[ad_1]
WooCommerce 登录页面对于许多商店来说已经足够了,但它缺乏设计控制。 店主可能希望自定义 WooCommerce 登录以更好地匹配他们的品牌。
WooCommerce 登录页面的工作原理
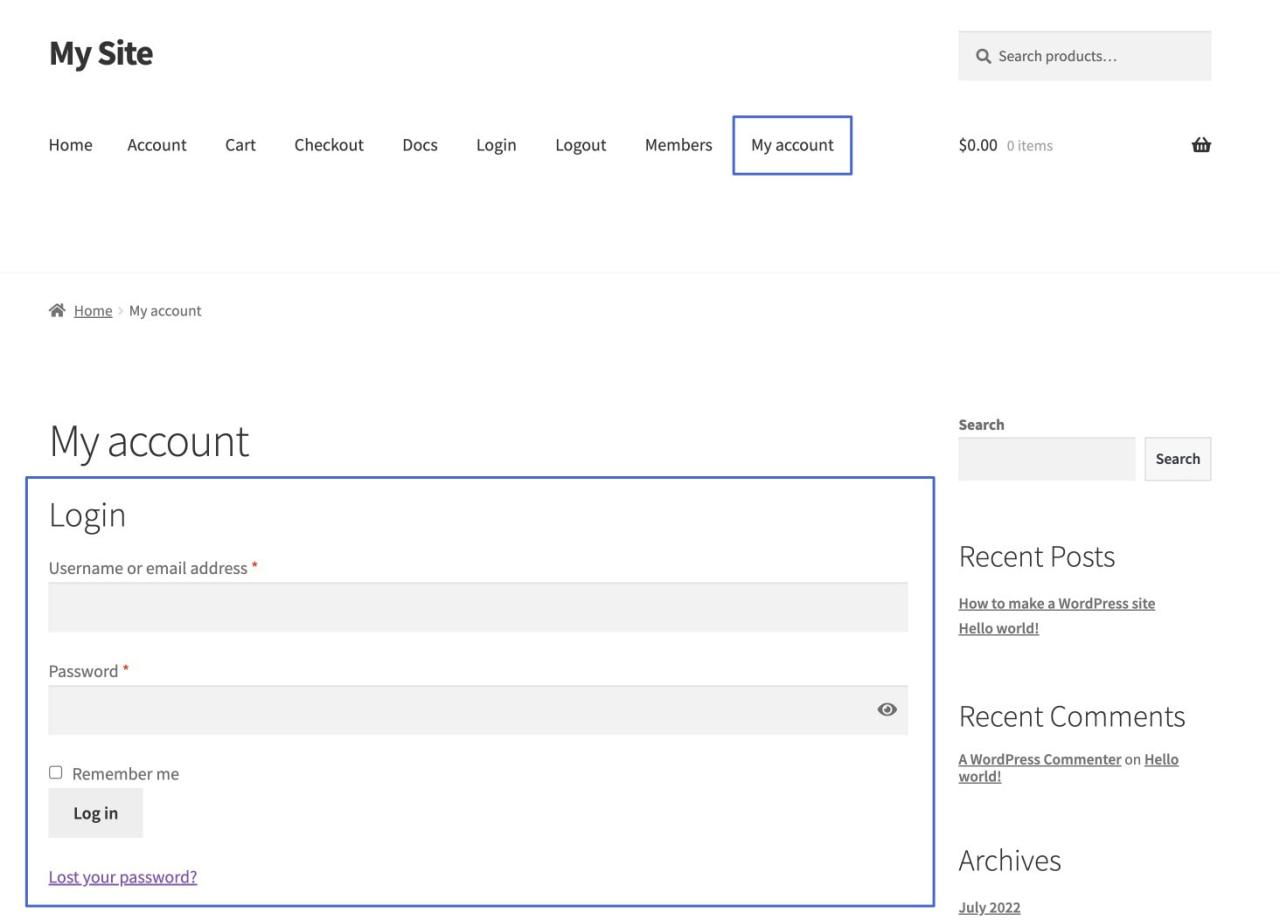
安装 WooCommerce 后,该插件会自动在您的商店中生成一个“我的帐户”页面——该页面使用 [woocommerce_my_account] 短代码。
我的帐户页面是客户的主要登录页面——您可以重命名它并将其添加到导航菜单中。
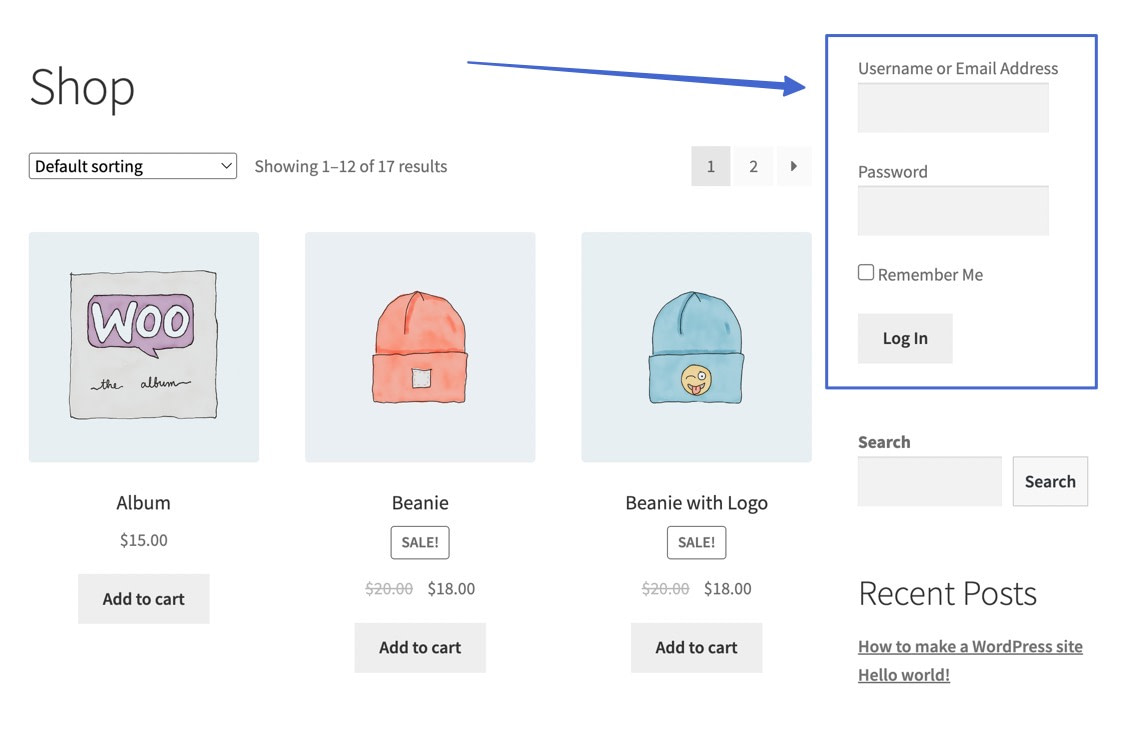
当客户进入该页面时,他们会看到一个简单的表单,用于输入登录用户名和密码。

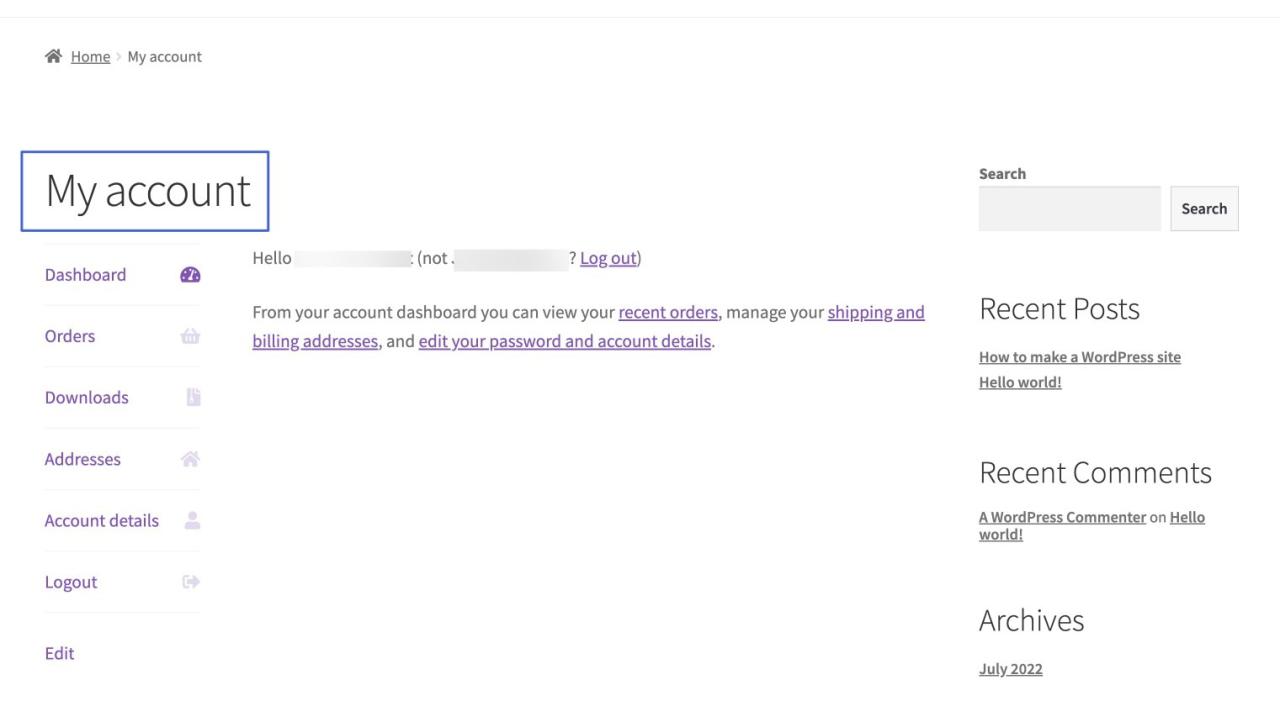
登录后,他们会看到我的帐户模块,用于查看最近的订单、下载、地址、帐户详细信息等。

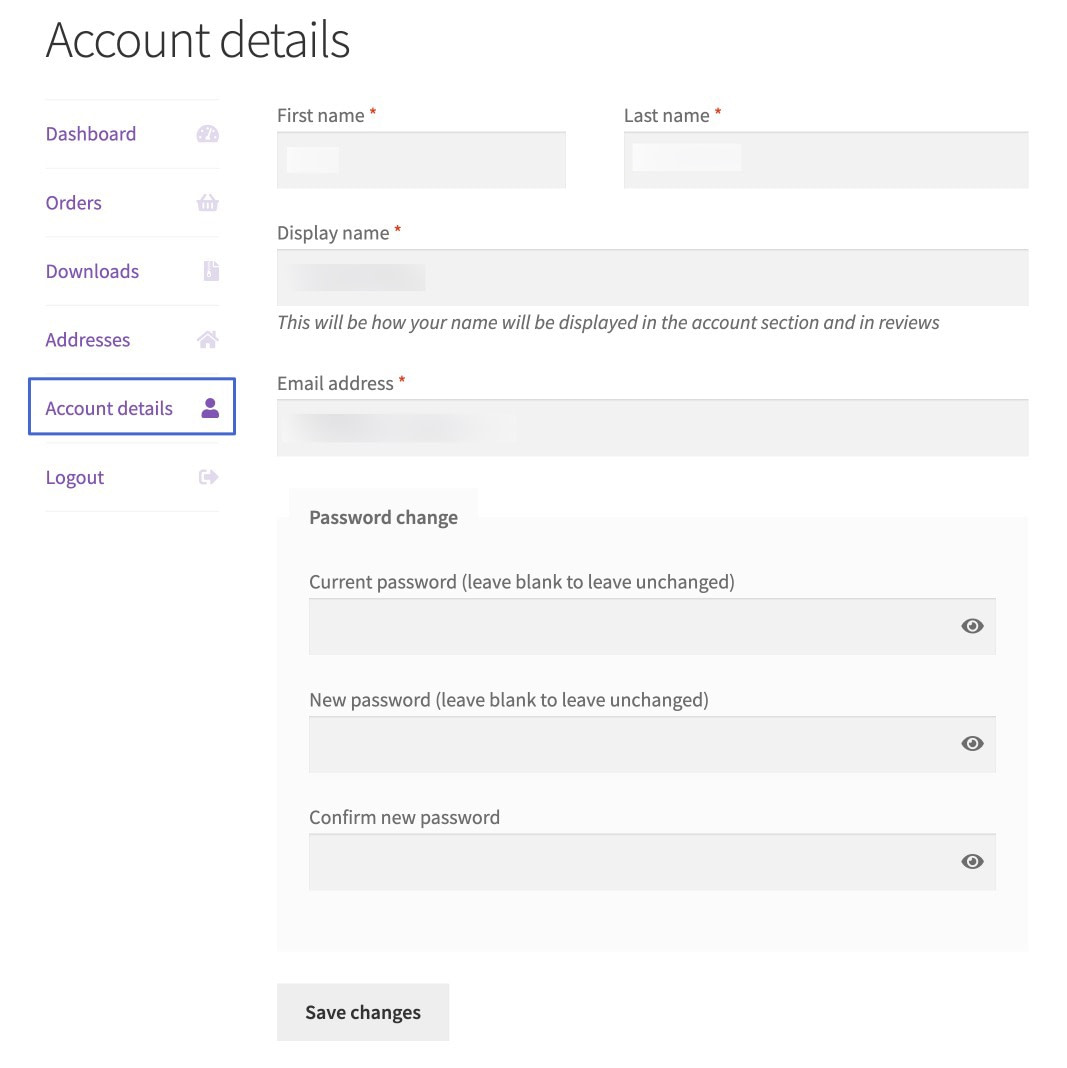
帐户详细信息选项卡允许用户调整他们的登录信息。

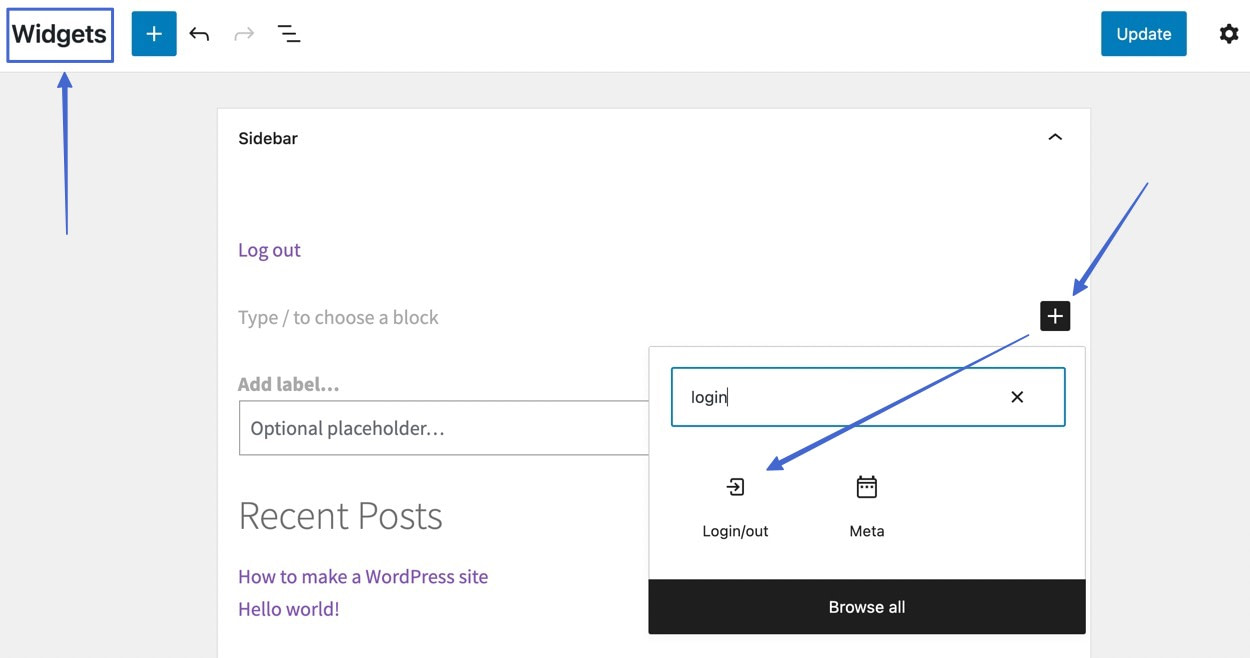
此外,您可以将登录/退出小部件添加到网站的任何小部件支持的区域,例如侧边栏或页脚。

这为网站访问者提供了相同的字段,以使用他们的用户名/电子邮件和密码登录。

您如何自定义默认的 WooCommerce 登录表单?
如果您想自定义 WooCommerce 登录表单,您有多种选择:
我们鼓励您探索上面列出的所有选项。 普通的 WordPress 用户最好使用插件来替换默认的“我的帐户”页面或保留该页面并进行一些自定义。 页面构建器也很好用!
📌 请记住,几乎每个页面构建器和插件都需要高级订阅才能自定义 WooCommerce 登录。 这并没有错,但是对于本教程,我们将使用唯一可行的免费插件来自定义登录。
如何自定义 WooCommerce 客户登录
Login/Signup Popup 插件提供了一种在前端自定义 WooCommerce 客户登录的免费方式。 该插件提供了一个内联表单和一个弹出表单,用于添加到您网站的任何区域。 它还可以自动替换“我的帐户”登录/注册表单。
要开始此过程,请在您的 WordPress 网站上安装并激活插件。
- 启用 WooCommerce 登录/注册表单
- 替换“我的帐户”页面表单
- 管理注册/登录表单字段
- 自定义 WooCommerce 登录/注册页面样式
- 在前端检查结果
- 在您网站的任何位置添加 WooCommerce 登录/注册表单
- 在前端查看结果
1. 启用 WooCommerce 登录/注册表单
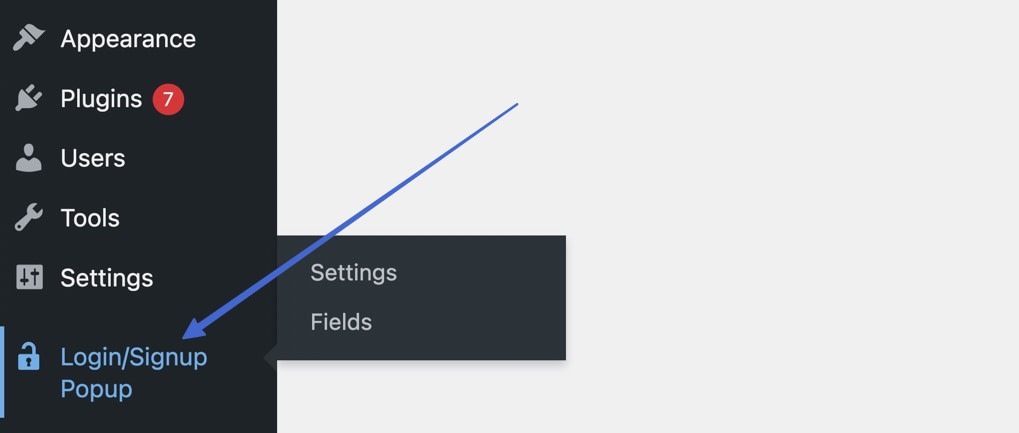
激活插件后,您现在应该会在 WordPress 管理面板中看到一个名为 Login/Signup Popup 的选项卡。 单击该按钮继续。

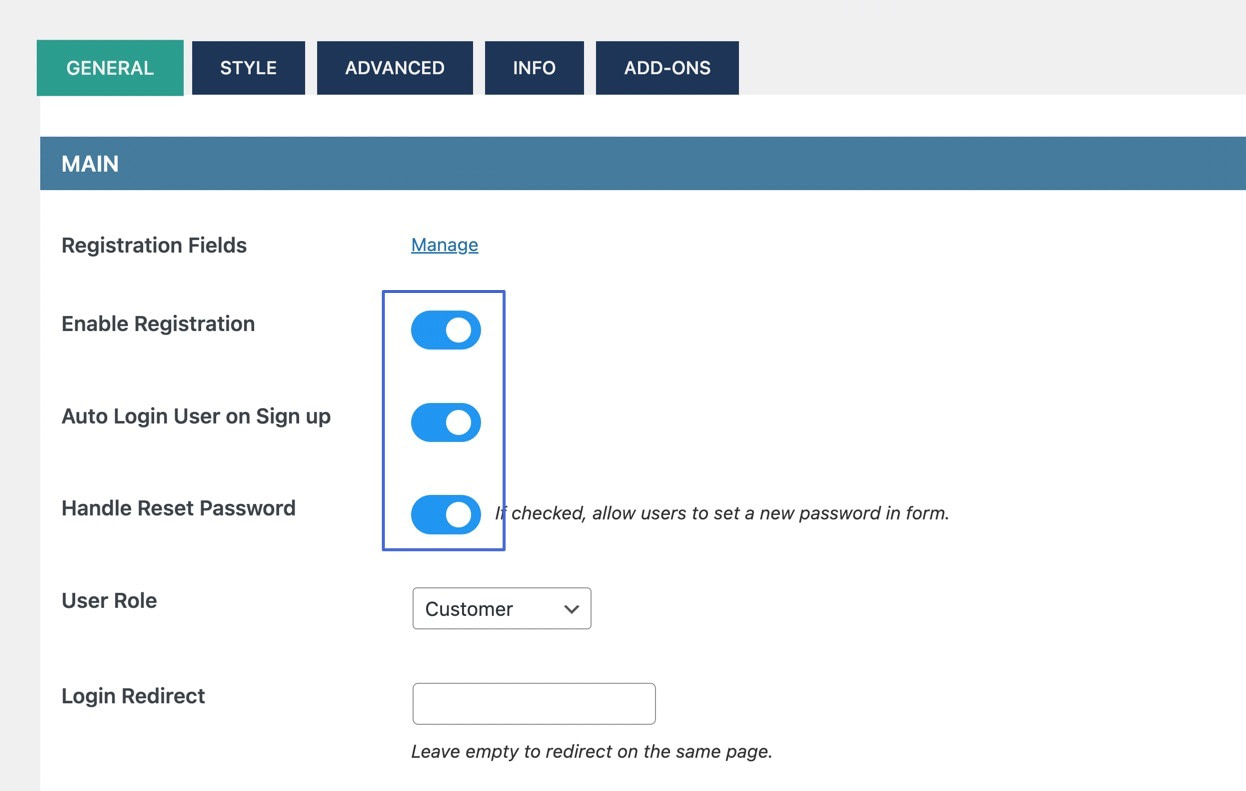
在常规下,确保检查以下选项卡:
- 启用注册
- 注册时自动登录用户
- 处理重置密码
这些通常都是在安装 Login/Signup Popup 插件后激活的,但最好仔细检查一下。 您可能还希望在此区域中配置其他一些设置,例如在某人注册后选择用户角色,或添加登录重定向页面。

2.替换我的帐户页面表单
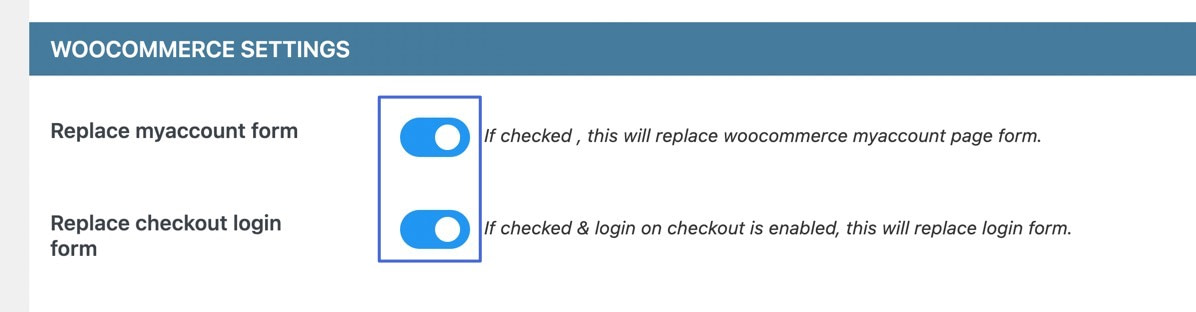
向下滚动到 WooCommerce 设置部分。
如果这些设置尚未打开,请激活它们:
- 替换 myaccount 表单
- 替换结帐登录表单
这使您的过程更加轻松,因为该插件会自动将默认的“我的帐户”页面注册/登录表单换成您可以控制的新表单。 结帐登录表单也是如此。

3.管理注册/登录表单字段
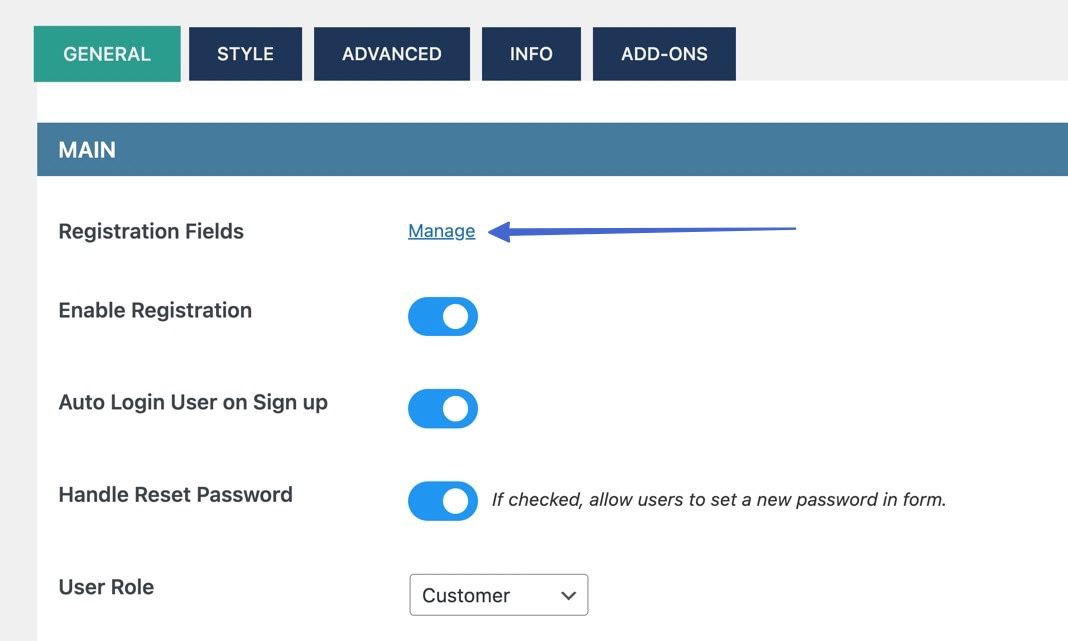
在“常规”选项卡下,转到页面顶部。 单击注册字段选项旁边的管理链接。

这会将您带到一个区域以自定义 WooCommerce 登录和注册表单。 您可以添加密码、用户名、姓名等字段。 甚至还有一个可用的条款和条件字段。
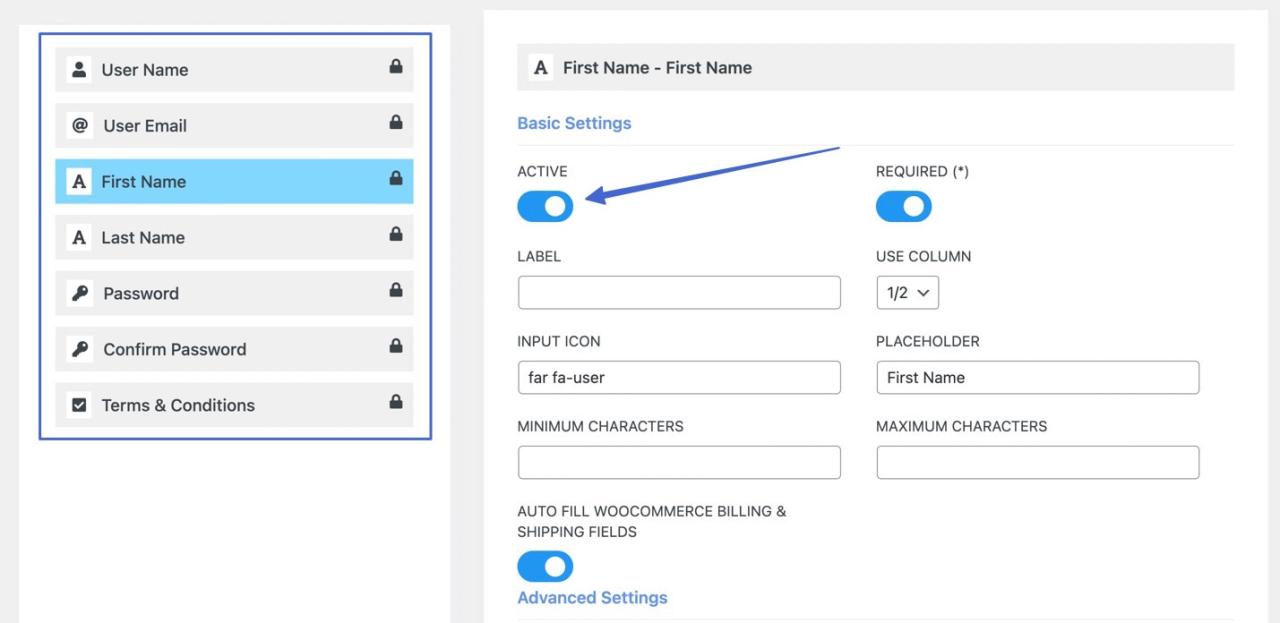
单击左侧的字段。 当您单击每一个时,您将看到唯一的字段设置。
- 如果您想将其包含在您的登录/注册表单中,请将其标记为活动
- 通过更改占位符、最大字符数以及使用 WooCommerce 计费和运输信息自动填充等内容来自定义 WooCommerce 登录字段
一旦您对字段及其设置感到满意,请确保单击“保存”按钮。

4. 自定义 WooCommerce 登录/注册页面样式
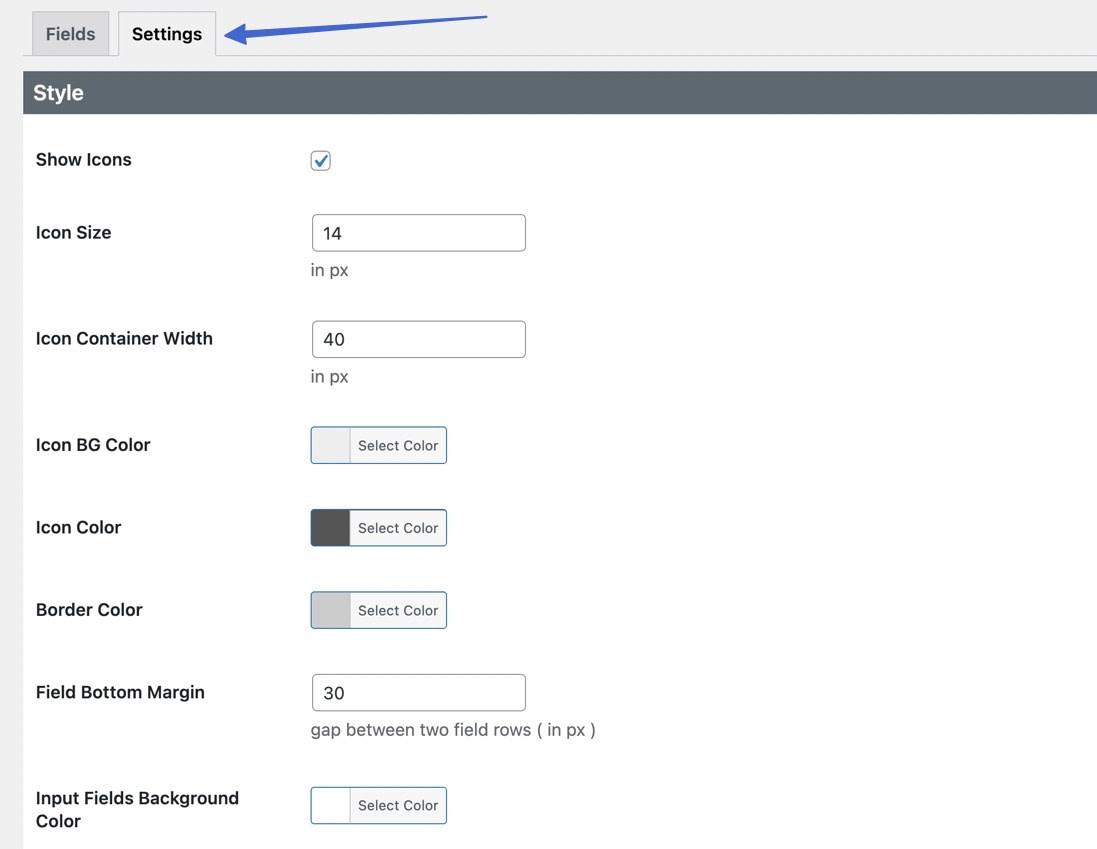
选择“设置”选项卡以打开更高级的选项来设计和自定义 WooCommerce 登录和注册。
🗏 在此页面上,您可以:
- 显示图标
- 调整图标大小
- 更改容器宽度
- 更改图标和图标背景颜色
- 选择边框颜色
- 为所有字段设置下边距
- 选择输入字段的背景颜色
并继续在页面上向下滚动,因为还有其他几个工具可以自定义 WooCommerce 登录区域。

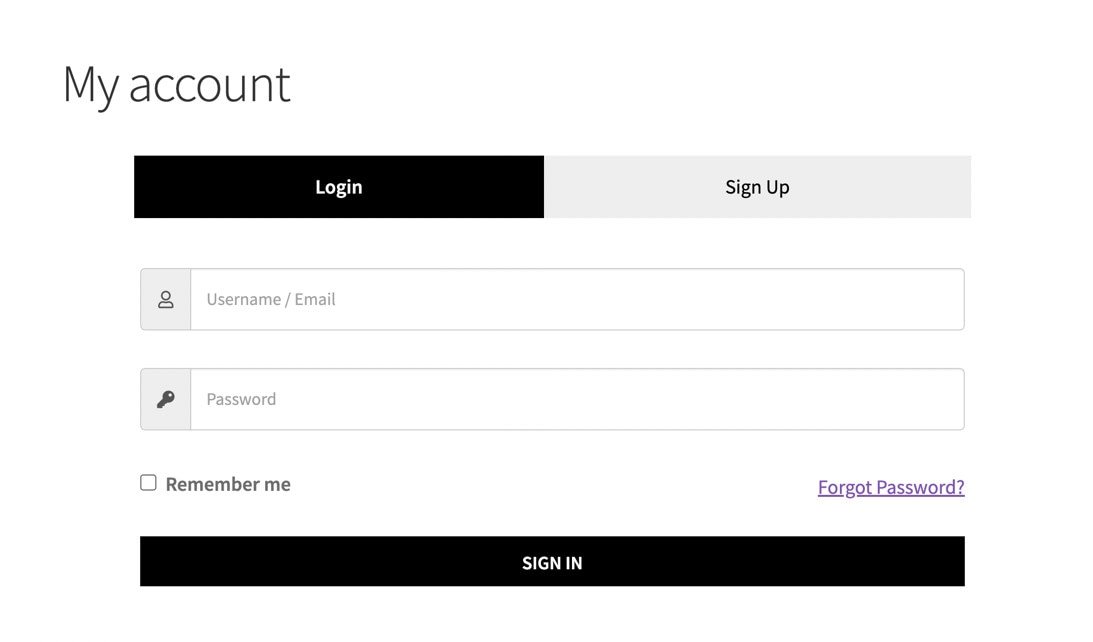
5.在前端查看结果
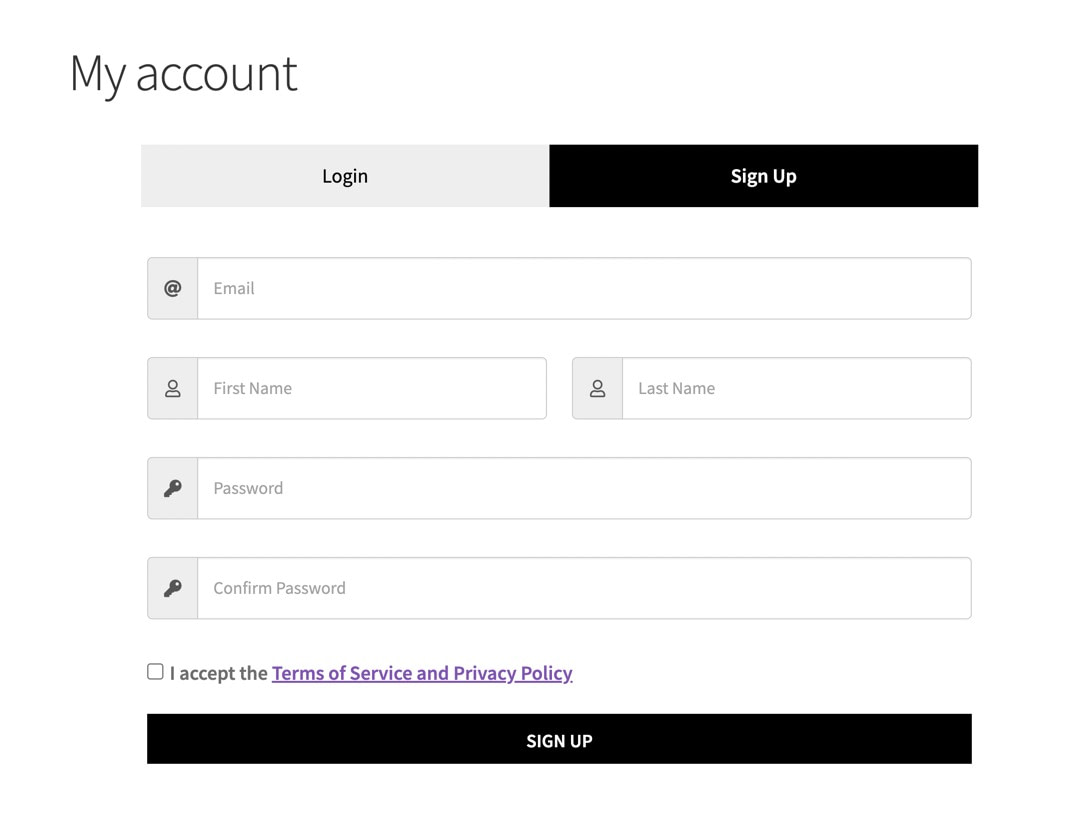
要查看结果,您必须退出管理员帐户或打开隐身标签。 然后,导航到您的 WooCommerce 商店的“我的帐户”页面。 您将看到一个新的自定义 WooCommerce 登录表单,其中包含您决定的任何字段和样式。

注册选项卡用作您的注册表单,其中包含您选择的所有字段。 例如,在本教程中,我们选择要求客户输入他们的名字和姓氏、电子邮件、密码,并接受服务条款。

6. 在您网站的任何位置添加 WooCommerce 登录/注册表单
如果您愿意,该插件还允许您将登录表单添加到 WooCommerce 商店的其他部分。
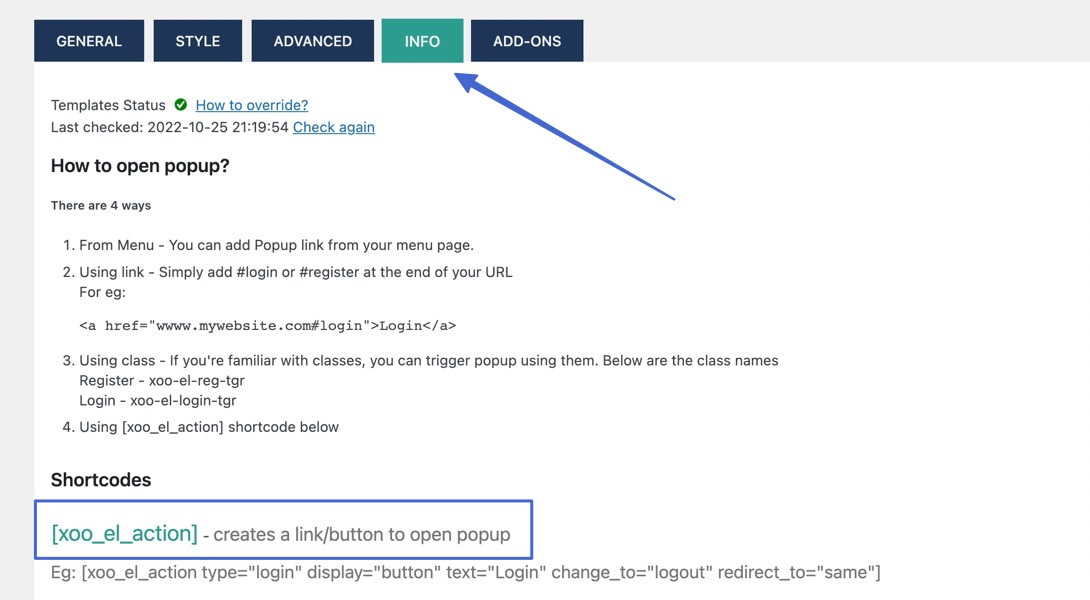
返回登录/注册表单弹出窗口 > 设置。 选择信息选项卡。 本页详细介绍了如何使用多种方法显示 WooCommerce 登录表单。
你可以:
- 使用链接、类或短代码从菜单中打开登录/注册表单的弹出版本
- 使用简码显示登录表单的内联或弹出版本

由于我们已经查看了 WooCommerce 登录表单的内联版本,让我们探索如何显示弹出表单。
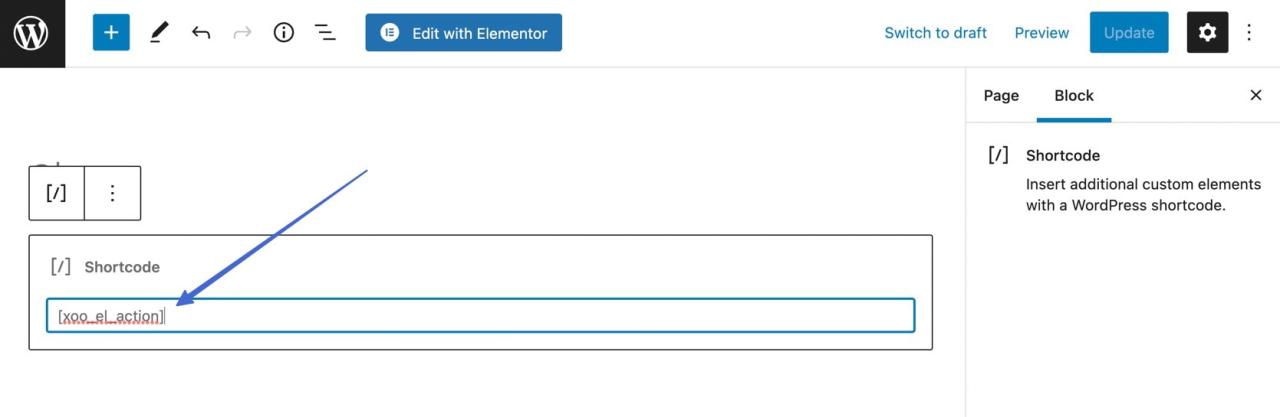
转到页面、帖子或小部件区域(提供内容编辑器的任何地方)并添加简码块。 将上一页的弹出表单简码粘贴到该块中。 单击页面/帖子的更新或发布。
⚠ 注意:如果使用经典 WordPress 编辑器,请将短代码粘贴到可视化编辑器中以使其工作。

7.在前端查看结果
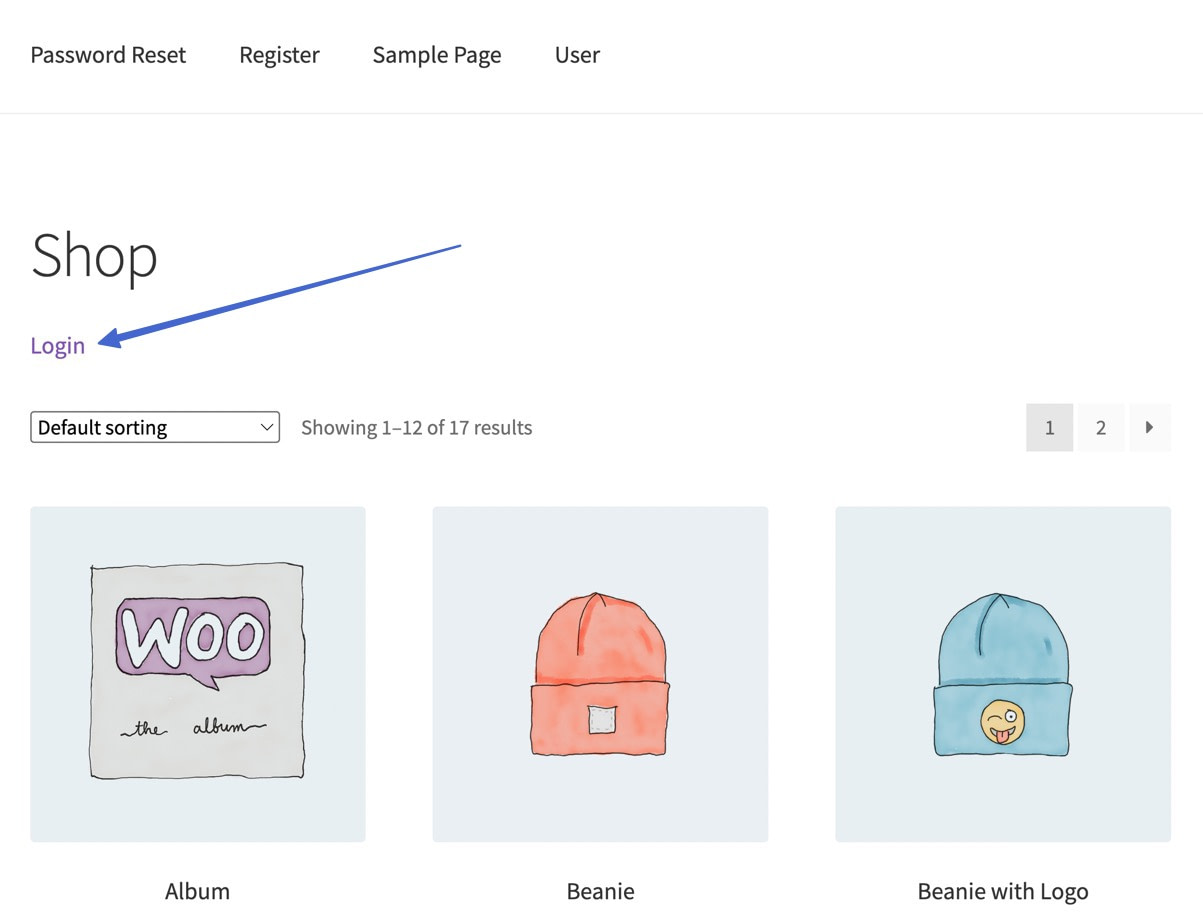
转到您网站的前端版本 – 特别是您可以查看将登录短代码添加到页面、帖子或小部件的区域。 确保您已退出管理员帐户,以便查看表单。
如果使用弹出表单,您会注意到登录链接。 内联表单只是在一页上显示整个表单。

单击该链接后,将出现 WooCommerce 登录表单的弹出版本,供客户登录其帐户。 单击“注册”选项卡会为新客户提供其他字段以创建帐户。 还有一些设置可以自定义表单上的图像以更好地匹配您的品牌。

如何将社交登录添加到 WooCommerce
自定义 WooCommere 登录区域的一种更现代的方法是添加社交登录按钮。 这些最大限度地减少了客户必须完成的输入量,因为它从 Facebook 或 Twitter 等地方提取他们的当前信息以在您的网站上创建一个帐户。
与自定义基本的 WooCommerce 登录页面类似,有许多选项可将社交登录合并到您的 WooCommerce 网站中。 例如,本文前面的登录/注册弹出插件实际上以 9 美元的价格提供了一个社交登录插件。
然而,要以最简单、最便宜的方式将社交按钮添加到您的 WooCommerce 登录名,请安装免费的 Super Socializer 插件。
- 启用社交登录功能
- 建立社交网络
- 为 WooCommerce 表单启用社交登录
- 测试您的 WooCommerce 社交登录功能
1.启用社交登录功能
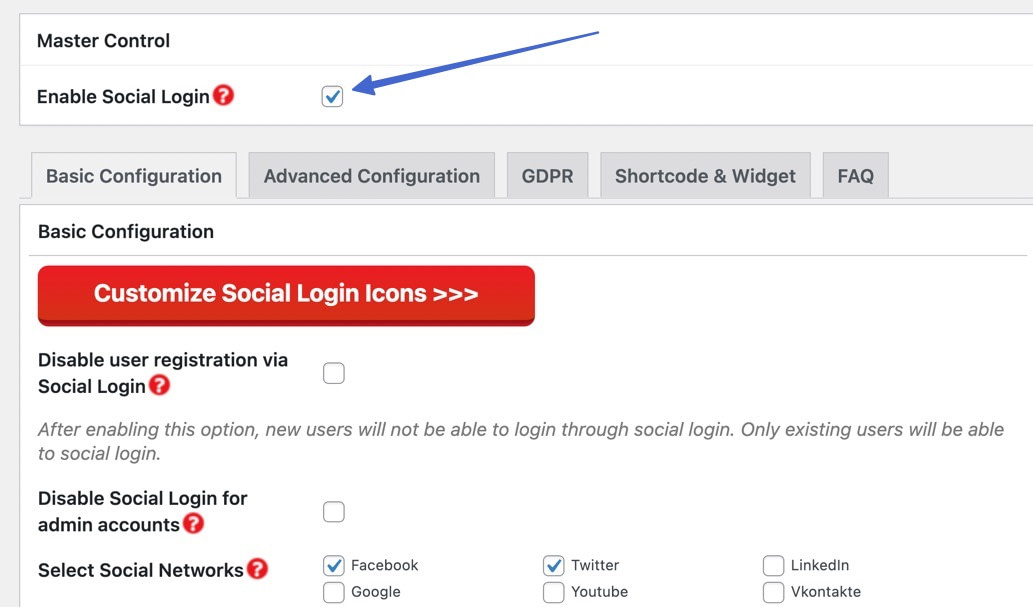
激活后,您会在 WordPress 管理菜单中找到一个 Super Socializer 选项卡。 打开它,然后选择社交登录选项。

选中启用社交登录框 – 它位于主控制部分下。

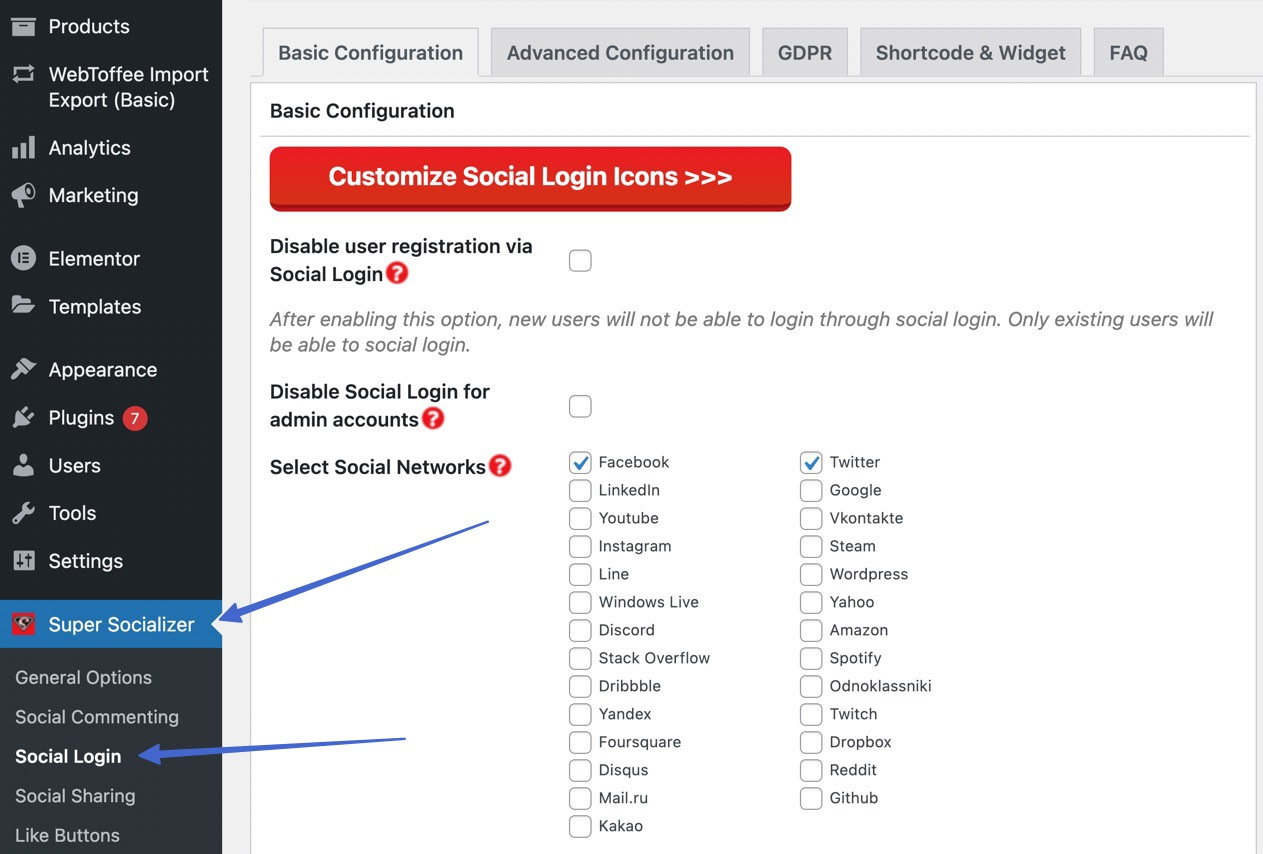
2. 建立社交网络
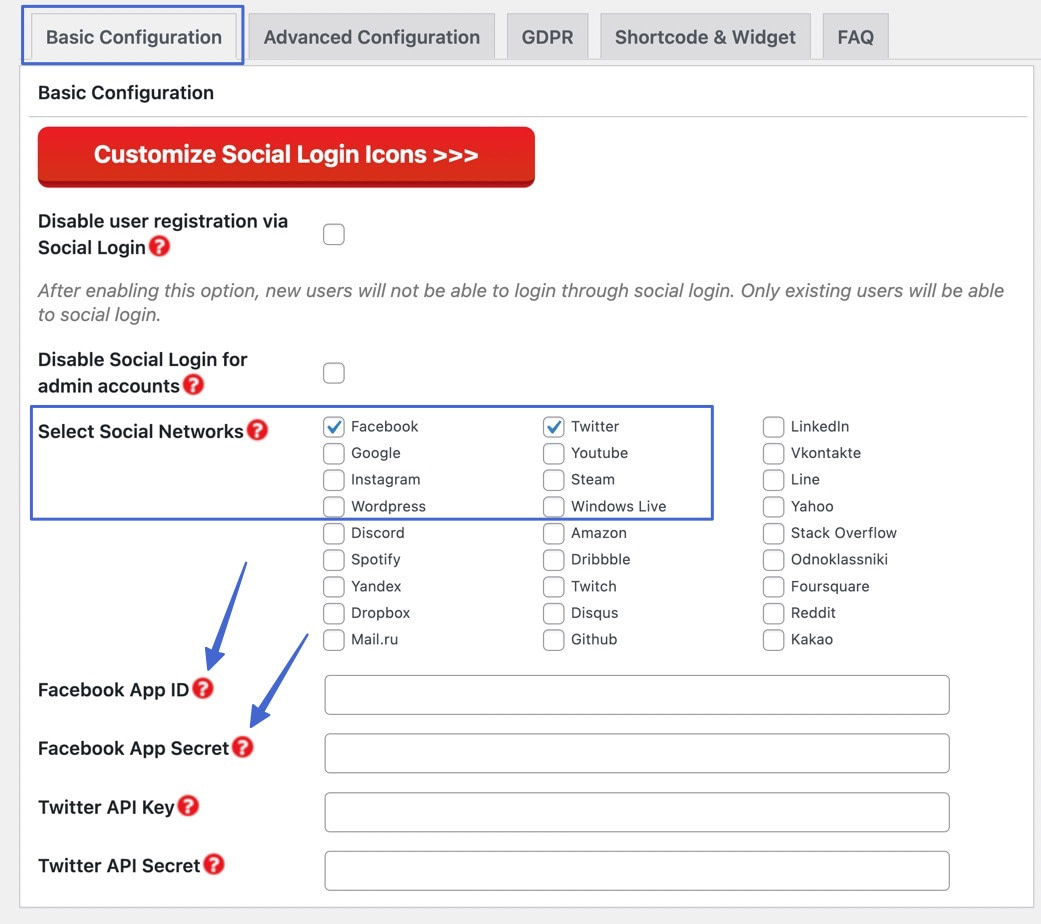
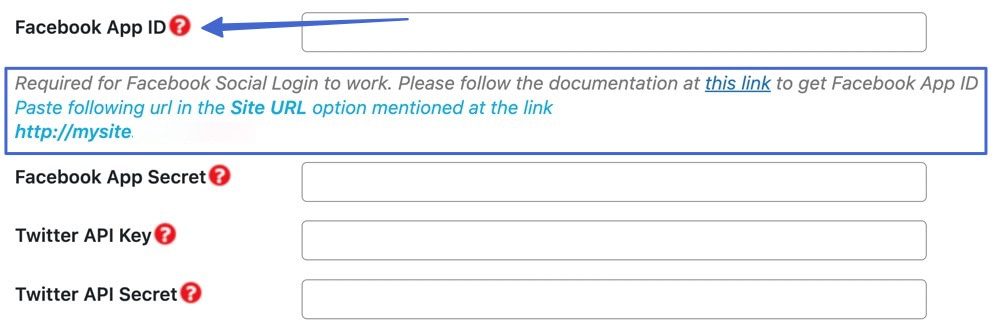
在“基本配置”选项卡中,检查您希望包含在社交登录中的社交网络。 对于每一个,您还需要粘贴 Key/ID 和 Secret 以激活登录功能。

不幸的是,每个社交网络都有自己的方法来查找其 ID、密钥和秘密。 幸运的是,您可以单击红色问号图标来解释查找每个问题的步骤。

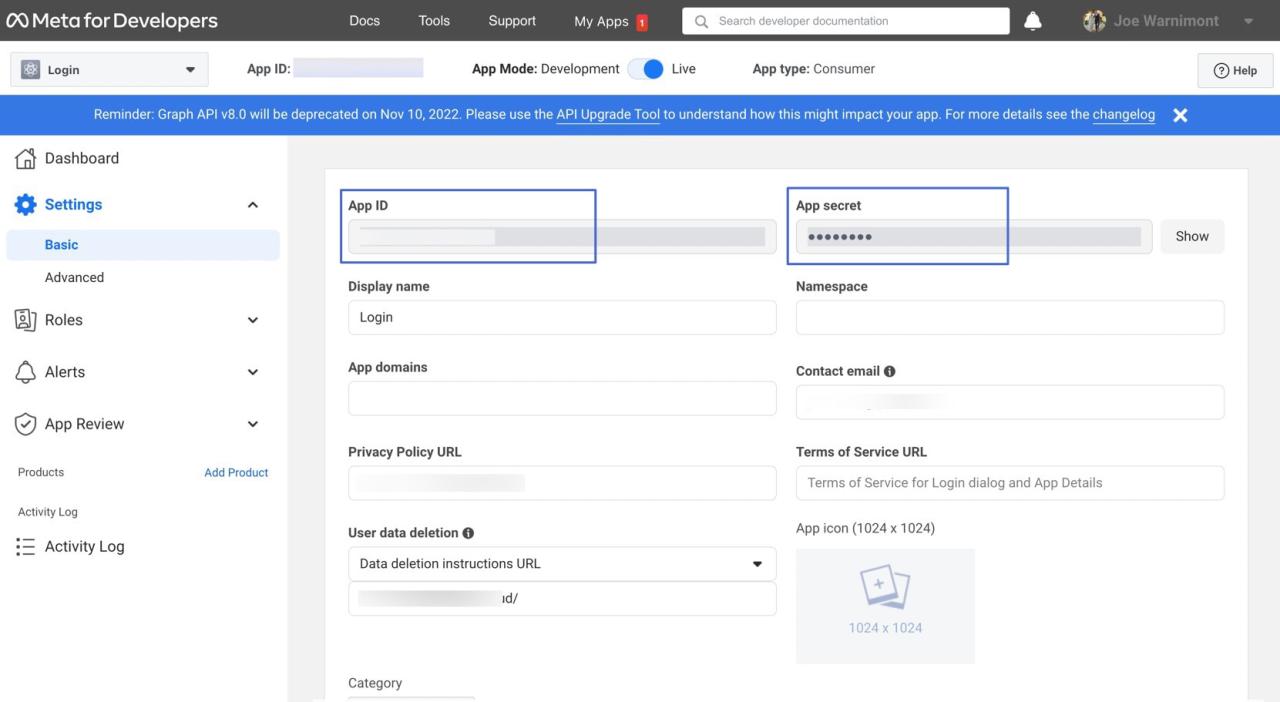
例如,Facebook 允许您快速创建一个“应用程序”,它提供了一个应用程序 ID 和密码。 无需了解 Facebook 应用程序的开发 – 只需生成应用程序(并且永远不要删除它)即可获取 ID 和 Secret。

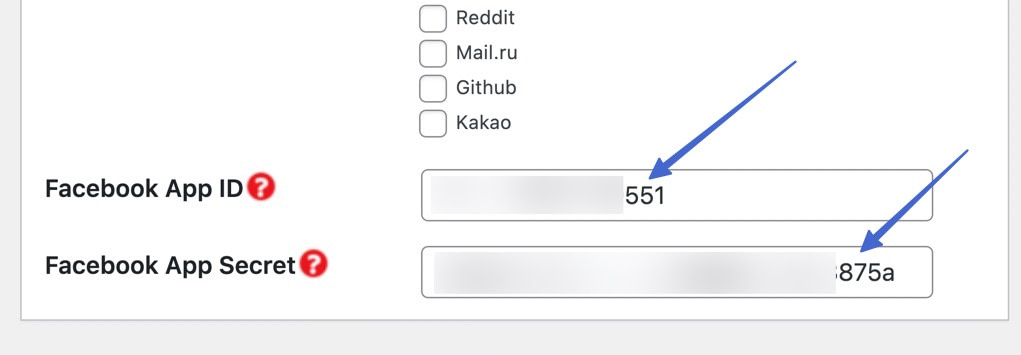
对于您想要的每个社交登录,将 ID/密钥和秘密粘贴回 WordPress。
完成后请务必单击底部的保存按钮。

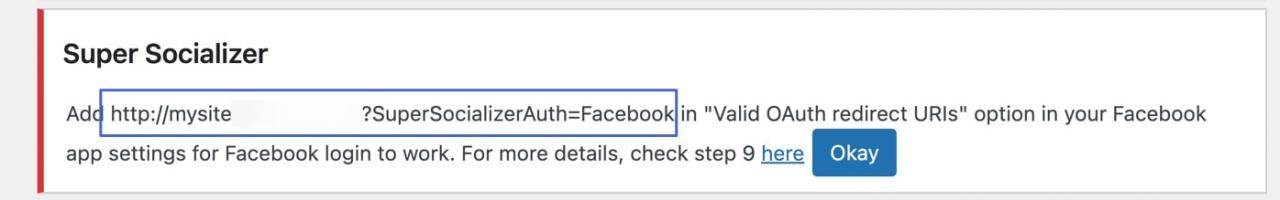
您可能还需要添加从您的网站到应用程序的链接,但这取决于社交网络 – Facebook 需要此步骤。

3. 为 WooCommerce 表单启用社交登录
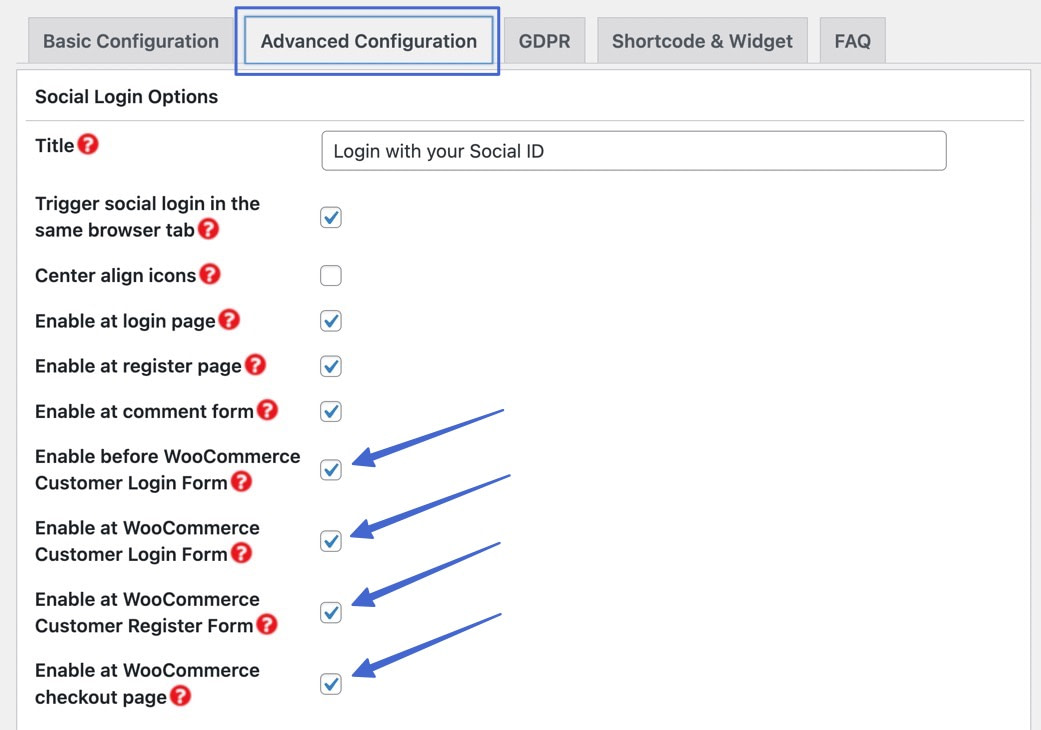
要在 WooCommerce 中启用社交登录按钮,请转到 Super Socializer 插件中的高级配置选项卡。
有四个框 📦 需要检查(除非您不想让社交按钮出现在某些登录表单上):
- 在 WooCommerce 客户登录表单之前启用
- 在 WooCommerce 客户登录表单中启用
- 在 WooCommerce 客户注册表单上启用
- 在 WooCommerce 结帐页面启用

4. 测试您的 WooCommerce 社交登录功能
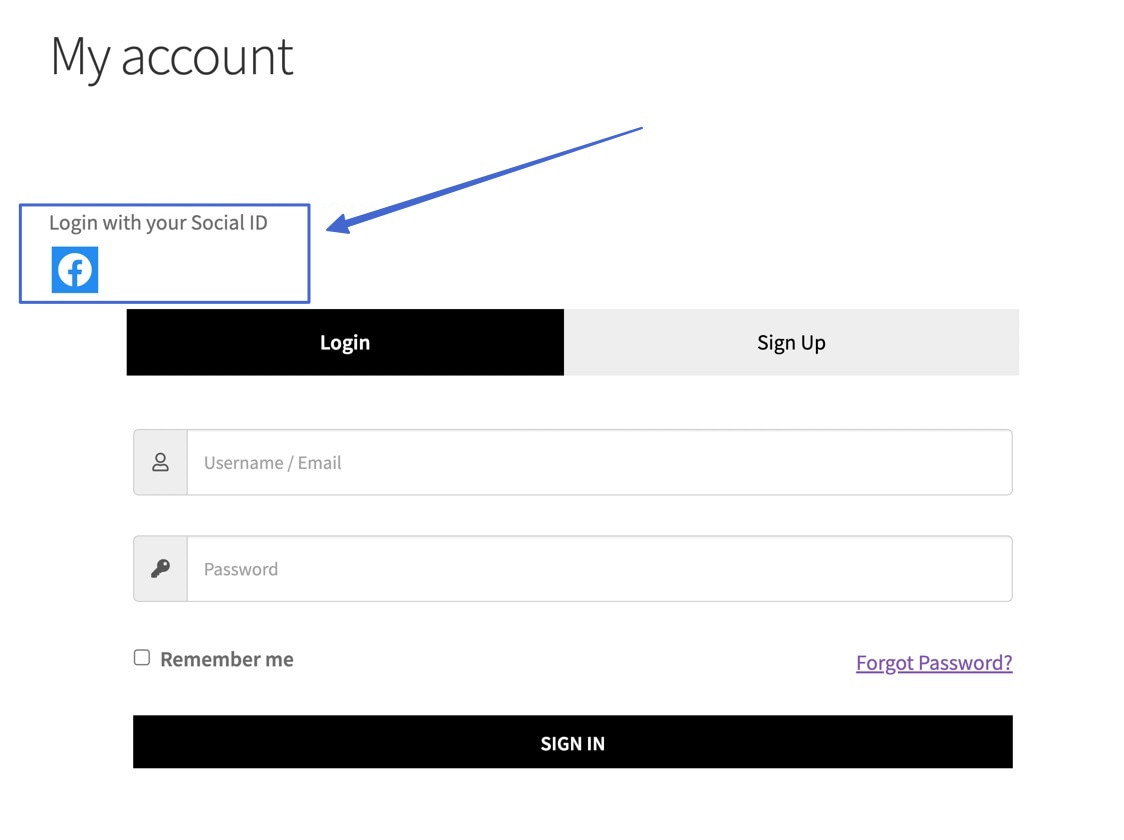
最后,是时候看看前端的社交登录是什么样子了。 转到 WooCommerce 中的“我的帐户”页面——我们已经为要添加到该页面的社交登录按钮配置了设置。
您现在将看到您之前激活的每个社交登录按钮。 对于本教程,我们只打开了 Facebook,但还有其他多种可供选择。 当有人点击按钮时,他们可以使用他们之前创建的社交凭证注册或登录您的 WooCommerce 网站!

⚠ 注意:默认样式更适合常规 WooCommerce 登录表单。 如果您已经自定义了登录页面,您可能需要添加一些自定义 CSS 以使事情看起来更漂亮。
自定义 WooCommerce 登录名的其他方法
自定义 🎨 WooCommerce 登录和注册页面的可能性是无穷无尽的,所以记住什么是可用的总是好的。
👉 以下是其他可供考虑的选择:
您对如何自定义 WooCommerce 登录页面还有任何疑问吗? 让我们在评论中知道!
