[ad_1]
不喜欢您当前的 WordPress 主题如何处理其主要页眉或页脚? 用 Elementor 定制它怎么样? 在本指南中,我们将逐步告诉您如何使用 Elementor 创建自定义页眉和页脚,并且无需任何编码技能。 🤓
为什么选择元素?
Elementor 是我们最喜欢的 WordPress 页面构建器插件,事实上,它是您可以在不知道如何编码的情况下自定义 WordPress 网站的最佳工具之一。
如果您不喜欢当前页眉或页脚的外观,但又不想完全更改主题,Elementor 也是您的最佳选择。
您可以在我们深入的 Elementor 评论中了解有关 Elementor 的更多信息👈。
使用 Elementor 创建自定义页眉和页脚需要什么
两件事情:
- 主要的 Elementor 插件——免费的
- Elementor Pro – 在 Elementor 免费版之上的高级升级
👉 要获得 Pro,您需要在此处订阅。 Elementor Pro 的基本版本(用于一个站点)是每年 49 美元,但这笔钱花得物有所值,因为它为您提供了许多令人兴奋的功能,这些功能不仅限于页眉或页脚。 看看这个。
1.免费和专业安装Elementor
Elementor free 的安装过程和其他插件一样:
- 只需转到您的 wp-admin → Plugins → Add New,然后在框中输入“Elementor”。
- 安装并激活。
💡 这是一个单独的指南,介绍如何安装任何 WordPress 插件,以防您需要更多指导。
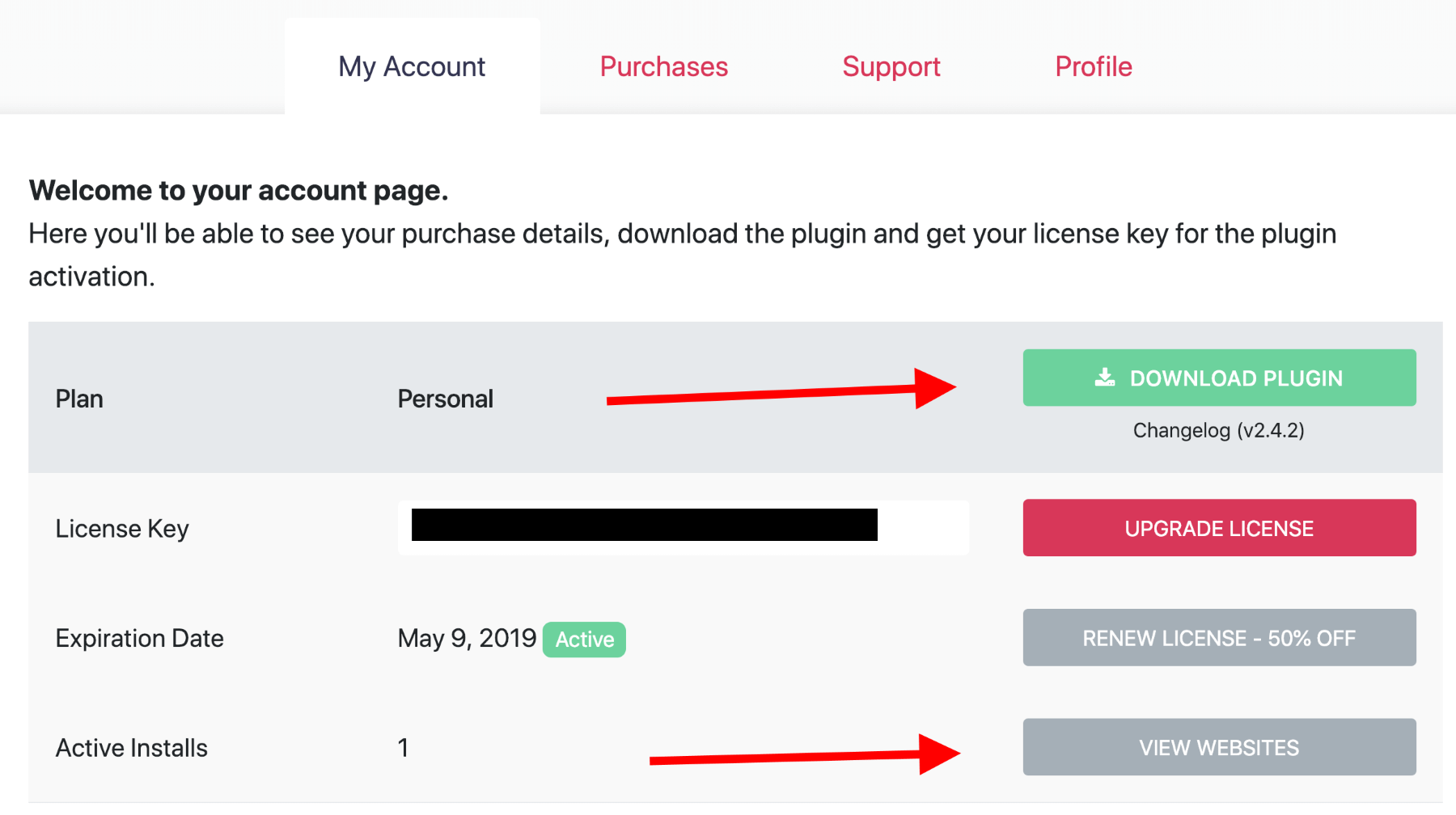
要安装 pro 插件,您首先必须访问 Elementor.com 并购买订阅。 之后,您将能够从您的客户资料中下载该插件。

您还需要为您的 Elementor Pro 副本生成一个新的 API 密钥。 为此,请单击同一页面上的查看网站按钮(上面的屏幕截图),然后在此处添加您的网站地址。 您将获得在您的站点上激活 Elementor Pro 时需要输入的许可证密钥。
返回您的 wp-admin 并继续插件 → 再次添加新的。 这次手动上传 Elementor Pro 档案。
继续安装并激活它。
完成后,从 wp-admin 的主要侧边栏中,转到 Elementor → License。 在此处输入您的许可证代码。
Elementor 和 Elementor Pro 现已启用!
2.创建一个空白页眉或页脚模板
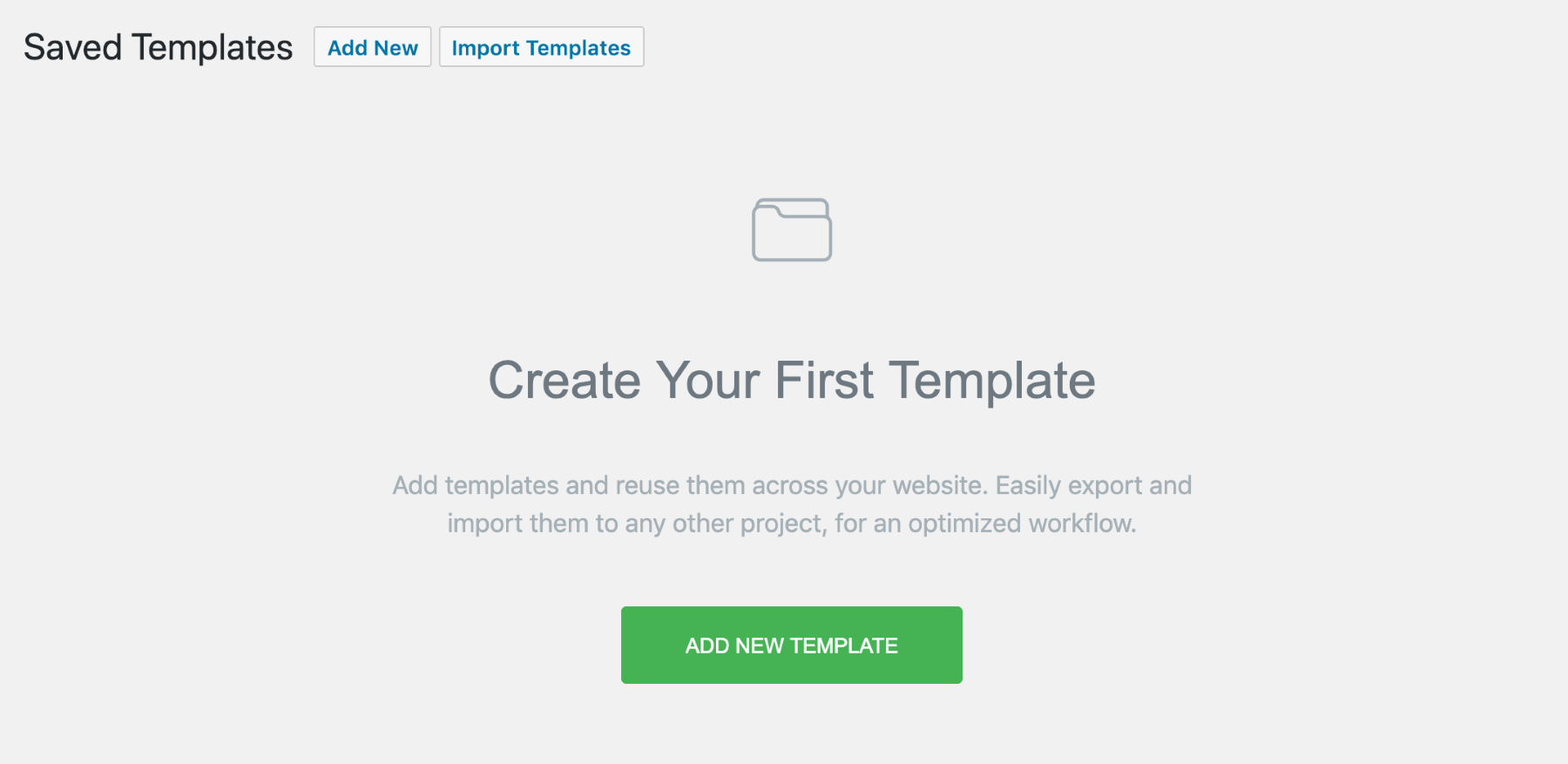
从您的 wp-admin 侧边栏中,转到模板。 那里可能什么都没有。

单击大的添加新模板按钮。
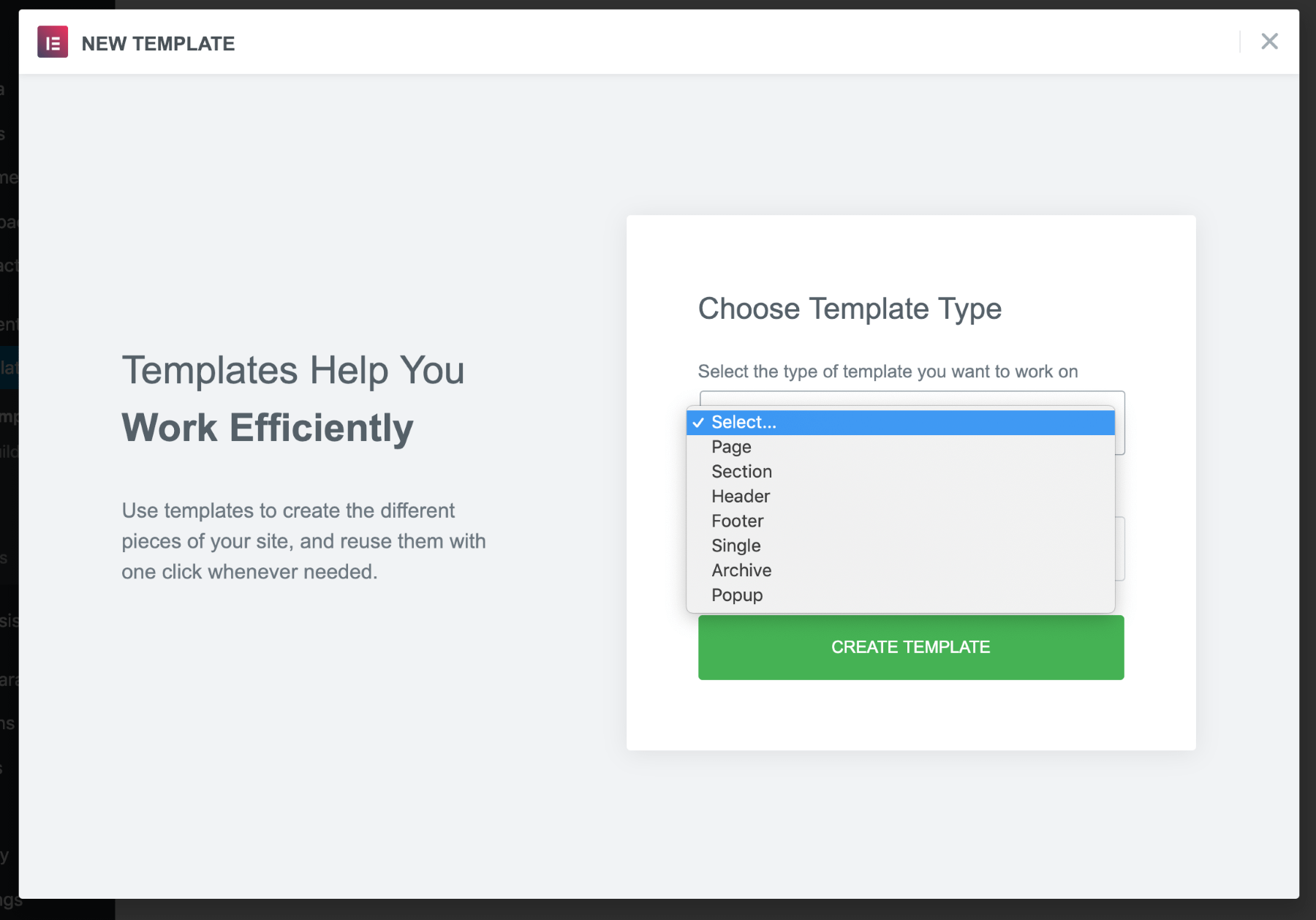
从弹出窗口中,根据您要创建的内容选择页眉或页脚,如果您愿意,还可以命名您的模板。

这就是乐趣的开始! 您会看到 Elementor 启动,然后您就可以开始工作了。
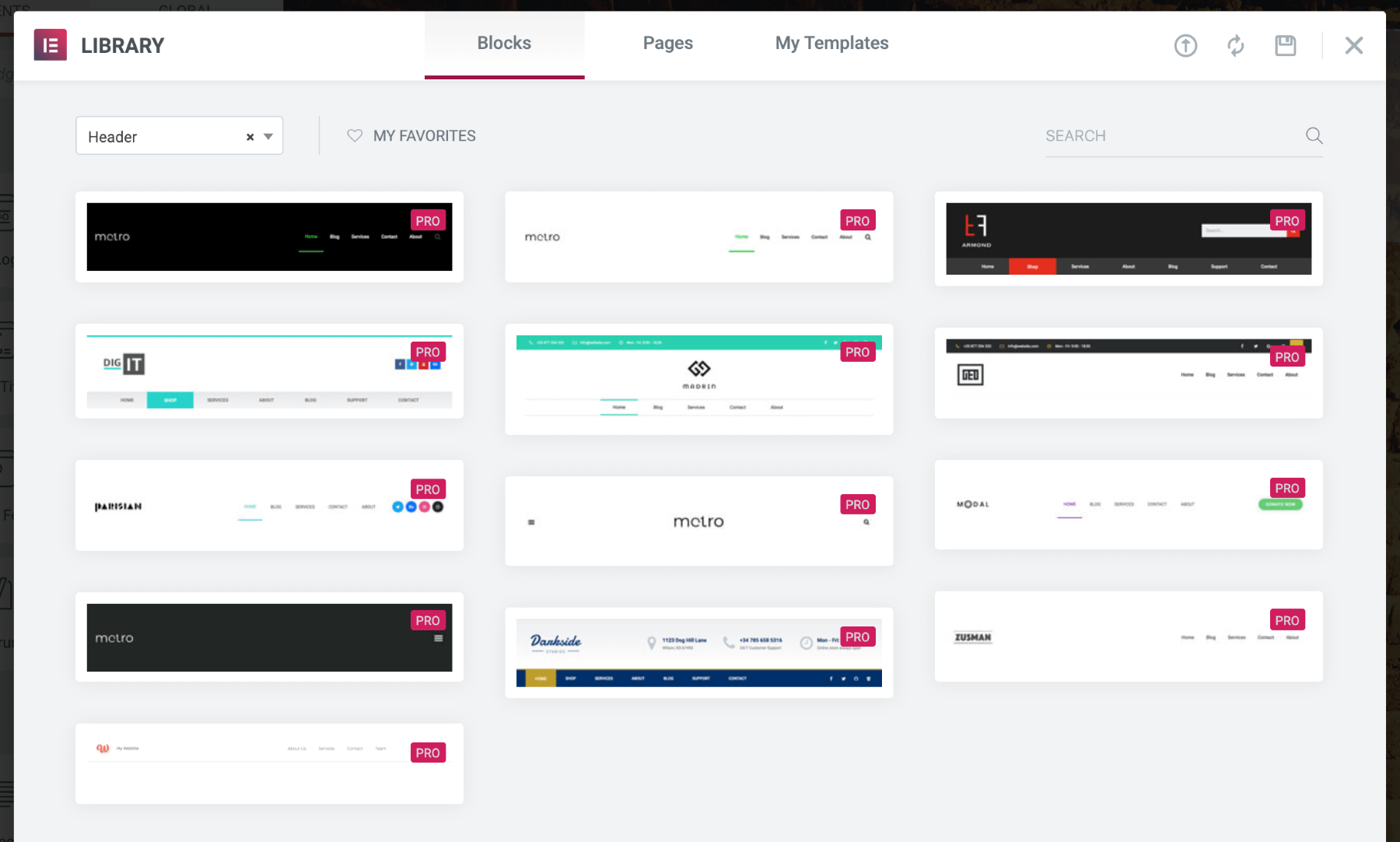
为了让事情变得更快,Elementor 将向您显示现成的页眉和页脚模板列表。 您可以选择其中之一,也可以从头开始处理自己的页眉或页脚。 这个选择由你。

3.设置页眉/页脚的总体布局
首先,要使用 Elementor 创建自定义页眉和页脚,您需要确定页眉或页脚的主要布局。
例如,我将构建一个外观现代的标题,其中徽标位于中心,左侧是菜单,右侧是搜索框。 但是,您可以自由构建任何其他类型的页眉,因为对于设计或您可以在页眉或页脚中包含的内容没有任何限制。
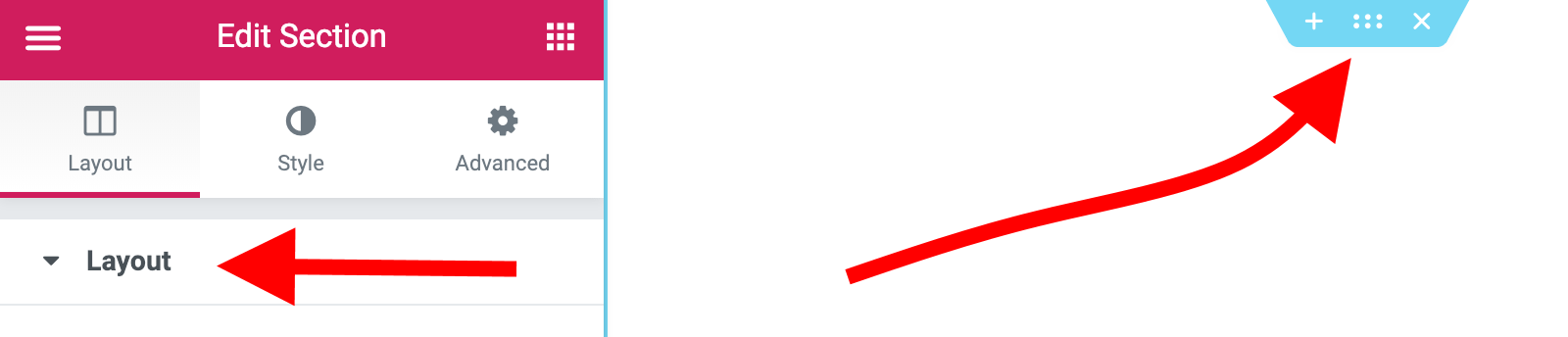
首先,单击标题的主要自定义按钮以查看侧栏中的布局部分:

4.添加标志
添加徽标是一个非常简单的步骤,但前提是您当前的主题根据 WordPress 官方指南处理徽标。
如何在任何 WordPress 主题中分配徽标
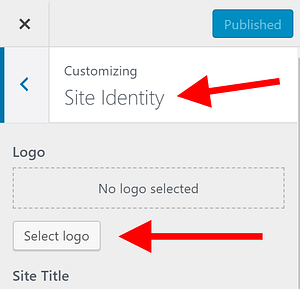
为确保您的徽标设置正确,您首先需要转到 WordPress Customizer → 站点识别并从那里分配徽标。

完成后,Elementor 将能够正确拾取它。
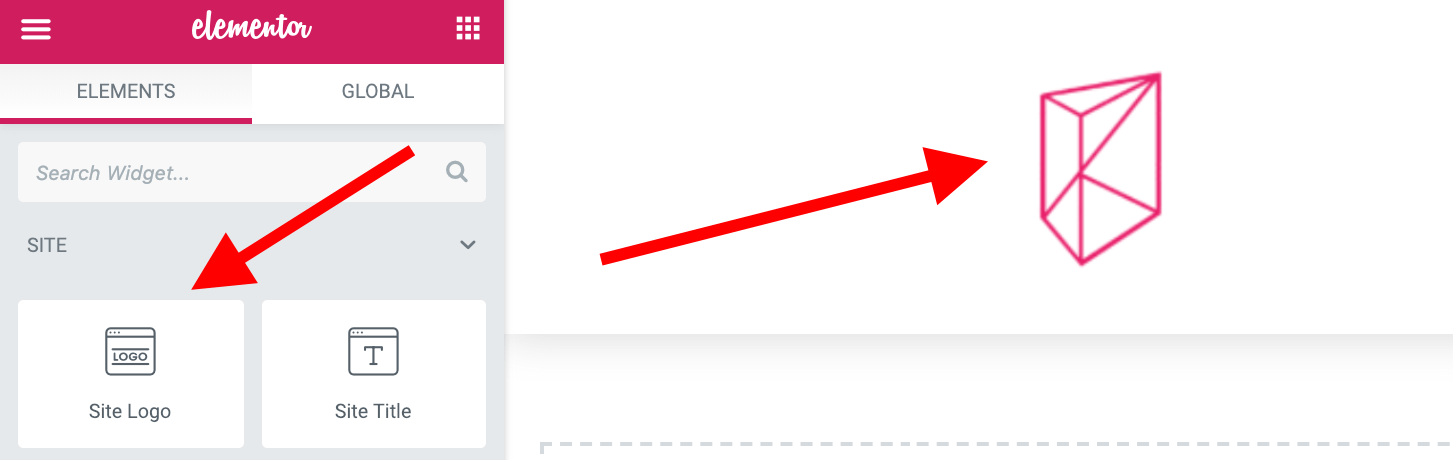
在 Elementor 中,从侧边栏中选择站点徽标块。 把它放在你想要的地方。 它应该会自动获取您的实际徽标。

5.添加菜单
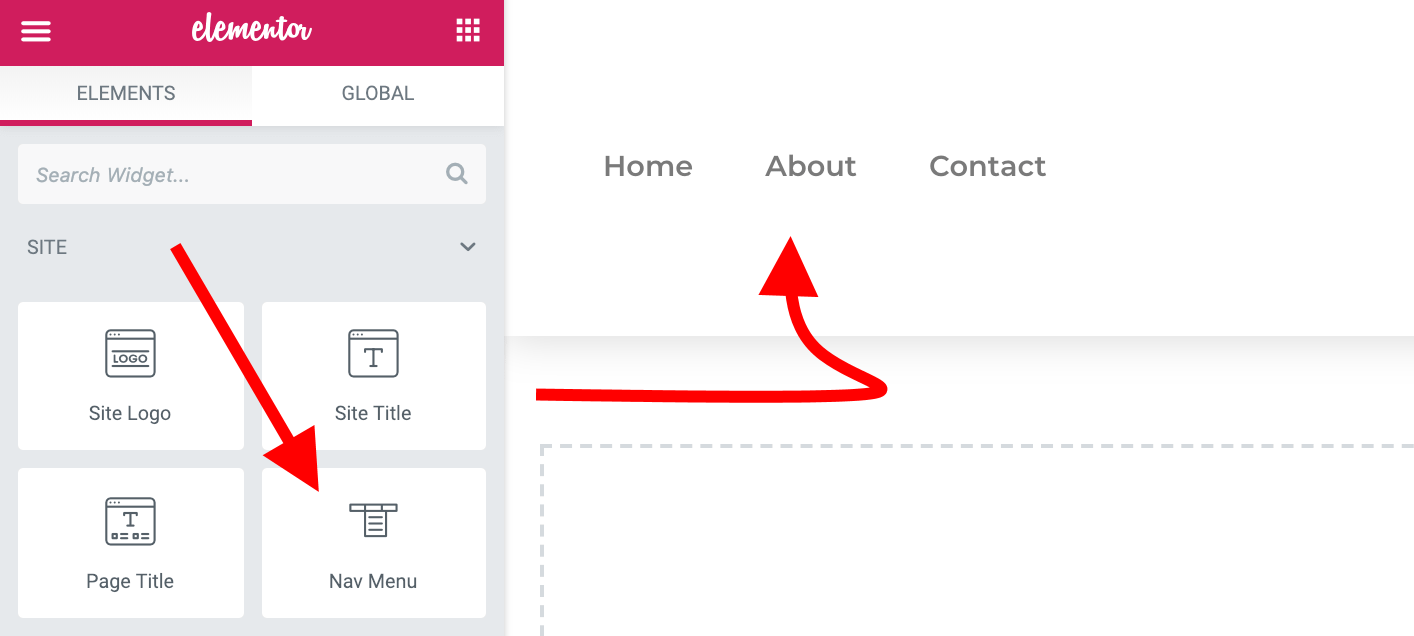
从 Elementor 侧边栏中抓取 Nav Menu 块并将其拖动到标题内您想要的位置。

您还可以进入其他两个选项卡——样式和高级来调整有关菜单设计的其他细节。
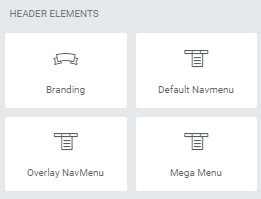
 🤓 想要更多自定义选项? 为 Elementor 获取一个名为 NavMenu Addon 的免费插件。 它为您提供了额外的菜单块,您可以在使用 Elementor 创建自定义页眉和页脚时使用它们。 超级菜单块特别有趣。 6.添加搜索字段
🤓 想要更多自定义选项? 为 Elementor 获取一个名为 NavMenu Addon 的免费插件。 它为您提供了额外的菜单块,您可以在使用 Elementor 创建自定义页眉和页脚时使用它们。 超级菜单块特别有趣。 6.添加搜索字段
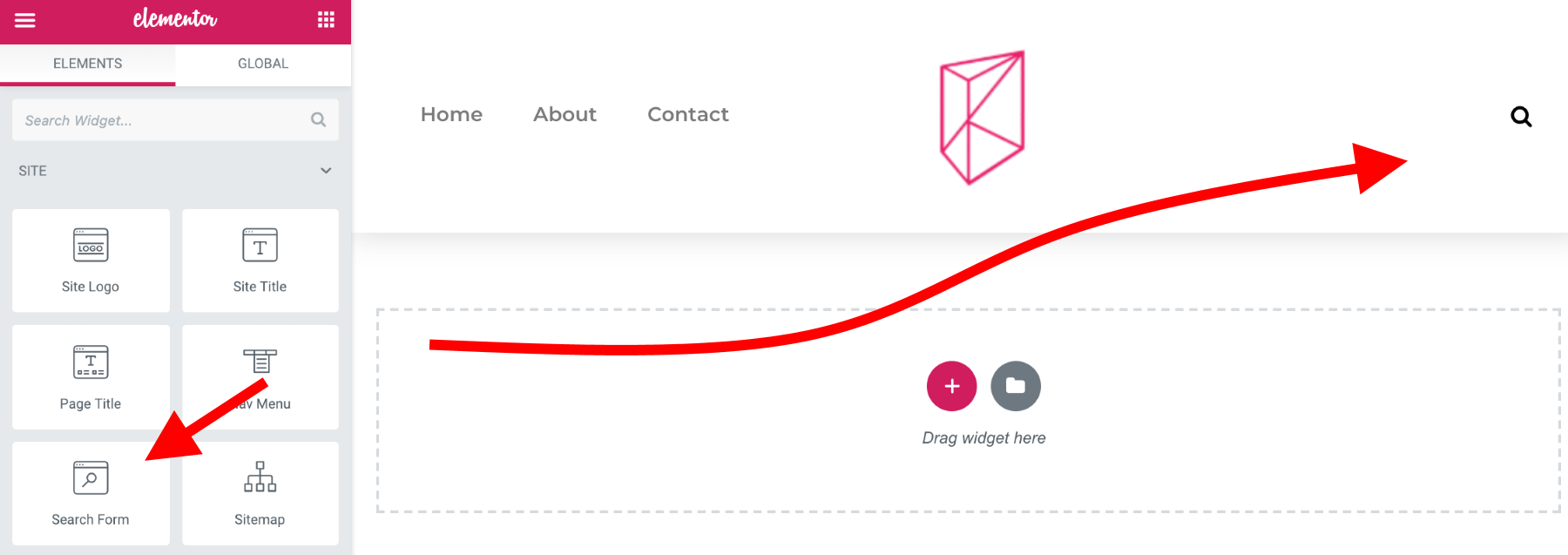
为了完成我的设计,我将选择“搜索表单”块并将其拖到我的标题设计的右列。

7. 添加其他额外元素 8. 发布您的页眉/页脚
最后要做的就是在网站上发布您的创作,并将其分配为在整个网站范围内替换您的默认页眉/页脚或仅在特定页面上。 有很多可能性。
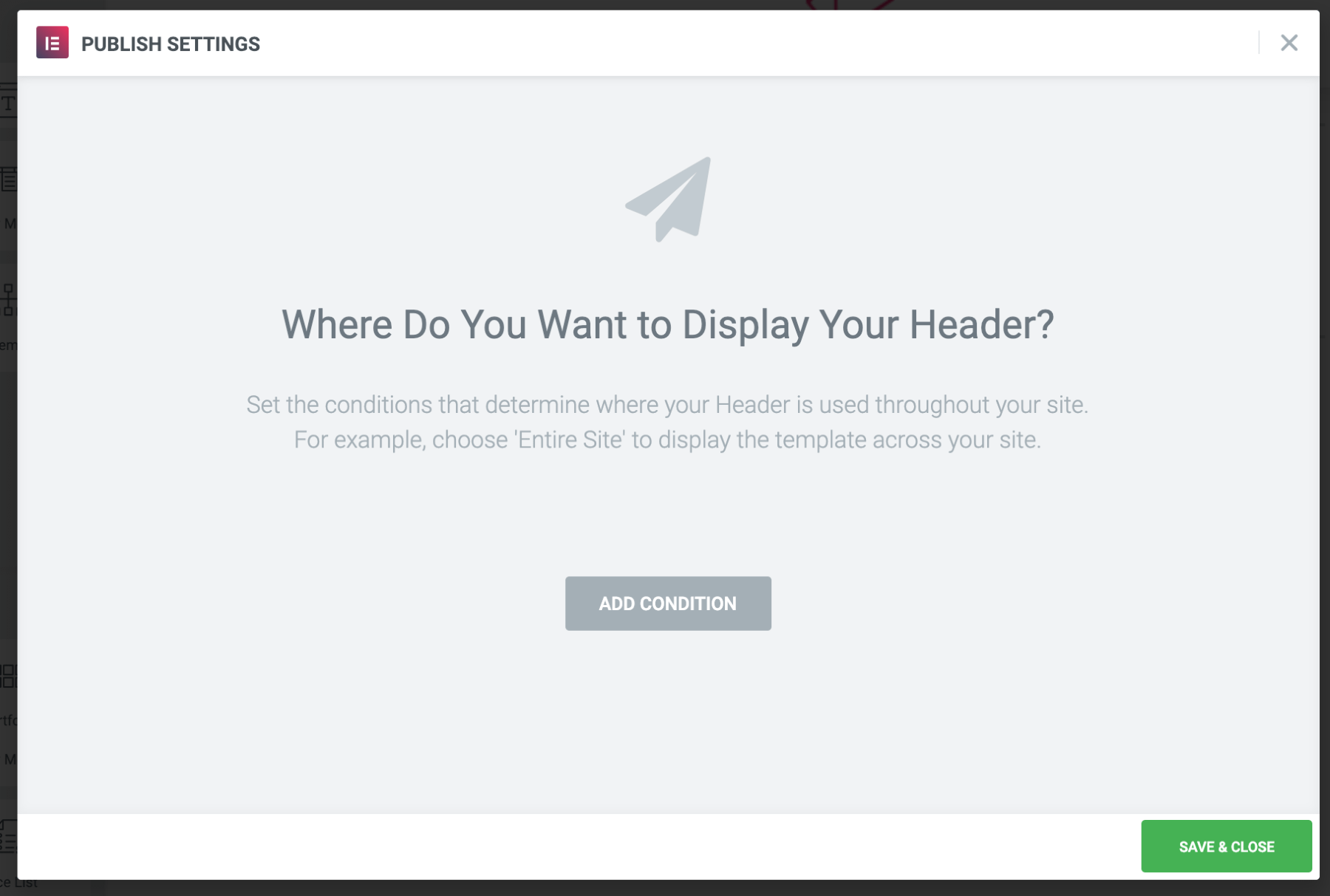
为此,请单击 Elementor 中的主发布按钮。 您会看到一个弹出窗口,询问您想在哪里显示新的页眉或页脚。

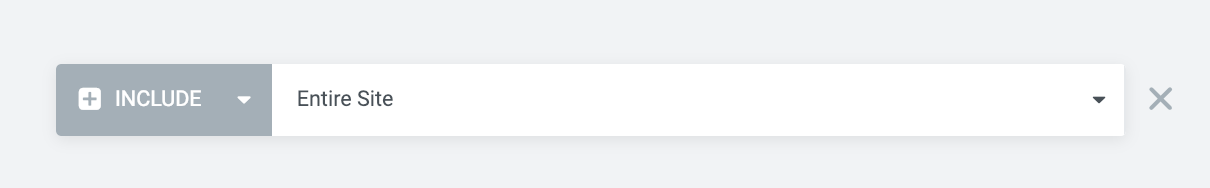
最基本的条件是“整个站点”:

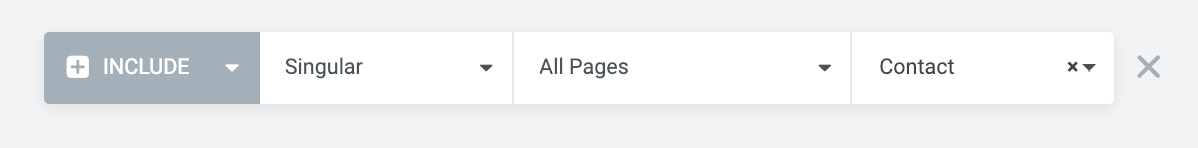
您还可以试验此设置并挑选出单个页面、帖子、类别等。 例如,下面的条件是让新标题仅出现在“联系人”页面上:

完成后,单击保存并关闭。
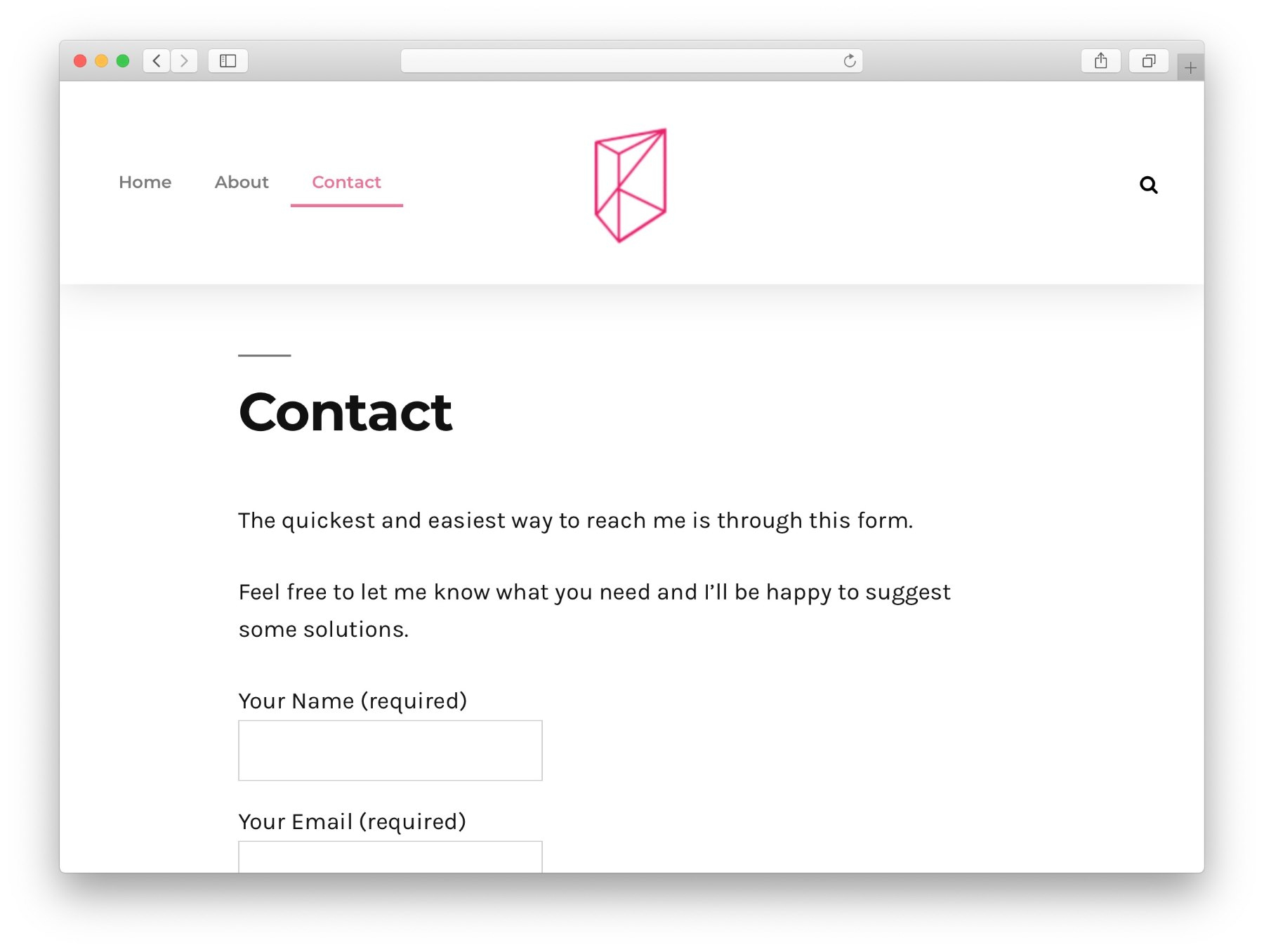
您的新页眉或页脚现已上线! 例子:

准备好使用 Elementor 构建您的自定义页眉和页脚了吗?
我希望本教程对您有所帮助,并且您已经开始使用很棒的新页眉或页脚了!
如果您有任何问题,请随时在下面的评论中提问。 我们还在博客上提供了其他与 Elementor 相关的内容,以帮助您改进设计:
