Pinterest 帮助数百万企业主向他们的网站发送更多流量,但您是否知道,当您了解如何在 Pinterest 上声明您的网站时,您可以解锁其他几个工具,例如高级分析、访问 Pinterest 广告和其他 Pinterest 开发/营销工具?
在 Pinterest 上“声明”您的网站是一个简单的过程,可以验证您实际上是您网站的所有者,并且您希望解锁其他业务工具以获得更大的曝光率。
在 Pinterest 上声明网站的好处
如果您想知道为什么要在 Pinterest 上验证您的网站时遇到麻烦,我们想解释一下您在验证后获得的一些主要好处。
总体而言,Pinterest 网站声明流程类似于您在 Google 上验证网站所有权的方式;它旨在保护实际站点所有者免受试图控制其在线状态的入侵者的侵害。它还使您能够更好地控制您的业务在线运作方式。
以下是在 Pinterest 上声明您的网站的主要优势:
- 改进的网络分析:连同有关其他用户从您的企业帐户中固定的信息,声明您的网站会告诉这些用户如何找到更多您的内容,如果不验证您的网站,这两者都无法使用。
- 个人资料图片和关注按钮(丰富的图钉):默认情况下,您的 Pinterest 个人资料图片不会出现在来自您网站的图钉旁边。验证不仅将您的个人资料照片添加到所有这些图钉(即使共享了数十次),而且还包括一个关注按钮和一个指向您网站的链接。
- 一个潜在的验证复选标记:经过验证的商家(在线商店的另一个验证过程)会在他们的个人资料旁边收到一个蓝色复选标记。定期验证(我们将在本文中向您展示如何进行)会收到红色复选标记。
- 改善 SEO 的潜力:从您的网站链接遍布 Pinterest 到您的网站将积累更多反向链接这一事实,使用 Pinterest 验证网站很可能会提高您的整体 SEO 工作。
- 一个帐户上的多个网站:Pinterest 允许您声明多个网站并将它们全部放在同一个 Pinterest 帐户下。
- 访问 Pinterest 上的新业务和开发人员工具:所有经过验证的企业帐户都可以偷看即将推出的新功能,这些功能可能不向公众开放。
- 访问 Pinterest 广告:所有经过验证的企业帐户都可以制作、投放广告并使用强大的统计数据对其进行分析。
如何在 Pinterest 上声明网站(分步说明)
在开始在 Pinterest 上进行网站验证之前,请仔细阅读以下列表,以确保你们都符合验证条件,并且已准备好进行验证。
开始之前要做的事情
- 确保您拥有一个域:要在 Pinterest 上声明一个网站,您必须拥有一个域名、子域或子路径域。二级域如下所示:example.com;像这样的子域:blog.example.com;和这样的子路径:example.com/store。
- 确定您的验证方法:我们涵盖以下 4 种方法。每种方法都使用 HTML 标记、HTML 文件或 TXT 记录。所有这些都需要最少的技术知识,即使您对 HTML、元标记或 DNS 记录一无所知,也可以完成。
- 升级到 Pinterest 企业帐户:这不是必需的,但强烈建议。声明您的网站的全部意义在于获得额外的业务工具,因此,如果您正在经营一家企业,您可以使用真正的 Pinterest 企业帐户解锁更多功能。
如何判断您的帐户是企业帐户还是个人帐户
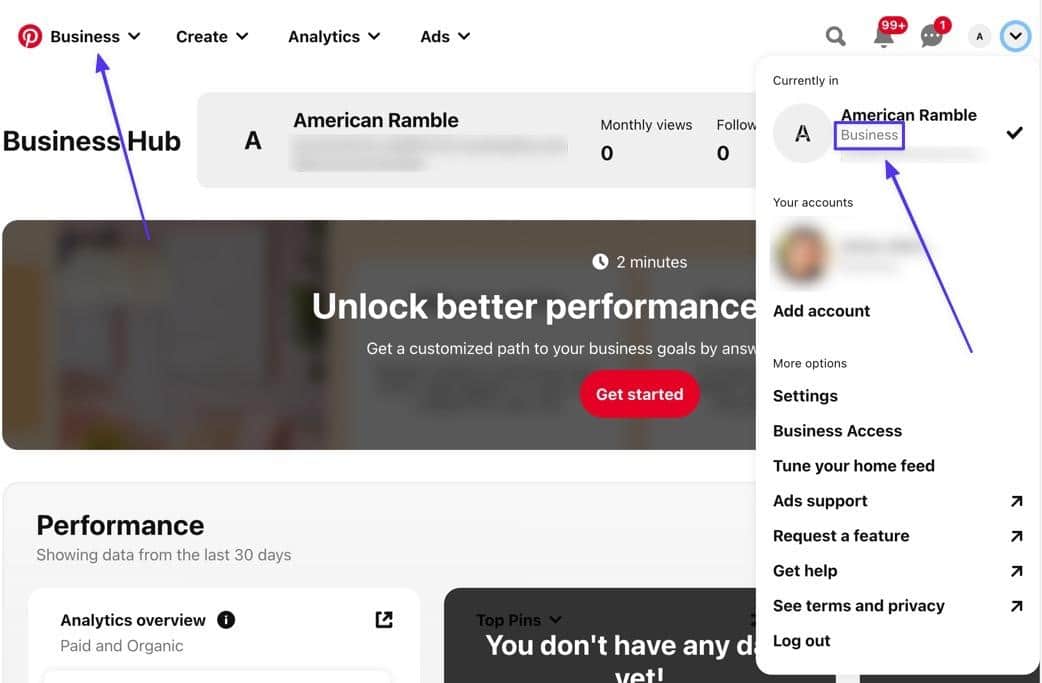
打开您的个人资料,快速确定您是否拥有个人或企业 Pinterest 帐户。帐户类型列在几个明显的区域中,包括左上角的标题(Pinterest 徽标旁边)和单击右上角的帐户下拉菜单(向下插入符号图标)。根据您拥有的内容,您会看到“企业”或“个人”。
 “企业”文本位于您个人资料的多个位置。
“企业”文本位于您个人资料的多个位置。
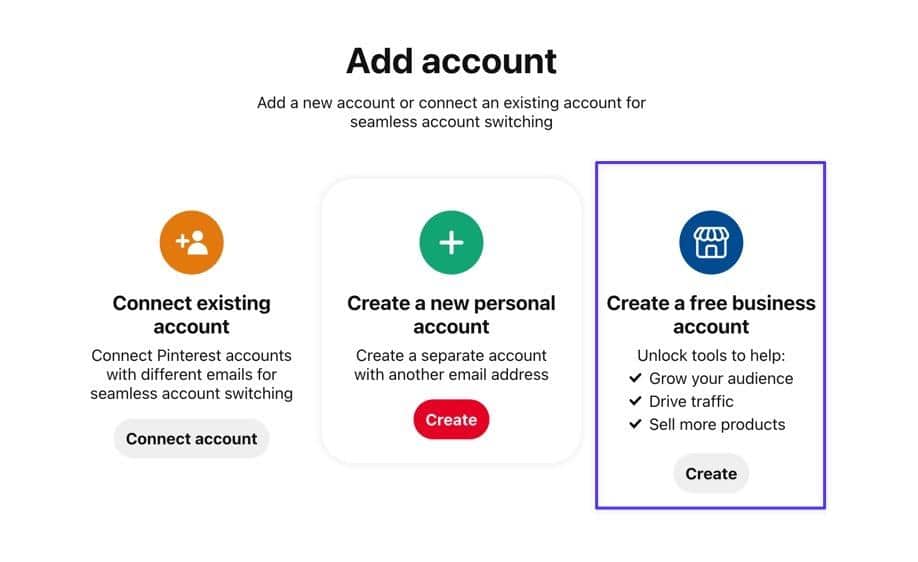
如果您有个人帐户并需要将其转换为企业帐户,请转到添加帐户页面,然后选择创建免费企业帐户。这使您可以从个人帐户转换为企业帐户,或将单独的企业帐户页面链接到个人帐户。
 在 Pinterest 上创建免费企业帐户的选项。
在 Pinterest 上创建免费企业帐户的选项。
如何在 Pinterest 上声明您的网站(4 种简单方法)
使用以下分步教程在 Pinterest 上快速声明您的网站。
方法 1:在 WordPress 上添加 HTML 元标记
HTML 标记包含解释网站上可用内容的数据。表明您拥有网站的一种方法是将 HTML 元标记放置在您网站的一个文件中。然后,该标签会读取您的网站内容并向 Pinterest 发送回通知,告知其位于您网站的代码中。
之所以作为验证选项起作用,是因为只有网站所有者才能访问源代码。
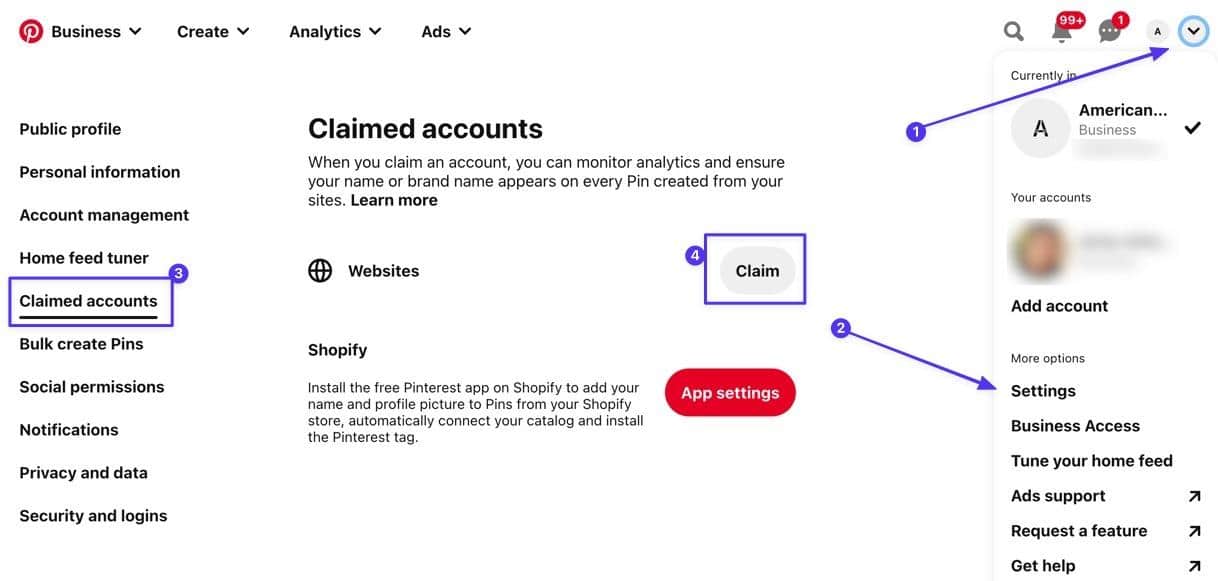
第 1 步:转到设置
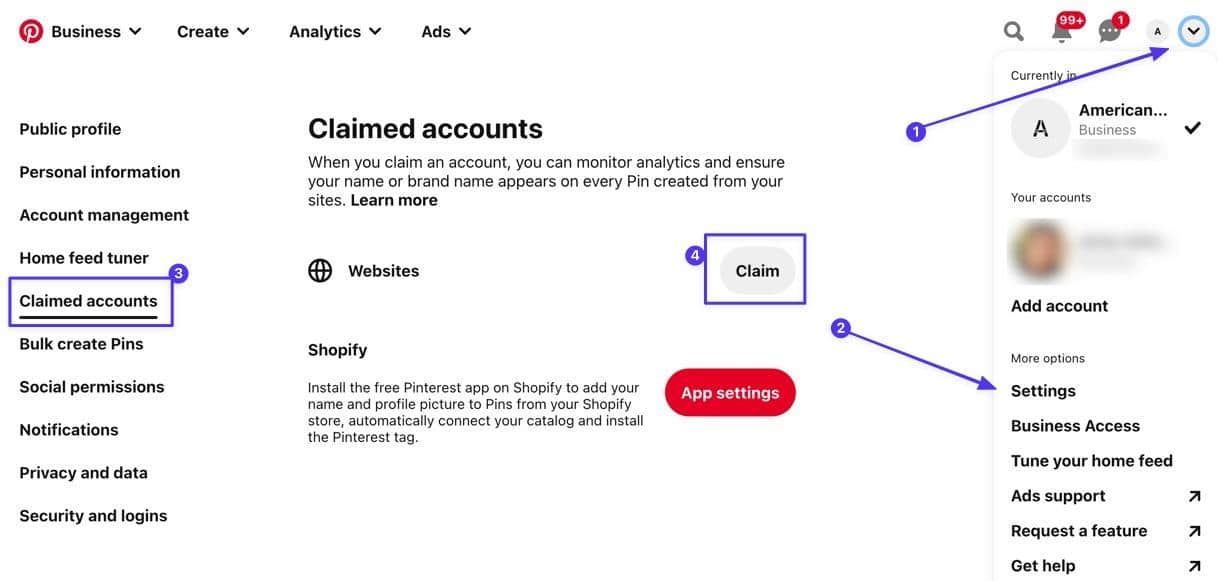
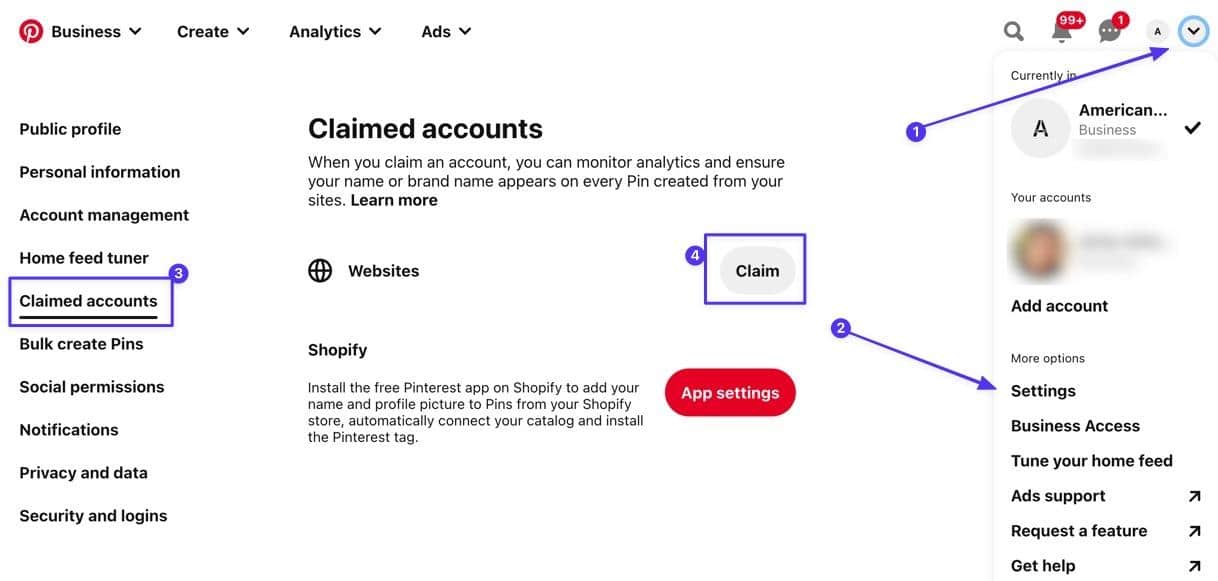
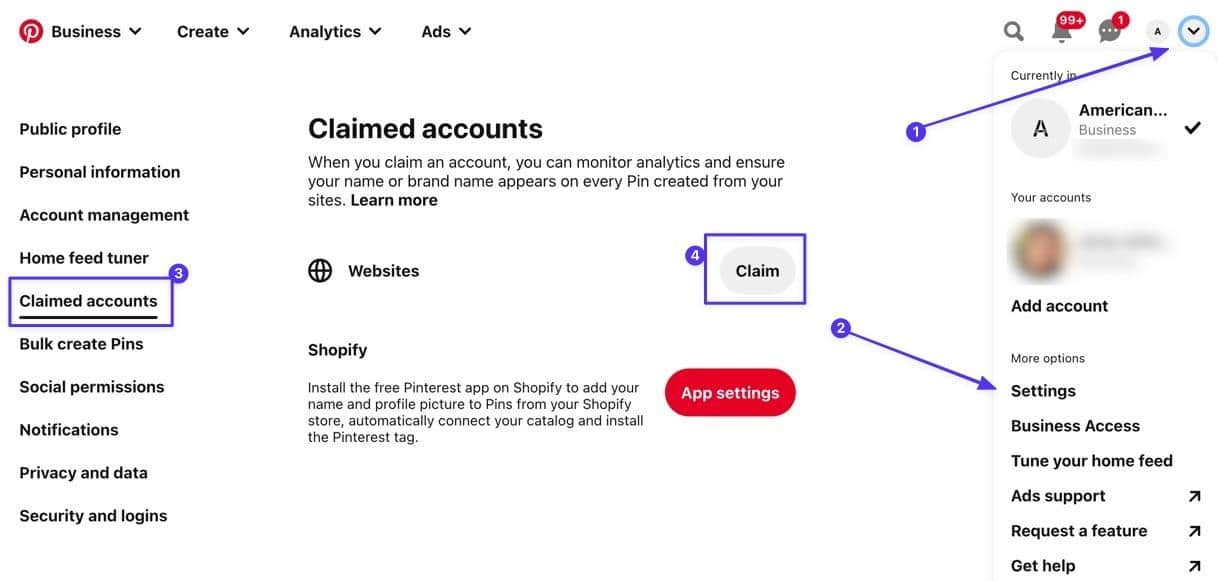
导航到您的 Pinterest 个人资料的右上角,然后单击向下插入符号 (v) 按钮以显示下拉菜单。从该列表中选择设置。
![]() 选择向下的插入符号图标,然后单击设置。
选择向下的插入符号图标,然后单击设置。
第 2 步:前往申请账户部分
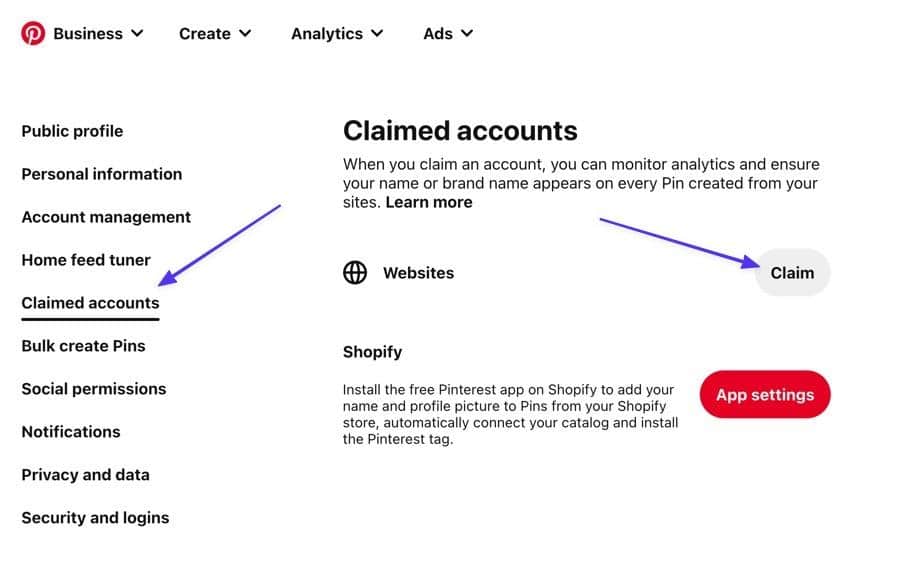
打开“已声明帐户”选项卡,然后检查您是否已在“已声明帐户”部分列出了任何网站。如果这样做,您可能不必完成此过程。或者您可能需要删除旧网站。
要继续声明您的 WordPress 网站,请单击声明按钮。
 单击已声明帐户下的声明按钮。
单击已声明帐户下的声明按钮。
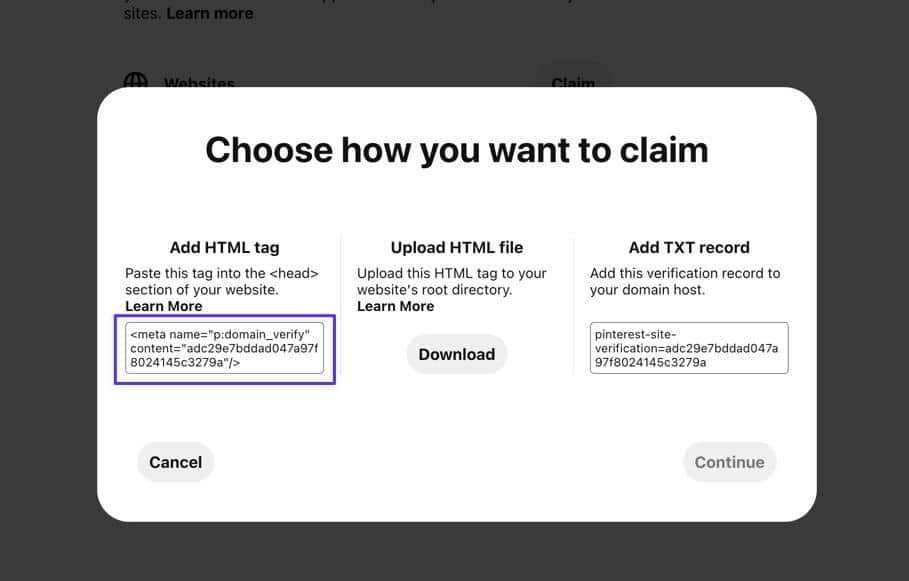
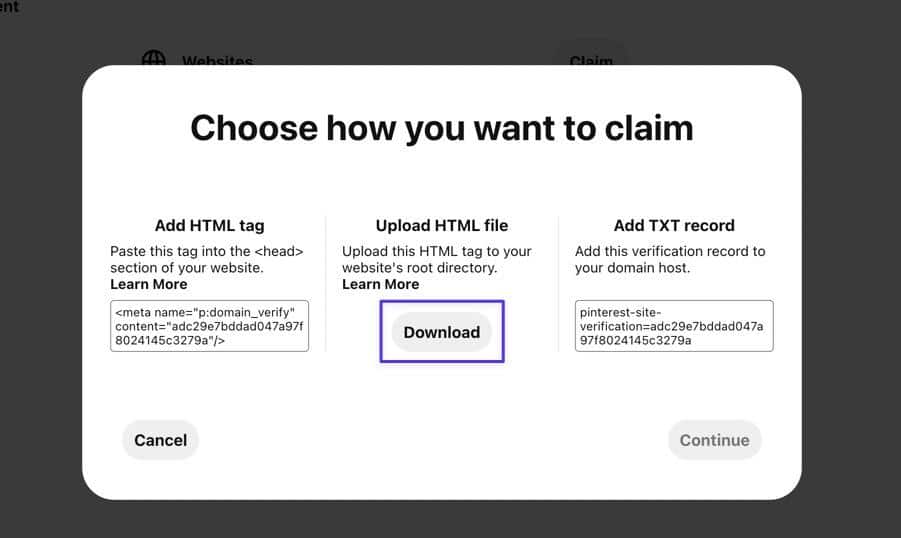
第 3 步:复制 HTML 元标记
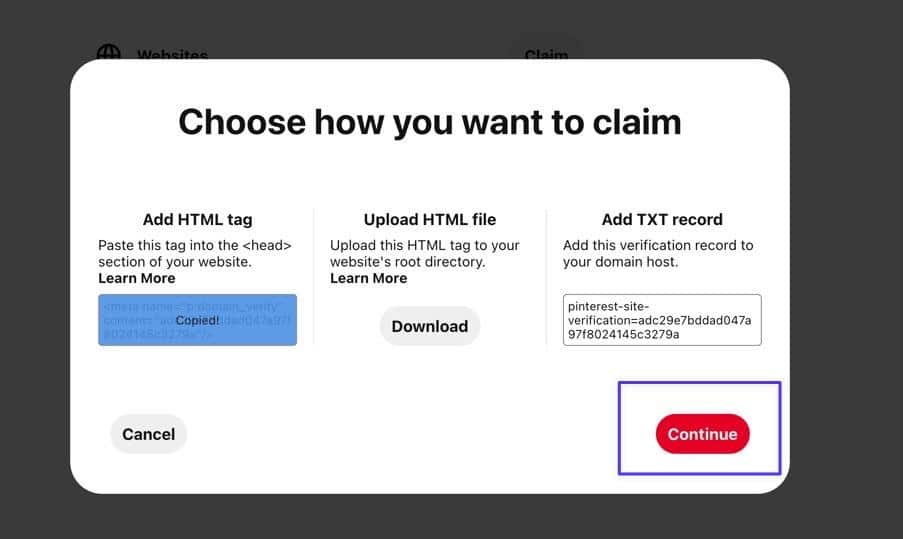
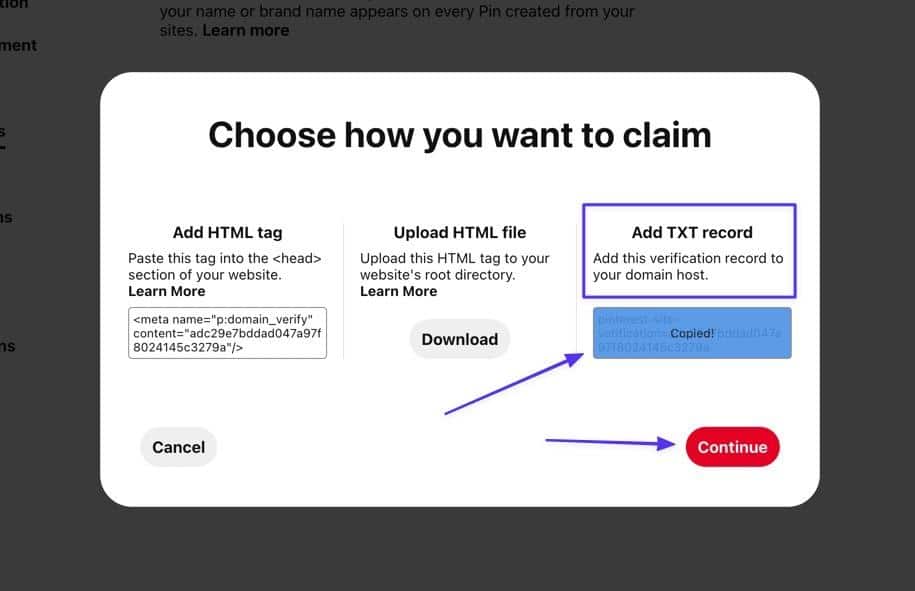
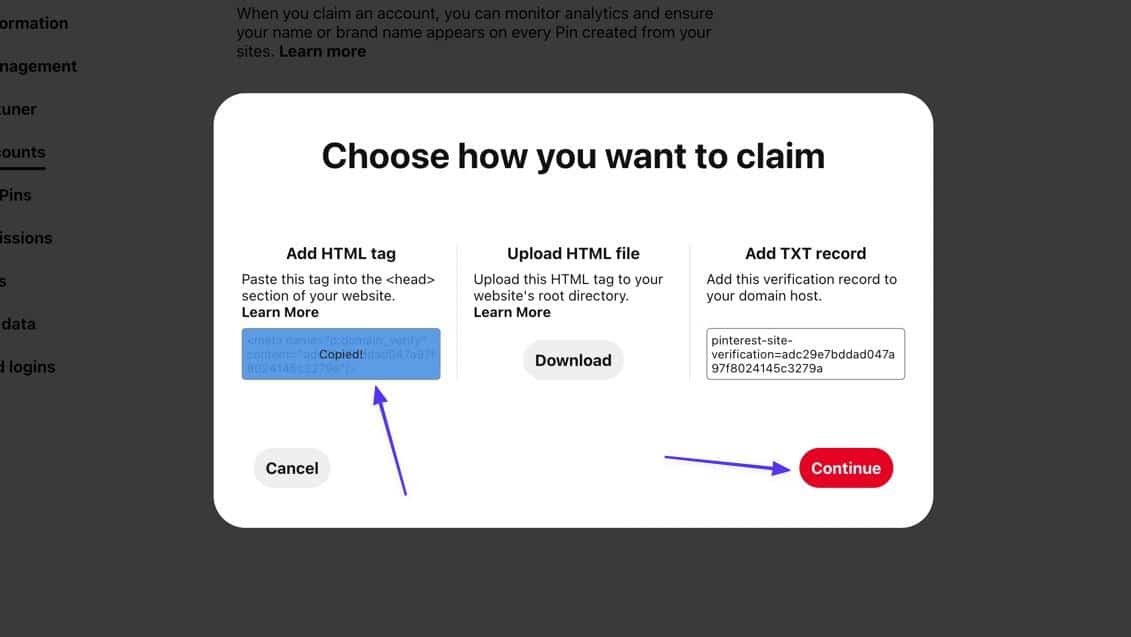
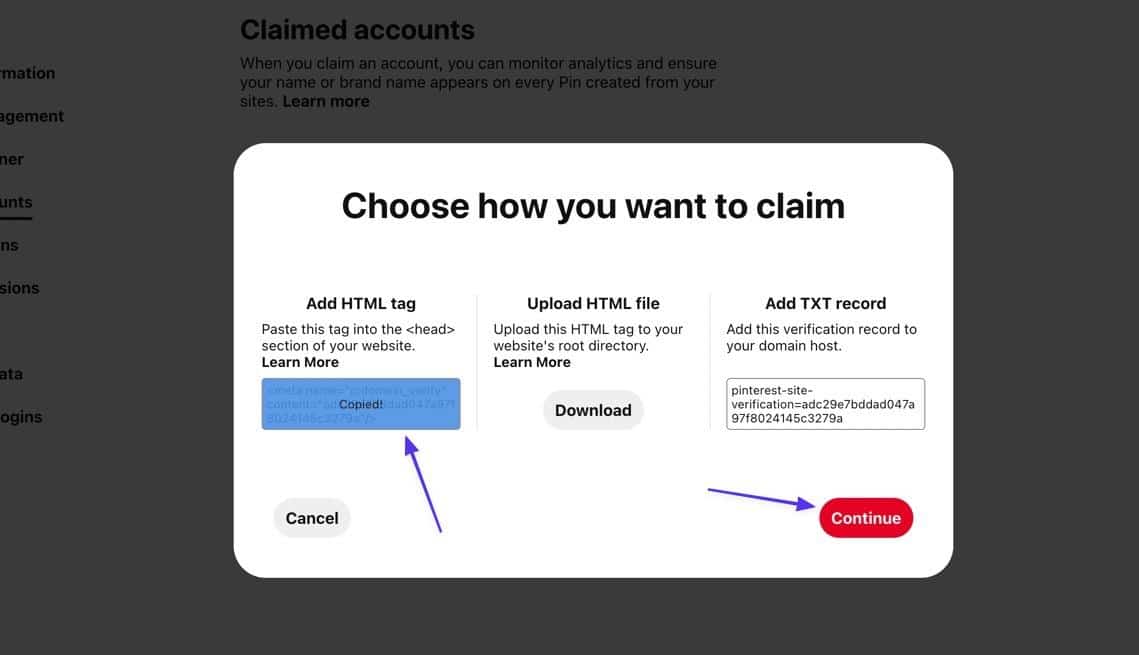
弹出窗口显示三个用于声明您的网站的选项,其中之一是添加 HTML 标记。这是用于此方法的选择。单击列出的代码将其全部复制到剪贴板。
 复制 HTML 标记。
复制 HTML 标记。
单击继续按钮继续。
 单击继续。
单击继续。
第 4 步:将 HTML 标记粘贴到您的 WordPress 站点的 header.php 文件中
Pinterest 请求您将这段代码(HTML 标记)粘贴到 header.php 文件中。为了访问 header.php,您必须使用 SFTP 和 FTP 客户端连接到您的 WordPress 站点文件。我们将在本教程中使用 FileZilla,但有许多信誉良好的 FTP 客户端可供选择。
通过 SFTP 链接到您的 WordPress 站点文件后,通过打开您的核心站点文件(通常是 /yoursitename 或 /www)浏览文件目录,然后您可以转到 /public > /wp-content > /themes。
最后,打开以您的活动 WordPress 主题命名的文件夹;对于本教程,我们使用二十一二十一主题,所以文件是 /twentytwentyone。
在您的主题文件夹中找到 header.php 文件。选择 FTP 客户端中可用的查看/编辑选项;对于 FileZilla,您可以右键单击文件并选择查看/编辑。
 找到 header.php 并右键单击以编辑文件。
找到 header.php 并右键单击以编辑文件。
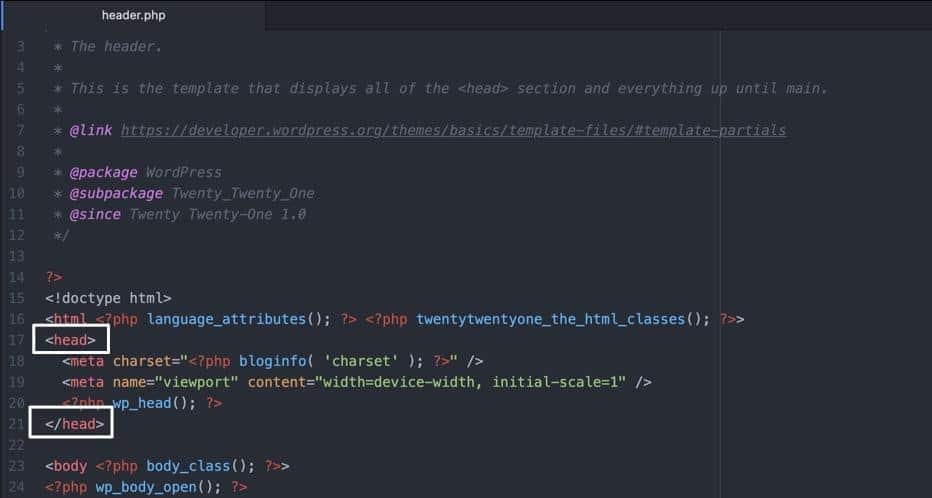
这将在您选择的文本编辑器中打开 header.php 文件。找到(开始)和(结束)元素。您想将 Pinterest HTML 标记粘贴到这些元素中。
 和 header.php 中的元素” width=”932″ height=”498″ data-mce-src=”https://kinsta.com/wp-content/uploads/2022/05/The-head-and-head-%20elements-in-header.jpeg”>header.php 中的元素。
和 header.php 中的元素” width=”932″ height=”498″ data-mce-src=”https://kinsta.com/wp-content/uploads/2022/05/The-head-and-head-%20elements-in-header.jpeg”>header.php 中的元素。
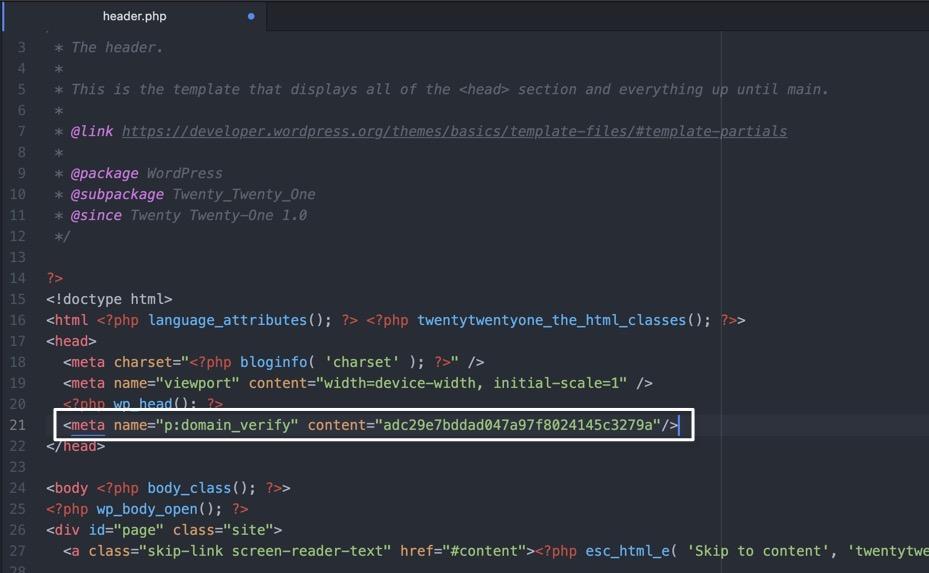
将您之前复制的代码粘贴到 header.php 文件中。通常最好将其粘贴在元素之前,这样您就不会弄乱任何其他代码。
请务必保存该文件并覆盖 FTP 客户端中的先前文件。这会将 HTML 标记保存到您的网站。
 在 head 元素之间粘贴 HTML 标记并保存文件。
在 head 元素之间粘贴 HTML 标记并保存文件。
第 5 步:在 Pinterest 上验证您的网站
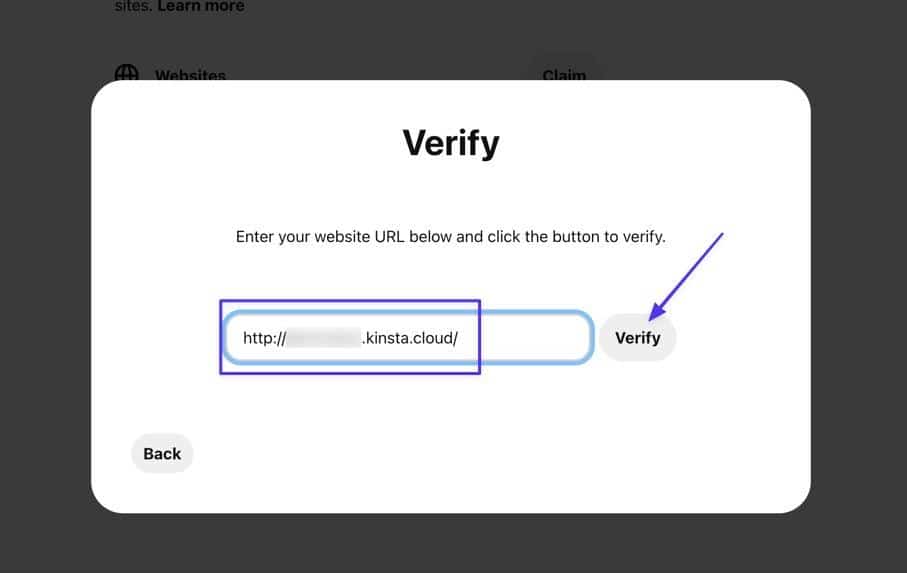
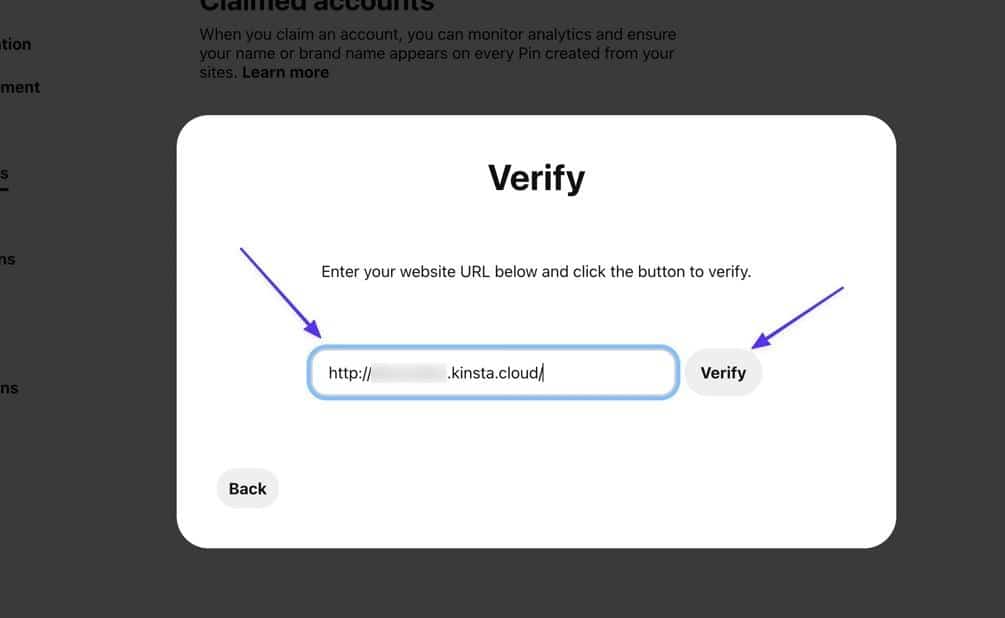
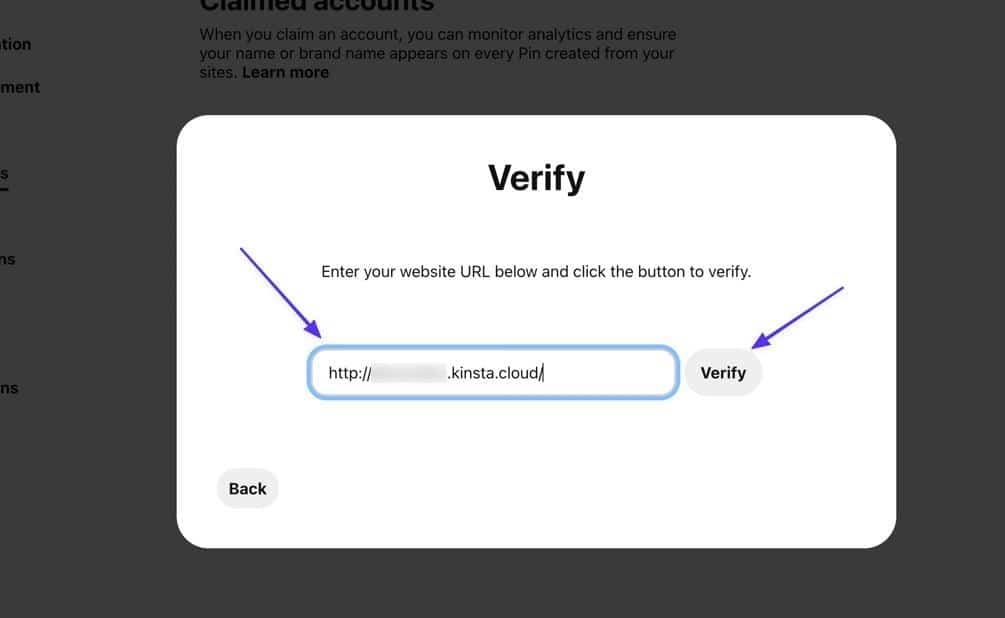
使用您网站上的活动 HTML 标记,返回 Pinterest。您现在可以粘贴您的 WordPress URL 并单击验证按钮。
 粘贴您的 WordPress URL,然后单击验证。
粘贴您的 WordPress URL,然后单击验证。
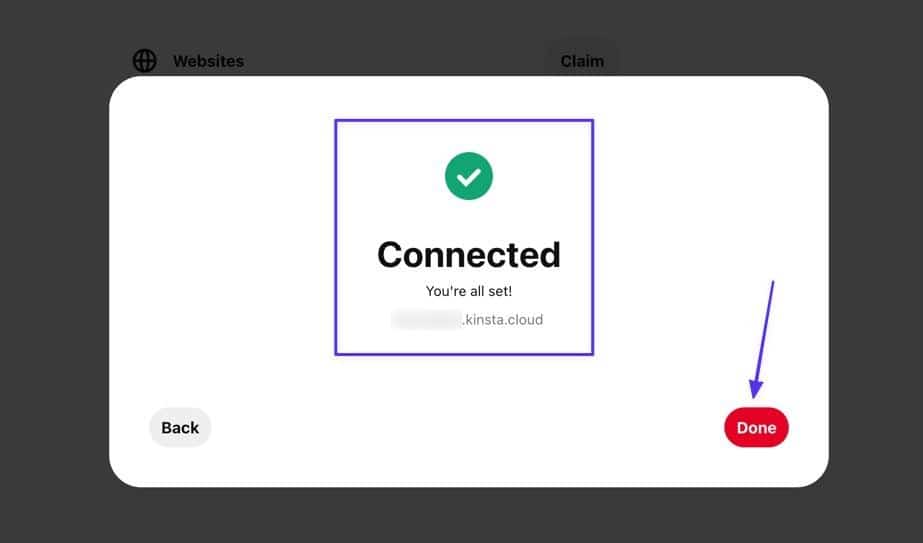
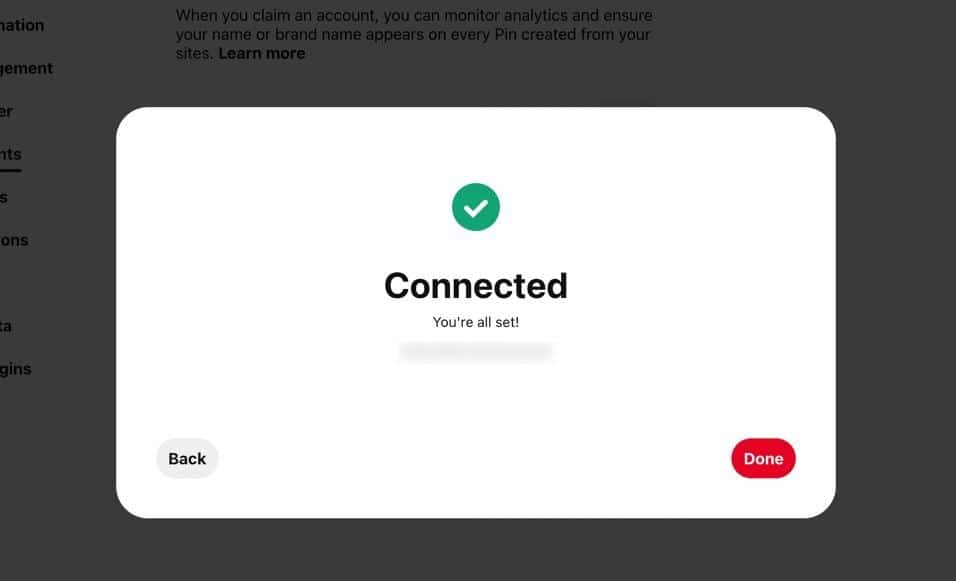
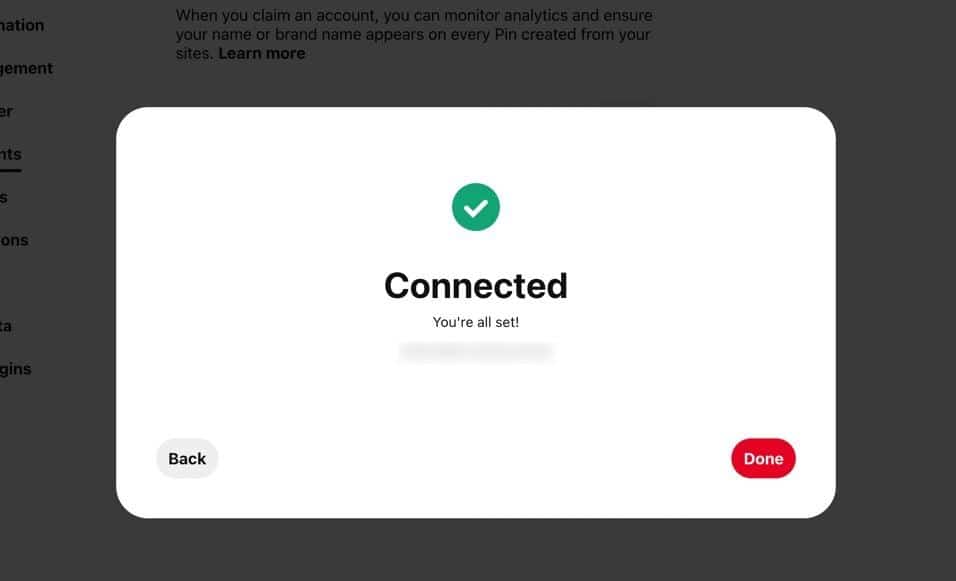
如果一切顺利,您应该会看到一条“已连接”消息,上面有一个绿色复选标记。这就是你所要做的!单击完成按钮。
 “已连接”消息确认验证。
“已连接”消息确认验证。
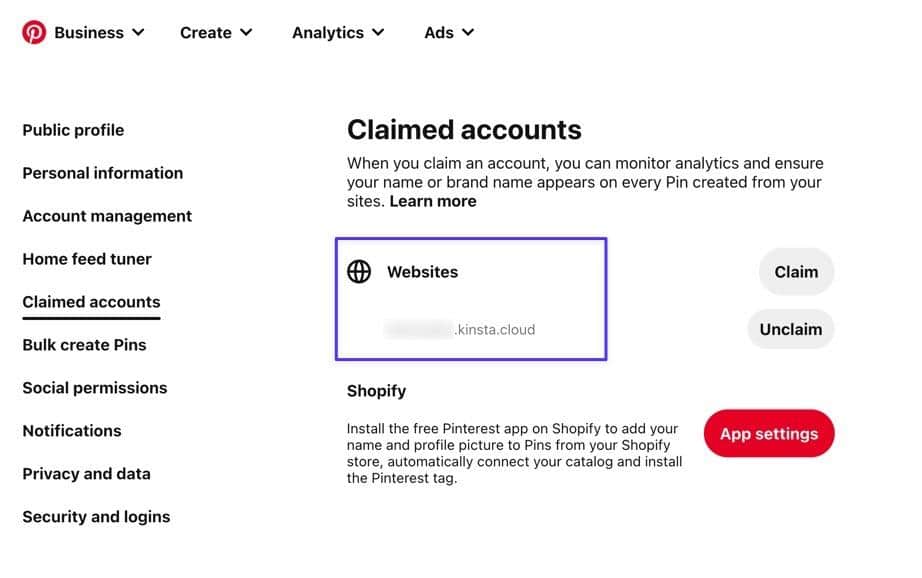
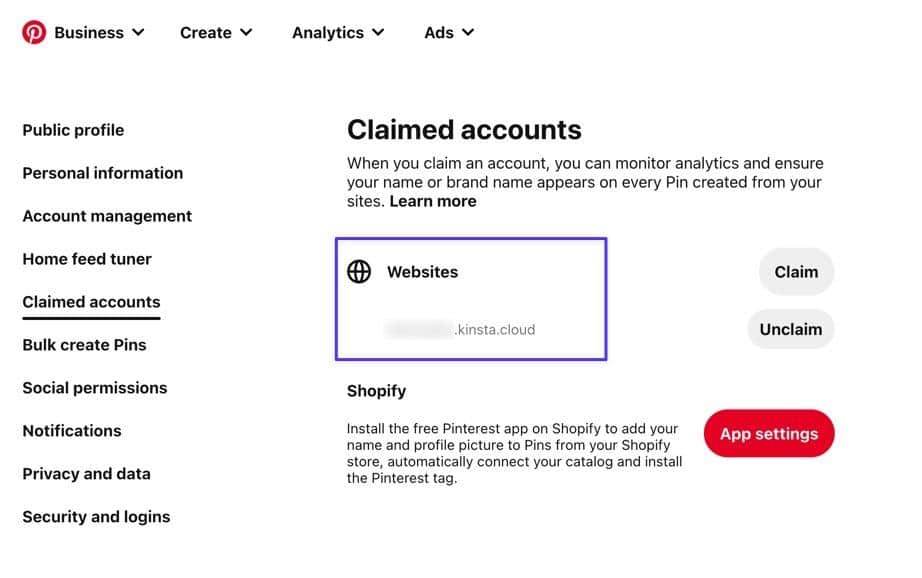
第 6 步:查看您在 Pinterest 上声明的网站列表
我们在本文前面谈到的所有好处现在都可以使用,因为您已经认领了该帐户。您还可以查看 WordPress 的已声明帐户部分下列出的网站。
 在 Pinterest 的“已声明帐户”部分下列出的经过验证的网站。
在 Pinterest 的“已声明帐户”部分下列出的经过验证的网站。
方法 2:使用 HTML 文件
下一个方法使用 HTML 文件而不是 HTML 标记。不同之处在于您会将整个文件上传到您的网站目录,而不是使用一段代码更新当前文件。
实际上,您在此方法中上传的文件实际上包含一个 HTML 标记,与之前方法中使用的相同,因此它是相同类型的验证,但在您将标记添加到站点的方式上有所不同。
第 1 步:转到 Pinterest 上的已声明帐户部分
首先,转到向下插入符号 (v) 按钮并选择设置。选择声明的帐户选项卡,然后单击声明按钮。
 声明的帐户>声明“宽度=“1218”高度=“581”数据-mce-src=“https://kinsta.com/wp-content/uploads/2022/05/Go-to-Settings-Claimed-Accounts- Claim.jpeg”>转到设置>声明帐户>声明。
声明的帐户>声明“宽度=“1218”高度=“581”数据-mce-src=“https://kinsta.com/wp-content/uploads/2022/05/Go-to-Settings-Claimed-Accounts- Claim.jpeg”>转到设置>声明帐户>声明。
第 2 步:将 HTML 文件下载到您的计算机
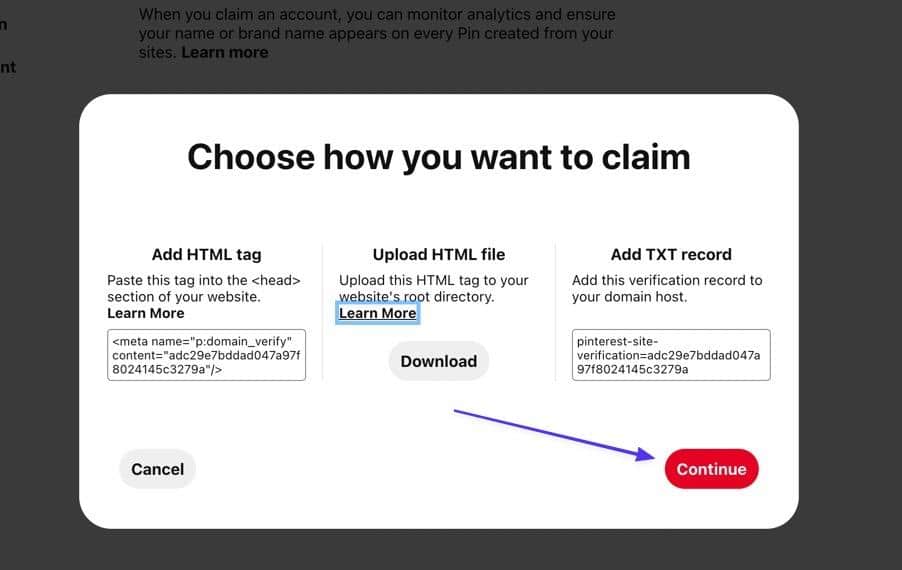
寻找上传 HTML 文件的第二个选项。单击下载按钮。这会下载一个 HTML 文件,无论您想将其放在计算机上的哪个位置。它的名称以“Pinterest”开头,但您可以调整名称以供自己参考。
 单击下载按钮。
单击下载按钮。
第 3 步:使用 FTP 客户端将 HTML 文件移动到站点的服务器
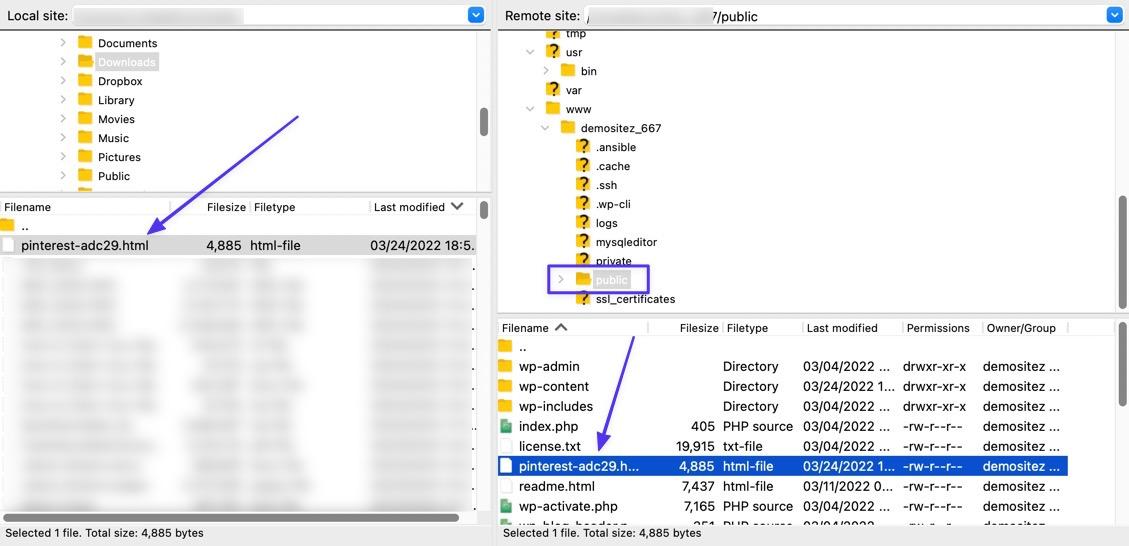
使用您选择的 FTP 客户端(我们使用 FileZilla),在您的本地站点上找到 Pinterest HTML 文件并将其拖到您的 WordPress 站点的根文件夹中。
“根”文件夹因平台而异,但对于 WordPress,它通常是 /public 文件夹。传输后,FTP 客户端会自动将文件保存到您的 WordPress 文件中。
 将 Pinterest HTML 文件从本地服务器(您的计算机)拖到主机服务器(远程站点)上的根文件夹。
将 Pinterest HTML 文件从本地服务器(您的计算机)拖到主机服务器(远程站点)上的根文件夹。
第 4 步:验证 Pinterest 上的 HTML 文件
返回 Pinterest 并从先前访问的弹出窗口中单击继续按钮。
 单击继续。
单击继续。
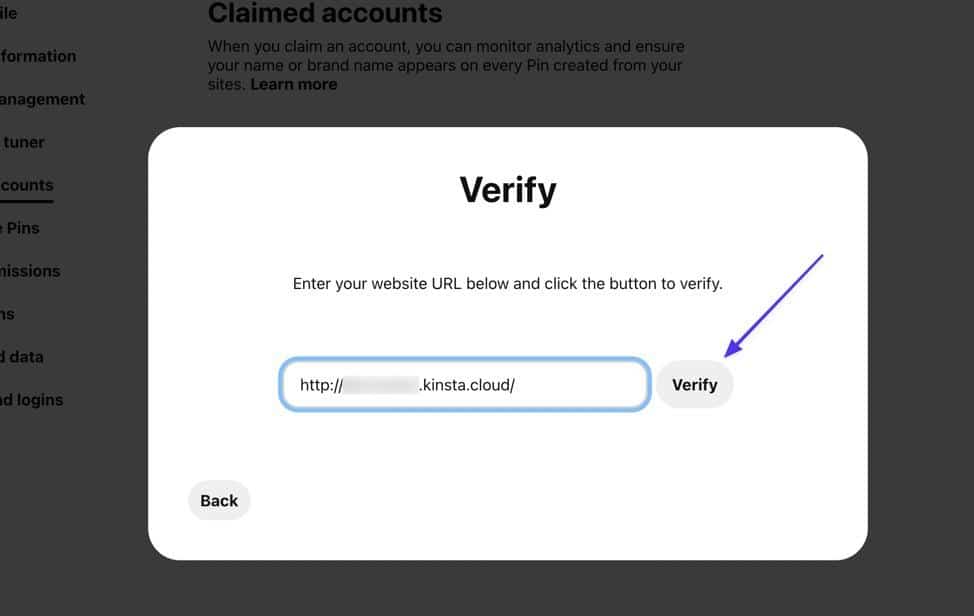
要完成验证,请粘贴您网站的 URL。单击验证按钮。
 单击验证。
单击验证。
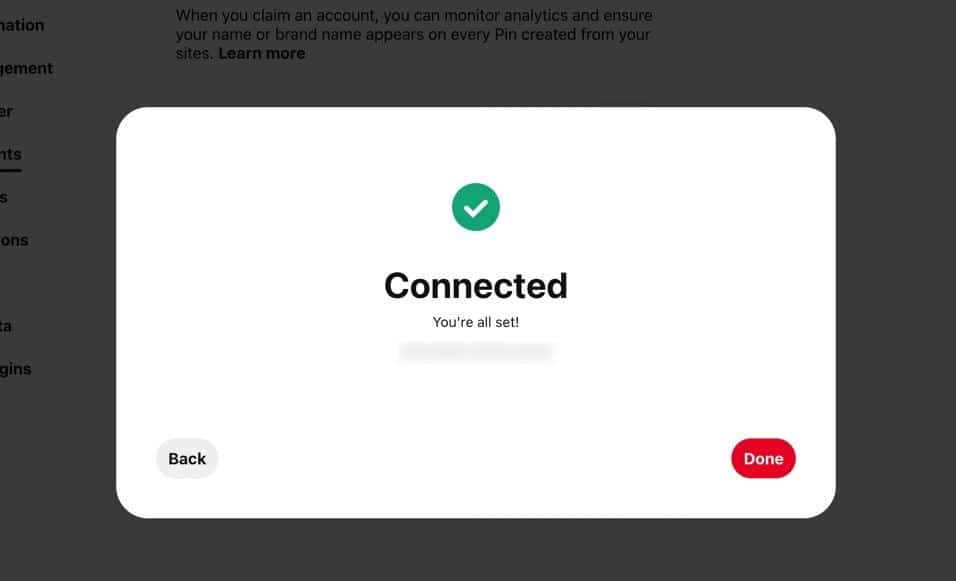
查找“已连接”消息和绿色复选标记,以确认您已声明您的 Pinterest 网站!
 “连接”文本表示您已成功声明您的网站。
“连接”文本表示您已成功声明您的网站。
重要的
如果您在使用此方法连接时遇到问题,可能是因为您没有使用根文件夹。如前所述,您通常可以期望 WordPress 站点使用 /public 作为根文件夹,但这不是保证。
方法 3:将 TXT 记录添加到您的域主机
这种方法是独一无二的,因为它不使用 WordPress 文件,而是使用您的 DNS(域名服务)注册商,并且您添加 TXT 记录而不是 HTML 标记或文件。
通过此过程,这意味着您必须登录到您的域提供商帐户(这通常也是您的托管服务提供商,但并非总是如此)。
订阅时事通讯
想知道我们是如何将流量提高到 1000% 以上的吗?
加入 20,000 多人的行列,他们会通过 WordPress 内幕技巧获得我们的每周时事通讯!
现在订阅
如果您是 Kinsta 用户,并且您已使用 Kinsta 的免费 DNS 服务将第三方域添加到您的帐户,请使用以下步骤将 Pinterest TXT 记录添加到 DNS 部分。
第 1 步:导航到 Pinterest 中的已声明帐户部分
通过单击左上角的向下插入符号 (v) 图标开始该过程。选择设置。导航到声明的帐户选项卡,然后单击声明按钮。
 转到 Pinterest 中的已声明帐户区域。
转到 Pinterest 中的已声明帐户区域。
第 2 步:复制 TXT 记录
使用名为“添加 TXT 记录”的选项,将记录复制到剪贴板,然后单击继续按钮。
 复制 TXT 记录。
复制 TXT 记录。
第 3 步:登录您的 DNS 提供商帐户
转到您的域名提供商的仪表板并登录到您的仪表板。添加新的 DNS TXT 记录并将其保存到您的帐户。
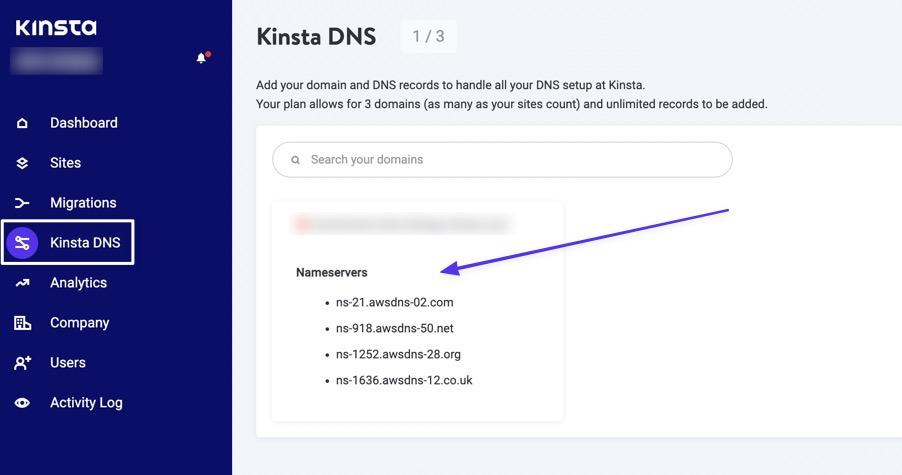
在 MyKinsta 中,您可以通过转到 Kinsta DNS 并选择您要使用的域来完成此操作。
 选择 Kinsta DNS,然后单击一个域名。
选择 Kinsta DNS,然后单击一个域名。
第 4 步:添加新的 DNS TXT 记录
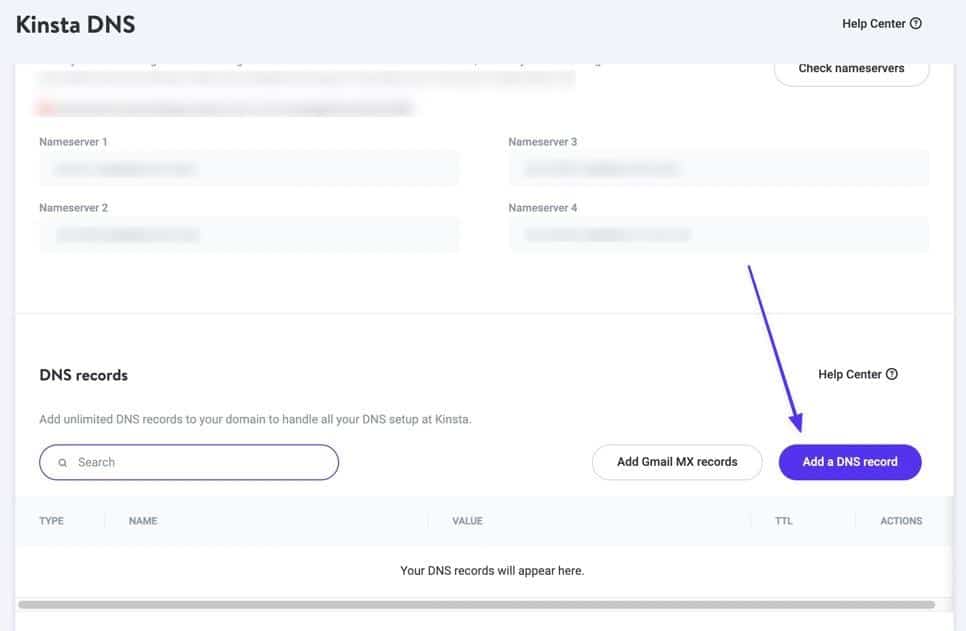
向下滚动以找到 DNS 记录部分。单击添加 DNS 记录按钮。
 添加 DNS 记录。
添加 DNS 记录。
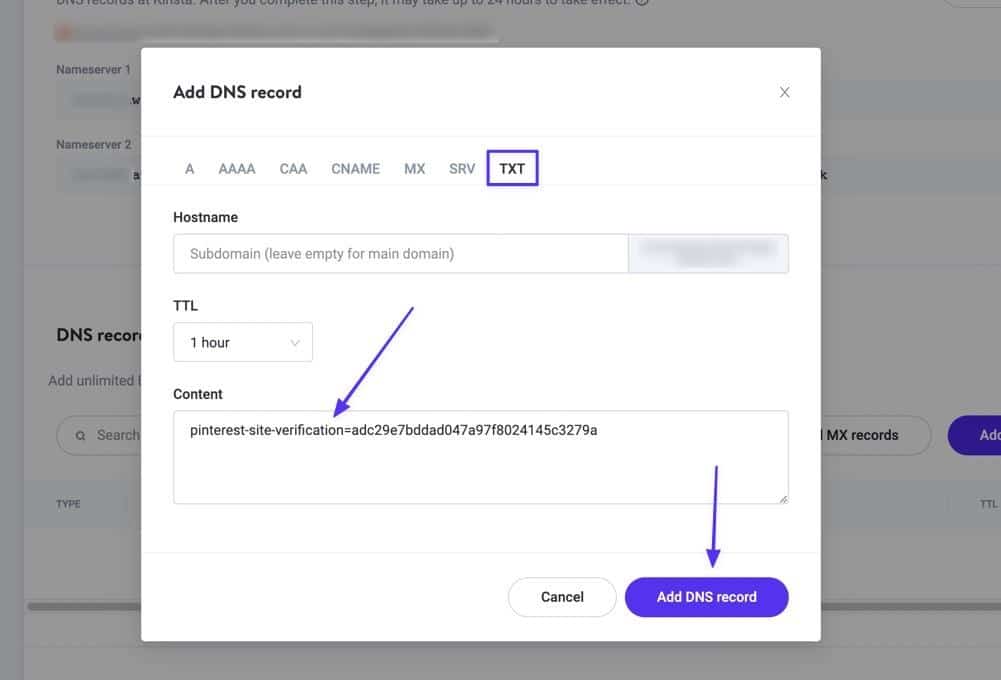
选择 TXT 选项卡。保持主机名和 TTL 字段不变。将您之前复制的 Pinterest TXT 元素粘贴到内容字段中。之后,单击添加 DNS 按钮。
 将 TXT 记录粘贴到内容字段中,然后单击添加 DNS 记录。
将 TXT 记录粘贴到内容字段中,然后单击添加 DNS 记录。
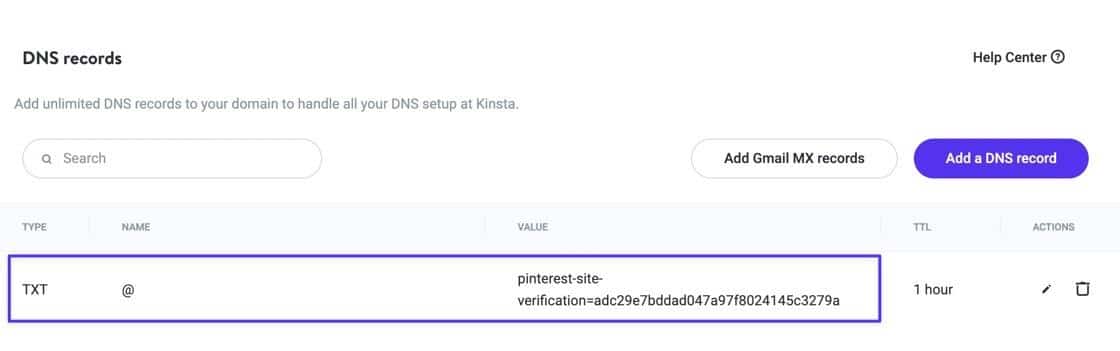
您现在应该会看到 TXT 记录已成功保存到您的 DNS 记录列表中。
 保存的 TXT 记录。
保存的 TXT 记录。
第 5 步:验证 Pinterest 上的连接
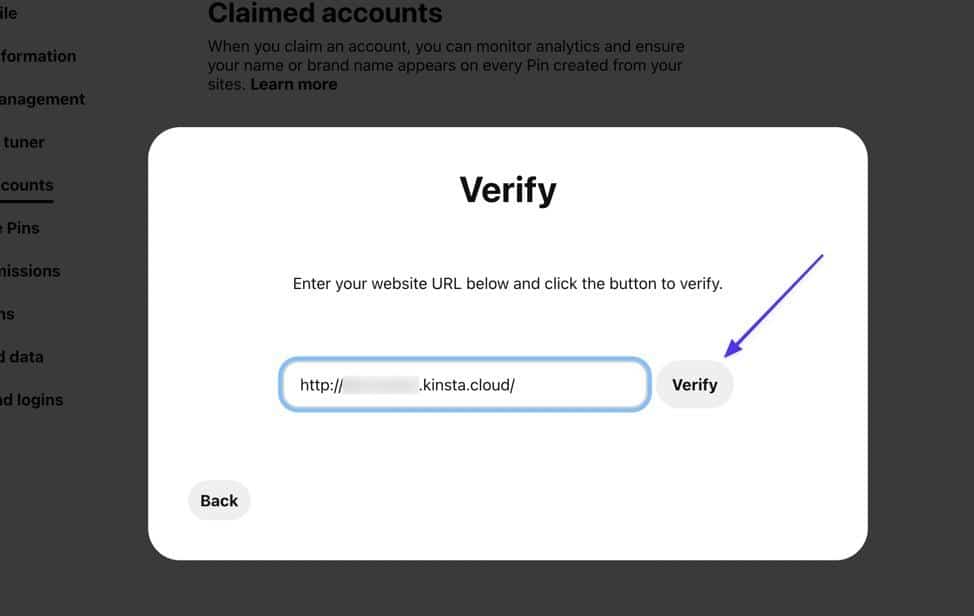
导航回您的 Pinterest 仪表板并将您的网站 URL 粘贴到验证字段中。单击验证按钮继续。
 验证与您在 Pinterest 上的 URL 的连接。
验证与您在 Pinterest 上的 URL 的连接。
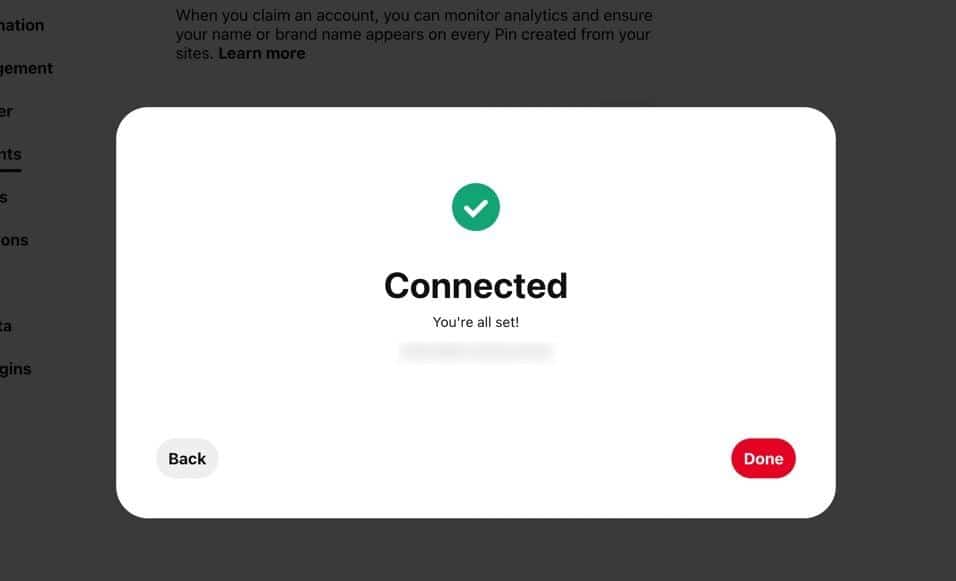
如果成功,您将看到带有绿色复选标记的“已连接”消息。单击完成并继续检查您作为经过验证的 Pinterest 业务的所有新功能!
 成功的“已连接”消息。
成功的“已连接”消息。
方法 4:使用插件
一些 WordPress 插件具有针对 Pinterest 等社交网站的验证功能。这些插件使那些可能会发现处理 HTML 标签、文件和 TXT 记录令人生畏的初学者变得更加容易。
话虽如此,如果您已经安装了插件,我们通常只建议使用插件路线。好消息是本教程中的插件是 WordPress 上一些最常用的插件。
使用 Yoast SEO 在 Pinterest 上验证您的 WordPress 网站
Yoast SEO 为网站所有者提供搜索工具来改善搜索引擎结果,其中一种方法是提供社交媒体部分来验证您的网站与这些网站并配置共享帖子/页面的外观。
因停机时间和 WordPress 问题而苦苦挣扎?Kinsta 是旨在节省您时间的托管解决方案!查看我们的功能
第 1 步:安装 Yoast 并找到 Pinterest 部分
首先,确保您在您的网站上安装并激活了 Yoast SEO。
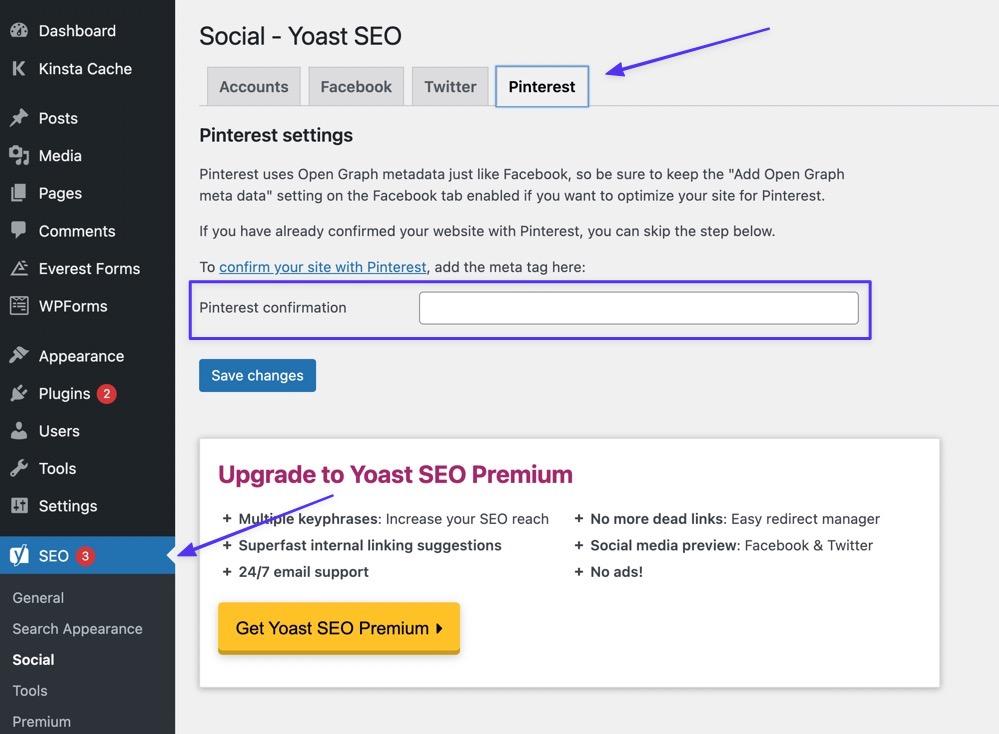
转到 SEO > 社交 > Pinterest。在这里,您会找到 Pinterest 设置页面,其中包含一个名为 Pinterest 确认的字段。
 社交 > Pinterest 在 Yoast” width=”999″ height=”734″ data-mce-src=”https://kinsta.com/wp-content/uploads/2022/05/SEO-Social-Pinterest-in-Yoast%20.jpeg”>SEO > 社交 > Yoast 中的 Pinterest。
社交 > Pinterest 在 Yoast” width=”999″ height=”734″ data-mce-src=”https://kinsta.com/wp-content/uploads/2022/05/SEO-Social-Pinterest-in-Yoast%20.jpeg”>SEO > 社交 > Yoast 中的 Pinterest。
第 2 步:从 Pinterest 获取 HTML 标记
切换到 Pinterest 并导航到设置 > 声明帐户。单击索赔按钮。
 转到 Pinterest 上的已声明帐户部分。
转到 Pinterest 上的已声明帐户部分。
复制标题“添加 HTML 标记”下的 HTML 标记。单击继续按钮继续。
 复制 HTML 标记。
复制 HTML 标记。
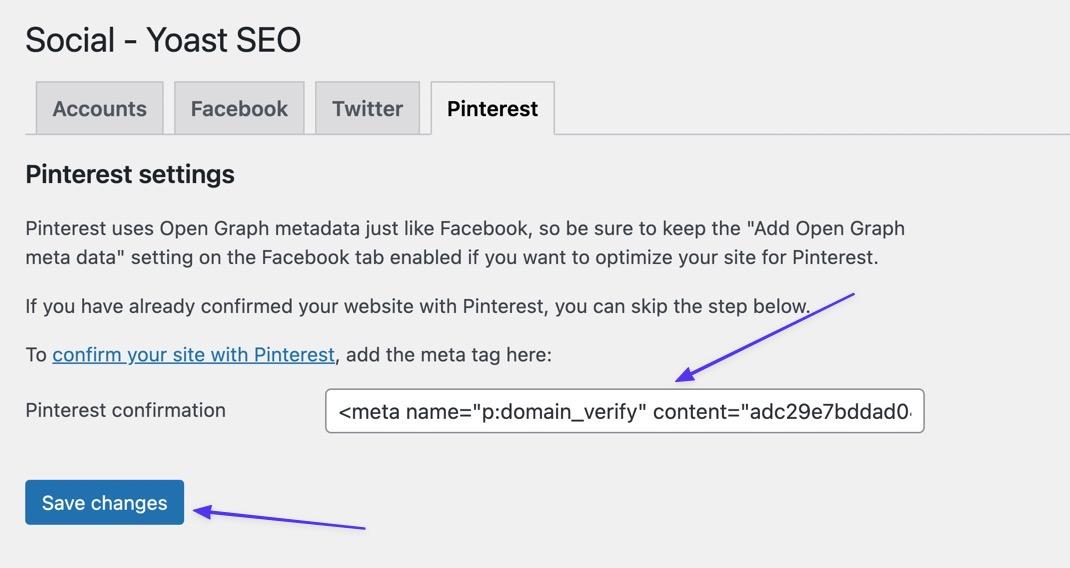
第 3 步:将 HTML 标签粘贴到 Yoast SEO 插件中
切换回 WordPress 并将 HTML 标记粘贴到 Pinterest 确认字段中。单击保存更改。
 将标签粘贴到 Pinterest 确认字段中。
将标签粘贴到 Pinterest 确认字段中。
第 4 步:验证它在 Pinterest 上是否有效
转到 Pinterest 并将您网站的主要 URL 粘贴到验证字段中。单击验证。
 使用您的网站 URL 进行验证。
使用您的网站 URL 进行验证。
寻找“已连接”消息和绿色复选标记,以确保您已成功在 Pinterest 上声明您的网站!
 成功消息。
成功消息。
使用 Jetpack 为 Pinterest 验证您的 WordPress 网站
Jetpack 是一个多合一的优化、安全、速度和备份插件,带有用于改善您的 SEO 和社交关系的工具,并且它有一个区域可以通过 Pinterest 验证您的网站所有权。
第 1 步:安装 Jetpack 并找到站点验证部分
首先,确保您已在您的站点上安装并激活 Jetpack。
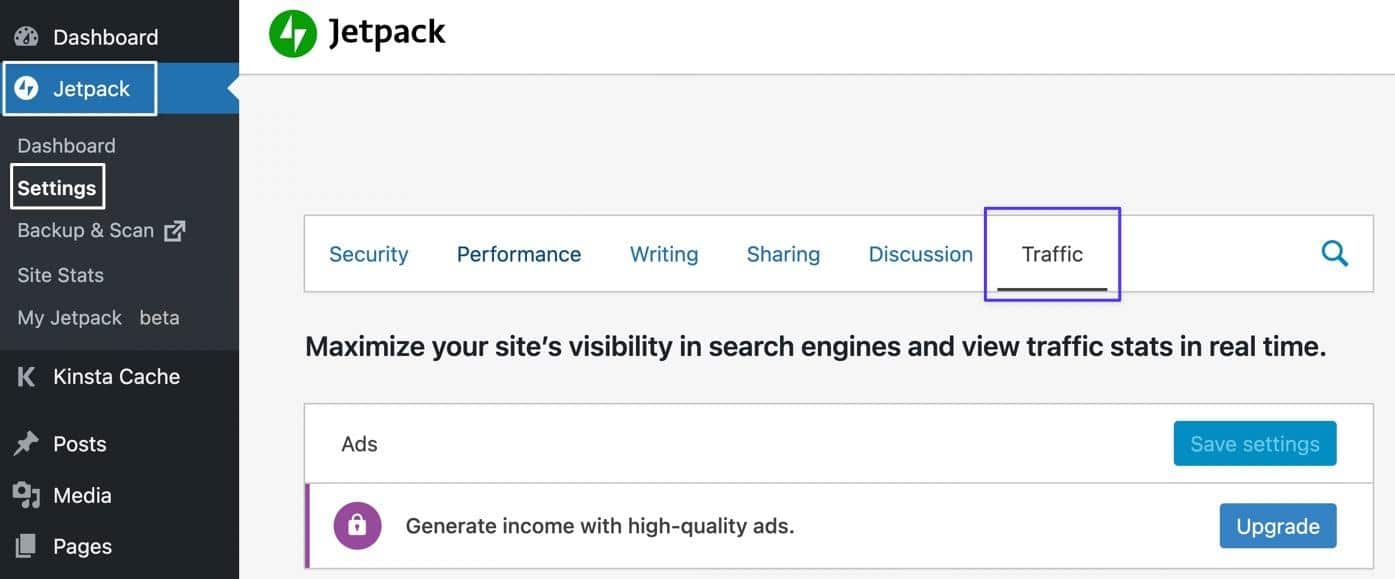
之后,转到 Jetpack > 设置 > 交通。
 设置 > 交通” width=”1395″ height=”579″ data-mce-src=”https://kinsta.com/wp-content/uploads/2022/05/Jetpack-Settings-Traffic.jpeg”>Jetpack >设置 > 交通。
设置 > 交通” width=”1395″ height=”579″ data-mce-src=”https://kinsta.com/wp-content/uploads/2022/05/Jetpack-Settings-Traffic.jpeg”>Jetpack >设置 > 交通。
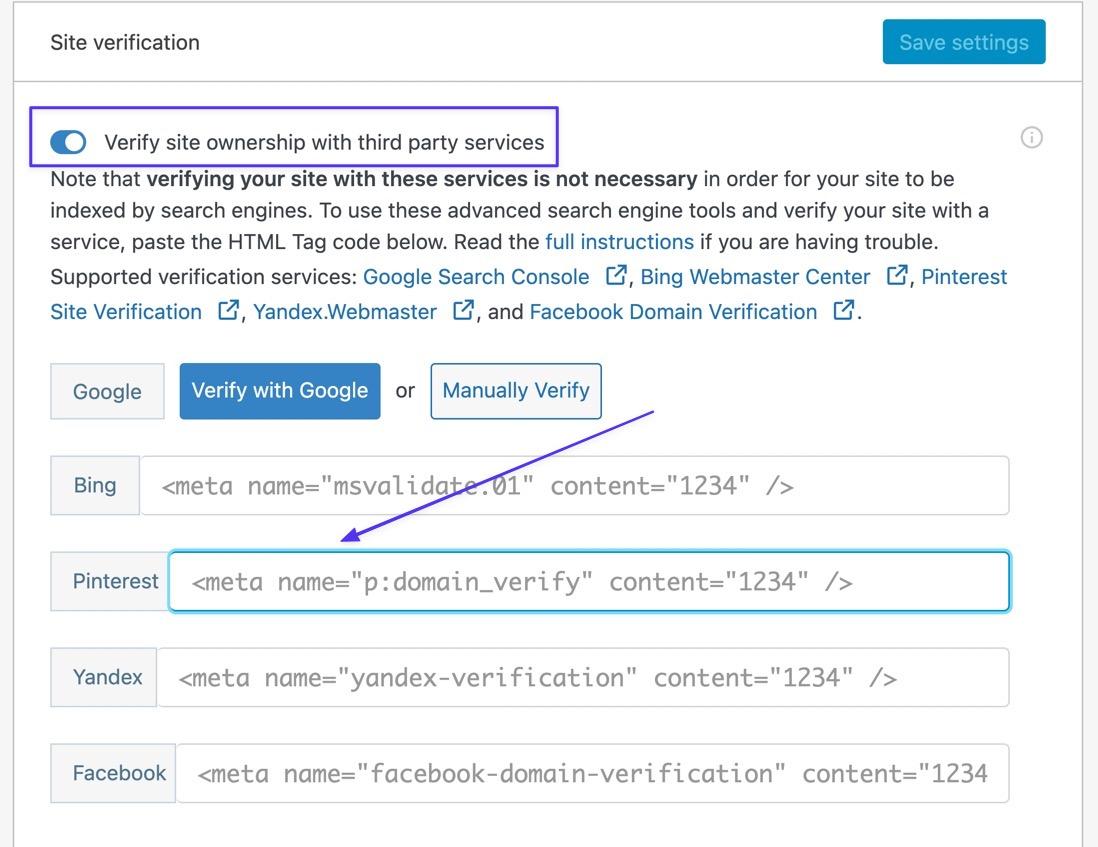
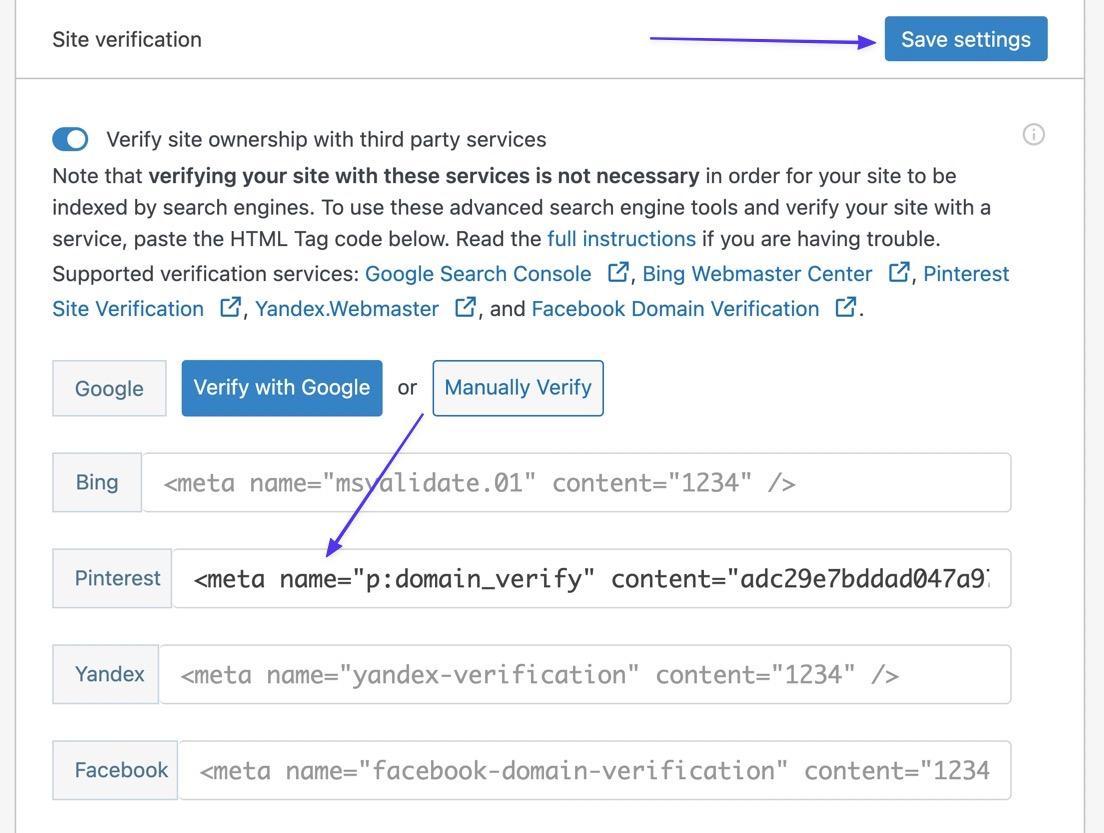
向下滚动到站点验证部分,然后打开显示“使用第三方服务验证站点所有权”的开关。Pinterest 字段是您粘贴在以下步骤中找到的 HTML 标记的位置。
 打开站点验证。
打开站点验证。
第 2 步:转到 Pinterest 中的已声明帐户模块
导航到 Pinterest 并转到右上角的 Down Caret (v) 菜单。选择设置 > 声明的帐户。单击索赔按钮。
 导航到声明的帐户部分。
导航到声明的帐户部分。
第 3 步:复制 HTML 标记
复制“添加 HTML 标记”部分下的代码。单击继续。
 从 Pinterest 复制 HTML 标签。
从 Pinterest 复制 HTML 标签。
第 4 步:将 HTML 标记粘贴到 Jetpack
返回 WordPress 并将该 HTML 标记粘贴到 Pinterest 字段中。单击保存设置按钮。
 将标签粘贴到 Pinterest 字段中。
将标签粘贴到 Pinterest 字段中。
第 5 步:确认该过程在 Pinterest 上有效
返回 Pinterest,将您的网站 URL 粘贴到该字段中。单击验证。
 验证 Pinterest 上的网站连接。
验证 Pinterest 上的网站连接。
因此,您应该会看到“已连接”文本和一个绿色复选标记,以确认您已通过 Pinterest 声明了您的网站!
 “已连接”消息告诉您它有效。
“已连接”消息告诉您它有效。
在 Pinterest 上声明您的网站后要做的事情
最后的“已连接”消息通常足以表明您已在 Pinterest 上声明了您的网站,但还有一些额外的步骤可以确保一切正常。在某些情况下,您可能需要等待来自 Pinterest 的验证电子邮件。
1. 检查以确保您的网站在 Pinterest 上经过实际验证和声明
您是否看到您已成功在 Pinterest 上声明您的网站的消息?如果没有,或者您不记得您过去是否进行过验证,您可以轻松地在 Pinterest 上检查您的验证状态。
转到设置 > 已声明帐户,然后在网站部分下进行检查。如果列出了域,则您已使用 Pinterest 企业帐户声明了该网站的所有权。
 查看声明帐户部分以查看在 Pinterest 上声明的所有网站。
查看声明帐户部分以查看在 Pinterest 上声明的所有网站。
2. 可能等待验证邮件
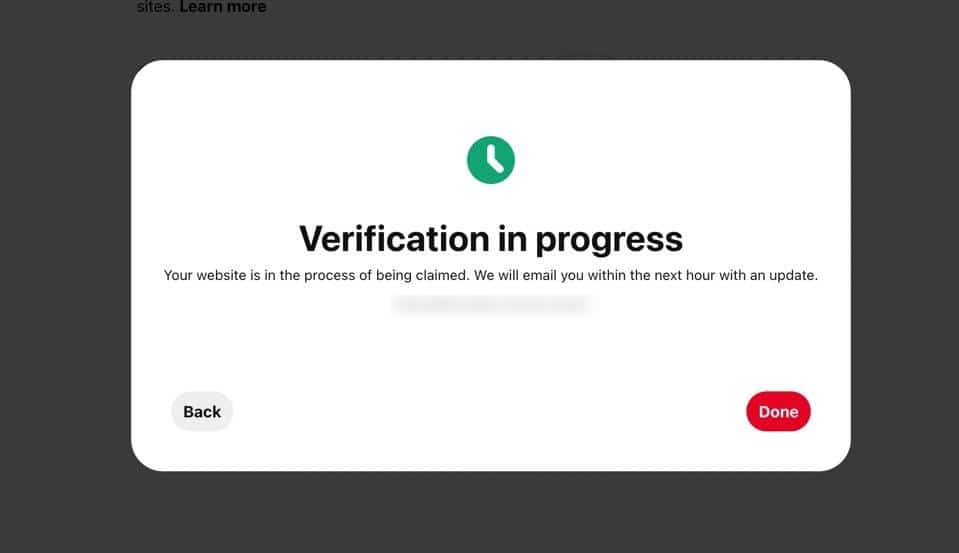
尽管我们的大多数测试都以立即验证 Pinterest 结束,但情况并非总是如此。事实上,我们在尝试将 TXT 记录添加到我们的 DNS 时看到了“正在验证”消息。
 “进行中”消息意味着您可能需要等待几个小时或几天才能声明您的网站。
“进行中”消息意味着您可能需要等待几个小时或几天才能声明您的网站。
有时这意味着您没有正确完成验证(例如,当名称服务器指向其他地方时尝试与您的站点主机进行验证),但这通常是因为 Pinterest 只需要更多时间来处理您的声明。
如果您看到“进行中”消息,请留意来自 Pinterest 的电子邮件。验证通常会在几秒钟内发生,但您可能在几个小时甚至几天内都看不到电子邮件。
当您在 Pinterest 上声明您的业务时解锁其他功能 – 很容易上手! 点击推文
点击推文
概括
回顾一下,我们的深入教程解释了:
- 在 Pinterest 上声明您的网站的好处
- 如何在 Pinterest 上声明网站(使用 5 种方法和分步说明)
- 在您声明您的网站之前要做的事情
- 方法一:更新 WordPress 上的 Meta 标签
- 方法 2:使用 HTML 文件
- 方法三:向域主机添加TXT记录
- 方法 4:使用 WordPress 插件
- 在 Pinterest 上声明您的网站后要做的事情
如果您对如何在 Pinterest 上声明您的网站有任何疑问,请在评论中告诉我们。如果您已经通过验证,您觉得新增的 Pinterest 帐户功能如何?
通过以下方式节省时间、成本并最大限度地提高站点性能:
- 来自 WordPress 托管专家的即时帮助,24/7。
- Cloudflare 企业集成。
- 全球受众覆盖全球 34 个数据中心。
- 通过我们内置的应用程序性能监控进行优化。
所有这些以及更多,在一个没有长期合同、协助迁移和 30 天退款保证的计划中。查看我们的计划或与销售人员交谈以找到适合您的计划。
