调查是营销人员获取有关其客户群的有价值信息的重要工具。 向客户提出问题是确定什么对他们来说重要的好方法,也是了解他们为什么选择某些产品的宝贵方法。 毕竟,知识就是力量。 营销人员可以利用他们从消费者那里收集的信息来帮助他们制定新的营销策略,从而增加销售额。 在这篇文章中,我们将向您展示如何使用 强大的表单插件. 让我们开始吧。
为 WordPress 寻找合适的调查插件
毫无疑问,为您的 WordPress 网站创建调查表的最简单方法是使用插件。 谢天谢地,有很多 WordPress调查插件 从中进行选择将使您能够在 WordPress 中构建有效的调查表。 选择最适合您需求的产品取决于几个关键因素,包括质量、成本和易用性。 对于这篇文章,我们将使用强大的表单。

强大的形式 其中一个 最受欢迎的联系表格插件 今天可用,它允许您使用易于使用的表单生成器免费创建调查。 通过免费和专业选项,您可以创建任何类型的表格,包括调查。 它拥有一个简单的拖放界面,因此任何技能水平的用户都可以轻松创建所有类型的表单。 免费版包括 14 个基本字段,可用于创建调查、联系表格等。
高级版更加强大,有超过两打的选择来构建表格和调查,包括星级评定、李克特量表评定、NPS 评定字段和更多预制模板。 话虽如此,您并不真的需要那些来成功构建调查表。
如何在 WordPress 中使用强大的表单来创建调查
对于这篇文章,我们将使用 Formidable Forms 的免费版本来向您展示创建调查表是多么简单。
安装插件
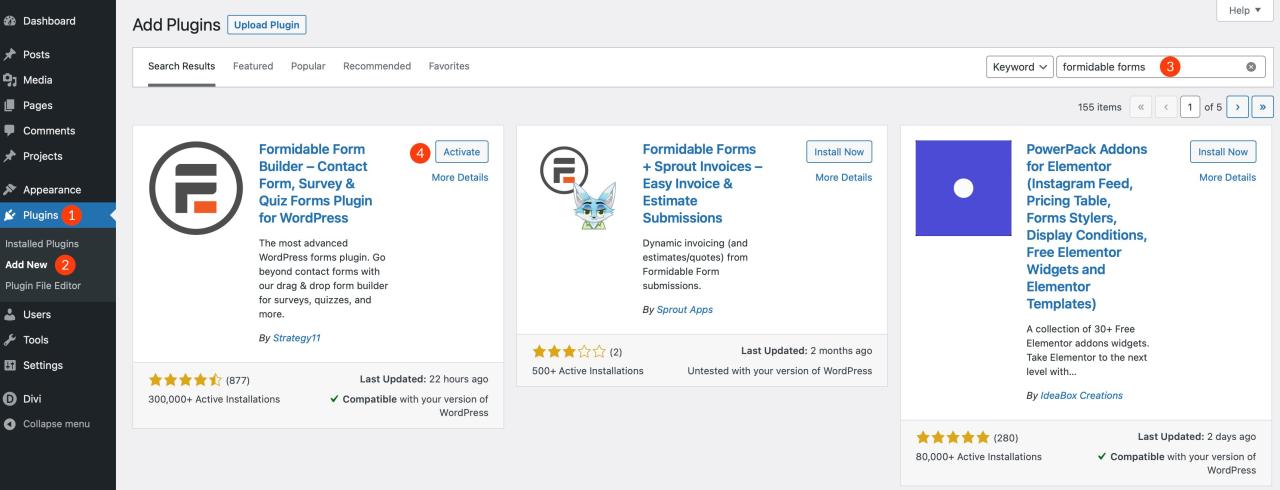
第一步是安装强大的表格。 只需登录到您的 WordPress 站点,然后在您的 WordPress 仪表板中导航到插件 > 添加新的。 接下来,在搜索字段中搜索强大的表格。 最后,单击激活按钮以安装 Formidable Forms。

创建一个新表单
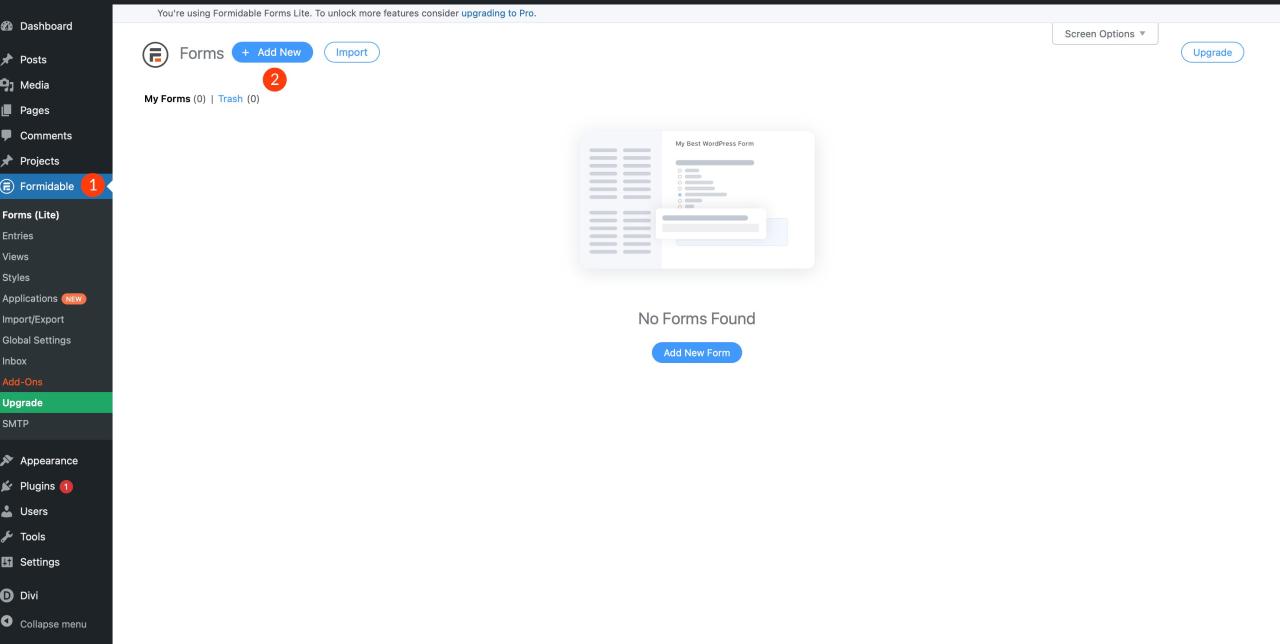
接下来,您将创建一个新表单。 单击强大> 表单(精简版)。 然后单击添加新按钮。

接下来,选择空白表格并为您的表格命名。 最后,单击创建按钮。
向 WordPress 调查表添加字段
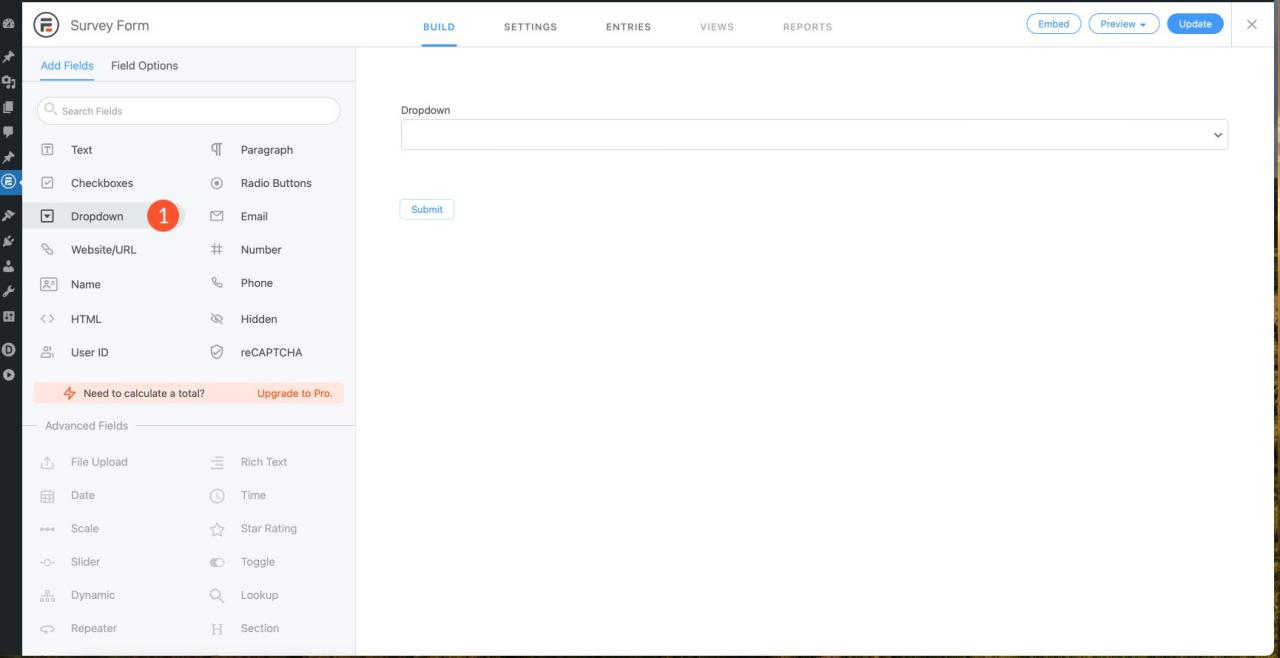
下一步是在表单中添加字段。 在表单中添加一个下拉字段。

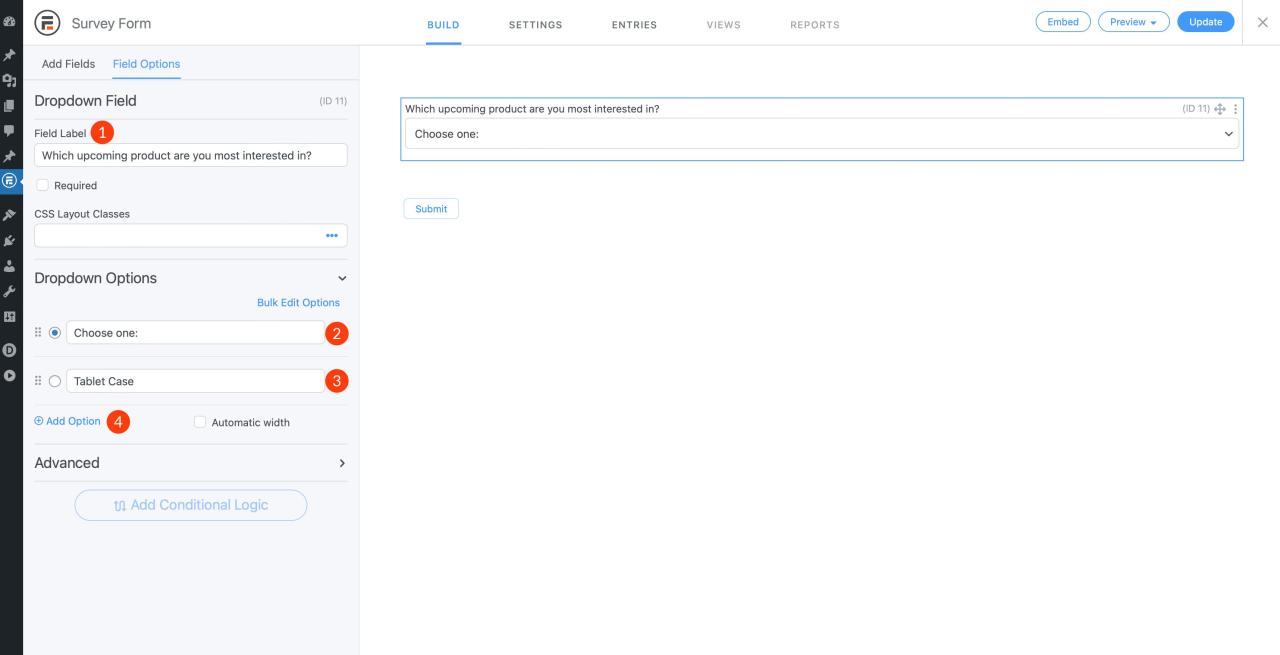
下拉字段设置
单击下拉字段以开始向其添加选项。 给你的字段一个字段标签。 类型 您最感兴趣的即将推出的产品是什么? 进入领域。 接下来,选择第一个选项,键入选择一个。 在下一个选项字段中,键入 Tablet Case。 接下来,单击添加选项按钮以添加另一个选项。

通过单击带有以下字段信息的“添加选项”按钮添加另外三个选项:笔记本电脑外壳、智能手机外壳和鼠标垫。
添加具有以下信息的另一个下拉字段。 领域标签:什么对你来说最重要? 下拉选项:选择成本、质量和颜色选项之一。
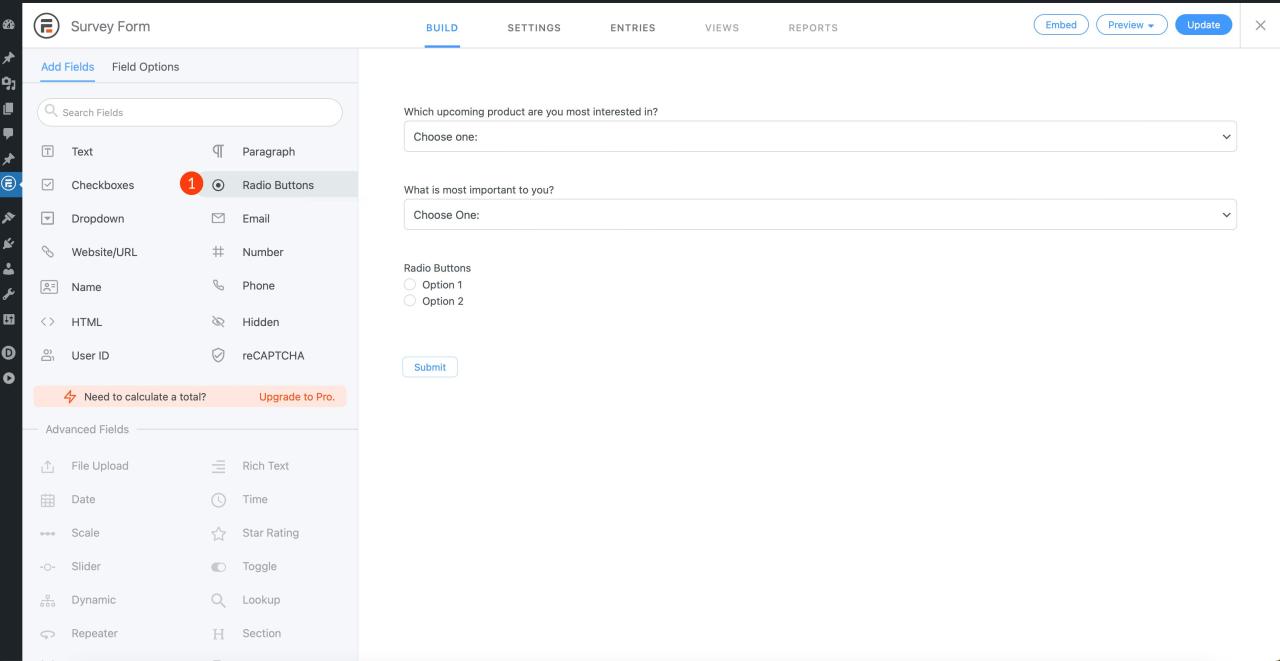
接下来,您将添加一个单选按钮字段。

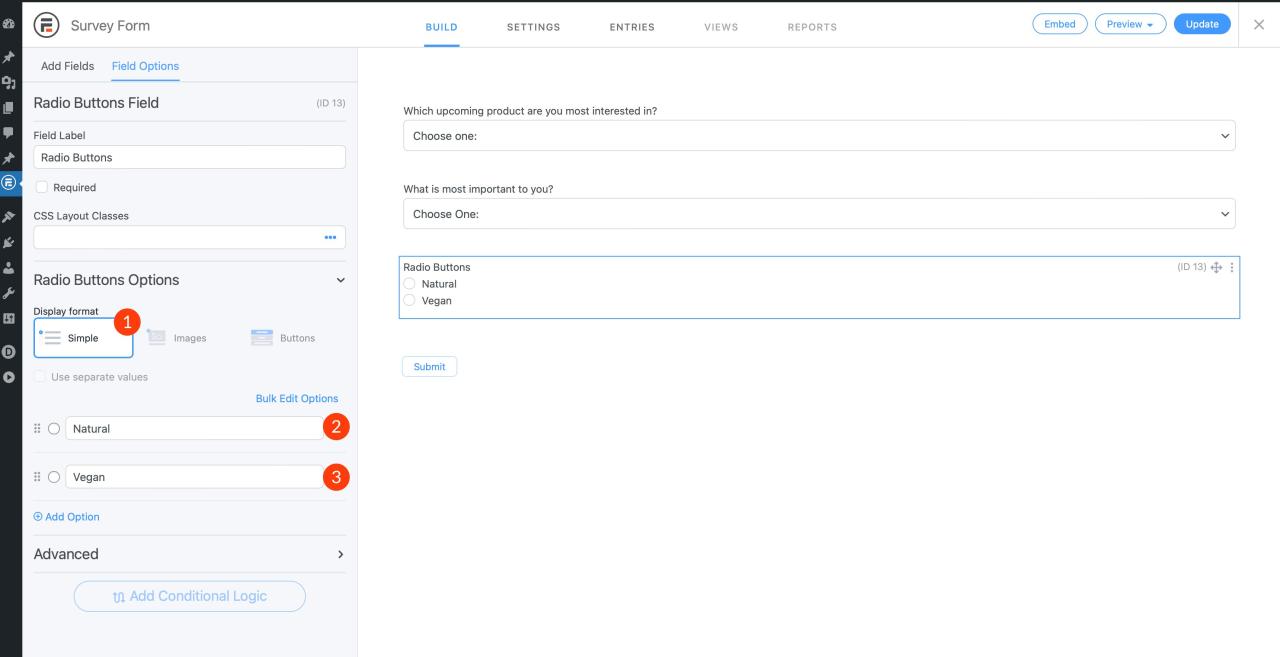
单选按钮字段选项
将显示格式设置为简单。 然后,添加以下两个选项:Natural 和 Vegan。

添加最终下拉字段
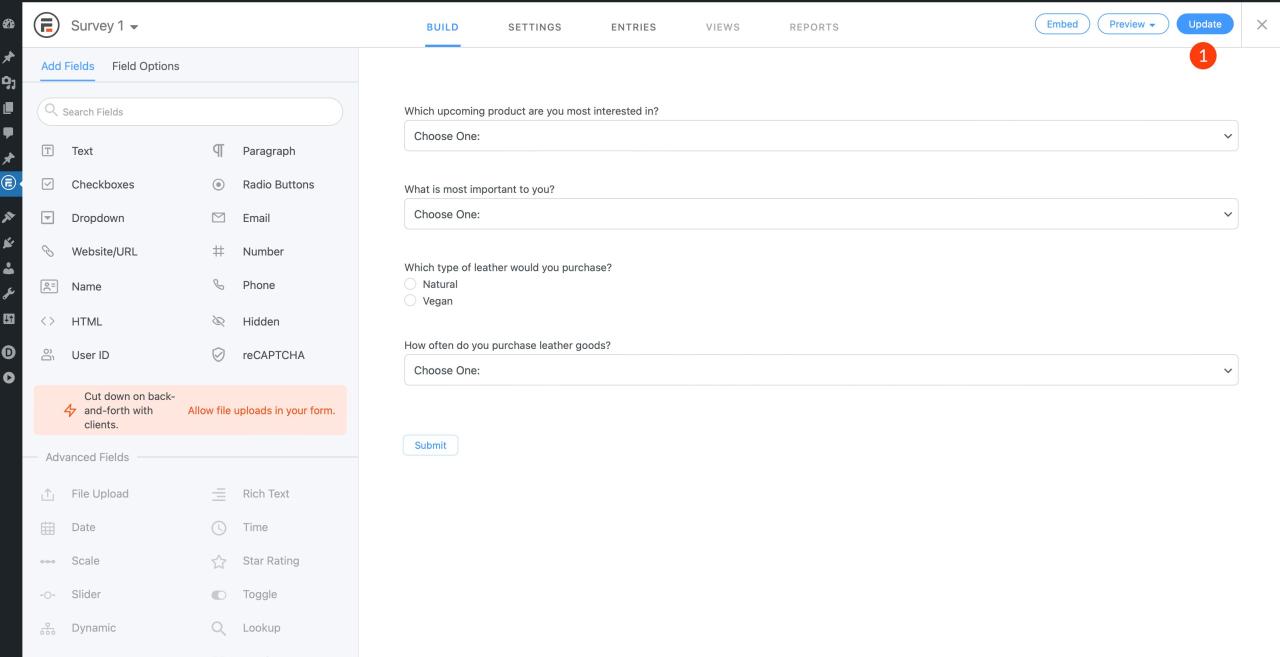
最后,在表单中添加另一个下拉字段。 给该字段以下标签:您多久购买一次皮革制品? 对于下拉选项,输入选择一个、每月一次、每六个月一次、每年一次和几乎没有。 最后,单击更新按钮以保存您的表单。
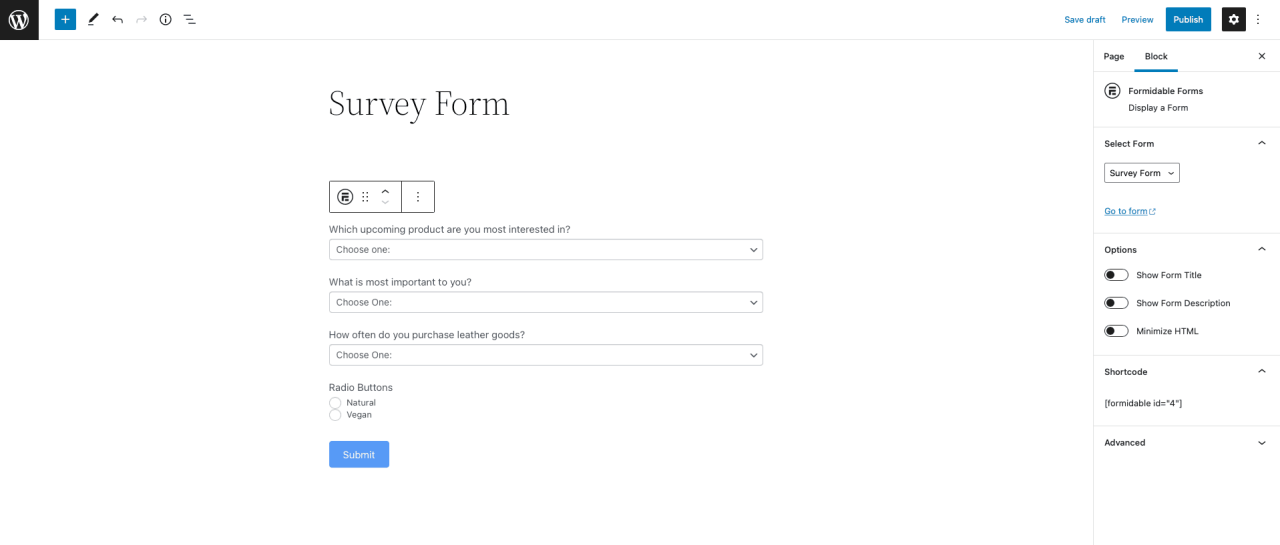
填充所有字段后,您的表单应如下所示:

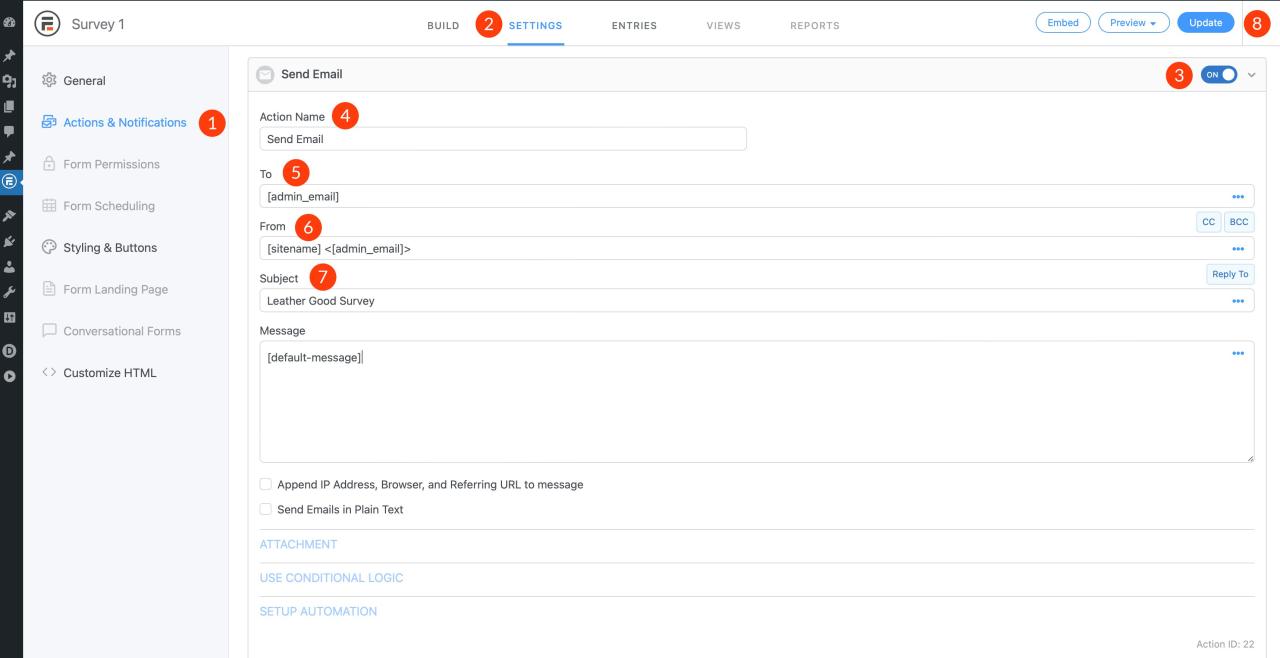
为 WordPress 调查设置电子邮件通知
下一步是告诉 WordPress 应将条目发送到的电子邮件地址。 导航到表单设置选项卡。 接下来,单击操作和通知。 然后,将发送电子邮件切换为打开。 单击切换按钮旁边的下拉箭头以将其展开。 您将填写操作名称,然后将收件人字段设置为管理员电子邮件,或输入电子邮件地址。 添加皮革制品调查的主题行。 最后,再次单击更新按钮。

将 WordPress 调查嵌入页面或帖子
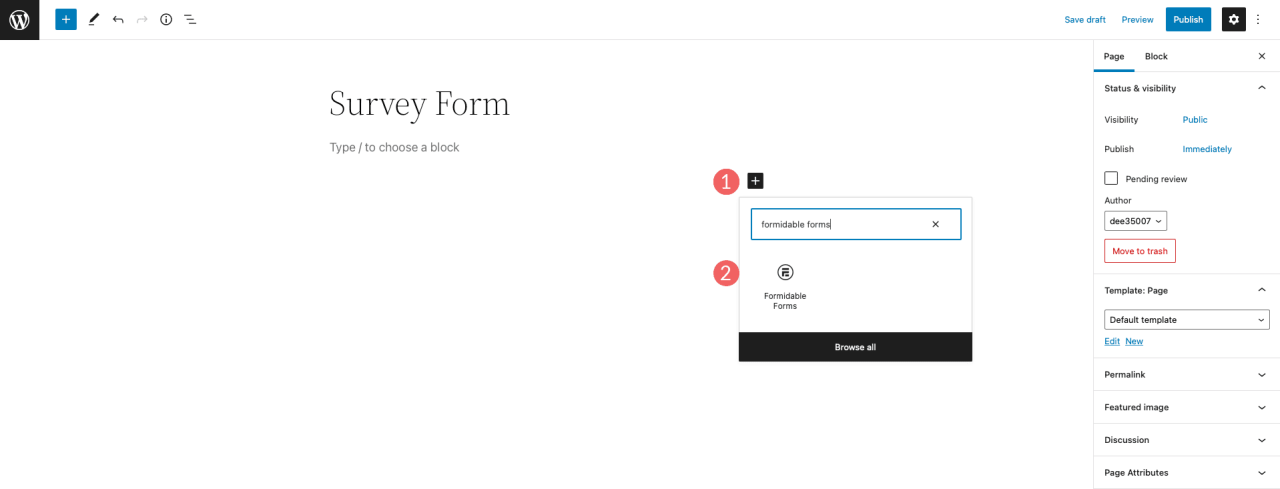
最后一步是嵌入您的调查。 在 WordPress 中嵌入强大的调查表的最简单方法是使用强大的表单块。 使用块编辑器在 WordPress 中编辑页面或帖子时,只需单击以添加新块并搜索强大的表单块。

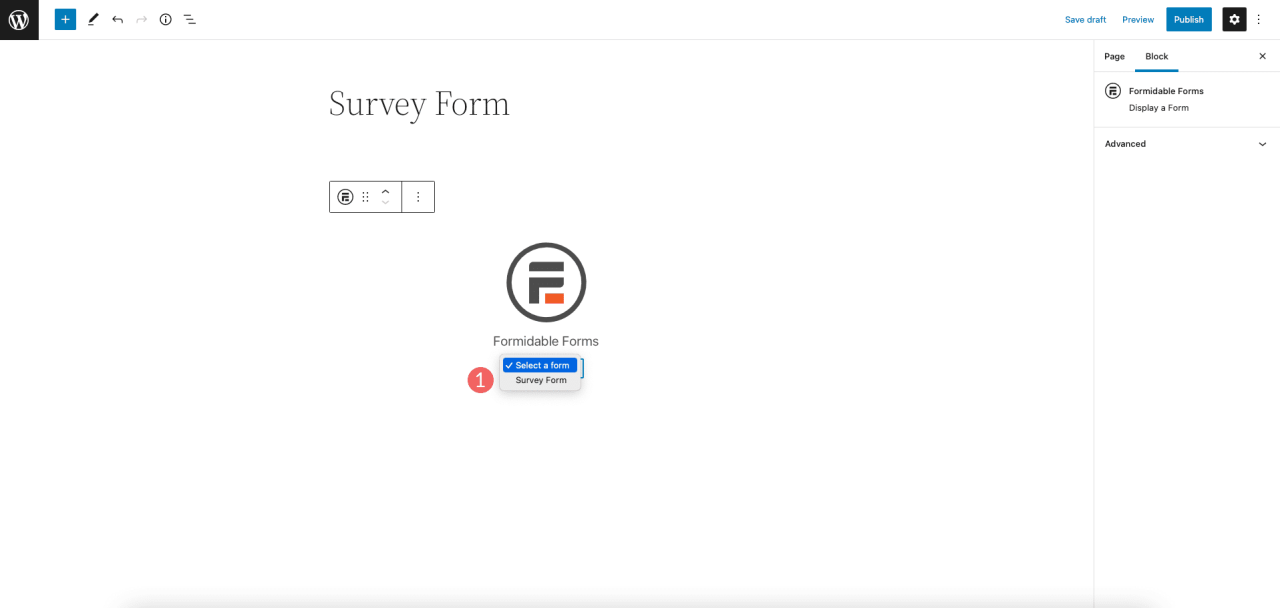
然后从下拉列表中选择要嵌入的表单。

而已!

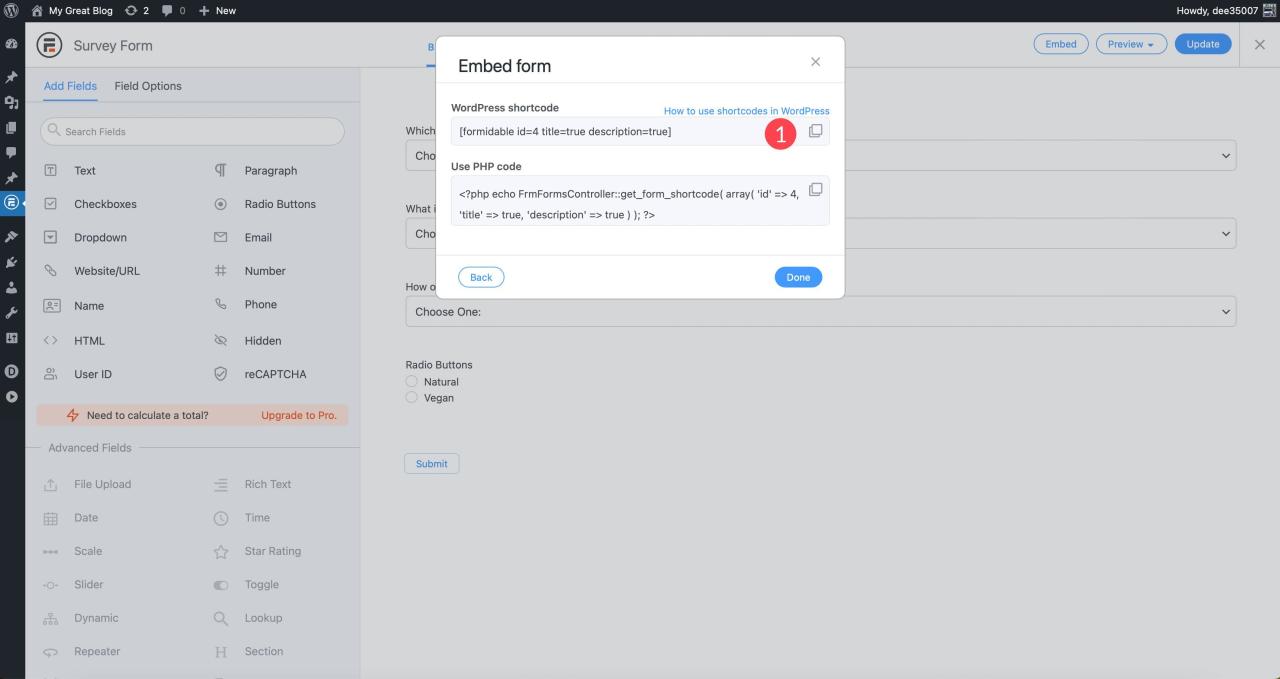
插件选项包括几种将调查表嵌入页面的方法。 您可以将其直接添加到您网站上的页面、创建新页面或手动插入代码。 对于此示例,您可以使用简码将表单添加到您的页面。 为此,您将单击表单构建器中的嵌入按钮,选择手动插入,然后选择 WordPress 短代码选项。 生成短代码,然后将其复制并粘贴到您的页面。

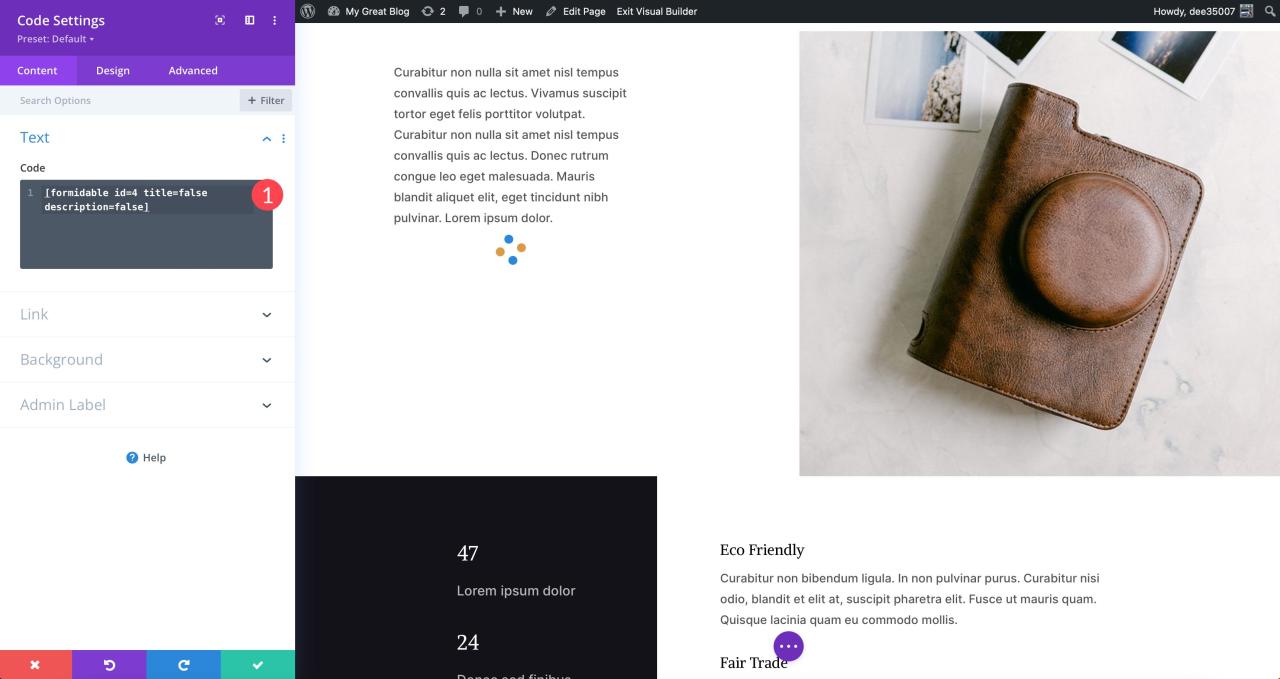
如果您使用的是页面构建器,例如 迪维,您可以轻松地将短代码添加到代码模块中,以将表单嵌入您的网站。

样式化表格
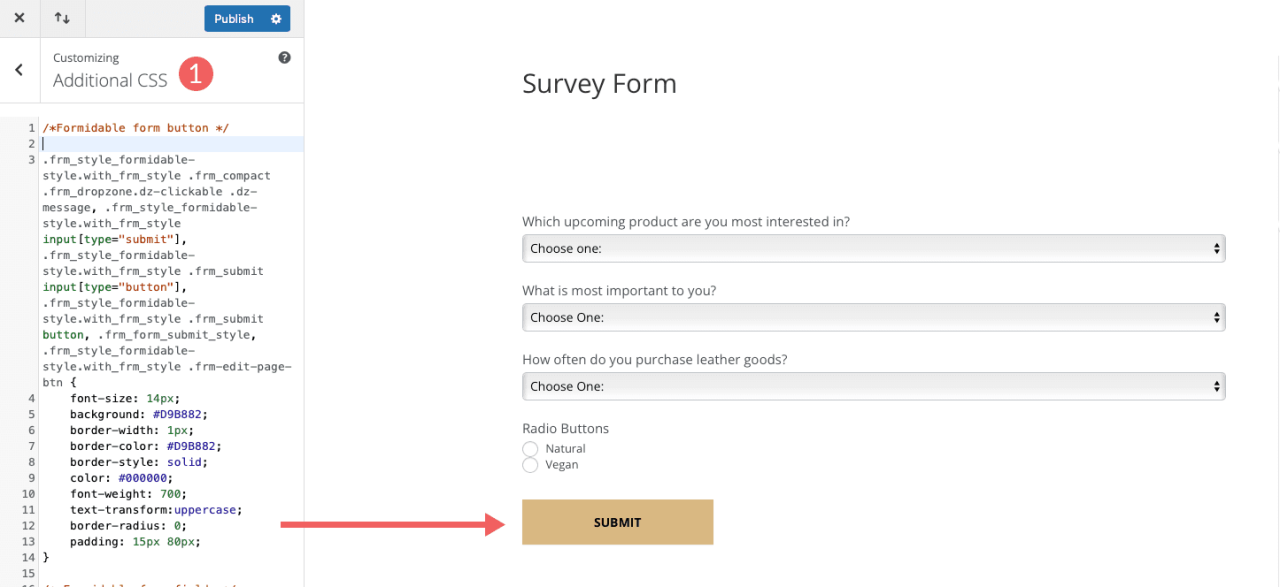
默认情况下,强大的表单将具有通用外观。 如果您希望表单与布局包的样式相匹配,则需要添加一些 CSS 以实现类似的外观。 例如,我们可以设置表单按钮的样式以匹配您主题上的其他按钮。 下面是一个 CSS 片段的示例,它重新设置了调查表单上的按钮的样式。
/*强大的表单按钮 */ .frm_style_formidable-style.with_frm_style .frm_compact .frm_dropzone.dz-clickable .dz-message, .frm_style_formidable-style.with_frm_style input[type=”submit”].frm_style_formidable-style.with_frm_style .frm_submit 输入[type=”button”], .frm_style_formidable-style.with_frm_style .frm_submit 按钮, .frm_form_submit_style, .frm_style_formidable-style.with_frm_style .frm-edit-page-btn { font-size: 14px; 背景:#D9B882; 边框宽度:1px; 边框颜色:#D9B882; 边框样式:实心; 颜色:#000000; 字体粗细:700; 文本转换:大写; 边界半径:0; 填充:15px 80px; }
可以将此自定义 CSS 添加到主题定制器的附加 CSS 部分以设置调查表单的样式。

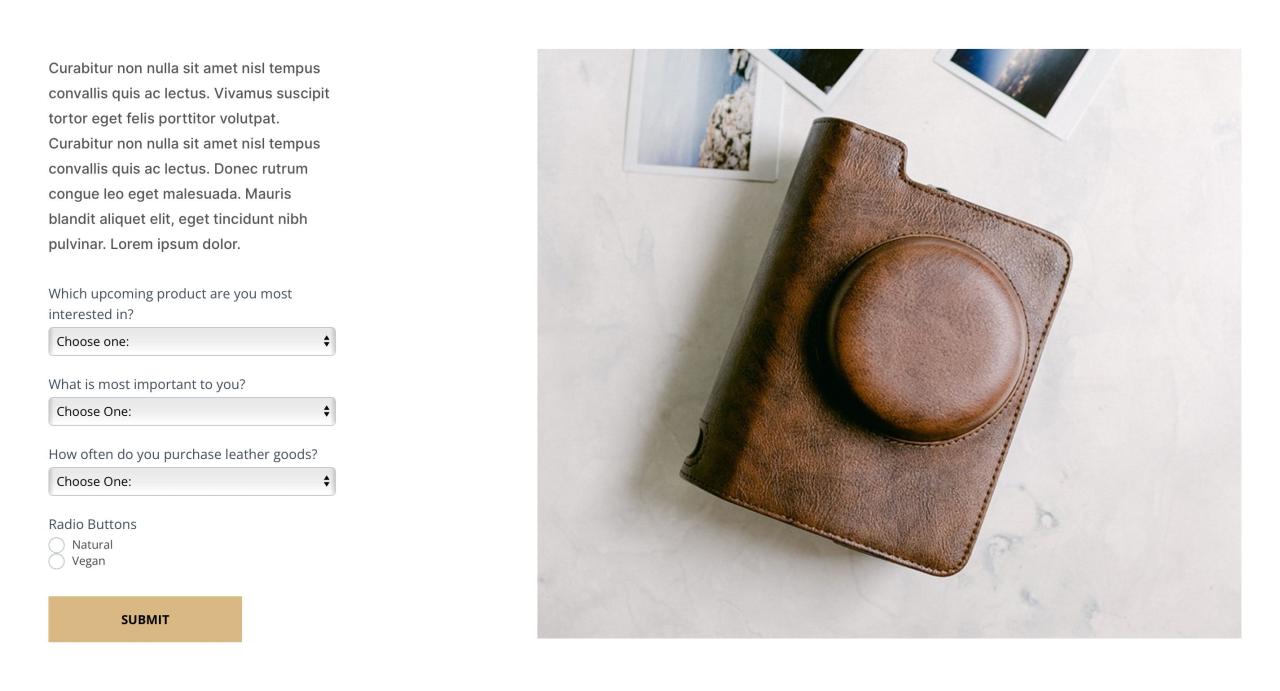
最后结果
以下是调查表在实时页面上的外观示例。

结论
在 WordPress 上使用调查表是与客户交流的绝佳方式。 WordPress 有很多可用的选项,因此必须选择一种易于使用且不会破坏银行的方法。 Formidable Forms 是一个很好的插件,可以满足这两个需求。
如果您想了解在 WordPress 中构建调查的更多选项,请查看我们的帖子 9 个顶级 WordPress 调查插件.
要使用 Divi 以不同的方式创建表单,请查看我们的帖子 如何使用 Typeform 创建时尚的调查.
您是否在 WordPress 网站上使用过强大的表单? 如果是这样,请在下面的评论中告诉我们。
