您想使用 TikTok Pixel 来跟踪在您的 WordPress 网站上提交表单的用户吗?
当用户从 TikTok 来到您的网站并提交表格时,这是购买意向的强烈信号。如果他们不跟进,您可以通过重新定位他们来让他们这样做。
但是,只有当您确切知道要定位谁时,重新定位才有效。安装 TikTok Pixel 会有所帮助。
这是设置方法!
TikTok 的像素是什么?
TikTok Pixel 是您在网站上安装的一段 JavaScript 代码,用于跟踪通过点击 TikTok 上的链接或 TikTok 广告访问您网站的用户。
Pixel 非常准确地跟踪用户和事件(例如销售或表单提交),并为您提供可用于制作高度针对性的 TikTok 广告的数据。
WPForms 是最好的 WordPress 表单生成器插件。免费获取!
您需要为您的网站生成一个特定的像素,然后将其粘贴到您网站的头部。这可能会变得相当技术性,但我们将使用的工具可供所有技能水平的用户使用。
如何使用 TikTok 像素跟踪 WordPress 表单提交
在本文中
- 步骤 1. 安装 WPForms、WP 代码和 AIOSEO
- 第 3 步。创建 TikTok 像素
- 第 4 步。将 TikTok Pixel 添加到 WordPress
- 步骤 5. 创建事件
- 第 6 步。检查 TikTok Pixel 是否正常工作
步骤 1. 安装 WPForms、WP 代码和 AIOSEO
要在您的网站上嵌入 TikTok Pixel,我们需要一些有用的工具。首先是WPForms,最流行的 WordPress 表单生成器。

我们还需要WPCode,它是向 WordPress 站点添加代码的出色工具。

最后,我们将安装领先的 WordPress SEO 插件AIOSEO 。AIOSEO 将在我们很快创建感谢页面时派上用场。

如果您在安装这些插件时需要一些帮助,请查看本指南,为初学者安装 WordPress 插件。
安装完所有插件后,我们就可以开始创建联系表单并使用 TikTok Pixel 跟踪提交。
第 2 步。创建一个简单的联系表
使用 WPForms 创建表单非常简单。有超过 500 个预建表单模板可供选择,如果您决定从头开始构建一个,您会发现拖放式表单生成器非常易于使用。
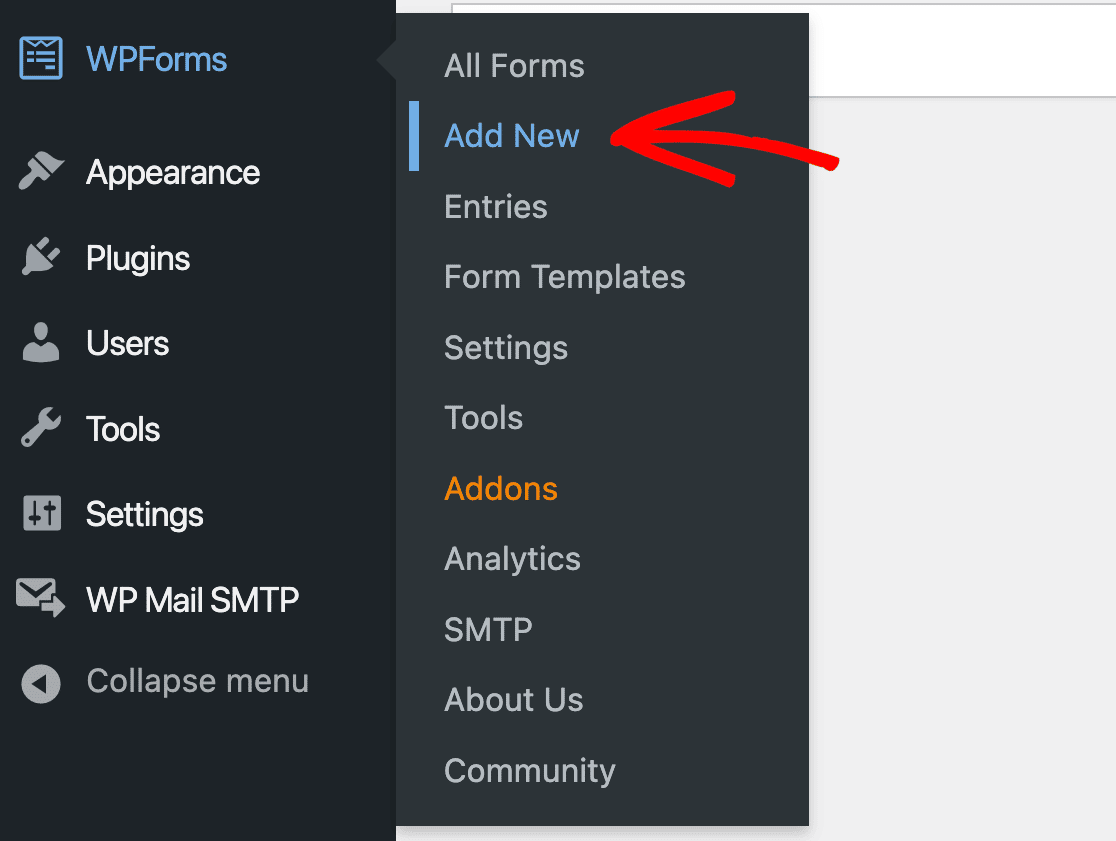
要开始,请进入 WordPress 管理区域。在左侧边栏上,单击WPForms » 添加新的。

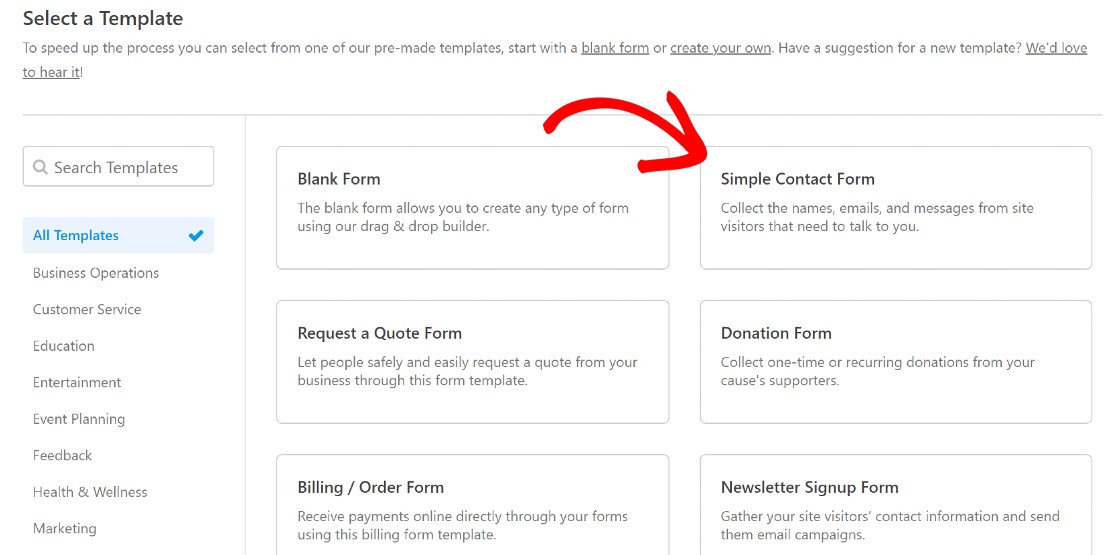
这将打开 WPForms 模板库。对于本指南,我们只需要一个简单的联系表单,但您可以选择任何适合您的表单模板。

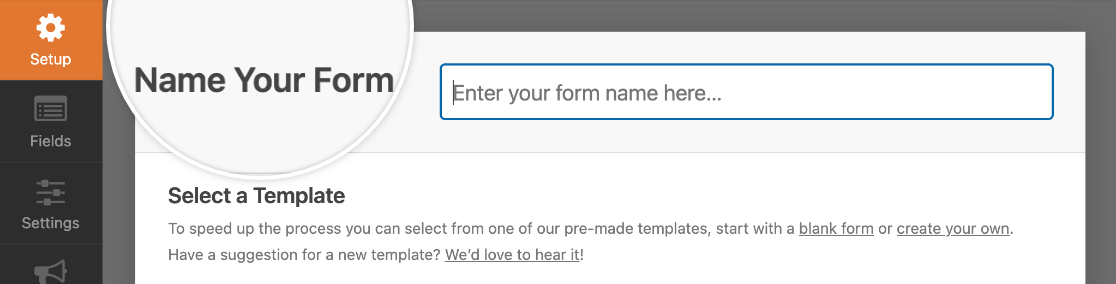
为您的表单命名并保存。

对于下一步,我们将离开表单生成器,但您可以在单独的选项卡中将其保持打开状态,因为我们很快就会回来。
为表单提交创建感谢页面
当用户提交任何 WPForms 表单时,会显示一条默认的感谢消息。当我们使用 TikTok 像素时,我们需要稍微不同的设置。
TikTok Pixel 需要一种识别表单何时提交的方法。我们需要创建一个单独的表单提交确认页面,当该页面加载时,这将被视为 Pixel 的完成事件。
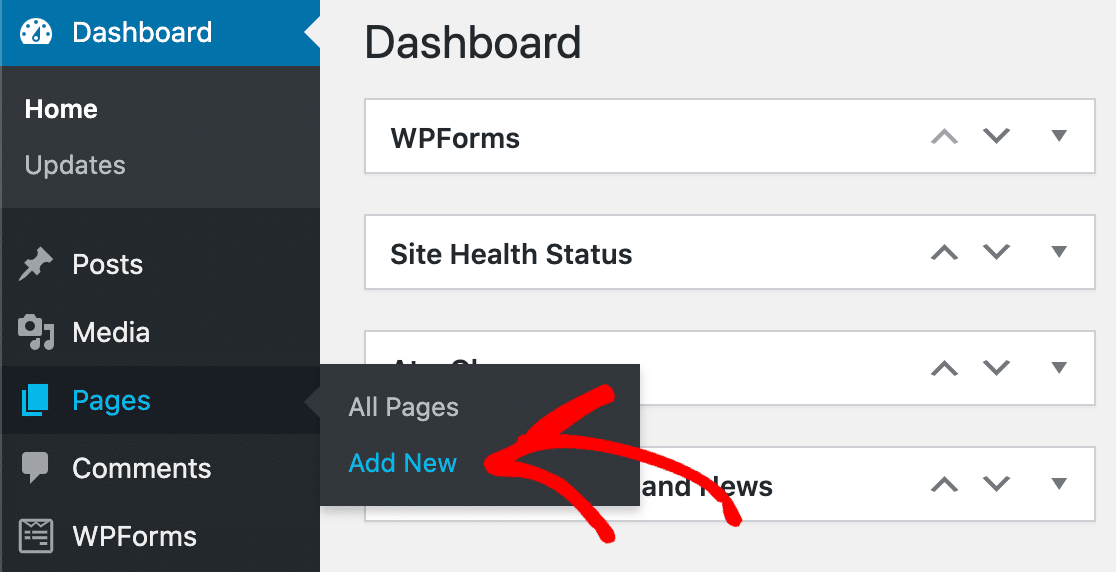
因此,此时,下一步将是在我们的网站上创建一个专用的表单提交确认页面。要创建新页面,只需将鼠标悬停在管理区域左侧栏的页面上,然后单击添加新页面。

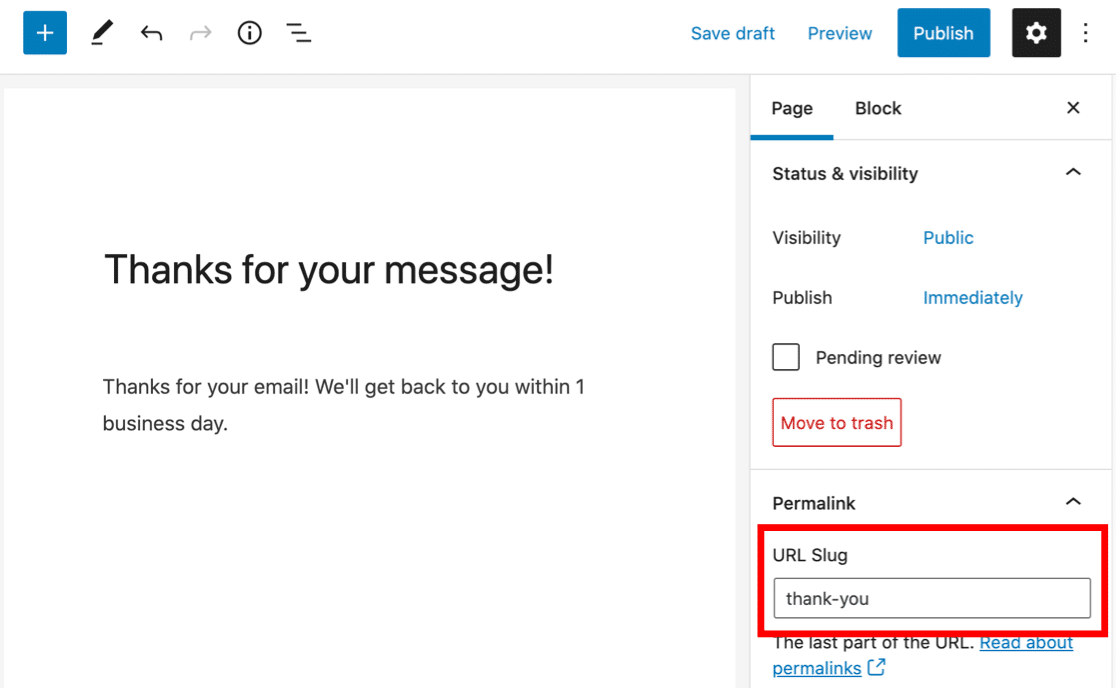
为页面命名并输入感谢信息。这里要做的最重要的事情是为页面创建一个独特的 slug。在页面的右侧边栏中,您会看到一个标记为Permalink的部分。
在它的正下方,您会看到该页面的 URL 别名。slug 是 Pixel 跟踪表单提交方式的一个非常重要的部分,所以一定要将它设置为独特而简单的东西,比如谢谢。

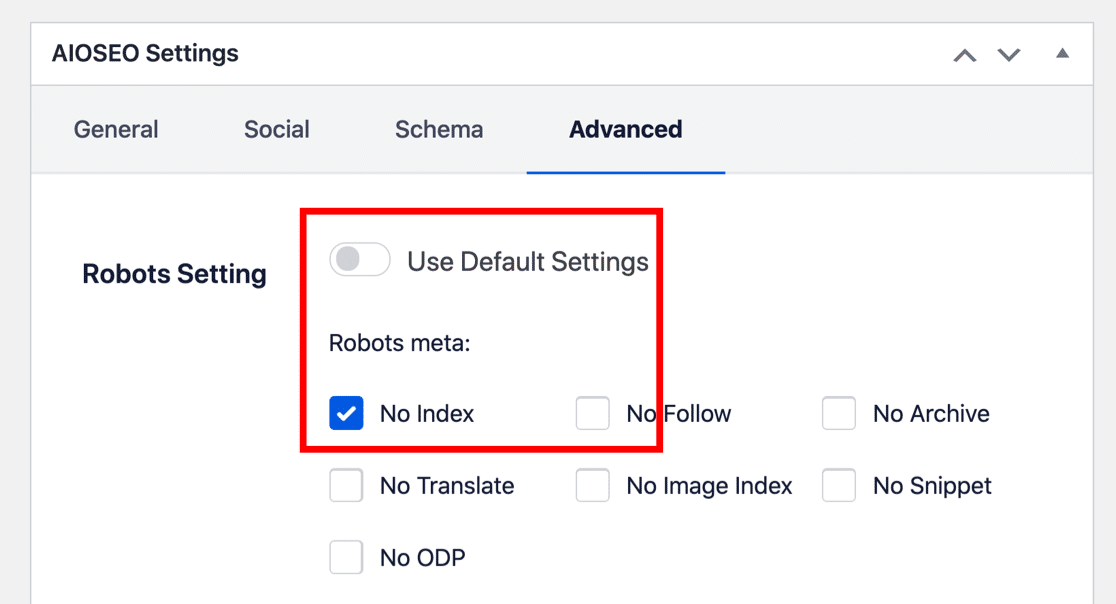
这里要做的另一件重要事情是确保用户不会通过搜索引擎偶然发现确认页面。为此,我们需要 AIOSEO。如果您已经安装了该插件,当您在页面编辑器的内容区域下方向下滚动时,您将看到一个 AIOSEO 模块。
单击“高级”并导航到“机器人设置”部分。勾选无索引复选框以阻止搜索引擎索引此页面。

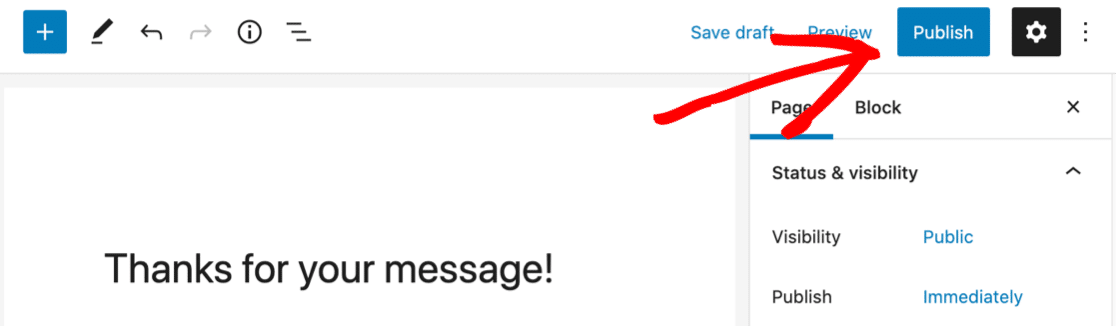
有了这些设置,我们现在可以发布我们的页面了。

保存页面后,我们现在可以返回到我们在上一步中创建的表单的表单设置。我们将配置表单以在用户提交条目时重定向到此页面。
配置表单确认设置
如果您在创建表单后离开了表单构建器,您可以通过单击WPForms » All Forms返回此处。您会看到您网站上的所有表格。只需单击您要查找的那个即可返回表单生成器。
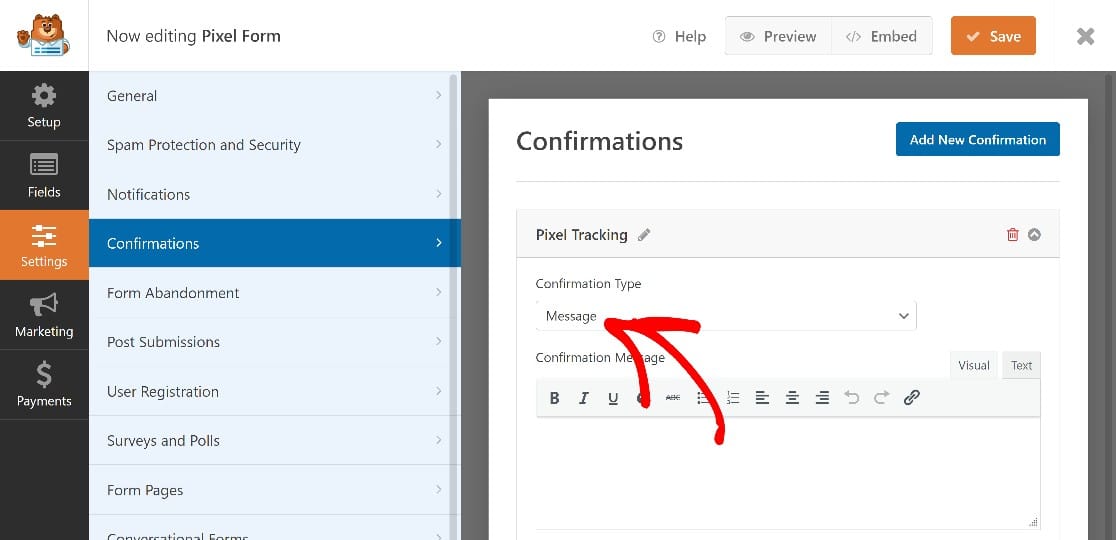
进入后,我们需要使用左侧栏上的菜单转到表单设置。单击设置 » 确认。您会看到您的确认类型将设置为Message。

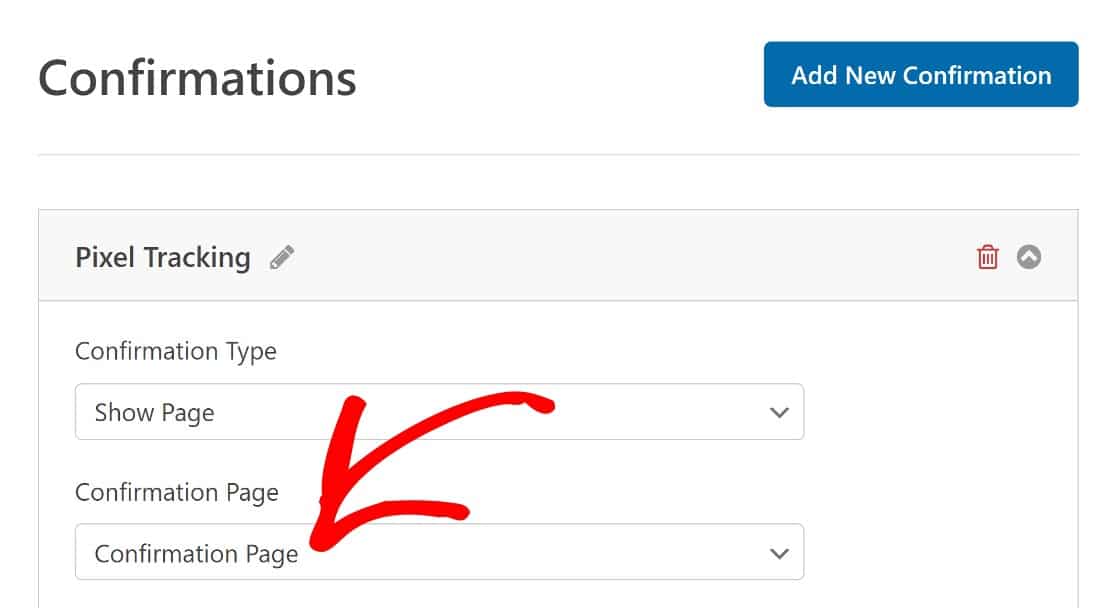
您需要单击下拉菜单将其更改为显示页面,然后选择我们刚刚创建的确认页面的名称。

此时,我们已经有了一个可以跟踪的功能性 WPForms 表单。下一步将创建一个 TikTok 像素来跟踪提交此表单的 TikTok 用户。
第 3 步。创建 TikTok 像素
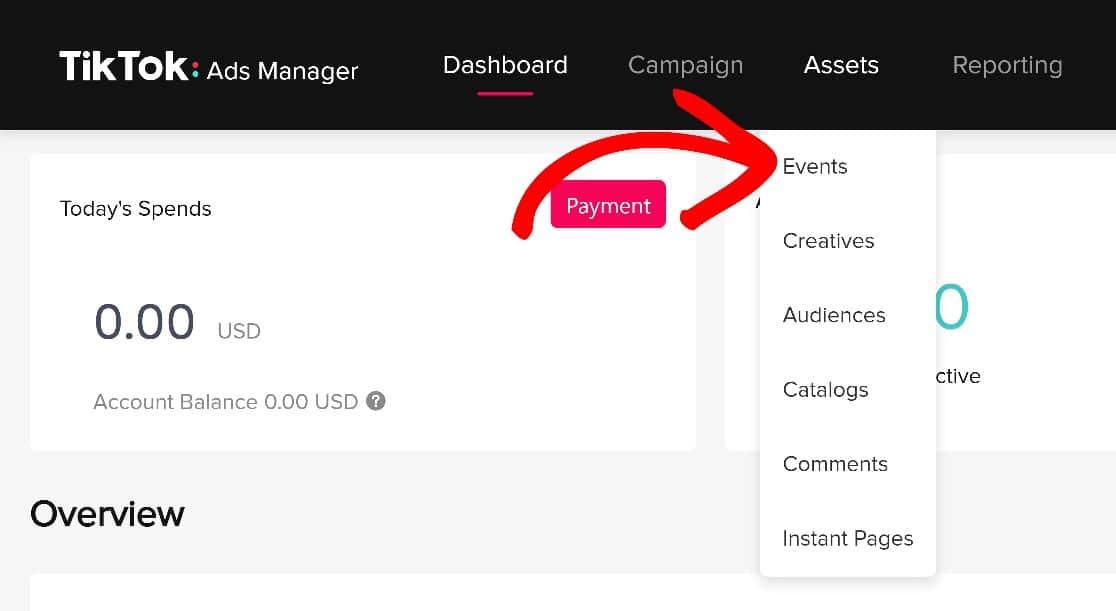
如果您还没有 TikTok 企业帐户,我们将从这里开始。注册后,登录并单击 Assets » Events。

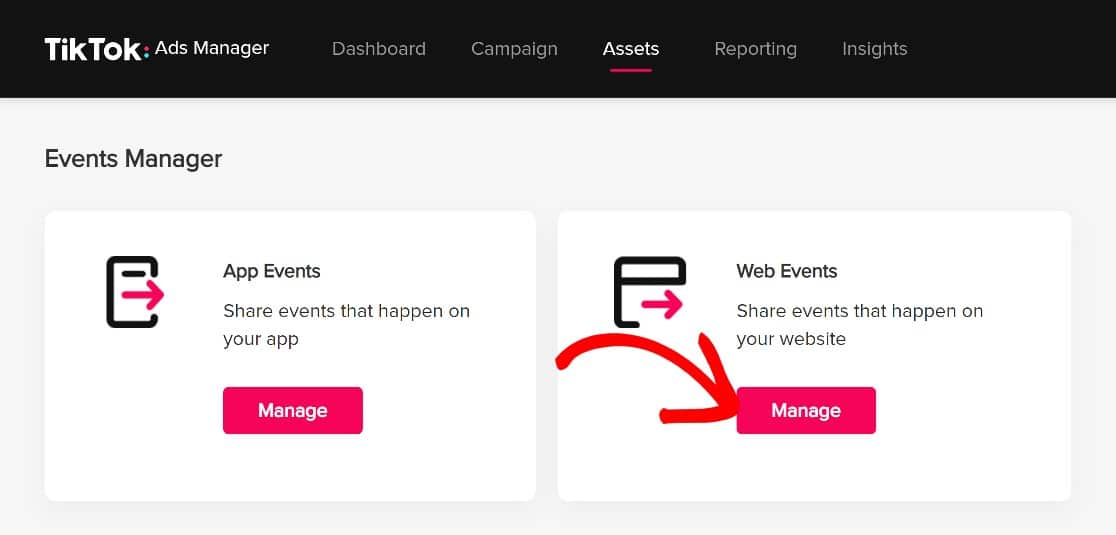
系统将提示您在跟踪应用程序事件和 Web 事件之间进行选择。选择网络事件,因为我们将跟踪您网站上的事件。

然后点击创建像素。
![]()
为您的 Pixel 取一个您选择的名称,然后在连接方式下,选择TikTok Pixel。
![]()
在下一页上,您将看到许多安装选项。单击手动安装像素代码,然后单击下一步 以获取我们需要的代码。
![]()
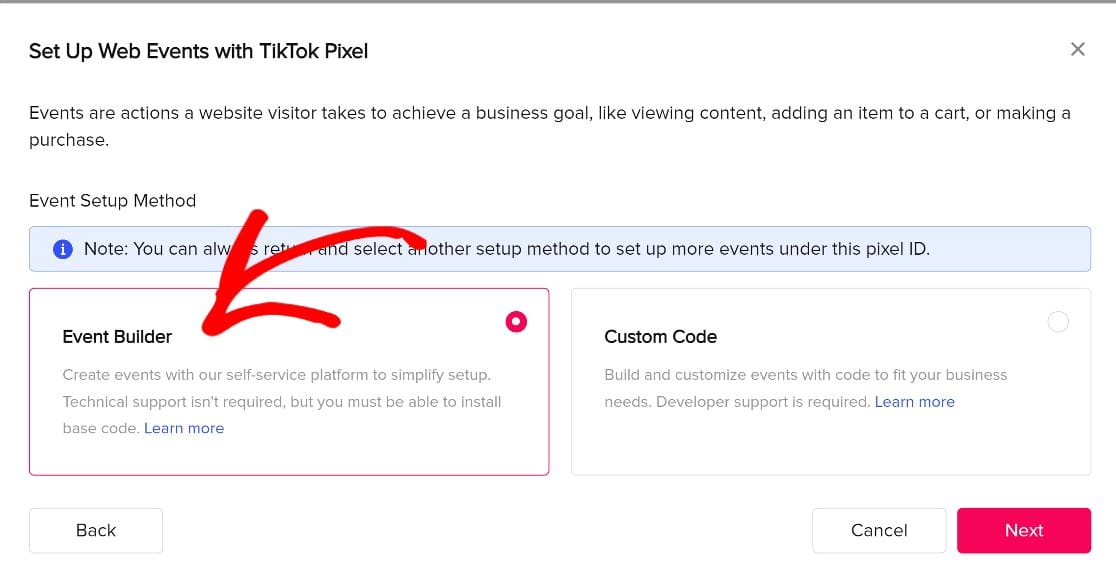
在下一页上,单击事件生成器。

您现在将看到 Pixel 代码:一段 JavaScript 代码,我们将其粘贴到您网站的头部。复制像素代码。
![]()
如果您是使用代码的初学者,则完全不必担心。如果您按照第 1 步中的步骤操作,您将安装 WPCode 来处理所有繁重的工作。
只需复制代码,让我们回到 WordPress。但是不要关闭 TikTok 广告管理器选项卡,因为我们需要在下一步中返回。
第 4 步。将 TikTok Pixel 添加到 WordPress
您可以使用 WordPress 主题编辑器手动将新创建的 Pixel 添加到 WordPress。但是,如果您不熟悉编码,则不建议您这样做。
将 Pixel 和其他类型的代码添加到 WordPress 站点的最简单和最安全的方法是使用我们之前安装的 WPCode。
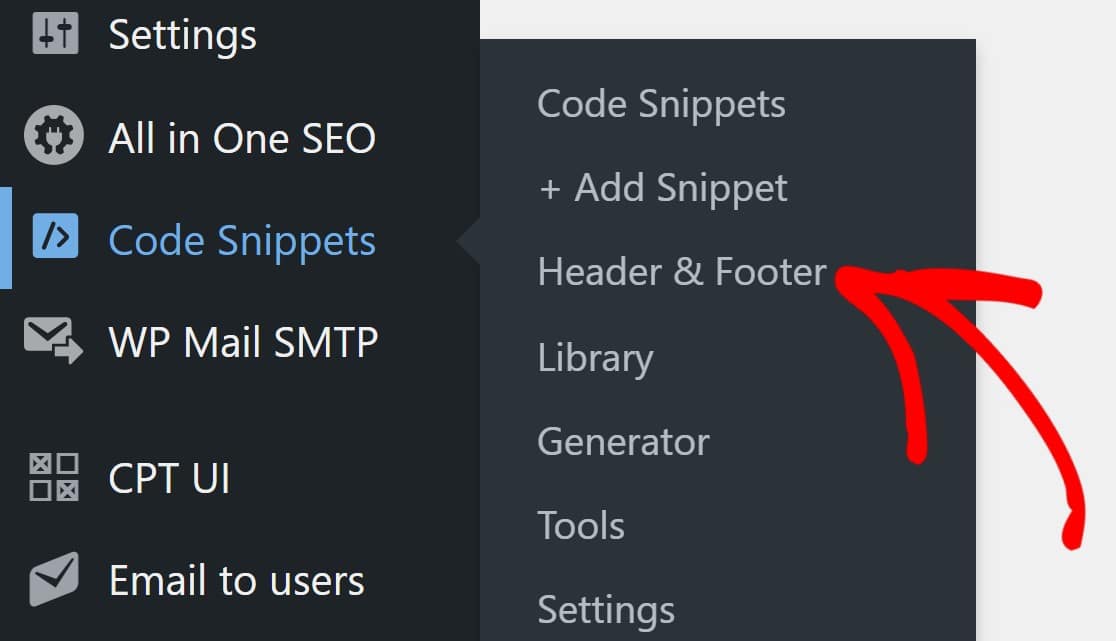
返回 WordPress 仪表板,单击左侧栏中的代码片段»页眉和页脚 。

将 Pixel 代码粘贴到标有 Header 的部分,然后保存更改,这就是这一步的全部内容。
![]()
WP Code 会自动将像素插入您网站的标头代码中,并启用跟踪。
现在,我们将返回 TikTok 广告管理器,告诉 TikTok 我们希望 Pixel 跟踪哪些事件。
步骤 5. 创建事件
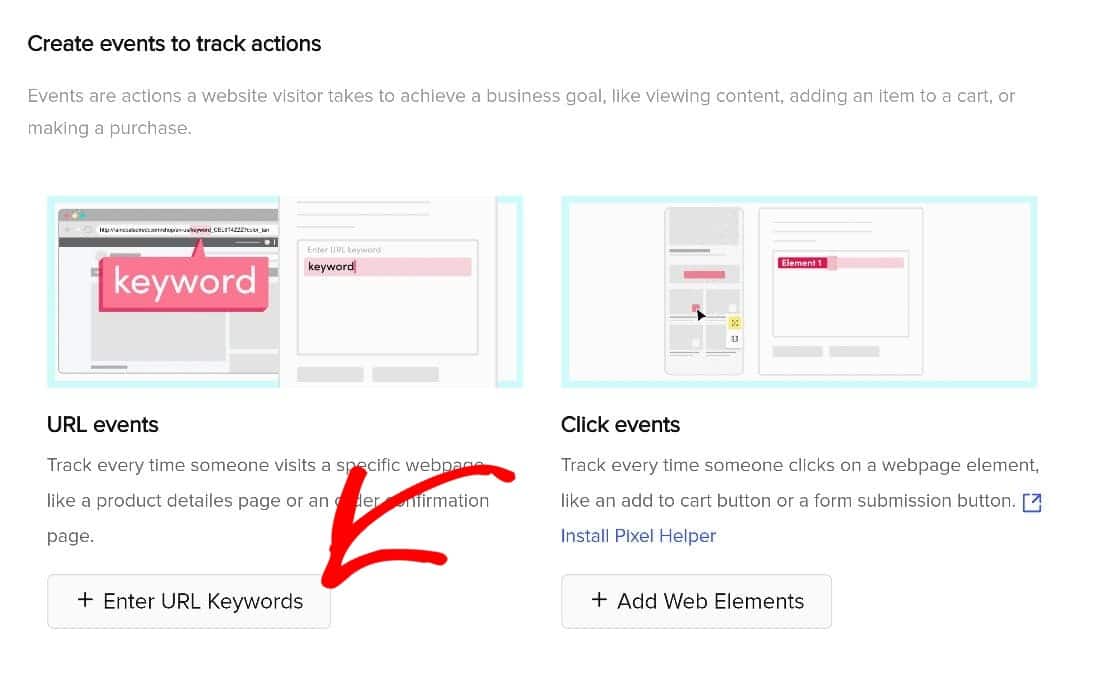
回到 TikTok,我们将点击输入URL 关键字 ,因为我们希望 Pixel 跟踪我们的表单提交确认页面。

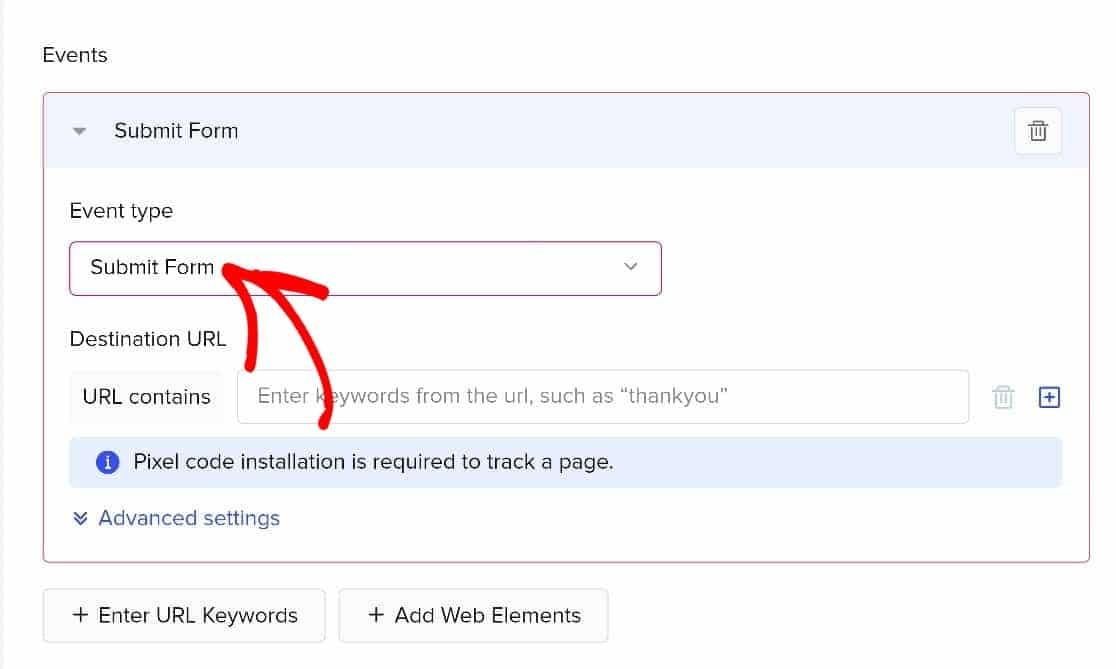
首先选择事件类型。在这种情况下,提交表单 是我们要跟踪的事件类型。

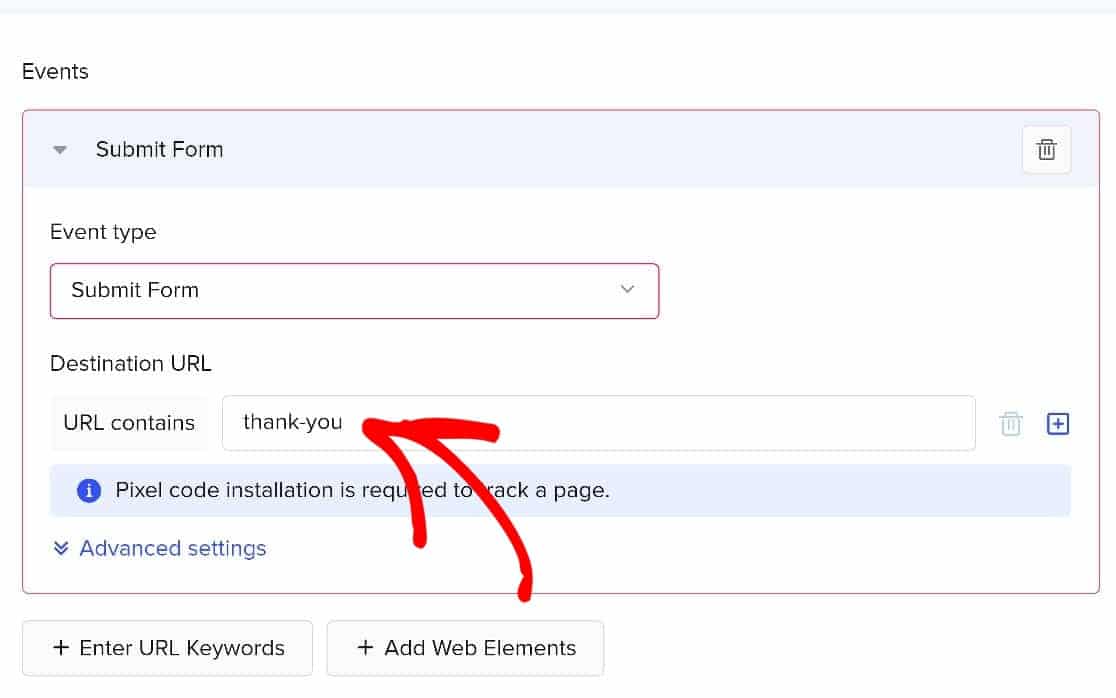
系统会提示您输入 URL 关键字,这只是我们确认页面的一部分。我们的是谢谢你,所以这就是我们要输入的内容。

保存这些设置就可以了。TikTok 现在将跟踪提交我们表单的用户。
第 6 步。检查 TikTok Pixel 是否正常工作
现在我们已经完成了设置,是时候检查一切是否正常工作了。生成足够的实际使用数据需要一些时间,但您可以通过安装名为TikTok Pixel Helper的 TikTok 浏览器扩展程序快速确认像素是否正常工作。

要使用 TikTok Pixel 助手,只需复制这串字符:?dbgrmrktng。
然后将其添加到表单提交页面的 URL。例如:sulliesflowers.com/thank-you/?dbgrmrktng。
然后打开 TikTok Pixel Helper 查看结果。
![]()
就是这样!您现在知道如何在您的 WordPress 网站上设置 TikTok Pixel 了!
