弄清楚 WordPress 速度慢的原因可能具有挑战性。WordPress 网站涉及许多部分,从其 Web 服务器和相关设置到各种主题和插件。这也可能是由于未优化的内容,例如图像、视频和嵌入。
但是你怎么能找出导致性能问题的原因呢?很难马上说问题出在哪里——有多种可能性,我们将在这篇文章中探讨它们。
我们不会仅仅停留在找出您的 WordPress 网站运行缓慢的原因。您还将学习许多加快慢速 WordPress 网站的方法。
为什么 WordPress 慢?
一些 Web 开发人员完全忽略了 WordPress,理由是它有多慢。虽然以前可能是这种情况,但现在已经有一段时间了,这并不是一个准确的说法。如今,许多大品牌都使用 WordPress 来托管他们的网站。
但是,许多因素会影响您的 WordPress 网站的性能。一些最常见的包括:
- 您网站的网络托管服务提供商
- 服务器端优化(PHP 版本、缓存、压缩等)
- 缓慢的 WordPress 主题
- 缓慢的 WordPress 插件
- 未优化的内容(主要是图片)
- 外部 HTTP 请求过多
- 不使用专用资源来提供内容(CDN、视频托管等)
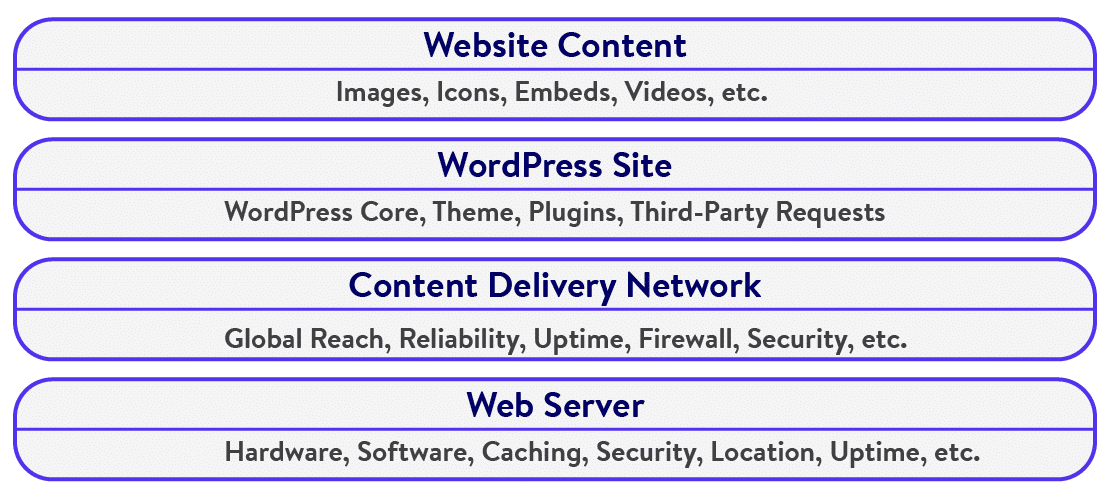
 典型 WordPress 网站的各种元素。
典型 WordPress 网站的各种元素。
除了由您的网络托管服务提供商实施的适当的服务器优化之外,您还可以进行许多优化以确保您的网站超快。我们将在本文后面讨论这些,但首先,让我们弄清楚是什么让您的网站变慢。
确定您的 WordPress 网站是否运行缓慢的 4 个步骤
在您的网站上运行测试是确定是什么导致您的网站变慢的好方法 – 无论是您的网络托管服务提供商、网站本身,还是两者兼而有之?让我们来看看您可以运行的一些网站测试。
第 1 步:运行页面加载速度测试
您的网站加载速度有多快?任何加载时间超过两秒的网页都不利于用户体验。理想情况下,您的目标应该是加载时间低于 1 秒——介于两者之间的任何时间都可以,但您应该始终考虑进一步优化它。
您可以为此目的使用不同的网站速度测试工具——GTmetrix、Pingdom Tools、Google PageSpeed Insights 和 WebPageTest 都是不错的选择。
我将使用 GTmetrix 和 Pingdom 工具来演示此步骤。
首先,让我们启动 GTmetrix 并测试一个网页。选择离您(或您网站的访问者)最近的服务器位置以获得更好的结果(提示:注册一个免费的 GTmetrix 帐户以获得更多服务器位置选项)。
 GTmetrix 主页。
GTmetrix 主页。
在这里,我们正在测试 WordPress 网站的主页,因为这是大多数用户会访问的地方。此外,主页包含大量内容,因此非常适合测试。
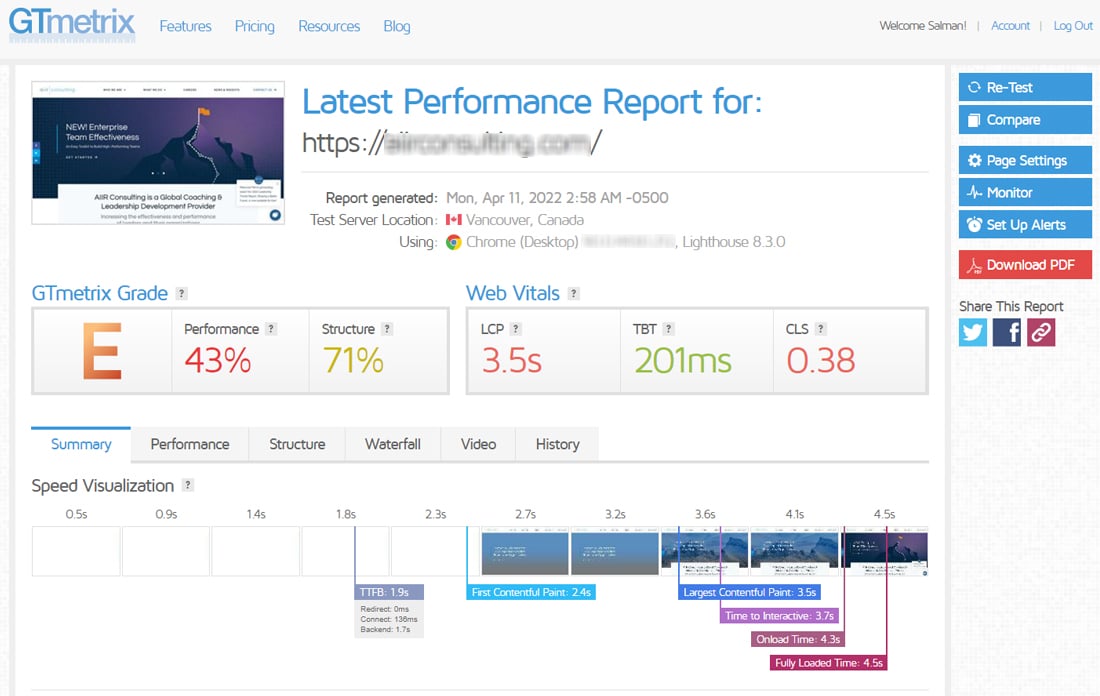
测试完成后,您将看到如下 GTmetrix 性能报告。
 GTmetrix 报告示例。
GTmetrix 报告示例。
GTmetrix 根据许多指标对网页进行评分。它还提供了测试期间页面加载方式的可视化时间线。要详细了解它,您必须向下滚动。
 GTmetrix 报告的“摘要”选项卡。
GTmetrix 报告的“摘要”选项卡。
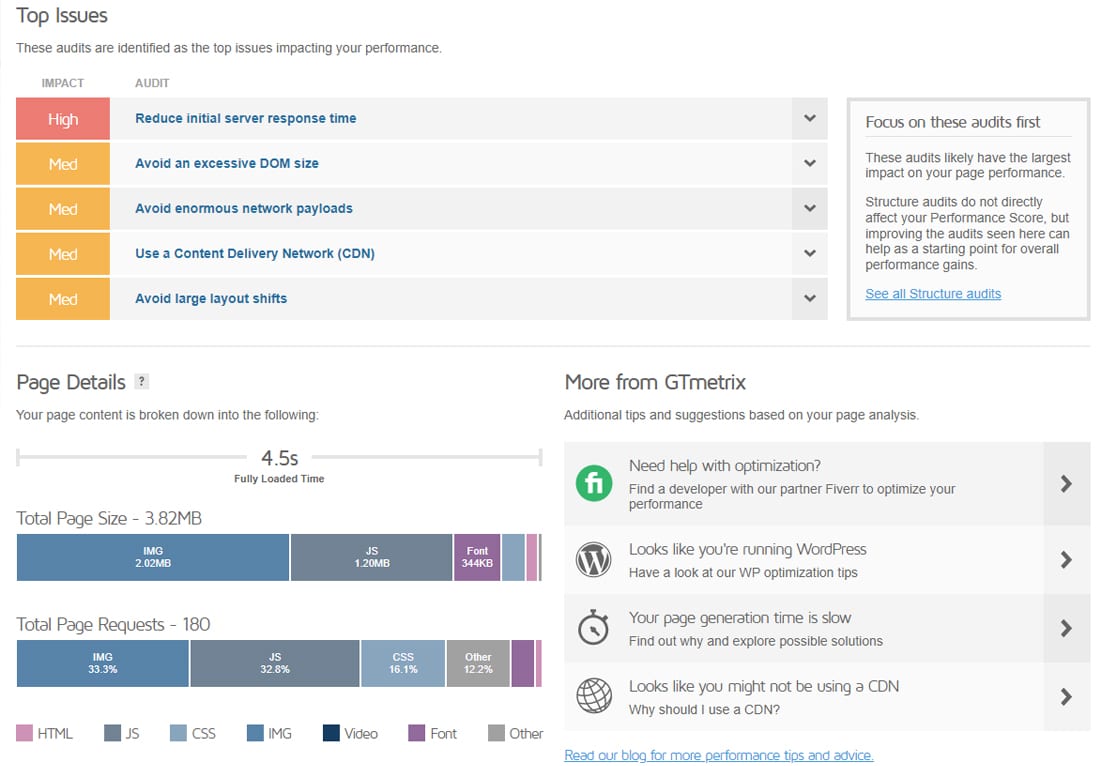
摘要选项卡突出显示了影响您网站性能的所有主要问题。在这种情况下,最重要的问题是服务器的响应时间。这几乎总是意味着考虑升级您的托管计划或迁移到更好的主机。但是,在你得出这个结论之前,最好先解决所有其他问题并重新审视这一点。
下一个主要问题是“避免过多的 DOM 大小”——这是使用页面构建器时的常见问题。另一个问题——“避免大的布局变化”——也可能与页面构建器或主题有关。
“避免巨大的网络负载”是指负载重的资产,例如图像、脚本和 CSS 文件。页面详细信息部分对此进行了快速概述。在这里,您可以看到总页面大小和页面请求数非常高。
不使用 CDN 在降低 WordPress 网站速度方面起着另一个关键作用。我们已经在我们的为什么你应该使用 WordPress CDN 文章中深入回答了这个问题。
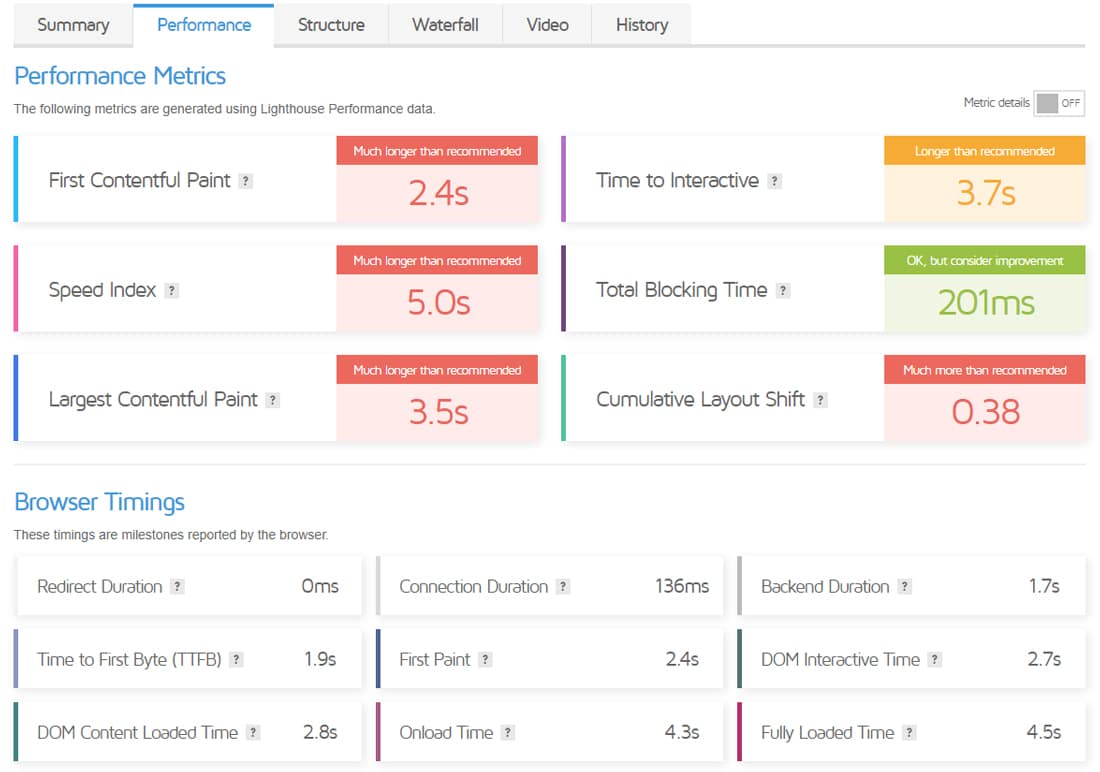
单击“性能”选项卡将为您提供更多由浏览器和 Lighthouse 性能报告的指标。
 GTmetrix 报告的性能选项卡。
GTmetrix 报告的性能选项卡。
正如你所看到的,这个测试网页没有什么好做的。转到报告的结构和瀑布选项卡将为您提供更多见解。
接下来是 Pingdom Tools,另一个流行的速度测试工具。我们将在这里再次测试同一个站点的主页。

Pingdom Tools 网站速度测试工具。
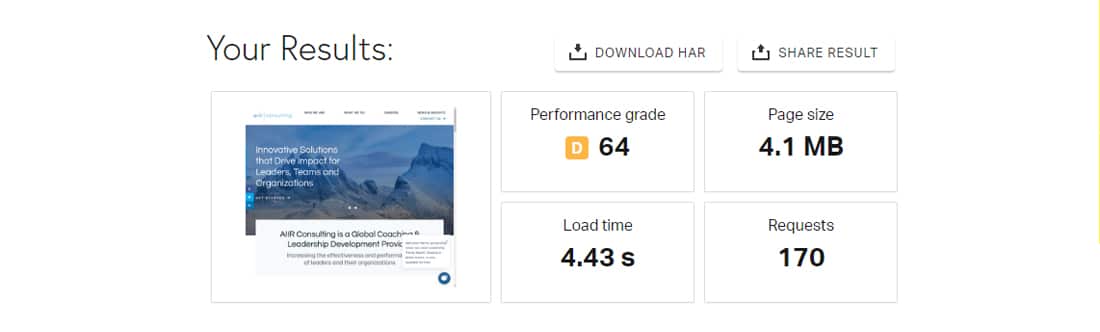
Pingdom Tools 使用自己的算法来测试网页。这个网站的结果看起来也不是很好。
 Pingdom Tools 速度测试结果。
Pingdom Tools 速度测试结果。
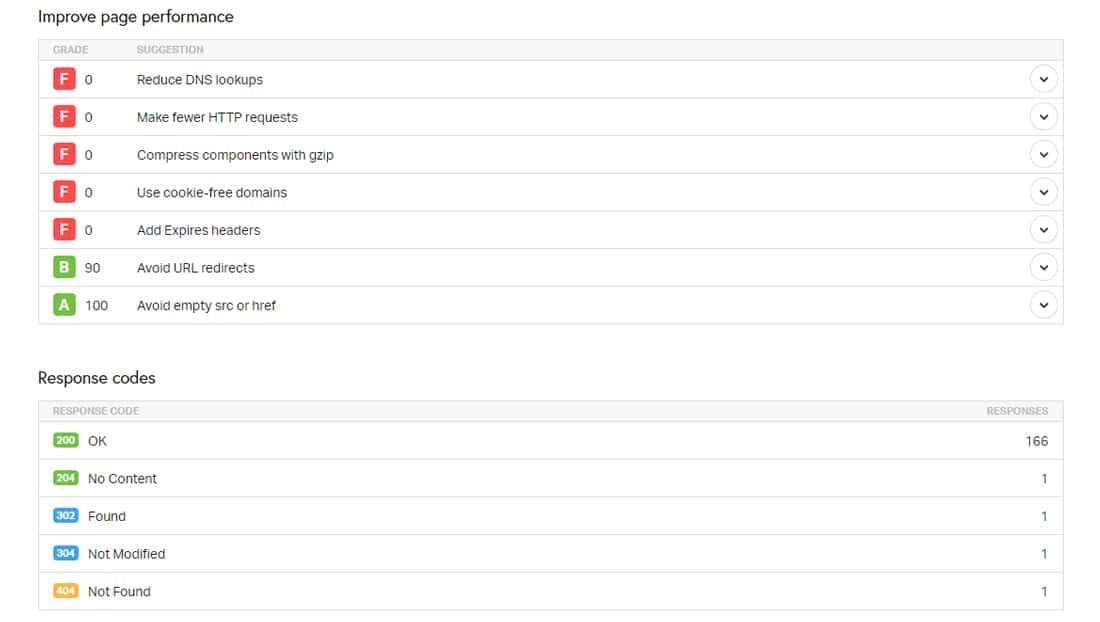
进一步向下滚动将向您展示如何提高网站的性能。扩展每条建议将为您提供有关可以改进的地方和方式的更多详细信息。
 Pingdom 的性能改进建议。
Pingdom 的性能改进建议。
由于每个速度测试工具都有自己的性能指标,因此您无法直接将一个速度测试的结果与另一个进行比较。所以,无论你选择什么,最好还是坚持一个。
最后,您还应该考虑网站的感知性能和实际性能之间的差异。阅读我们关于运行网站速度测试的深入文章以获取更多信息。
第 2 步:对网站进行负载测试
对您的网站进行负载测试将揭示有关它在现实世界中的速度的新信息。我们将为此使用 k6,这是一个免费的开源负载测试工具,可以在您的系统上本地运行。

k6 FOSS 速度测试工具。
使用免费的 k6 版本需要一些命令行知识,但是一旦你开始使用它就会非常强大。(注意:或者,您可以使用 k6 的高级云解决方案或更简单的基于云的负载测试工具,如 Loader.io)
结合其出色的 k6 Reporter 扩展,您可以运行负载测试并在 HTML 中获得精确的结果:
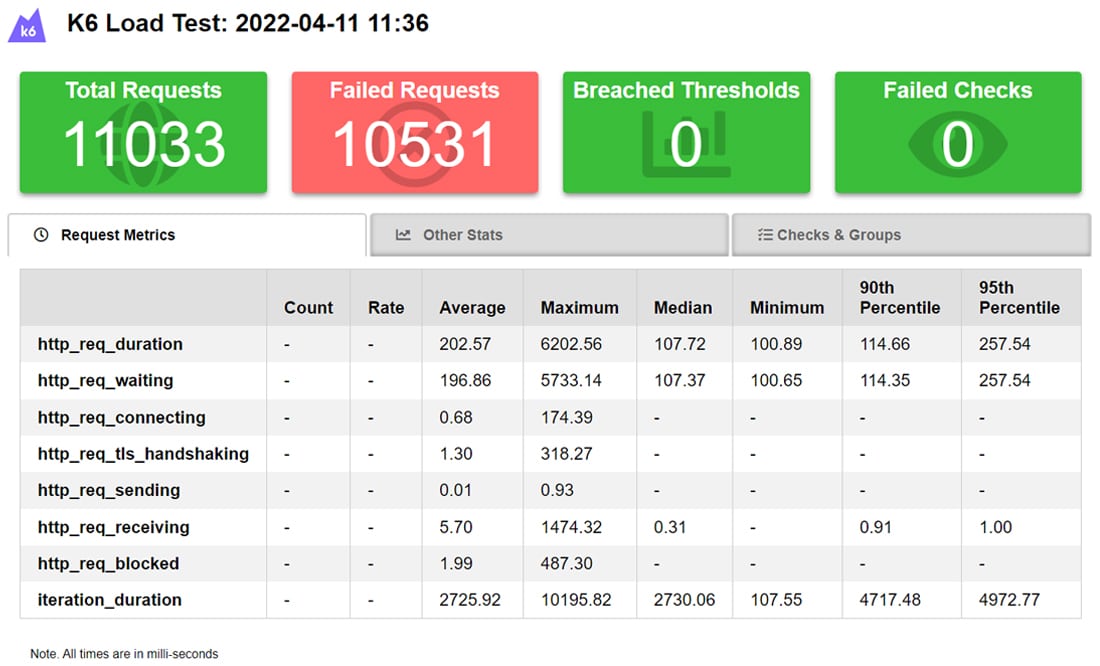
 k6 负载测试结果——请求指标。
k6 负载测试结果——请求指标。
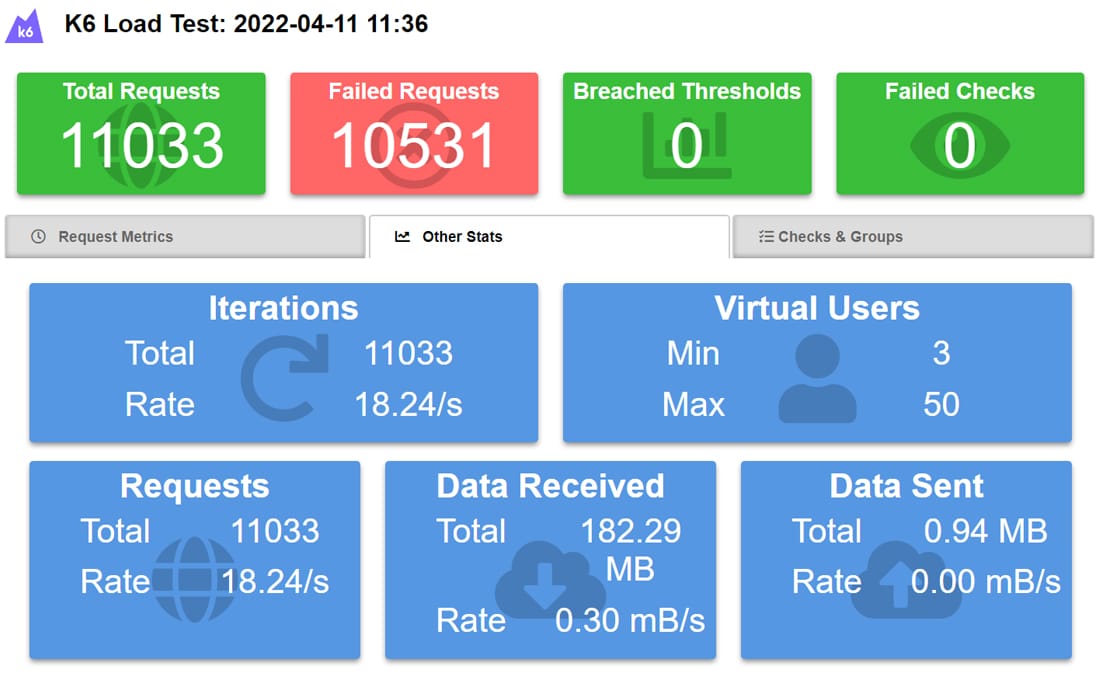
以上结果是针对同一站点进行 10 分钟的负载测试,最多 50 个虚拟用户。仪表板还包括其他有用的统计信息:
 k6 负载测试结果 – 其他统计信息。
k6 负载测试结果 – 其他统计信息。
请注意,大多数请求都失败了,可能表明服务器无法处理它们。
您还可以在 k6 脚本中设置阈值和检查(例如,页面加载时间低于 1.5 秒,用户能否登录等)。这些指标也将整齐地显示在仪表板中。
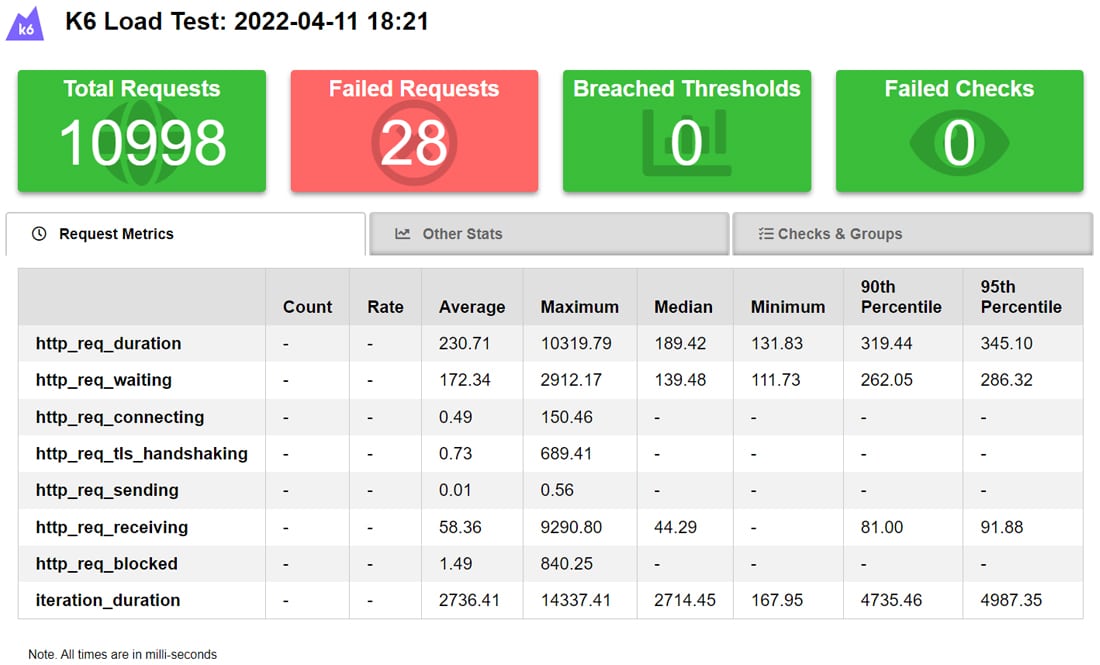
下图显示了使用确切条件的另一个站点的负载测试结果,以便为您提供更清晰的画面。
 k6 负载测试结果 – 第 2 轮。
k6 负载测试结果 – 第 2 轮。
有 28 个失败的请求可能看起来很糟糕,但考虑到请求的总数,情况并非如此。这只是我本地机器发出的所有请求的 0.25%。这里的结果表明该站点的网络托管服务提供商可以为相当数量的并发用户提供服务。
第 3 步:查看您的 WordPress 主题和插件
测试您的 WordPress 网站的主题和插件应该是发现任何主要性能问题的下一个主要步骤。这里有很多种类 – 您经常会发现某些主题和插件比其他主题和插件优化得更好。
在速度测试部分的前面,我们讨论了在报告中发现有问题的主题或插件。但是还有另一种直接的方法来解决它 – 一次禁用一个主题或插件,然后查看站点的执行情况(在速度测试、负载测试或两者中)。
信息
您可以使用 Kinsta APM 等应用程序监控工具跳过此步骤。我们将在下面的第 4 步中详细介绍它。
如果性能问题仍然存在,请再禁用一个主题或插件并重新运行测试。继续这样做,直到找到罪魁祸首。
但是,这种方法不适用于生产站点。拥有一个临时站点在这里真的很有帮助。您可以使用它通过添加、更改或删除特定功能来测试生产站点的各种迭代。
大多数网络托管服务提供商,尤其是便宜的共享托管计划,默认情况下不提供此功能。因此,您必须手动设置登台站点或使用 WordPress 登台插件。
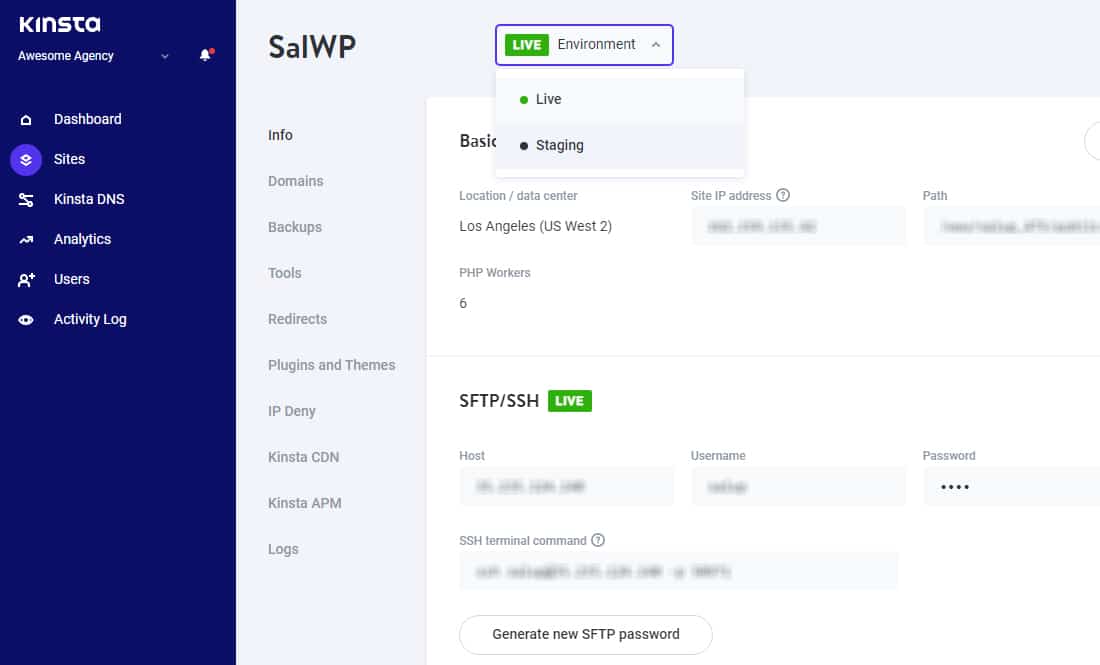
如果您的网站托管在 Kinsta 上,那么您很幸运,因为在 Kinsta 上安装的每个 WordPress 都带有其登台环境。您需要做的就是前往您的 MyKinsta 仪表板,选择您的站点,并将其环境从 Live 更改为 Staging。
 Kinsta 的一键登台功能。
Kinsta 的一键登台功能。
这个登台站点实际上是您的生产站点的精确副本,包括其服务器和服务器端配置。您可以使用它来修补和测试您的网站,而不会影响其实时版本。
第 4 步:使用应用程序性能监控 (APM) 工具
APM 工具与速度和负载测试工具相结合可以增强您的网站诊断能力。
无需设置临时站点并逐个猜测要禁用哪个插件或主题,一个称职的 APM 工具可以帮助您确定性能缓慢的根源——而无需更改站点上的任何内容。它跟踪和分析缓慢的事务、数据库查询、外部请求、WordPress 钩子、插件等。
 在 MyKinsta 仪表板中启用 Kinsta APM。
在 MyKinsta 仪表板中启用 Kinsta APM。
通常,使用 APM 工具对初学者并不友好。即使是专业的开发人员也需要一些关于如何有效使用它的培训。另外,总是有额外的成本因素,因为它们中的大多数都需要许可证才能运行。
我们之前已经介绍了最好的 APM 工具——您可能想研究一下。使用免费的 Query Monitor WordPress 插件是另一种选择。
如果您的网站托管在 Kinsta 上,您可以使用我们免费的 Kinsta APM 工具来诊断其性能问题。这是我们为 WordPress 网站定制设计的性能监控工具,可帮助您识别 WordPress 性能问题。
我特意创建了一个未优化的站点来演示此功能。接下来,我通过 MyKinsta 仪表板为此站点打开了 Kinsta APM。然后我对其进行了几次负载测试,以便 Kinsta APM 获取一些数据。结果如下:
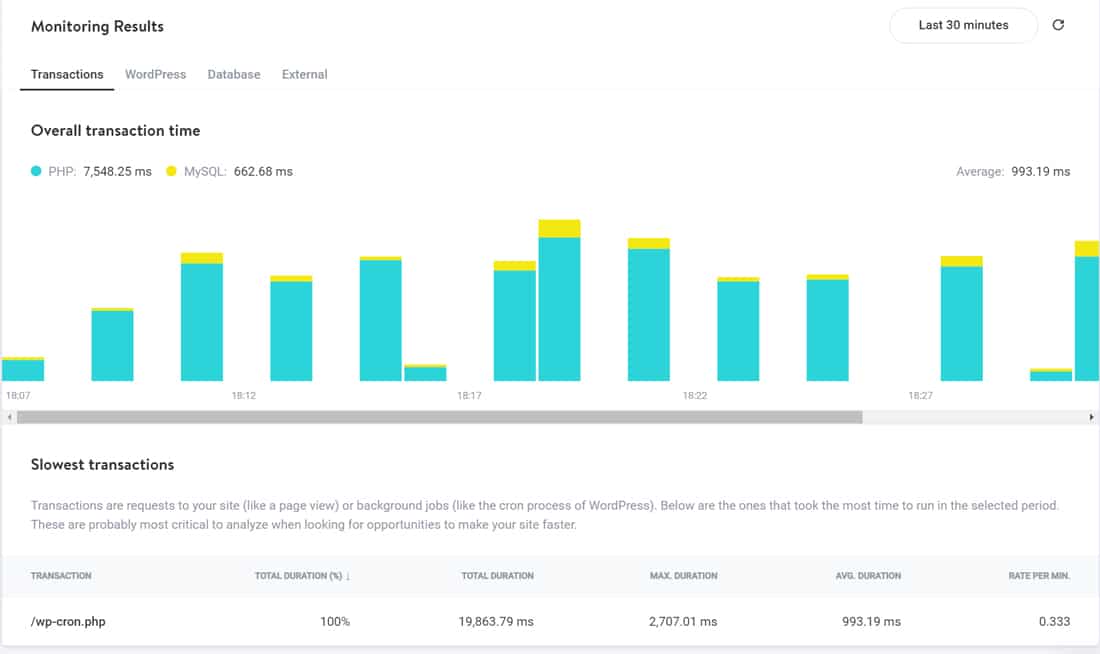
 Kinsta APM 的“交易”标签。
Kinsta APM 的“交易”标签。
Transactions 选项卡列出了在监控期间花费最多时间的请求。从这里开始是优化网站的绝佳方式。在这种情况下,wp-cron.php 是最慢的。它可以由 WordPress 本身、主题或任何插件触发。
您可以禁用 WP-Cron 并将其替换为系统 cron 以提高站点的性能。
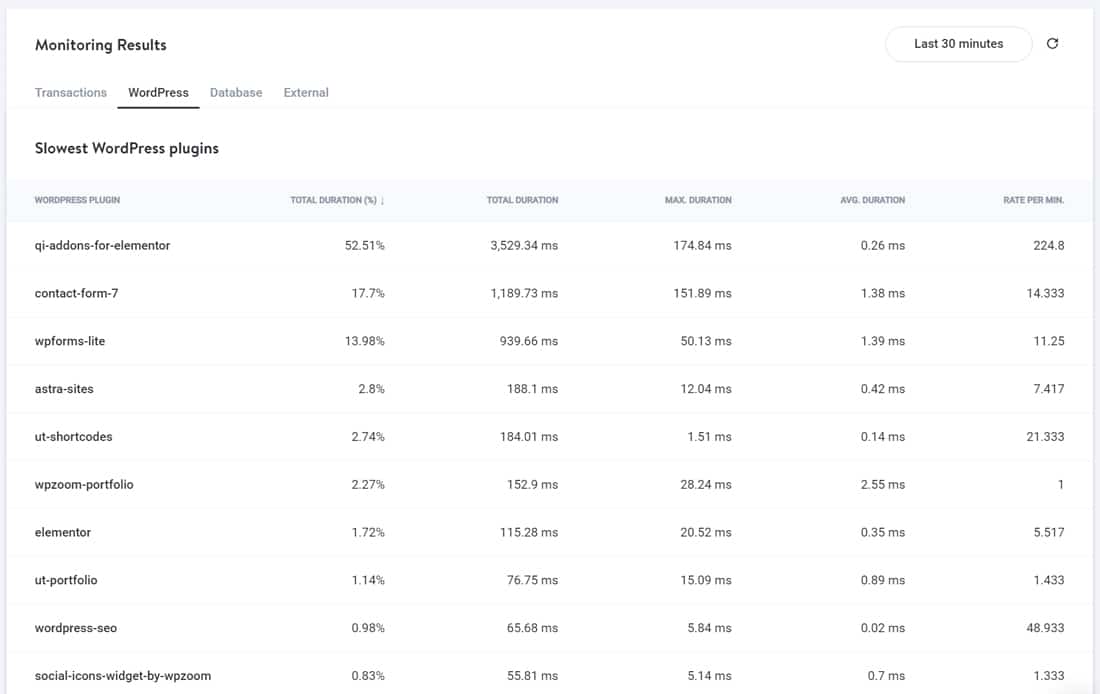
接下来是 Kinsta APM 的 WordPress 标签。在这里,您会找到最慢的 WordPress 插件和挂钩。
 Kinsta APM 的“WordPress”标签。
Kinsta APM 的“WordPress”标签。
如果您在此处发现任何不必要的插件,或具有重复功能的插件,您可以将它们从您的 WordPress 站点中删除。例如,我可以在这里看到两个联系表单插件,以及一个本网站可以不用的投资组合插件。
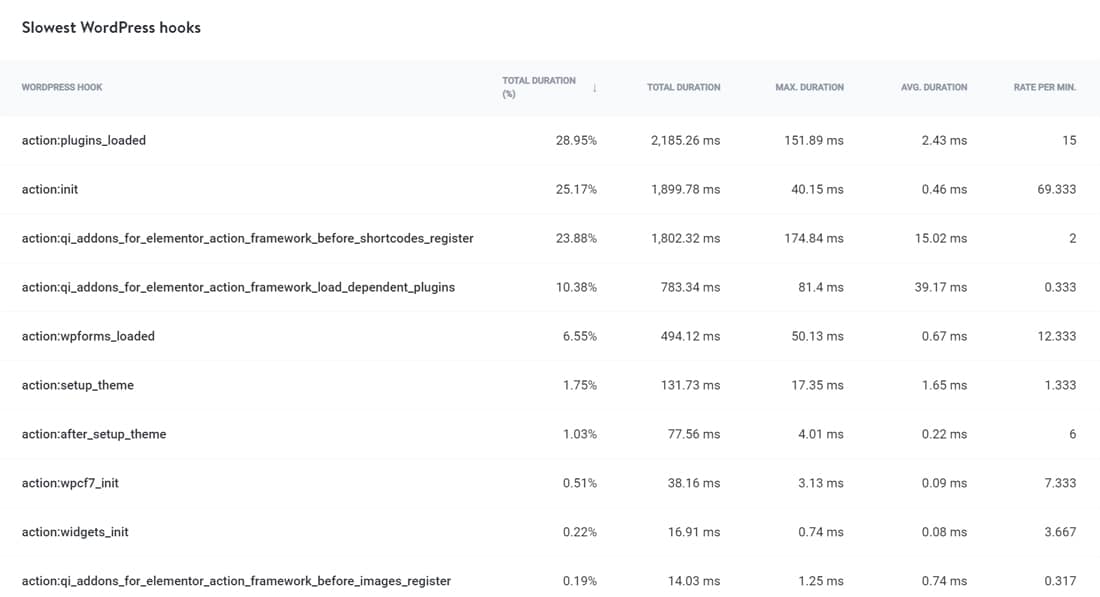
向下滚动此选项卡将显示最慢的 WordPress 钩子。

Kinsta APM 显示最慢的 WordPress 挂钩。
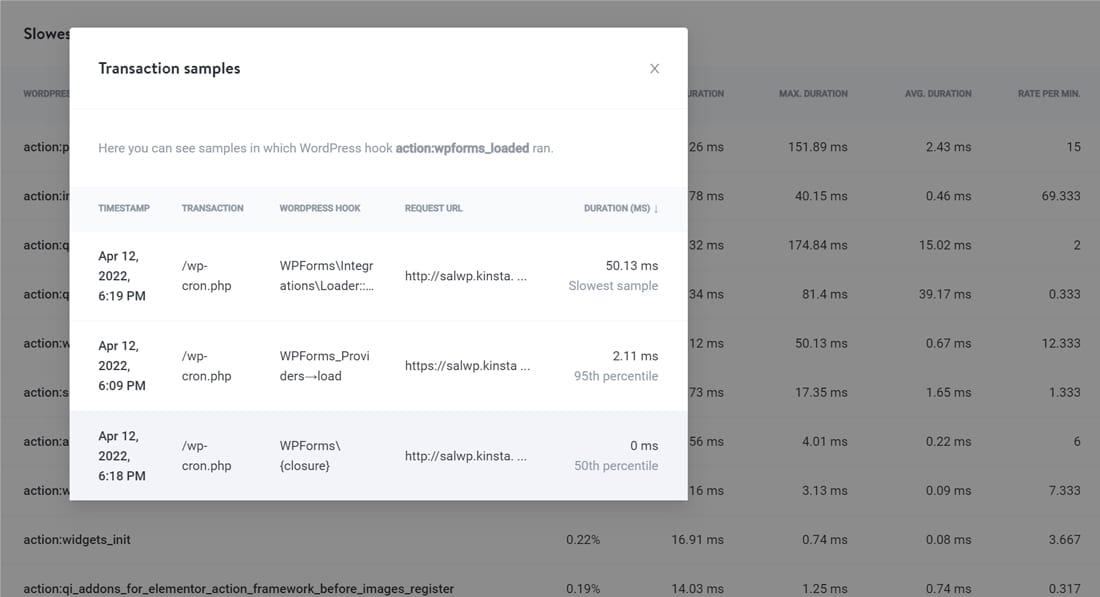
跟踪最慢的 WordPress 钩子是 Kinsta APM 最有用的功能之一。您可以单击挂钩项目以查看其交易样本。
 使用 Kinsta APM 查看慢钩子的事务样本。
使用 Kinsta APM 查看慢钩子的事务样本。
通过准确了解哪个插件、主题或钩子是性能瓶颈,您可以提高网站性能并减少页面加载时间。
修复慢速 WordPress 网站的 17 种方法
知道是成功的一半!根据这些知识采取行动,您将看到结果。您已经执行了上述所有测试。现在,让我们探索可以加速慢速 WordPress 网站的潜在领域。
您可以使用以下有用的链接跳转到任何部分:
1. 保持您的 WordPress 网站更新
维护 WordPress 网站的一个重要方面是保持更新。这似乎是最明显的做法,但仍然值得提醒。
WordPress 更新包括安全补丁、最新功能和性能修复。
您可以在其 wp-config.php 文件中为您的站点启用自动更新。我们始终建议更新到最新的 WordPress 版本以确保您的网站安全。
信息
Kinsta 不会强制进行重大更新,因为每个站点都应在应用这些重大更改之前对其进行测试。您可以在我们的暂存环境中轻松做到这一点。但是,WordPress 会自动应用安全补丁(例如 WordPress 5.x.1、5.x.2 等)——同样,不是由 Kinsta 提供的。
同样,您还应该更新所有活动的插件和主题。如果您在您的网站上发现任何超过一年未更新的插件或主题,那么是时候重新考虑其替代品了。
2.优化您网站的图片
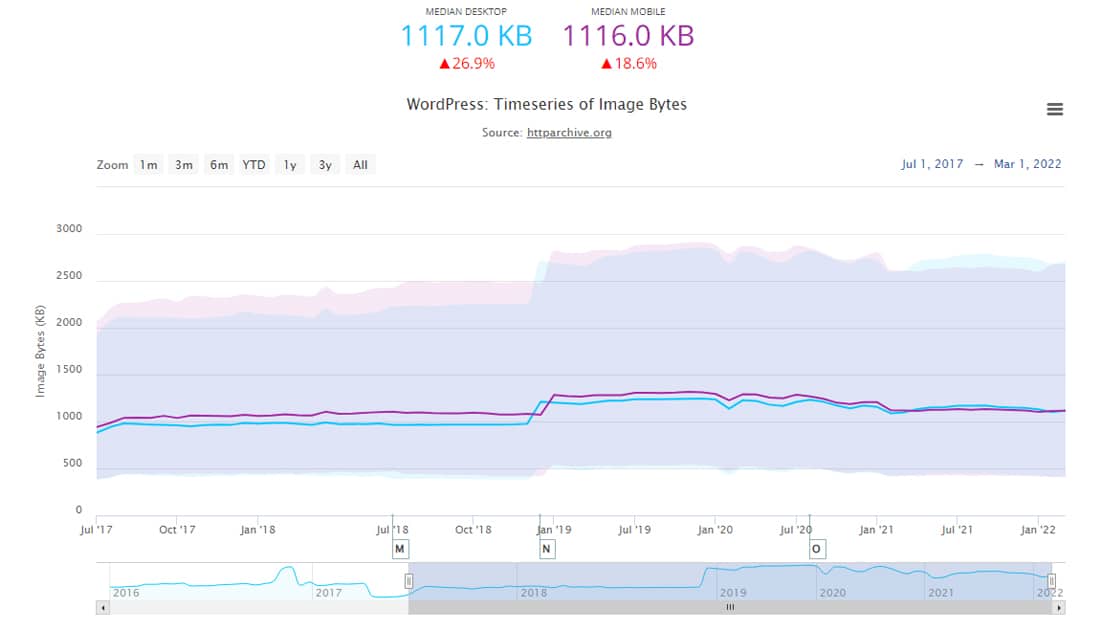
根据 HTTP 存档(2022 年 3 月 1 日),WordPress 网站的中位页面重量为 2408 KB,其中图像几乎占 1117 KB(占总页面重量的 46.38%)。
 WordPress:图像状态。(来源:HTTP 存档)
WordPress:图像状态。(来源:HTTP 存档)
难怪大图像会减慢您的网站速度,从而产生不太理想的用户体验。因此,手动或使用插件优化图像可以大大加快页面加载时间。
优化图像时,您可以使用有损或无损图像压缩方法。大多数图像编辑器在保存图像的同时提供质量调整以实现最佳图像压缩。有损压缩几乎总是在保留图像细节和拥有更小的文件大小之间达到完美的平衡点。
选择正确的图像文件格式至关重要。PNG 非常适合计算机生成的图形,而 JPEG 则更适合照片。还有更多的图像格式,例如 GIF、SVG、JPEG XR 和 WebP。有些浏览器普遍支持,有些则不支持,因此您必须在选择它们之前仔细研究。
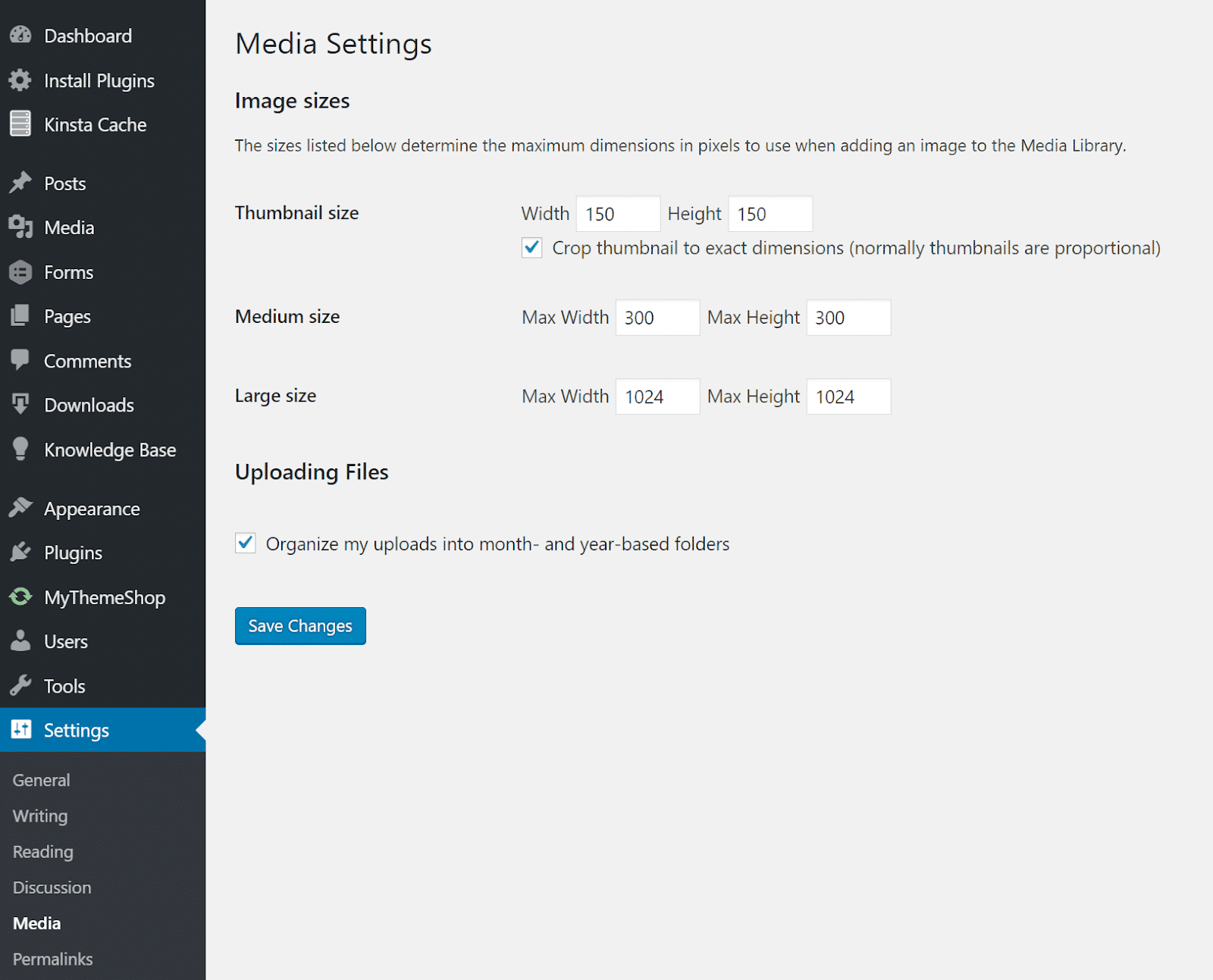
 WordPress 媒体设置 -> 图像大小。
WordPress 媒体设置 -> 图像大小。
WordPress 默认支持响应式图片。您可以设置您喜欢的图像大小,让 WordPress 处理其余的。但是,如果您想节省磁盘空间,您可以使用免费的 WordPress 插件(如 Imsanity)自动将大图像缩小到配置的大小。
至于 WordPress 图像优化插件,Imagify 和 ShortPixel 是一些流行的选项。我们在关于优化网络图像的详细文章中列出了更多选项。
3. 谨慎使用插件(仅在必要时)
插件是 WordPress 及其社区的生命。WordPress.org 上列出了令人印象深刻的 54,000 多个免费插件库,以及其他地方列出的数千个插件,您可以在安装 WordPress 插件时陷入困境。
未优化的 WordPress 插件会降低您网站的性能,增加页面加载时间。
尽管如此,您可以在不损害网站性能的情况下安装数十个 WordPress 插件,但您还必须确保这些插件编码良好并针对性能进行了优化。更重要的是,插件开发人员应该对它们进行优化以使其相互配合。
 Kinsta 精心挑选的 WordPress 插件列表。
Kinsta 精心挑选的 WordPress 插件列表。
您可以浏览我们为各种用例精心挑选的最佳 WordPress 插件列表。无论是 SEO 插件、社交媒体插件、联系表单插件还是电子商务插件,您一定会在那里找到有用的东西。
无论您安装了多少插件,您都可以随时参考本文中的第 3 步和/或第 4 步来确定您是否有任何有问题的插件。
4. 选择一个快速的 WordPress 主题
选择一个快速的 WordPress 主题对于您的网站性能和用户体验至关重要。主题的功能,如布局、导航菜单、调色板、字体和图像放置,是访问者首先会注意到的。
如果这些功能没有得到很好的优化,你的网站可能很漂亮,但速度也很慢。
 Hello Elementor 是一个流行的 WordPress 主题。
Hello Elementor 是一个流行的 WordPress 主题。
在选择 WordPress 主题之前,请列出您想要在您的网站上使用的所有功能。然后研究并记下符合您要求的主题。
始终寻找具有高评级和出色客户支持的值得信赖的开发人员。我们还建议您避免使用不经常更新的主题。
无论是免费主题还是高级主题,请选择能够实现您网站目标的主题。为了方便您,我们测试了数十个 WordPress 主题,包括 WooCommerce 主题,并列出了表现最佳的主题:
- 2022 年最快的 WordPress 主题(基于全面测试)
- 2022 年最快的 WooCommerce 主题(基于全面测试)
选择具有重点“主题”的主题,因为我们经常发现它们简单而轻量级。您可以找到大量实用且美观的主题,而不会产生不必要的臃肿(例如,避免使用半生不熟的页面构建器插件的主题)。
订阅时事通讯
想知道我们是如何将流量提高到 1000% 以上的吗?
加入 20,000 多人的行列,他们会通过 WordPress 内幕技巧获得我们的每周时事通讯!
现在订阅
如果您已经有一个实时的 WordPress 站点,我们建议您设置一个临时站点并在发布之前测试主题。
5.配置缓存以优化您的网站
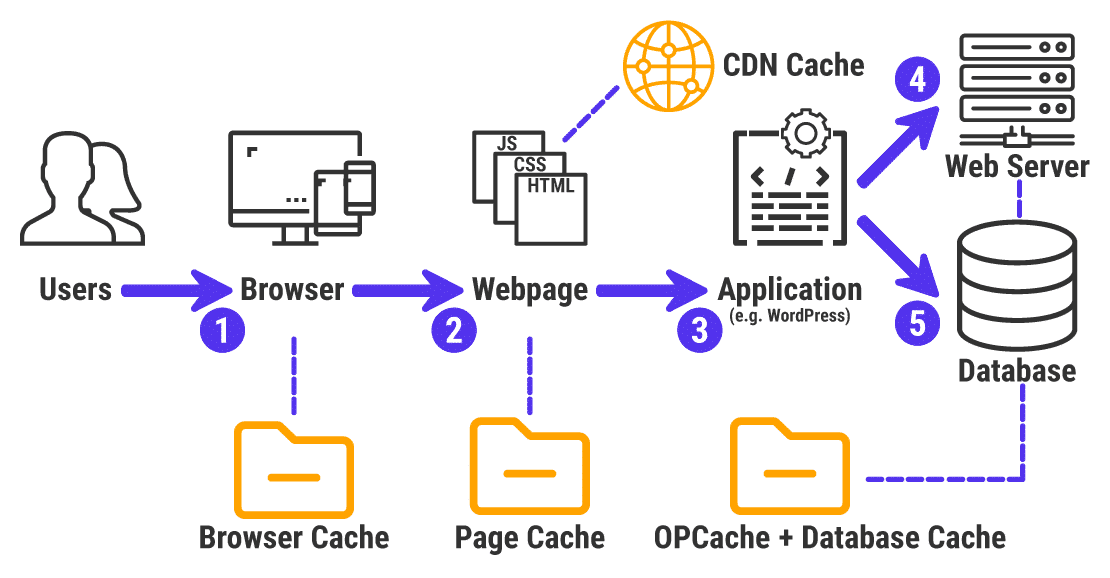
 各种网站缓存的插图。
各种网站缓存的插图。
缓存是一种具有多层的复杂技术。我们有一篇专门的文章来解释什么是缓存。快速总结一下,它是存储和调用经常提供的数据以加快网站速度的过程。
WordPress 在 PHP 和 MySQL 上运行,如果您不使用缓存,这两者都会变得臃肿。因此,您的网站速度是您、您的主机和缓存之间的共同努力。
大多数托管 WordPress 主机(包括 Kinsta)都负责服务器级别的缓存,因此您不必自己实现它。但是,如果他们不这样做,您可以随时使用免费的 WordPress 缓存插件(例如 WP Super Cache、W3 Total Cache)。
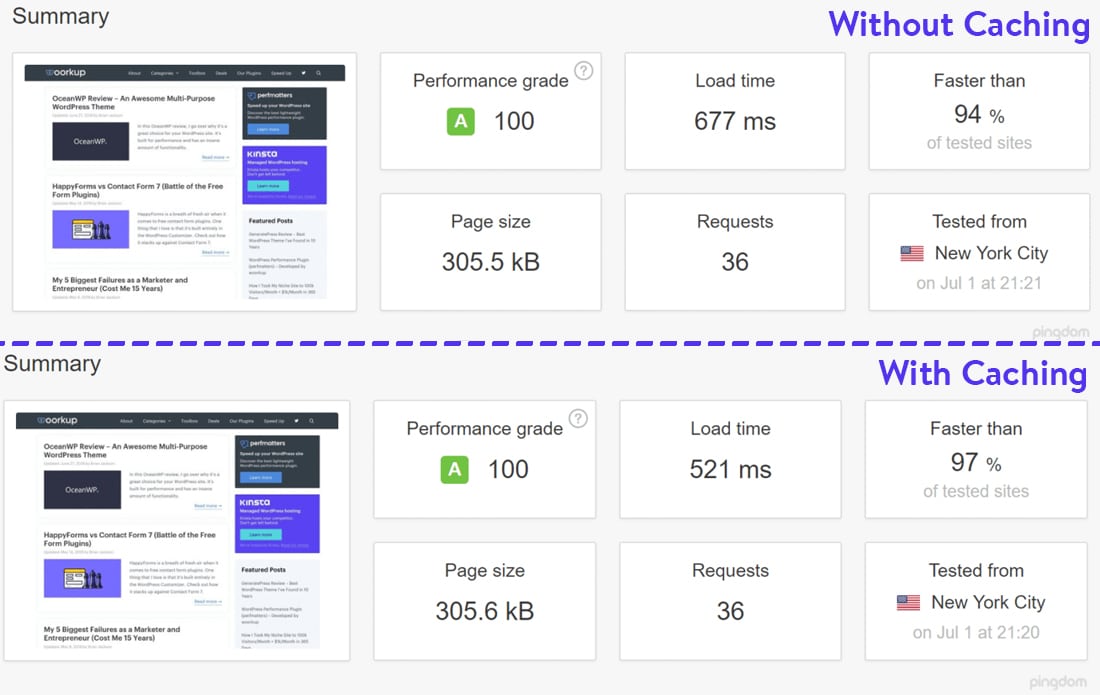
 Kinsta 托管的站点,带缓存和不带缓存。
Kinsta 托管的站点,带缓存和不带缓存。
即使没有启用缓存,上述站点的性能也非常出色,因为它经过了合理的优化。但是,启用缓存后,它的性能提高了 23%。如果您要为成千上万的唯一访问者提供服务,那么这些加载时间就会加起来。
重要的
在 Kinsta,我们已经实现了不同类型的服务器级缓存,这比 PHP 级别的任何插件都好得多。因此,我们不允许任何缓存插件来避免冲突。
6. 减少外部 HTTP 请求(和 API 调用)
您的 WordPress 网站的主题和插件可能包括对各种资源的外部请求。通常,这些请求用于加载外部托管的文件,例如样式表、字体、脚本等。
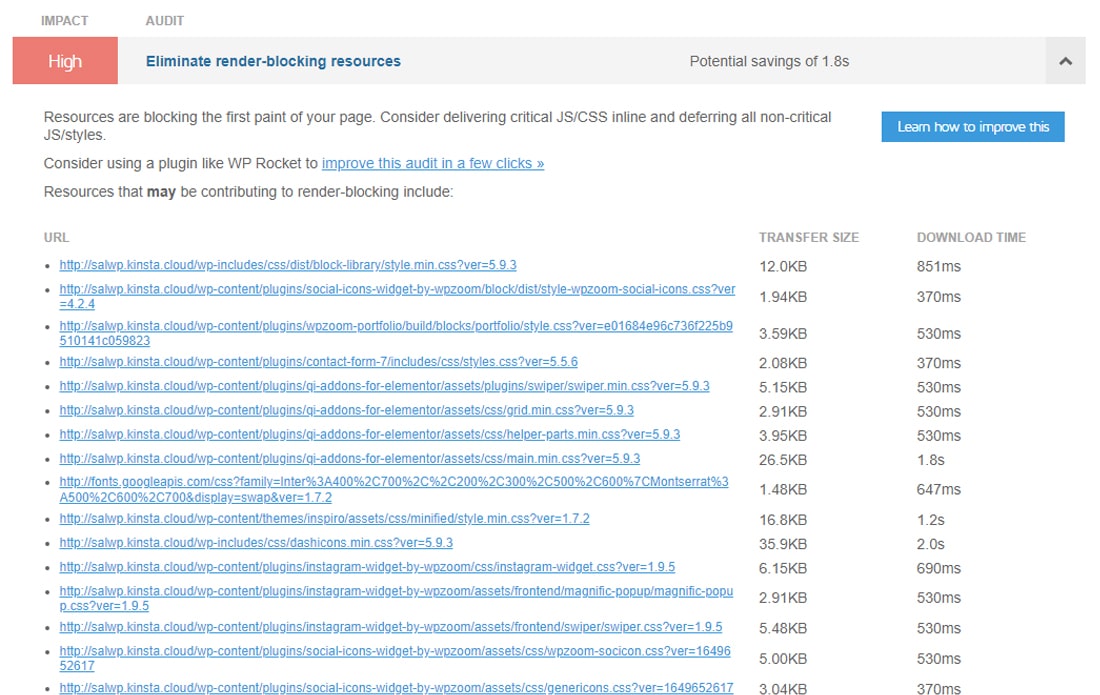
 CSS 可以是一个渲染阻塞资源。
CSS 可以是一个渲染阻塞资源。
有时,它们用于添加分析、社交媒体共享等功能。
使用其中的一些是可以的,但太多会降低您的网站速度。如果您可以减少 HTTP 请求的数量并优化它们的加载方式,您就可以加速您的网站。
有关详细指南,您可以参考我们关于如何减少 HTTP 请求的文章。
7. 缩小网站的脚本和样式表
代码缩小是从代码中删除不必要元素的过程。对于 WordPress 网站,主要包括缩小 JS 脚本和 CSS 样式表。
这些元素是代码的一部分,因为它很容易被人类(或 Web 开发人员)阅读。这种元素的一个简单示例是代码注释。但是,机器(或 Web 浏览器)不需要这些元素。
通过缩小您的网站代码,您可以拥有更小的 JavaScript 和 CSS 文件。它们不仅加载速度更快,而且浏览器解析它们的速度也更快。它们一起可以极大地提高您的页面加载速度。
大多数 WordPress 性能插件将帮助您毫不费力地做到这一点。一个流行的选项是免费的 Autoptimize 插件,在撰写本文时,该插件的活跃安装量已超过 1 万。
如果您是 Kinsta 客户,则不必担心安装第三方插件以利用代码压缩。您可以直接从 MyKinsta 仪表板执行相同操作。
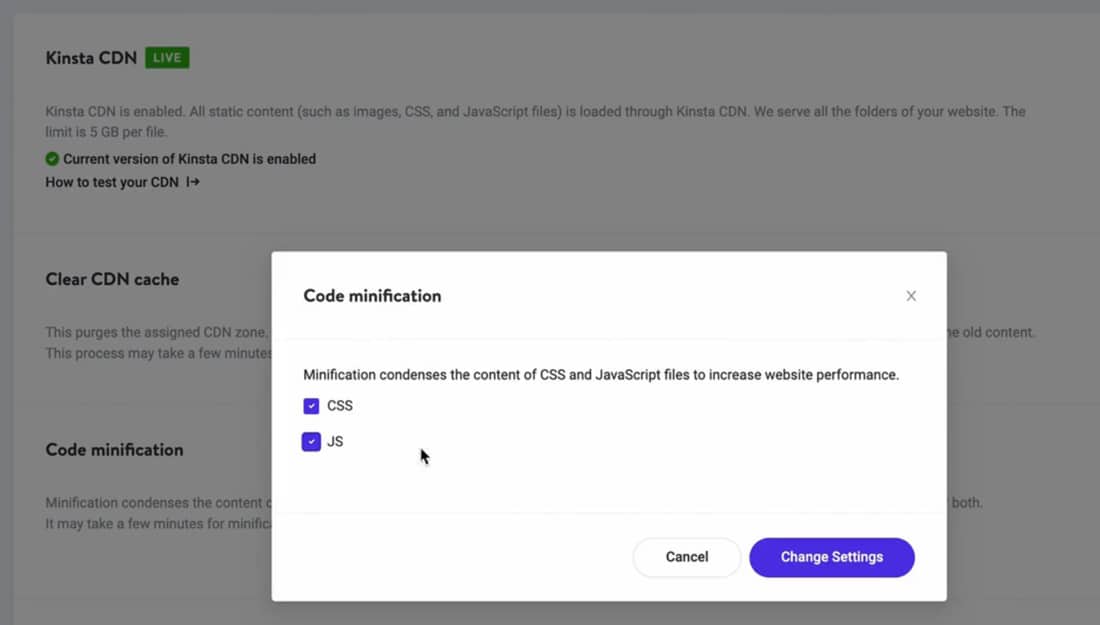
 使用 MyKinsta 中的“代码缩小”工具。
使用 MyKinsta 中的“代码缩小”工具。
这种缩小发生在 Cloudflare 的边缘网络上,该网络也为 Kinsta CDN 提供支持。它甚至也缓存在那里。由于 Cloudflare 负责最终缩小代码并将这些文件从最近的边缘服务器提供给访问者,因此它可以释放您的服务器资源。阅读我们的代码压缩文档以获取更多信息。
8.在每次页面加载时只加载必要的脚本
大多数 WordPress 主题和插件资源经常在所有页面上加载和运行,即使在某些页面上不需要它们。例如,联系表单插件可以在每个页面上加载其资产,而不仅仅是在具有联系表单的页面(例如联系页面)上。
缩小和组合这些脚本可能会稍微提高您的网站性能,但最好首先阻止这些脚本和样式加载。
我们建议为此任务使用免费的资产清理插件。它将扫描页面上加载的所有资产。然后,您可以选择此特定页面上不需要的 CSS 和 JS 文件,从而减少臃肿。
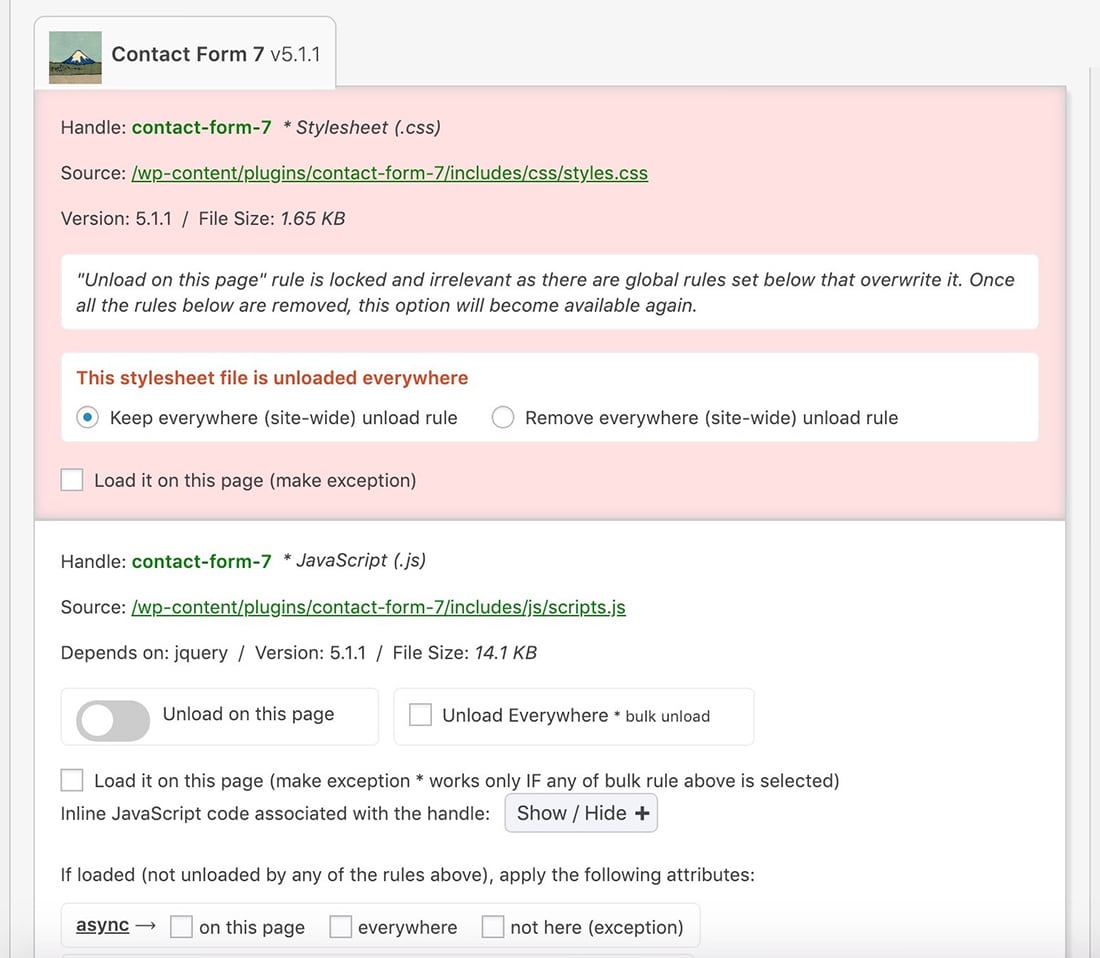
 使用“资产清理”插件。(来源:WordPress.org)
使用“资产清理”插件。(来源:WordPress.org)
资产清理与缓存结合使用效果最佳,因为优化的页面不必由 Web 服务器重复生成。
9. 加速你缓慢的 WordPress 管理仪表板
通常,后端优化从优化前端开始,因为加速前端几乎总是能解决后端的性能问题。
如果您的 WordPress 管理员反应迟缓,您可以反过来做同样的事情——修复后端性能问题可能有助于加快您的网站访问速度。
在这种情况下,使用服务器级 APM 工具总是很方便,因为安装额外的插件可能会进一步降低您的网站速度。
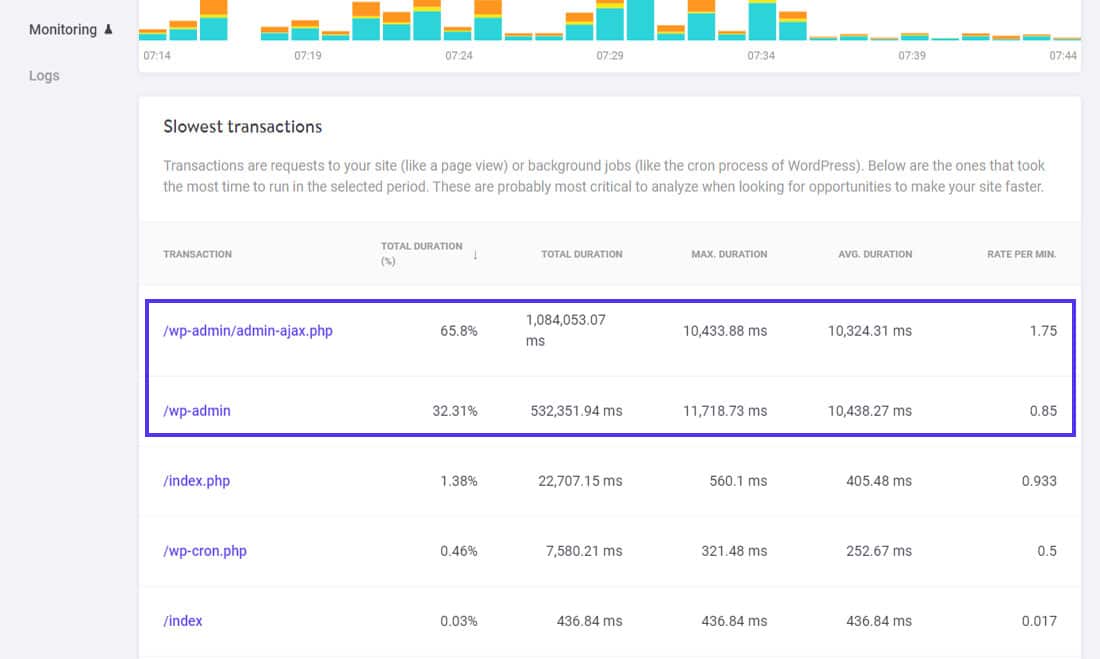
 使用 Kinsta APM 查找最慢的事务。
使用 Kinsta APM 查找最慢的事务。
高 Admin-Ajax 使用率是 WordPress 网站中常见的性能瓶颈。然而,缓慢的 WordPress 管理员也可能是由于后台 WordPress 任务,例如 WordPress 备份、WP-Cron 等(如我们之前的示例中所示)。或者它可能是一个臃肿的插件,它在您的管理仪表板中添加了太多的横幅。
使用 Kinsta APM,您不再需要依靠猜测。您将看到整个网站的确切性能数据,帮助您找出任何性能问题。
我们为 Kinsta APM 发布了各种用例,以发现 WordPress 性能瓶颈——修复缓慢的 WordPress 管理仪表板就是其中之一。您可以参考它来了解如何使用 Kinsta APM 来查找 WordPress 管理员性能瓶颈。
10. 服务器位置和配置事项
您的 Web 服务器的位置及其配置会对您网站的速度产生重大影响。
例如,如果您的网络服务器在美国,您的网站对来自欧洲或印度的访问者的加载速度将比对来自美国的访问者的加载速度慢。
因停机时间和 WordPress 问题而苦苦挣扎?Kinsta 是旨在节省您时间的托管解决方案!查看我们的功能
您可以使用以下方法缓解这种情况:
- 离您和您网站的大多数访问者最近的网络服务器。
- 具有广泛全球覆盖范围的 CDN。
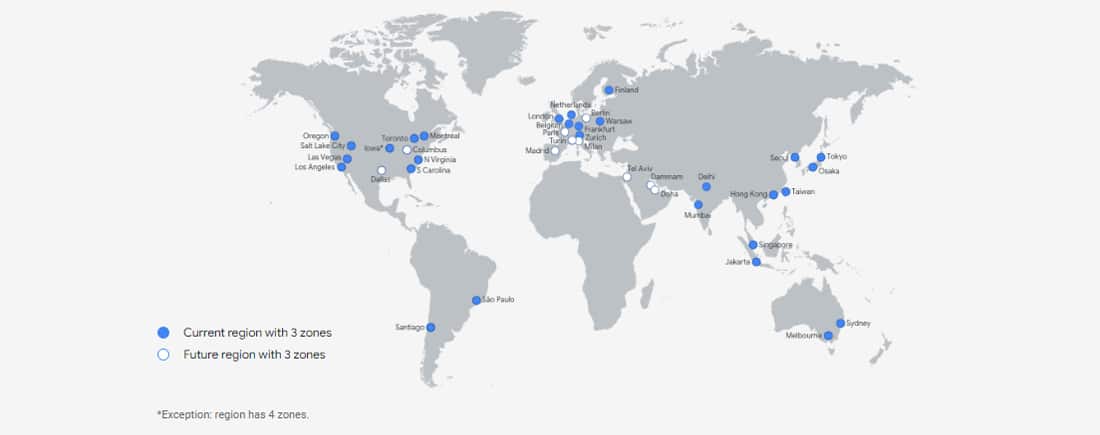
在 Kinsta,我们托管的所有网站均由 Google Cloud 提供支持。凭借其 [gcp-datacenter-count] 全球数据中心(并定期添加更多数据中心),您可以在它们之间进行选择,以将您的网络服务器放置在离访问者最近的位置。
 Google Cloud 的全球区域。(来源:谷歌)
Google Cloud 的全球区域。(来源:谷歌)
如果您的网站吸引了全球观众,您可以通过选择云交付网络 (CDN) 进一步提高其速度。Cloudflare 为 Kinsta CDN 提供支持——我们将在下一节中介绍这一点。
接下来是服务器配置——它使用什么硬件和软件堆栈?它们是为快速 WordPress 托管而设计的吗?
服务器资源是在大量网站之间共享,还是仅供您使用?
如果出现不可预测的流量激增,服务器资源是否可以自动扩展,或者每次发生这种情况时您都必须升级到新计划?
这些都是信誉良好的网络托管公司将热切提供的所有问题。您必须始终积极地寻找它们。
在 Kinsta,我们只使用最好的技术,从我们的服务器硬件到软件堆栈。我们所有的站点都托管在 GCP 的 Compute-Optimized C2 VM 上——这些机器提供了无与伦比的单线程性能——大多数与 WordPress 相关的进程都是单线程的。根据 Google Cloud,它们还“在 Compute Engine 上提供最高的每个核心性能”。
将这些机器与 Nginx Web 服务器、8.1、LXD 容器和 MariaDB 等最先进的软件相结合,您的网站将在眨眼间加载。
11. 使用内容交付网络 (CDN)
加快网站速度的最简单方法之一是使用快速可靠的 CDN。
CDN 通过直接向您的访问者提供内容来减轻您的 Web 服务器的负载。这些是一个服务器网络(也称为 POP),旨在托管和交付站点内容的副本,例如图像、样式表、字体、脚本和视频。
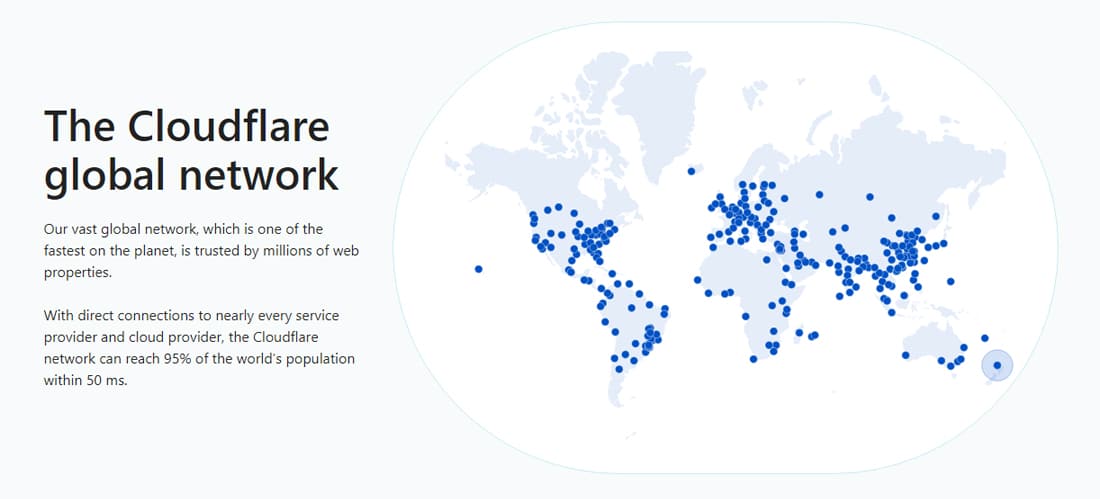
 Cloudflare CDN 为所有 Kinsta 网站提供支持。
Cloudflare CDN 为所有 Kinsta 网站提供支持。
我们建议每个网站至少使用某种类型的 CDN 来加快其性能。
 Kinsta + Cloudflare = 更快、更安全的网站。
Kinsta + Cloudflare = 更快、更安全的网站。
在 Kinsta,我们使用免费的 Cloudflare 集成来保护所有站点。它不仅提供企业级防火墙和 DDoS 保护,而且还通过其高性能 HTTP/3 CDN 加速网站。
检查 Kinsta CDN 对您自己的速度有多快——它的速度非常快。
提示:如果您的网站使用任何流行的开源 JavaScript 库(例如 jQuery、D3.js、three.js、Web Font Loader),您可以使用 Google Hosted Libraries CDN 来加快其交付速度。
12. 删除不必要的 URL 重定向
如果您使用新帖子和页面更新网站,您的 URL 结构可能会发生变化。在这种情况下,URL 重定向是一件好事。但是,如果您不遵循 WordPress 重定向最佳实践,您可能会对您网站的用户体验和搜索引擎优化 (SEO) 产生负面影响。
配置不当的 URL 重定向最常见的问题是导致重定向链。在某些情况下,这个链是一个无限重定向循环。这种重定向链通常会导致页面加载时间增加。
有时,错误配置的 URL 重定向也可能导致错误 404“找不到页面”错误。如果您的网站生成大量 404 错误,它也会影响您的网站性能,因为这些响应通常不会被缓存。
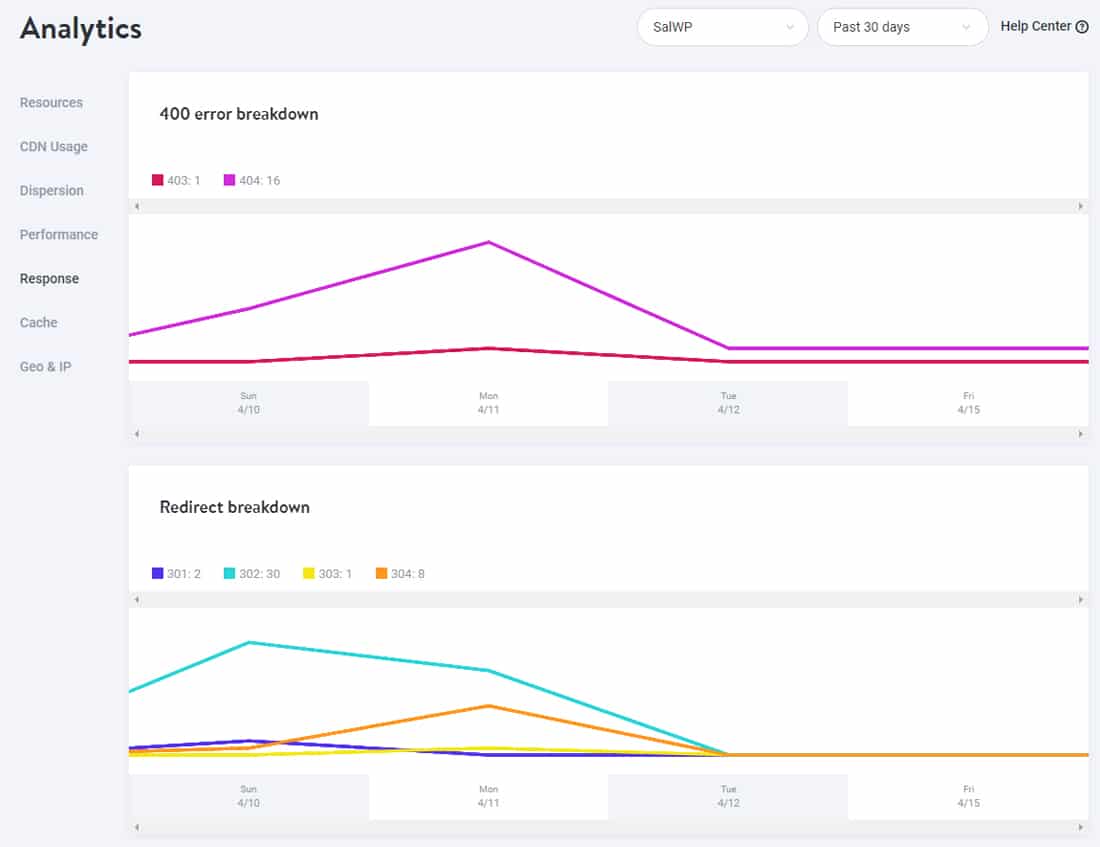
我们的 MyKinsta 仪表板包含一个分析工具,可帮助您查看重定向和 404 错误的确切数量。
 MyKinsta 中的 404 错误和 30x 重定向故障。
MyKinsta 中的 404 错误和 30x 重定向故障。
您可以设计一个有创意的 404 错误页面来摆脱它,但从长远来看,这对您没有帮助。
 Kinsta 的错误 404“找不到页面”页面。
Kinsta 的错误 404“找不到页面”页面。
以下是避免创建不必要的重定向的方法:
- 使用正确的 URL 前缀(HTTP 或 HTTPS)。
- 保留或删除 URL 中的“www”子域(不要混淆)。
- 不要在 URL 中使用帖子和页面 ID。
- 包括整个 URL 路径。
- 确保您的顶级域 (TLD) 在一个重定向中解析(理想情况下,应该没有重定向)。
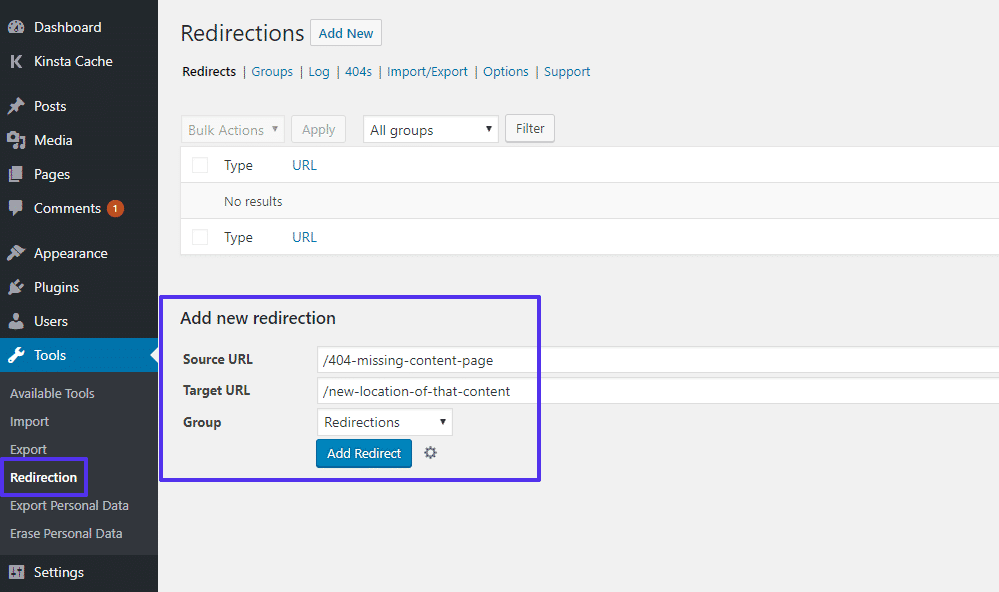
WordPress 包括许多设置重定向的方法。其中之一是 John Godley 的免费且流行的重定向插件。
 使用免费的 WordPress ‘重定向’插件。
使用免费的 WordPress ‘重定向’插件。
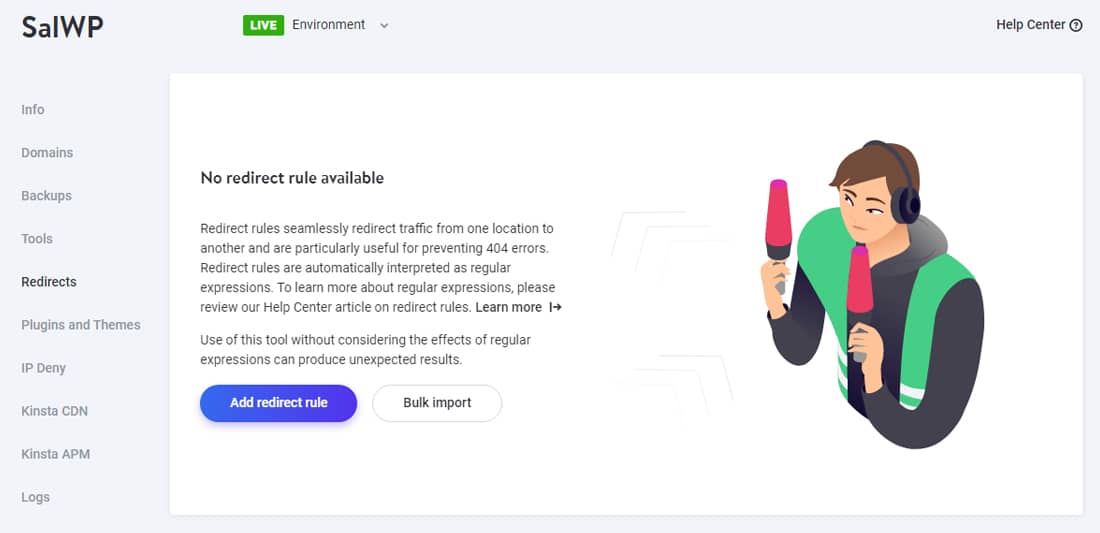
如果您的网站由 Kinsta 托管,您还可以从 MyKinsta 仪表板管理重定向。此工具是设置重定向的更好方法,因为规则是在服务器级别实现的。这也意味着您需要少安装一个第三方插件。
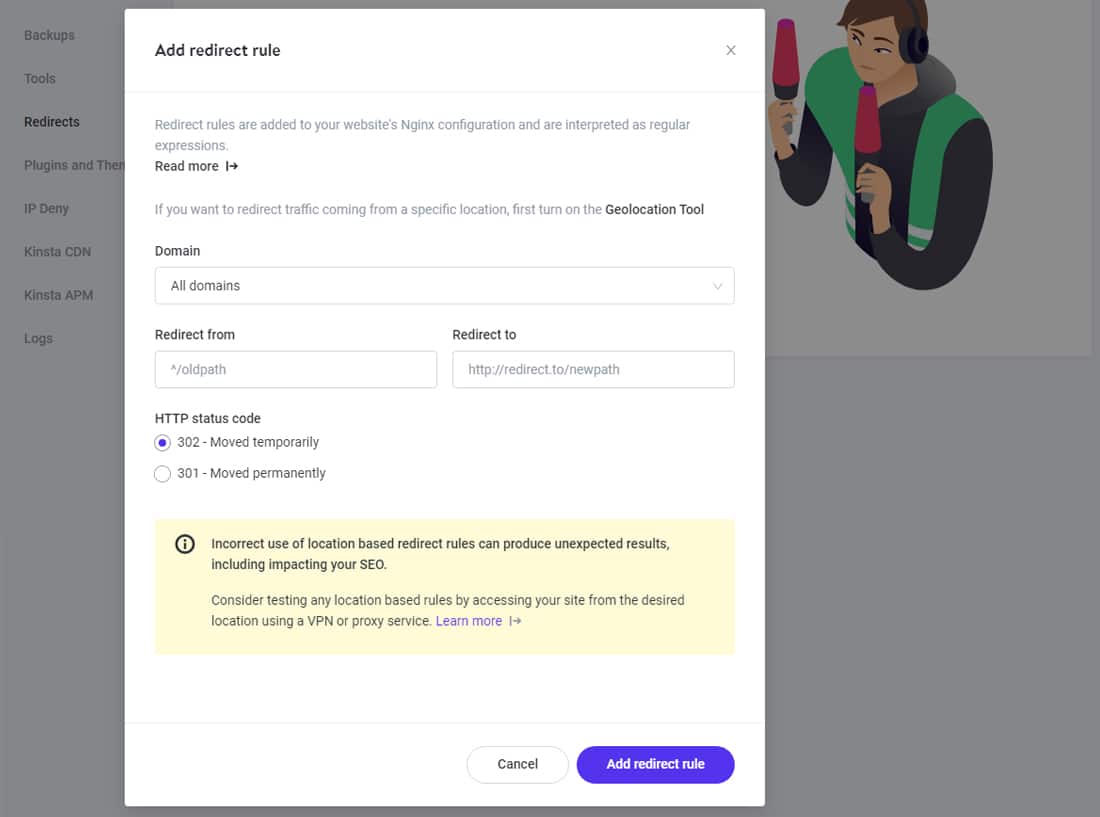
 在 MyKinsta 中添加重定向规则。
在 MyKinsta 中添加重定向规则。
转到您要管理的站点,然后单击“重定向”选项卡。然后通过单击大的“添加重定向规则”按钮添加新的重定向。
 您可以使用正则表达式来自定义您的重定向。
您可以使用正则表达式来自定义您的重定向。
信息
在 Kinsta,我们尝试通过自动缓存此类请求 15 分钟来最大程度地减少 404 错误对站点性能的影响。如果您使用与缓存的 404 页面相同的 URL 创建新页面,我们将立即清除缓存,以便您的访问者看到新页面。这可以保护您的网站免受动态 404 页面流量导致的 PHP 和 CPU 峰值的影响。
如果您的网络主机使用 Apache 服务器,您需要编辑其 .htaccess 文件来设置重定向。对于这种情况,您可以使用 .htaccess Generator 站点为您的站点生成正确的重定向规则。
13. 修复 WordPress 混合内容警告(HTTPS/SSL 错误)
今天必须通过 HTTPS 协议运行您的 WordPress 网站。但是,在从 HTTP 迁移到 HTTPS 时,您可能会遇到几个问题——最常见的问题是“混合内容警告”警报。
当页面包含 HTTP 和 HTTPS 内容时,会出现混合内容警告。不安全地加载资源不仅是一个安全问题,也是一个潜在的性能问题。
如果您在您的网站上遇到混合内容错误,您可以使用免费工具(如Why No Padlock)向您显示哪些资源被不安全地加载。
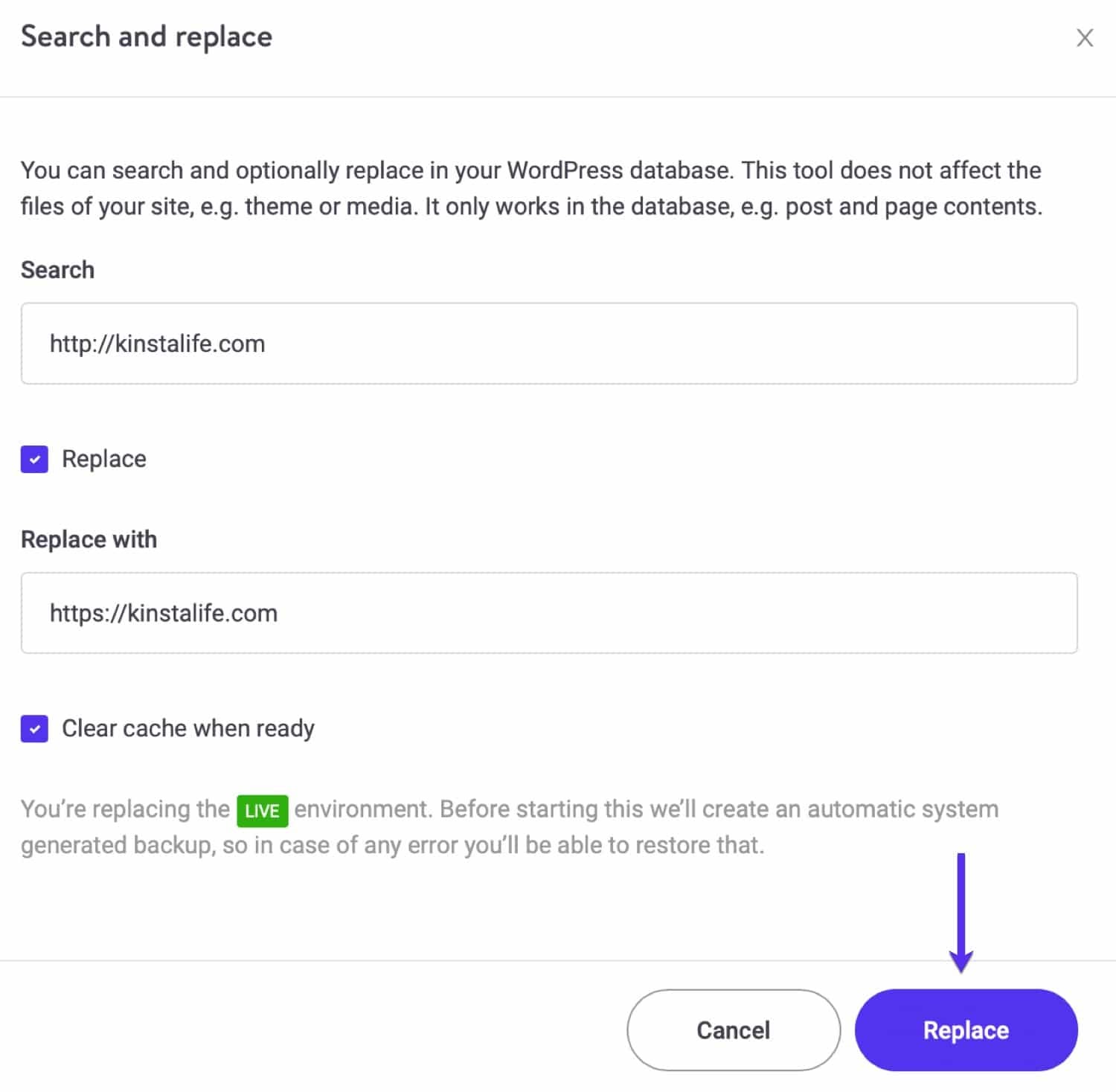
然后,您可以执行快速搜索和替换以修复所有潜在原因。免费的 Better Search Replace 插件是解决此问题的一种方法。如果您是 Kinsta 客户,您可以使用 MyKinsta 仪表板中的搜索和替换工具。
 使用 MyKinsta 中的“搜索和替换”工具。
使用 MyKinsta 中的“搜索和替换”工具。
一个简单的搜索和替换应该可以解决您所有的混合内容警告。但如果没有,您可能需要查找并手动更新一些硬编码脚本。或者聘请可以为您做到这一点的开发人员。
14. 定期优化你的 WordPress 数据库
WordPress 站点的数据库存储其所有关键信息。但是如果没有定期维护,它可能会降低您的网站速度。
例如,当您启动网站时,WordPress 数据库仍然可以保存多年前的信息。这包括帖子和页面修订、草稿、已删除的评论和已删除的帖子。虽然它们可能有助于编辑和发布最近的帖子,但随着时间的推移,数据库会积累大量不必要的数据并变得臃肿。
因此,优化您的 WordPress 数据库对于改善和维护您网站的性能是必要的。
此外,一些插件和主题将数据添加到 wp_options 表中,以便更轻松地配置它们并自动加载设置。但是自动加载过多的数据会减慢页面响应时间。
您可以使用各种技术来优化 WordPress 数据库。一种方法是使用 phpMyAdmin 或 Adminer 手动清除过时的数据库项目。或者您可以使用 WordPress 数据库优化插件,例如 WP-Optimize、WP-Sweep 和 Advanced Database Cleaner。
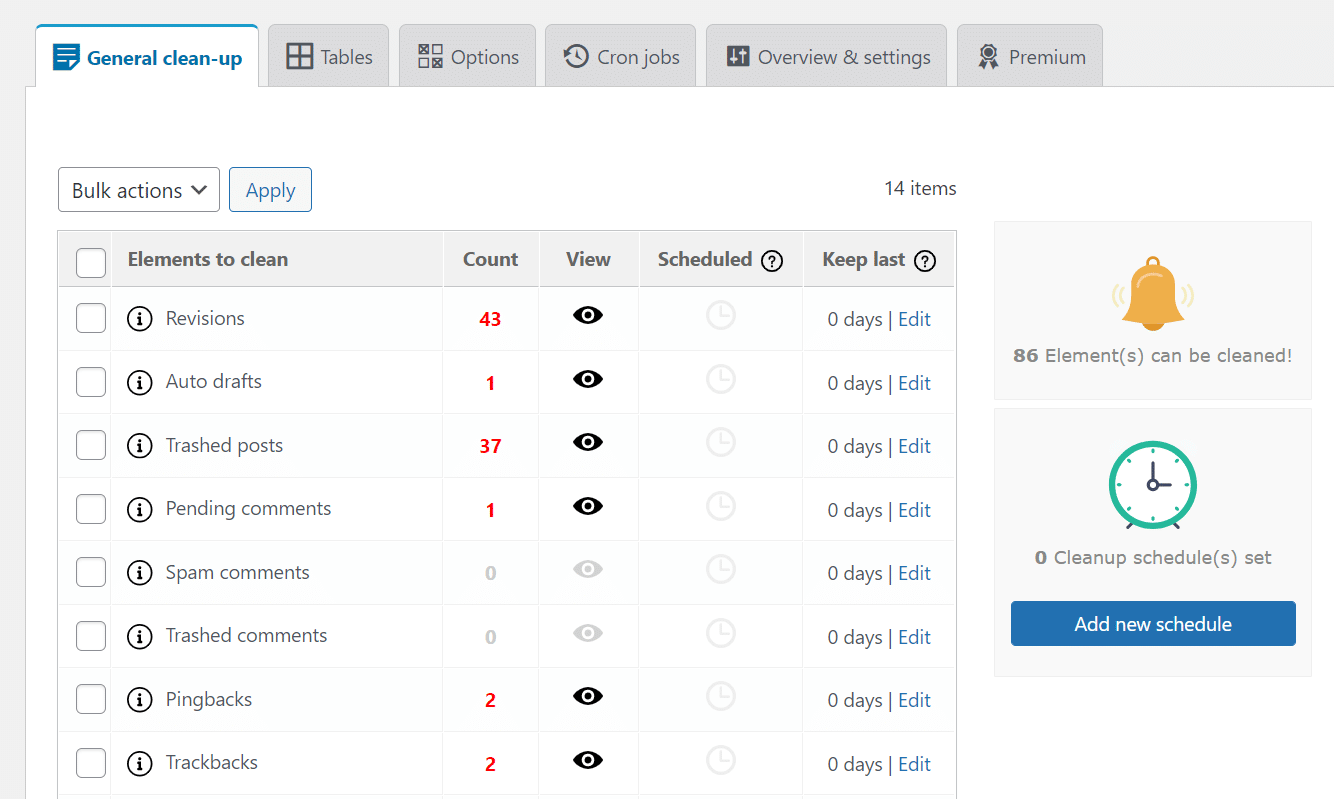
 使用“高级数据库清理器”插件。
使用“高级数据库清理器”插件。
在 Kinsta,我们会根据您的需求自动优化您网站的数据库。通常,它每周运行一次,并确保您的数据库处于最佳状态。如果自动化流程发现异常情况,它会通知我们的管理团队,他们将进行调查。
15. 选择基于云的 WordPress 安全服务
每天都有成千上万的 WordPress 网站被黑客入侵。因此,安全性对于 WordPress 网站来说是一个关键问题,您需要时刻掌握它。
您有两种使用防火墙保护 WordPress 站点的主要方法:
- 选择具有良好记录的安全网络托管服务
- 使用专门的第三方安全服务来保护您的网站
第一个选项是明确的。可靠的 WordPress 托管服务提供商将为您处理大部分网站安全措施。
但是,如果您必须选择第二个选项,您还有另外两个选择:
- 选择 WordPress 安全插件(例如 Wordfence)
- 选择 DNS 防火墙(例如 Cloudflare)
WordPress 安全插件因其始终在线和定期扫描要求而耗尽了您网站的资源。
相反,您可以使用 Cloudflare 等基于云的安全解决方案。它们还提供针对机器人、DDoS 攻击和代理流量的额外保护。
在 Kinsta,由于我们的 Cloudflare 集成,您受到服务器级安全措施和基于云的防火墙的保护。他们的企业级防火墙保护 Kinsta 托管的所有站点。
此外,我们支持双因素身份验证 (2FA) 和 IP 地理位置阻止。我们还会在一分钟内禁止登录尝试失败六次的 IP。此外,我们强制实施完全加密的连接(SFTP、SSH、HTTPS),在所有新的 WordPress 安装上要求使用强密码,并提供黑客修复保证。
16. 升级到最新的 PHP 版本
WordPress 主要由服务器端编程语言 PHP 提供支持。甚至它的主题和插件也主要是用 PHP 编写的。
通常,较新的 PHP 版本比较旧的版本更快。在 Kinsta,我们鼓励我们的客户使用支持的最新 PHP 版本。它们提供了许多性能改进,也更安全。
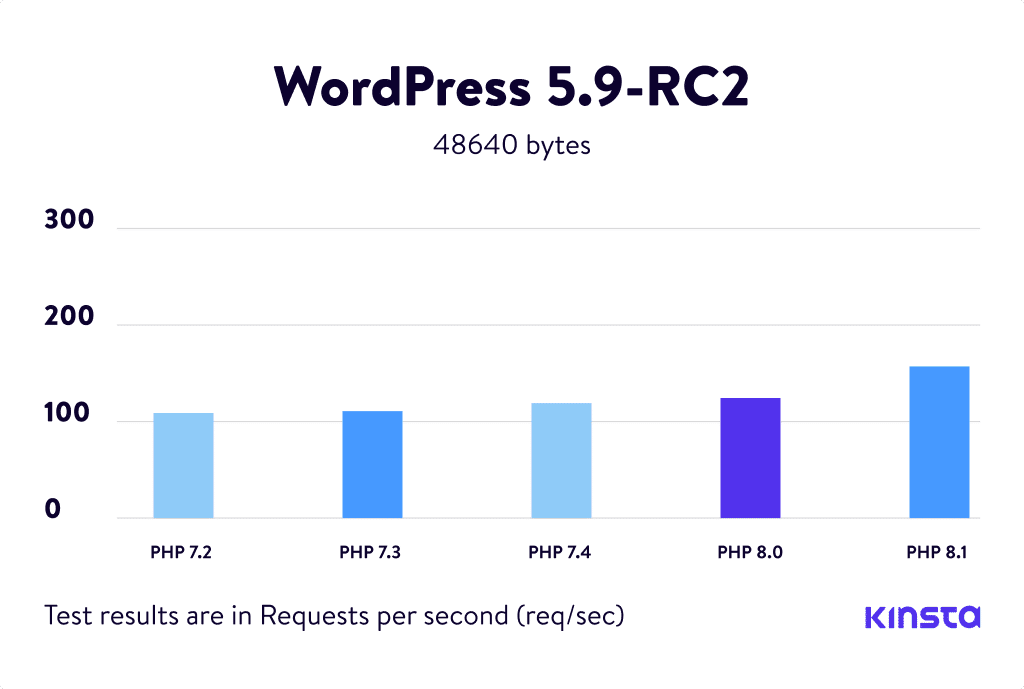
我们的年度 PHP 基准测试发现 WordPress 在 PHP 8.1 上比 PHP 8.0 快 47.10%。与 PHP 7.2 相比,它更快,每秒处理超过 50% 的请求。
 WordPress 5.9-RC2 PHP 基准测试。
WordPress 5.9-RC2 PHP 基准测试。
在撰写本文时,大多数 WordPress 插件、主题和开发工具尚不支持 PHP 8.1。如果您计划将生产站点的环境升级到 PHP 8.1,我们建议您在暂存环境中对其进行彻底测试,以确保它不会中断。
不过,如果您的服务器仍在 PHP 7.x 版本上,您可以更新到 PHP 8.0 并获得大部分相同的好处。
Kinsta 在所有环境中都支持 PHP 8.1,因此您可以在升级之前在其上彻底测试您的网站。如果您的主机没有让您选择更新到最新的 PHP 版本,那么是时候重新考虑您的主机提供商了。
17. 切换到受信任的托管 WordPress 主机
如果您已经尝试了上述所有步骤,但您仍然被缓慢的 WordPress 网站所困扰,那么剩下的唯一选择就是切换到可靠的托管 WordPress 托管服务提供商。
通常,托管 WordPress 托管具有多种功能,可帮助 WordPress 网站高效、安全、快速地运行。所有技术知识都留给专家,让您专注于经营业务。
托管 WordPress 托管的计划通常高于共享托管或 DIY VPS 托管,但您得到的是您所支付的费用。一些流行的托管 WordPress 主机是 Kinsta(即我们)、WP Engine、Flywheel、Pressable 和 Pagely。
无论您最终与谁托管您的网站,都要正确地进行研究并确保它符合您网站的要求。大多数托管 WordPress 主机还提供免费迁移(包括 Kinsta),因此您可以轻松地将当前站点迁移到新主机,而无需任何停机时间。
概括
修复缓慢的 WordPress 网站涉及许多步骤,但您可以做到。拥有一个快速的网站有助于提升您的 SEO、用户体验和转化率。另外,每个人都喜欢快速的网站!
在您决定跳转到新的虚拟主机之前,您必须解决本文中列出的所有其他问题。但是,如果您确实决定切换,请确保新主机提供正确的工具和支持,以使其值得您的投资。
如果您能够修复缓慢的 WordPress 网站,请在评论中告诉我们。并确保查看我们的终极指南以加速您的 WordPress 网站,其中列出了更多可以优化慢速网站的区域。
通过以下方式节省时间、成本并最大限度地提高站点性能:
- 来自 WordPress 托管专家的即时帮助,24/7。
- Cloudflare 企业集成。
- 全球受众覆盖全球 29 个数据中心。
- 通过我们内置的应用程序性能监控进行优化。
所有这些以及更多,在一个没有长期合同、协助迁移和 30 天退款保证的计划中。查看我们的计划或与销售人员交谈以找到适合您的计划。
