
您是否知道,在优雅主题,我们的顶级设计师每周都会为 Divi 会员创建一个免费的完全设计的网站布局包? 目前,Divi 库有超过 75 个可用的预制布局包,现在都可以通过 Visual Builder 访问它们。
在这篇文章中,我们将介绍如何保存您喜欢的布局包并将它们传输到您的 Divi Cloud。 这篇文章有望帮助您更接近一个高度个性化的库,您可以在您构建的所有网站中使用它!
你问什么是 Divi Cloud?
Divi Cloud 是优雅主题成员可用的最新功能,可让您将所有您喜爱的 Divi Builder 元素保存在一个区域(又名 Divi Cloud)。 您可以在您正在构建的任何使用您的 API 密钥进行身份验证的 Divi 网站上访问这些已保存的元素。 这意味着在您访问您最喜爱的已保存库项目之前,它比以往任何时候都更快、更容易,而无需在站点之间手动导入和导出它们。
准备好开始了吗? 我们走吧!
推荐方法:使用心形图标保存布局包
我们建议使用 Divi 库中的新收藏功能“保存”您最喜欢的 Divi 预制布局包。
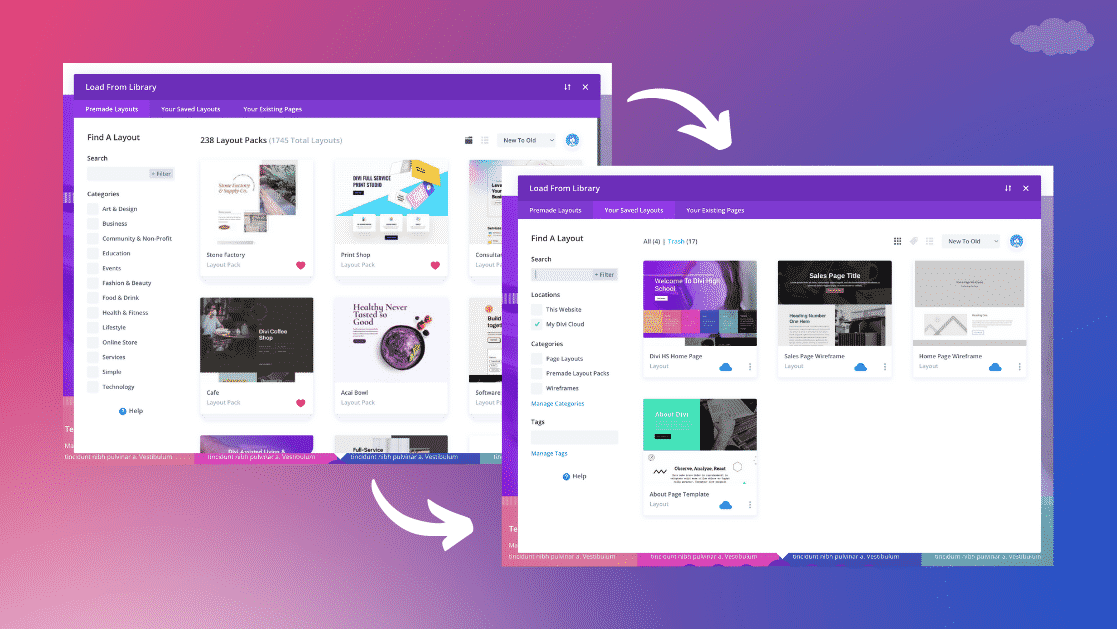
- 导航到任何页面并启用 Visual Builder。
- 单击页面底部 Divi 工具栏上的紫色“+”图标。 这带来了 Divi 图书馆。
- 将鼠标悬停在您想要收藏的布局包上,您会看到一个新的心形图标,单击该图标即可收藏布局包。
- 您现在可以根据您的收藏夹、新旧布局包、旧布局包到新布局包以及通过右上角的下拉按钮按名称对布局包进行排序。
- 要从收藏夹中删除布局包,请单击心形图标。
为什么使用此方法:出于以下几个原因,我们建议使用此方法而不是以下方法。 首先,我们确保我们的布局包始终与最新的 Divi 功能保持同步,并且使用此方法收藏它们可确保您始终可以访问您喜爱的布局包的动态版本。 保存静态版本(就像下面的方法一样)意味着您正在保存及时冻结的该布局包的副本,而没有未来的更新。 在 Divi 库中使用此功能可确保您的布局包不断更新。 另外,无论您登录到哪个网站,都会有您最喜欢的网站!
替代方法:如何将 Divi 布局包传输到您的 Divi Cloud
您已经能够在您正在处理的任何 Divi 站点上访问预制布局包,但如果您想将预制布局包添加到您的云中,请按照以下说明操作。
- 导航到您网站上的任何页面并启用 Visual Builder 以加载 Divi 库。
- 您首先看到的屏幕是 Divi 预制布局包所在的位置。
- 导航到您想要的预制布局包,单击它,然后单击“使用此布局”将该布局加载到您的页面上。
- 然后,要将布局保存到云中,请单击页面底部 Divi 工具栏上的向下箭头图标。 这将打开“添加到库”窗口,该窗口具有以下选项:
- 布局名称 – 命名页面布局。
- 保存到 Divi Cloud – 将此选项切换为“打开”以将此页面布局保存到 Divi Cloud。
- 添加到类别 – 单击要分配给此布局的类别旁边的复选框,或通过在输入字段中键入来创建新类别。
- 添加到标签 – 单击标签输入字段以应用现有标签,或通过在第二个输入字段中键入来创建新标签。
不建议使用此方法,因为下载的布局包的未来更新不会自动与您的个人 Divi Cloud 同步。 收藏 Divi 库中的项目而不是将它们添加到您的云中,可确保您使用的任何布局包始终是最新的。
替代方法:将布局包元素保存到 Divi Cloud
以下是如何从布局包中保存特定元素(如部分、行和模块)。
- 导航到您网站上的任何页面并启用 Visual Builder 以加载 Divi 库。
- 您首先看到的屏幕是 Divi 预制布局包所在的位置。
- 导航到您想要的预制布局包,单击它,然后单击“使用此布局”将该布局加载到您的页面上。
- 然后,要将布局保存到云中,请单击页面底部 Divi 工具栏上的向下箭头图标。 这将打开“添加到库”窗口,该窗口具有以下选项:
- 布局名称 – 在此处键入要保存的部分、行或模块的名称。
- 保存到 Divi Cloud – 将此选项切换为“打开”以将此页面布局保存到 Divi Cloud。
- Save As Global – 如果您想将该项目另存为全局项目,请将此选项切换为“开启”。 注意:如果您单击保存到 Divi Cloud,则您将无法将此项目保存为全局项目。 反之亦然——如果您将此项目保存为全局项目,您将无法将其保存到云中。
- 添加到类别 – 单击要分配给项目的类别旁边的复选框,或通过在输入字段中键入来创建新类别。
- 添加到标签 – 单击标签输入字段以应用现有标签,或通过在第二个输入字段中键入来创建新标签。
原因:如果您喜欢布局包的某些元素,但不喜欢整个设计,这是一个很好的方法。 将元素保存到您的 Divi Cloud 将允许您在您正在构建的任何网站上访问它们,这些网站已经登录并使用您的 API 密钥进行身份验证,从而使构建网站比以往任何时候都更快、更容易。
最后的想法
无需再在库中寻找您最喜欢的布局包! 通过 Divi Library 使用新的收藏功能并将您喜欢的布局包保存到 Divi Cloud,只需单击几下即可轻松找到和加载您喜欢的包。
我们很乐意听取您的意见! 您会将哪些布局包传输到 Divi Cloud? 我的最爱之一是 药剂师布局包. 在下面的评论中告诉我们!
