修复 WordPress 中的“uncaught referenceerror jquery is not defined”
当 jQuery 支持的网站无法从 jQuery JavaScript 库调用函数时,WordPress 中可能会出现“未捕获的引用错误 jquery 未定义”错误,从而阻止一个或多个网站元素运行。导致错误的一些常见原因如下:
1. 最近安装或激活的插件中的 jQuery 变量可能与旧插件中的变量冲突。jQuery 问题可能是由于插件未更新造成的。
2. 一个 CDN 托管的 jQuery,由于大量请求而被阻止到达服务器。
3. JavaScript 代码先加载时,jQuery 代码没有包含在程序中。结果,它不能使用,并且会出现“未定义”的通知。
4. 从不可靠的来源下载 jQuery 文件也可能导致此错误。
修复 WordPress 中“uncaught referenceerror jquery is not defined”的方法
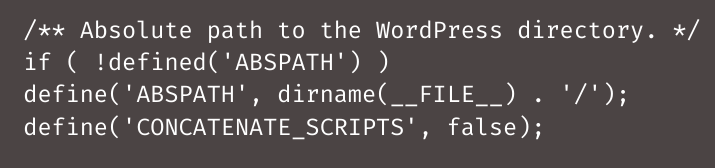
1、在WordPress核心文件中定义文件路径(ABSPATH):在wp-config.php文件中添加如下代码。我们可以使用文件管理器或 FTP 客户端。

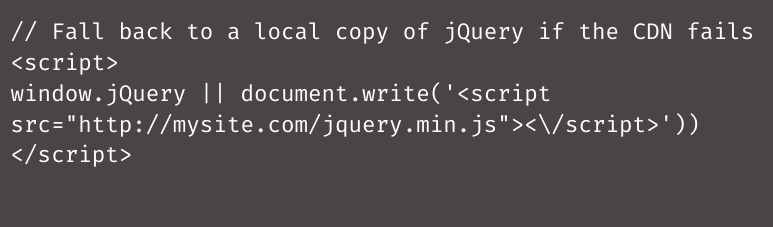
2. 在 CDN 被阻止的情况下设置替代方案,以便服务器可以执行缓存版本的 jQuery。这样可以使站点正常运行。

3. 如果网站文件中已经存在 jQuery,则问题可能是代码未正确加载引起的。下一步是再次验证 WordPress 页面的源代码,并在标题部分搜索 <script src=””> 标记。然后,通过将 jQuery 库的 URL 粘贴到那里以查看它是否加载来测试新网页。
4. 我们应该使用以下步骤将 jQuery 库包含在 header.php 文件中:
- 转到 Google 托管库并下载最新的 jQuery CDN 代码片段。
- 在主题文件夹中查找 header.php 文件。
- 打开文件后,将第一步中的代码包含在 <head> 标记的正下方。
- 最后,单击“保存”按钮。
结论
最后,我们提供了 WordPress 中“uncaught referenceerror jquery is not defined”错误的一些原因和解决方案。
