[ad_1]
正在寻找添加 WordPress 视频背景的最简单方法?
制作精良的视频背景吸引注意力,让品牌从一开始就看起来很酷。 但是如果做得不好,视频背景会减慢您的网站速度,占用空间,并使新访问者感到困惑。 这就是我们制作本指南的原因,以便您可以避免所有陷阱,而是学习如何以正确的方式添加 WordPress 视频背景。
👨🎓 继续阅读以了解将视频背景添加到您的 WordPress 网站的最佳实践和步骤,所有这些都无需任何特殊的技术知识。
添加 WordPress 视频背景的最佳实践
- 保持文件较小但分辨率较高:没有什么比大型视频和图像更能降低您网站的性能了; 然而,最好在压缩期间保持分辨率。
- 不要过度使用:太多的视频会使您的界面混乱; 仅使用它们来说明观点或展示相关内容。
- 包括带有附加信息的号召性用语:不要让观众想要更多,然后忘记指向更多详细信息的链接。
- 不惜一切代价避免音频:当所有人都只想查看您的网站时,这很不和谐。
- 如果需要音频,请不要在自动播放中使用它:为用户提供播放音频的选项。
- 考虑为带有音频的视频添加隐藏式字幕:不是每个人都可以收听您的音频,无论是因为他们的位置还是听力障碍。
- 外部托管:您的网站托管可能不是为提供视频而设计的,因此请选择 Vimeo 和 YouTube 等网站以保持性能,或考虑使用专业的视频托管网站。
- 坚持最好的格式/分辨率:我们只讨论 MP4; 至少 720p; h264 编解码器。
请记住,并非所有网站都需要视频; 有时它只会使界面杂乱无章,缓慢且没有重点。 例如,律师应该坚持使用专业照片,而不是陈词滥调的握手视频,这些视频必然会减慢他们的网站速度。
如何添加 WordPress 视频背景
有几种方法可以激活 WordPress 中的视频背景功能。
我们将专注于四种不同的无代码解决方案:
- 内置盖板
- 背景/标题插件
- 您最喜欢的页面构建器插件
- 使用支持视频背景或标题的主题
请按照以下每种方法的步骤操作。 👇
选项 1:内置盖块
原生 WordPress 编辑器提供了所谓的封面块,用于在其他内容(例如文本和按钮)后面插入背景图像。
许多 WordPress 用户没有意识到 Cover 块也支持视频背景。
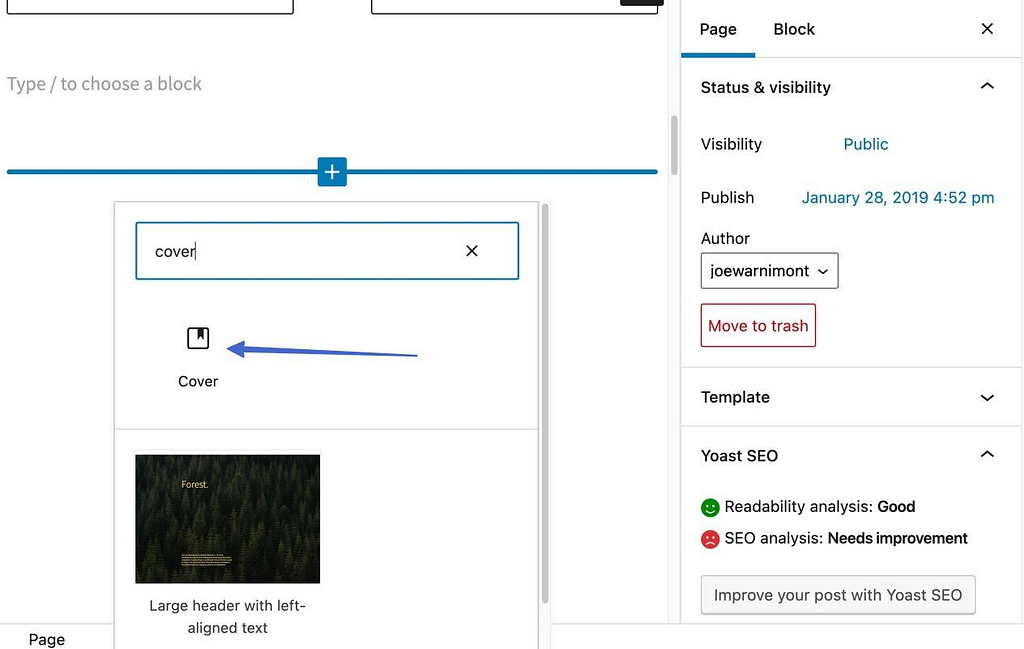
第 1 步:添加封面块
要开始,请转到要添加背景的任何页面并添加封面块。

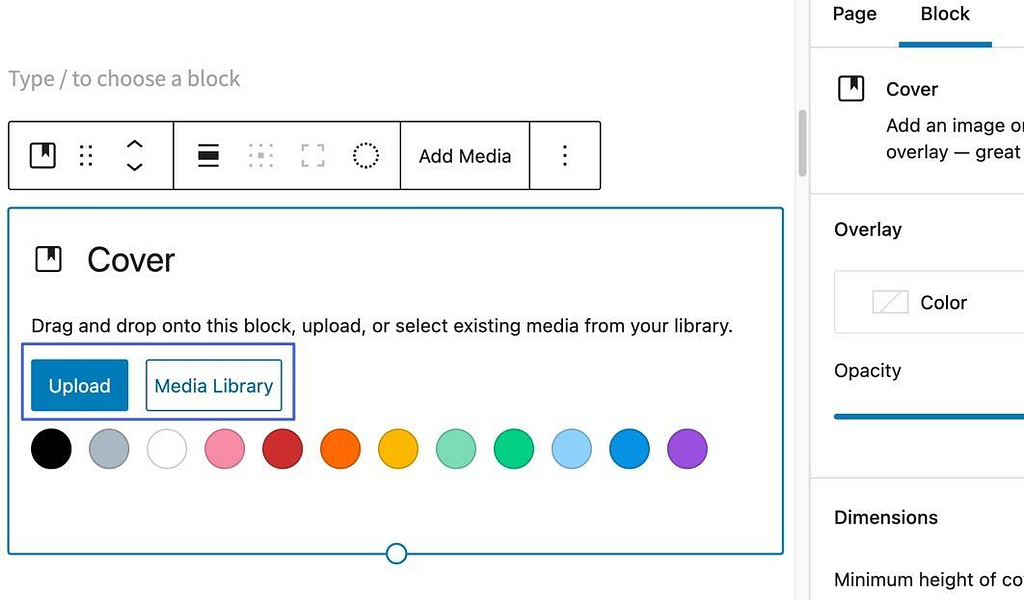
第 2 步:上传您的视频
对于封面,选择上传或媒体库按钮,无论您打算使用哪个来添加视频。

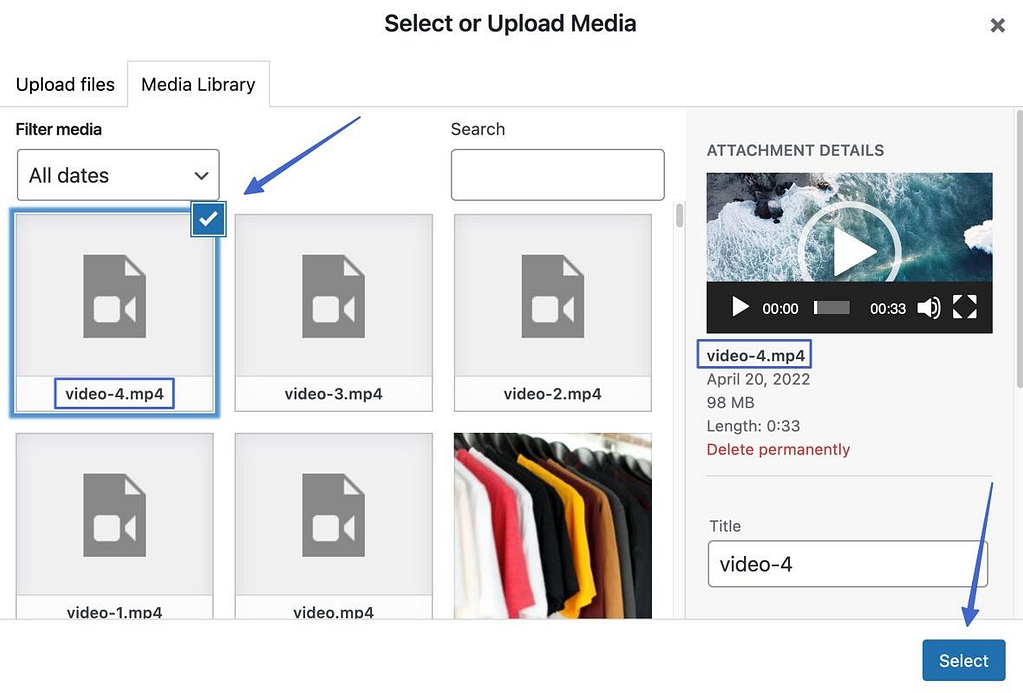
封面块没有说明支持视频,所以你只需要确保从媒体库中选择一个视频(如 MP4)。 选中视频后,单击“选择”按钮。

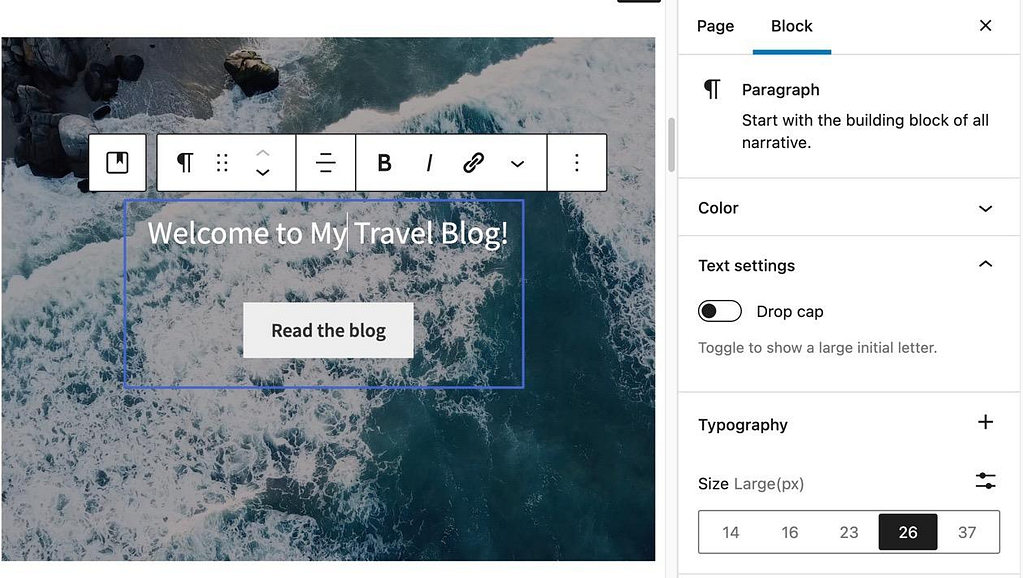
第 3 步:插入叠加的前景内容
您现在应该会看到背景视频的预览。 欢迎您向封面添加前景块,例如文本或按钮。

第 4 步:根据需要编辑封面设置
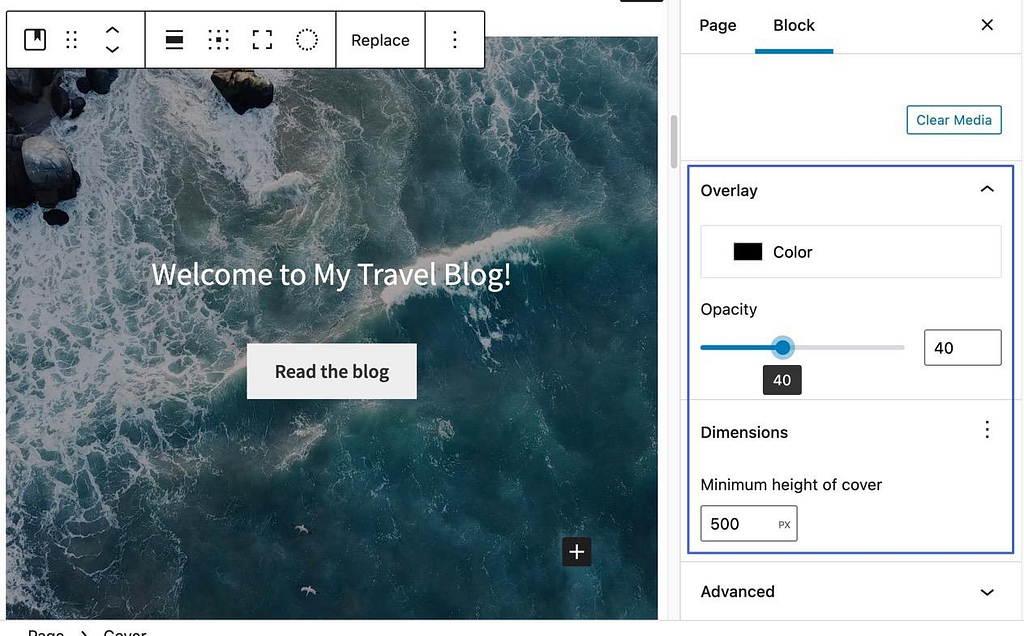
封面设置包括:
- 颜色叠加:非常适合更轻松地阅读文本
- 不透明度:也有助于显示前景内容
- 最小封面高度:有时需要让 WordPress 视频背景覆盖更多空间

第 5 步:查看您的 WordPress 视频背景
完成后,保存页面,然后转到前端查看您的 WordPress 视频背景!
有相当多的插件可用于添加 WordPress 视频背景,其中一些提供完整的网站背景,而另一些则适合为您提供视频标题。
这些是最好的视频背景插件:
➡️ 我们最喜欢的是高级 WordPress 背景插件; 我们将向您展示如何通过几个步骤使用该插件添加 WordPress 视频背景。
第 1 步:安装 AWB 并添加其内容块
首先,安装高级 WordPress 背景 (AWB)。
转到要添加背景视频的页面。
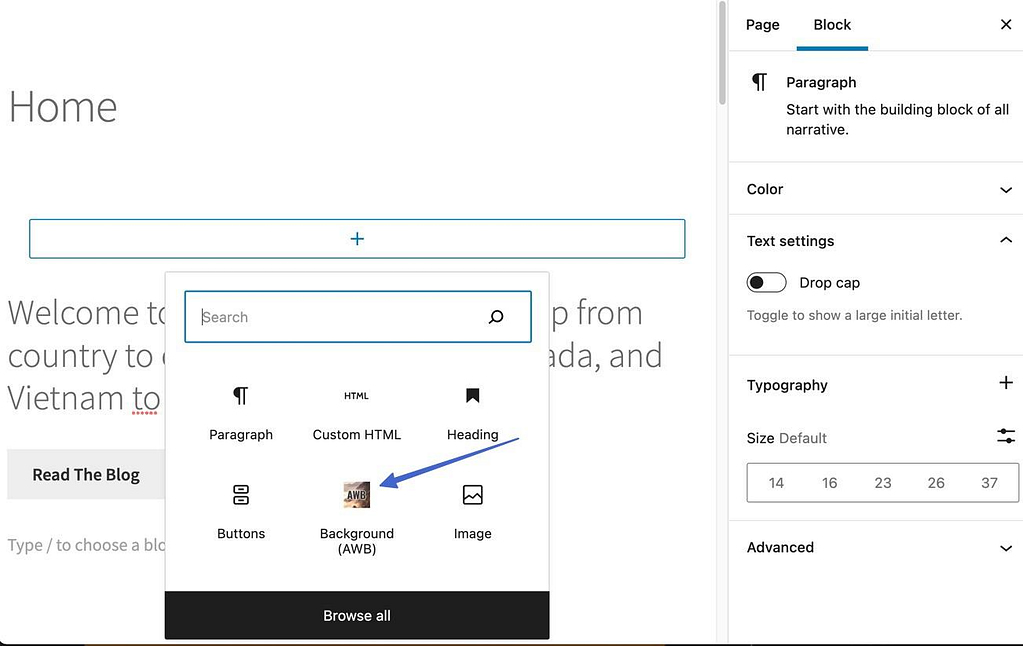
使用 WordPress 编辑器,单击以添加内容块。 搜索并选择背景 (AWB) 块。

第 2 步:添加视频
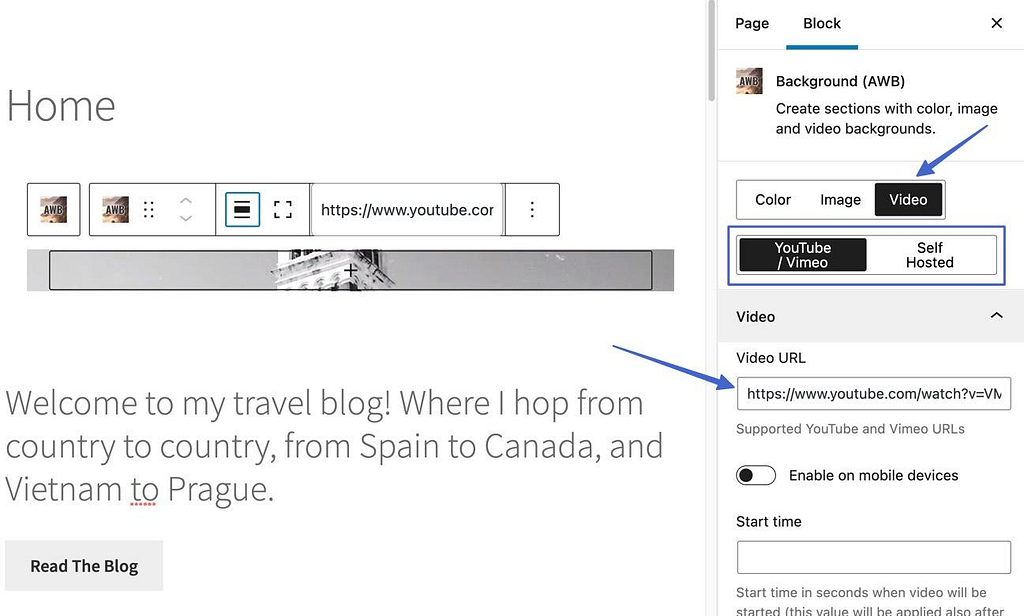
这为您提供了向元素添加颜色、图像或视频背景的选项。
选择视频,然后粘贴来自 YouTube 或 Vimeo 的视频 URL。 作为替代方案,该插件有一个用于上传本地视频的自托管选项卡。

第三步:扩大视频背景的高度和宽度
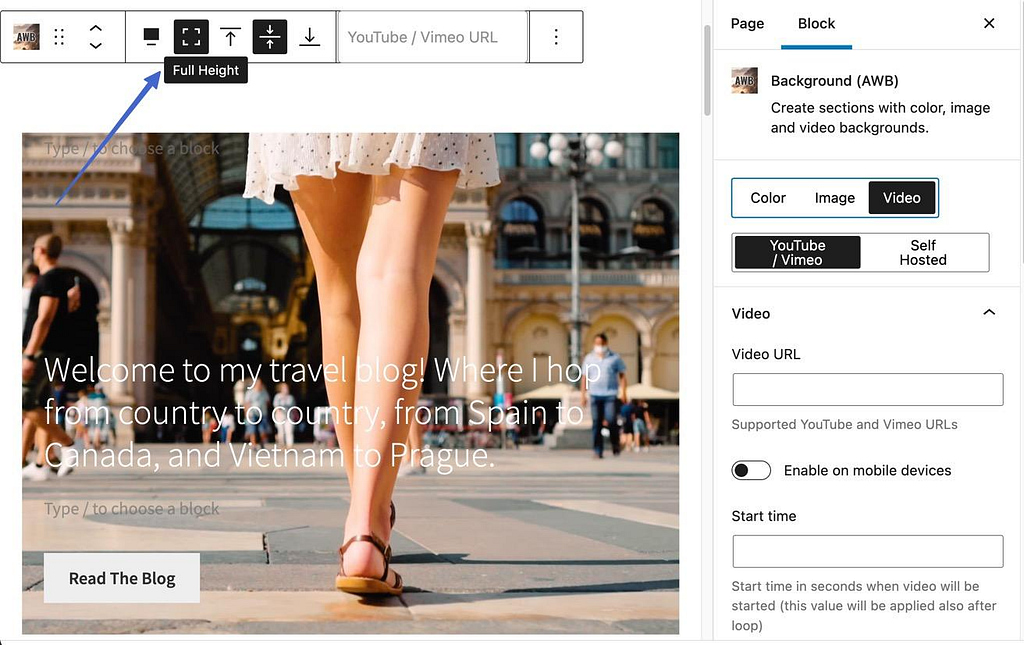
默认情况下,内容块不会拉伸以覆盖大部分页面区域。 您必须单击编辑器中的全高按钮。 还有一个按钮可以将视频背景扩展到全角。
您还可以在背景视频的顶部拖动或插入内容,例如文本、按钮或图像。

第 4 步:修改 WordPress 视频背景设置
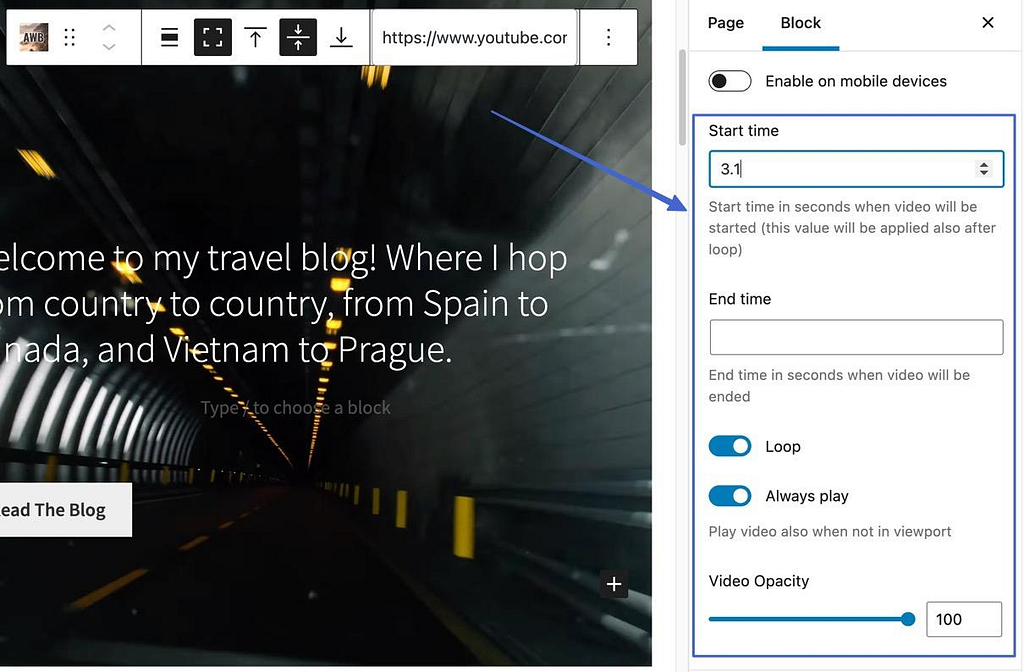
在“阻止”选项卡中调整您想要的任何设置:开始时间、结束时间、循环播放、始终播放、视频不透明度。

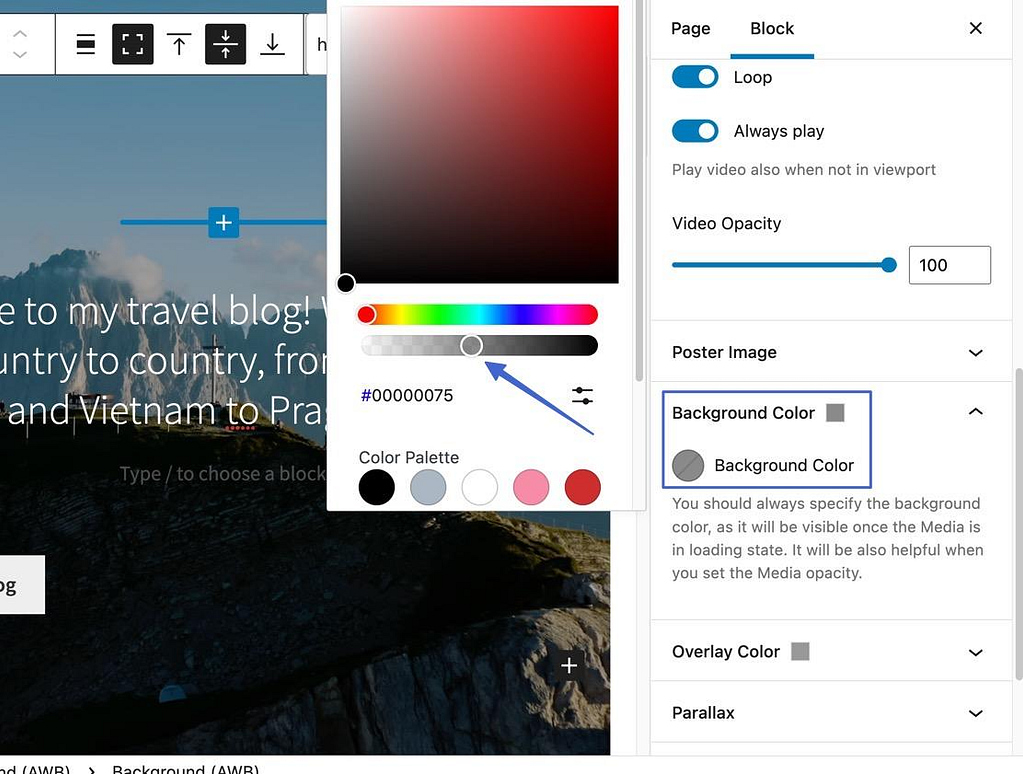
添加不透明度降低的背景颜色叠加层是明智的; 这使得覆盖文本更易于阅读。
通过转到“块”选项卡并在“背景颜色”下将颜色更改为白色或黑色来执行此操作。 将不透明度滑块向下移动一点以确保背景仍然显示。

第 5 步:查看结果
结果是视频在其他内容之前播放,理想情况下是循环播放、没有声音并且仍将大部分焦点放在前景内容上的视频。
选项 3:您最喜欢的页面构建器插件
大多数页面构建器,如 Elementor、WPBakery 和 Divi,都提供背景功能,可以将图像或视频背景添加到几乎任何内容模块。
➡️ 随意选择您喜欢的页面构建器,但我们推荐 Elementor,因为它易于使用。
在开始之前,请务必安装 Elementor 或您打算使用的任何构建器。
第 1 步:使用 Elementor 编辑器打开一个页面
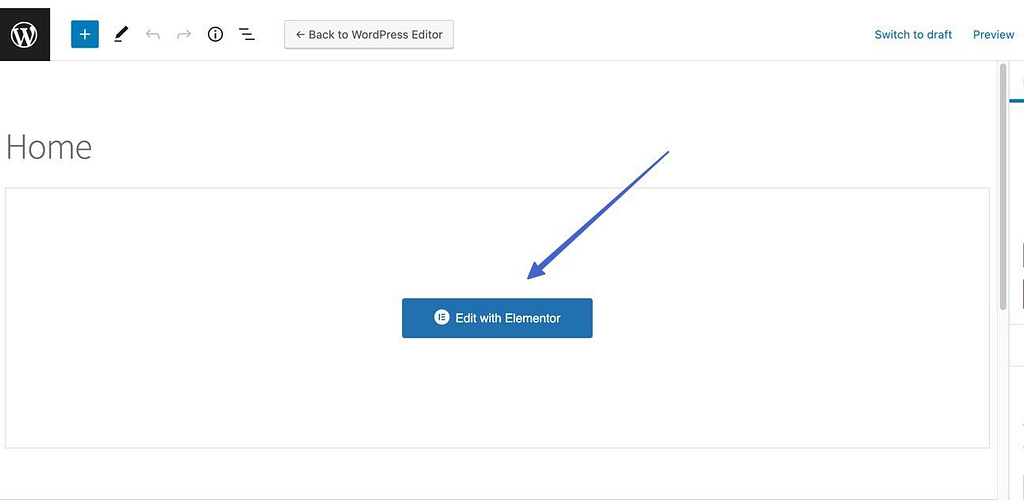
转到 WordPress 上的页面,然后选择指定为主页的页面。 单击使用 Elementor 编辑按钮。

第 2 步:添加部分内容块
Elementor 中的大多数内容模块都提供背景设置,但我们建议插入一个部分。 这样,您可以在该部分中添加多个项目,例如文本、图像和按钮。 然后,将视频背景添加到该部分,使其位于前景中的所有内容后面。
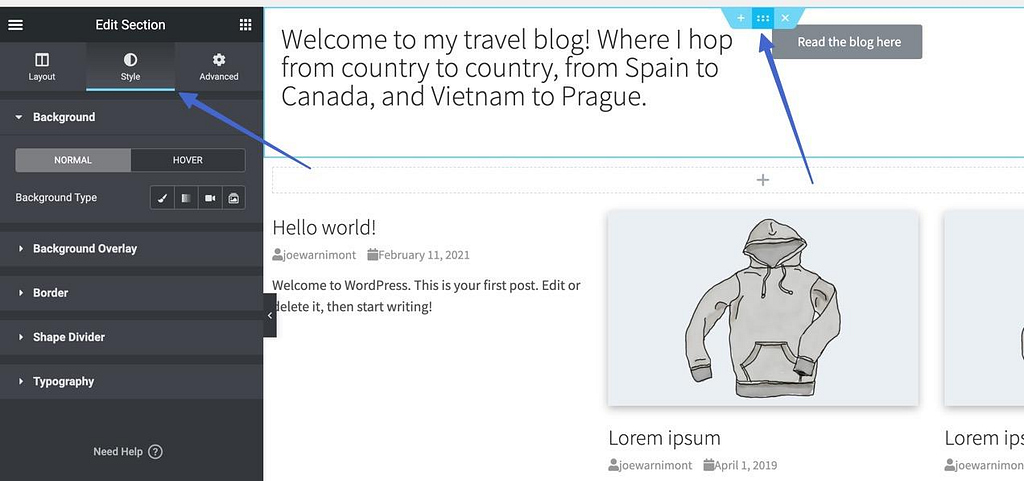
我们在教程的某个部分中添加了一些文本和一个按钮。 继续并选择“编辑部分”图标,然后选择“样式”选项卡。

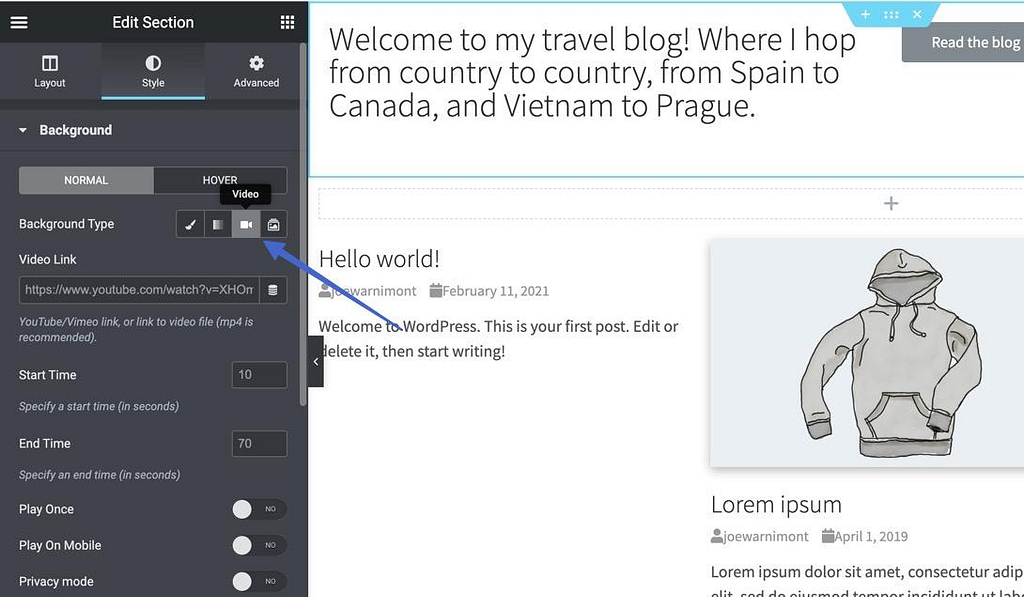
第 3 步:插入视频背景
在这里,您将看到一个背景下拉区域。 选择背景类型旁边的视频选项。 然后在视频链接字段中粘贴来自 YouTube、Vimeo 或本地文件的 URL。

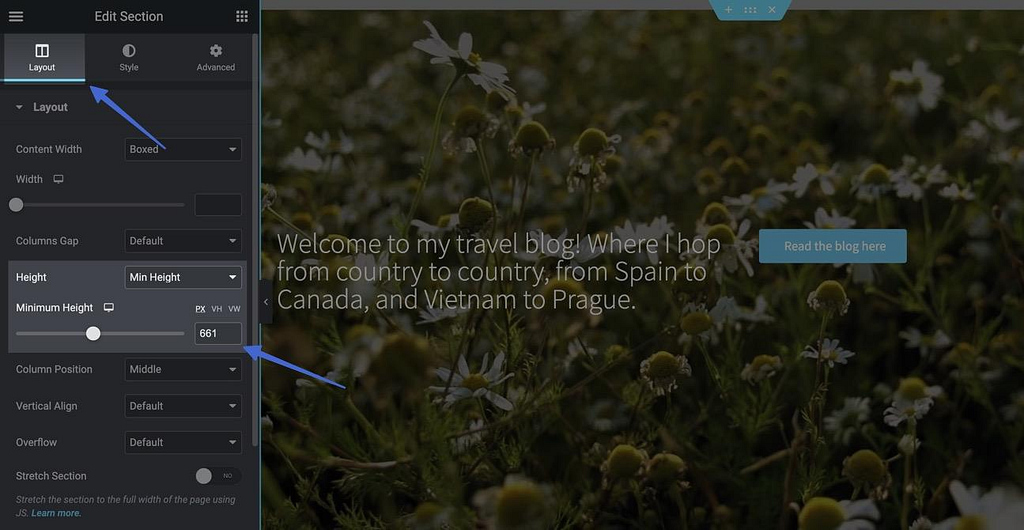
第 4 步:编辑视频背景设置
您可能需要扩展视频背景以占用更多屏幕。 为此,请切换到布局选项卡,然后调整高度和最小高度。

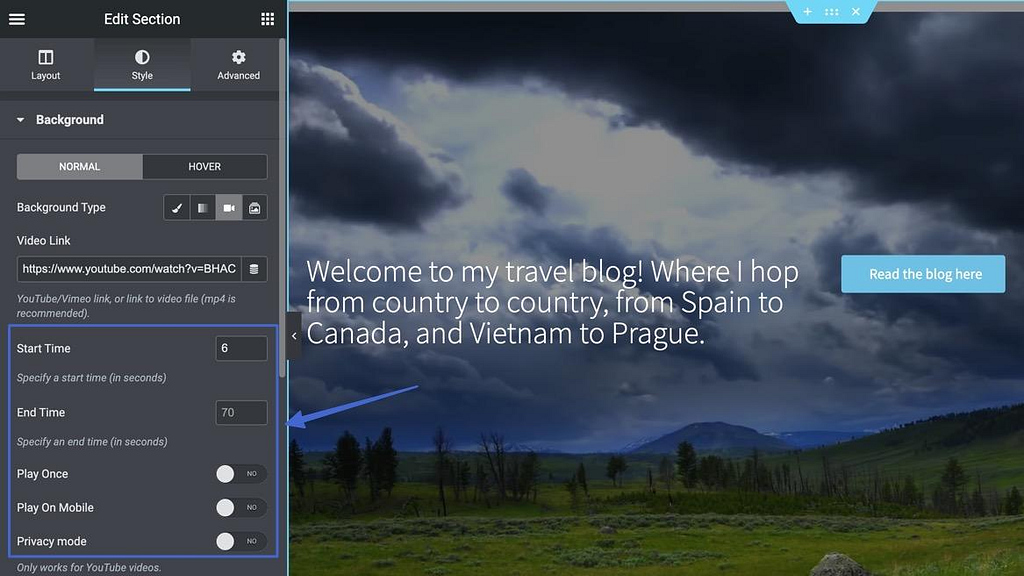
返回样式选项卡下,考虑更改背景视频的设置:
- 开始时间
- 时间结束
- 播放一次
- 在手机上玩
- 隐私模式

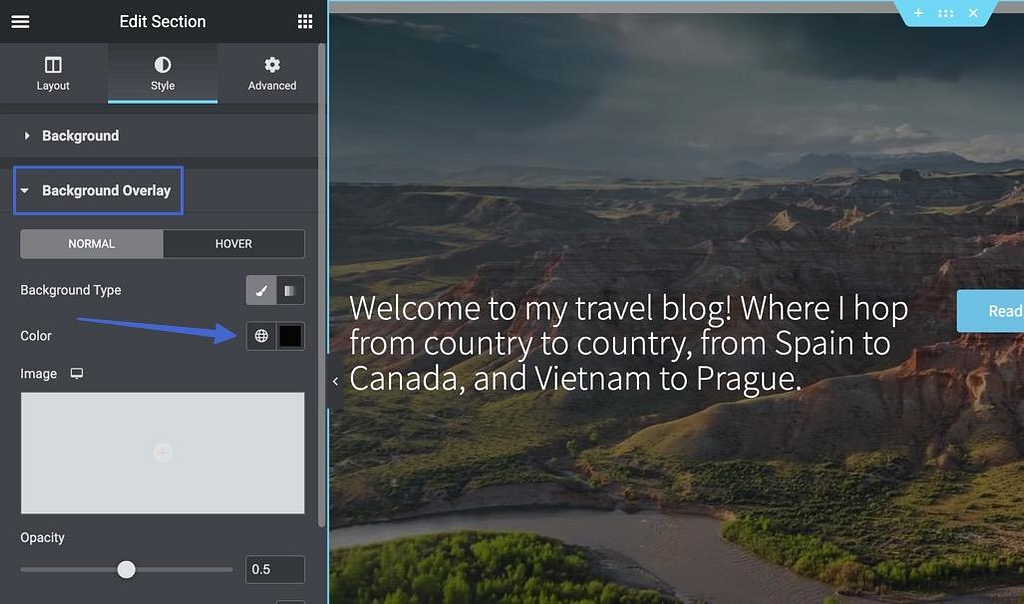
此外,考虑添加背景叠加层(通常是黑色或白色等中性颜色,以及一些不透明度更改)以使前景中的文本、按钮和图像更加可见。

步骤 5:在前端查看 WordPress 视频背景
完成后,视频会在该部分中的所有内容后面播放!
选项 4:使用支持视频背景/标题的 WordPress 主题
各种 WordPress 主题提供内置标题、滑块和整页媒体设置; 这些允许您上传图像、GIF 或视频以占据整个屏幕,通常用作主页的标题。
要查找具有视频背景功能的主题,请在热门市场上搜索“视频背景”:
➡️一定要扫描功能列表,甚至在下载/购买之前询问开发者,以确保主题具有视频背景功能。
例如,Colibri WP 主题提供视频背景。
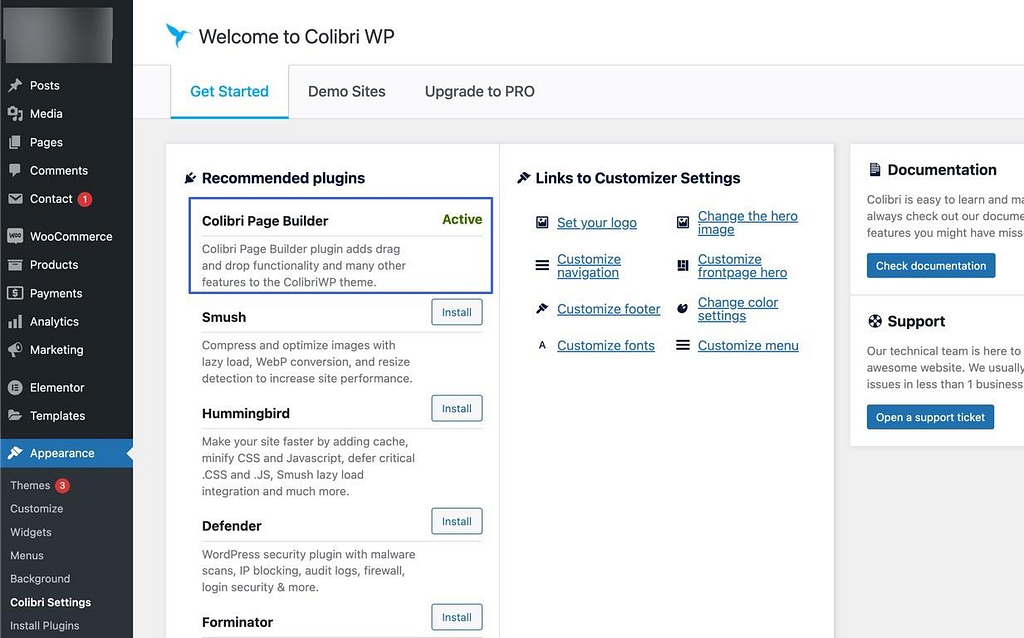
第 1 步:安装并激活主题
要激活视频背景,请安装 Colibri WP 主题,然后转到外观 > Colibri 设置 > 开始使用。 在这里,您可以激活 Colibri Page Builder 功能。

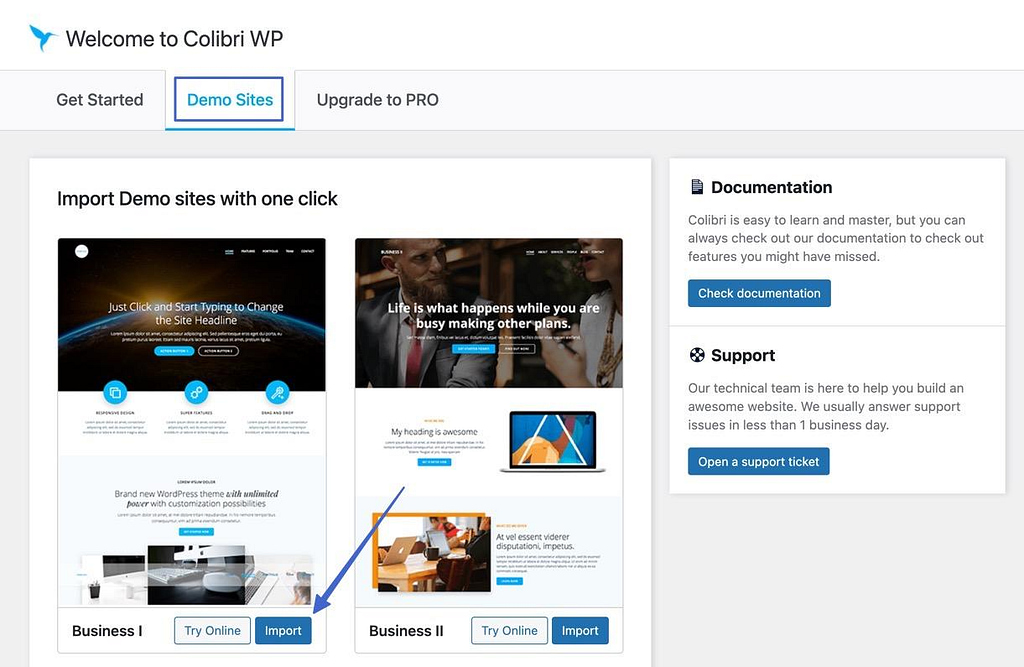
第 2 步:添加演示站点
单击演示站点选项卡并导入您选择的演示模板。

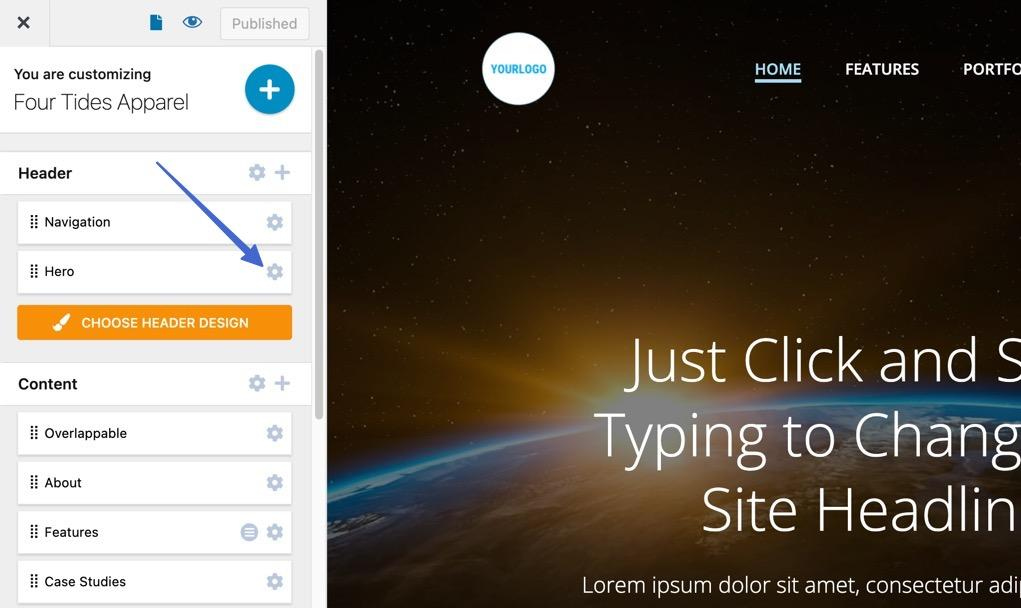
第 3 步:自定义英雄形象
导航到外观 > 自定义,然后选择英雄模块旁边的设置齿轮图标。

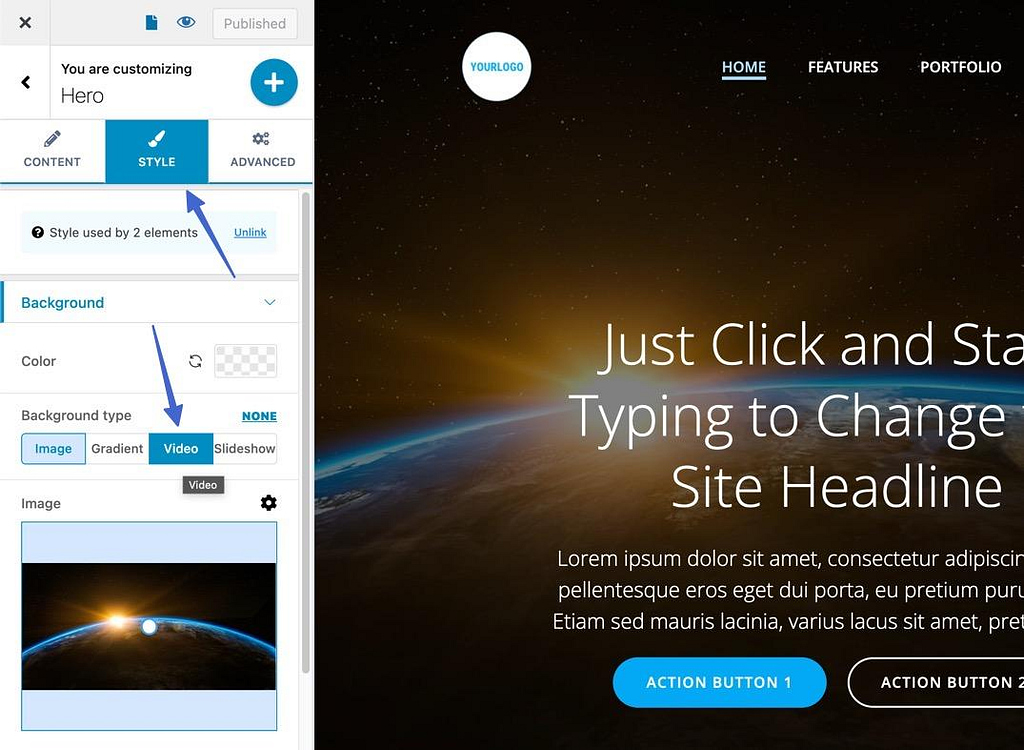
第 4 步:添加视频背景
选择样式选项卡,然后将背景切换为视频。

最后,选择 YouTube 粘贴到外部视频 URL 或自托管上传本地视频。
因此,您将在定制器预览中看到动态的视频背景。
开始使用完美的视频背景
并不总是建议添加 WordPress 视频背景,但如果您拥有能反映您的品牌且不会影响网站性能的高质量视频内容,则应考虑使用它。
在这篇文章中,您学习了四种不同的方法,其中至少一种适合您的情况。
ℹ️ 有关改进您网站的其他一些方法,请查看我们的帖子,其中包含成功主页设计的 10 个要素。
有关 WordPress 视频背景的任何问题,请在下面的评论中分享您的想法。
