您是否想体验 WordPress 主题的设计和功能,但又担心它会破坏您的原始主题?
不用担心!
使用子主题是修改、更改和测试主题的好方法,无需担心所涉及的风险。由于您要修改的是子主题而不是父主题,因此在更新父主题时不会丢失任何自定义设置。
如果您在进行更改后遇到任何问题,您始终可以通过删除您创建的子主题来恢复到原始主题。
在本教程中,我将演示如何创建 WordPress 子主题及其自定义项。
让我们开始吧!
什么是 WordPress 子主题?
顾名思义,子主题是从父主题派生功能的主题。编辑您的 WordPress 主题可能存在风险,因为任何自定义都可能改变核心主题。因此,子主题可以是更改 WordPress 主题的无风险替代方案。
WordPress 子主题与父主题存在于不同的文件夹中,除非修改,否则子主题取决于父主题的功能。在 WordPress 仪表板中安装子主题时,您会注意到它已连接到父主题。
如果您在网站上使用子主题,那么 WordPress 核心将首先检查子主题文件。如果没有更改,WordPress 将执行父主题文件。
重要的是要记住子主题不能独立运行。它必须与父主题相邻安装。
父子 WordPress 主题有什么区别?
父主题是一个完整的 WordPress 主题,包括模板文件、样式表、CSS、JavaScript 文件和运行 WordPress 网站所需的其他资产。另一方面,子主题从父主题继承其功能。
下表可帮助您了解两者之间的差异。
| 父主题 | 儿童主题 |
| 最初出现在 WordPress 中 | 是后来开发的 |
| 父主题独立于其他主题 | 子主题依赖父主题,继承父主题的功能 |
| 包含所有文件和资产 | 子主题一般只有两个文件:style.css 和 functions.php |
| 父主题是强制性的 | 儿童主题最适合定制 |
何时在 WordPress 中使用子主题?
您可以在以下情况下使用子主题:
- 您希望在不更改父主题代码的情况下自定义主题的模板或样式。
- 您希望无风险地测试新功能或定制。
- 您正在开发一个新主题并希望使用现有主题作为起点。
- 您想要为特定客户或项目创建自定义主题并使用现有主题作为起点
创建 WordPress 父主题之前的先决条件
创建子主题之前要做的第一件也是最重要的事情是创建网站的备份。万一发生任何事故,您应该有一个备份来在运行点上恢复您的站点。有多种创建备份的方法。您可以使用 Updraft 等插件,也可以从您的托管平台创建备份。
如果您从未备份过 WordPress 网站,您可以按照我们关于如何备份 WordPress 网站的简单指南进行操作。
第二种建议的方法是创建一个暂存环境,在暂存环境中进行更改,然后在完成更改后将更改推送到实时环境。创建 WordPress 暂存网站可让您在不影响实际网站的情况下测试更改。
尝试使用即用即付定价和 24/7 专家支持的最快托管平台!
通过灵活且经济实惠的托管来托管您制作精美的杰作。
今天开始如何手动创建子主题
在 WordPress 中创建子主题只需几个步骤。为了完全理解 WordPress 中子主题的概念,我们将创建一个 25 个默认 WordPress 主题的子主题,并进行某些修改以了解子主题背后的想法。
要创建 WordPress 子主题,我们将遵循以下 5 个简单步骤:
- 创建子主题文件夹
- 为您的子主题创建样式表
- 排队父子主题的样式表
- 编辑子主题的 style.css 文件
- 编辑 single.php 模板文件
让我们详细讨论每一步。
第 1 步:创建子主题文件夹
首先,创建一个单独的文件夹,将您的子主题的所有基本文件放在本地系统中。
为什么在本地系统?
那么,完成所有文件后,您可以使用 FTP(文件传输协议)技术将文件夹上传到您的网站。
其次,将这个新创建的文件夹命名为类似于您的父主题,并在名称后添加“子”一词。例如,我在我的 WordPress 网站上使用了一个二十二十二主题。
如果我想为 Twenty-Twenty-Two 创建一个子主题,我会将文件夹命名为 Twenty-Twenty-Two-child。表示该文件夹是二十二主题的子主题文件夹。

第 2 步:为您的子主题创建样式表
接下来,您需要在子主题文件夹中创建“style.cs”文件。CSS 文件将包含您的子主题的所有样式规则和声明。
要创建 CSS 文件,您可以使用文本编辑器(如记事本)或任何代码编辑器(如 Sublime Text)。
为了使样式表正常工作,您需要在 CSS 文件的最顶部添加标题注释。标题注释包含有关子主题的基本信息,包括它是特定父主题的子主题。
评论中最重要的两个元素是主题名称和模板目录。主题通常位于wp-content/theme文件夹中。
打开记事本,将以下代码复制并粘贴到您的文件中,并使用 .css 文件扩展名保存该文件。
- /*
- Theme Name: Twenty Twenty Two Child
- Theme URI: https://wordpress.org/themes/twentytwentytwo/
- Author: the WordPress team
- Author URI: https://wordpress.org/
- Template: twentytwentytwo
- Description: Child Theme of Twenty Twenty-Two
- Version: 1.1
- License: GNU General Public License v2 or later
- License URI: http://www.gnu.org/licenses/gpl-2.0.html
- Tags: black, blue, gray, pink, purple, white, yellow, dark, light, two-columns, left-sidebar, fixed-layout, responsive-layout, accessibility-ready, custom-background, custom-colors, custom-header, custom-menu, editor-style, featured-images, microformats, post-formats, rtl-language-support, sticky-post, threaded-comments, translation-ready
- Text Domain: twentytwentytwo-child
- This theme, like WordPress, is licensed under the GPL.
- Use it to make something cool, have fun, and share what you’ve learned with others.
- */
现在,如果我们导航到我们的WordPress 管理仪表板 → 外观 → 主题,我们将看到 Twenty Fifteen Child 已经出现。我们现在可以在我们的网站上应用该主题。
由于 style.css 存在于 WordPress 子主题目录中,因此 WordPress 将加载该 style.css 而不是父主题的 style.css。每个其他文件,如index.php、page.php和functions.php将从父主题加载。
由于我们没有在子主题的style.css 中定义任何样式,因此我们必须导入样式。在 WordPress codex 上推荐的最佳实践是使用 functions.php 文件对样式表进行排队。
第 3 步:排队父主题和子主题的样式表
与其他文件不同,WordPress 子主题中的 functions.php 文件背后的理论是:WordPress 首先加载子主题的 functions.php 并初始化其中的函数。稍后,它将执行父主题的 functions.php。
正如我提到的,导入样式表是通过functions.php文件将它们排入队列的最佳方式。
在您的子主题目录中创建functions.php文件并添加以下代码。
- <?php
- add_action( ‘wp_enqueue_scripts’, ‘enqueue_parent_styles’ );
- function enqueue_parent_styles() {
- wp_enqueue_style( ‘parent-style’, get_template_directory_uri().’/style.css’ );
- }
这将从父主题文件中调用样式表“style.css” 。如果您想编辑样式表中的任何内容,您可以在子主题的 style.css 中添加这些规则。
第四步:编辑子主题的style.css文件
在 WordPress 子主题中,您可以通过在子主题文件夹中的 style.css 中定义规则来轻松编辑样式表。例如,如果我们想改变锚点颜色,我们需要做的就是在子主题的 style.css 中添加以下代码
- a {
- color: #D54E21;
- text-decoration: none;
- }
这里发生的是子主题的 style.css 规则“a”覆盖了父主题的 style.css,其余部分保持不变。
第五步:编辑single.php模板文件
我们可以轻松地在子主题中编辑单个模板文件。例如,如果我们要编辑 single.php,我们必须从父主题文件夹中复制该文件并将其粘贴到 WordPress 子主题的文件夹中。
假设我们要从单个帖子页面中删除评论部分。将文件复制到我们的子主题文件夹后,我们可以对其进行编辑并删除以下评论部分。
- // If comments are open or we have at least one comment, load up the comment template.
- if ( comments_open() || get_comments_number() ) :
- comments_template();
- endif;
这里发生的是 WordPress 检查 single.php 的子主题文件夹。如果它存在于目录中,它将从那里加载它。否则,它将回退到父主题文件夹。
就像那样,我们可以在我们的主题中编辑任何单独的模板文件。这种方法通常是好的,因为它保持我们的父主题完好无损并更新父主题而不会丢失我们的定制。
如何使用插件创建子主题
如果您不是开发人员并且没有技术背景或不想使用手动方法,那么您可以使用插件创建子主题。WordPress 存储库中有几个插件可用于创建子主题。
以下是 3 个最受欢迎的免费儿童主题插件:
- 儿童主题向导
- WPS 儿童主题生成器
- WP 儿童主题生成器
对于本教程,我将使用Child theme Wizard 插件来生成 Child Theme。
开始:
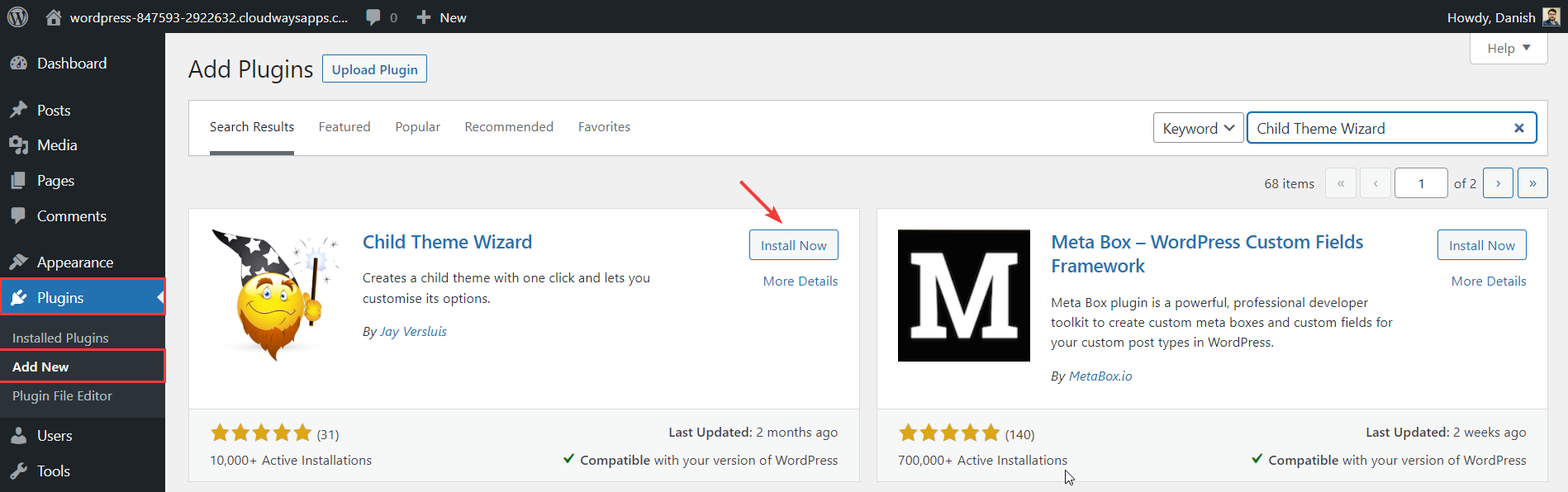
- 转到WordPress 仪表板 > 插件 > 添加新插件。
- 在右侧搜索栏中搜索Child Theme Wizard 插件。
- 单击“安装”按钮。
- 安装后,单击“激活”按钮以激活插件。

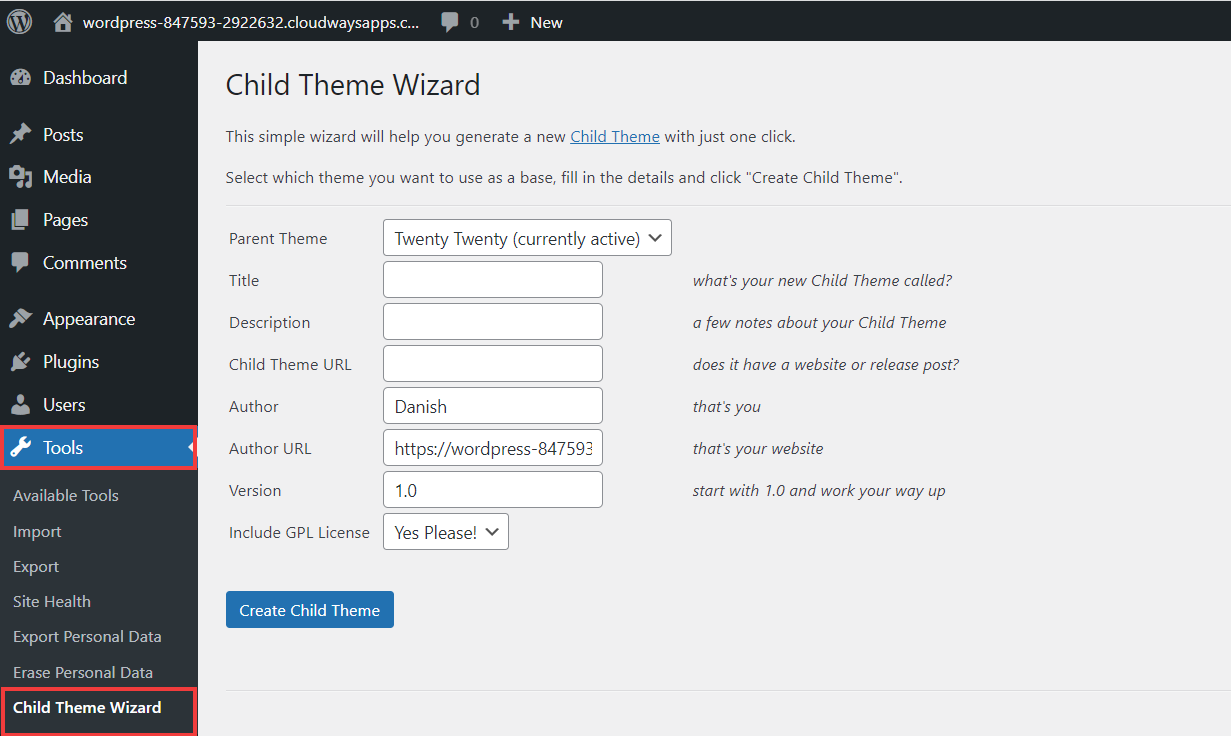
- 成功激活插件后,您将在左侧 WP 管理栏的“工具”选项下看到“子主题向导”选项

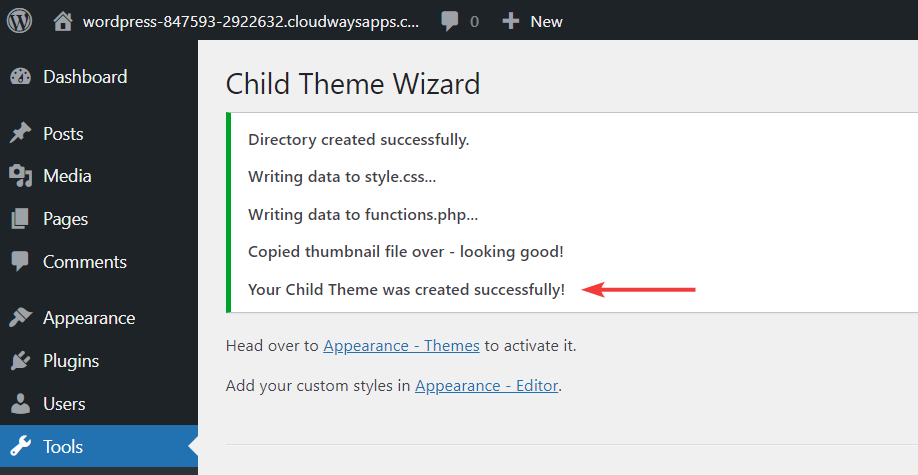
- 现在,您必须选择父 主题。为此,您需要添加Title、Description和Child Theme URL并单击Create Child Theme。

- 现在转到外观 > 主题并查看您新创建的子主题。

这就是您可以使用插件 – Child Theme Wizard 简单地创建子主题的方法。
安装后如何检查子主题
您可以手动或通过插件创建子主题,您可以通过导航到外观 > 主题来查看您的子主题。从这里,您可以查看已安装的子主题。您也可以激活和删除主题。
您可能有一个设计精美的网站,但速度快吗?
以可承受的成本为您的网站提供一个居住和展示的好地方。起价为 10 美元/月。
今天开始概括
就是这样。我希望您现在知道什么是 WordPress 子主题以及它与父主题的区别。
在这篇博客中,我试图解释使用子主题的好处以及在实施它们之前需要考虑的先决条件。
我还详细介绍了手动创建子主题和使用插件的步骤。如果您仍有任何疑问,请随时与我们联系。
经常问的问题
问:如何在 WordPress 中创建子主题??
有两种方法可以创建子主题。您可以手动或使用像 Child Theme Wizard 这样的插件来完成。手动方法需要技术知识,与插件相比也是一个漫长的过程。
Q:创建WP子主题有什么好处?
使用子主题的主要优点是它允许您在不修改父主题代码的情况下对站点进行更改。这很重要,因为当主题更新时,您对父主题所做的任何自定义都将丢失。
问:如何手动创建子主题?
您可以按照 5 个步骤手动制作子主题。
- 创建子主题文件夹
- 为您的子主题创建样式表
- 排队父子主题的样式表
- 编辑子主题的 style.css 文件
- 编辑 single.php 模板文件
