[ad_1]

Chrome DevTools是一个出色的工具,通常在 技术审核指南,以及一般的SEO。
我们中的许多人为广泛的工具套件付费(其中一些工具的成本高达数千美元),其目标是:
- 获取更多数据点。
- 简化和自动化部分工作。
然而,应用逻辑和定性的先验知识,没有哪个工具能够代替SEO可以执行的分析。
除了付费工具套件之外,市场上还有许多免费工具,它们都能为自己的受众服务。但是,用于基本和高级SEO审核的最有用的免费工具之一是 Chrome DevTools。
内置于Chrome浏览器中的DevTools具有许多功能,可让我们验证和审核一些技术性SEO基础知识以及更高级的审核点。
在大多数情况下,DevTools相对简单易用。就是说,有少数非常有用且不太明显的用例可用于技术审核过程。
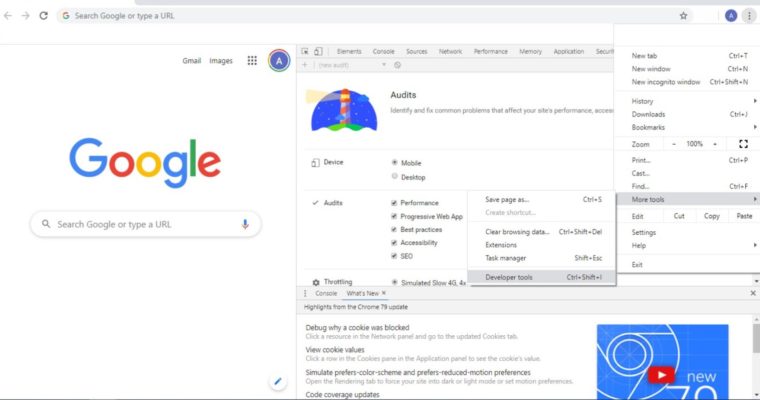
要打开DevTools,可以右键单击网页,然后单击“检查”,或者单击浏览器右上角的三点汉堡菜单,然后选择“更多工具”>“开发人员工具”。
下面是使用DevTools识别问题或验证第三方工具提出的问题的一些方法。
1.检查您的内容是否可访问
有时会被认为是理所当然的-除非您使用的JavaScript会得到更多关注-否则重要的是要验证搜索引擎是否已识别您的主要内容元素。
虽然Google确实有适当的流程来 爬行 和 呈现您网站的内容,它并不总是100%,有时可能由于各种原因而失败。
可以在DevTools的Elements标签中看到的DOM(文档对象模型),您可以:
- 查看各种内容元素,包括元标题和主页正文内容。
- 验证是否可以由Google提取。
在这里要寻找的关键是源代码和elements选项卡的内容之间的差异。
审核使用JavaScript量很大的网站时,内容(例如页面标题)有时在HTML源代码中看起来不错。但是,如果通过JavaScript注入,它可能仅在Elements标签中显示为JS块。
这可能是一个问题,稍后可以通过执行site:example.com/page“您要查找的内容”高级搜索并检查页面的缓存版本来验证。
尽管Google确实有两步进行JavaScript爬网,但最好还是使Google能够轻松地发现您网站上的内容并降低流程复杂性。
2.模拟多设备体验
在大多数情况下,拥有移动友好型网站已经成为并且多年来一直是成功网站的重要组成部分。
DevTools可以帮助确定移动设备的友好性以及诊断可用性和速度问题。
易用性
在DevTools中,您可以通过“设备模式”图标在移动设备和桌面设备之间切换:
您还可以在打开DevTools界面的情况下使用键盘快捷键(在Mac上使用Cmd + Shift + M或在Linux OS的Windows上使用Ctrl + Shift + M)在两种模式之间切换。
根据经验,这是一种有效的审核方法–而不是调整浏览器窗口的大小以测试响应能力。
在设备模式下,您可以在响应视口之间进行切换,也可以在不同的预设设备之间进行选择来测试页面。
如果您有大量来自特定设备的访问者,但转换率低于平均水平,则这对于识别任何潜在问题很有用。
但是,从上面的屏幕快照中可以看到,由于Pixel 2现在已被Pixel 4取代,因此预设选项列表已过时。您可以使用“编辑”选项为其他设备设置自定义尺寸。
网站速度
与移动设备一起,网站速度也是两个SEO的重要因素(由于 速度更新)和可用性。
尽管有许多第三方速度测试工具,但是如果您要审核HTTP Auth后面的登台网站并被robots.txt阻止,则DevTools是测试这些网页的理想解决方案。
从屏幕右上方的三点汉堡菜单中,您可以访问网络条件(位于“更多工具”下)。
在“网络条件”面板中,您可以选择:
- 禁用浏览器缓存。
- 故意将网络限制为快速3G,慢速3G。
- 或添加自定义油门。
您还可以选择各种用户代理,从Googlebot智能手机到各种Microsoft Edge UA和Opera。
我建议使用Google Analytics(分析)数据并测试您大多数用户使用的浏览器和设备。
设置完成后,您应该导航至“网络”标签,查看页面加载情况,以及已解析页面上的初始标记DOMContentLoaded的情况,这两个内容都在页面底部可见DevTools面板。
为了进行进一步的速度分析,您可以运行 Google Lighthouse 从“审核”标签中。
3.渲染阻止资源
如前所述,从“网络”选项卡中,您可以确定要在DOM之前加载哪些JavaScript和CSS资源。
尽管这不一定在所有网站上都存在问题,但在DOM之前先加载资源 可能导致它被阻止,这是较常见且可解决的网站速度问题之一。
这些可以通过在“网络”标签中过滤JS和CSS来识别:
4.检查资源状态码
网络选项卡还允许您检查资源的HTTP状态。这对于检查是否有任何资源返回404或5XX,或者您的缓存是否按预期工作都非常有用。
加载200的资源很好,返回304的任何资源也可以。
304有时会被误认为是重定向,但是在这种情况下,这表明Last-Modified缓存方法正在按预期运行,并且浏览器已经具有有关资源的信息,因此无需再次下载它们。
图片积分
作者截取的所有屏幕截图,2020年1月
