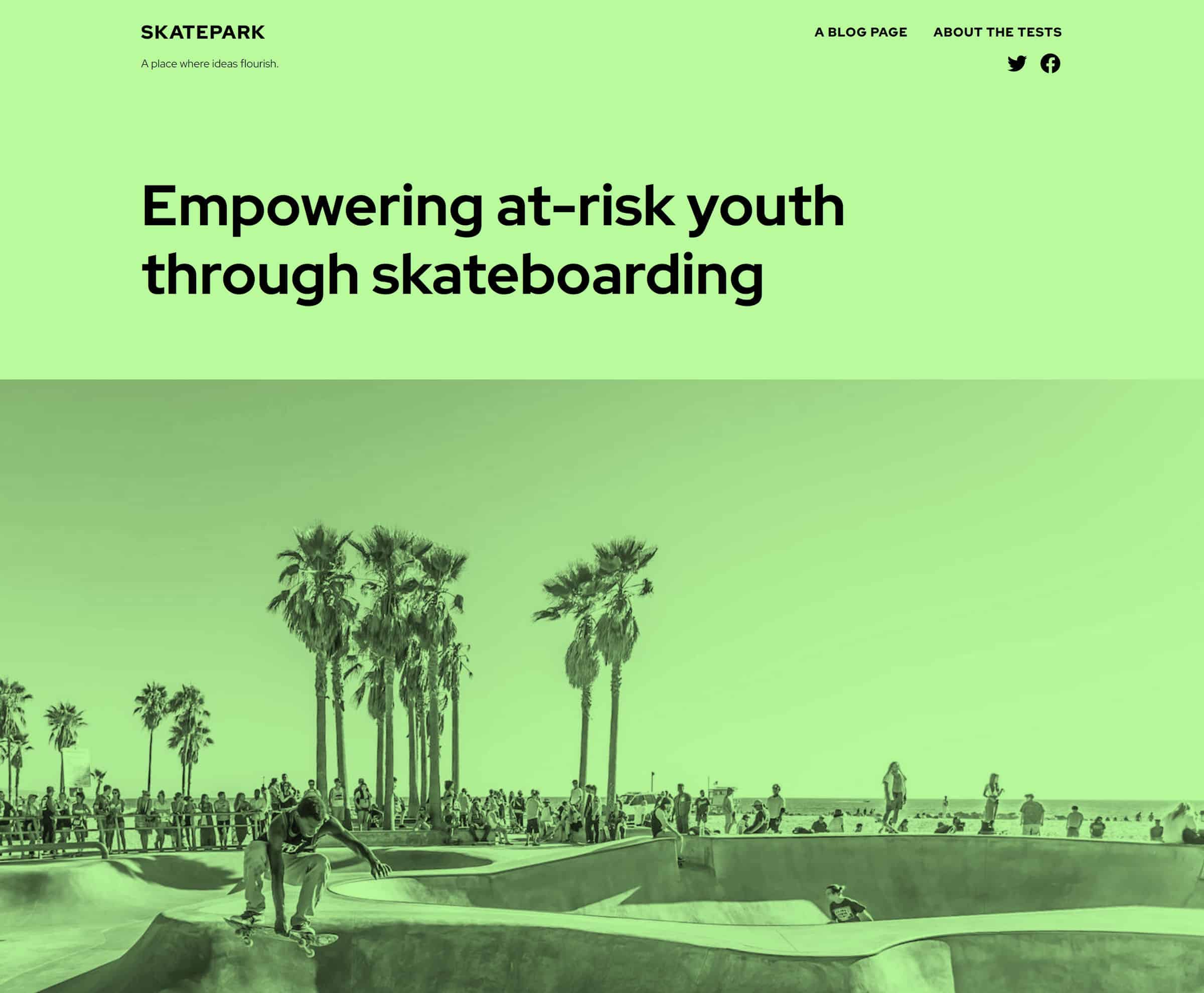
配色方案是……我该如何描述? 那里。 是。 所以。 很多。 绿色。 如此眼花缭乱。
 默认 Skatepark 主题主页。
默认 Skatepark 主题主页。
我喜欢实验。 我们在 WordPress 社区中需要更多这样的东西。 尽管我不喜欢默认配色方案,但它可能对其他人来说是完美的。
我会立即停用并删除经典时代的主题。 但是,如今,站点编辑器和全局样式系统让用户可以相对轻松地修改颜色。
首要任务是改变事物,以便我可以正确地探索这个主题:
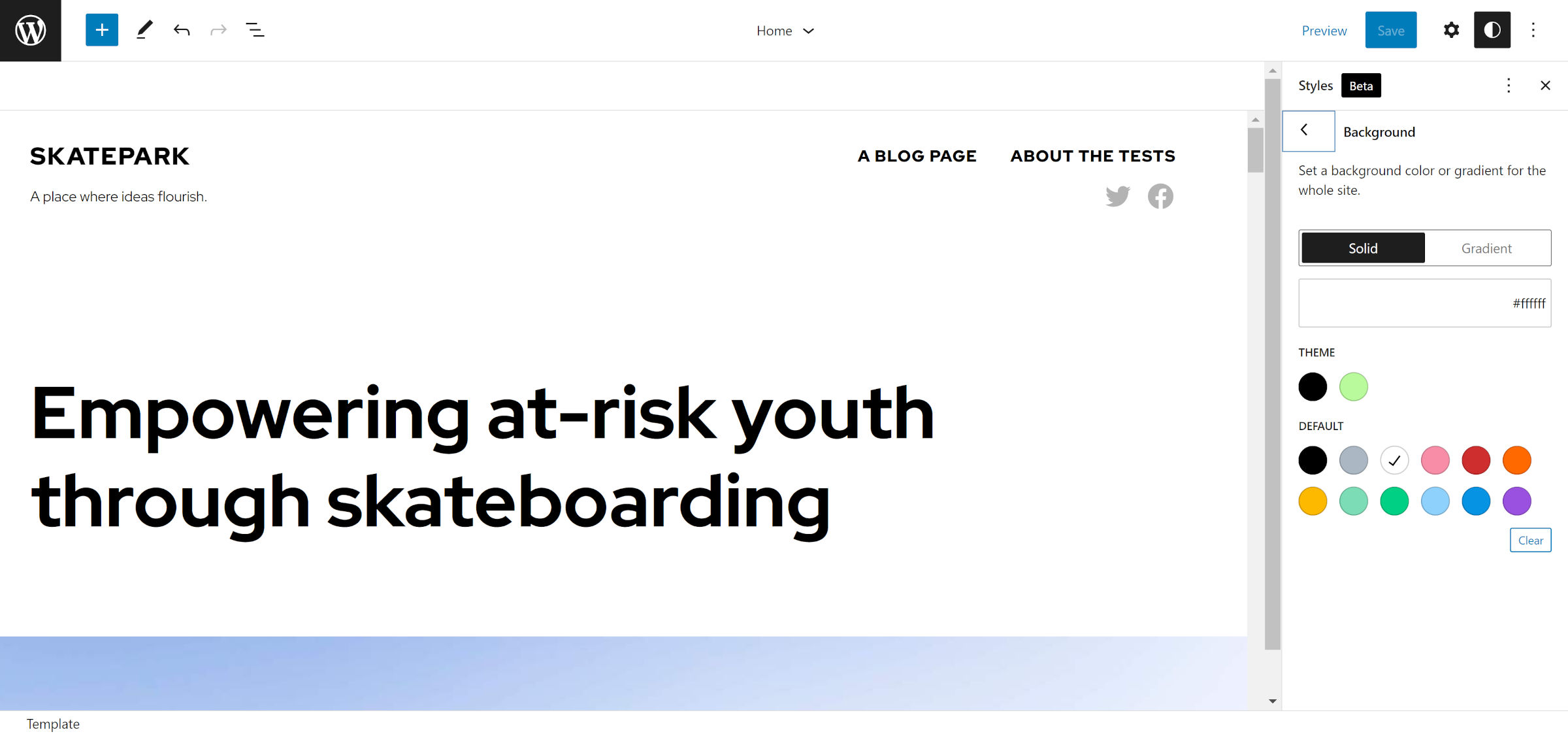
 更改主题的背景颜色。
更改主题的背景颜色。
一旦我的眼睛重新调整,我就喜欢摆弄这个滑板公园。 从一般使用的角度来看,它有很多值得喜欢的地方。 大胆的排版选择和大量使用的空白让用户可以自由地进行实验。
但是,该主题为需要它的人提供了帮助。 Skatepark 包含 10 个开箱即用的块模式。
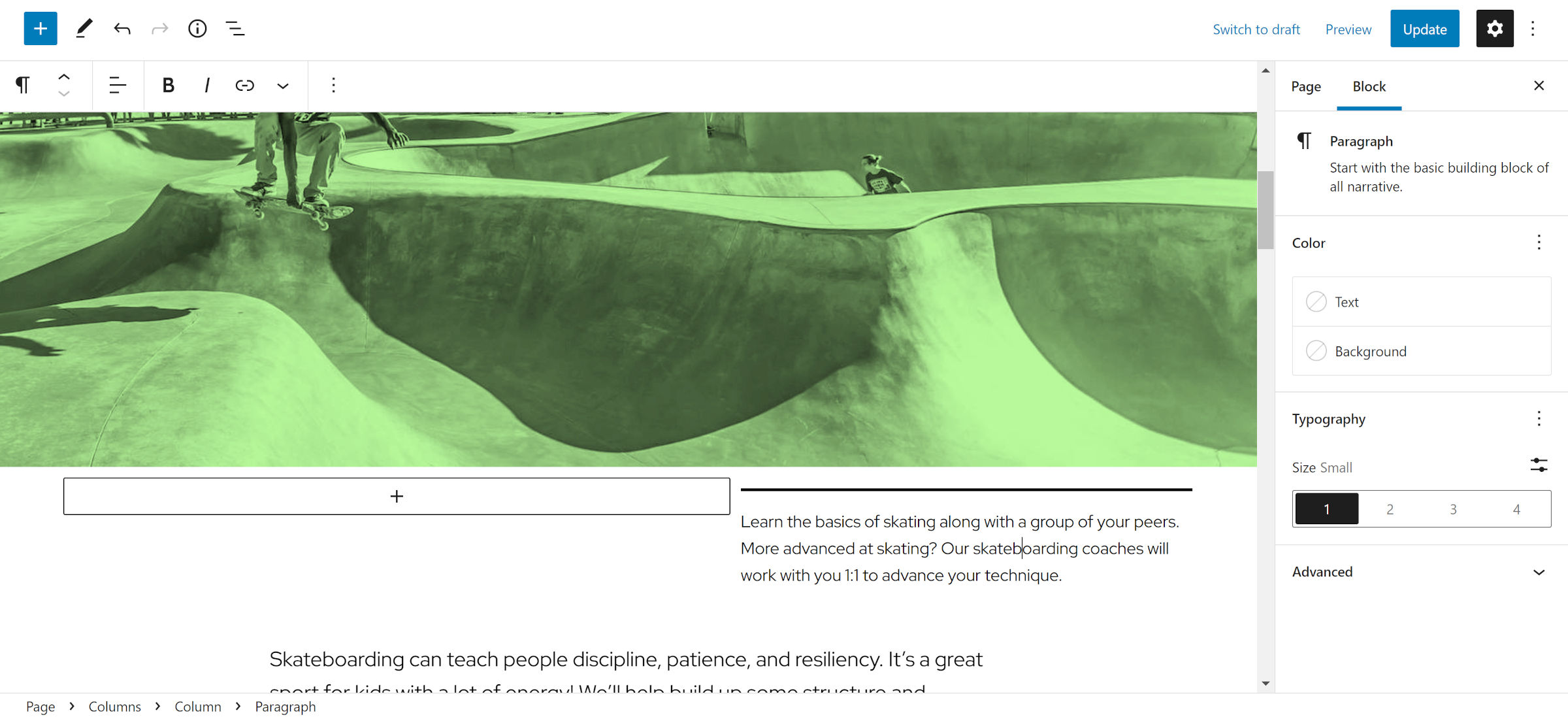
我最喜欢的也是最简单的。 “容器中的列”模式是一个包含一些其他元素的 Group 块:
 简单但方便的布局模式。
简单但方便的布局模式。
它似乎并没有太努力,只是创建了一个实用且方便的布局。 通常,这正是用户需要的。
其独特的模式之一是“全宽图像,旁边有标题”。 它在内容中放置一个 Image 块,然后是一个 Columns 块。 在这种情况下,“标题”根本不是标题。 相反,它是一个分隔符和段落。
 列块以创建旁注。
列块以创建旁注。
我喜欢这个概念,但我质疑实施。 设计本身可以通过 Image 块上的自定义块样式和几行针对标题元素的 CSS 来完成。 也许团队希望为用户提供更多的可定制性。
字幕目前不是独立的块。 然而, 有一张开票 将它们与父容器分开。 这一变化将给主题作者和用户更多的设计自由。
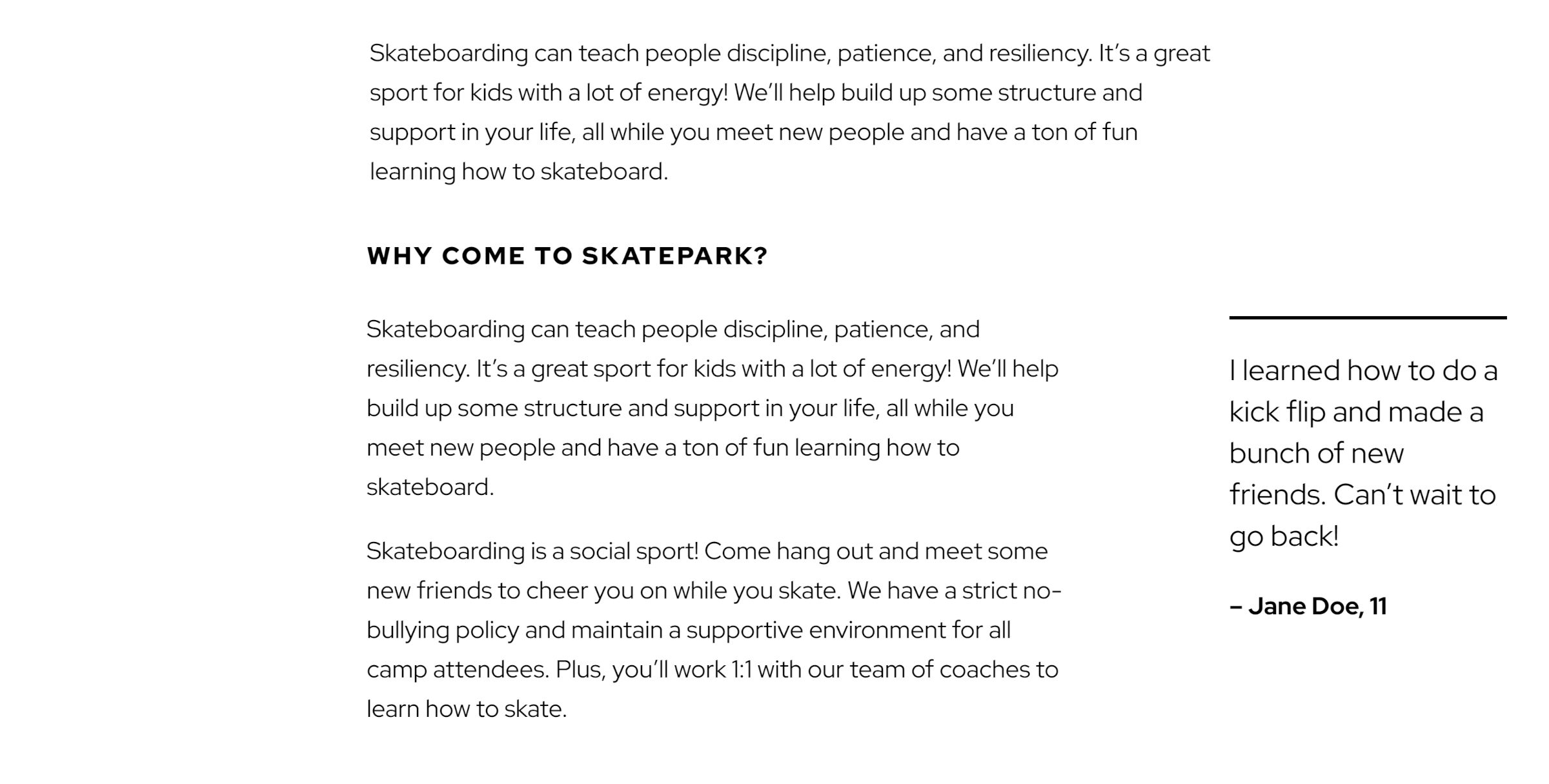
我通常不喜欢这些天似乎是 Automattic 主题签名的偏移列模式。 肯定有一些混合在一起。但是,“带引号的段落”模式非常适合整体设计,主列与其上方的文本对齐。
 列创建位于内容右侧的引用。
列创建位于内容右侧的引用。
从技术上讲,这是一个三栏设计。 左栏为空,其他两栏为内容。 它给人一种错觉,即 Quote 块是唯一移出容器的东西。
过去我已经看到这种技术用于对齐块。 充其量,它可以作为一种快速破解,但它有一个摇摇欲坠的基础,在各种屏幕尺寸下都会崩溃。 它还表明,块系统仍然缺乏一套强大的布局工具。 在 2022 年,有很多方法可以用 CSS 而不是列黑客来完成这个设计。 但是,主题作者使用他们手头的工具。 在核心设计工具成熟之前,他们将继续以自己的方式进行试验和创新。
我欢迎在 Skatepark 主题中进行实验。 默认的绿色可能永远不会是我的一杯茶,但这没关系。 我希望看到主题作者突破界限并尝试新事物。 另外,在这一切之下,主题包括 Automattic 几乎总是正确的一件事:清晰的排版。
