这些天来,不乏帮助您启动和运行网站的选项。但是,选择合适的可能很困难。如果您在 Webflow 与 WordPress 等两个主要参与者之间进行审议,则尤其如此。
Kinsta 的托管服务获得了数百个五星级评级。每天。
真的很喜欢 Kinsta 的实时聊天工程师提供的经验水平和支持。24/7 支持是大型网站的游戏规则改变者,尤其是电子商务。
利兰·萨伦巴
找出为什么
幸运的是,有一种方法可以让这个选择变得更容易一些。通过在几个关键领域比较 Webflow 与 WordPress,您可以找出最适合您的需求。
在本文中,我们将向您介绍 Webflow 和 WordPress 的基础知识。然后,我们将引导您了解您在选择其中一个之前可能需要考虑的五个主要元素。
让我们潜入水中!
Webflow 简介
Webflow 自 2013 年以来一直提供网站建设和托管服务。通过用户友好的可视化编辑器,它提供了一种旨在让您从创建到发布的无缝体验:
 网络流
网络流
此外,无需编码。Webflow 将自动生成 HTML、CSS 和 JavaScript,无需您动动手指。但是,如果您是开发人员,您仍然有机会直接编辑代码。
出于这个原因,Webflow 的目标受众往往是那些有一点网页设计知识的人。您无需成为专业人士即可使用此内容管理系统 (CMS),但如果您希望构建一个高度定制的网站,它可能会有所帮助。
以下是您可能会欣赏的其他一些 Webflow 优势:
- 足够的灵活性,几乎无限的可能性
- 许多集成使集中化变得容易
- 经典的可视化编辑器,让设计更直观
然而,没有产品是完美的。您可能还需要考虑一些潜在的缺点:
- 设计选择的绝对数量可能令人生畏
- 某些预算可能无法访问定价计划
- 界面复杂,并带有学习曲线
最后说一下人气。就市场份额而言,Webflow 约占所有网站的 0.6%。这比 Shopify 和 Squarespace 等其他选项少。但是,Webflow 确实支持的网站往往比其竞争对手拥有更高的流量,这使其成为其利基市场中的一个显着选择。
body a.novashare-ctt{display:block;background:#00abf0;margin:30px auto;padding:20px 20px 20px 15px;color:#fff;text-decoration:none!important;box-shadow:none!important;- webkit-box-shadow:none!important;-moz-box-shadow:none!important;border:none;border-left:5px solid #00abf0}body a.novashare-ctt:hover{color:#fff;border- left:5px solid #008cc4}body a.novashare-ctt:visited{color:#fff}body a.novashare-ctt *{pointer-events:none}body a.novashare-ctt .novashare-ctt-tweet{display:块;字体大小:18px;行高:27px;边距底部:10px}body a.novashare-ctt .novashare-ctt-cta-container{display:block;overflow:hidden}body a.novashare-ctt。 novashare-ctt-cta{float:right}body a.novashare-ctt.novashare-ctt-cta-left .novashare-ctt-cta{float:left}body a.novashare-ctt .novashare-ctt-cta-text{字体大小:16px;行高:16px;垂直对齐:中间}body a.novashare-ctt。novashare-ctt-cta-icon{margin-left:10px;display:inline-block;vertical-align:middle}body a.novashare-ctt .novashare-ctt-cta-icon svg{vertical-align:middle;height: 18px}body a.novashare-ctt.novashare-ctt-simple{background:0 0;padding:10px 0 10px 20px;color:inherit}body a.novashare-ctt.novashare-ctt-simple-alt{background:#f9f9f9 ;padding:20px;color:#404040}body a.novashare-ctt.novashare-ctt-simple-alt:hover,body a.novashare-ctt.novashare-ctt-simple:hover{border-left:5px solid #008cc4 }body a.novashare-ctt.novashare-ctt-simple .novashare-ctt-cta,body a.novashare-ctt.novashare-ctt-simple-alt .novashare-ctt-cta{color:#00abf0}body a.novashare -ctt.novashare-ctt-simple-alt:hover .novashare-ctt-cta,body a.novashare-ctt.novashare-ctt-simple:hover .novashare-ctt-cta{color:#008cc4}Webflow vs WordPress:选择你的战士🥊点击推特选择你的战斗机🥊点击推特
WordPress 简介
WordPress.org 是一个相对成熟的选择。自 2003 年以来,这个开源平台一直以惊人的速度发展:
 WordPress.org
WordPress.org
顺便说一句,WordPress.org 与 WordPress.com 不同。后者提供完全托管的解决方案,而前者是开源软件。两者都是不同的体验,正如其独特的统计数据所反映的那样。
WordPress 没有单一的目标受众。该平台的绝对灵活性意味着几乎任何人都可以找到它的用途。
如果您是网页设计专业人士,您可能可以利用这种自由。但是,与使用 Wix 等开箱即用的解决方案相比,构建 WordPress 网站需要更多的工作。因此,您可能需要一些学习曲线,特别是如果您是初学者。
尽管如此,任何人都可能想要使用 WordPress 有几个原因:
- 一个高度可定制和灵活的平台,可以创建各种各样的网站
- 开源设计,可让您完全自定义整个项目
- 大型主题和插件库,免费和付费
另一方面,也有一些缺点:
- 可以为黑客创造更多机会的开源设计
- 如果您做出错误的更改,深度站点编辑可能会导致您的网站崩溃
- CMS、插件和主题的频繁更新
让我们来看看 WordPress 的市场份额。该 CMS 是该领域的巨头,42.9% 的网站利用其技术。这意味着如果您对这个程序感兴趣,您将拥有大量的用户。
Webflow vs WordPress:哪个更适合您的下一个站点?(5 个主要考虑因素)
现在我们已经了解了基础知识,在您在 Webflow 和 WordPress 之间做出选择之前,您可能需要考虑以下五个要素。
1. 用户友好性
用户友好性是网站建设的核心——毕竟,在平台上苦苦挣扎可能会占用宝贵的时间来创建您的网站。这里有一些事实可以帮助您在 Webflow 和 WordPress 之间做出选择,以获得最无缝的用户体验。
网络流
Webflow 提供了一系列令人印象深刻的设置资源。例如,您将可以访问 Webflow 大学。这将为您提供一系列课程、新兵训练营和视频,让您的网站起步。
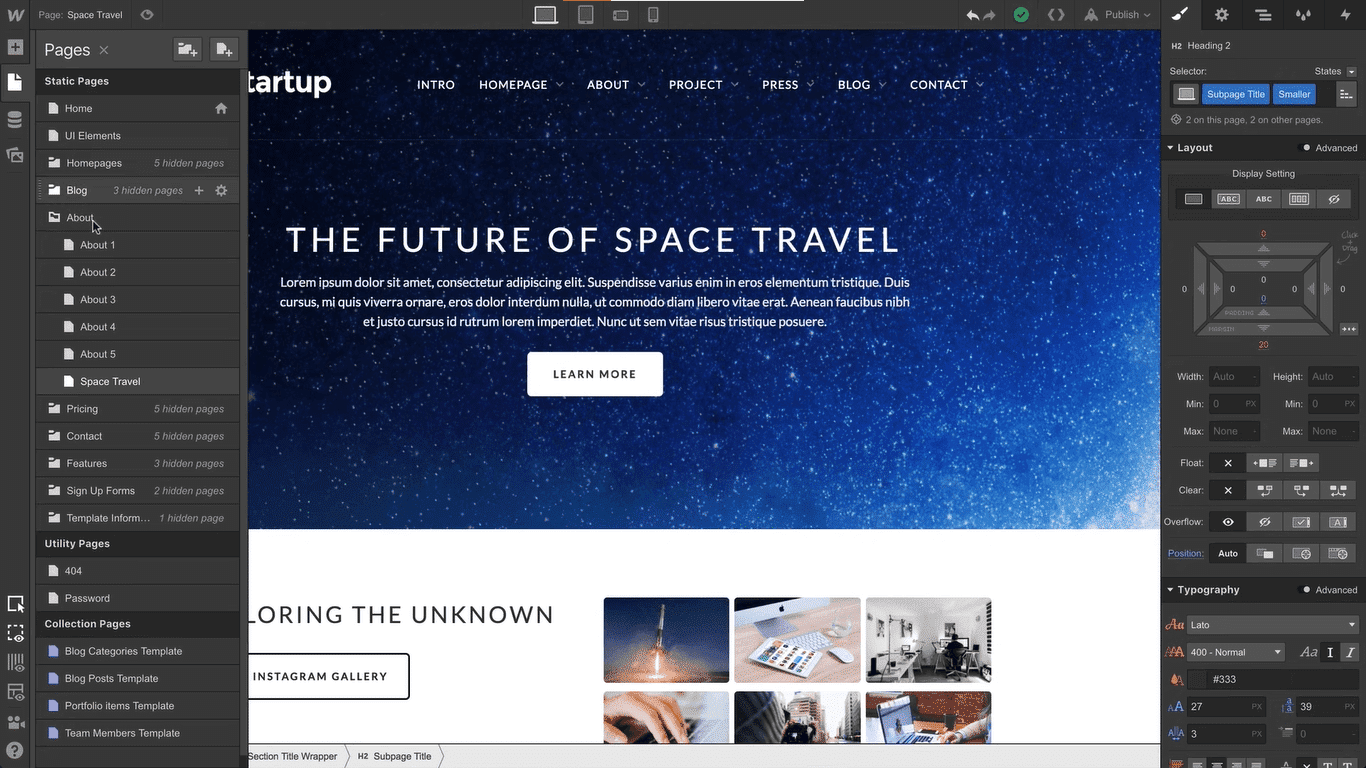
Webflow 还试图简化设置过程。启动后,您将以设置向导的形式获得演练:
 Webflow 设置向导。
Webflow 设置向导。
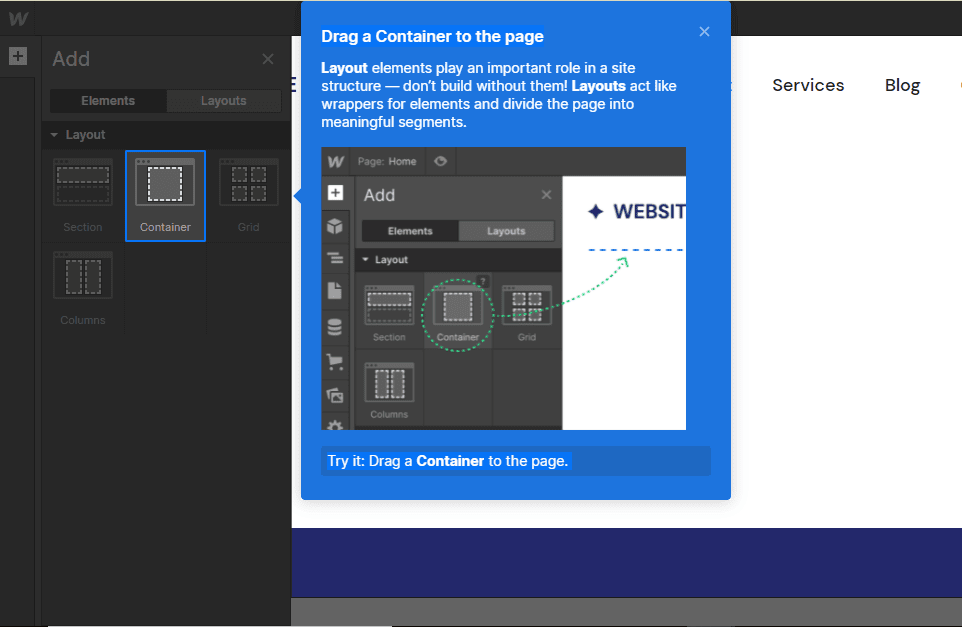
这个速成课程可能会让您有足够的能力开始导航界面。不幸的是,让你熟悉所有的关键元素可能还不够——布局正忙于一系列令人眼花缭乱的选项:
 网页流界面。
网页流界面。
如果您感到有点害怕,请不要惊慌!即使是经验丰富的设计师也可能需要一些时间来适应这个界面。如果您对游戏比较陌生,您可能需要更长的时间。
不过,您可能会很高兴您投入了那段时间。它可能看起来很复杂,但紧凑的设计也意味着您可以快速访问最常用的工具。
此外,Webflow 相当容易扩展到各种任务。无论您是希望建立在线商店还是小型博客,您都可以使用相同格式的相同工具。但是,请记住,更复杂的设计可能需要对平台有更深入的了解。
WordPress
就入门而言,Webflow 与 WordPress 之争是一场势均力敌的争论。但是,WordPress 著名的五分钟设置过程是一项强大的功能。您需要做的就是输入一些信息,然后您就可以上路了。
尽管如此,使用 WordPress 意味着您需要寻找自己的托管服务提供商。相比之下,托管是 Webflow 的内置功能。如果您使用 WordPress,您将有更多选择,但找到最合适的选择可能需要一些时间。
完成这些初始任务后,您就可以进入仪表板了。我们已经向您展示了 Webflow 是如何有点复杂的。相比之下,WordPress 的简化布局可能是一股清新的空气:
 WordPress仪表板。
WordPress仪表板。
然而,它也有自己的挑战。这种方法需要多点击几下才能使用不同任务所需的工具。这意味着如果您不确定从哪里开始,您可能会更难学习。幸运的是,有条理的侧边栏使这更容易一些。
在可扩展性方面,很难击败 WordPress。种类繁多的插件和主题意味着您可以定制您的网站以服务于几乎任何目的。但是,这也意味着您必须了解每个添加的独特来龙去脉。
2. 社区支持
无论您在 Webflow 与 WordPress 的争论中处于什么位置,有一件事是肯定的:任何一种选择都会为您提供大量其他用户来陪伴您。让我们看看这两个平台在社区和客户支持方面有何不同。
网络流
Webflow 带有一个专门的论坛。这是您与其他用户就您可能遇到的问题取得联系的一种简单方式。它还使您能够在 Webflow 大学中搜索您要查找的任何特定内容。
您还可以在此处找到“展示与讲述”部分。在这里,您可以展示您使用该平台所做的工作。它也可以成为所有不同类型的创意的灵感来源。
如果您更喜欢专业支持,Webflow 附带客户服务。您可以在工作日联系其团队并接收电子邮件支持。如果您对定价计划有疑问,这将特别有用。
订阅时事通讯
想知道我们是如何将流量提高到 1000% 以上的吗?
加入 20,000 多人的行列,他们会通过 WordPress 内幕技巧获得我们的每周时事通讯!
现在订阅
Webflow 社区还提供您可以加入的各种活动和群组。与论坛类似,这些可以成为更多地了解该平台并与其他创作者联系的机会。
WordPress
作为开源软件,WordPress 缺乏“官方”支持选项。但是,该平台确实提供了您可以依赖的各种不同资源。这些几乎涵盖了所有技能水平,从经验丰富的设计师到仍在学习 WordPress 的人。
原因之一是 WordPress 是开源的。这意味着它的所有代码都是公开的。此外,这还意味着您可以以任何您想要的方式编辑或重新利用该代码。
除了设计灵活性之外,这也产生了一个强大的社区。您可以查看复杂的 WordPress 文档以及专门的论坛。个别插件和主题甚至有您可以访问的独特论坛。
最后,WordPress 还提供了以该程序为中心的各种活动,用户可以在其中相互学习。这些天来,他们已经在很大程度上转移到了虚拟领域。这使得参与社区变得更加容易。
3. 设计选项
一旦您准备好开始设计,重要的是要考虑哪些选项可供您使用。在您选择 CMS 之前,需要考虑以下几个因素。
网络流
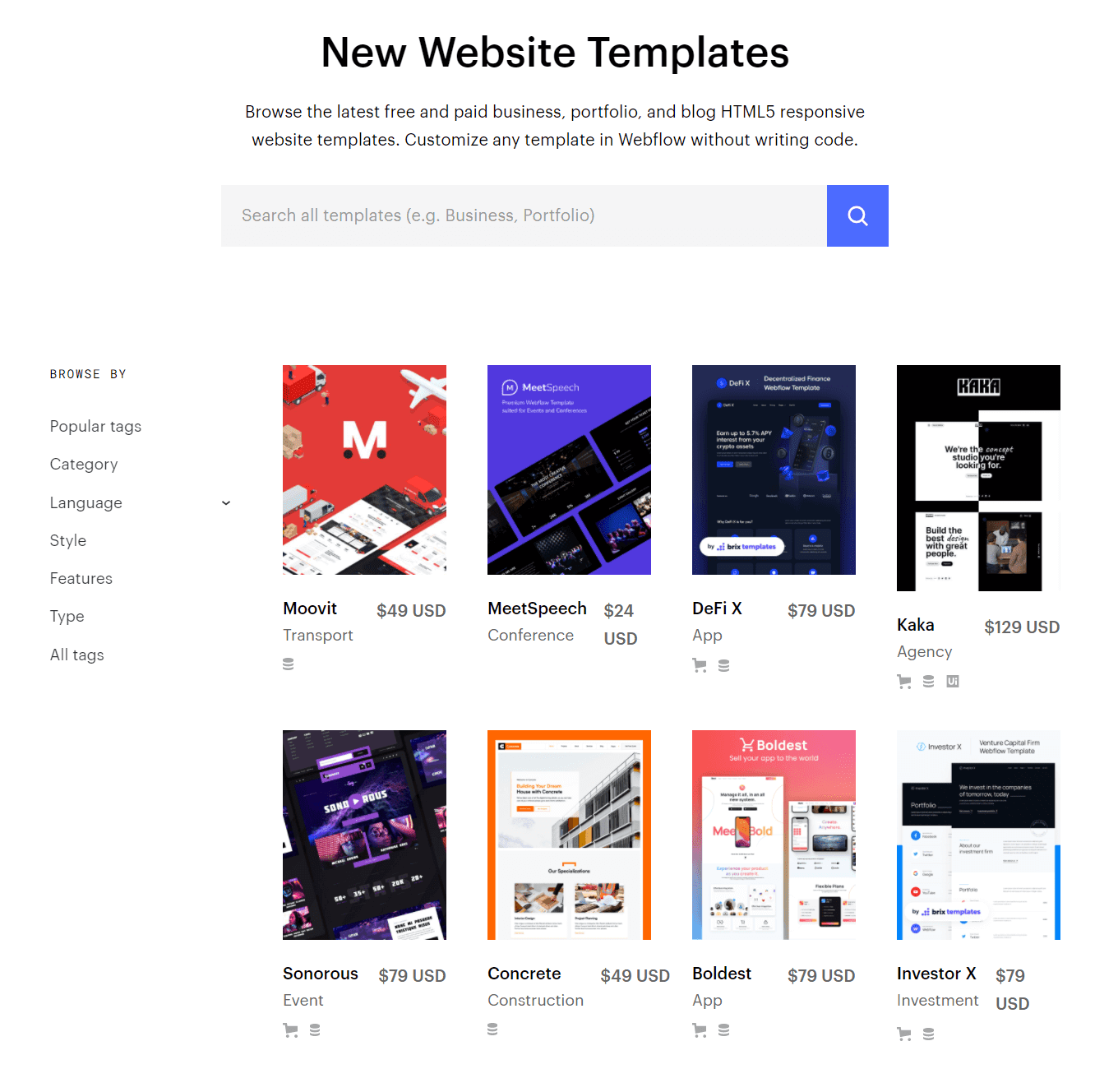
Webflow 的最大优势之一是它的模板。这些是由开发专业人员设计的预制网站。这意味着它们针对性能和美学进行了优化:
 网络流模板。
网络流模板。
但是,您仍然可以根据需要自由编辑模板。因此,您可以构建高度自定义的网站,而无需创建基础或担心后台代码。如果您正在寻找快速入门,您甚至可以对它进行最低限度的更改。
使用可视化编辑器使这个编辑过程变得更容易一些。结果主要是“所见即所得”,这意味着无需在编辑屏幕和预览之间切换。
您还可以在此编辑器中进行大量选择。您几乎可以更改所有内容:布局、间距、文本、移动布局等等。只要你愿意投入时间,它就是一个虚拟沙盒。
还值得注意的是,您可以创建“集合”。集合是可重用的内容,您可以将其存储在数据库中以备将来使用。因此,这是一种简化站点不同区域的工作的简单方法。
WordPress
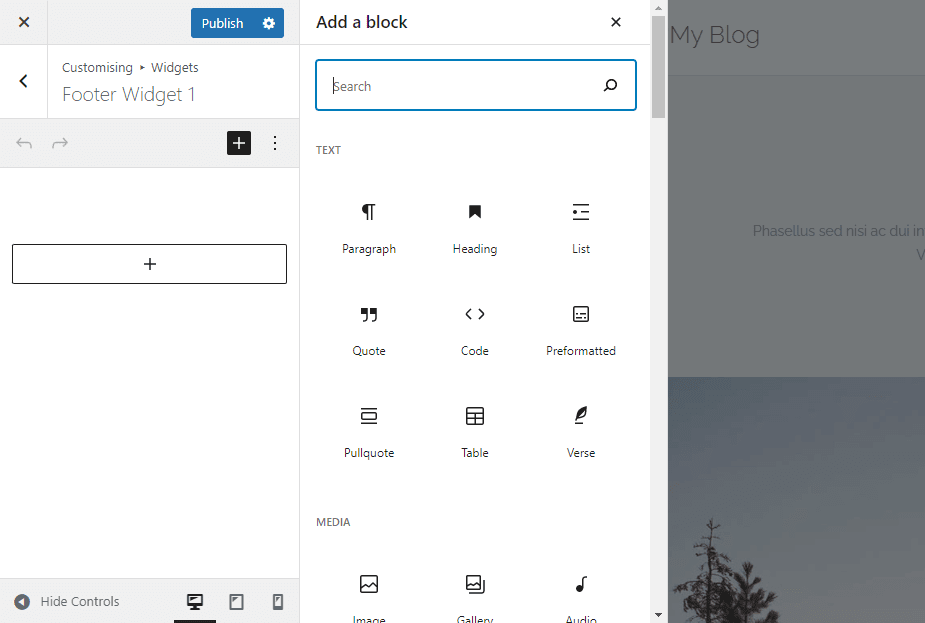
如果您将 Webflow 与 WordPress 进行比较,则可视化编辑器应该是主要考虑因素。那是因为 WordPress 并没有完全使用与 Webflow 相同的方法。它没有使用前端页面编辑器,而是使用称为块编辑器的东西:
 WordPress 块编辑器。
WordPress 块编辑器。
这个基于模块的系统相当容易使用:每个内容都作为自己的块存在,并且可以单独编辑和移动。但是,它不像 Webflow 的编辑器那样直观。您需要投资一个页面构建插件才能获得这种效果。
加速您的网站并享受我们资深 WordPress 团队提供的 24/7 全天候支持。我们由 Google Cloud 提供支持的基础架构专注于可扩展性、性能和安全性。查看我们的计划
块编辑系统也存在于 WordPress 小部件部分中。这些是可以放置在您网站的特定部分的小型功能元素。这是一种在边栏、页眉和页脚等区域添加一致性的简单方法。
在预制设计方面,WordPress 提供了令人印象深刻的主题集合。您可以在涵盖各种利基的免费和付费选项之间进行选择。这些主题也非常灵活:您可以直接编辑代码,也可以使用 WordPress 的内置系统来获得更简单的方法。
4.搜索引擎优化
搜索引擎优化 (SEO) 是帮助他人找到您的网站的核心部分。在很大程度上,您的网站排名将取决于您是否编写了高质量的内容。但是,有一些幕后因素取决于您对 CMS 的选择。
网络流
正如我们所介绍的,Webflow 比 WordPress 更像是一个多合一的解决方案。这意味着它还配备了各种工具来帮助您尽快实现最佳 SEO。
例如,该平台是围绕创建适合移动设备的页面而构建的。该指标对于在搜索排名中获得高位至关重要,更不用说对访问者的好处了。
Webflow 还采取了多种其他措施,包括:
- 自动生成和提交的站点地图
- 干净、轻量级的代码,以更好地吸引网站爬虫
- 轻质结构确保更快的加载速度
所有这一切意味着您可能不必太担心后端 SEO。另一方面,你放弃了对这个重要元素的控制,必须依赖 Webflow 为你做的优化。
WordPress
默认情况下,WordPress 附带一组较小的 SEO 工具。基本代码的设计考虑到了流畅的性能。但是,如果您更改该代码(这是 WordPress 的主要吸引力之一),您可能会失去该优势。
但是,借助许多可用的附加工具,WordPress 还可以帮助您更好地控制搜索排名。Yoast SEO 和 All in One SEO 等插件可以通过优化关键字内容、为搜索引擎机器人添加元数据等来帮助您提升这一关键指标。
还值得注意的是,迁移 WordPress 网站会更容易。这很重要,因为如果您不小心,移动您的网站可能会损害其 SEO。幸运的是,如果您选择了高质量的托管 WordPress 托管,您几乎可以肯定地依靠您的提供商为您执行此任务。
5. 电子商务和定价计划
让我们来看看电子商务和定价。这是 Webflow 与 WordPress 讨论变得有趣的一个领域。两者都可以为您提供非常不同的选择,因此让我们直接深入研究它们。
网络流
电子商务直接内置于 Webflow 引擎中。您需要做的就是激活扩展程序并集成您的运输服务。从那里开始,只需设计您的网站。
然而,这就是 Webflow 与 WordPress 开始有很大不同的地方。如果您使用的是 Webflow,则支付处理器的选项会更少。这些将附带标准的 Webflow 费用——这是您支付给网关和运输公司的任何费用之外的费用。
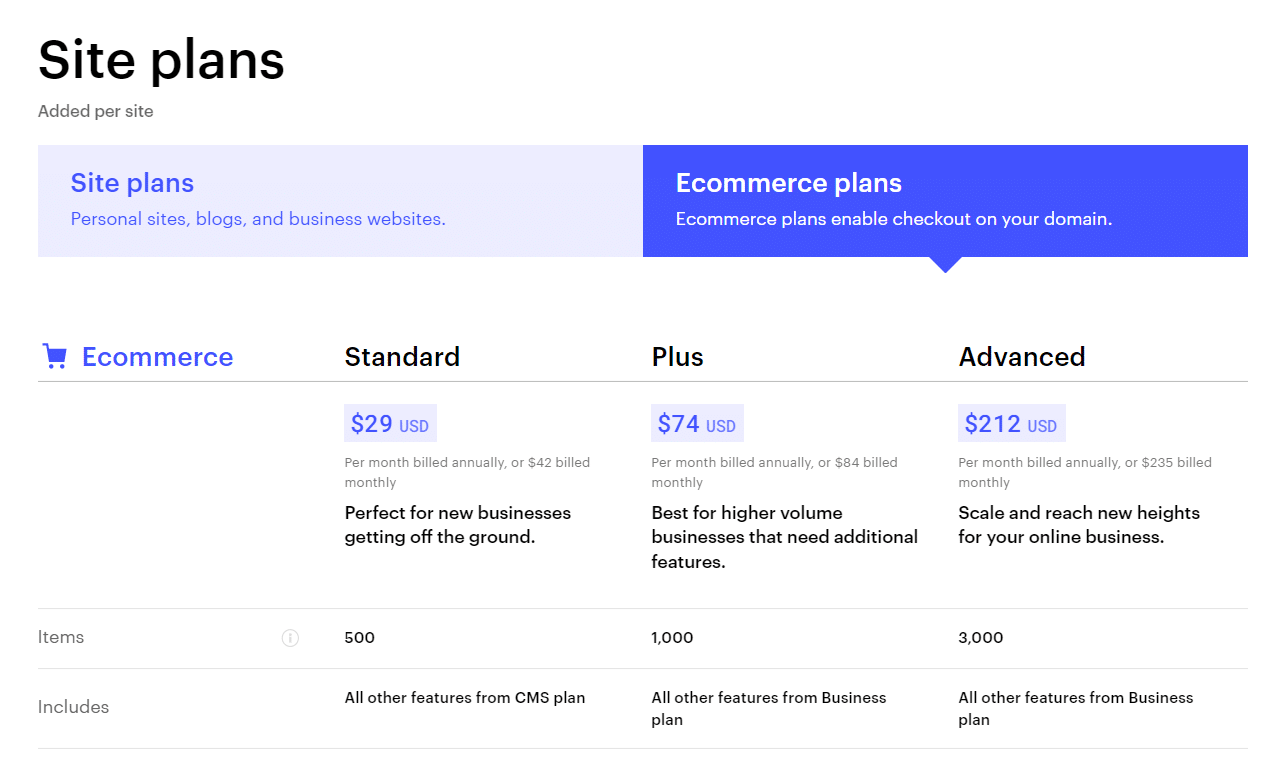
由于 Webflow 托管其站点,因此您还需要选择定价计划:
 Webflow 网站计划。
Webflow 网站计划。
这些费用按月支付,起价为每月 29 美元。有更便宜的网站计划可用,但如果您想要一个使用户能够在您的网站上购买产品的电子商务计划,您需要选择高级选项。
WordPress
WordPress 的开源性质不仅使其灵活:它还使其免费。您只需下载软件即可开始使用。
但是,这并没有考虑到其他站点成本。默认情况下,您需要为 Webflow 计划中包含的各种其他元素付费,包括非托管或托管 WordPress 托管以及域名。
在电子商务方面,WordPress 用户最受欢迎的选择是 WooCommerce:
 WooCommerce。
WooCommerce。
虽然支付门户、信用卡和运费都会产生相关费用,但 WooCommerce 本身是免费的。它可能需要比 Webflow 更多的设置,但从长远来看,它也可能最终变得更便宜。
这些天来,不乏帮助您启动和运行网站的选项。🚀 但是选择合适的可能很困难。从这里开始⬇️点击推文
概括
对于 Webflow 与 WordPress 中哪个是最佳平台,没有唯一的答案。每个系统都有自己的一组优点、缺点和独特的属性。幸运的是,了解它们在几个关键领域的不同之处可以让您更轻松地做出决定。
在本文中,我们介绍了您在做出选择之前可能需要考虑的五个方面:
- 用户友好程度
- 每个人可以提供多少社区支持
- 设计选项的灵活性和强大功能
- 实现高质量的 SEO 是多么容易
- 可用于付费计划和电子商务网站的选项
您对 Webflow 与 WordPress 有任何疑问吗?在下面的评论部分让我们知道!
通过以下方式节省时间、成本并最大限度地提高站点性能:
- 来自 WordPress 托管专家的即时帮助,24/7。
- Cloudflare 企业集成。
- 全球受众覆盖全球 29 个数据中心。
- 通过我们内置的应用程序性能监控进行优化。
所有这些以及更多,在一个没有长期合同、协助迁移和 30 天退款保证的计划中。查看我们的计划或与销售人员交谈以找到适合您的计划。
