嘿,读者您是否正在为您的网站寻找最佳的 CSS 动画效果? 如果是。 那么你在这篇文章中的位置是正确的,我列出了 15 种最佳的免费 HTML 和 CSS 动画效果,你可以使用它们来使你的网站更具吸引力和现代感。
CSS 动画不仅可以帮助您的网站看起来很棒,而且还有助于改善用户体验和访问者参与度。
当您构建或设计网站或应用程序时,您始终需要确保您的设计在所有屏幕尺寸(包括移动设备)上看起来都不错。 因此,为了使您的网站在移动设备上看起来不错,您还可以使用 CSS 移动菜单设计。
因此,不要浪费更多时间,让我们开始吧。
1.手写SVG文本动画

如果您正在寻找增强网站排版的动画效果,那么您可以试试这个。 此效果的创建者使用 HTML、CSS 和 JavaScript。 您可以在任何类型的网站上使用此动画效果。
马修·埃利斯制作
2. JeellyFish先生

您可以使用此动画来吸引访问者或建立品牌知名度。 这是使用 HTML 和 CSS 构建的,因此您可以根据您的业务需求轻松自定义它。
法比奥制造
3.标志动画

您可以使用此动画效果以一种非常独特和吸引人的方式展示您的徽标。 如果您的徽标有多种颜色设计,那么此动画是最佳选择。
朱利安·卡尼尔制作
4.浮动动画

如果您的网站或应用程序上有个人资料页面,则可以使用此设计。 它与所有现代浏览器兼容
马里奥·杜阿尔特制作
5.视差星背景

您可以使用此动画设计来创建独特且富有创意的网站。 它是用 HTML、CSS 和 JavaScript 构建的
由萨兰什辛哈制造
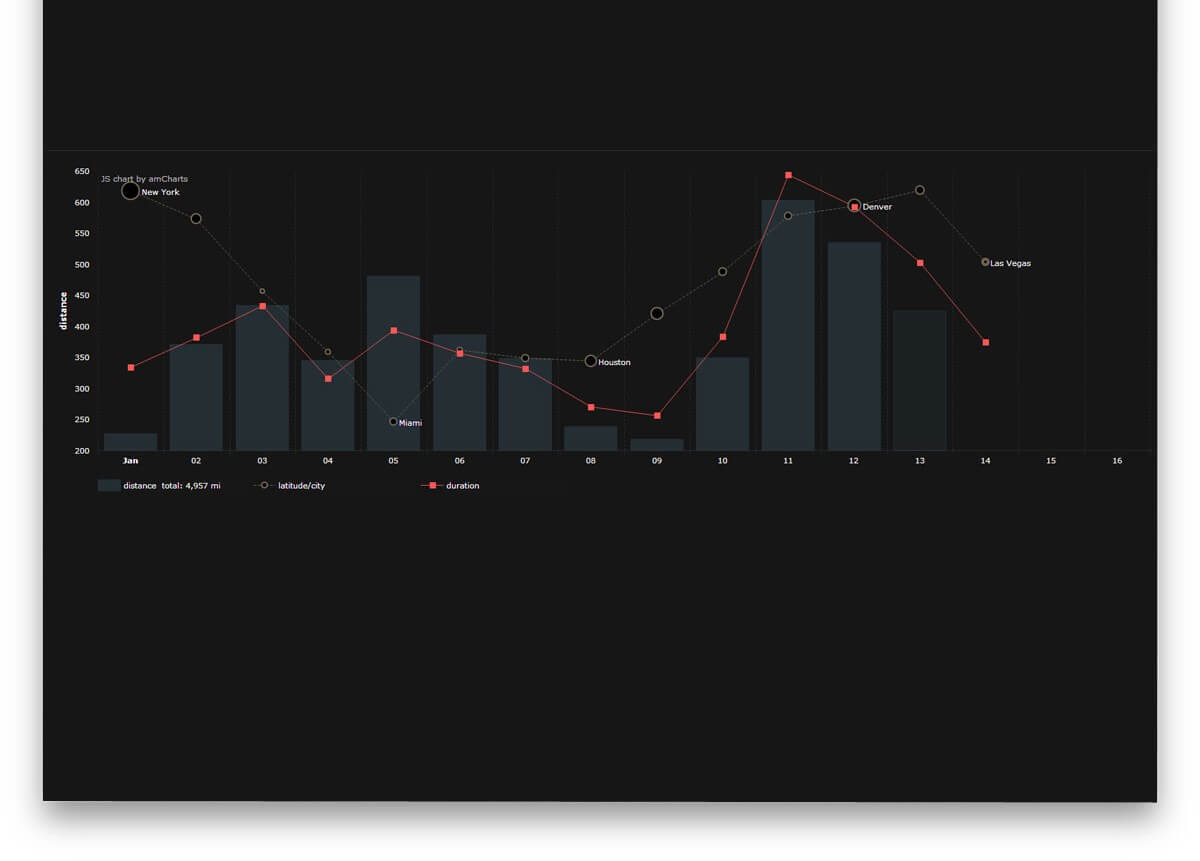
6. CSS 图表动画

您可以使用此动画效果以非常酷且用户友好的方式显示统计信息。 如果您愿意,您还可以在管理仪表板上使用这些动画效果。 您还可以根据自己的喜好自定义设计。
由 amCharts 制作。
7.刷卡动画素材设计

这个滑动动画的灵感来自 Apple iPhone X 界面。 此动画使导航更容易。 您可以轻松地在您的移动应用程序上使用它。
由 Zoë Bijl 制作。
8. 在悬停时播放 CSS 动画

如果您正在寻找徽章和促销元素的动画效果,那么您可以使用它。 您可以在电子商务网站上使用此动画效果来突出交易和折扣
由 Val Head 制造
9. 室内或室外 CSS 动画

您可以使用这种类型的动画向用户显示选项。 这种讲故事的动画有助于提高访问者对网站和应用程序的参与度。
由 Olivia Ng 制作。
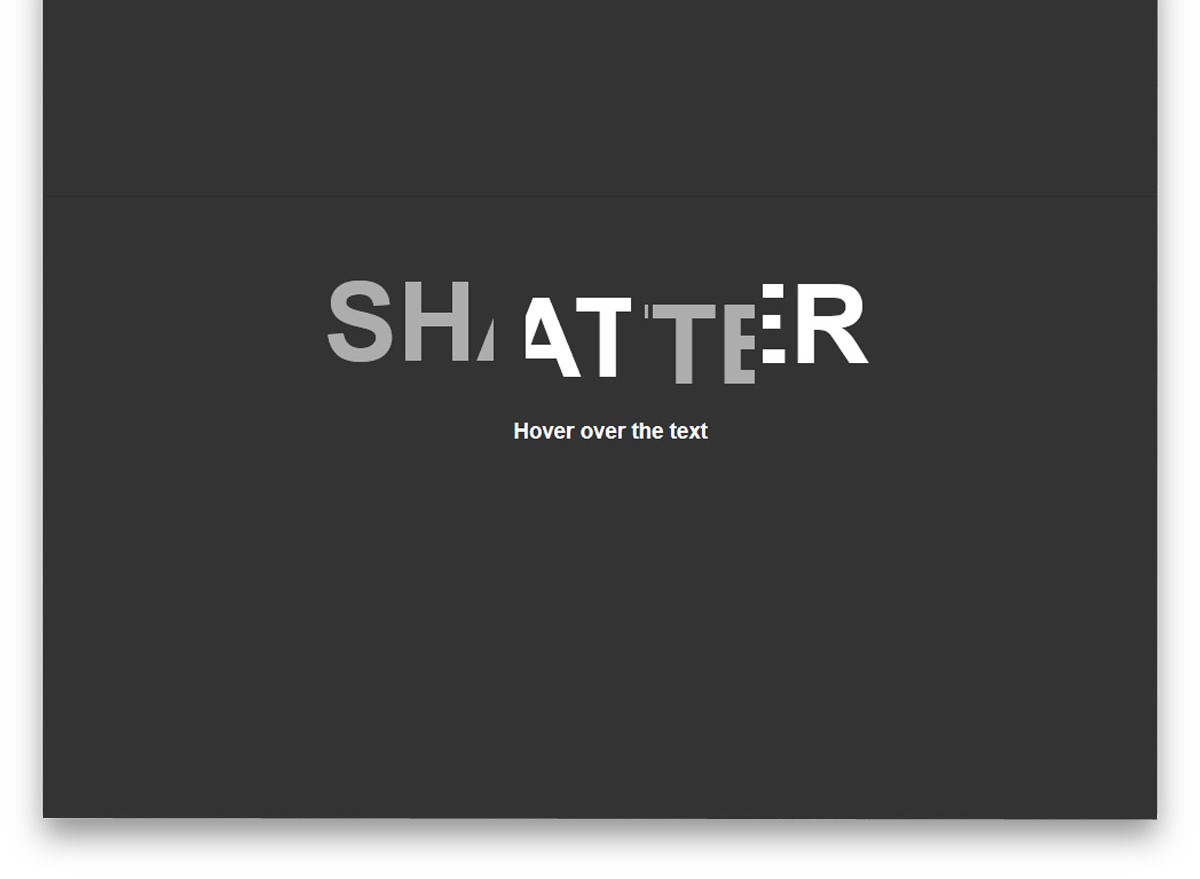
10.粉碎文字效果

此动画效果的创建者对文本使用了破碎效果。 您可以使用此动画效果来改善您网站的排版。
彼得·卡梅伦制作
11. 飞鸟

您可以使用此动画效果使您的网站更具吸引力和吸引力。 它是用 HTML 和 CSS 构建的。
史蒂文·罗伯茨制作。
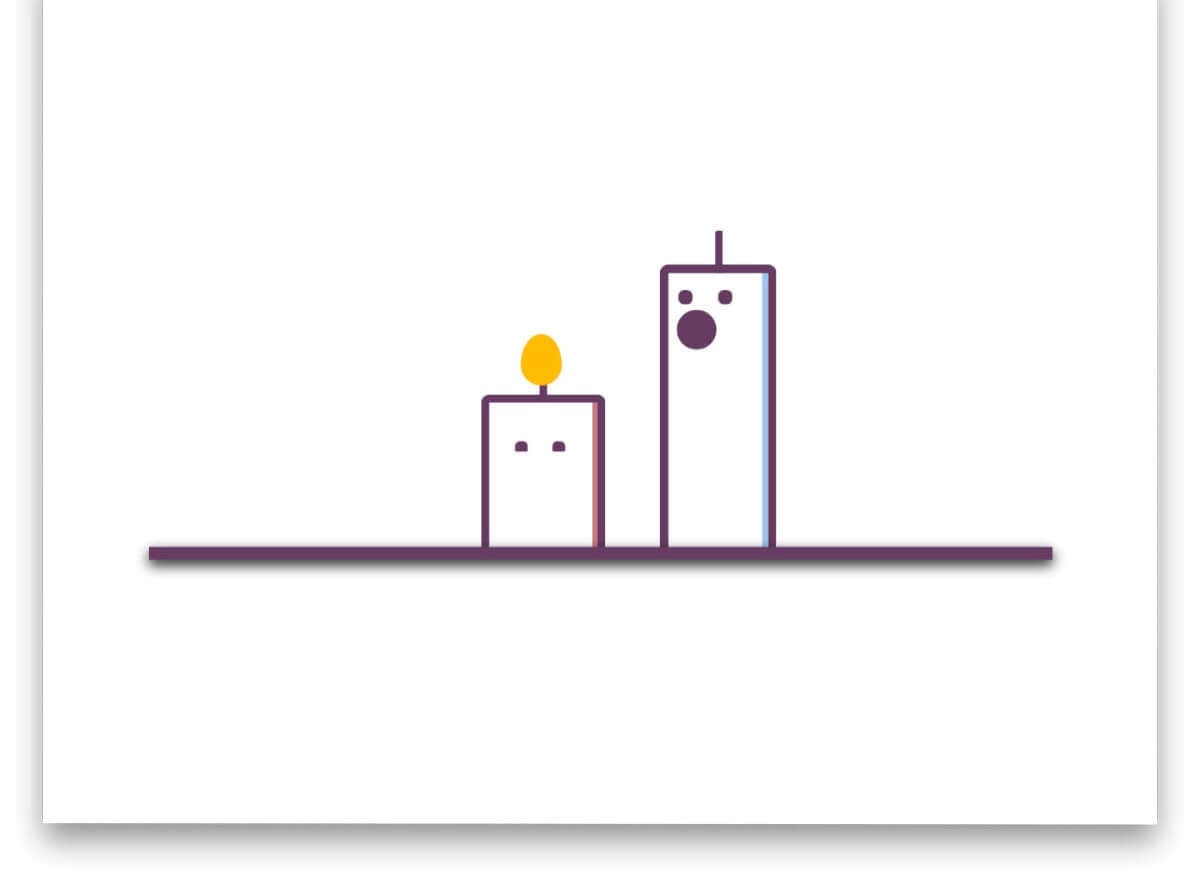
12. 有趣的蜡烛纯 CSS 动画

该动画的创作者使用了 CSS 脚本和蜡烛的逼真表达。 您可以使用此动画效果使您的网站引人入胜。 如果您愿意,您还可以根据您的网站需求自定义代码。
凯文大卫制作
13. 透视分割文本菜单动画

如果您正在为导航菜单寻找动画,那么您可以使用它。 它使用 HTML、CSS 和 JavaScript 构建,并且与所有现代 Web 浏览器兼容。
詹姆斯·博斯沃思制作。
14.点击按钮动画

这个 Button 动画在各种类型的网站上看起来都不错。 它是用 HTML、CSS 和 JavaScript 构建的。
尼基尔·克里希南制作
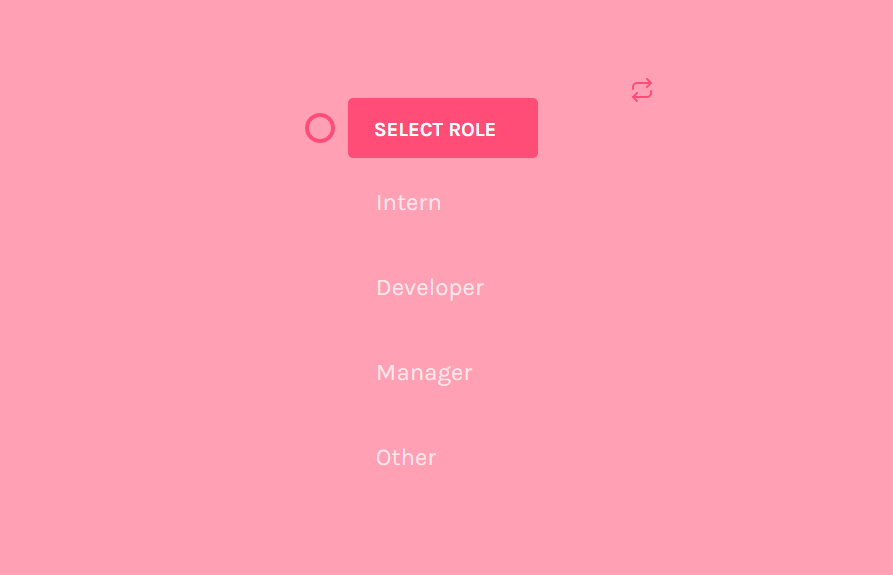
15. 单选按钮动画

您可以在任何类型的网站上使用此动画设计。 它与所有现代网络浏览器兼容。
由阿克沙特制造
所以,这就是这篇博客的全部内容,我希望你喜欢 15 种最好的免费 HTML 和 CSS 动画效果列表。 如果您喜欢这篇文章,请不要忘记与您的朋友分享。 您也可以在下方的评论部分告诉我您最喜欢哪种 CSS 动画效果。
