不确定如何更改您的 WordPress 主题而不会导致您的网站出现问题?
虽然更改主题的基本过程只涉及单击几下按钮,但您需要执行一些额外步骤,以确保在涉及菜单、自定义 CSS、自定义模板等关键细节时无缝切换。
在这篇文章中,您将学习 👨🎓 如何轻松更改 WordPress 主题。 不过,首先,我们应该讨论为什么这种方法会给您带来最初的问题。

📚 目录:
- 为什么更改 WordPress 主题会导致问题
- 更改 WordPress 主题时要考虑的事项
- 更改 WordPress 主题的万无一失的方法
为什么更改 WordPress 主题会导致问题
您网站的主题可以影响许多不同的领域。 这些中的每一个都带来了自己的要求、兼容性问题等等。 事实上,更改您的 WordPress 主题是您可以对您的网站进行的更重大的更改之一。 这是因为您的主题决定了您网站的外观。 因此,如果您的布局有问题,您的最终用户将能够立即看到。
当您使用带来其他自定义选项的插件时,这种情况会更加复杂。 👉 例如,您可以使用插件来引入菜单自定义选项,或者可以让您更改按钮的东西。 无论如何,如果插件有可能改变你的设计,它会影响你改变主题的方式。
更改 WordPress 主题时要考虑的事项
鉴于有很多考虑因素,您需要在更改 WordPress 主题之前了解所有这些因素。 我们认为,需要重点关注三个主要领域:
- 考虑是否需要更改主题。 您甚至可能不需要执行本文中的步骤。 值得研究一下您当前的主题可以为您提供多少灵活性和自定义。
- 检查您的所有插件是否都与您的主题兼容。 这几乎是必不可少的,因为您通常希望当前的插件批次与您的主题一起使用。 某些主题提供与某些插件的明确兼容性,但您可能从开发者的网站上不知道这一点。 我们的建议是给他们发一封电子邮件,询问您的插件列表是否有任何问题。
- 看看您是否可以根据主题的功能删除现有插件。 有时,功能丰富的主题会带来自己的功能,否定插件的功能。 因此,您可能能够卸载一两个插件并更接近兼容性必杀技。
关于后者,Neve Pro 是一个很好的 😎 示例。

它具有许多您经常在第三方插件中找到的功能和特性。 👉 例如,有增强的 WooCommerce 功能、页眉和页脚构建器,甚至还有一批额外的 Elementor 小部件。 所有这些都具有您可以安装并随后卸载的第三方插件等效项。
更改 WordPress 主题的万无一失的方法(分 4 步)
对于本文的其余部分,我们将看看如何将您的 WordPress 主题切换为另一个主题,而不会让自己头疼。 这是我们快速无摩擦地更改 WordPress 主题的四步指南。
- 设置临时环境并将您的网站移植到🔧
- 安装并激活您的新主题👨💻
- 解决您的新网站的任何问题⚙️
- 实时推送您的完整网站(如果使用登台)🌐
1. 设置临时环境并将您的网站移植到🔧
此步骤在技术上是可选的。 但是,只要有可能,您应该尝试在临时站点而不是正在接收流量的实时站点上完成所有工作(尤其是在您的站点接收大量流量的情况下)。
本质上,暂存站点是您的实时站点的副本,但存在于私有沙箱中。 您对暂存站点所做的任何更改都不会影响您的实时站点,直到您将它们移过来。
通过在临时站点上进行更改,您可以确保访问者在过渡过程中看不到您的站点。
许多 WordPress 主机现在提供自己的登台功能,尤其是托管 WordPress 主机。 因此,值得检查您的主机是否具有内置的登台功能。
如果您的主机不提供登台功能,我们在 Themeisle 博客上提供了有关如何设置登台环境的完整指南🎁。 我们还介绍了一些最好的插件来帮助您创建一个登台环境。
当然,每个登台设置都会有所不同,因此移植您的网站将有自己独特的方法。 但是,一旦执行此操作,您就可以考虑安装另一个主题。
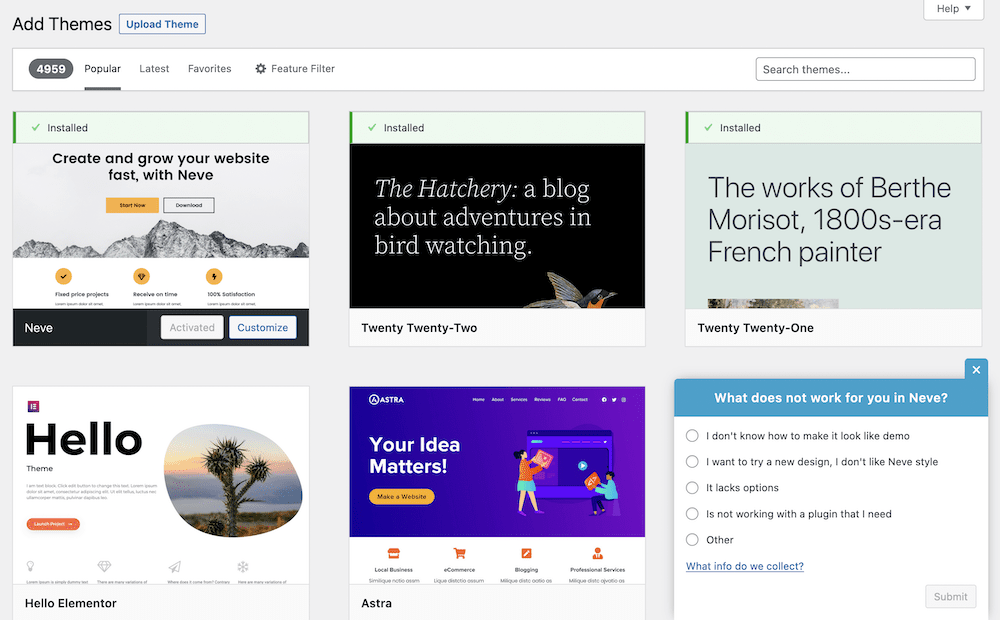
2.安装并激活您的新主题👨💻
安装和激活 WordPress 主题的过程在这里没有什么不同。 您会发现,一旦您的站点处于临时环境中,您就可以像往常一样使用它。 但是,如果您想要复习 – 或者需要一些帮助来决定如何选择新主题 – 我们会为您提供指南。

安装并激活新主题后,请不要立即删除旧主题。 一旦解决了任何问题,您就可以执行此操作。 在下一节中,我们将进一步讨论这个问题。
3. 解决新网站的任何问题⚙️
一旦你有了一个临时环境和你的新主题,你就可以开始查看是否有任何站点问题。 如果您计划好,就可以有条不紊地解决它们。
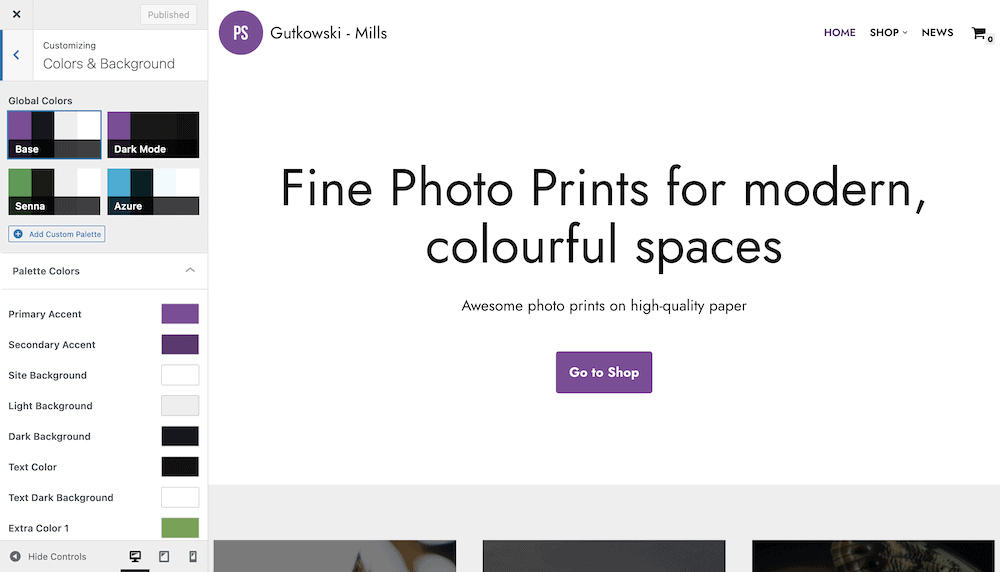
最好先在前端对您的网站进行总体了解。 如果你有办法记笔记,你可以记下任何你觉得奇怪的东西。 很多时候,主题会在关键内容格式和样式方面有发言权。 如果您可以检查这些页面并修复那里的错误,那么您的网站应该会立即看起来更好。 这显然取决于您的主题,但通常会有一个管理控制面板来帮助您。 Neve 使用定制器:

这与您的旧主题是否会使用自定义页面模板或内容类型有关。 新主题可能有不同的处理这些元素的方式,而您的旧示例可能已过时。
无论如何,即使您仍想使用它们,您也可能需要进行一些更改以适应新主题的设置。 但是,这应该没有您想象的那么困难,因为 WordPress 开发人员经常标准化底层代码。
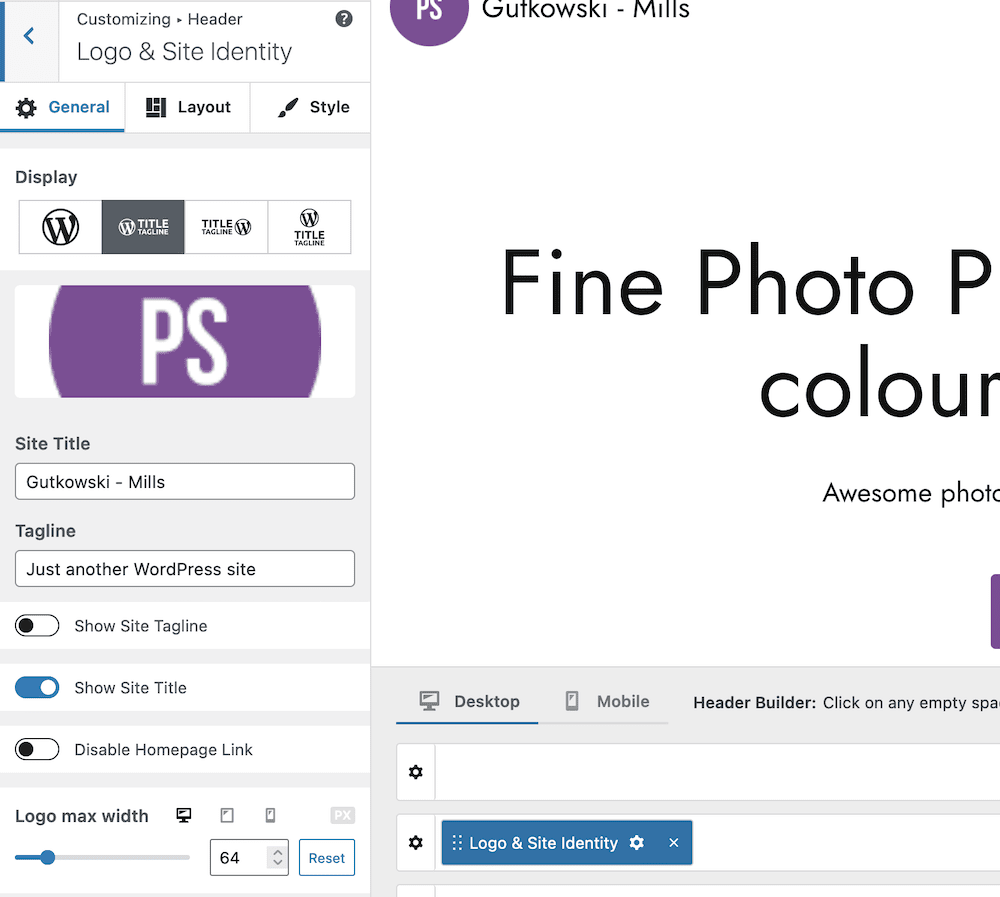
简单的设置(例如您的站点标识)也很重要。 这是因为某些主题会禁用标语,或者只允许您使用徽标。 当然,这会影响前端的外观:

从这里,您可以处理您的菜单和导航。 这应该很简单。 您将查看前端的导航,然后使用 WordPress 的标准菜单界面来更改内容以匹配您想要的内容。 新主题将再次带来不同的样式和格式方案,因此您可能需要四处移动以使其看起来正确。
最后一步🚶很简单。 您需要将任何 CSS 或自定义代码从 WordPress 定制器(或旧管理面板)移动到新主题用于添加自定义代码的任何内容。

这包括您在页眉和页脚中使用的任何脚本。 👉 例如,Google Analytics 跟踪代码。
事实上,您甚至可能不需要这些,这取决于您的主题以及您选择创建新设计的方式。 与往常一样,检查前端,并让它成为法官。
要考虑的问题清单:
这是您要检查的所有内容的快速回顾。 并非所有这些都适用于您的主题,但您需要考虑所有这些领域:
- 自定义模板
- 自定义 CSS
- 网站身份信息(例如标语)
- 标头
- 页脚
- 小部件区域
- 或
- 您的旧主题使用的任何自定义块或简码(仅适用于某些主题)
- 支持您正在使用的任何插件
4. 实时推送您的完整网站(如果使用登台)🌐
如果您使用临时站点进行更改,则该过程的最后一步是“推送”站点的临时版本。 从本质上讲,这意味着您网站的暂存版本将覆盖实时版本。
如果您使用主机的登台工具,您应该只需单击几个按钮即可完成此操作。 大多数登台插件也提供类似的功能。
立即更改您的 WordPress 主题🥷
WordPress 可以使更改主题的过程变得简单,但该平台无法控制您管理网站的方式。 如果您选择使用自定义代码、模板、帖子类型等,您将面临引入不兼容的风险。
虽然您可能知道如何更改 WordPress 主题,但您希望在切换过程中顺利进行。 如果您使用暂存环境,则可以在出现问题之前检查这些元素。 关键 🔑 是在你上线之前确保网站是完美的。
您对如何正确更改 WordPress 主题有什么建议吗? 在下面的评论部分与我们分享您的想法!
…
不要忘记加入我们关于加快 WordPress 网站速度的速成课程。 通过一些简单的修复,您甚至可以将加载时间减少 50-80%:
