您可以通过多种方式在页面布局中使用 Divi 的推荐模块。 在Elegant Themes 博客上,您会找到一些可帮助您更好地了解该模块的推荐模块教程。 现在,为了帮助您充分利用这些教程,我们在这篇文章中列出了它们! 这些推荐模块教程涵盖了一系列设置和技能,可以轻松深入到推荐模块并改进您显示推荐的方式。 它们将涵盖布局选项、设计组合、粘性元素、动态内容、响应式内容和优雅的样式选项。
让我们来看看!
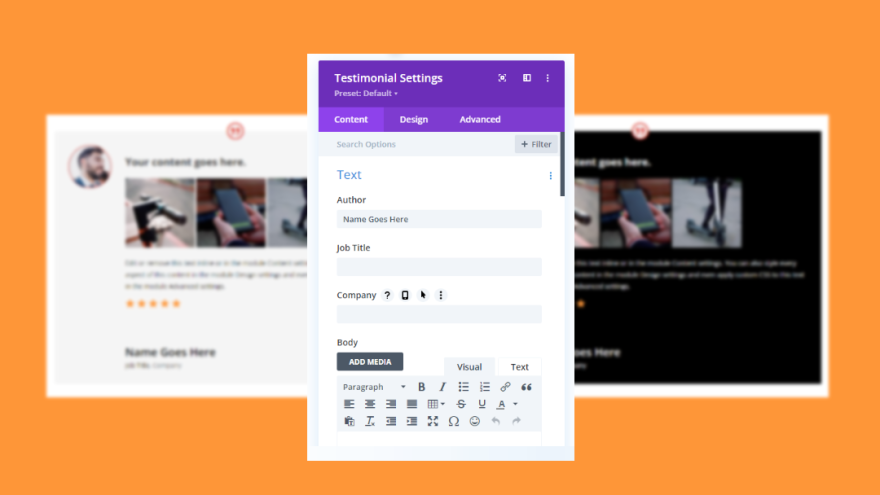
1. 8 元素显示组合

我们的第一个教程展示了 8 个示例,说明了如何一起使用推荐模块元素。 它讨论了作者、职位、公司、正文内容、图像和引用图标元素,并展示了如何使用模块的设置来设置它们的样式。 然后它使用该样式来显示不同的组合。 这是一个很好的教程,可以了解这些元素如何协同工作,以了解如何使用它们为您的 Divi 网站创建自己的组合。
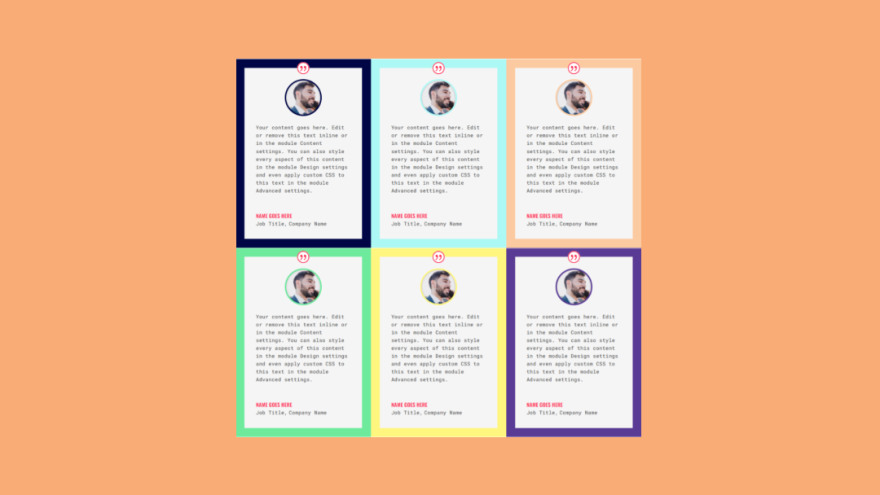
2.如何创建推荐网格布局

接下来,我们的第二个教程展示了如何使用 Divi 推荐模块设置创建两种不同的网格布局。 推荐卡相互接触,网格内的每张卡都有不同的边框颜色。 第一个网格是 3×2 布局。 第二个网格有一个宽卡和一个窄卡的交替布局。 本教程展示了如何将卡片制作成固定大小,而不管其内容如何。 还介绍了分步样式选项。
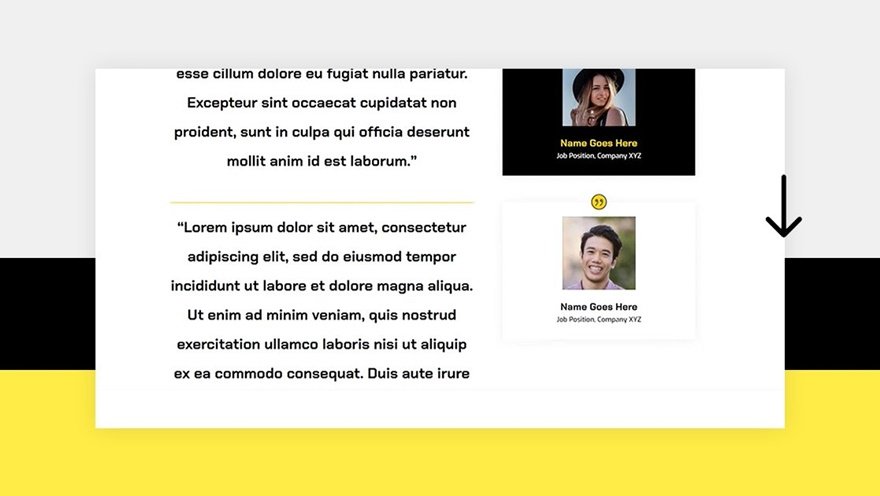
3. 将您的 Divi 推荐模块设置为粘性

我们的第三个教程展示了如何使用 Divi 推荐模块设置使模块保持原位,直到它到达行的底部。 然后模块像往常一样随行滚动。 该模块用于图像、作者、职位和公司文本。 一个单独的文本模块包含推荐文本。 推荐文本模块正常滚动,而推荐模块粘贴。 它还展示了如何设置推荐和文本模块的样式以获取教程中的设计。 本教程构建了两个推荐来展示多行如何协同工作。
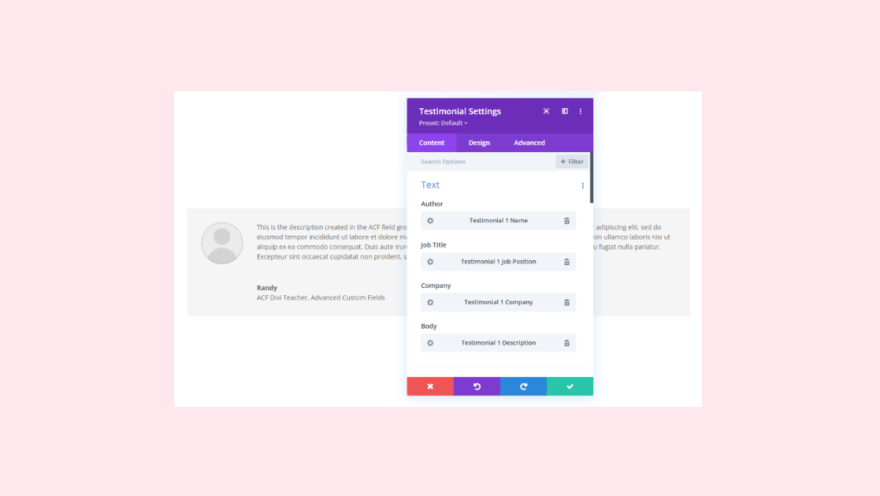
4.如何创建动态推荐模块

我们列表中的第四个教程展示了如何使用 Divi 和高级自定义字段来创建动态推荐内容。 它逐步完成安装 ACF 和设置将创建推荐内容的字段组的过程。 然后它展示了如何将内容动态添加到推荐模块。 然后,用户只需要更改出现在页面底部的 ACF 字段中的内容或在 WordPress 编辑器中发布。 他们无需打开 Divi 构建器即可进行更改。
5.如何添加响应式内容

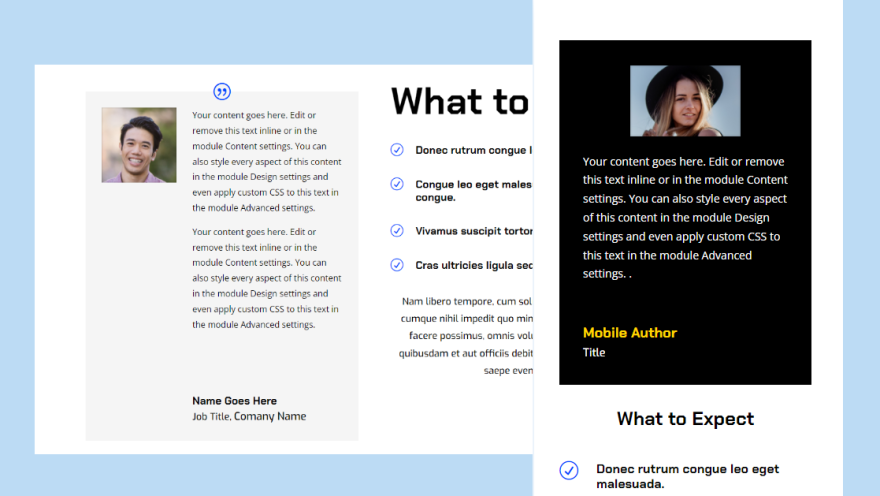
我们的下一个教程展示了创建响应式内容的不同方法。 它不只是改变大小以适应屏幕,它显示了两种会改变内容本身的场景。 第一个场景显示了桌面版的长篇推荐和手机版的短篇推荐。 第二种情况显示了桌面版本的一个推荐,模块更改为显示手机版本的不同推荐。 手机版甚至改变了样式,所以它看起来像一个完全不同的推荐模块。
6. 5 种方式来设计 Divi 的推荐模块

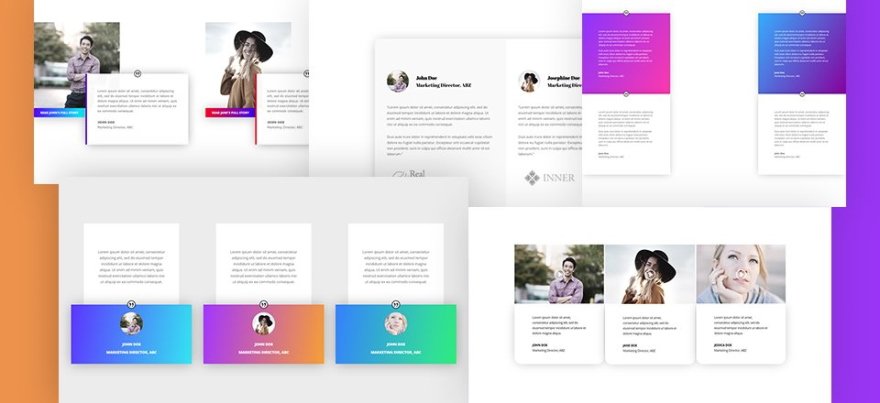
最后,我们的第六个教程将引导您完成五种不同的推荐模块设计的样式,仅使用设计设置。 每一个设计都是独一无二的,引人注目。 第一个设计将推荐放在与图像重叠的单独卡片上。 第二个选项在卡片的文本部分后面放置一个阴影。 第三个设计将两个推荐书放在一个盒子里。 第四种设计为一些卡片使用渐变背景。 第五个设计将图像放置在一个单独的元素中,该元素具有与推荐文本重叠的渐变背景。 它还包括一个视频,可引导您完成教程。
结束对我们 6 个 Divi 推荐模块教程的思考
这是我们对 Divi 推荐模块的 6 个很棒的教程的看法,可帮助您获得 Divi 网站的想法。 这 6 个推荐模块教程易于遵循,涵盖了所有推荐模块设置。 通过这 6 个教程,任何 Divi 用户都可以创建有趣且独特的推荐模块,这些模块在任何 Divi 布局中都能脱颖而出并看起来很棒。 立即尝试并创建您自己独特的 Divi 推荐模块。
我们希望收到你的来信。 您是否使用了 Divi 的这 6 个很棒的推荐模块教程中显示的任何方法? 请在评论中告诉我们您的体验。
