去年夏天,我在一个制作图案的弯曲机上。 在两个月内,我设计了近 100 个块模式。 在工作和必要的家务之外,我在每一个清醒的时刻都在用块编辑器构建东西以获得乐趣。 我有完全的创作自由,不需要推出商业产品,除了我自己,没有人可以取悦。
作为一名艺术家,我实现了梦想。 除了创造任何想到的东西之外,没有做任何事情的压力。 当然,过了一会儿我就崩溃了。 现实世界总是赶上来,但我在夏天建立了一些整洁的模式。
6 月中旬大约有三天的时间,我只专注于美食博主和食谱网站的模式。 我清楚地记得我的姐姐,她待了一个星期,问我为什么在电脑上而不是在电视上看电影。
我把笔记本电脑转向她的方向说:“看看这个。 我正在为美食博主建立一种在他们的帖子中插入食谱卡的方法。 你知道吗,就像你在寻找食谱时滚动浏览某人生活故事的 2,000 多个单词后看到的那张卡片一样? 很酷,对吧?”
这可能不是一个准确的引述,但它足够接近——这是我的故事,所以我会像我记得的那样讲述它。
在这段建立美食博客模式的过程中,我遇到了其中一个关键时刻。 如果我现在能做到这一点,最终,设计师将能够创建和捆绑任何带有主题的布局,并且用户可以通过单击按钮来插入它们,我想。
那时我已经加入了街区潮流。 然而,总有那些事情似乎走到了一起的时刻。 灯泡发出咔哒声。 星星对齐。 不管你想怎么称呼它。
不幸的是,只有 21 年夏天的少数模式在某个不起眼的 GitHub 存储库上的文件夹之外看到了任何内容。 对于今天的进入 用积木建造 系列,我抽出一个来分享。 它还提供了使用更新的块设计工具从头开始重建它的机会。
制作食谱卡
对于这个积木搭建教程,我将引导您完成创建简单食谱卡的每个步骤。 我建议激活 二十二二 相同结果的主题。 但是,我故意只使用黑色和白色作为文本、背景和边框颜色,以便尽可能多地转移主题。
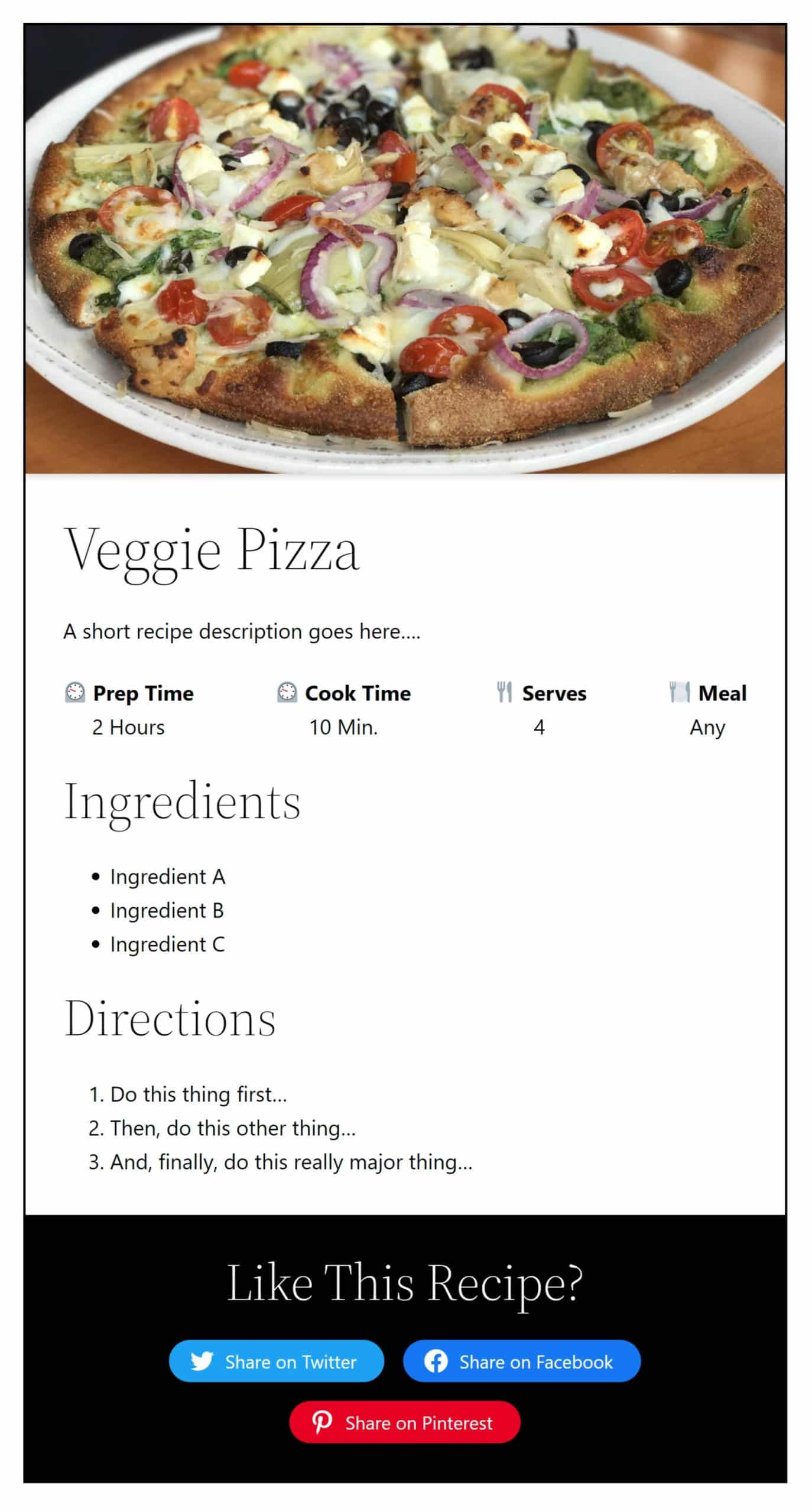
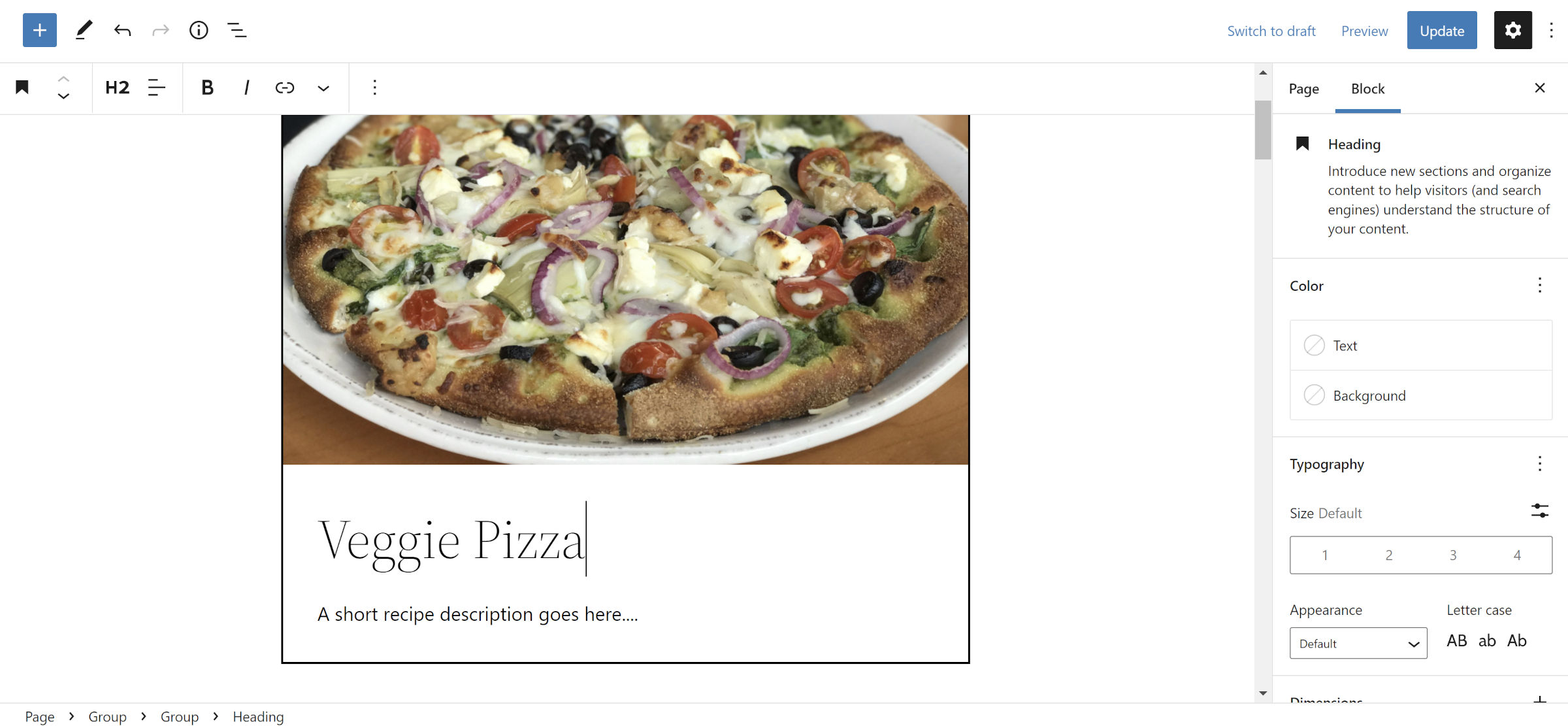
完成后,您的食谱卡应类似于以下内容:

虽然我鼓励自己尝试每一步,但请随意 从 Gist 复制模式 HTML 并将其直接粘贴到编辑器中。
本演练的最后一步需要 社交分享块 尼克迭戈的插件。 如果您更喜欢坚持使用核心 WordPress 块,则可以省略最后一部分。
第一步:卡组
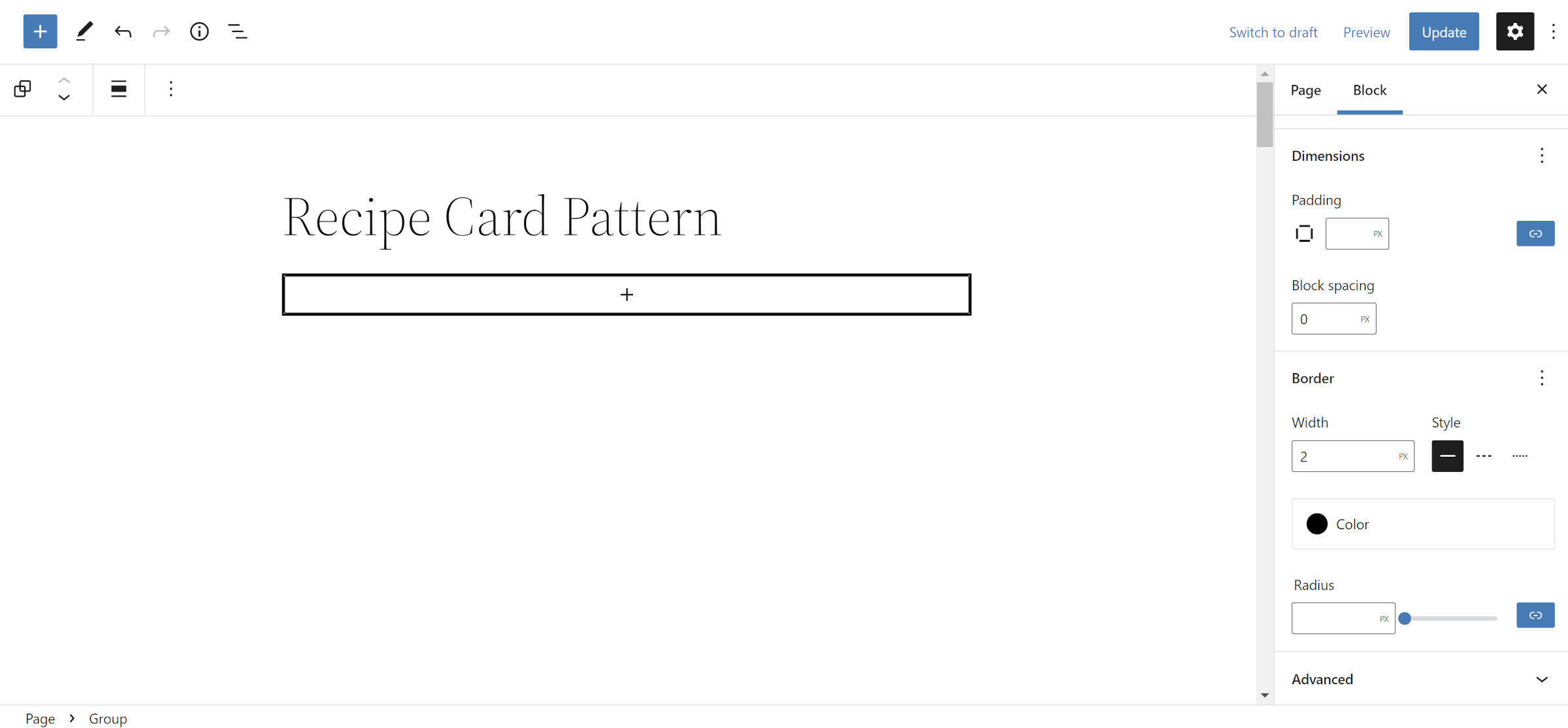
 插入带边框的组块。
插入带边框的组块。
让我们用一些简单的东西来开始这个演练。 没有必要这么早把事情复杂化。
在您的 WordPress 管理员中打开一个新帖子或页面并添加一个组块。 在右侧的块选项面板中,查找“尺寸”部分并将“块间距”选项设置为 0。这是获得我们所追求的卡片设计所必需的。 然后,添加您选择的边框。
注意:您可以在此步骤中为整张卡片添加背景颜色。 但是,如果您这样做,WordPress 将添加一些默认填充。 因此,您还需要将“填充”选项设置为 0。
第 2 步:卡片图片标题
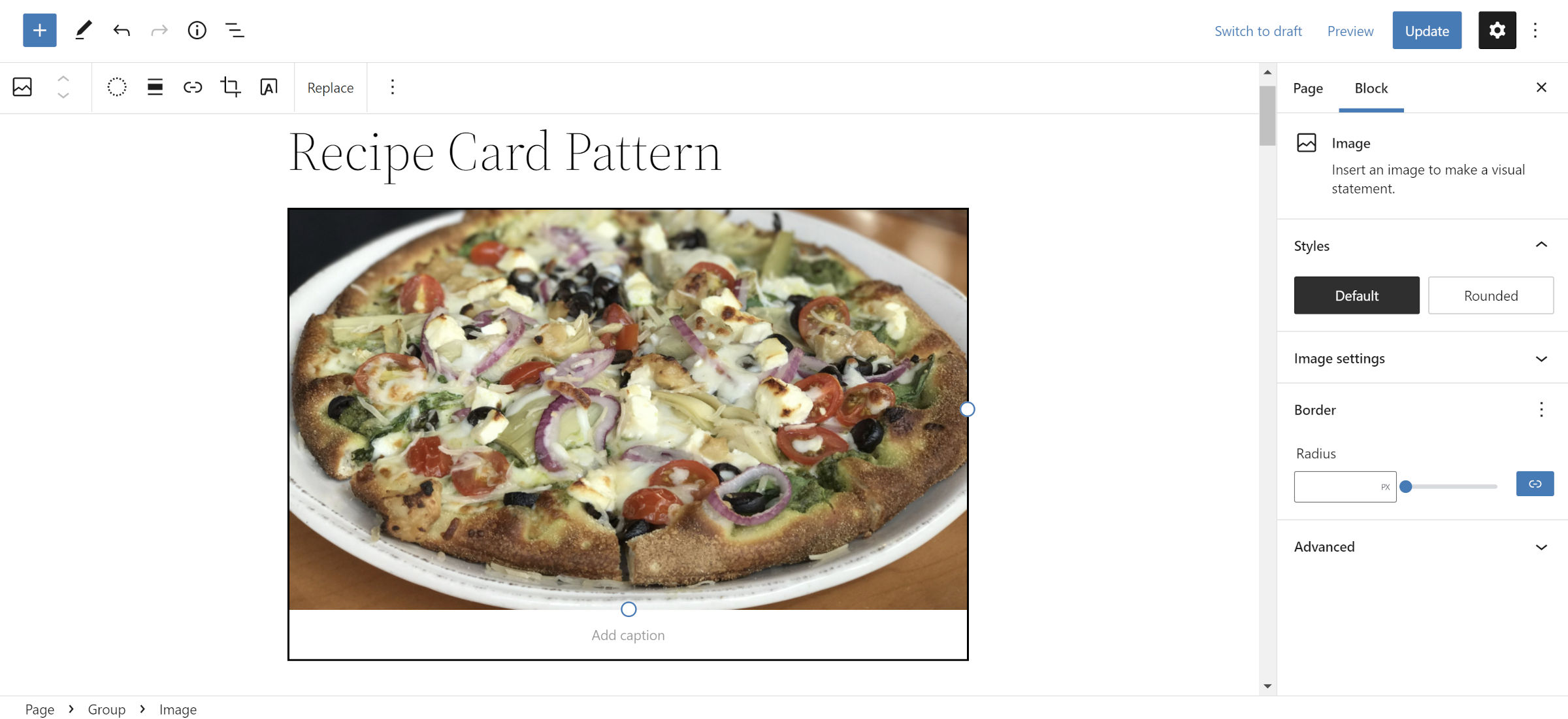
 为卡头插入图像块。
为卡头插入图像块。
这是您真正可以对您的卡做出决定的第一个时刻。 食谱卡图像的两个最明显的选择是图像和封面块。 我从第 1 步中选择了一个图像并将其放入组块中。
素食披萨图片来自 詹妮弗伯恩 并且是 可在 WordPress 照片目录中找到.
如果您决定添加一个封面块,您可以在其中添加第 4 步中的食谱标题和描述。
第 3 步:卡片内容组
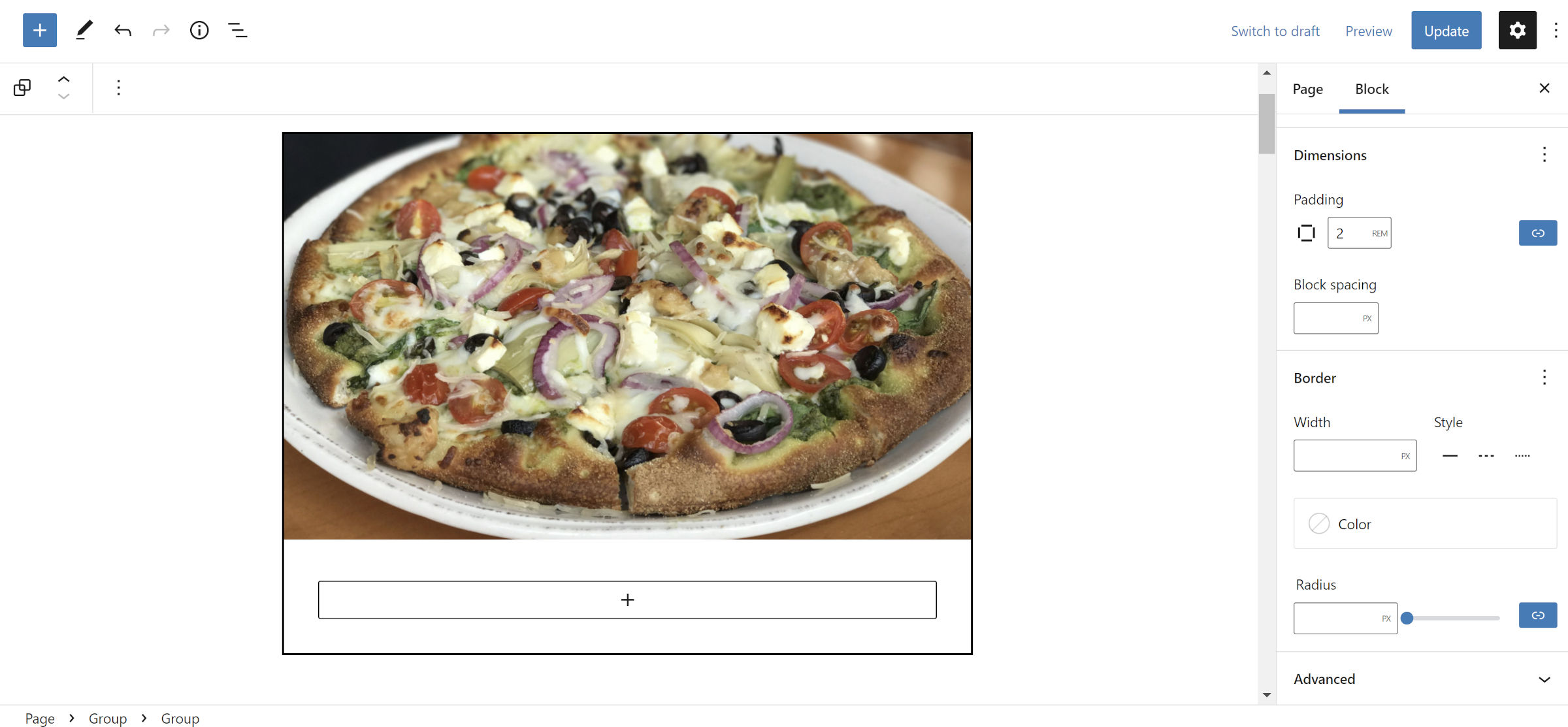
 在 Image 块之后插入带有填充的 Group 块。
在 Image 块之后插入带有填充的 Group 块。
让我们现在继续保持简单。 我们需要将食谱卡的“内容”组合在一起。 再次,添加一个新的组块。
您需要对此块进行的唯一更改是在其周围添加一些空间。 在侧边栏的块选项面板中,将“填充”选项设置为 2rem 或您的首选值。
第 4 步:卡片标题和说明
 插入标题和段落块。
插入标题和段落块。
在步骤 #3 的 Group 块内,插入一个 Heading 块。 用这个作为你的菜的标题。 然后,紧跟其后插入一个段落作为描述。
这更像是一个自由形式的步骤,所以疯狂地添加尽可能多的细节或尽可能少的细节。
第 5 步:卡元
 为配方元插入行块。
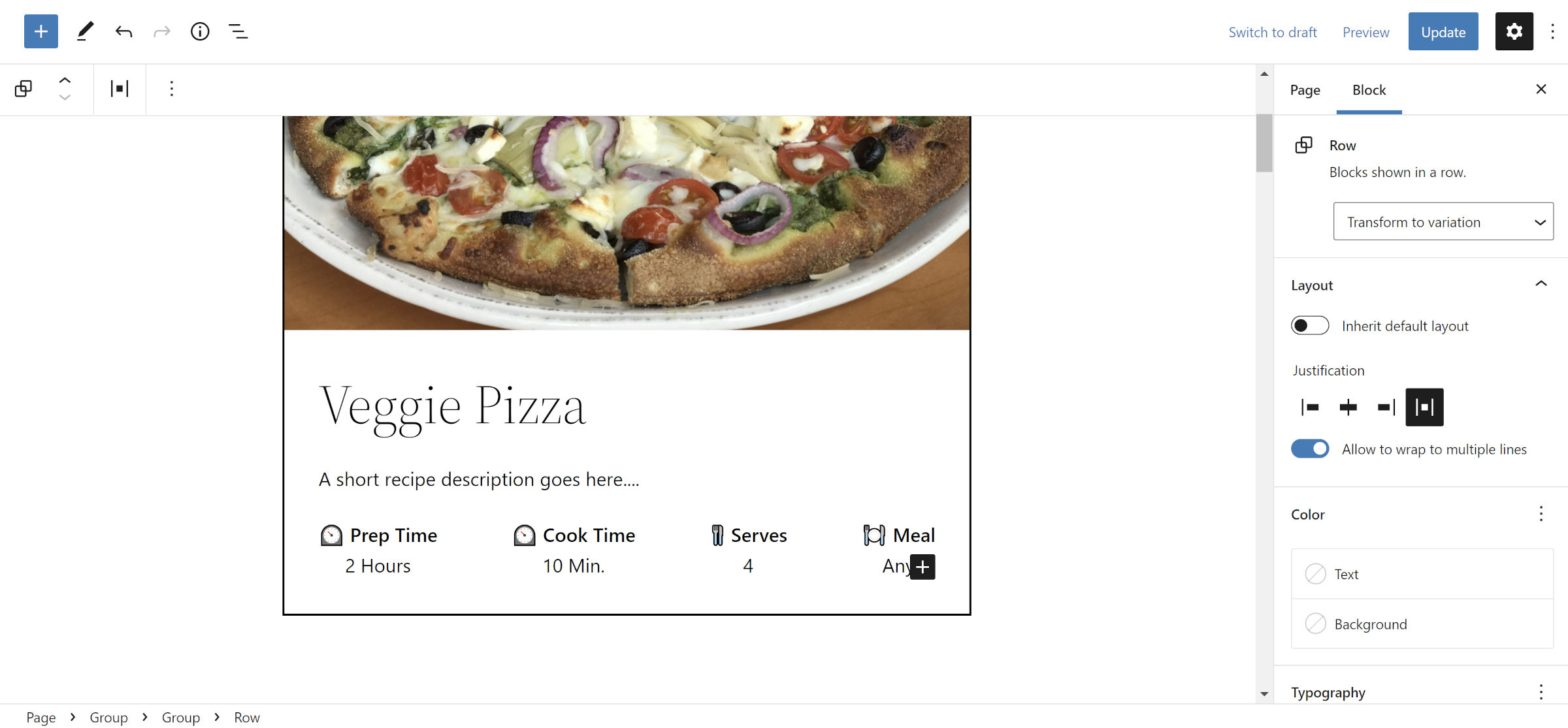
为配方元插入行块。
到目前为止,一切都应该相对简单。 前面的四个步骤并没有对布局做任何复杂的事情。 这即将改变。
您需要为此步骤创建一个四列部分,显示烹饪时间和其他食谱元数据。 WordPress 中最好的解决方案是 Row 块。 如果您愿意,可以使用 Columns 进行尝试。 在狭小的空间里,这两种体验都会让人觉得有点笨拙。
在您一直在使用的 Group 块内添加一个新的 Row 块。我为“对齐”控件选择了“项目之间的空间”选项。 这样可以确保所有内容都均匀分布,但选择权在您手中。
然后,单击行中的“+”图标并在其中添加一个段落块。 对于我的第一个段落块,我首先添加了文本“准备时间”。 然后,我按键盘上的 Shift + Enter 创建换行符并添加“2 小时”。 为了好玩,我弹出了一个表情符号。
让其余部分变得简单的诀窍是让第一个段落块的样式像你想要的那样,复制它三遍,然后自定义文本。
第6步:卡片成分和说明
 为配方成分和方向插入标题 + 列表块。
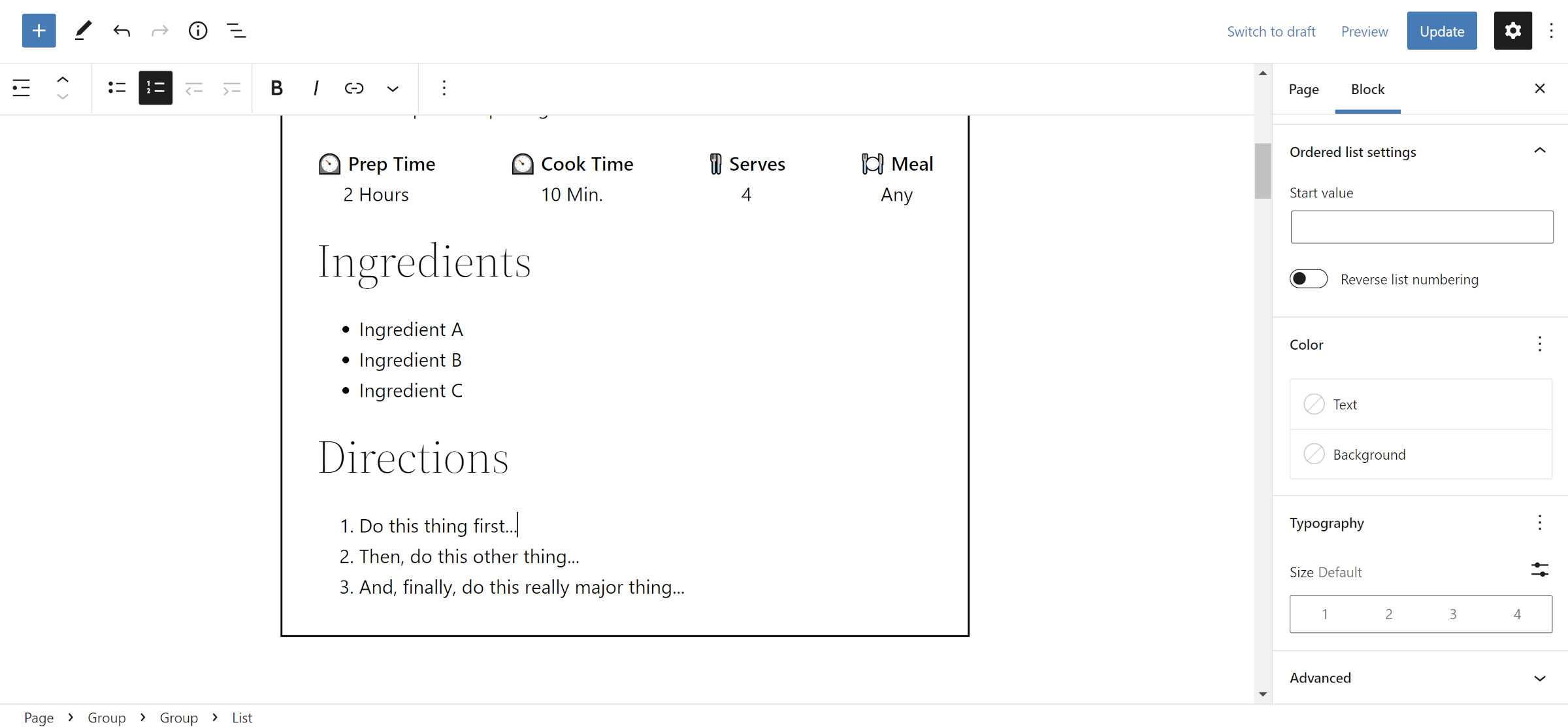
为配方成分和方向插入标题 + 列表块。
困难的部分已经不在了。 我承诺。 下一步就像为成分部分添加标题和列表块并为方向部分执行相同操作一样简单。 这些仍应放置在先前块所在的同一组中。
对于标题块,我将级别设置为 H3。 我所做的唯一其他设置更改是在“方向”下的列表的工具栏中选择“转换为有序列表”按钮。
第七步:卡片社交分享
 插入新的群组和社交分享图标。
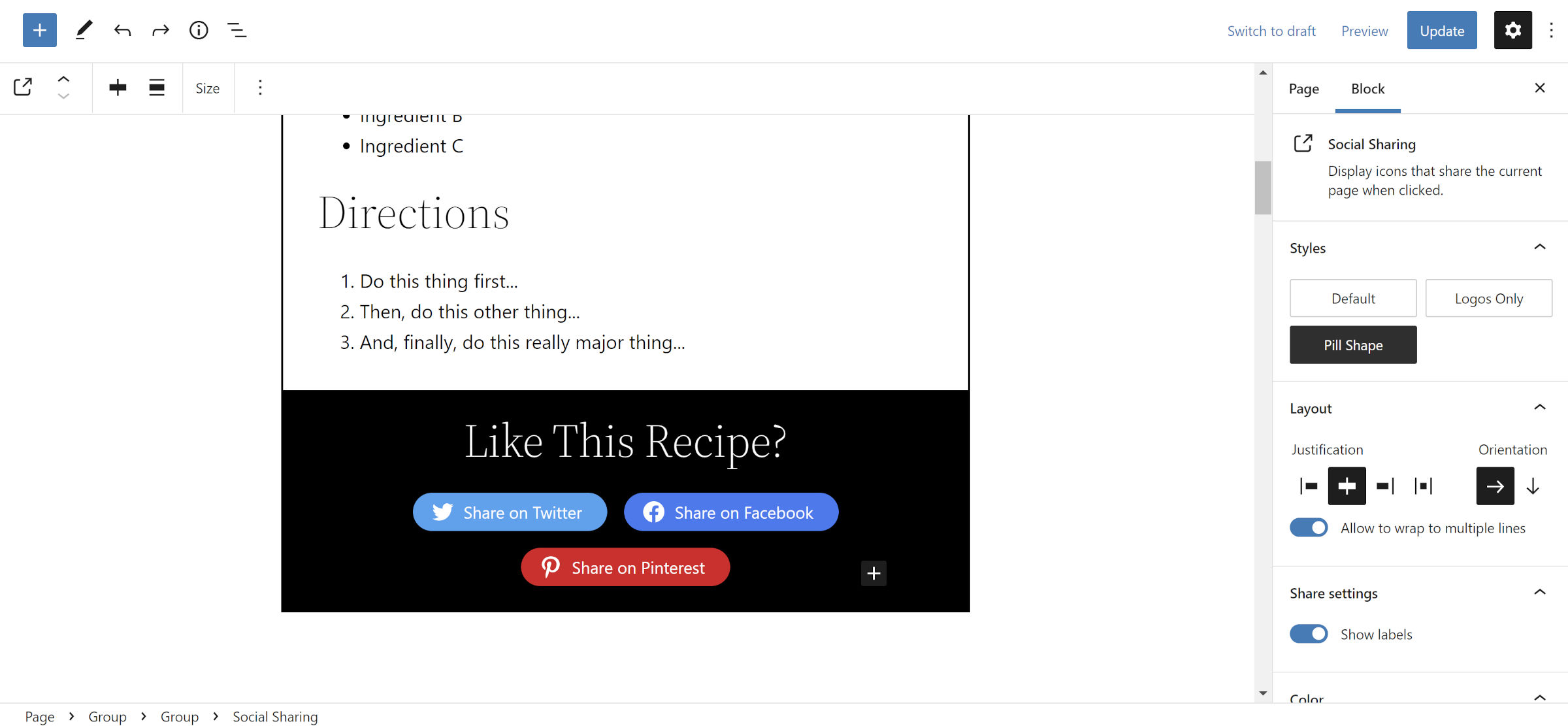
插入新的群组和社交分享图标。
如果没有社交部分,您就不可能拥有现代食谱卡,对吗? 您将需要为此安装社交共享块插件。 或者,您现在可以停止使用已完成的卡。
对于本节,在用于容纳配方内容的组之后(不在内部)插入一个新组。 将文本颜色更改为白色并添加深色背景颜色。 您还可以修改填充(我将其设置为 2rem),或者如果您想要额外的呼吸空间,可以使用 Spacer 块。
对于“喜欢这个食谱?” 文本,添加一个 H3 级别的标题块。 然后,在其下方插入社交共享块。 随意玩设计。 我使用居中对齐并启用“显示标签”选项。
那是一个包装!
笔记和其他想法
我想为这张食谱卡中的所有内容使用核心 WordPress 块。 社交分享部分是明显的障碍,所以我需要依赖第三方插件。
与我在网上看到的许多现代食谱卡相比,这个解决方案仍然缺少两个功能:
- 用于划掉成分或步骤的任务式复选框或无线电输入。
- “打印此食谱”按钮。
对于任务列表, 待办事项块插件 David Towoju 是 List 块的一个很好的替代品。 它是轻量级的,并且允许网站访问者在他们完成食谱时划掉项目。
对于打印按钮,我没有推荐的解决方案。 通过代码实现并不是特别困难,我希望看到主题作者采用这种模式的想法并运行它。
类别: 用积木建造
像这样
加载中…
