一个有效的 搜索引擎优化策略 设计时考虑了搜索引擎机器人和真实用户。 使您的网站更加用户友好的一种方法是创建 HTML 站点地图。 幸运的是,这个过程比您想象的要容易。 在这篇文章中,我们将仔细研究 HTML 站点地图及其对 SEO 的影响。 然后,我们将向您展示如何为您的 WordPress 网站创建一个。 让我们开始吧!
什么是 HTML 站点地图?
HTML 站点地图是列出您网站上每个页面的文件。 这是为了让您的访问者更容易导航。 您通常会在网站的页脚中找到此站点地图,每个人都可以访问它:

站点地图中的每个项目都链接到相关页面。 因此,如果用户在您的网站上寻找特定页面或类别,他们可以使用站点地图快速定位和访问它。 这可以帮助 改善您的用户体验 (UX) 和 降低跳出率.
值得注意的是,HTML 站点地图不同于 XML 站点地图。 后者对人类不太友好,旨在使谷歌和必应等搜索引擎能够抓取和 索引您的内容. 您可以使用插件,例如 Yoast 搜索引擎优化 到 创建 XML 站点地图:

HTML 和 XML 站点地图都对您的网站有益。 HTML 站点地图充当访问者的目录,使他们能够轻松访问您网站上的每个页面。 如果您有大量子页面,这会特别方便。
同时,XML 站点地图提供 搜索引擎机器人 包含有关您网站上每个 URL 的信息,以及所有这些页面如何相互关联。 这样,机器人可以立即知道哪些内容可用,并且可以更快地对其进行索引。 因此,如果您有一个复杂的网站架构,或者如果您不断地添加新页面和更新现有内容,那么 XML 站点地图会非常有用。
幸运的是,您不必选择其中之一。 虽然它们的功能相似,但这两种站点地图有不同的目的和用途。 最好两者都有,而且它们同样容易生成。
HTML 站点地图对 SEO 有好处吗?
虽然 HTML 站点地图主要是为人类用户设计的,但一些 SEO 专家认为它还可以提高您在 搜索引擎结果页面 (SERP). 这是因为 HTML 站点地图包含 内部链接,这可能会让 Google 更轻松地查找和抓取您网站上的所有网页。
此外,谷歌等搜索引擎也将 可访问性 网站排名时的用户体验。 由于 HTML 站点地图可以使您的站点更加用户友好和易于访问,因此它可能有助于提高您在搜索结果中的可见性。
然而,有些人认为选择平面导航结构比添加 HTML 站点地图更有益。 这意味着减少站点上的子层或子页面的数量,使用户能够以更少的点击次数到达每个页面。
流畅和简单的导航对于良好的用户体验至关重要,它可以 提高您网站的性能. 但是,如果您运行大型网站,则可能需要添加多个子页面或子类别。
因此,如果您有一个具有复杂页面层次结构的大型网站,HTML 站点地图可能会对您的 SEO 产生更大的影响。 它可以帮助搜索引擎更轻松地对您的内容进行分类。
另一方面,如果您有一个只有几页的基本或静态网站,则可能不需要添加 HTML 站点地图。 在这种情况下,一个 XML 站点地图就足够了。 此外,用户应该能够轻松找到主导航菜单中的每个页面。
如何创建 HTML 站点地图(分 3 步)
有几个插件可以让您将 HTML 站点地图添加到您的站点。 如果您使用的是 Yoast 或 一站式搜索引擎优化,您可能已经可以使用此功能。
或者,您可以使用专用工具,例如 简单的站点地图:

此插件使您可以在块编辑器中轻松创建和编辑 HTML 站点地图,无需编码。 您还可以使用提供的简码在您网站上的任何位置显示您的站点地图。
请注意,HTML 站点地图与 大型菜单. 后者是具有多个下拉菜单的导航系统。 在大型菜单中,用户需要将鼠标悬停在某个项目上才能查看和访问相关的子页面。
同时,HTML 站点地图使用户能够一目了然地查看您的所有页面。 这样,只需单击一下即可访问每个可用页面。
现在,让我们看看使用 Simple Sitemap 插件在 WordPress 网站上创建 HTML 站点地图所需的主要步骤。
第 1 步:打开主题编辑器
安装并激活插件后,导航到站点上要显示站点地图的区域。 这可能是一个专门的站点地图页面或您的页脚。
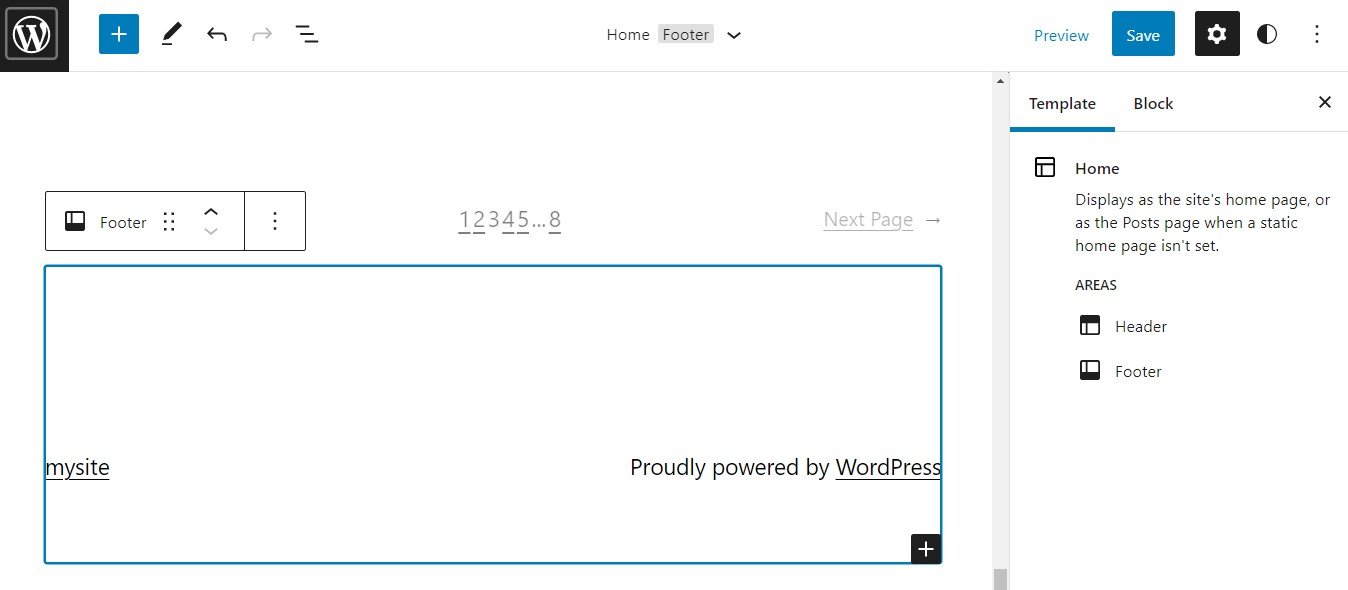
我们会将我们的站点地图添加到页脚以使其更易于访问。 如果您正在使用 二十二二 主题(或任何其他基于块的主题),转到外观 > 编辑器并选择页脚:

如果你 使用了页面构建器 要设计您的网站,您很可能可以使用该工具来编辑您的页脚。 添加站点地图的过程应该类似,但如果有疑问,您需要查阅页面构建器的文档。
第 2 步:添加简单站点地图块
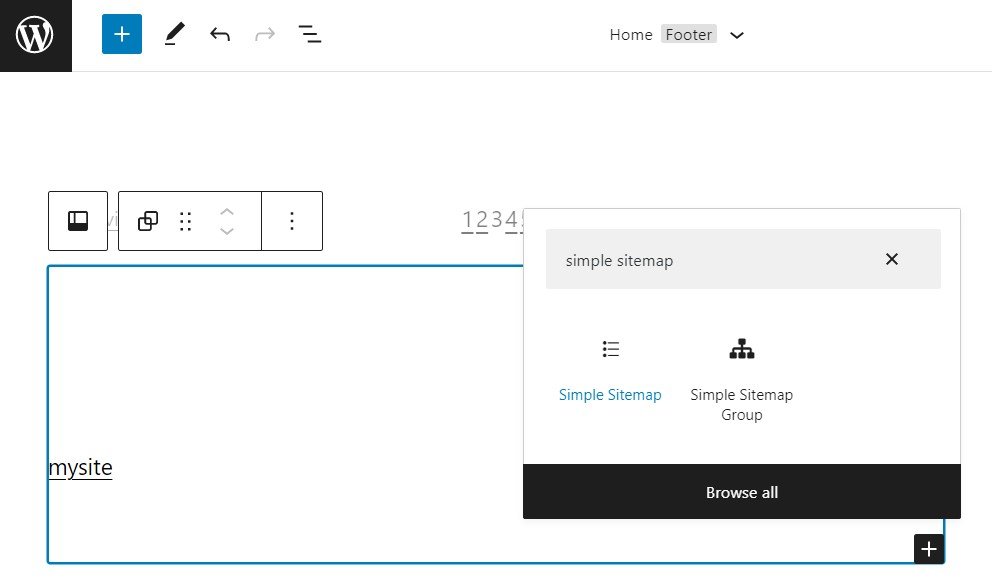
在编辑器中,单击加号按钮添加一个新块,然后搜索“simple sitemap”。

如您所见,有两种选择。 简单站点地图块将向您的页面添加标准 HTML 地图,而简单站点地图组块将显示按分类分组的帖子列表。 我们将使用第一个选项:

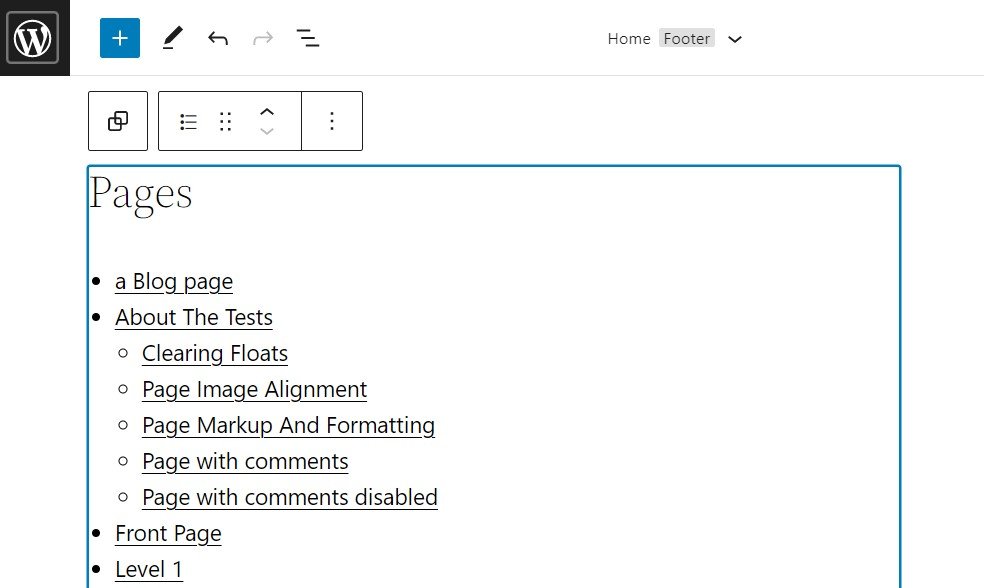
简单站点地图块生成您的父页面和子页面的分层列表。 如您所见,每个项目都链接到相关内容。 因此,用户只需单击站点地图中的任何页面即可访问它。
第 3 步:自定义站点地图的布局
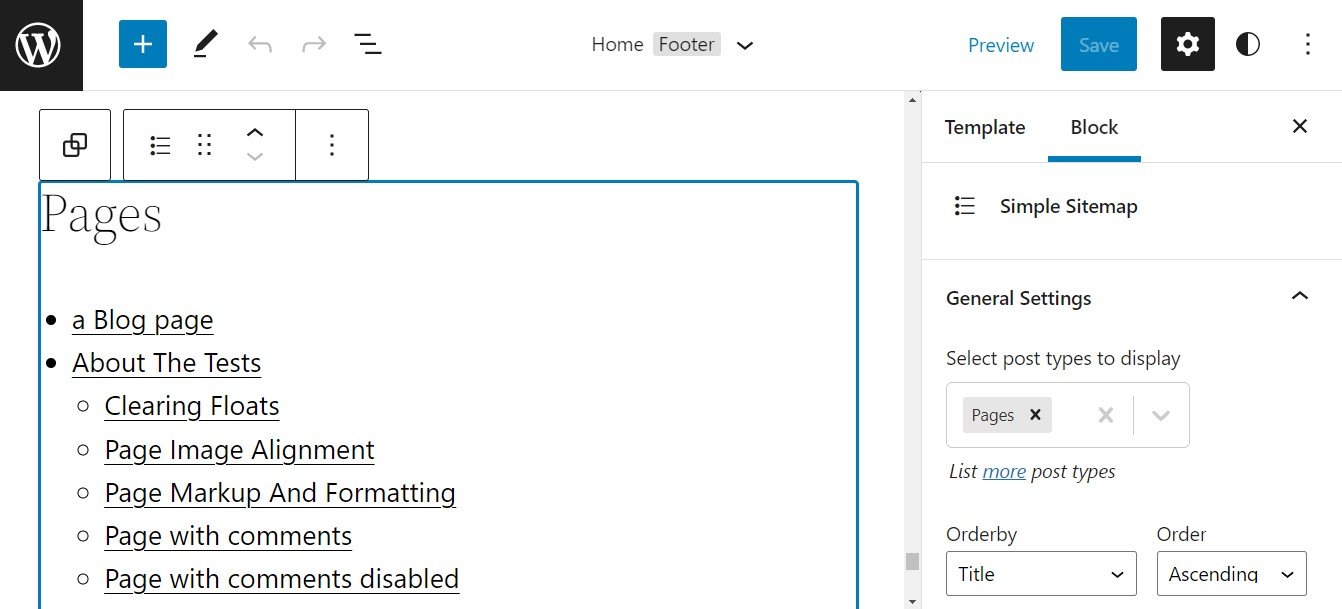
Simple Sitemap 插件的免费版本带有一些自定义选项。 您可以从右侧的设置面板访问它们:

例如,您可以选择希望在站点地图中显示的帖子类型。 您还可以选择按标题、日期、作者和其他属性对页面进行排序。
如果你升级到 简单的站点地图专业版,您将可以访问更多布局选项。 您还可以从站点地图中排除个别帖子。
结论
HTML 站点地图非常有用。 他们可以通过使内容更易于访问和导航来改善用户体验。 它们还使搜索引擎爬虫能够更快地索引页面。
幸运的是,将 HTML 站点地图添加到您的网站不需要任何编码技能。 您可以使用类似的插件 简单的站点地图 将此功能添加到您网站上的任何部分,例如您的页脚或专用页面。
您对为您的网站创建 HTML 站点地图有任何疑问吗? 在下面的评论部分让我们知道!
特色图片来自 Griboedov / shutterstock.com
