快速小测验:Web 开发人员用来创建您每天访问的网站结构的语言的名称是什么?除了聪明和过分聪明的答案,超文本标记语言 (HTML) 是一种常青标准,出现在网络诞生之际。但是,这不仅适用于网页。您的收件箱是 HTML 电子邮件设计的沃土。
如果考虑到您几乎每小时在电子邮件中看到多少图像、GIF、视频和品牌内容,这是有道理的。虽然您可以提供纯文本电子邮件,但 HTML 版本将提供更多好处,并为您提供更多机会来品牌化和营销您自己和您的业务。
在这篇文章中,我们将讨论如何创建和发送 HTML 电子邮件,以及为什么要这样做。在某些时候,我们将深入了解您如何编写电子邮件,但您不需要这些知识来创建自己的电子邮件。
什么是 HTML 电子邮件?
进入收件箱的电子邮件有两种形式:
- 纯文本:这几乎是现代的电报。没有样式或最小格式,收件人将看到排除所有其他内容的单词。
- HTML:与纯文本相比,这是一个非常棒的鞭炮,而且它的设计很重。它使用 HTML 代码来呈现电子邮件,尽管正如我们将要讨论的,它并不总是使用现代 Web 标准。
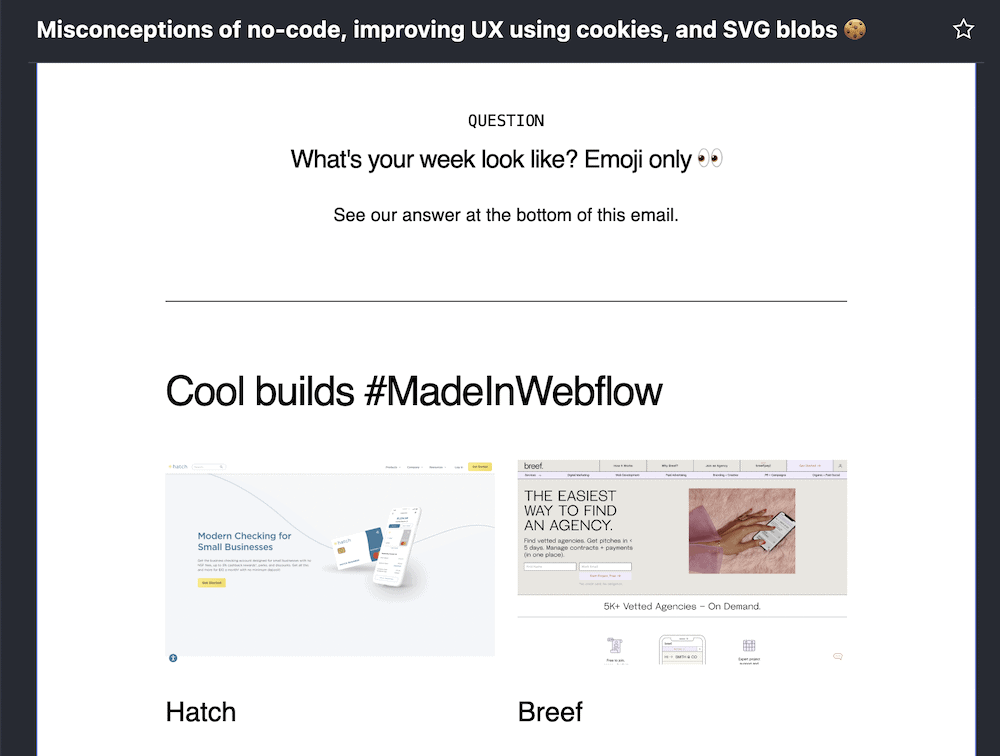
例如,您会知道是否收到了纯文本电子邮件,因为它看起来与纯文本文档完全一样。相比之下,HTML 电子邮件看起来几乎与现代网页相同(给出或接受一些样式和格式问题):
 浏览器中的 HTML 电子邮件。
浏览器中的 HTML 电子邮件。
在大多数情况下,HTML 电子邮件不会努力提供最终的交互性或动态参与。同样,这是我们稍后将介绍的内容,但 HTML 电子邮件在标准方面落后于 Web。因此,HTML 更像是一种设计驱动的工具,而不是帮助提供体验的工具。但是这带来了一个问题:如果唯一的原因是视觉效果,您为什么要使用 HTML 电子邮件?我们将在接下来回答这个问题。
为什么要使用 HTML 电子邮件而不是纯文本格式
由于某些原因,您很少会看到来自企业的纯文本电子邮件。然而,纯文本本身并没有错,更多的是它没有提供 HTML 电子邮件格式的任何好处。例如:
- 您可以使用固有的视觉元素来帮助将注意力集中在电子邮件内容的各个部分。
- 通过扩展,HTML 电子邮件是一种用于呈现您的内容的丰富格式。这意味着您可以利用用户期望与他们互动的元素,例如图像、视频等。
- 结合起来,这两个方面都可以为您提供一个极好的机会来为您的内容打造品牌,就像您的主网站一样。
然而,决定使用 HTML 电子邮件并不是您想象的完美风暴。还有一些缺点需要考虑。首先,您必须考虑用户的体验,就像您在设计网站时一样。这可能不仅包括浏览器——许多用户还喜欢在专用客户端中阅读电子邮件。
更重要的是,您还必须考虑一些主导 Web 开发的隐私和安全问题。如果您想包含 JavaScript、引入第三方字体和其他方面,则尤其如此。
正因为如此,你必须在比网络更多的战线上打可访问性和标准之战。创建跨浏览器和客户端的 HTML 电子邮件非常困难。当然,这样做是可能的,我们将在以后的部分中介绍技术方面。现在,您需要确定电子邮件的各种元素,然后着手实施它们。
HTML 电子邮件的基本要素(和典型实践)
由于固有的相似性,本文将在许多地方引用网页设计。提供类似工作流程的一个方面是如何决定 HTML 电子邮件的各个方面和部分。
就像网络一样,有些元素对于您的电子邮件实际上是不可协商的。当然,你需要内容。这里有几个典型的元素需要考虑:
- 您的标题很重要,因为这是您的电子邮件将提供给读者的第一印象。
- 就像网页设计一样,考虑在首屏显示哪些元素也将是有益的。
- 正文内容至关重要,因为毕竟这就是读者订阅您的电子邮件的原因。
- HTML 电子邮件的页脚也为您和您的订阅者提供了很多价值,它可能是您的电子邮件中被低估的元素。
这里有几点我们可以进一步讨论。首先,考虑一下我们日常网络使用中有多少表情符号。虽然它们不是严格的 HTML 元素,但有品位的表情应用程序可以为您的内容创造奇迹,尤其是您的标题:
 标题标题中使用的一系列表情符号。
标题标题中使用的一系列表情符号。
页脚也是一些重要法律信息的最佳位置。与电子邮件相关的两个最大问题是垃圾邮件以及电子邮件是否命中正确的收件箱(如果有的话)。这是我们将在后面的部分中讨论的内容,因为它是创建和发送 HTML 电子邮件的重要部分。
考虑 HTML 电子邮件的一些典型实践
当涉及到您将在设计和布局中使用的一些最佳实践时,电子邮件营销有很多交叉。您几乎希望将其中一项作为不可协商的元素包括在内:双重选择。
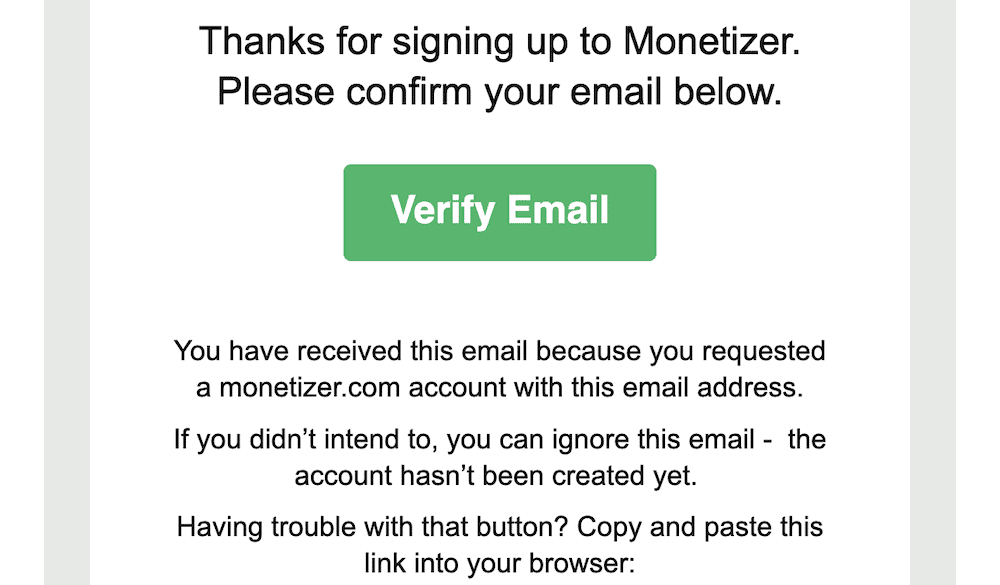
最大的电子邮件营销技巧之一是您希望将电子邮件带给读者。换句话说,在网站上提供选择加入表格,因为这具有很高的转化率。但是,这不应该是您要求确认的唯一一次。以电子邮件的形式发送第二次选择加入也是一种极好的做法:
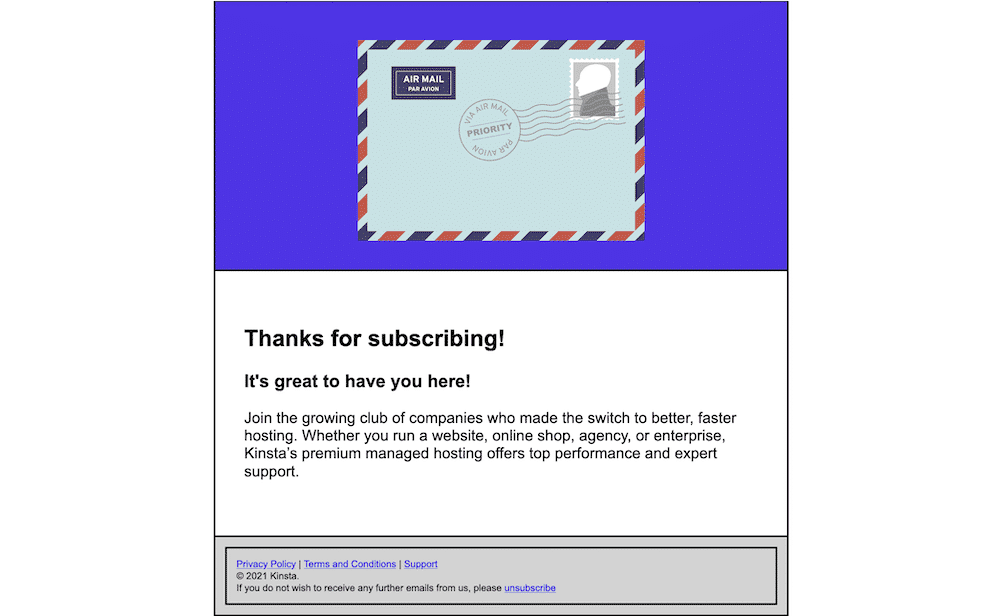
 双重选择加入电子邮件。
双重选择加入电子邮件。
这有几个原因:
- 第一,它与您的读者建立信任,因为您获得了向他们发送电子邮件的明确许可。
- 通过扩展,您在垃圾邮件推荐的情况下也有明确的同意(稍后会详细介绍)。
- 您可以帮助阻止他人滥用电子邮件和垃圾邮件,因为他们必须专门选择订阅您的电子邮件。
事实上,由于双重选择涉及您向相关地址发送电子邮件,因此这是验证电子邮件地址的最佳方式。
还有其他一些好的做法需要考虑。但是,以下是更多可选的,因为您将获得出色的结果,但有时您不想遵循这些准则:
- 您的主题行应该是完美的,并且您的电子邮件内容应该是重点。鉴于移动浏览的出现和现在的主导地位,这一点尤为重要。
- 说到这一点,您需要确保您的 HTML 电子邮件在较小的屏幕上能够顺利阅读——这意味着没有过度延伸的横幅或过大的徽标。
- 如果您在每封电子邮件中都包含强烈的号召性用语 (CTA),那么您很有可能获得更好的用户参与度。
- 跟踪是一个有争议的问题,但这将帮助您了解用户在向他们发送电子邮件时的行为。一些提供商将一套可靠的分析作为标准。
与如何呈现和设置电子邮件一样重要的是如何创建设计和布局。在接下来的几节中,我们将研究如何构建 HTML 电子邮件,然后完成一些发送它们的技巧。
创建 HTML 电子邮件需要采用的技术方法
如果您有一些 Web 开发经验,那么您无疑会使用 HTML5 作为您的标记语言。这是一个与以前的 HTML 和 XHTML 实例不同的世界,并且更多地包括样式(其中有效的元素几乎为零)和结构之间的划分。
对于后者的示例,HTML5 提供了许多不同的标签来定义您网站的内容区域。
 , , 等等。” width=”1000″ height=”799″ srcset=”https://kinsta.com/wp-content/uploads/2022/05/html-tags.png 1000w, https://kinsta .com/wp-content/uploads/2022/05/html-tags-300×240.png 300w,https://kinsta.com/wp-content/uploads/2022/05/html-tags-768×614.png 768w” 尺寸=”(max-width: 1000px) 100vw, 1000px” data-mce-src=”https://kinsta.com/wp-content/uploads/2022/05/html-tags.png”>一些HTML结构标签。
, , 等等。” width=”1000″ height=”799″ srcset=”https://kinsta.com/wp-content/uploads/2022/05/html-tags.png 1000w, https://kinsta .com/wp-content/uploads/2022/05/html-tags-300×240.png 300w,https://kinsta.com/wp-content/uploads/2022/05/html-tags-768×614.png 768w” 尺寸=”(max-width: 1000px) 100vw, 1000px” data-mce-src=”https://kinsta.com/wp-content/uploads/2022/05/html-tags.png”>一些HTML结构标签。
然而,电子邮件 HTML 是另一种野兽,尽管它在某种程度上落后于时代。因此,您需要使用所有那些旧的 HTML4 表格和内联样式来创建布局。为什么会这样,您需要与电子邮件客户端的开发人员交谈,因为他们通常会在 HTML 电子邮件进入您的收件箱时对其进行更改。出于安全原因(以及其他原因),最常见的行为之一是从电子邮件中删除 CSS 和 JavaScript。
这意味着您需要提供另一种方式来为您的 HTML 电子邮件添加样式——内联是唯一的兼容性选项。说到兼容性,这是一个重要的考虑因素。您必须在独特的样式与最终用户的电子邮件客户端功能之间取得平衡。因此,您还需要注意一些其他技术注意事项:
- 使用系统字体而不是第三方字体将为您节省 HTTP 请求,为用户快速加载电子邮件,并提供外观一致的电子邮件以启动。
- 您可以更进一步,为那些无法在其客户端中查看 HTML 电子邮件的人提供纯文本版本的电子邮件。出于这个原因和作为备份,许多站点将提供您可以在线访问的 HTML 版本。
- Alt-text 对于 HTML 电子邮件和对于 Web 一样重要。因此,在您向内容添加图像的任何地方都使用替代文本以实现可访问性。
您应该更多地考虑 HTML 电子邮件的一个技术方面,因为它可以跨越内联样式、CSS 和其他因素之间的界限。让我们简要讨论一下“条件”。
使用条件
曾经在旧的 HTML Web 开发人员的工具包中的 HTML 电子邮件的一种保留是条件句。您可以在此处指定哪个浏览器将使用特定的代码片段。
老实说,这几乎总是基于 Microsoft 的问题。对于 Web 开发人员来说,Internet Explorer (IE) 是恶魔浏览器的产物。但是,对于 HTML 电子邮件,它是 Outlook。在不同的版本之间,您可能会看到您的样式以您没有预料到的方式呈现。
因此,您可以将条件块添加到代码中,并定义这些元素。例如,您可以针对基于 Word 和基于 IE 的 Outlook 版本。
第一个字:
<!-[如果 mso]>
这适用于基于 Word 的 Outlook 版本:
<![endif]–>
对于 Internet Explorer,您使用不同的标记:
<!–[如果(IE)]>
这适用于基于 IE 的 Outlook 版本:
<![endif]–>
如果您的目标浏览器是基于 WebKit 的(例如 Apple Safari、PlayStation 浏览器、Amazon 的 Kindle 等),您可以使用媒体查询来提供特定样式:
.html-email-webkit {
显示:无;
}
@media 屏幕和 (-webkit-min-device-pixel-ratio:0) {
..html-email-webkit {
display: block !important;
}
}
这为您提供了一种更好的方式来调整您的 HTML 电子邮件以适应最终用户的显示。总的来说,电子邮件的 HTML 样式并不完美,但每个电子邮件客户端的底层都有足够的功能来帮助您创建一些令人惊叹的布局。
构建 HTML 电子邮件的选项
尽管我们已经讨论过,但您有许多灵活的选项来帮助您创建 HTML 电子邮件。例如,您可以使用漂亮的文本编辑器和 HTML 从头开始构建。
但是,我们可以考虑其他选择:
- 您可以使用专门的服务(例如电子邮件营销应用程序)来创建您的电子邮件。许多应用程序将提供可视化构建器,但也为您提供编写自己的代码和创建自己的模板的范围。
- 说到这一点,您可以下载 HTML 电子邮件的模板。这很像 WordPress 主题,因为它为您的其余设计提供了基础。从那里,您可以根据自己的喜好对其进行自定义。这是编码和构建选项之间的一个很好的中间地带。
稍后,我们将使用 HTML 构建我们的电子邮件。但是,在此之前,让我们看一下您可能要考虑的一些电子邮件服务提供商,无论您选择哪种创建电子邮件的方法。
3 家非常适合创建 HTML 电子邮件的电子邮件服务提供商
因为这篇文章的重点是创建 HTML 电子邮件,所以对于电子邮件服务提供商,我们不需要太深入。即便如此,您可能会考虑一些。
我们无法涵盖所有内容,因此我们将提及三个最受欢迎的。让我们把它们围起来。
1.Mailchimp
 Mailchimp 标志。
Mailchimp 标志。
这家电子邮件服务提供商是一个首选解决方案——对许多人来说几乎是一个下意识的决定。Mailchimp 在许多人眼中是电子邮件营销应用程序的黄金标准,这有很多充分的理由:
- 它包含许多您可以在许多其他类似应用程序中找到的典型功能。
- 在推广业务方面有很多帮助,例如营销自动化、受众管理工具等。
- 您拥有一流的创意工具套件来帮助您构建 HTML 电子邮件。
当然,我们想在这里看看后者。创意助手是 Mailchimp 了解您的品牌并帮助您构建和个性化电子邮件的一种方式。您还可以连接第三方应用程序(例如 Adobe Photoshop)来帮助您构建完美的电子邮件。
订阅时事通讯
想知道我们是如何将流量提高到 1000% 以上的吗?
加入 20,000 多人的行列,他们会通过 WordPress 内幕技巧获得我们的每周时事通讯!
现在订阅
使用现有 HTML 也很简单,特别是如果您使用 Mailchimp 的 Classic Builder。无论如何,如果需要,您确实可以导入 HTML 模板。
Mailchimp 使用每月订阅层和联系人数量的复杂混合来得出最终价格。我们建议小型企业需要每月 35 美元左右的计划,最多 2,500 个联系人。但是,您需要根据您需要的功能和您认为您将加入的联系人数量来研究最适合您的计划。
2. 韦伯
对于某些人来说,AWeber 代表了电子邮件营销的巅峰之作。这是一个奇妙而强大的平台,并且包含一个可以说比 Mailchimp 更集中的功能集。
 AWeber 徽标。
AWeber 徽标。
它包括许多您发送电子邮件所需的基本功能:
- 自动化和安排消息、活动等的能力。
- 您拥有出色的组织工具,例如订阅者标记和细分。
- AWeber 还允许您自动化为电子邮件创建的内容。例如,您可以通过最少的工作将博客文章转换为邮件。
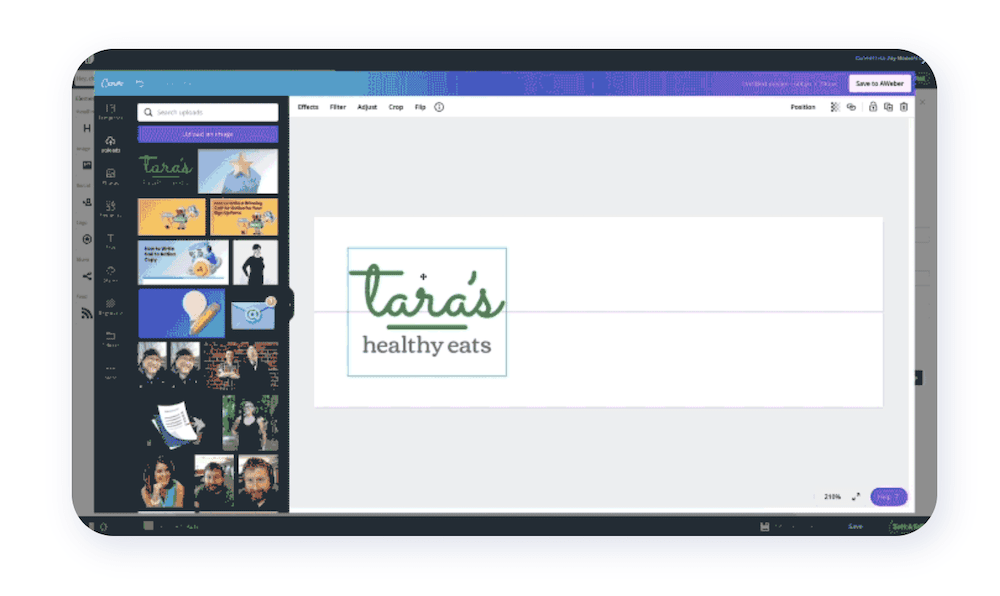
在创建电子邮件时,AWeber 有一些技巧。它使用拖放式可视化构建器,并包含一个自定义模板库来帮助您入门。此外,您可以将 AWeber 连接到您的 Canva 帐户,并使用后者来帮助设计您的电子邮件。
还有一个专用的 HTML 编辑器,Mailchimp 不是这种情况。您甚至可以在 AWeber 的免费套餐中获得此功能。说到这里,这里的定价更直接。您每月需要为最多 2,500 个联系人支付大约 25 美元的费用。
3. 经常接触
对于电子邮件服务提供商而言,Constant Contact 是一个异常值,但它更像是一种秘密武器。它提供了一系列出色的特性和功能,还允许您在需要时使用 HTML。
 恒定联系标志。
恒定联系标志。
与 AWeber 非常相似,Constant Contact 专注于电子邮件营销,而不是其他以业务为中心的领域。因此,它具有您会喜欢的功能集:
- 您拥有客户列表管理工具和营销自动化功能。
- 有广泛的报告选项。
- 您可以集成来自 Facebook、Instagram 和 Google 的广告程序。
- 有很多方法可以吸引新订阅者加入您的列表。
Constant Contact的设计功能也不错。您可以选择一个模板并使用可视化编辑器来构建整个设计。但是,您也可以使用 HTML——有时使用与其他工具相关的高级方式。
定价也很合理。核心计划和 2,500 个联系人每月需支付约 35 美元,Plus 计划需支付 70 美元。
构建 HTML 电子邮件需要什么
在开始构建 HTML 电子邮件之前,您需要掌握一些工具和技能。以下是您在敲响指关节并开始之前应该安排的内容:
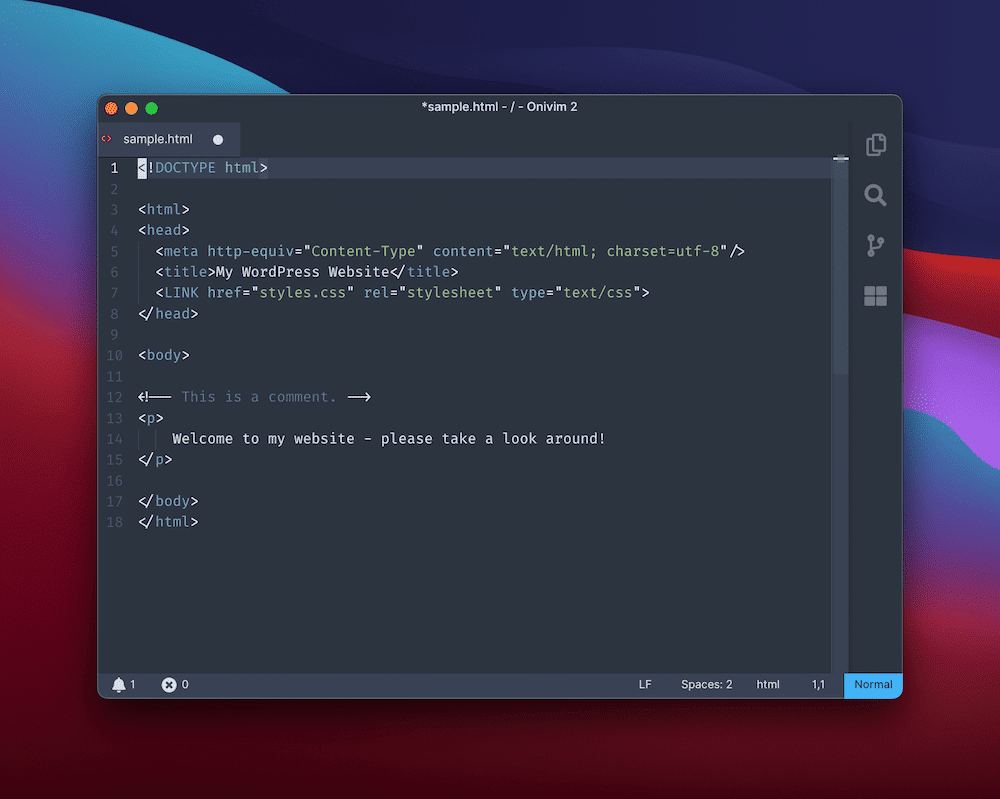
- 您将需要使用您觉得舒服的代码编辑器,因为它需要在此过程中为您提供支持。如果您不知道该选择哪一个,许多用户会选择 Visual Studio Code,尽管 Brackets 非常适合此特定任务。我们将使用 Onivim2,它是一个基于核心 VS Code 基础架构的 Vim 风格的编辑器。
- 虽然您需要 HTML 技能,但您不需要与现代 Web 开发人员相同的知识集(尽管它不会损害您的潜在客户)。
- 您需要一种方法来测试您的电子邮件——MailHog 是我们在 Kinsta 博客其他地方提供的解决方案。
- 虽然我们不会使用预先构建的模板,但您将来可能希望使用其中之一。
- 您还需要一个电子邮件提供商,因为您需要某种方式来发送完成的 HTML 电子邮件。
完成所有这些后,您就可以打开文本编辑器并开始了。接下来,我们将完成创建基本 HTML 电子邮件的过程。
如何从头开始创建 HTML 电子邮件
在开始之前,值得注意的是,我们不会使用 Mailchimp 或 AWeber 等专用服务。相反,我们将从头开始创建一个简单的模板,您可以在任何需要的地方导入该模板。
我们将把这个过程分成几个不同的部分,因为虽然 HTML 电子邮件只是相对于网站,但仍有很多需要考虑的地方。
1. 为您的 HTML 电子邮件创建基础
从电子邮件模板的框架开始是个好主意。这将遵循一般 HTML 的一些典型做法:
因停机时间和 WordPress 问题而苦苦挣扎?Kinsta 是旨在节省您时间的托管解决方案!查看我们的功能
<!DOCTYPE PUBLIC “-//W3C//DTD XHTML 1.0 过渡//EN” “https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http: //www.w3.org/1999/xhtml”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width,initial-scale=1.0″>
<标题></title>
</head>
<body>
</body>
</html>
我们应该提到这里发生的一些事情。首先,我们为 Transitional XHTML 1.0 指定一个“doctype”,这是电子邮件开发人员的常见做法。从那里,我们指定一个 XML 命名空间,这在后面很重要。
您还会注意到一些元标记,这些标记定义了字符集以及浏览器应如何呈现其视口中的 HTML。
骨架的其余部分很简单——接下来我们将使用标题和正文标签。
2.为您的电子邮件模板添加结构
回到我们关于使用哪些 HTML 标记的讨论,您会记得我们不想使用 <div> 或其他典型的结构元素。相反,我们想使用表格,因为这在电子邮件客户端和服务中表现良好。
一切都将从正文中的一组简单的 <table> 标签开始:
<body>
<table role=”presentation”>
<tr>
<td>
</td>
</tr>
</table>
</body>
我们在 <table> 标记中设置的属性有助于屏幕阅读器解析其中的文本,因此它有利于可访问性。
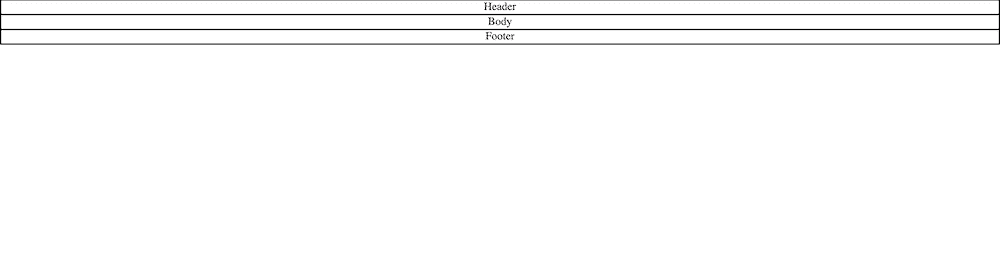
从这里开始,您需要向表中添加新的行和列,以构建 HTML 电子邮件模板。如何做到这一点取决于您,但最好从页眉、页脚和正文部分的基础开始。为简洁起见,我们不会在这里重复它们,但随着我们的进步,我们会提到它们。
好消息是,如果您需要添加更多部分,您可以继续向表中添加新行。但是,从这里开始,您需要开始引入样式和其他元素。
3. 为您的元素添加样式
HTML 的美妙之处在于它几乎与您的样式无关。标记很简单,但您应用的样式可能不是。在这里,您将看到您的 HTML 电子邮件变得栩栩如生。
作为我们设计时的指导,我们将在 <head> 中添加一个 <style> 标记以显示一般边框:
<style>
表格,td {border:2px solid #000000 !important;}
</style>
首先,我们将确保正文或主表中没有意外的空间(这里作为我们的正文,因为一些电子邮件客户端会删除该标签):
<body style=”margin:0;padding:0;”>
<table role=”presentation” style=”width:100%;border-collapse:collapse;border:0;border-spacing:0;background:#ffffff ;”>
</正文>
我们还将添加一些居中并从我们的不同部分单元格中删除任何额外的填充:
<tr>
<td align=”center” style=”padding:0;”>页眉
</td>
</tr>
如果您在浏览器中查看它,它看起来不会太多:
 显示 HTML 电子邮件框架的浏览器窗口。
显示 HTML 电子邮件框架的浏览器窗口。
但是,从这里,您可以使用表格和样式标签进一步开发您的电子邮件模板。例如,我们为页眉制作了一个英雄部分,并扩展了页脚和正文:
 创建期间的样机电子邮件模板(图片来源:Settergren)。
创建期间的样机电子邮件模板(图片来源:Settergren)。
您可能会根据自己的需要创建一个更好、更合适的模板,但是使用嵌套表格和一些基本的 HTML 技能,您可以创建一个符合要求的响应式和自定义 HTML 电子邮件模板。
4. 测试您的电子邮件
在完成之前,您需要测试您的电子邮件,以确保它在不同的设备上呈现良好。这里有一些不同的服务可以提供帮助。
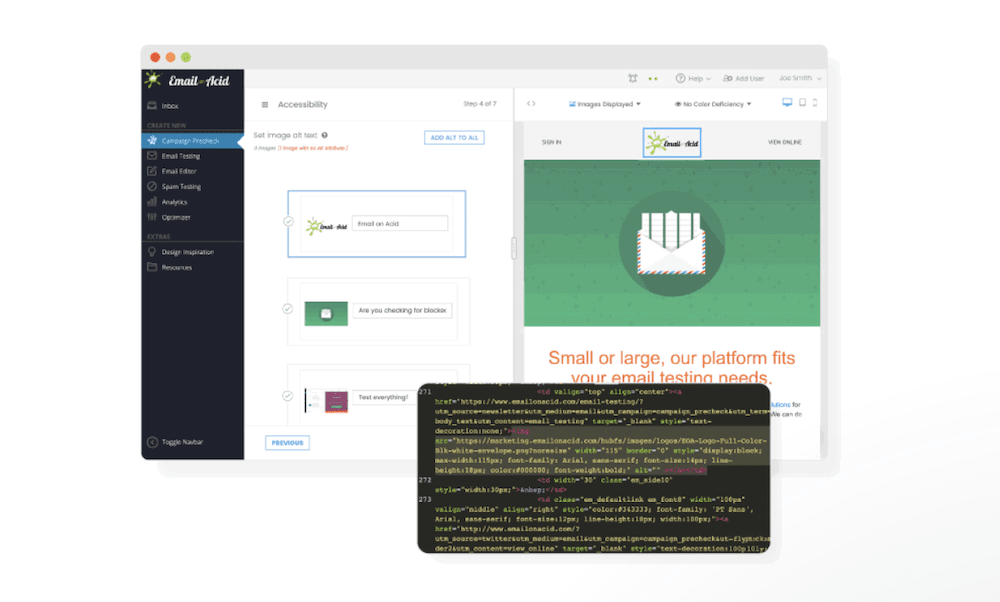
例如,Email on Acid 包含一个完整的部署前清单,以帮助您确保您的模板不会导致问题:
 Acid 网站上的电子邮件。
Acid 网站上的电子邮件。
Litmus 用户会知道 PutsMail,但所有人都可以访问它:
 石蕊网站。
石蕊网站。
您需要注册一个帐户才能使用该服务,但使用起来很简单。您可以利用该功能在许多不同的浏览器和各种设备上预览电子邮件。
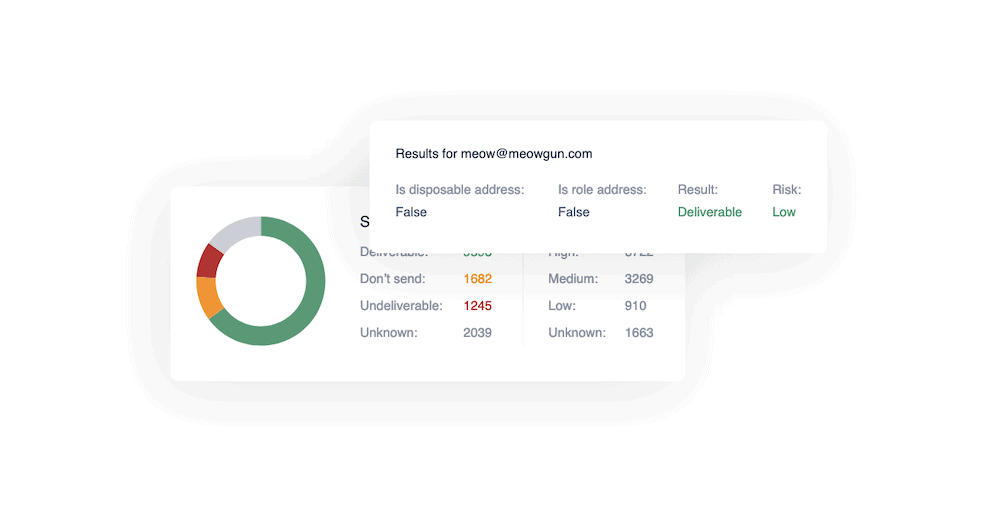
Mailgun 还提供与其主要产品相关的出色服务。您可以通过该界面测试电子邮件客户端、浏览器等。此外,您可以测试主题行等元素,以确保保持较高的打开率。
 Mailgun 的电子邮件测试工具。
Mailgun 的电子邮件测试工具。
但是,一旦您测试了您的电子邮件,您需要确保它到达收件人的收件箱。在最后一节中,我们将对此进行更多讨论。
发送 HTML 电子邮件:您需要知道的
使用我们尚未提及的电子邮件营销服务的一个好处是它将如何处理发送电子邮件的法律问题。这很重要,因为如果您在此处出现问题,您不仅无法联系到收件人,还会给自己带来麻烦。
电子邮件营销服务已经与处理垃圾邮件和发送电子邮件相关方面的组织建立了良好的工作关系。因此,如果您不想担心发送垃圾邮件,最好选择其中之一。
但是,无论您使用哪种平台,我们都可以提供一些提示:
- 确保您遵守 CAN-SPAM 法案的所有准则,尤其是当您的主要受众在美国时。当然,不同的国家会有自己的法律指令。
- 包括订阅者的双重选择。这是您要求他们确认订阅的地方,但也会发送第二次确认。如果有垃圾邮件查询或隐私请求,这可以保护您和订阅者。
可交付性是您的电子邮件的一个关键要素,这是我们在另一篇文章中深入介绍的内容。但是,这个概念是多个方面的混合体,例如使用好的代码、获得正确级别的权限等等。
这与另一个方面有关——您的发送分数。这类似于信用评分,最终衡量您的声誉。这里有几个不同的组件构成了整体:
- 您网站的跳出率。
- 您的网站收到的与您发送的电子邮件相关的投诉数量。
- 您的 IP 地址的声誉。
- 您的域名签名。
后者与您的域密钥识别邮件 (DKIM) 和发件人策略框架 (SPF) 有关。此外,您还可以通过 SenderScore 或 IPQualityScore 等服务检查您 IP 的声誉。
如果您在第一个实例中选择了正确的简单邮件传输协议 (SMTP) 提供商,您可以一口气勾选其中的一些框。就像您选择的电子邮件营销解决方案一样,该服务将了解您需要什么来保持高可交付性,并且处于权力的右侧。
Mailgun 是我们前面提到的解决方案,这可能是理想的。但是,还有其他的,例如 Mailjet、Sendinblue,甚至是 Gmail 自己的服务。
在本指南的帮助下了解如何创建和发送 HTML 电子邮件 点击鸣叫
点击鸣叫
概括
电子邮件还没有走到尽头。因此,根据您自己的需求(例如促销和营销)使用电子邮件是接触潜在订阅者、用户和客户的绝佳且经济高效的方式。
虽然您可以购买专用的 HTML 模板,但创建自己的 HTML 电子邮件并不难。如果您有特定的愿景,这可能是您成功的方式。但是,您需要摆脱旧的 HTML 技巧,例如条件和嵌套表。HTML 电子邮件设计尚未达到现代网页设计的水平,但您仍然可以事半功倍。
您是否需要创建 HTML 电子邮件,如果需要,您有什么问题?在下面的评论部分让我们知道!
通过以下方式节省时间、成本并最大限度地提高站点性能:
- 来自 WordPress 托管专家的即时帮助,24/7。
- Cloudflare 企业集成。
- 全球受众覆盖全球 34 个数据中心。
- 通过我们内置的应用程序性能监控进行优化。
所有这些以及更多,在一个没有长期合同、协助迁移和 30 天退款保证的计划中。查看我们的计划或与销售人员交谈以找到适合您的计划。
