您想了解在 WordPress 导航菜单中添加 Nofollow 链接的方法吗?
nofollow 链接被添加到外部链接,以限制搜索引擎遵循该路径。 大多数用户喜欢在外部链接中添加 nofollow 链接。 但是,初学者可能会觉得添加 nofollow 链接有困难。 因此,我们在这里提供了一个简单的教程来帮助您。
在本文中,我们将详细讨论 nofollow 链接,并提到将其添加到导航菜单的简单方法。 我们将确保在学习完本文后,您将全面了解 nofollow 链接以及将它们添加到导航菜单中的步骤。
开始吧:
什么是 Nofollow 链接?
基本上,nofollow 链接是这样一个链接,它不允许搜索引擎跟踪您在链接到其他网站时添加的链接。 当您需要限制对其他网站的权限时,这非常方便。 通过将 rel=”nofollow” 链接添加到属性,您可以将任何链接转到 Nofollow 链接。
| https://你esite.com” rel=”nofollow”>示例 |
在运行 WordPress 网站时,您可能已将外部链接添加到您的网站。 将外部链接添加到网站就像给搜索引擎一个排名信号。 因此,他们将一定数量的权限传递给其他网站。 Nofollow 链接停止权限并有助于维护您网站的排名。
现在,问题出现了,何时添加 nofollow 链接。 每当您将站点链接到您不信任的外部站点时,这对您来说是全新的,您需要添加一个 nofollow 链接。 Wikipedia、Accesspress、New YorkTimes 的链接是可以接受的,也建议在不标记 nofollow 链接的情况下进行链接。 但是,可信度较低的网站需要 nofollow 链接。 例如,附属和赞助链接、外部链接、侧边栏链接等。
在导航菜单项中添加nofollow 链接不同于简单添加nofollow 链接,同样给初学者带来困惑。 在这里,我们将学习以下面提到的最简单的方法添加此链接。
使用 WordPress 菜单编辑器添加 Nofollow 链接
此步骤推荐给包括初学者在内的所有用户。 毫无疑问,请按照以下步骤操作:
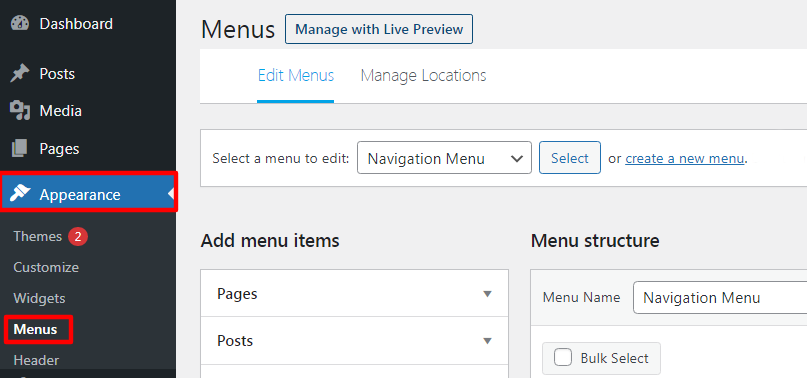
- 首先,导航到 WordPress 管理区域中的外观>>菜单。

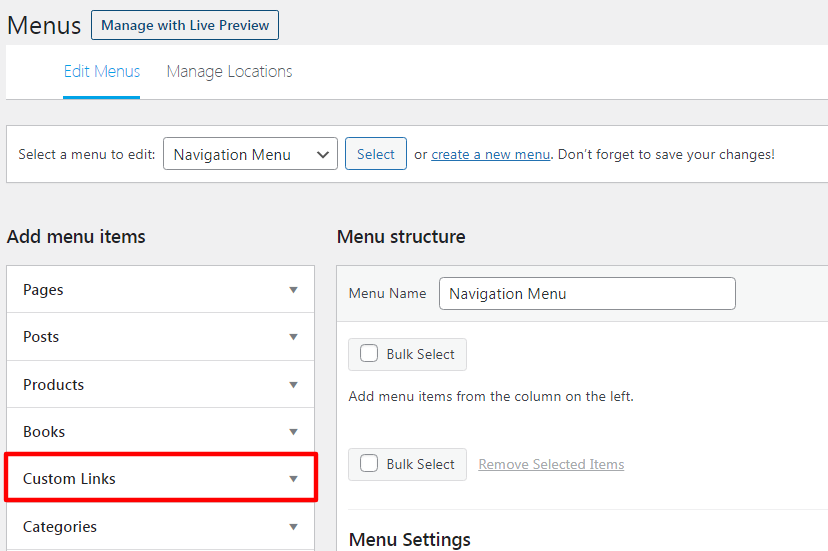
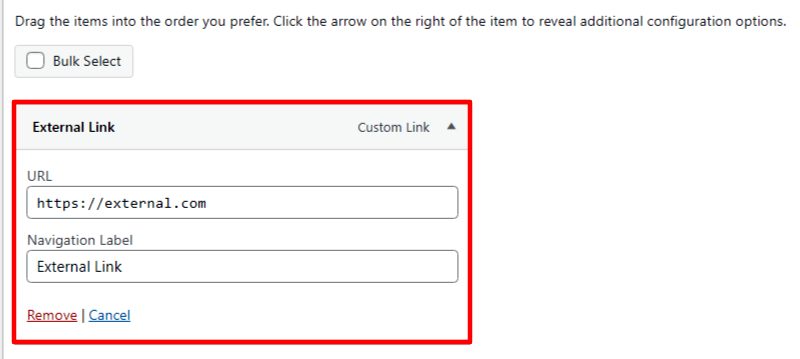
- 现在,将外部链接添加到导航菜单,就像添加任何自定义链接一样。 只需单击“自定义链接”选项卡,这将扩展为 URL 和链接文本。

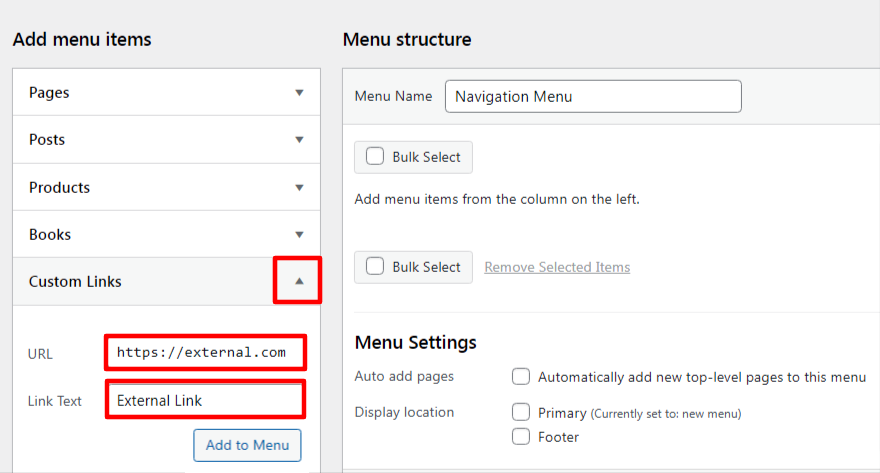
- 您需要在 URL 部分输入外部链接并添加链接文本。

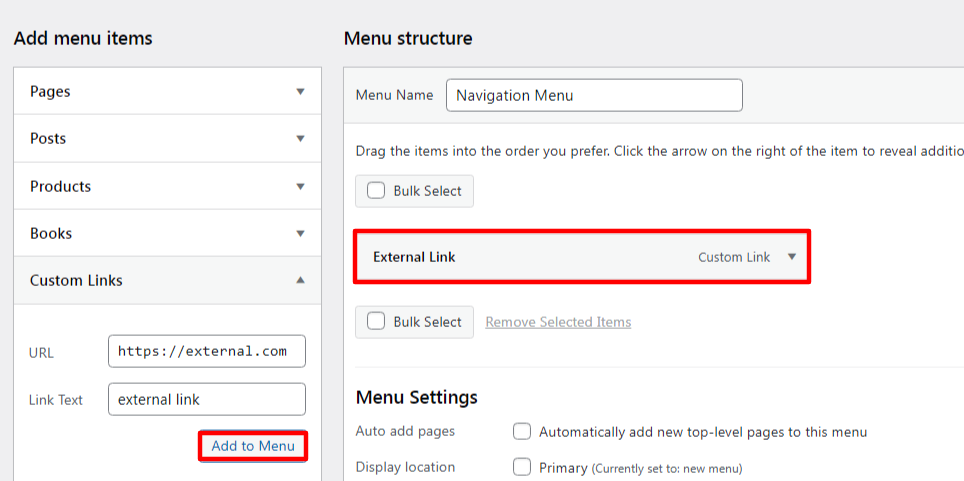
- 确保单击“添加到菜单”按钮。

- 接下来,您需要单击菜单右侧的向下箭头添加 no follow 链接,如下所示:

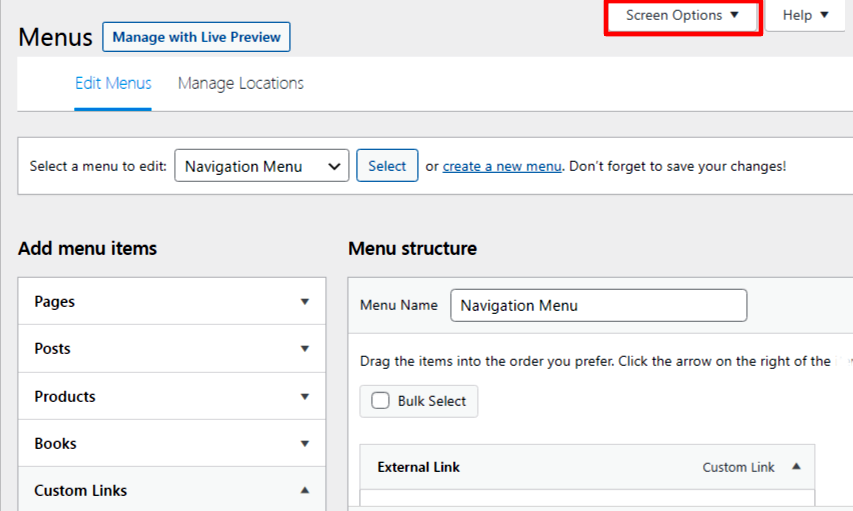
- 但是,链接目标和链接关系选项在菜单中不可见,您需要通过单击右上角的“屏幕选项”来添加它们。

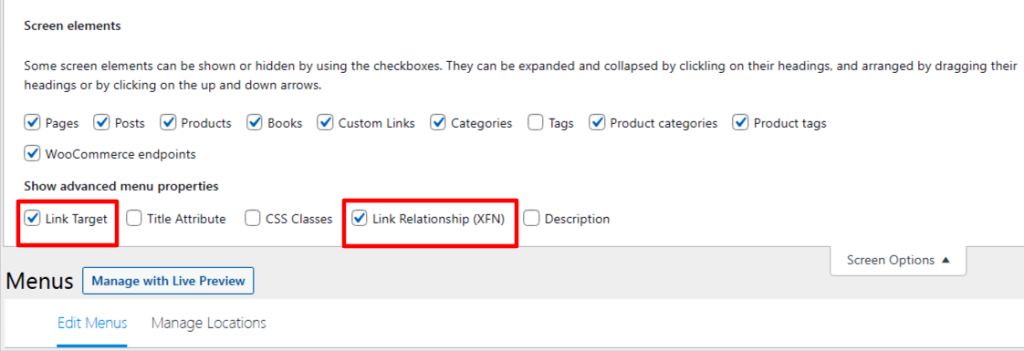
- 分别选中链接目标和链接关系 (XFN) 选项旁边的框。

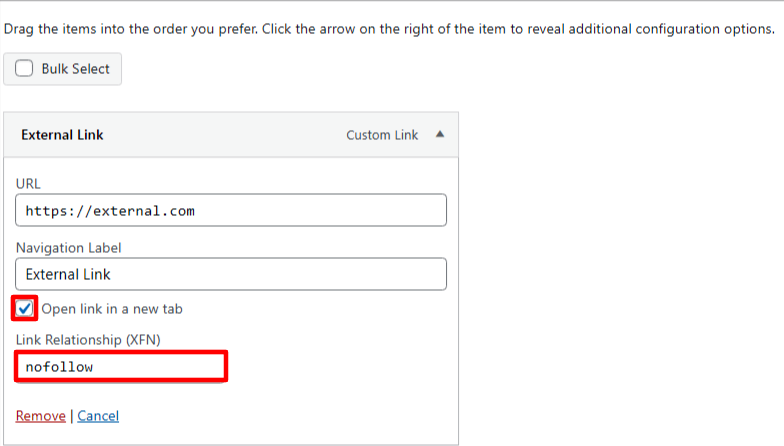
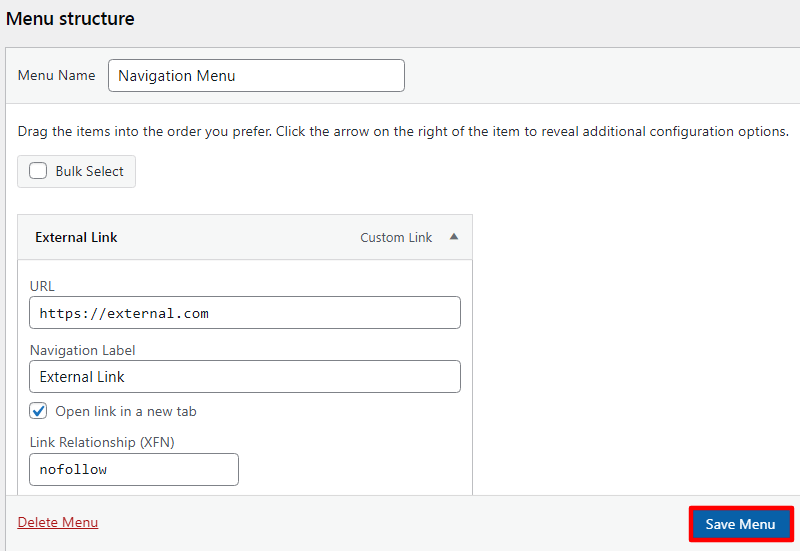
- 现在返回主菜单,您将在菜单设置中找到两个新选项。 继续并在“链接关系”(XFN)中添加“nofollow”。 此外,我们建议您选中“在新标签中打开链接”旁边的框,因为它有助于提高用户参与度并防止访问者离开页面。

- 最后,通过单击“保存菜单”选项保存更改。

注意:要进一步确认,您可以单击链接并选择“检查”选项。 它将在您的链接中显示一个 nofollow 属性。
因此,通过这种方式,您已经成功地将 nofollow 链接添加到导航菜单,而不会遇到任何问题。
总结
最后,我们希望本教程对您有所帮助。 我们已经提到了在 WordPress 导航菜单中添加 nofollow 链接的最简单方法。 如果您对此主题有任何疑问或建议,请在下面的评论部分告诉我们。 此外,如果您打算将 WordPress 注销链接添加到导航菜单,请访问我们的文章“如何将 WordPress 注销链接添加到导航菜单?”。
如何在 WordPress 导航菜单中添加 Nofollow 链接? 首次出现在 WP HowToPress – 您的 WordPress 指南。
