[ad_1]
想在 WordPress 中添加无限滚动?
无限滚动可确保您的页面在每次访问者到达页面底部时自动加载新内容。 通过这种方式,您可以保持访问者的参与度并降低您网站的跳出率。
💡 我们将向您展示如何为您的 WordPress 网站添加无限滚动。 但首先,我们将介绍一些您应该了解的基本知识。 这篇文章的大纲如下:
让我们开始吧。
通过无限滚动,您的网站会在用户向下滚动时加载新内容,而不是要求他们手动单击链接来打开新页面。
在 WordPress 上,一个常见的例子是一旦访问者到达底部,就会在您的博客页面上自动加载新帖子,而不是依赖其他技术,例如分页。
该技术通常用于 Facebook 和 Twitter 等社交媒体平台,为用户提供畅通无阻的浏览体验。
并且可以在网站上使用相同的技术来保持访问者与他们的互动。
你应该在你的网站上添加无限滚动吗? 优点和缺点
尽管它可以对用户参与度和浏览体验产生积极影响,但无限滚动并不适合所有人。
让我们来看看 🔎 决定是否需要在 WordPress 网站上实施该技术的利弊。
👍 使用无限滚动的优点
在您的网站上使用无限滚动的优点是:
👎 使用无限滚动的缺点
在您的网站上使用无限滚动的缺点是:
- 当内容无缝更改并且很难知道您在哪个页面上时,导航您的网站可能会令人困惑。
- 持续显示内容,尤其是文本,可能会让一些访问者不知所措,他们可能会选择离开您的网站并寻找竞争对手的网站。
- 您网站的页脚将变得多余,因为访问者永远无法到达它。
- 快速滚动会使您的网络服务器不堪重负,导致您的网站冻结和崩溃。
- 有些工具可能很难跟踪每页的指标,因为无限滚动会使您的网站看起来像一个大页面。
- 如果您的网站被视为一个连续的页面,那么它可能会对网站的 SEO 和搜索排名产生负面影响。 但是,正确实现的无限滚动可以通过仍然为每个页面提供自己唯一的 URL 来避免这种情况。
这些是在您的网站上实现无限滚动的优缺点。 在考虑了这些之后,如果您仍然想为您的 WordPress 网站添加无限滚动,请继续阅读。
您可以通过两种不同的方式向 WordPress 网站添加无限滚动:
- 使用支持无限滚动的 WordPress 主题
- 使用无限滚动插件
让我们深入研究每种方法,您可以实施适合您的方法。
但在开始之前,请备份整个网站,因为实现无限滚动将需要您更改主题并在您的网站中安装新插件。 执行这些步骤涉及一定的风险,您可能会发现您的网站由于一个失误而损坏。 在这种情况下,备份将是您的安全网,因此请进行备份。
1.使用WordPress主题添加无限滚动(Neve)
Neve 是少数提供无限滚动功能的免费 WordPress 主题之一。 如果您希望仅在您的博客列表页面(或其他存档页面)上启用无限滚动,这是一个理想的解决方案。
使用 Neve 启用无限滚动非常简单。
在您的 WordPress 网站上安装并激活主题。
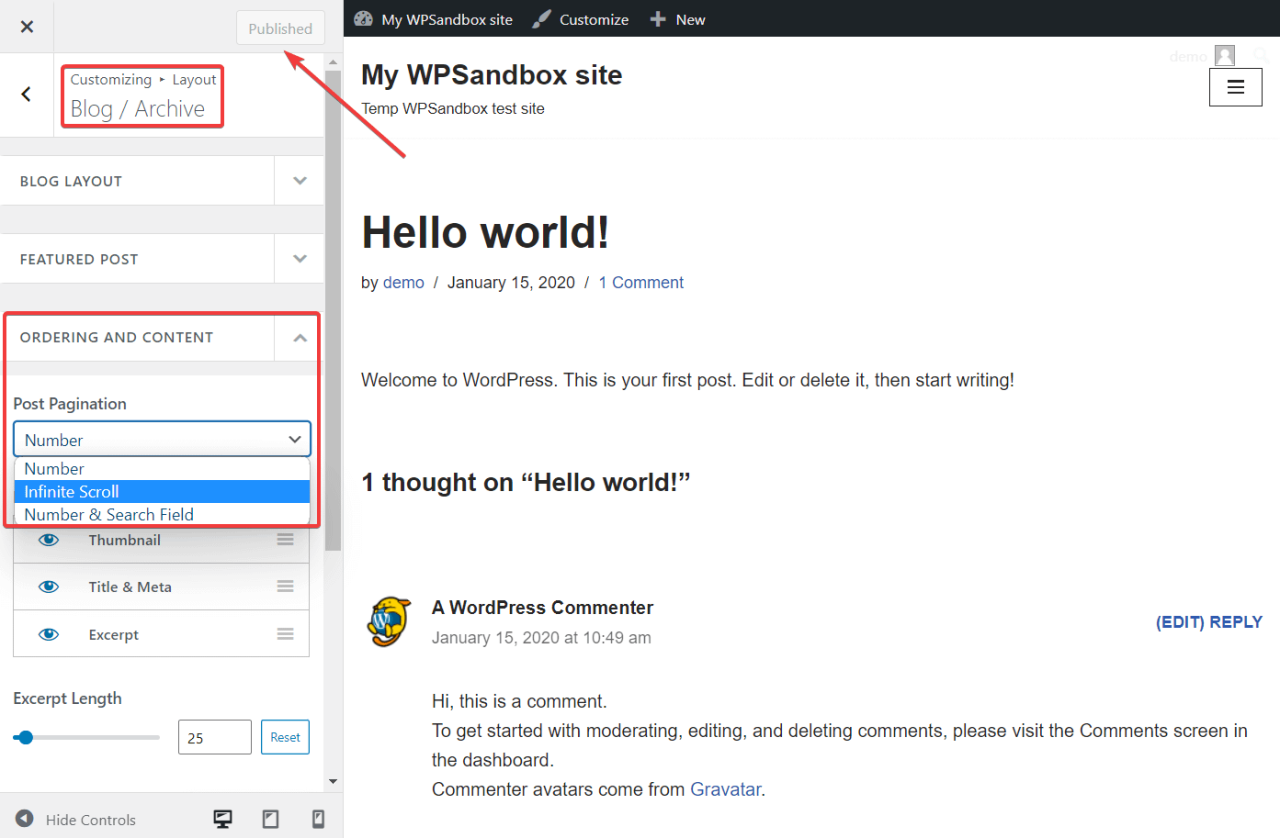
然后去外观→自定义→布局→博客/存档。
向下滚动到 Ordering and Content 选项,然后在 Post Pagination 下选择 Infinite Scroll。
点击发布按钮保存您的设置。
 使用 Neve 主题启用无限滚动
使用 Neve 主题启用无限滚动
但是,如果您想在单个帖子或页面上启用无限滚动,则需要使用插件。 也就是说,当有人打开完整的单个博客文章页面并滚动到底部时,您希望您的网站加载另一个完整的文章。
在接下来的两节中,我们将向您展示如何使用插件来实现无限滚动。 👇
2.使用WordPress无限滚动插件
有许多插件可以帮助您在网站上启用无限滚动,但最受欢迎的是:
- 抓住无限卷轴
- YITH 无限滚动
- 加载更多
在向您展示如何使用它们之前,让我们快速浏览一下每个插件。
抓住无限卷轴
Catch Infinite Scroll 是一个简单且免费的无限滚动插件,可让您在单个页面上水平显示站点的内容。
如果您将触发器更改为单击而不是滚动,它将在您的站点上添加一个加载更多按钮。
自定义是可能的,您可以选择更改加载图像和加载更多按钮上的颜色、字体大小和字体系列等。
免费版本允许您在您的网站上启用无限滚动。 但是,为了能够更改颜色、字体系列和字体大小,您需要以 24.99 美元的年费获得高级版本。
要使用免费插件,您需要做的就是在您的网站上安装并激活插件,然后您就可以开始使用了。
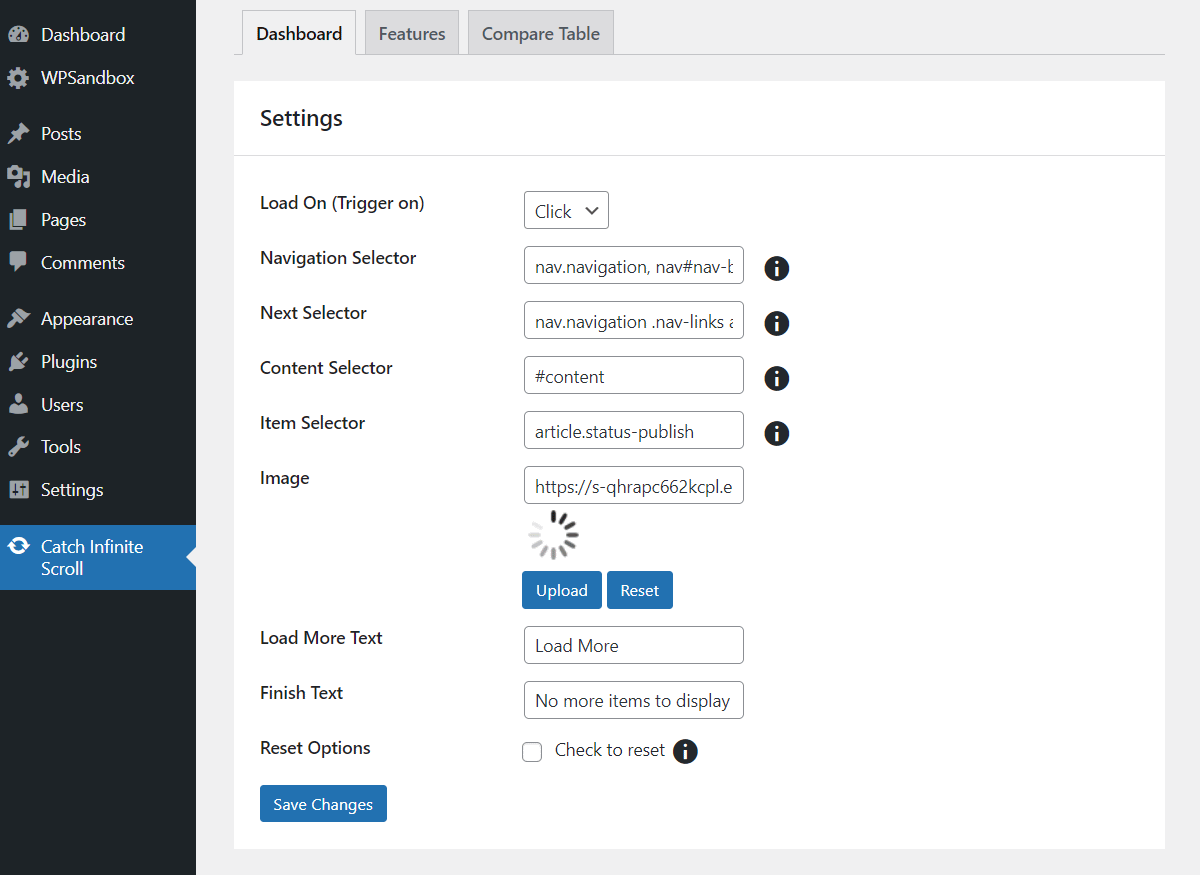
通过转到 WordPress 仪表板上的 Catch Infinite Scroll,您可以上传新的加载图像,并更改加载更多文本以及在没有更多内容可显示时出现的文本。
 Catch Infinite Scroll 的仪表板 YITH Infinite Scrolling
Catch Infinite Scroll 的仪表板 YITH Infinite Scrolling
YITH Infinite Scrolling 是一个免费插件,与之前的插件一样,YITH Infinite Scrolling 还提供了选择分页类型的选项——无限滚动或加载更多按钮。
您可以更改加载更多按钮文本,向按钮添加额外的类,甚至使用动画(如淡入、滑入)来加载新内容。
有许多加载图像可供选择以及上传自己的选项。
我们最喜欢的两个功能是在移动设备上启用或禁用无限滚动的选项,以及在加载新项目时更改页面的 URL(对于 SEO 很重要)。
使用免费版本的插件,您只能做两件事:
- 上传自定义加载图像。
- 仅在您的帖子上启用无限滚动。
要在所有存档页面上启用无限滚动并访问插件的每个功能,您需要该插件的高级版本,每年收费 59.99 美元。
使用 YITH 无限滚动非常简单。 只需在您的网站上安装并激活免费插件,它就可以无限滚动您的帖子。
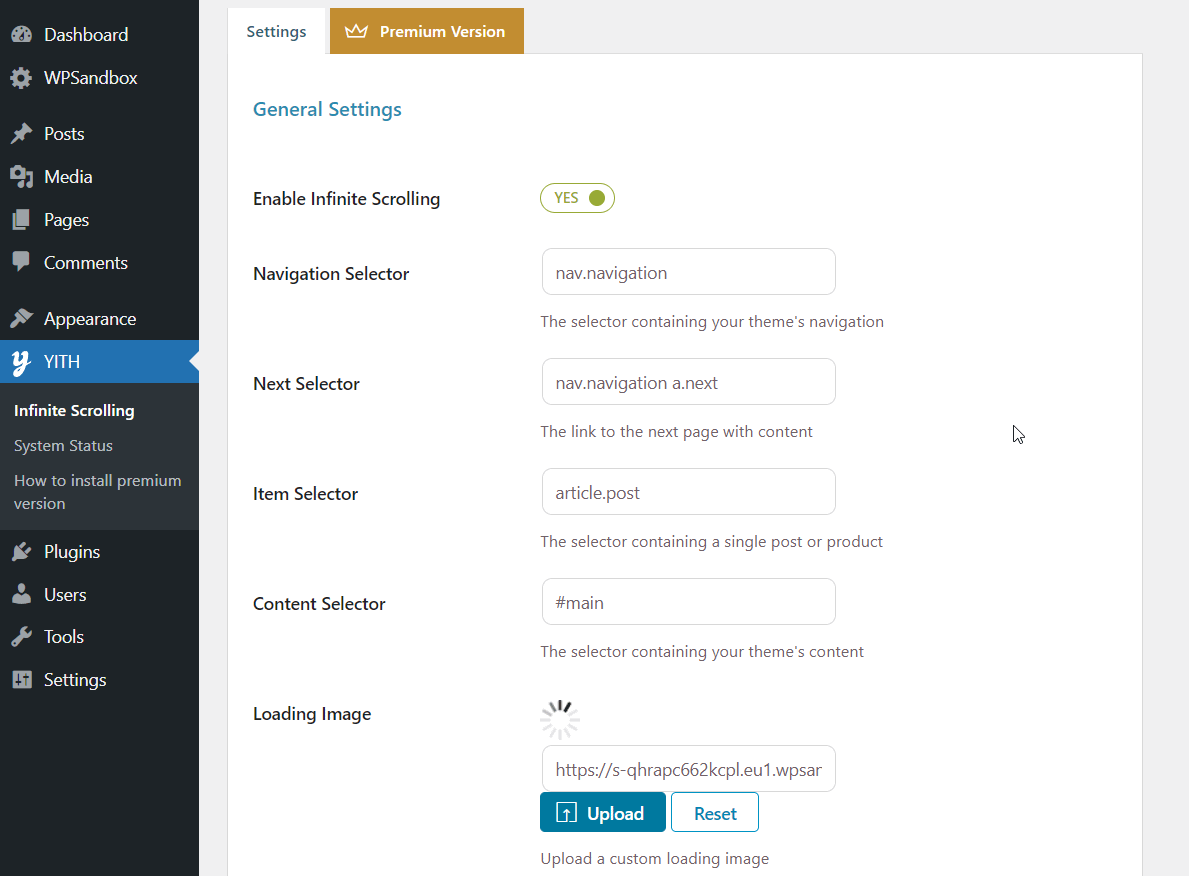
您可以导航到 YITH → 无限滚动来自定义插件配置,但默认设置可以正常工作。
 YITH Infinite Scroll 的仪表板 Ajax 加载更多
YITH Infinite Scroll 的仪表板 Ajax 加载更多
Ajax Load More 是一个复杂的插件,它允许您启用无限滚动以及 AJAX 过滤、转发器模板、短代码构建器、自定义查询等选项。
与之前的插件相比,Ajax Load More 设置起来有点复杂。 虽然您不需要成为开发人员即可使用它,但初学者可能希望坚持使用不同的插件,因为您需要处理“查询参数”和“中继器模板”等术语。
但是,增加复杂性的好处是您可以获得大量选项来配置和自定义站点上的无限滚动行为。
因此,如果您希望能够无限滚动您网站上的所有内容,从帖子到页面、评论等等,这可能是一个不错的选择。
开始使用 WordPress 无限滚动
在您的 WordPress 网站上添加无限滚动有很多好处和缺点。 例如,它可以提高您网站的跳出率和排名,但在某些情况下也会对用户体验产生负面影响。
通过使用 Neve 主题或 Catch Infinite Scroll 和 YITH Infinite Scrolling 等专用插件,可以在您的网站上启用无限滚动。 在实施任何方法之前,请确保有一个备份作为安全网。
有关改善您网站的其他一些方法,👉查看我们改善用户体验的七个技巧。
这就是这个! 如果您对如何在 WordPress 网站上添加无限滚动有任何疑问,请在下面的评论中告诉我们。
