[ad_1]
如果您想加快WordPress网站的速度,则在WordPress上使用Instant Page是一种鲜为人知的策略,可以利用“预加载”的力量。
最终,网站导航很简单。您转到页面,找到您感兴趣的链接,单击它,然后重复该过程。在后台,单击链接后,浏览器将加载每个页面。但是,请想象一下您的浏览器是否在单击之前加载了新页面。在前端,唯一的不同是第二页的加载速度比平常快。
这就是预加载-使用代码告诉访问者的浏览器预加载特定页面。这样一来,用户将可以体验到更快的导航,如果正确实施导航,他们将永远不会注意到后台有更多的数据加载。
在本文中,我们将详细介绍预加载的工作原理,然后教您如何使用 即时页面 脚本将功能添加到WordPress。我们还将测试预加载对现实生活有何影响。
让我们开始!
Instant.page通过预加载来加快加载时间?️这是在#WordPress上使用它的方法
“及时”预加载的介绍
预加载是 标签,告诉浏览器他们应尽快加载和缓存资源。例如,您可以使用以下代码,以便浏览器在加载页面后立即获取您的style.css文件:
通常,您使用预加载标签下载样式表或脚本。但是,即时预加载更进一步。当您与特定链接互动时,它会告诉您的浏览器开始加载另一个页面。
您的浏览器除了对网页进行缓存外,对它预加载的网页没有任何作用。这意味着当您单击链接时,加载时间应比平时更快。但是,请记住,即时预加载仅适用于:
- 网站内的内部链接
- 链接到外部页面(如果需要!)
换句话说,在您的网站中添加即时预加载可以加快内部导航的速度。但是,它不会影响搜索引擎或其他网站的加载时间。
在我们自己的测试中,我们发现,将鼠标悬停在链接上平均需要200-300毫秒的时间才能单击该链接。在现实生活中,即使开始时很快,这对于任何页面的加载时间来说都是一个不错的选择。
值得注意的是,预加载与“预取”不同,这是您可能会遇到的另一个术语。预取还会告诉您的浏览器在后台加载资产。但是,这样做的优先级较低,这不适合几乎立即开始加载的目的。
Instant Page使设置“及时”预加载变得容易

对于初学者, 即时页面 是一个开源脚本,可用于将即时预加载添加到您的网站。用户将鼠标悬停在链接上后,该脚本即会开始加载新页面-尽管它只会预加载静态内容。
根据Instant Page的说法,当用户将链接悬停在链接上约65毫秒时,他们有50%的机会会点击该链接。此时,您的浏览器将有一些时间开始在后台加载页面,从而导致 加载时间更短。
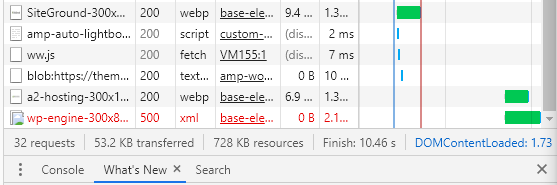
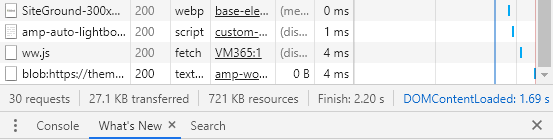
在将脚本添加到您的网站之前,您需要运行一些内部速度测试。为此,我们喜欢使用Chrome开发工具。只需右键单击您网站上的任何页面,然后选择“检查”选项即可。在右侧打开工具的情况下,选择“网络”选项卡,然后单击内部链接:

右下角的DOMContentLoaded部分告诉您页面HTML加载所花费的时间。运行其中一些测试并记下结果-这就是您的基准。
现在,让我们看看如何在WordPress上使用“即时页面”。
在WordPress上使用即时页面的最简单方法
在下一节中,我们将向您展示如何使用WordPress上的Instant Page的手动方法,但使用WordPress上的Instant Page的绝对最简单的方法是使用专用插件:
当前版本:3.0.0
上次更新时间:2019年10月26日
此处无需教程-您只需安装插件即可开始使用!
如何在WordPress上手动使用Instant Page
我们建议大多数用户使用该插件,但是您也可以手动将Instant Page脚本添加到WordPress网站。
使用手动方法的小好处是,您可以更好地控制预加载功能。
该过程将根据您使用的方法而有所不同。例如,您可以 使用挂钩 将代码添加到WordPress或直接插入代码。
由于即时页面只需要几行代码即可工作,因此我们将使用后一种技术。
为此,您需要访问自己的网站 通过文件传输协议(FTP) 并导航到您的WordPress根文件夹。
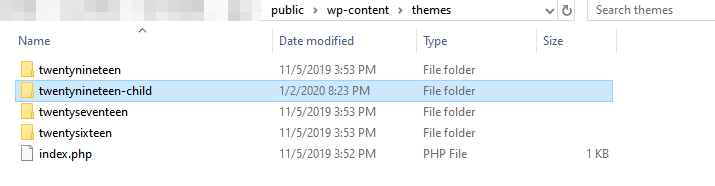
到达那里后,转到wp-content / themes并找到与 你的孩子主题。
如果您没有使用子主题,或者不确定如何创建子主题,建议您使用上面的插件方法。如果您尝试在不使用子主题的情况下将代码段添加到主题的模板文件中,则下次您更新主题时所做的更改将被覆盖。

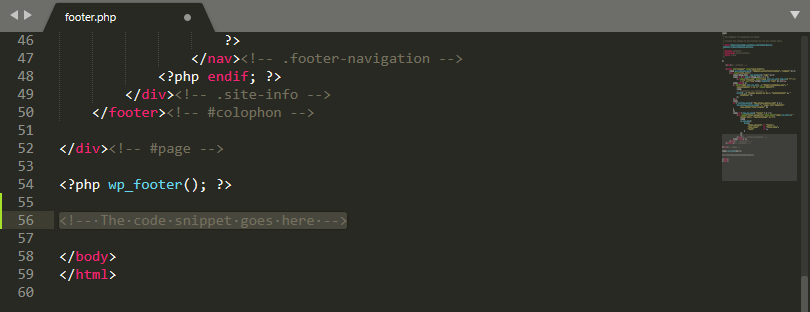
然后查找footer.php文件,该文件应包含主题的最后一部分
标签。使用文本编辑器打开文件,然后找到结束正文标签()。您可以在下面看到示例footer.php文件的一部分,但请记住,根据您使用的主题,您的文件可能看起来有些不同:
现在,继续并将以下代码段粘贴到该标签之前。然后,您需要先将更改保存到文件,然后再关闭它:
默认情况下,该脚本仅预加载内部链接。不过,您可以通过将属性添加到来对其进行调整以启用外部预加载
标签,如下所示:您还可以通过添加另一个属性来修改悬停延迟。例如,如果您的页面包含许多按钮和可单击元素,则可能需要在预加载之前增加悬停时间。因此,您的浏览器应仅预加载访问者真正打算点击的链接:
测试WordPress中的即时预加载
我们继续并在我们的一个网站上设置了Instant.page脚本进行测试。您在上一节中看到了我们的基准结果,因此让我们再进行一次测试,看看脚本是否有很大的不同:

在我们的测试过程中,我们没有发现WordPress中加载时间的任何显着差异。根据Chrome开发者工具的说法,它略有减少,但是正如您所见,它只有几毫秒。不错,但我们甚至没有将延迟降低100毫秒。
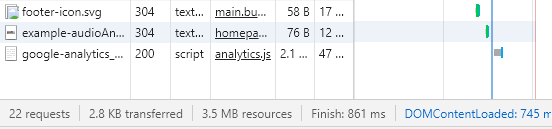
但是,当您在静态网站上使用脚本时,结果确实会更好。在测试过程中,我们设法从完全静态的测试网站上节省了200毫秒的延迟:

最终,如果您是WordPress用户,则只需执行即时预加载即可。延迟的减少是不错的,但是我们在WordPress上进行的测试并未显示出明显的减少,这意味着根据这些结果,它在某些情况下只是改变游戏规则的人。
结论
您可以采取任何措施来改善网站的加载时间,这对企业来说是一件好事。即使缩短几毫秒也可能对 用户体验。实施预加载对于进一步提高性能非常有用。特别是对于内容丰富且渴望最大化的网站 “现场停留时间”。
Instant.page通过预加载来加快加载时间?️这是在#WordPress上使用它的方法
实施即时预加载就像添加 即时页面 您网站之间的脚本
标签。如果您使用WordPress, 甚至还有一个插件 可以为您完成工作。但是,我们的测试表明,对于WordPress网站,延迟的减少并没有像静态网站那样显着减少。如果您正在寻找其他加快WordPress网站速度的方法,则还需要了解 图像优化 和 快取。我们在帖子中介绍了有关如何加快速度的其他策略 WordPress的。
您对即时页面或预加载的工作方式有任何疑问吗?让我们在下面的评论部分中讨论它们!

 即时页面
即时页面