[ad_1]
您是否听说过很多有关 WordPress 块模式的信息,但您不知道它们的确切用途是什么? 你是在正确的地方!
在这篇文章中,我们不仅会解释什么是 WordPress 块模式,还会教您如何在您的网站上使用它们,如何创建自己的自定义模式,以及在哪里可以在线找到现成的 WordPress 块模式。
因此,如果您是 WordPress 网站所有者并希望充分利用您的在线形象,请继续阅读以了解您需要了解的有关 WordPress 为您提供的这个很酷的功能 – 也就是块模式。
让我们潜入吧!
什么是 WordPress 块模式以及为什么要使用它们
WordPress 块模式是由块组成的模板。
换句话说,如果您将几个 WordPress 块组合在一起形成一个漂亮的设计,那么您就创建了一个 WordPress 块模式。
自推出以来,用户可以使用 WordPress 块模式 WordPress块编辑器. 但 WordPress 6.0 特别关注模式,它成为在 WordPress 中构建设计和模板的主要工具。 这个 WordPress 版本将模式而不是单个块放在聚光灯下。
使用 WordPress 块模式,您可以为您的页面构建完整的模板,也可以只是模板的一部分,您可以将其用作网站上的部分。 一个完整的设计可以从您认为适合您需要的任意数量的块模式中创建。
创建或自定义 WordPress 模式后,您可以将其保存到您的库中,并随时在页面或博客文章中重复使用。
为什么块模式有用?
WordPress 块模式之所以有用有几个原因:
- 任何不具备从头开始构建设计的技术技能的网站所有者现在都可以通过块模式使他们的网站看起来很棒。 使用此功能,您实际上可以自己设计页面、版块和帖子,而无需花费太多精力。
- 块模式是 可重复使用的 和灵活。 您可以从保存的块模式中创建和重新创建大量模板。 例如,您可以将相同的块图案保存为许多不同的变体(例如,以不同的颜色或版式)。 如何自定义每个块模式取决于您。
- 您还可以创建许多不同的块组合,您可以简单地 将来重复用于不同的项目或活动. 从长远来看,这很好,因为您可以节省时间并避免重复工作。
如何使用 WordPress 块模式
对用漂亮的页面和模板装饰您的 WordPress 网站感到热情吗? 让我们看看如何准确地使用 WordPress 块模式。
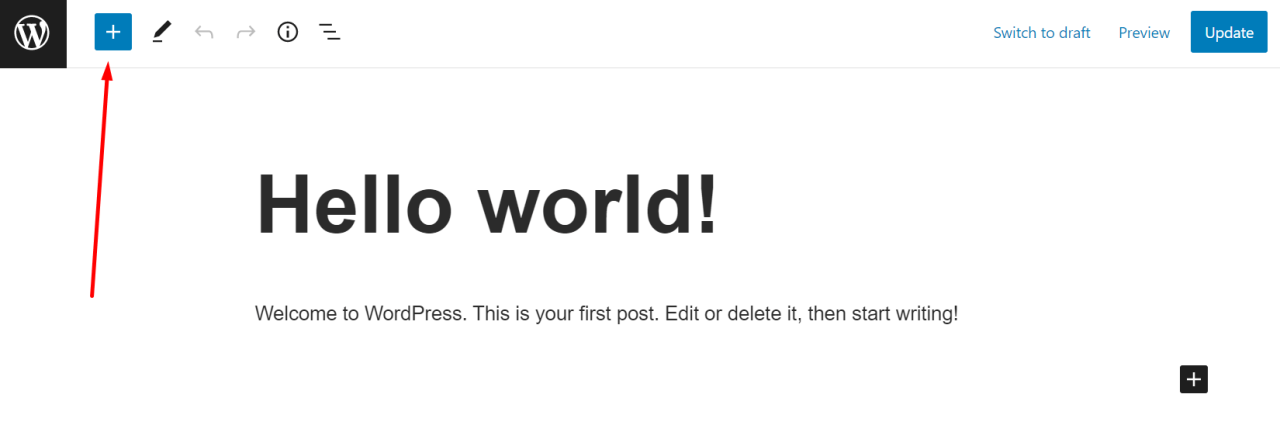
转到要包含模式的页面或帖子。 到达那里后,单击 WordPress 块编辑器左上角的 + 图标。

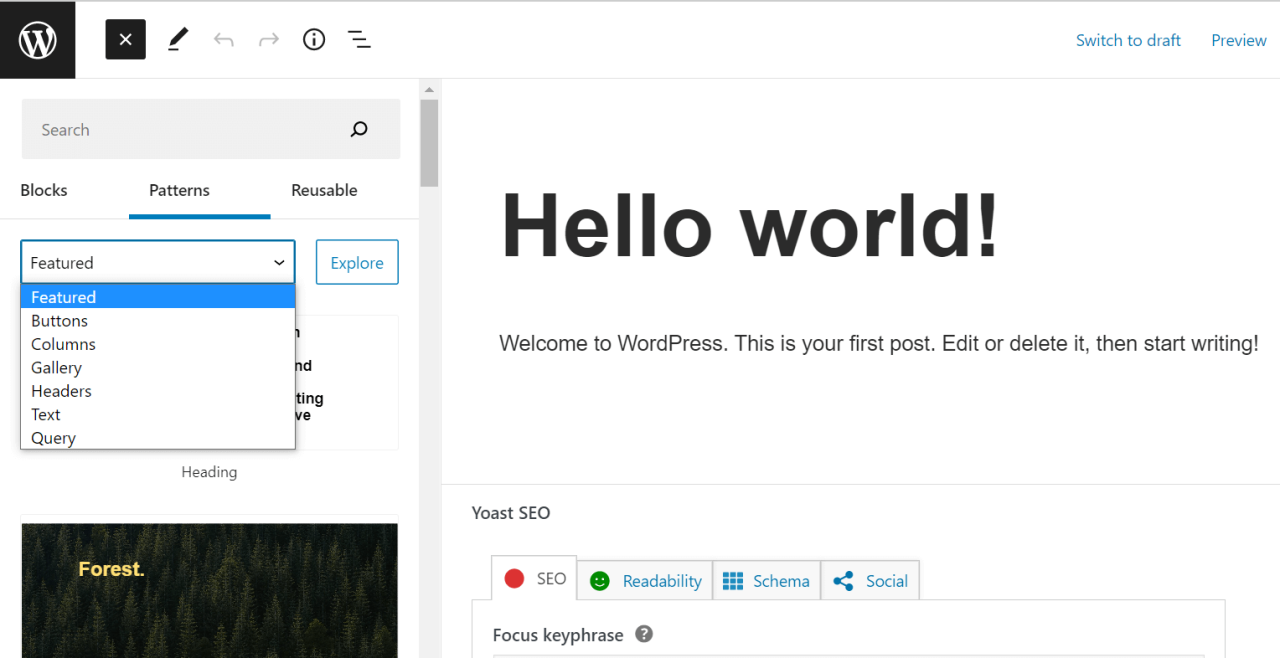
当菜单下拉时,选择模式。 您还可以选择与您的需求更相关的模式类别。 单击“探索”按钮以在更大的窗口中打开模式。

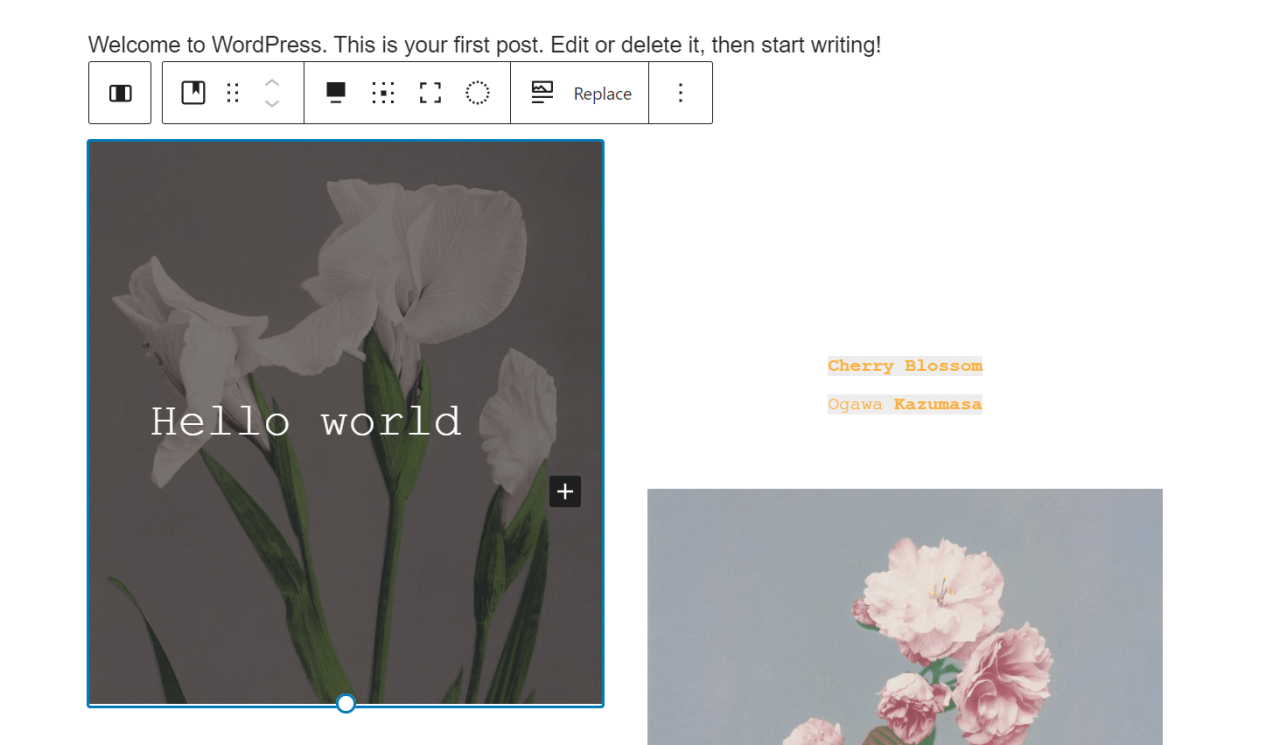
浏览完模式集合后,单击您想在帖子或页面中插入的模式。
将其插入块编辑器后,您就可以开始对其进行自定义了。 要自定义块模式,您必须实际自定义模式包含的每个单独块。 因此,您只需单击该模式中的每个块并单独自定义它。
如果您不喜欢某个特定的块,您可以随时用另一个块替换它——无论是 自定义块 或者图书馆中已经存在的。

就是这样。 当您完成对每个块的自定义后,您的模式就可以上线了。 就这么容易!
在哪里可以找到现成的 WordPress 块模式
正如您可能已经从上一节中注意到的那样,WordPress 确实带有现成的块模式供您在您的网站上自由使用。 如果你觉得创意不够,或者只是想为以后的设计找点灵感,你会在官方找到很多现成的积木图案 WordPress 存储库.
在这里,您会发现令人印象深刻的模式集合,这些模式分为以下几个类别:按钮、列、图库、标题、图像、文本和特色。 总的来说,仅 WordPress 存储库就提供 800 多种供公众使用的酷块图案.

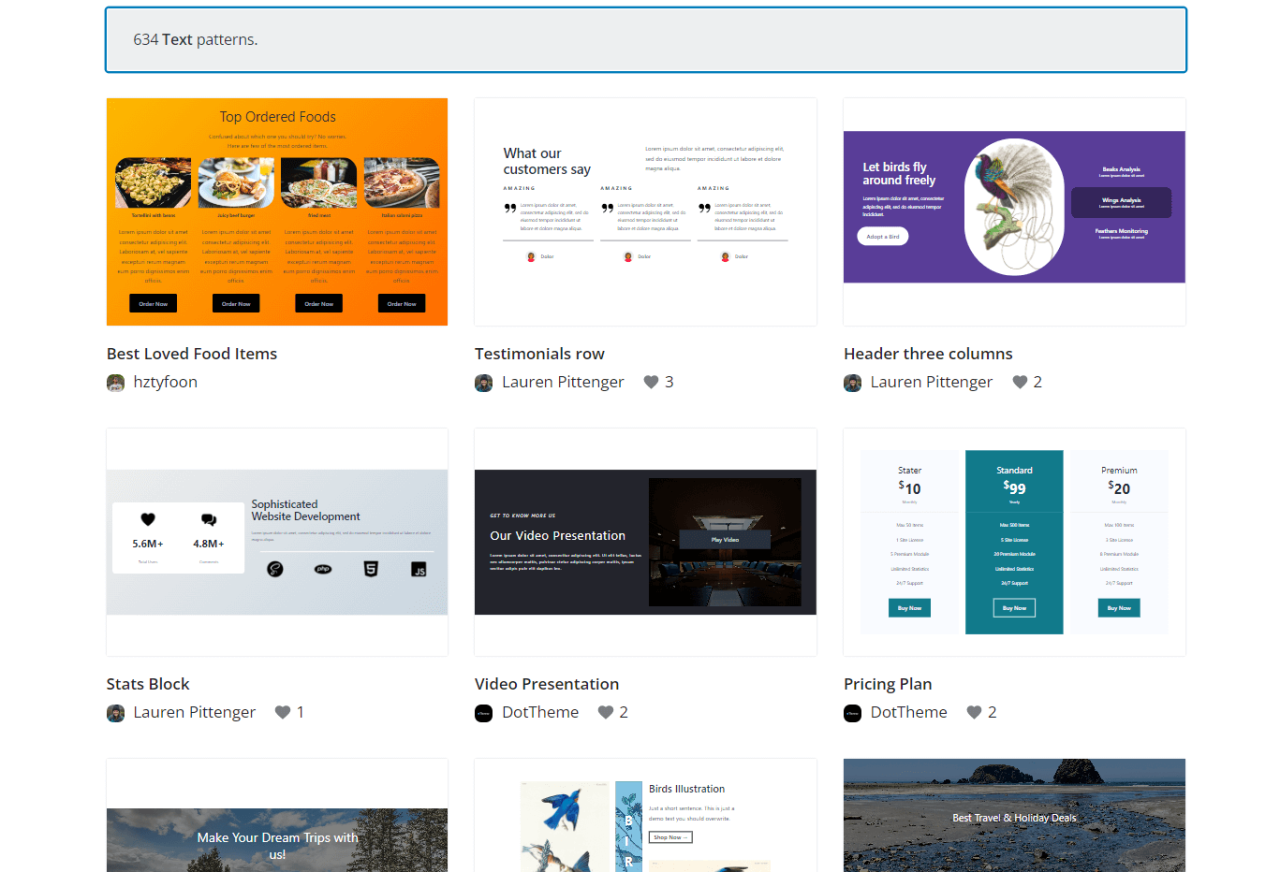
花点时间查看可用的模式,以便为您的网站找到最漂亮的设计。 所以是的,可能需要一段时间才能找到适合自己的产品,因为有很多选择可供选择。
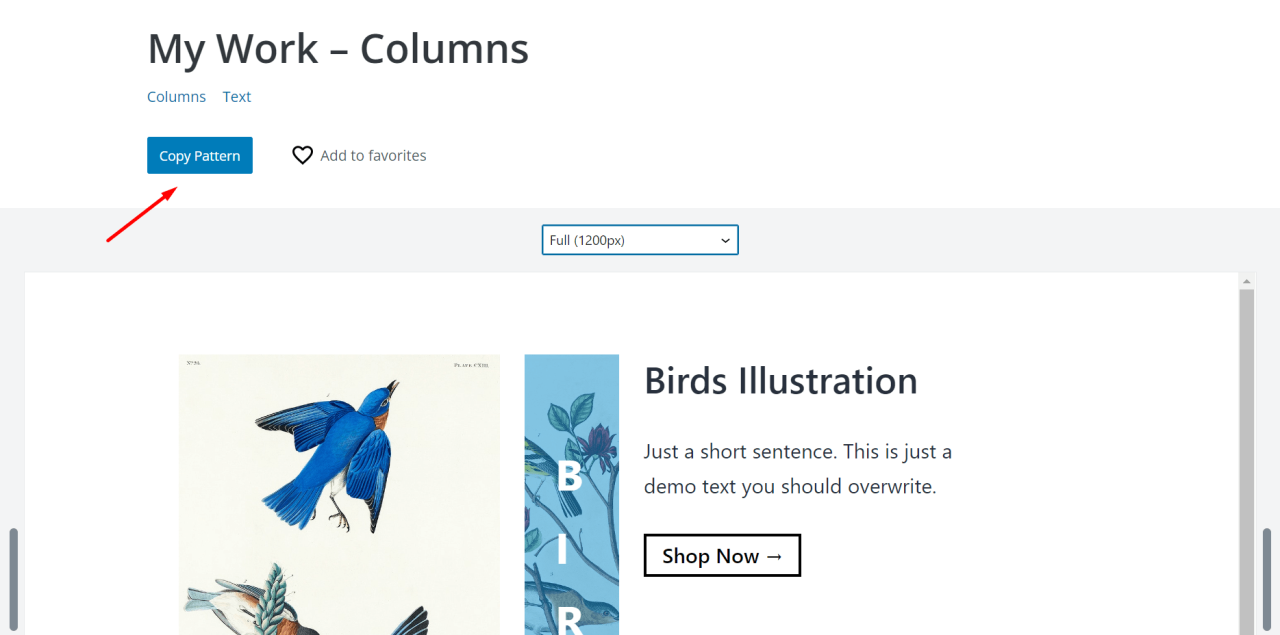
当您找到想要使用或进一步自定义的模式时,单击它以在新页面上打开它,然后单击复制模式。
接下来,返回到 WordPress 仪表板中的初始帖子或页面,您想在其中添加模式,在块编辑器中单击鼠标右键,然后粘贴。

同样,将 WordPress 块模式从官方存储库添加到您的 WordPress 网站非常容易! 它只需要点击几下。
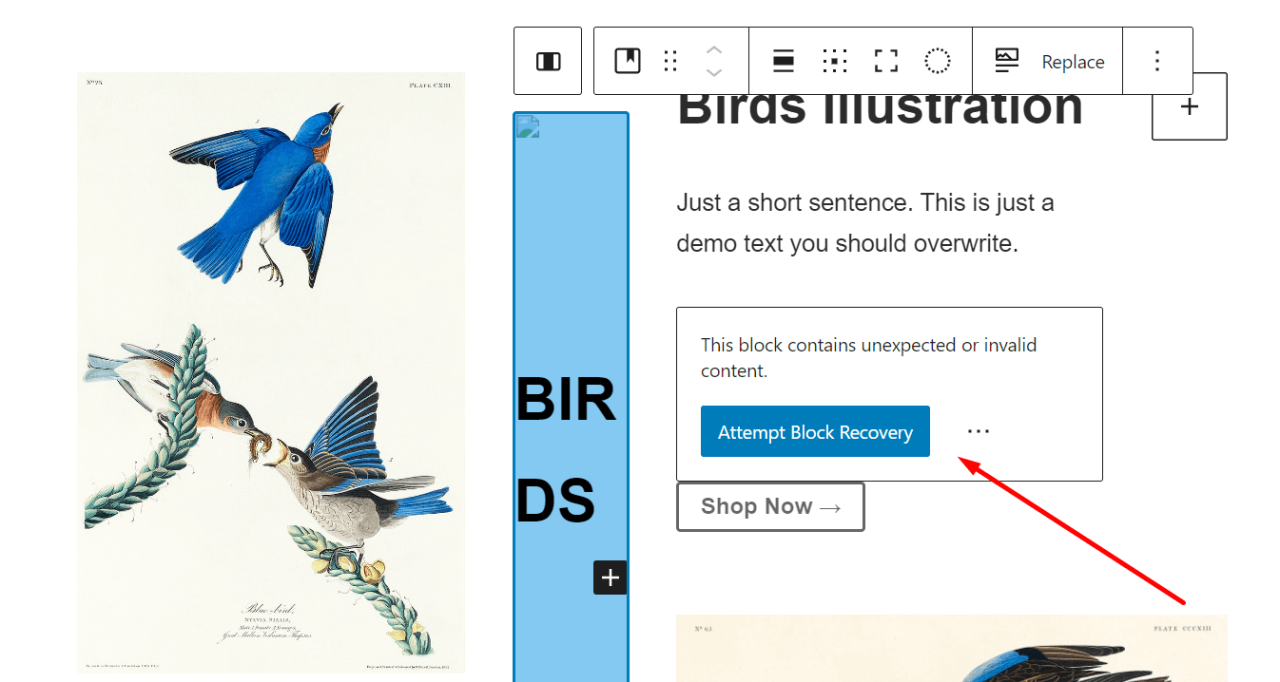
如果在复制后,您看到包含“意外或无效内容”的块,只需单击下面的尝试块恢复按钮即可修复它。

干得好! 您刚刚将 WordPress 块模式复制到您的 WordPress 网站。 您可以继续并根据自己的喜好对其进行自定义!
回到 WordPress 存储库中的模式,请注意,您还可以将模式标记为收藏夹,以便将来更轻松地访问它们。 心的数量表明有多少其他人喜欢特定的设计。
如何创建自己的块模式
到目前为止,您已经了解了如何使用默认可用的 WordPress 块模式。 不过,如果您需要库中没有的非常具体或特殊的东西,您可以创建自己的模式。 在本节中,我们将向您展示如何在没有代码的情况下创建自己的块模式。
通过 WordPress 存储库创建 WordPress 块模式
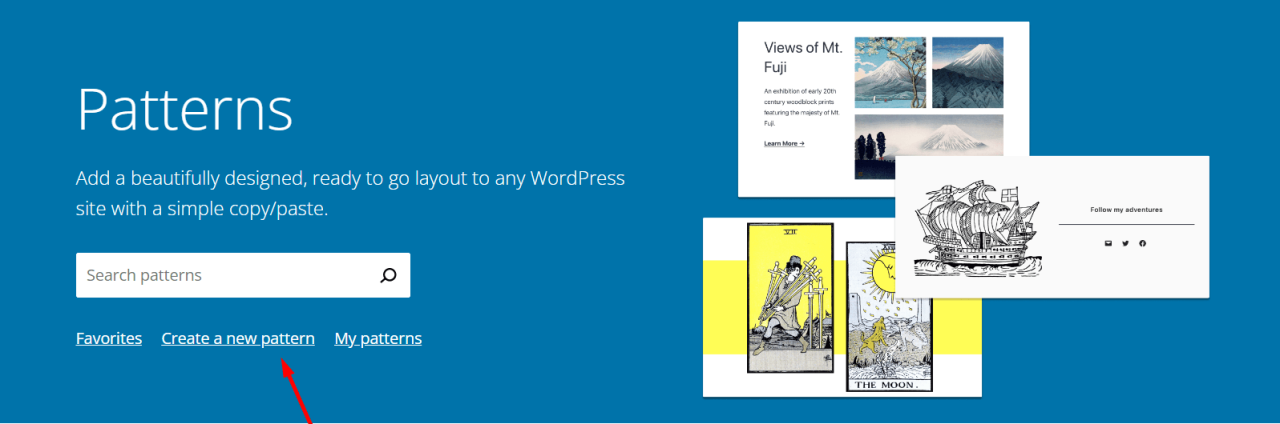
转到 WordPress.org -> 模式 -> 创建一个新模式。 您需要登录才能创建模式。 因此,如果您没有帐户,请务必创建一个帐户。

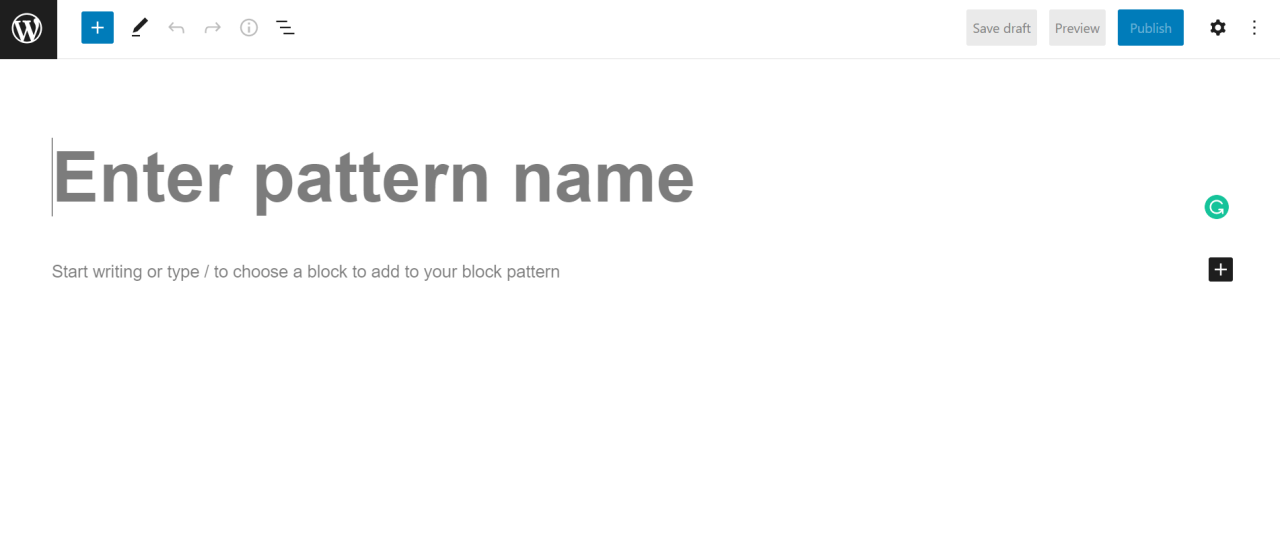
接下来,您将看到块编辑器的空白页面,您可以在其中 添加新块 并像通过 WordPress 仪表板一样创建模式。
在这里,您可以键入要插入的块的名称。 例如段落、诗句、图像、封面、标题、列、媒体和文本等。您还可以使用左上角的 + 图标添加块(就像通过 WordPress 仪表板一样)。
如果您想使用图像,您可以从默认图库中选择它们或上传您自己的图像。 插入所有块、自定义它们并创建模式的最终版本后,您可以执行以下两项操作中的任何一项:
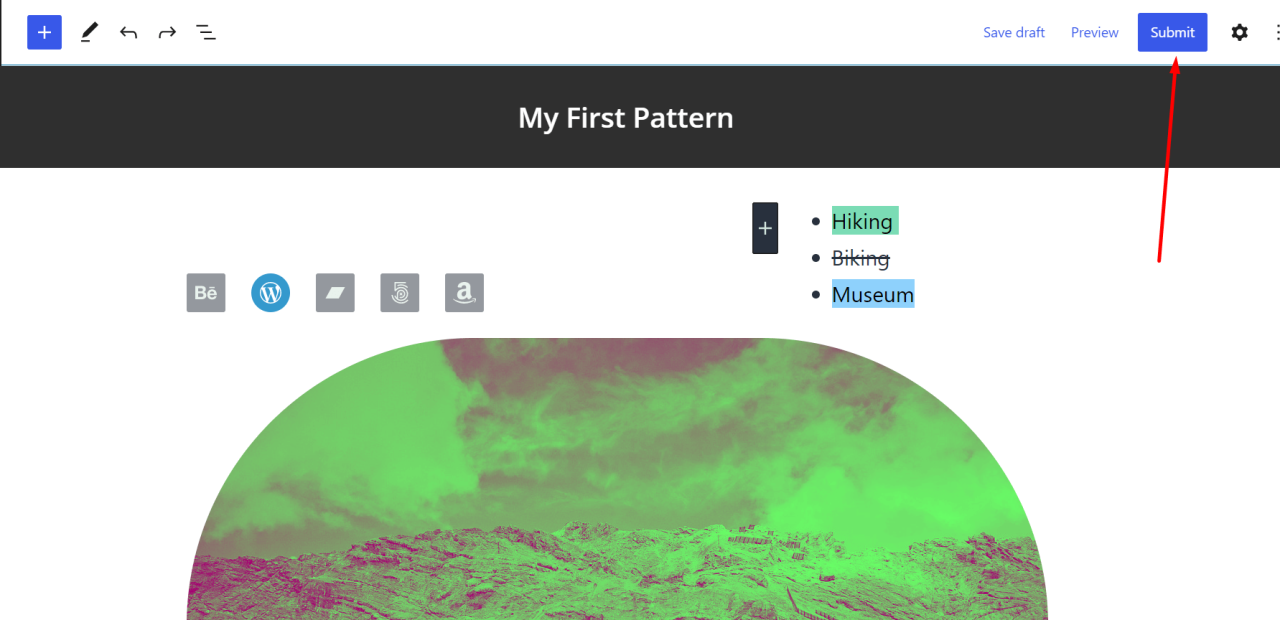
提交到存储库(页面右上角)

为您的模式命名、描述,为其选择一个类别,然后单击完成。 请记住,您的模式将由 WordPress 核心团队审核并发布到存储库。 这意味着其他人将能够在他们的网站上使用它。
将其另存为草稿

如果您只想为自己保留模式(不公开),只需将其保存为草稿即可。 每次你想使用你的模式时,去我的模式,你会在那里找到它们。
使用插件创建 WordPress 块模式
如果您想将所有内容放在 WordPress 仪表板中,而不必去 WordPress 存储库创建新模式,您可以安装一个插件,让您无需离开仪表板即可创建它们。
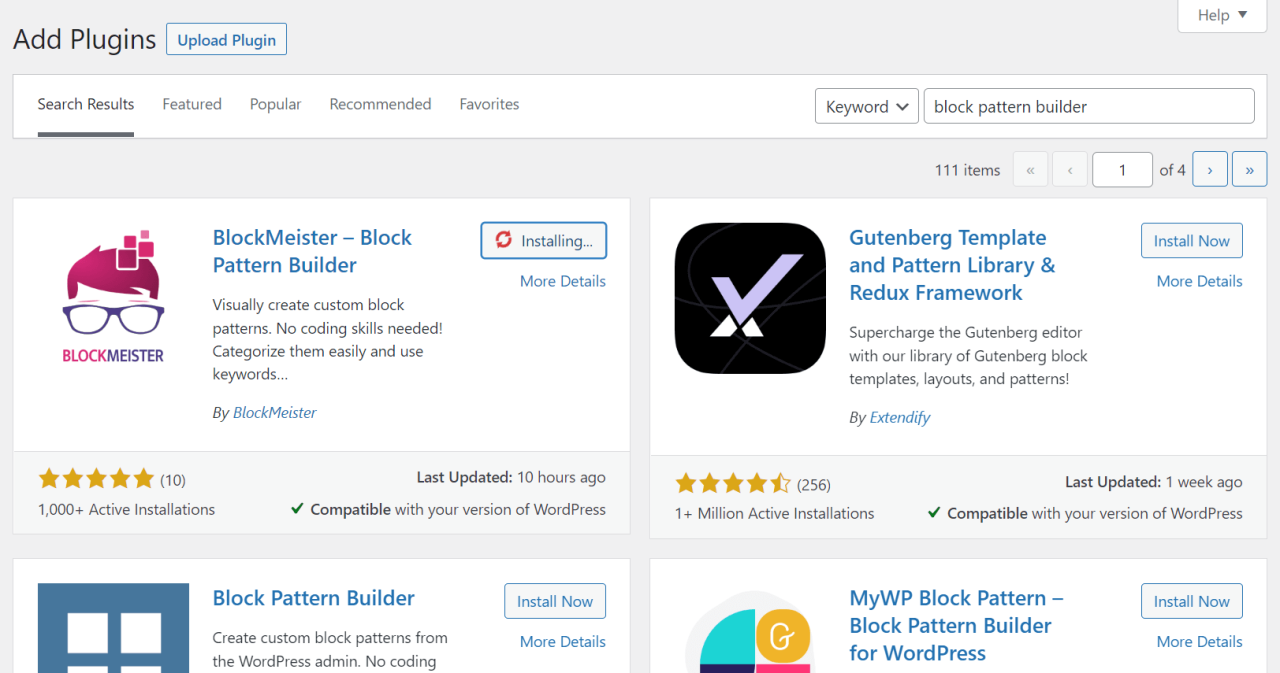
选择这两个插件之一开始(它们都是免费的):
我们将简要向您展示使用 BlockMeister 插件创建模式的步骤:
通过 Plugins -> Add New 安装插件。

安装插件后,再次转到您的 WordPress 仪表板菜单,单击 Block Patterns,然后单击 Add New。 接下来,您将看到 WordPress 块编辑器,您可以在其中开始添加块。

创建模式后,发布它。 您将在 Block Patterns -> All Patterns 中看到所有自定义模式。
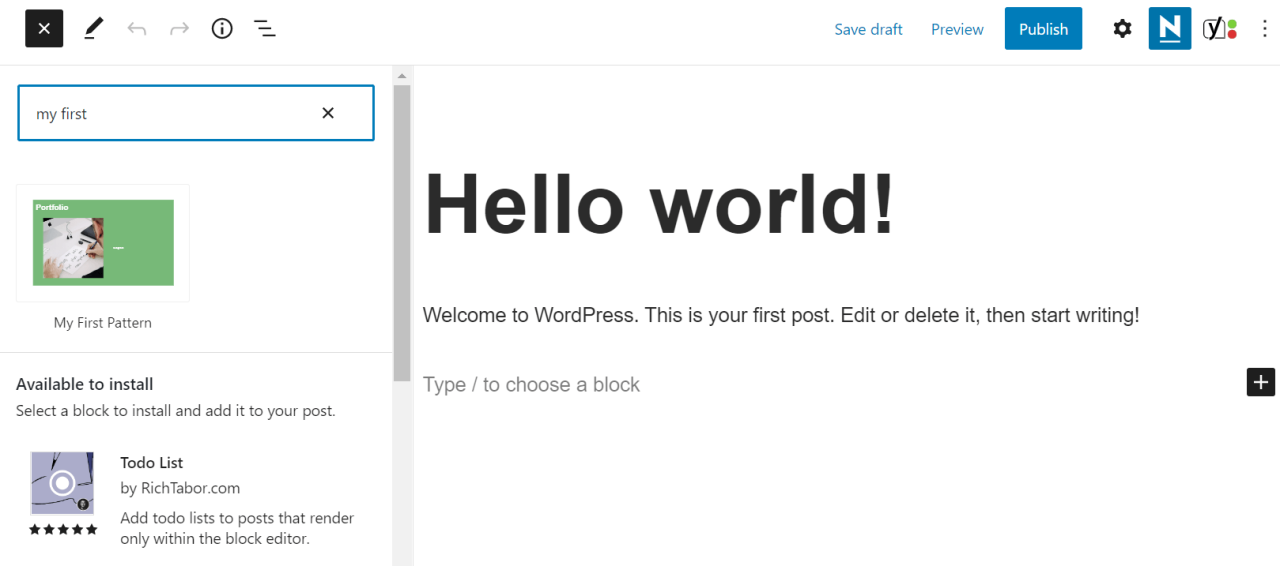
下一步是返回您要插入块模式的帖子或页面,单击 + 图标 -> 模式,然后搜索您的模式(也就是您在构建模式时给模式命名的名称)。 你的模式应该出现在图书馆里。

单击它以插入它,随意进一步定制它以满足您的需求,瞧! 您现在可以在 WordPress 网站的任何地方使用它。
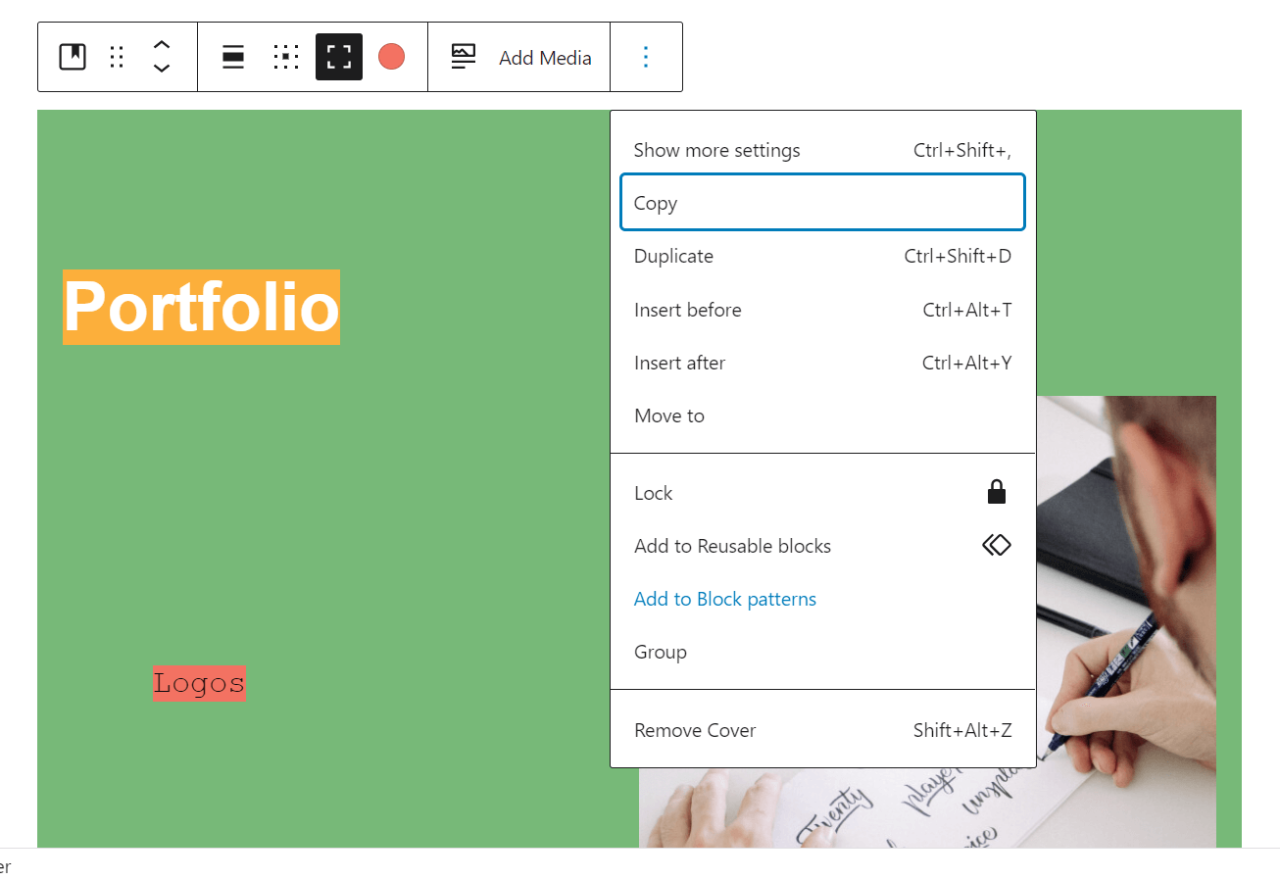
如果要在自定义后保存相同自定义图案的新变体,请单击图案(不是在单个块上,而是在整个图案上),然后选择添加到块图案。 给它一个不同的名称,然后单击创建模式。

刷新页面后,您将在库中找到这种新的模式变体。
结论
这总结了我们关于 WordPress 块模式的教程。 您现在可以尝试按照您想要的方式设计您的网站,并使其对访问者更具吸引力。
正如您在阅读本文时可能注意到的那样,使用和自定义块模式一点也不复杂。 即使创建自己的模式也只需要几个简单的步骤。
除了易于管理之外,WordPress 块模式特别有用,因为即使您是初学者,您也有机会创建自己的模板,自定义模板多少次,并在您网站的任何地方重复使用它们。
这不是很酷吗? 对于用户和读者来说,这是向更直观的 WordPress 体验迈出的一步。
您如何看待 WordPress 块模式? 您发现它们对您的网站有用吗? 通过评论部分让我们知道。
