Divi Cloud 是优雅主题会员的最新功能,就像您的 Divi 网站的 Dropbox。 您可以在与您的帐户相关联的所有 Divi 网站上轻松存储、访问、导入和编辑所有您喜欢的 Divi Builder 元素。
在这篇文章中,我们将探讨在 Divi Cloud 中命名项目的最佳实践,以及使用云类别和云标签组织它们的最佳方式。
让我们开始吧!
在 Divi 云中命名 Divi Builder 元素的最佳实践
拥有用于将 Divi Builder Elements 保存到 Divi Cloud 的文件命名系统和协议可让您的图书馆项目井井有条且易于搜索,因此当您搜索已保存的项目时,可以快速找到并最终节省您寻找文件的时间。
标准化你的格式
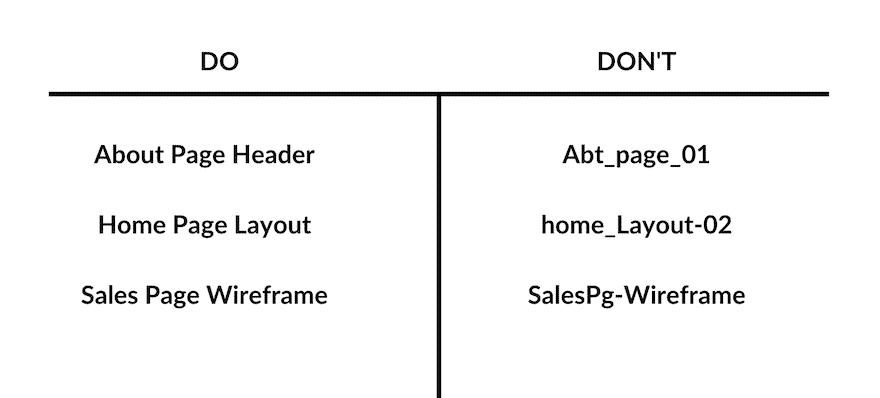
选择一种命名文件的格式,然后坚持下去。
例如,如果您将文件命名为“主页标题”,则不要将下一个文件命名为“About_Page_Header_01”。 保持命名格式一致,搜索和查找文件会更容易。

在名称中包含 Builder 元素类型
如果您有更广泛的 Divi 库,将构建器元素的类型添加到名称的末尾会很有帮助。 例如:投资组合标题部分。 这使得文件更加容易识别,仅通过其名称,而不仅仅是通过类别和标签。

分配 Divi Cloud 类别和标签的最佳实践
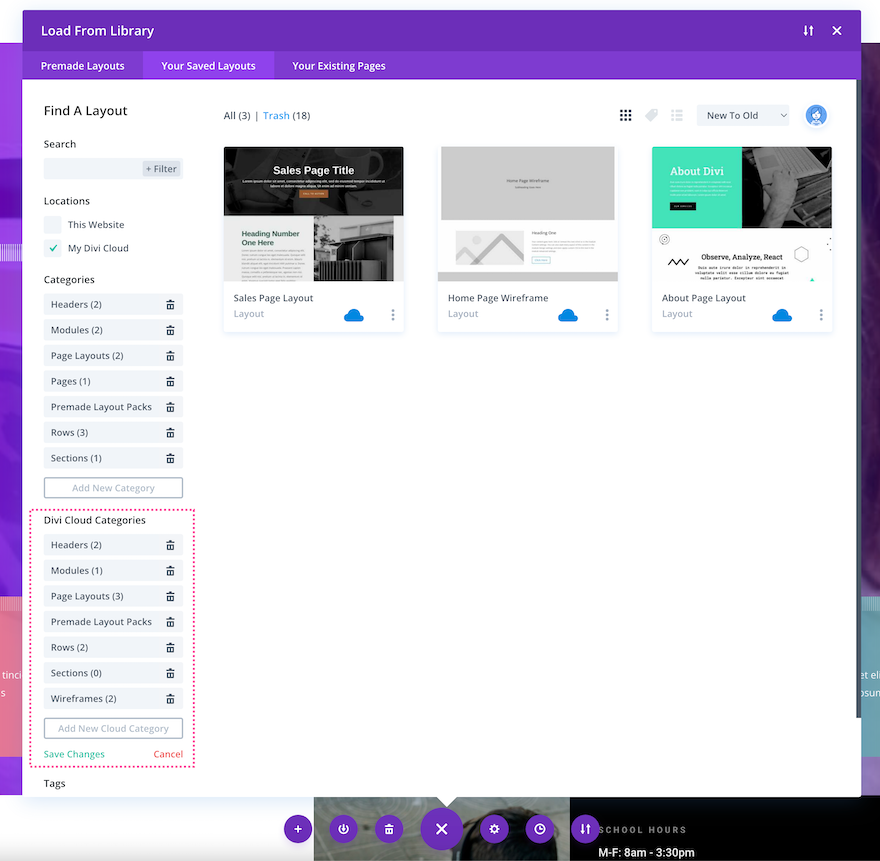
Divi Cloud 类别和标签有助于让您的 Divi Cloud 库井井有条且易于搜索。 在创建类别和标签时,必须有一个适合您的系统来帮助简化您的设计过程并允许合作者轻松浏览您的文件。
什么是 Divi Cloud 类别和标签?
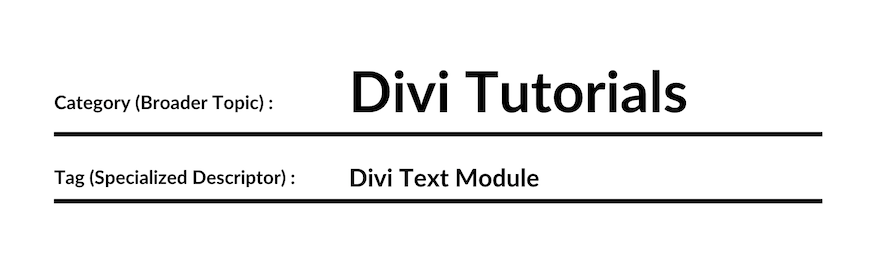
将类别视为整体主题容器,将标签视为类别中的细分。 类别是更广泛的主题,标签有助于进一步缩小搜索范围。
Divi Cloud 类别和标签在功能上与原生 WordPress 类别和标签相似; 但是,它们与 WordPress 类别和标签一样对 SEO 没有影响。 云类别和标签仅用于组织您的 Divi Cloud。
类别是一种有助于组织内容的分类法,可以被视为广泛的主题或容器。 例如:标题、部分、线框。
标签也是一种有助于组织内容的分类法; 但是,它们通常是更专业的描述符。 例如:暗模式、亮模式。
一般的经验法则是首先应用一个类别,然后通过应用一个标签来优化该项目的组织。
命名类别的最佳技巧
由于云类别充当整体内容容器或主题,因此最好坚持使用更广泛的元素描述符,然后在需要时使用标签进行细化。
云类别示例:
- 页面布局
- 标头
- 部分
- 行
- 模块
- 线框
- 代码
- 号召性用语

命名标签的最佳技巧
云标签充当精致的子主题。 使用标签有助于缩小类别内的搜索范围。 因此,最好使用更具体的描述符命名标签。
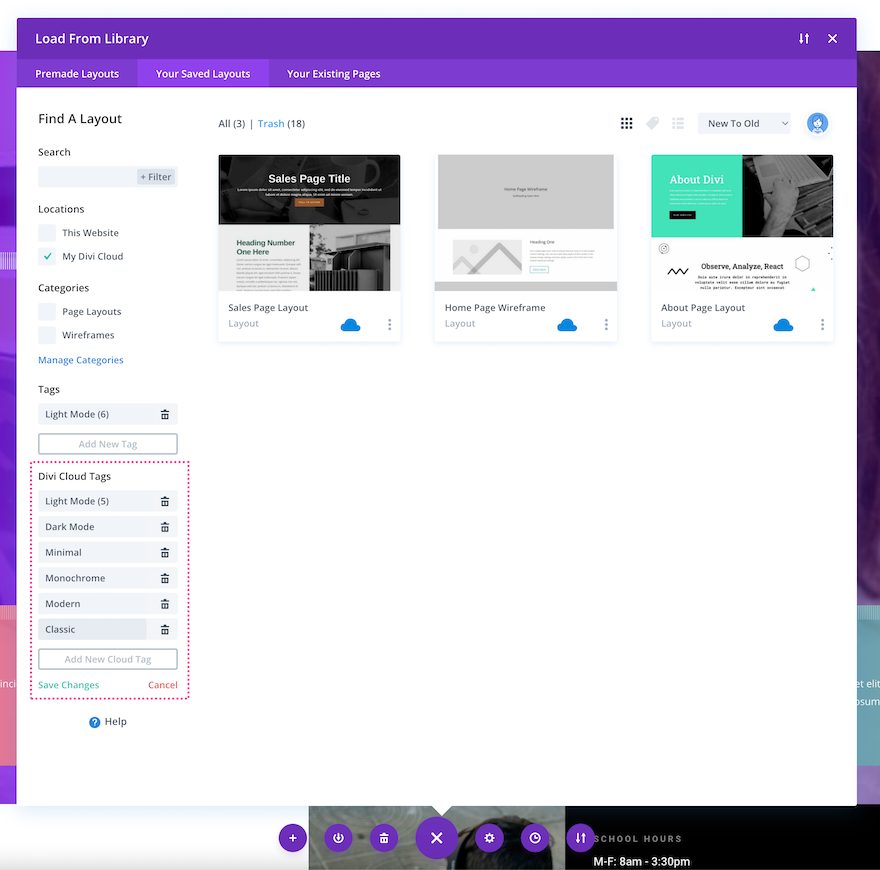
云标签示例:
- 灯光模式
- 黑暗模式
- 最小
- 单色
- 现代的
- 经典的

最后的想法
花时间规划您希望如何在 Divi Cloud 上组织和存储项目将有助于防止未来的麻烦并简化您的网页设计过程。 我们建议使用 Cloud 类别和标签来保持您的 Cloud 井井有条,以便更轻松地查找文件,以便您可以比以往更快地构建 Divi 网站,从而节省您的时间、金钱和浪费的时间。
