您想学习在 WordPress 中禁用小部件块的方法吗?
新版 WordPress 5.8 在 WordPress 块编辑器中加入了一些新特性。 此外,它排除了传统的经典小部件编辑器,取而代之的是古腾堡小部件块编辑器,以增加对网站小部件区域的控制。
但是,如果您愿意恢复经典的小部件编辑器,那么您已经访问了正确的文章。 在本文中,我们将提到使用插件和代码方法在 WordPress 中禁用小部件块的两种最简单方法。
禁用小部件块的原因
尽管块编辑器为用户提供了许多不同的现代功能,但它也提供了一些与经典小部件相似的功能。 当我们在您的 WordPress 网站中使用经典的小部件编辑器时,您可能已经注意到 WordPress 很方便。
尽管附加功能可以减轻用户的任务并允许他们对小部件区域的外观进行更多控制。 用户正在寻找恢复经典小部件的方法。 这背后的原因是它简单而舒适。
幸运的是,有不同的简单方法可以禁用小部件块。 这里有两种方法:
禁用小部件块的不同方法
1. 使用插件
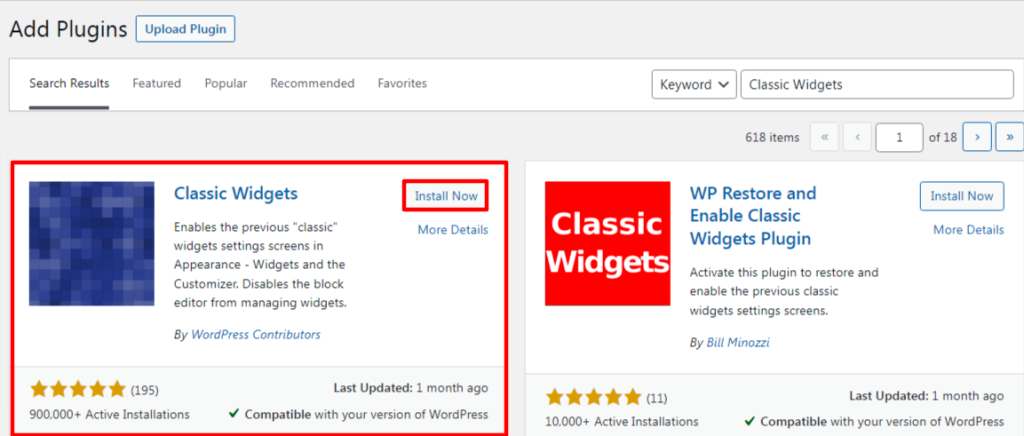
当然,该插件的使用在 WordPress 用户中非常有名,并且被广泛推荐给所有初学者来解决这个问题。 在这里,我们使用的是 Classic Widgets 插件。
步骤如下:
- 安装并激活插件 经典小部件.

- 激活后,您的所有 WordPress 博客都将返回到经典小部件编辑器。 因此,您无需配置该设置。
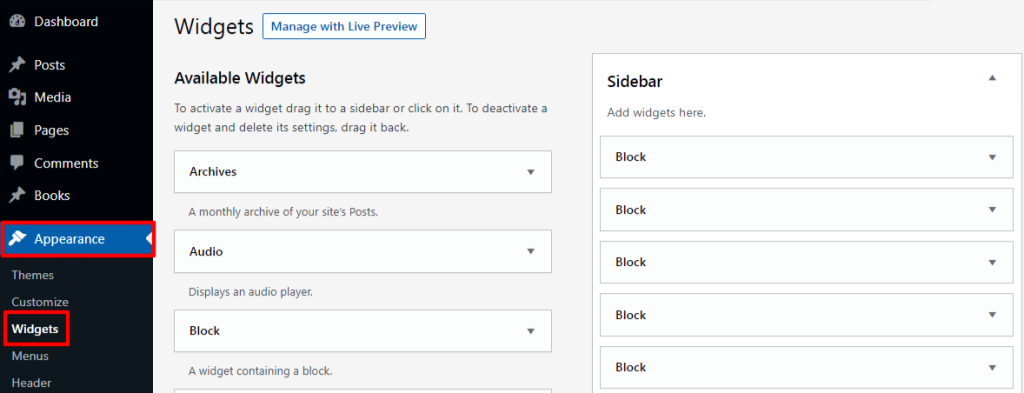
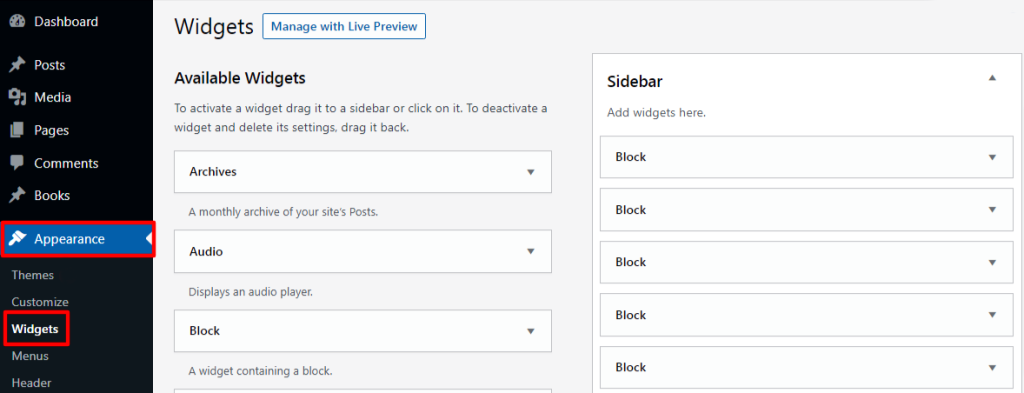
- 现在,您可以转到 WordPress 管理面板中的外观 >> 小部件以添加新的小部件。

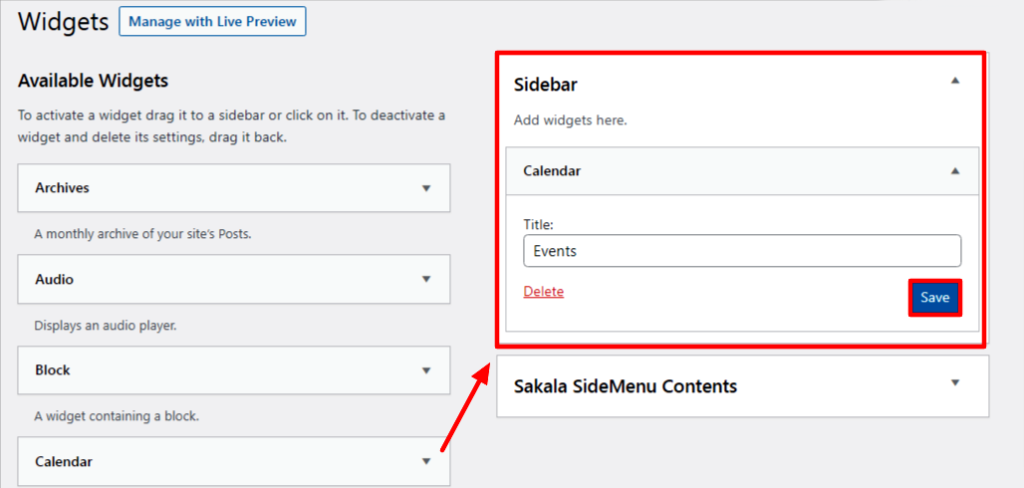
- 您需要做的就是将一个小部件拖到可用的小部件区域。 自定义设置。

- 最后,确保单击“保存”按钮。
因此,通过这种方式,您已成功禁用 WordPress 中的小部件块。
注意:您可以随时通过停用插件再次使用小部件块。
2. 使用代码
此方法适用于您不想使用插件的用户。 通常,这是专家使用的高级方法。 即使这是您第一次尝试,请访问我们的文章“如何在 WordPress 中轻松添加自定义代码?”。
该过程很简单,您只需将代码添加到 function.php 文件、站点特定插件或使用代码片段插件即可。 代码如下:
功能 example_theme_support() {
remove_theme_support(‘widgets-block-editor’);
}
add_action(‘after_setup_theme’, ‘example_theme_support’);
这些代码仅在您的小部件区域禁用 Gutenberg 块编辑器,其余页面和帖子在块编辑器中。 与前面的方法一样,您可以导航到 WordPress 管理面板中的外观>>小部件,然后使用经典编辑器添加小部件。

因此,您已经使用代码成功禁用了 WordPress 中的小部件块。
总结
最后,我们希望本文对您禁用 WordPress 中的小部件块有所帮助。 用户可以在本文的帮助下使用他们想要的任何块编辑器,并享受使用 WordPress 的乐趣。 此外,您可以访问我们的另一篇文章“如何在 WordPress 中使用 Gutenberg 块编辑器?” 了解有关块编辑器的更多知识。
如何在 WordPress 中禁用小部件块? 首次出现在 WP HowToPress – 您的 WordPress 指南。
