[ad_1]
正在寻找在 WordPress 上设置 Google Analytics 4 的最简单方法? 😎
Google 将于 2023 年 7 月 1 日停用旧版 Google Analytics(分析),因此如果您想在新的 Google Analytics(分析)4 媒体资源中建立历史数据,请务必尽快进行转换。
幸运的是,这个过程非常简单。 完成转变后,您还可以开始使用 Google Analytics (GA) 中的更新工具和功能。
在这篇文章中,我们将详细了解 🔎 新的 Google Analytics(分析)功能。 然后,我们将向您展示如何在 WordPress 中切换到 Google Analytics 4。 让我们开始吧!
谷歌分析概述 4
Google Analytics 4 是一种新的资产,旨在为企业提供更准确的报告,同时保护用户隐私。 尽管 Google Analytics 4 已经推出了一段时间,但它很快就会完全取代 Universal Analytics (UA)。
Google 最近宣布 UA 将在 2023 年停止收集数据。因此,现在正是切换到 Google Analytics 4 并熟悉这个新界面的最佳时机:

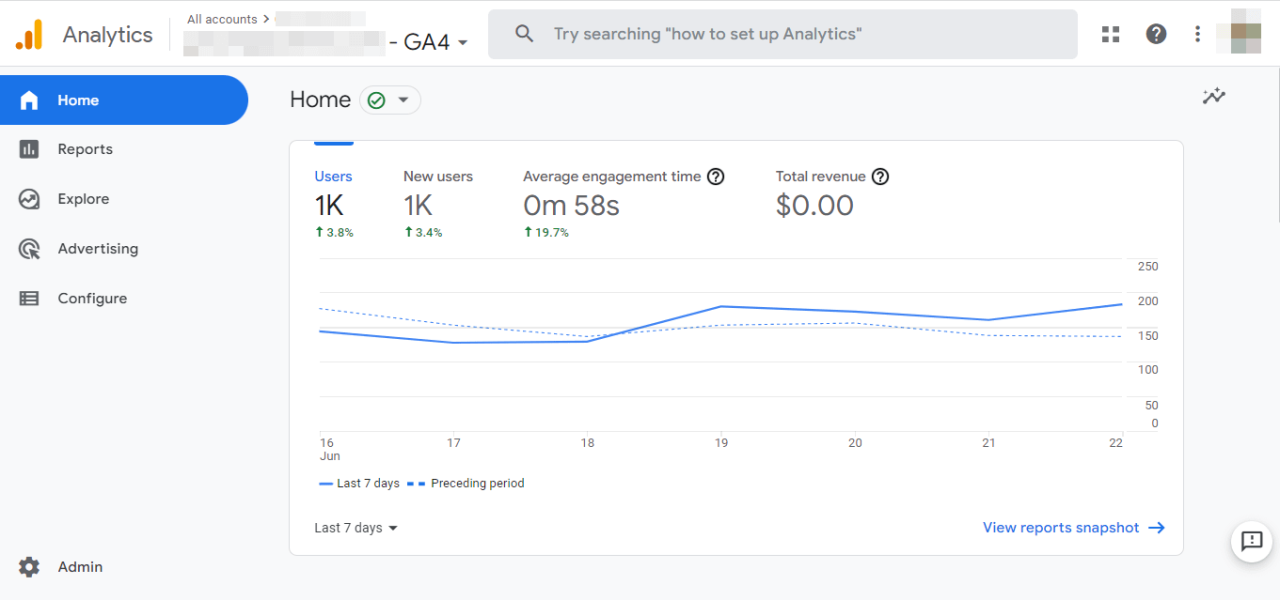
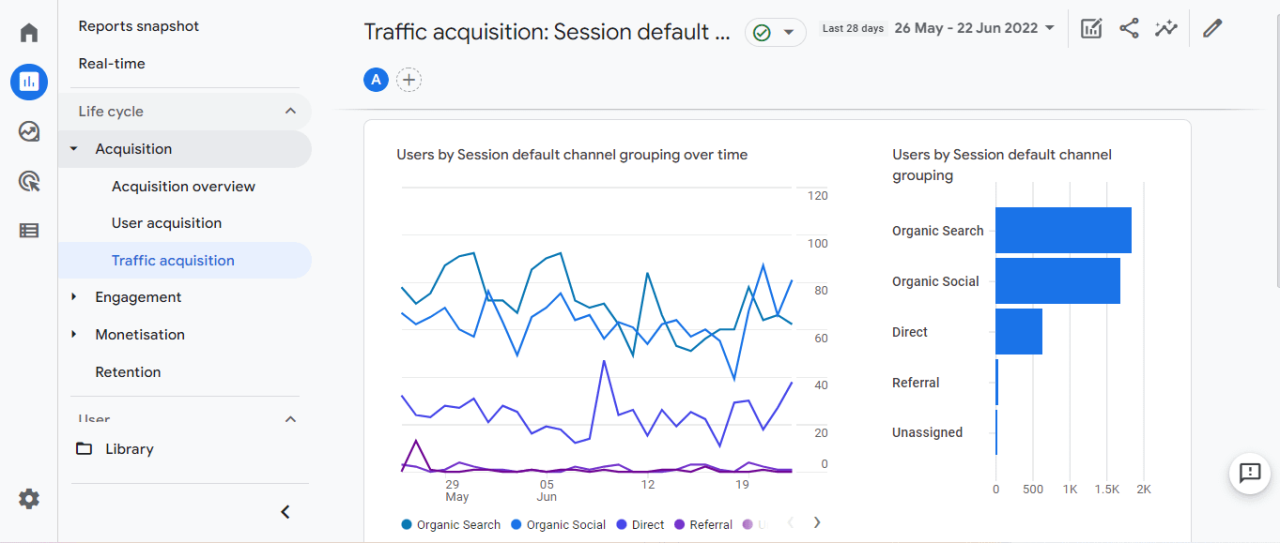
谷歌分析收集网站和应用程序数据。 它还围绕客户生命周期组织报告。 例如,您可以查看哪些来源正在为您的网页带来流量、用户采取的行动,以及他们在购买或与您的内容互动后是否留在您的网站上:

您可能已经知道,数字营销世界正在走向无 cookie 的未来。 由于对在线隐私的需求不断增长,谷歌等搜索引擎正在逐步淘汰第三方 cookie,并更加重视第一方数据。
Google Analytics 4 提供精细的数据控制,以帮助网站所有者遵守 GDPR 法规。 例如,新的同意模式使您能够根据用户的隐私偏好调整 Google 标签的行为。
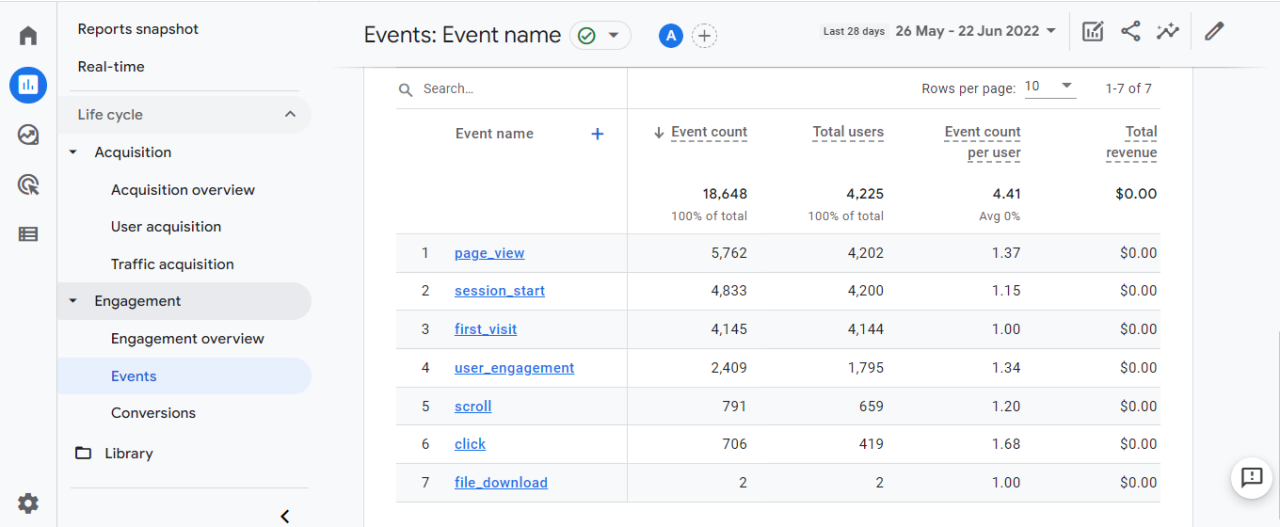
还值得注意的是,GA4 使用事件而不是基于会话的数据。 它们每个都有一个描述用户操作的唯一名称:

这些事件可能包括页面浏览、交易、下载等。 然后,您可以单击某个事件以访问有关它的更多信息。 例如,如果您转到 page_view,您可以分析各个页面上的用户参与度、按国家/地区查看事件计数等等。
此外,GA4 带有人工智能驱动的洞察力,可以帮助您更有效地规划营销活动。 Analytics Intelligence 可以预测您网站的趋势和结果,包括转化和销售。 您可以使用这些见解来优化您的营销策略并吸引合适的受众。
如何在您的 WordPress 网站上切换到 Google Analytics 4(分 3 步)
现在,让我们看看如何在 WordPress 中将🔀 切换到 Google Analytics 4。
第 1 步:创建新的 Google Analytics(分析)4 媒体资源
第一步是创建一个新的 Google Analytics 4 属性(如果您还没有这样做的话)。
⚠️ 注意 – 如果您在过去一年左右设置了 Google Analytics 媒体资源,您可能已经在 Universal Analytics 媒体资源旁边创建了一个 GA4 媒体资源,因为 Google 在界面中大力推动了这种方法。 在这种情况下,您可以跳到下一步。
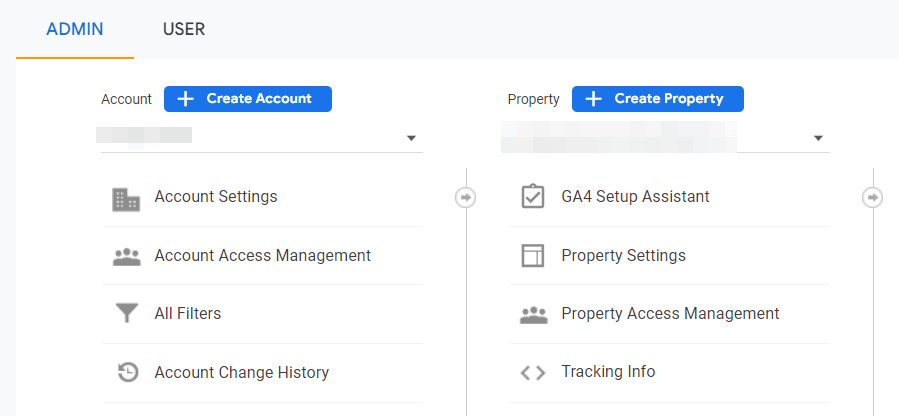
要开始使用,请登录您的 Google Analytics(分析)帐户,然后单击屏幕左下角的 ADMIN。
在“帐户”列中,确保选择正确的 GA 帐户。 然后,在“属性”部分中,选择您当前的 Universal Analytics 属性。 之后,点击 GA4 Setup Assistant 选项:

在我想创建一个新的 Google Analytics 4 属性框中,单击开始。 这将启动一个弹出窗口。
如果您已使用全局网站代码 (gtag.js) 代码将 Universal Analytics 添加到您的网站,您将看到使用现有代码启用数据收集的选项。 如果您选择此项,GA 将使用您网站上现有的跟踪代码来收集数据,因此您无需重新添加它。
但是,如果您的网站上还没有 GA 跟踪代码,则无需担心。 我们将向您展示如何在下一步中添加它。
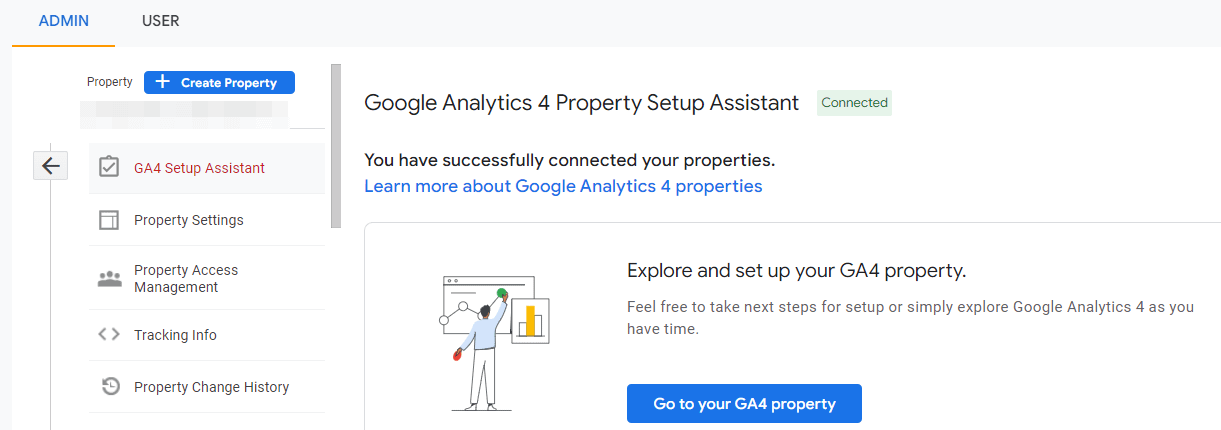
无论哪种方式,接下来您都需要选择 Create Property。 该过程完成后,您将看到以下消息:

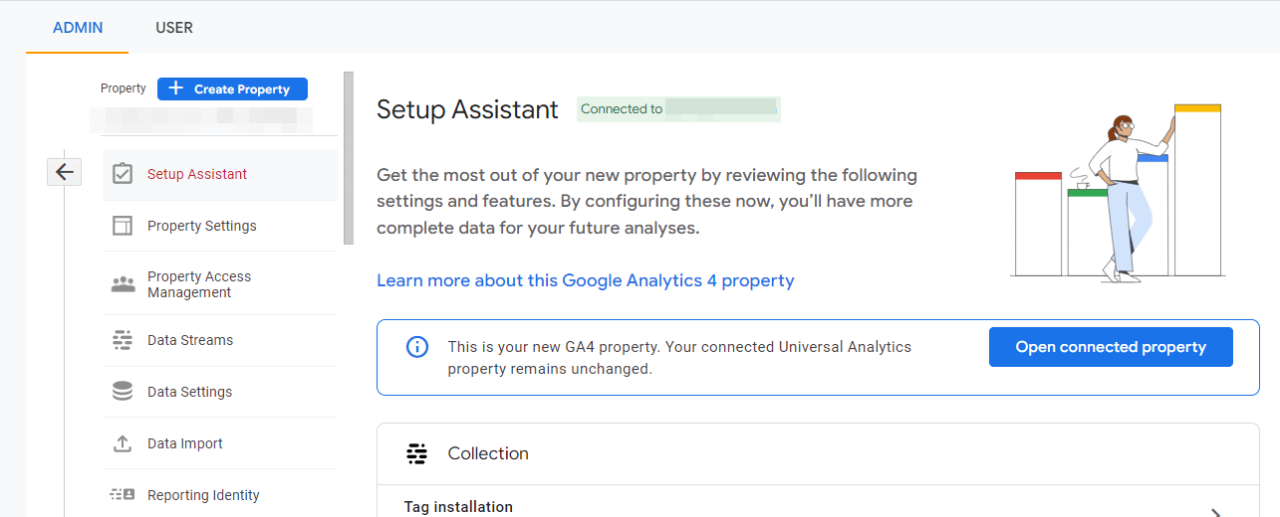
您现在可以单击转到您的 GA4 属性按钮来访问设置助手:

在这里,您会找到新属性的一些设置。 如果您的网站上已有 GA 跟踪代码,则无需执行任何其他操作——您就完成了。 如果没有,您可以继续下一步。
第 2 步:获取您的 GA4 跟踪代码
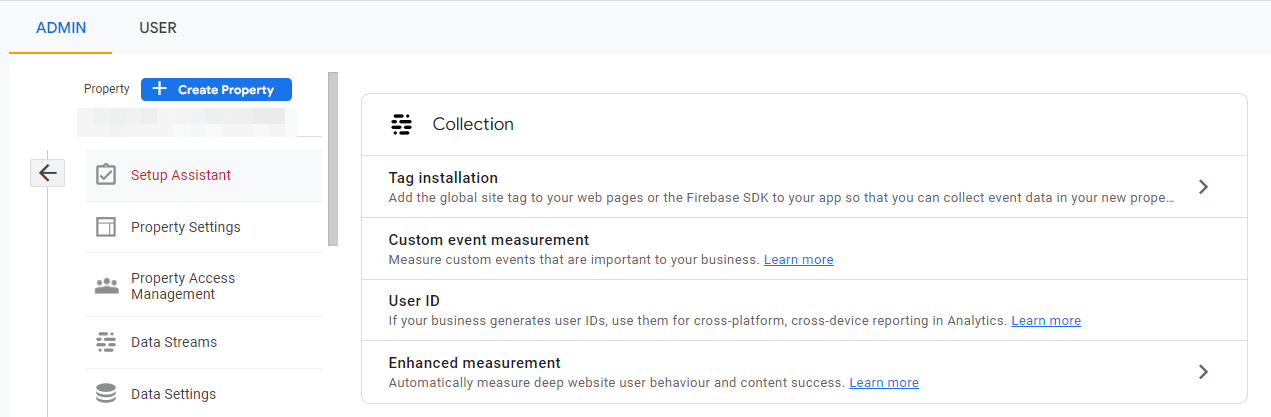
接下来,您需要访问 GA4 的跟踪代码。 在您的设置助手中,导航到集合部分并单击标签安装:

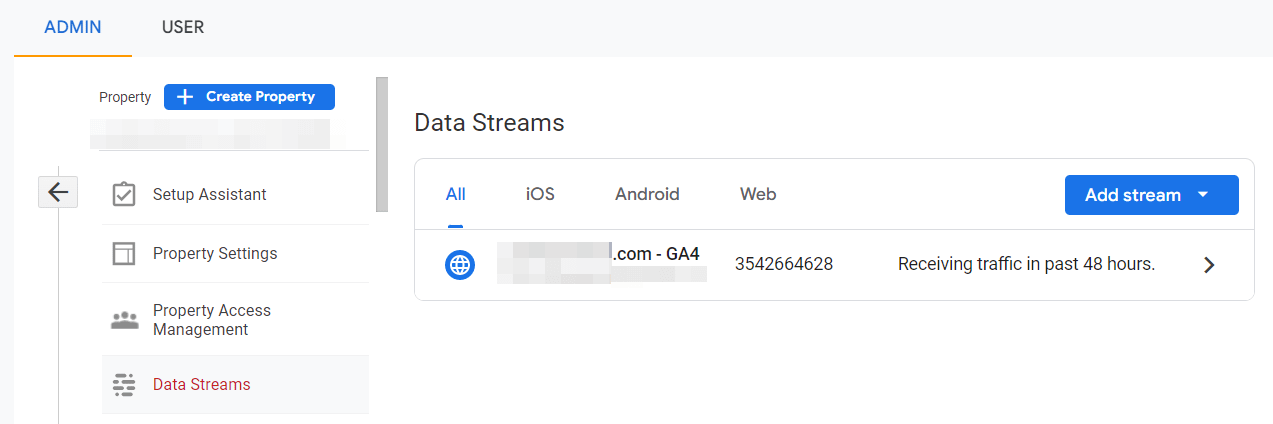
在 Data Streams 下,您应该会看到新的 GA4 属性:

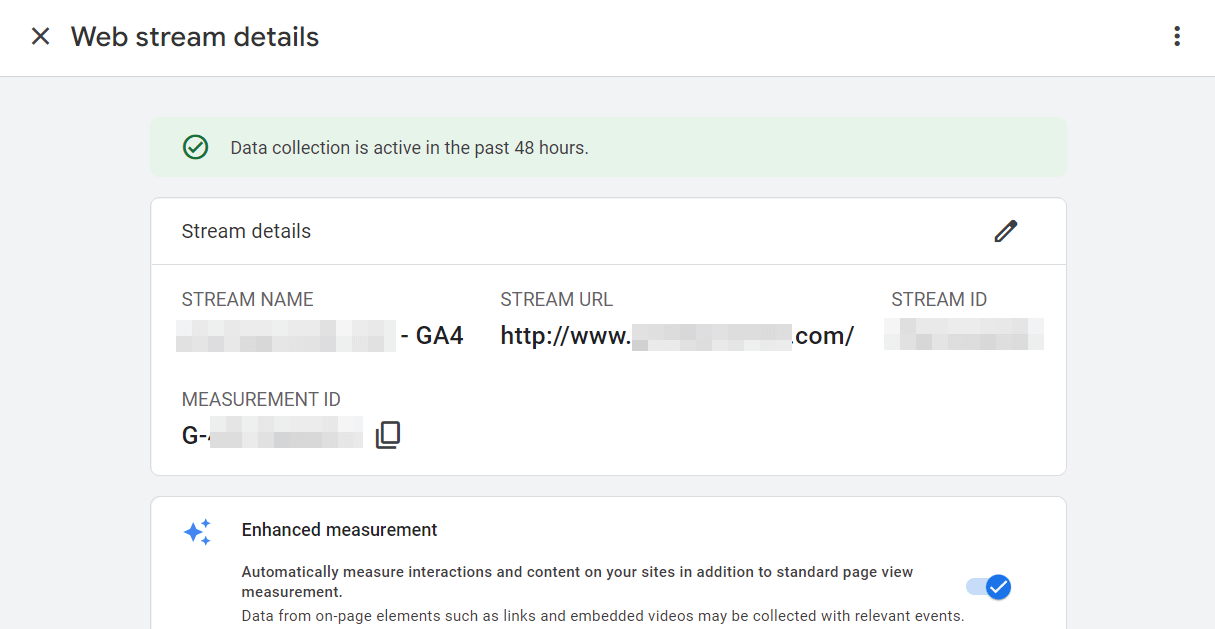
如果单击它,您将看到一个窗口,其中包含有关您的流的一些详细信息:

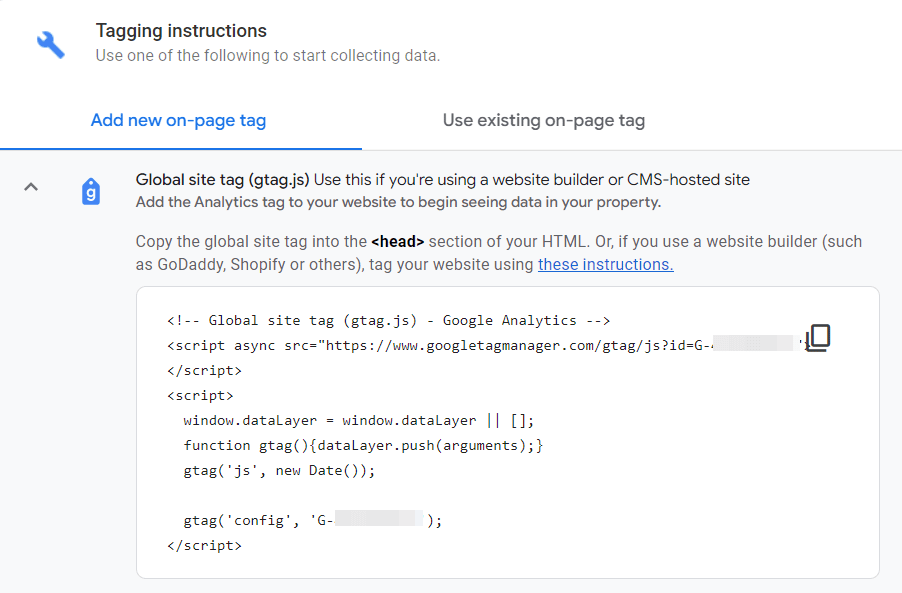
现在,向下滚动到标记说明并选择全局站点标记 (gtag.js) 选项。 然后,您将看到您的 Google Analytics(分析)跟踪代码:

继续复制代码。 下一步是将其添加到您的站点。
第 3 步:将跟踪代码添加到您的网站
最后,您需要将您的 WordPress 网站与您的新 Google Analytics 4 媒体资源连接起来。 有两种主要方法可以做到这一点,由于插件,这两种方法都很容易。 您可以在页眉或页脚中添加 GA 跟踪代码,也可以使用专用的 Google Analytics(分析)插件插入您的测量 ID。 让我们仔细看看每种方法。
方法 1:在页眉或页脚中插入跟踪代码
您可以通过将跟踪代码添加到您的页眉或页脚来开始在您的网站上使用 GA4。
虽然您可以使用子主题手动执行此操作,但更简单的解决方案是使用插件,例如 Head、Footer 和 Post Injections。
这是一个方便的工具,因为它使您能够将代码添加到页脚和页眉,而无需接触您的子主题文件。 这样,如果您将来切换到不同的主题,您将不会丢失这些设置。
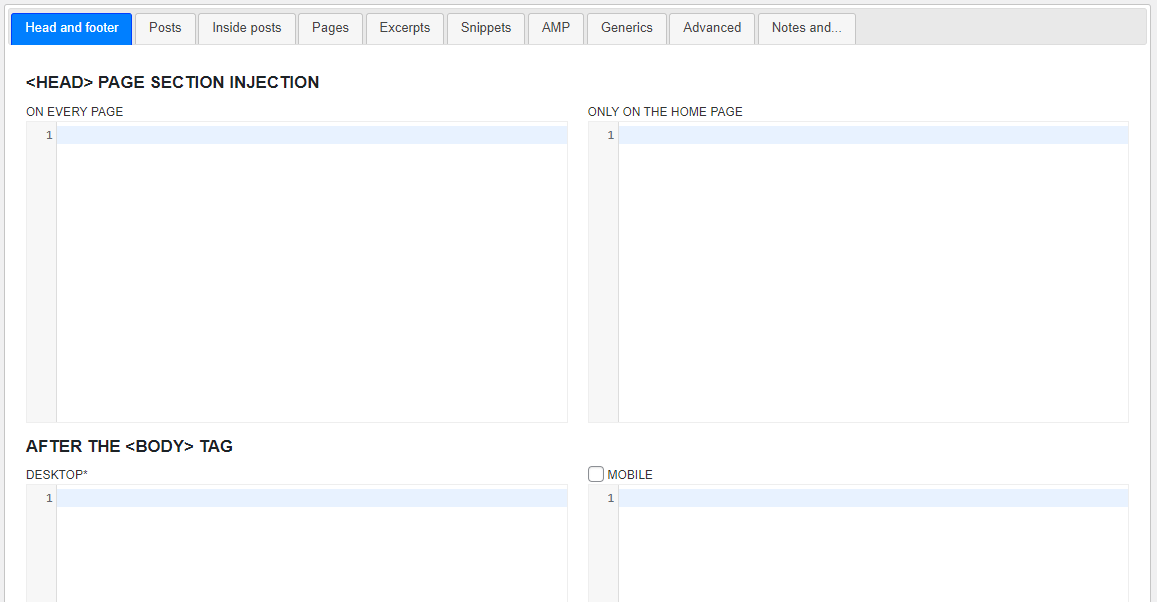
要开始使用,您需要转到 WordPress 仪表板并在您的站点上安装并激活该插件。 然后,转到设置 > 页眉和页脚并导航到页眉和页脚选项卡:

现在,您可以将 GA 跟踪代码(来自上一步)粘贴到
PAGE SECTION INJECTION 区域。 您需要在每页的字段中插入它。请记住,Google 建议您将 GA 跟踪代码添加到您网站的标题中。 这使它能够更准确地跟踪您的流量和用户行为,因为标题脚本往往会在您页面的其余部分之前加载。
但是,您也可以将代码添加到页脚。 为此,只需向下滚动到 CLOSING TAG (FOOTER) 之前,然后将代码粘贴到相关字段中。 请注意,此方法可能无法让您准确了解访问者的行为。
方法二:使用免费的 GA Google Analytics 插件
您还可以使用免费的 GA Google Analytics 插件在您的网站上启用 GA4。
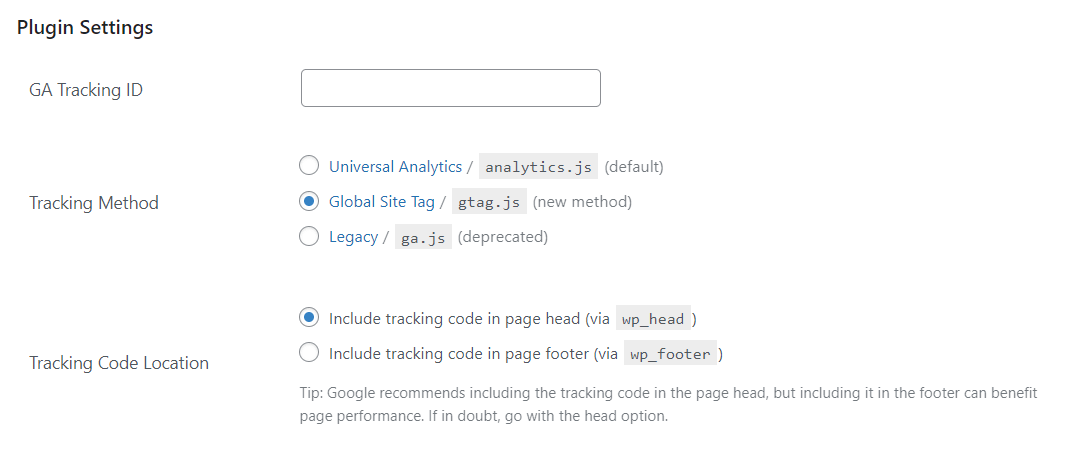
从 WordPress.org 安装免费插件后,导航到 WordPress 仪表板中的设置 > Google Analytics,然后单击插件设置:

在 GA 跟踪 ID 字段中,您需要输入新的 Google Analytics(分析)4 媒体资源的衡量 ID。 您可以在上面第二步中显示的 Web 流详细信息页面上找到它。
对于跟踪方法,选择全局站点标签。 然后,单击保存更改,您就完成了。 请注意,最长可能需要 48 小时才能开始查看您的 Google Analytics(分析)帐户中的数据。
立即将 Google Analytics 4 添加到 WordPress
Google Analytics 4 为营销人员和网站所有者提供了一些有用的功能。 它使您能够跟踪消费者生命周期,为您提供重要事件的详细信息和信息,并帮助您遵守在线隐私法。
更重要的是,Google 将于 2023 年 7 月 1 日停止为 Universal Analytics 处理新数据,因此无论您对新功能有何感受,您都需要进行转换。
在这篇文章中,我们研究了如何在 WordPress 中过渡到 Google Analytics 4。 以下是您可以遵循的三个步骤:
- 在您的 GA 帐户中创建一个新的 Google Analytics 4 媒体资源。
- 获取您的 GA4 跟踪代码。
- 使用 Head、Footer 和 Post Injections 或 GA Google Analytics 插件将跟踪代码或测量 ID 添加到您的网站。
如果您还是 Google Analytics 的新手,您还可以查看我们的 Google Analytics 界面指南以了解 👨🎓 它的工作原理。 我们还有更高级的 🚀 帖子,介绍如何细分您的分析或设置自定义 SEO 仪表板来跟踪您的工作。
您对在 WordPress 中切换到 Google Analytics 4 有任何疑问吗? 在下面的评论部分让我们知道!
