GiveWP上周在 WordPress 目录中悄悄发布了它的新插件,Stripe 的捐赠表单块。它是一个独立的区块,允许用户几乎立即接受捐赠。没有复杂的设置。只需安装、激活、连接到 Stripe,然后玩。
我将GiveWP 插件命名为我最喜欢的 2019 年。捐赠插件背后的团队一直在生产顶级插件和扩展,我长期以来一直是该公司工作的粉丝。我很快就安装并激活了它的最新插件。
Stripe 的捐赠表格块本质上是 GiveWP 的精简版。主要产品的功能要强大得多,并且围绕它构建了一个完整的扩展生态系统。一般来说,它更适合慈善机构、非营利组织和其他筹款活动,用户可能需要更多的灵活性、报告和与第三方系统的集成。对于只需要一个简单的捐赠表格的人来说,这可能是矫枉过正。
一次性捐赠表格块比组织良好的筹款活动更适合那些“给我买咖啡”的场景。我很高兴看到 GiveWP 解决了捐赠领域的这一问题。
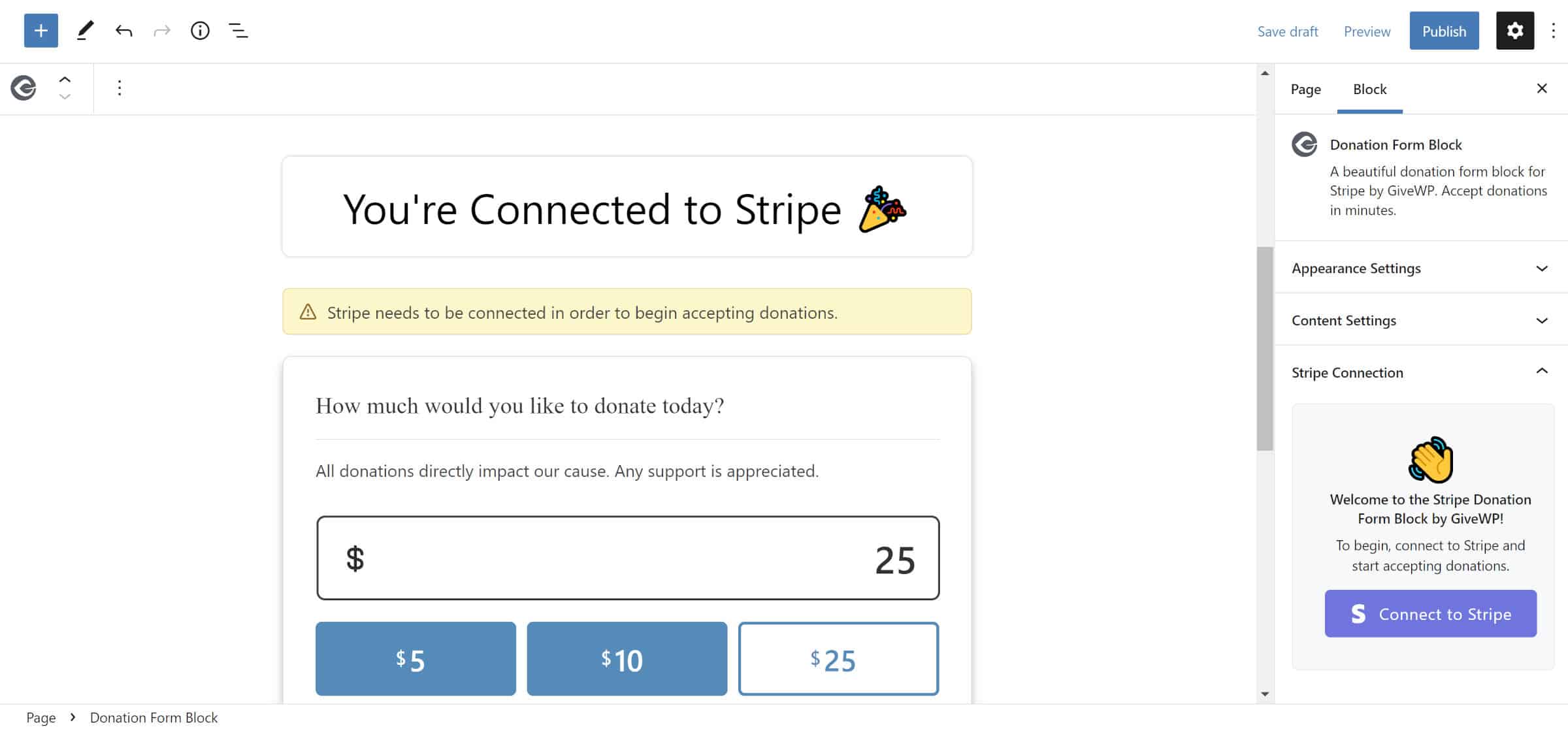
插入块就像添加任何其他块一样容易。但是,在使用它之前,用户应该连接他们的 Stripe 帐户,并且该插件在块侧边栏中提供了一个方便的按钮来执行此操作:
 连接到条纹。
连接到条纹。
Stripe 连接仍然存在,因此只需要配置一次。从那时起,一切都相对简单。插入一些细节并发布。
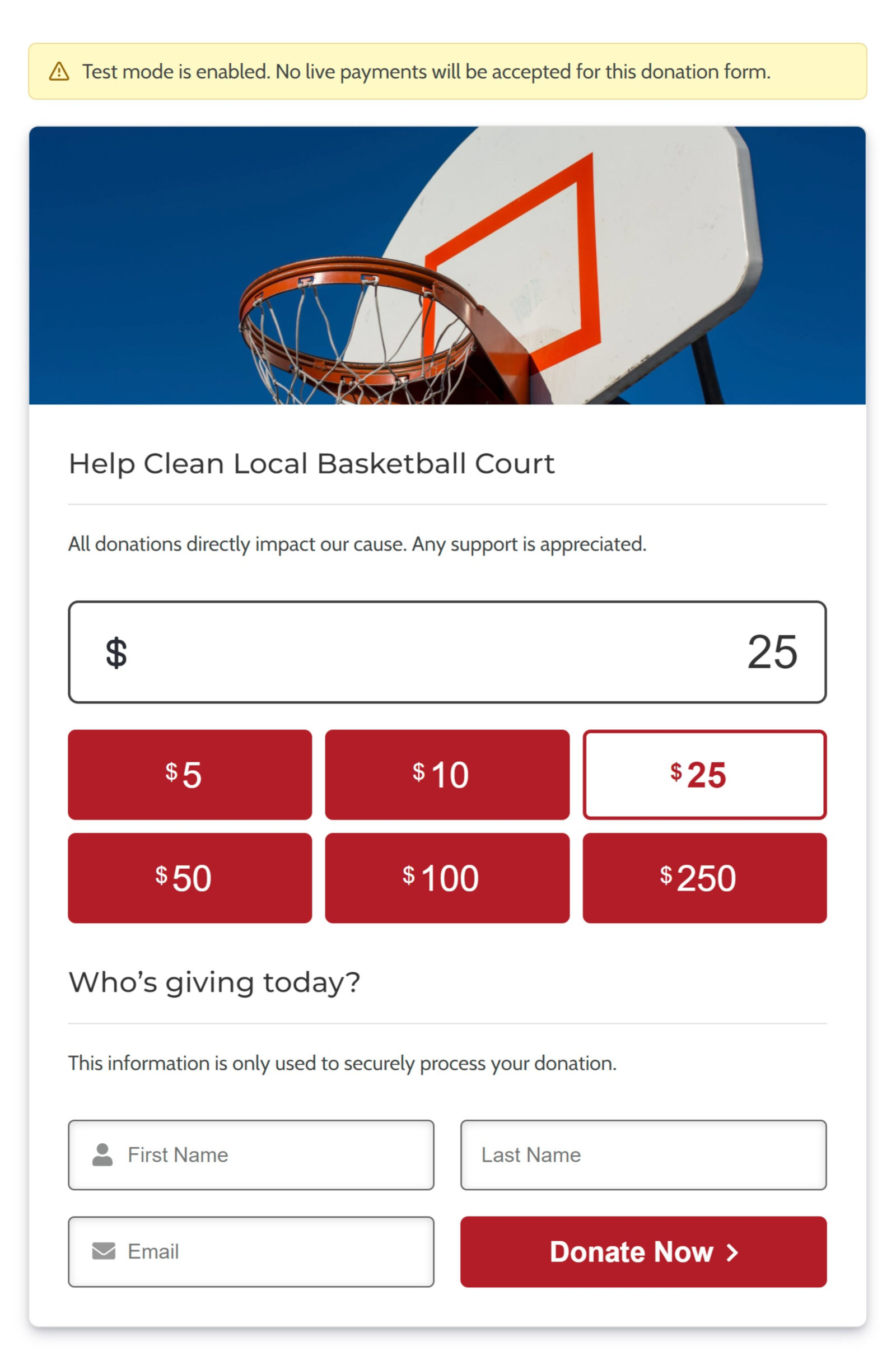
在几分钟内,我创建并发布了一个用于清洁当地篮球场的虚构筹款活动。
 前端的完整捐赠表格。
前端的完整捐赠表格。
尽管我很喜欢这个块的想法,但我对用户体验并不完全满意。但是,请记住,这是 1.0.x 版本,它具有很大的潜力。
GiveWP 的捐赠表格成功地打破了我几乎所有与区块相关的主要罪过,同时仍然设法成为一款出色的产品。
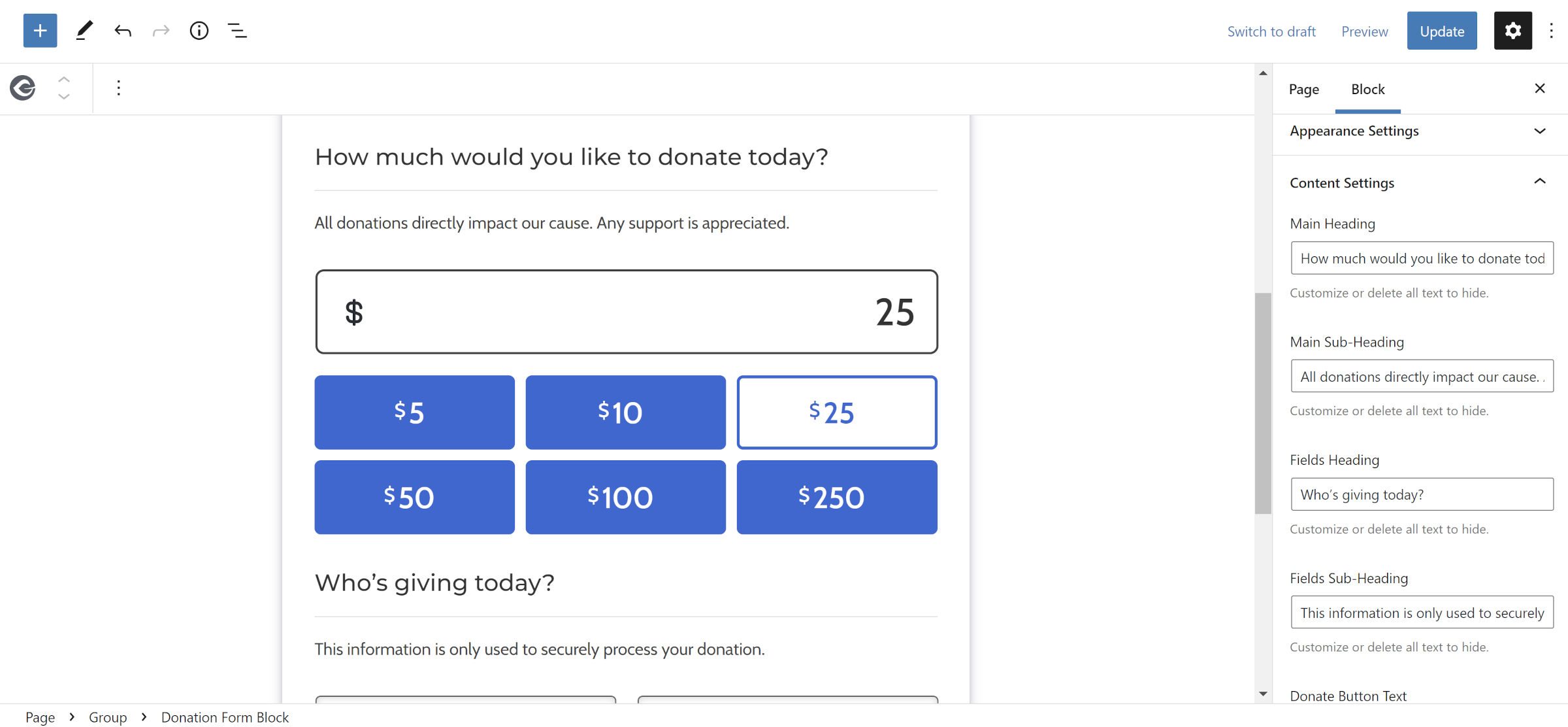
用户必须通过块选项侧边栏添加图像、自定义文本和捐赠字段文本。这意味着没有富文本输入,因此用户甚至无法添加简单的粗体和斜体样式。从侧边栏工作而不是直接从内容画布修改字段也感觉不直观。
 侧边栏中的文本编辑,而不是内容画布中的块。
侧边栏中的文本编辑,而不是内容画布中的块。
更理想的方法是使用“内部块”功能将标题、段落和图像/封面块(锁定到位)放入主要捐赠表格。它可以通过自定义块对按钮和其他表单元素做同样的事情。
最终,大多数问题都与对设计的控制有关。块插件可以做的最糟糕的事情之一就是否决前端主题样式的所有内容。
别弄错我的意思; 块应确保对自己的输出进行质量控制。它们的功能应该不受阻碍,并且无论主题如何,它们的布局都应该很好用。
然而,这个捐赠块的职责太过分了,它使用 JavaScript 将 CSS 注入页面,并用 !important 加倍了特殊性。即使主题想要与块集成,也几乎不可能为捐赠表单元素设置样式。是否真的有任何理由要求输入具有 2px、实心、圆形边框?
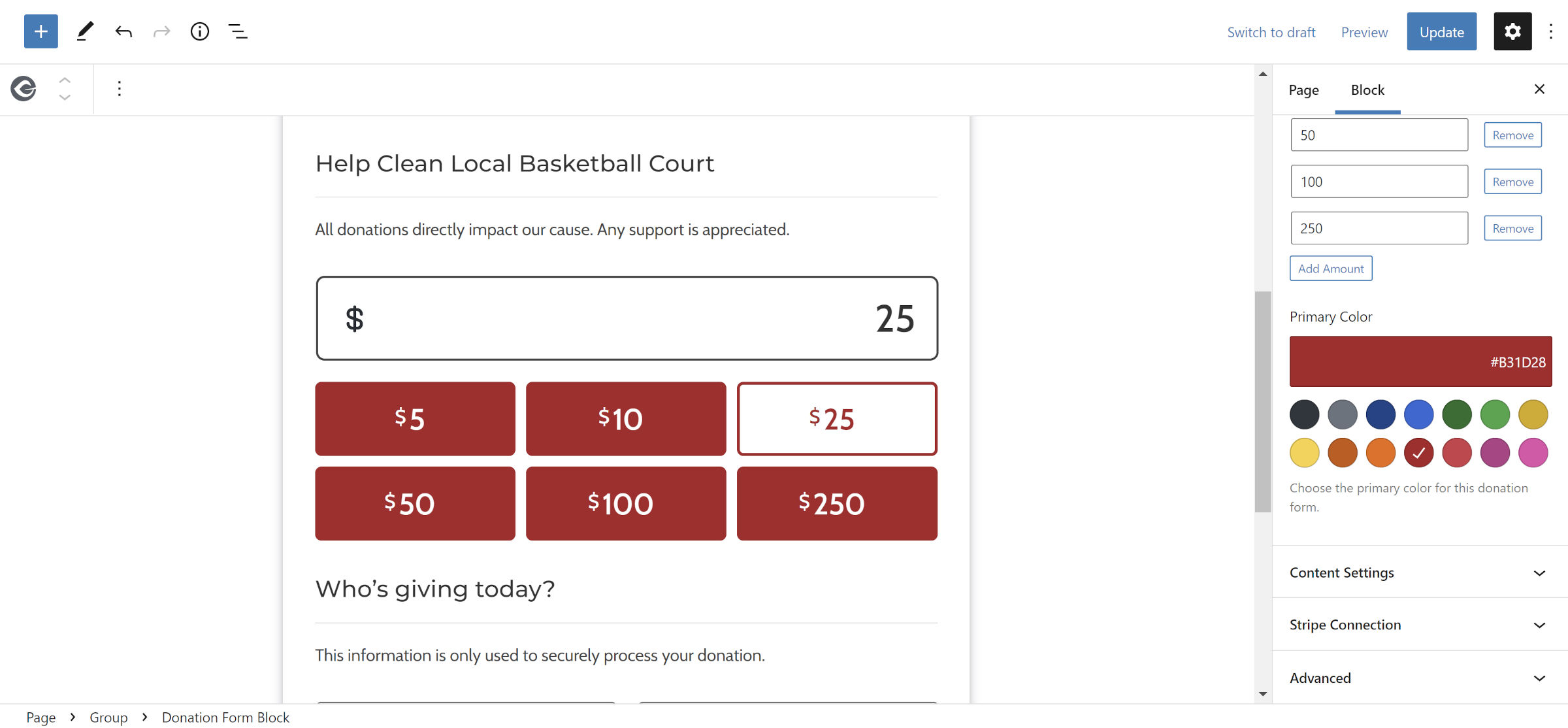
而且,为什么我的主题和用户注册的颜色甚至不能用于提供的单色选项?
 主题颜色不可选。
主题颜色不可选。
这是最让我沮丧的——不仅仅是这个街区。WordPress 构建了这个标准化系统,允许平台、插件、主题和最终用户之间进行通信。它允许开发人员构建应该始终可定制的输出。它绝不涵盖设计的所有方面。但是,基础组件已经到位。颜色和字体大小已经存在了三年多。现在可以使用扩展的排版和边框控制。
没有办法制作宽或全宽的表格。该块不支持对齐,即使在包装 Group 块时,插件也会将其限制为 650 像素的最大宽度。
其中一些问题与我在近两年前发布的 GiveWP 2.7 时所写的问题相似。我希望从一开始就看到他们在一个全新的插件版本中得到解决。
尽管有我的抱怨,插件做了一件它必须正确做的事情,至少和任何人一样好,比大多数人都好。它使接受捐赠变得像在页面中插入一个块、自定义一些字段并点击发布按钮一样简单。如果开发团队从未添加其他增强功能,那将是大多数用户所需要的。
