[ad_1]
微交互可以显着改善您网站的用户体验。 在本文中,我们将告诉您什么是微交互以及如何将它们添加到您的 WordPress 网站。 您还将学习以下内容:
- 如何在 WordPress 中使用微交互
- 如何充分利用微交互
然后,我们将介绍一些技巧,以帮助您为您的网站创建有效的微交互。
让我们开始吧。
什么是微交互?
微交互是一种很小但很容易引起注意的动画,当您单击、将鼠标悬停在网站上或与网站上的某些元素交互时会播放这些动画。
这是一个示例——如果您将鼠标悬停在“赞”按钮上:

并获得动画奖励:

看看上面的例子,人们会认为所有的微交互都是为网页添加一些技巧。 但实际上,这并不是他们所做的全部。
事实上,这些微妙的动画不仅仅是改善您网站的用户体验。 如果正确实施,微交互可以:
- 提供更多视觉反馈,让用户了解如何在您的网站上使用特定元素
- 让访问者更清楚您网站上元素的用途
为了帮助您更好地理解微交互,有必要先讨论一点; 如何让它们出现在您的网站上。
如何为 WordPress 添加微交互
有几种方法可以将微交互添加到您的 WordPress 网站。 这些是:
- 通过 CSS
- 通过 JavaScript
- 通过插件
以下是每种方法的详细分类。
通过 CSS
CSS 已经在您的网站设计中发挥着不可或缺的作用,使其成为向您的网站添加微交互的理想工具。
事实上,这个过程可以像编辑主题的样式表或子主题一样简单。 或者,您可以使用悬停效果,例如带有下划线和不同颜色的超链接以指示可点击性。
添加悬停效果使超链接更具交互性。 这样,即使是初次访问者也知道他们可以与您网站的该元素进行交互。 更好的是,您可以使用 WordPress Customizer 或 Jetpack 等自定义 CSS 插件。
JavaScript
在 CSS 之前,有 JavaScript。 而且,它仍然是使网站元素移动的绝佳方式。 按钮是微交互更理想的元素,在某些情况下,JavaScript 可能是比 CSS 更好的选择。
拉达按钮,一个免费的加载按钮库,是一个很好的例子,您可以使用 JavaScript 向 WordPress 网站添加微交互。
WordPress 插件
您可以利用几个带有内置微交互功能的 WordPress 插件。 这些包括:
- 工作表,一个拖放式表单构建器,可让您在每次用户发送表单时显示可自定义的加载文本。
- WordPress 工具提示可让您向视频、文本、摘录、图像等添加工具提示。
- 悬停和滚动效果,包括 Lottie 动画
如何在 WordPress 中使用微交互
在 WordPress 中有很多方法可以利用微交互,但让我们看一些更常见的方法。
为您的内容提供即时社交分享
拥有超过 全球 50% 的人口使用社交媒体,Instagram、Facebook、TikTok 和 Twitter 等平台是接触新的和高度针对性的潜在客户的好地方。 无论你是 商业博客 或运行个人博客,鼓励人们在社交媒体上分享您的内容,可以让您的品牌人性化。
它还使您能够产生更多的参与度、真实性和信任度,进而推动新业务。 利用社交媒体是建立在线形象的最有力策略之一。
这样做的美妙之处在于,您可以使用微交互让您的关注者更轻松地分享他们认为有价值的片段 突出显示和分享插件.

该插件不仅免费,而且可靠且易于使用。 事实上,一旦您安装了插件,这些功能就会自动推出。 顾名思义,Highlight and Share 插件突出显示您的 WordPress 帖子中的文本,并通过显示共享按钮来提示读者进行共享。 十分简单。
向读者显示有用的工具提示
对于初学者来说,工具提示是当您将鼠标悬停在链接、元素或文本的特定部分时弹出的小信息片段。 他们的主要目的是为您的读者提供额外的信息。
将工具提示作为网站 UX 设计的一部分,可以更轻松地解释术语、说明和概念,而无需在页面上使用额外空间。 此外,工具提示有助于确保您不会光顾不需要信息的读者。
同样,您可以使用一个名为 WordPress 工具提示 在 WordPress 网站中实现工具提示微交互。
添加有趣的动画
想想 Facebook 的“赞”按钮。 每次将鼠标悬停在按钮上时,它都会放大并四处移动,
您可以使用微交互为 WordPress 网站上的元素创建相同的效果。 如何? …通过使用一个插件,方便地调用 动画它!

该插件是免费的,并带有许多自定义选项。 最好的部分是您不必从头开始创建新动画。 Animate It 允许您向网站的现有元素添加动画,包括图像、链接和文本。
您还可以使用 Lottie Animations 来美化您的页面并改善用户体验。 这是一个 概述的博客文章 如何在 WordPress 中使用 Lottie 动画。
微交互最佳实践
向 WordPress 网站添加微交互可能是一个棘手的平衡问题,尤其是如果您是初学者。 尽管如此,坚持以下两个最佳实践可以帮助您快速有效地完成工作。
决定要制作动画的元素
虽然动画擅长改善您网站的用户体验,但它们并不是每个元素的理想选择。 例如,动画非常适合表单或按钮,但可能不适合大型元素或标题。
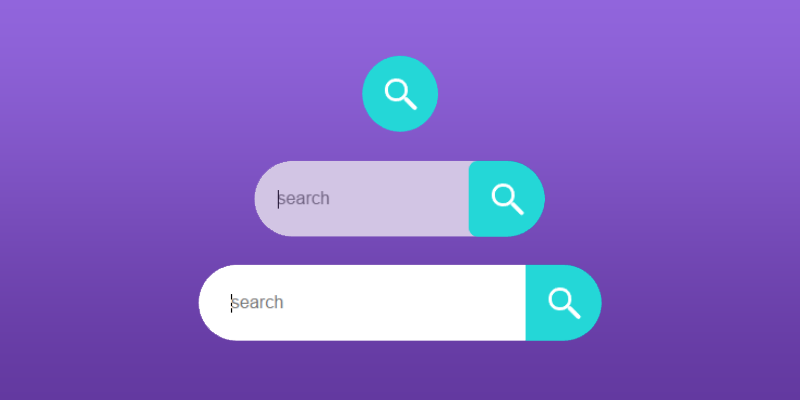
例如,标准的搜索栏打字动画:

它超级简单且引人注目。 虽然文本很小,但它增加了可用性并且与众不同。
根据经验,在网站上制作动画元素时:
- 使用用户可以与之交互的项目
- 在您的网站上寻找访问者可能不知道如何使用的地方或元素——为这些区域添加动画。
- 不确定时坚持使用搜索栏、表单字段和按钮
决定使用哪些微交互
微交互都是为了提高您网站的用户友好性。 从本质上讲,这意味着您在决定使用哪些动画时必须深思熟虑。 考虑一个微交互,其中搜索栏从一个图标中长出来:

与第一个不同,它不会提高可用性。 这个搜索栏的动画方式可能对某些用户没有吸引力和不便。 它不像第一个动画那么简单。
如果您希望微交互有利于用户友好,请记住以下几点:
- 展示特定元素的工作原理
- 当访问者正确使用元素时,利用微交互来表示成功
然后,根据您想要做什么或完成什么,选择最好的插件来实现您的微交互。
在 WordPress 中创建有效微交互的技巧
由于微交互对您的 WordPress 网站非常重要,因此了解如何使它们尽可能有效至关重要。 这里有一些提示可以帮助您正确处理。
功能是关键
首先,您必须有一个创建微交互的目的。
并且说,您希望在您的网站上实施微交互的第一个原因是鼓励用户与您网站的特定元素进行交互。 因此,您必须使您的微交互尽可能有效,以触发与用户的连接。
简单是游戏的名称
微交互被称为是有原因的。 它们被称为微型,因为它们应该又短又甜。 任何旨在改善您网站上的用户体验的东西都应该感觉和看起来很干净,对吧?
避免使用不必要的文本或图像使您的微交互变得混乱。 越短越甜越好。
结构很重要
你不能仅仅为了实现微交互。 问题是,例如,为您的号召性用语按钮设置动画是一回事。 然而,让用户想要点击按钮是完全不同的。 微交互遵循如下四部分结构:触发器 > 规则 > 反馈 > 循环和模式。
长寿至关重要
实现微交互时要记住的最重要的事情之一是它们应该感觉自然吗? 为什么? …因为您不希望访问者觉得您一直在用不必要的动画轰炸他们。
事实上,用户甚至不应该注意到你的微交互。 如果他们这样做了,那应该是因为他们享受了愉快的经历。
实验与测试
就像 WordPress 网站上面向公众的任何其他内容一样,您需要定期测试您的微交互。 这个想法是为了帮助您确定哪些工作有效,哪些可以改进。
最好的方法是从实际用户那里收集有关您的微交互的反馈。 此外,尝试不同的微交互以找到适合您网站的方式。
微交互正日益成为改善 WordPress 用户体验不可或缺的一部分。 15 秒是您唯一需要吸引访问者注意力的时间,在可预见的未来,微交互将继续出现在许多 WordPress 网站中。
我们希望这篇文章回答了您可能对微交互以及如何在您的 WordPress 网站上正确实施它们提出的一些关键问题。
