[ad_1]
如今,借助WordPress等平台,几乎任何人都可以建立网站并建立在线商店。但是,为电子商务创建移动或Web应用程序仍然相对令人生畏。这就是WooCommerce应用程序构建器出现的地方。
应用程序构建器使您可以进入在线商店并为移动设备“重新打包”。然后,您可以覆盖更广泛的受众,并利用诸如推送通知之类的功能来帮助推动销售。
在本文中,我们将向您介绍WooCommerce应用构建器的概念。然后,我们将向您展示如何使用AppMySite为您的商店创建应用。
让我们深入。
是否想为您的#WooCommerce商店创建一个移动应用程序? ?这是使用#app构建器的方法
WooCommerce应用程序构建器介绍
在过去的几年中,我们与互联网互动的方式发生了巨大变化。如今, 超过50%的流量 在网络上来自移动设备。
最重要的是, 所有电子商务交易的25% 发生在移动设备上。一些研究人员认为,到2020年底,此类购买将占美国整个市场的45%。
如果您的在线商店是 移动友好,这种趋势不应该吓到您。但是,应用程序提供了许多网站无法提供的功能,包括 推送通知,触摸ID购买等。
请务必注意,其中某些功能仅适用于符合“本地应用”资格的平台。它们与替代的已知渐进式Web应用程序(PWA)略有不同。
简而言之,PWA是像网站一样工作的应用程序。它们会加载到浏览器中,而无需下载。尽管它们往往更便宜且构建速度更快,但它们不像本地应用程序那样适合电子商务等复杂功能。
总体而言,本机应用程序提供了更好的功能 用户体验(UX) 而不是PWA和传统的移动网站。问题是,从头开发一个可能会花费数千美元,并且要花费几个月的时间。
如果您无法自己完成工作或无法负担聘请移动开发人员,则唯一的选择是“应用程式制作工具‘。这样的平台可以带您的网站并将其内容重新打包为功能全面的本机应用程序。
WooCommerce应用程序构建器是一个相对较新的概念,因为 电子商务平台 往往非常复杂,因此难以容纳。但是,既然使您的在线商店移动化是一个可以实现的目标,那么这可能是一个值得考虑的机会。
如何使用WooCommerce应用构建器设置商店(4个步骤)
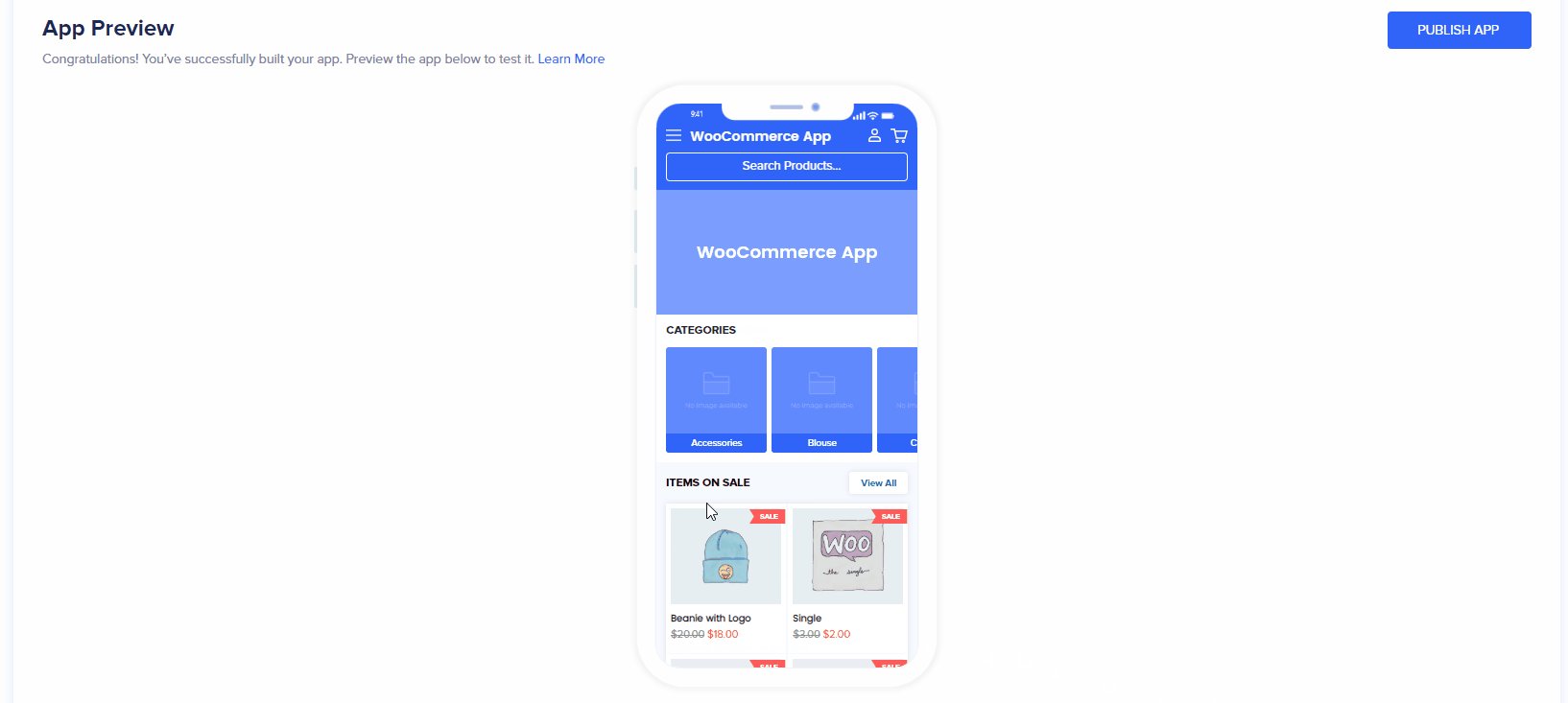
要了解使用WooCommerce应用程序构建器的来龙去脉,可能会有所帮助。下面,我们采取了 功能齐全的WooCommerce网站 使用 尼芙店 主题,并将其转变为具有 AppMySite:

AppMySite使您可以免费为WordPress和WooCommerce网站生成测试应用程序。但是,要访问您所有应用程序的文件,您需要付费订阅。
认购计划 Android应用的最低价格为每月9美元,Android和iOS的最低价格为每月19美元,以及一些其他功能。
这是使用方法…
步骤1:建立新的应用程式专案
请记住,AppMySite仅适用于启用HTTPS的网站,这对于电子商务应用程序是有意义的。一个 SSL证书 是安全付款的必要条件,因此 现在设置一个 如果您还没有这样做的话。
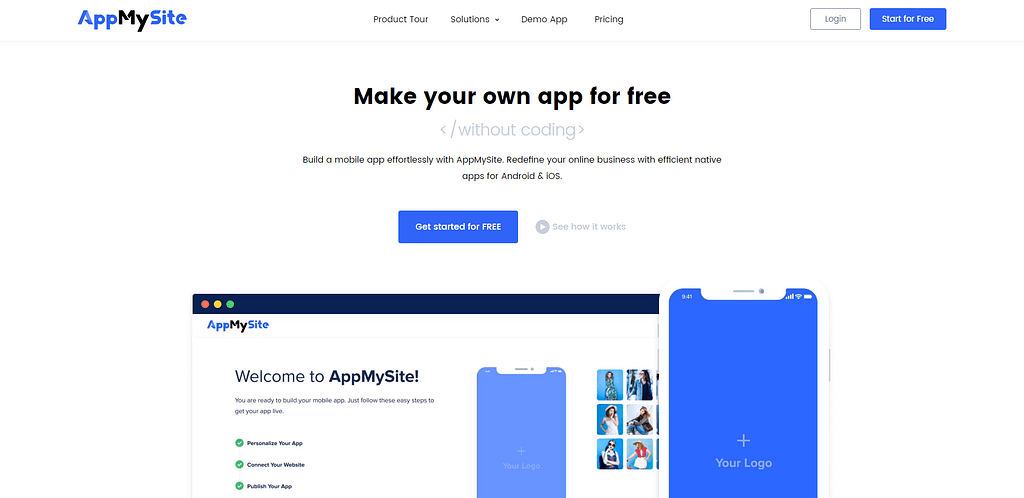
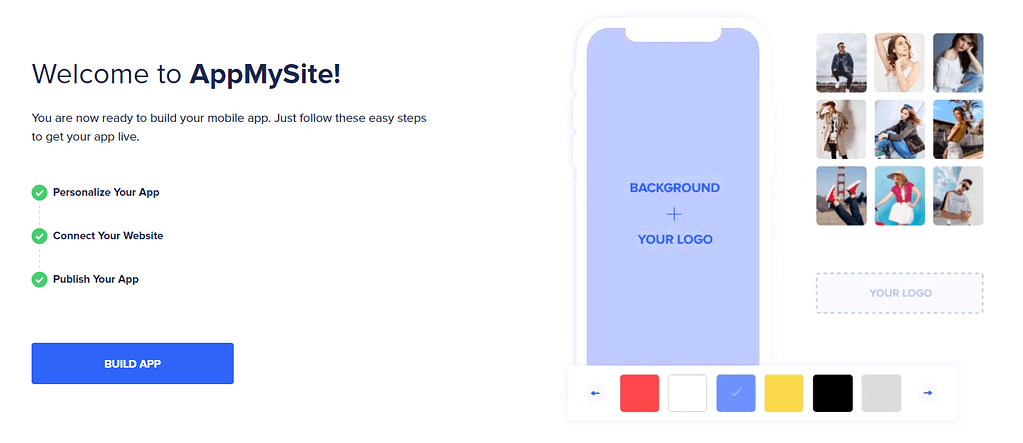
创建免费的AppMySite帐户仅需几分钟。完成后,您将看到一个显示BUILD APP的按钮。继续并单击它:

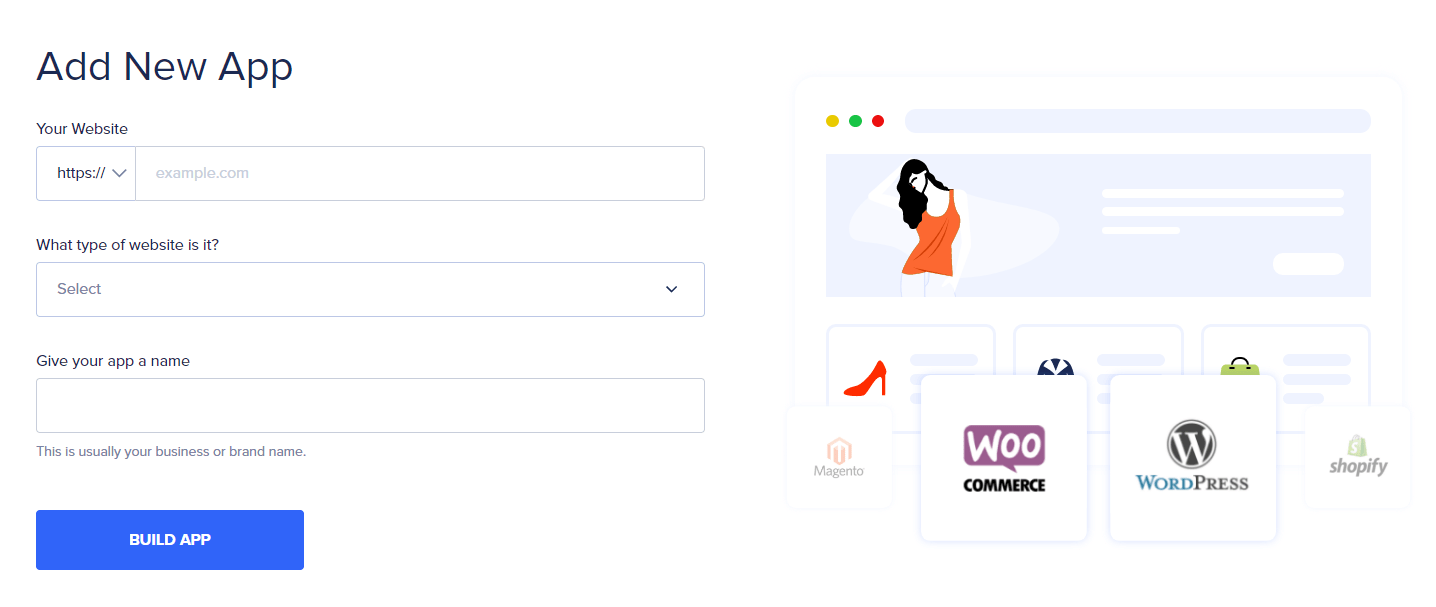
然后,AppMySite将要求您提供您的 网站的网址,网站类型以及新项目的名称:

填写表单后,AppMySite将设置您的项目,然后您可以继续查看应用程序的外观。
第2步:自定义应用的样式
AppMySite会逐步指导您完成创建过程。它要求您做的第一件事是选择或上传图标并设置其背景颜色和文本。这是用户在主屏幕上识别您的应用的方式,因此请仔细考虑以下因素:
![]()
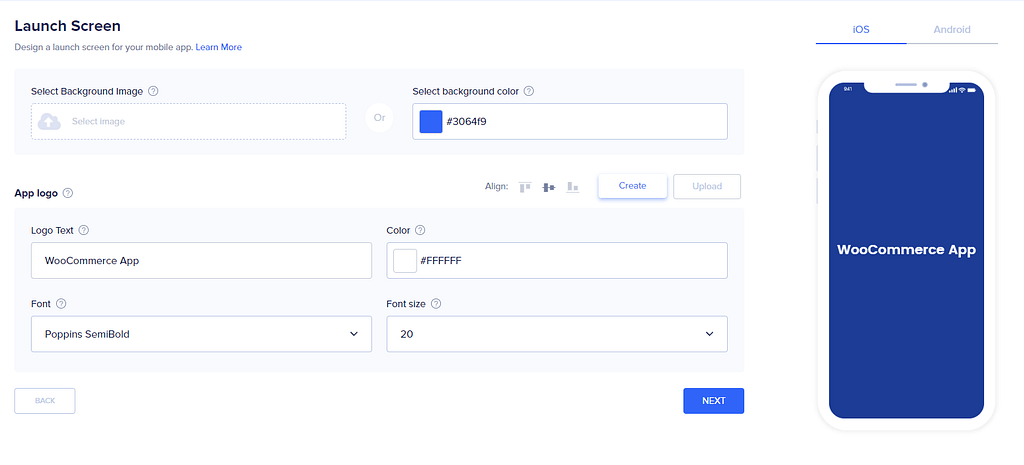
接下来,您需要自定义商店的启动屏幕。与图标一样,您可以上传图像或在文本叠加层上使用纯色:

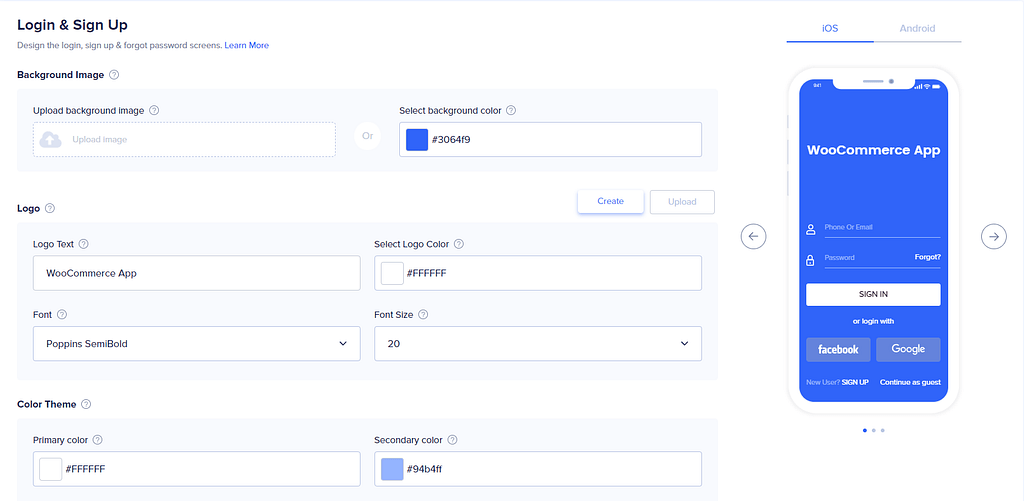
然后,您可以使用一组类似的选项来设计应用程序的登录和注册屏幕。请注意,AppMySite还启用来宾用户:

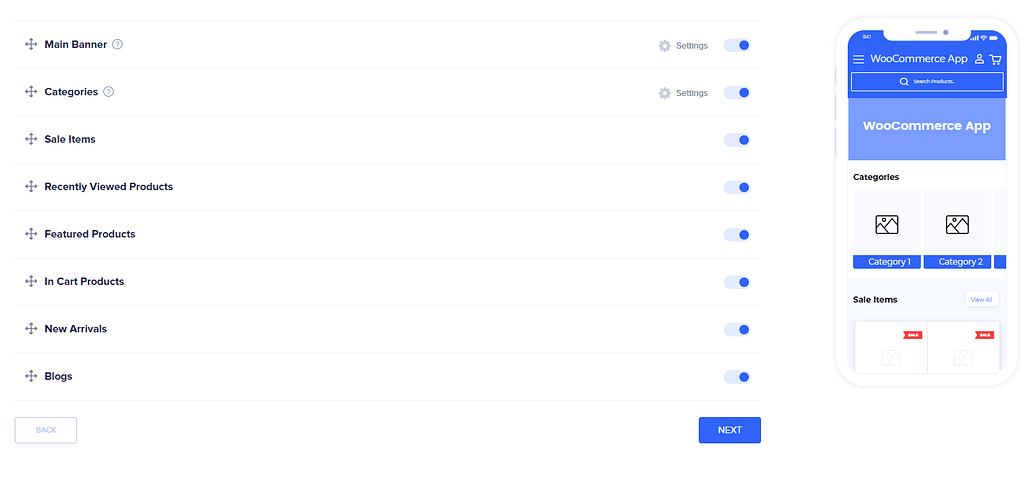
接下来,您将开始使用应用程序的顶部标题和按钮选项,并为其设计一个仪表板。 AppMySite使您可以重新安排(但不能自定义)一些关键要素,包括您的 商店徽标,特色产品,购物车按钮等:

您可能会注意到,AppMySite无法使您自定义自己的 产品页面。相反,它从您的站点中提取信息并应用默认样式。这意味着您的主题不会照亮,但是对于低成本的电子商务应用而言,这可能是一笔不小的代价。
自定义应用程序后,就可以将其与现有的WooCommerce商店进行关联了。
步骤3:将您的应用程式与WooCommerce商店同步
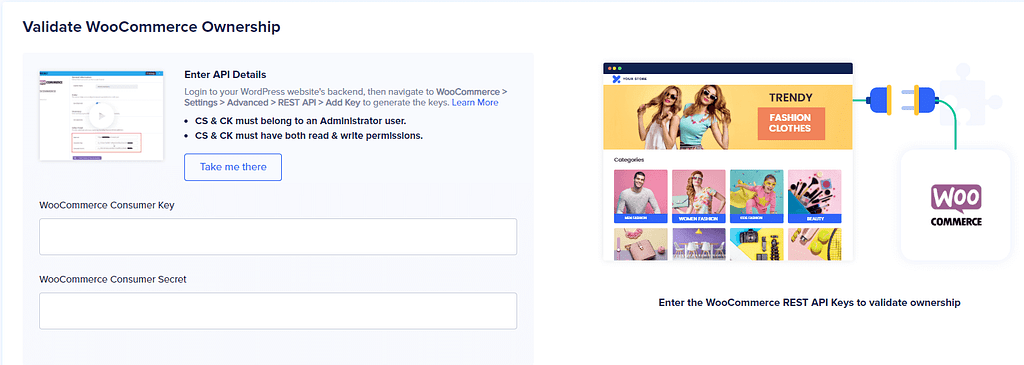
要将WooCommerce商店与AppMySite连接起来,您需要为您的网站生成一个API密钥:

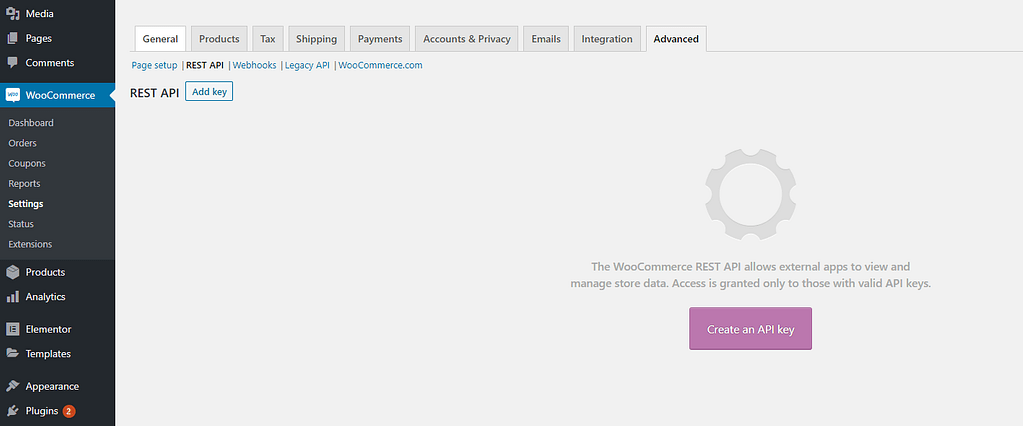
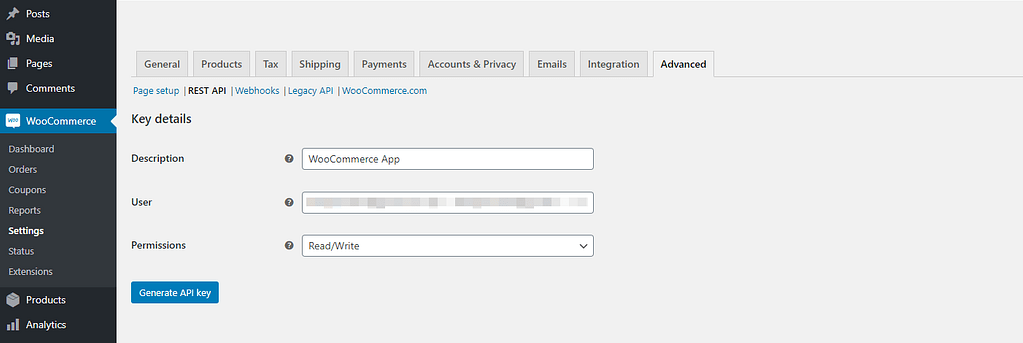
转到您的WordPress仪表板。在那里,导航到WooCommerce>设置>高级,然后选择屏幕顶部的REST API选项。单击显示创建API密钥的按钮:

WooCommerce将要求您提供有关您需要密钥的项目的描述以及应提供的权限。将其设置为管理员帐户并包含读取和写入权限:

填写该信息后,WooCommerce将生成消费者和消费者秘密密钥。将它们复制到AppMySite,然后点击“提交”按钮。
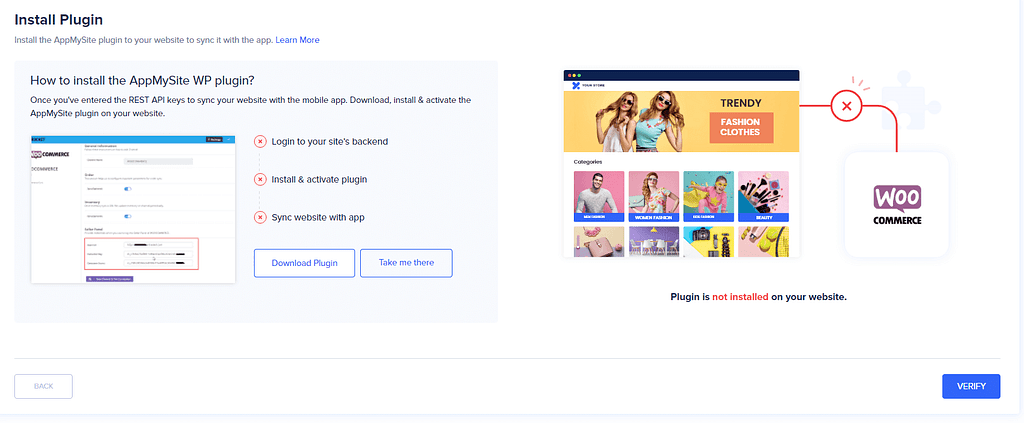
然后,AppMySite会要求您安装其 官方插件 在您的WordPress网站上,它将用于同步您的产品。
 AppMySite –将WordPress和WooCommerce转换为Android和iOS移动应用
AppMySite –将WordPress和WooCommerce转换为Android和iOS移动应用
当前版本:2.2.0
上次更新时间:2020年2月26日
插件激活后,单击AppMySite中的“验证”按钮:

如果您复制了API密钥并正确安装了插件,AppMySite将同步您的产品。
步骤4:预览并发布您的WooCommerce应用
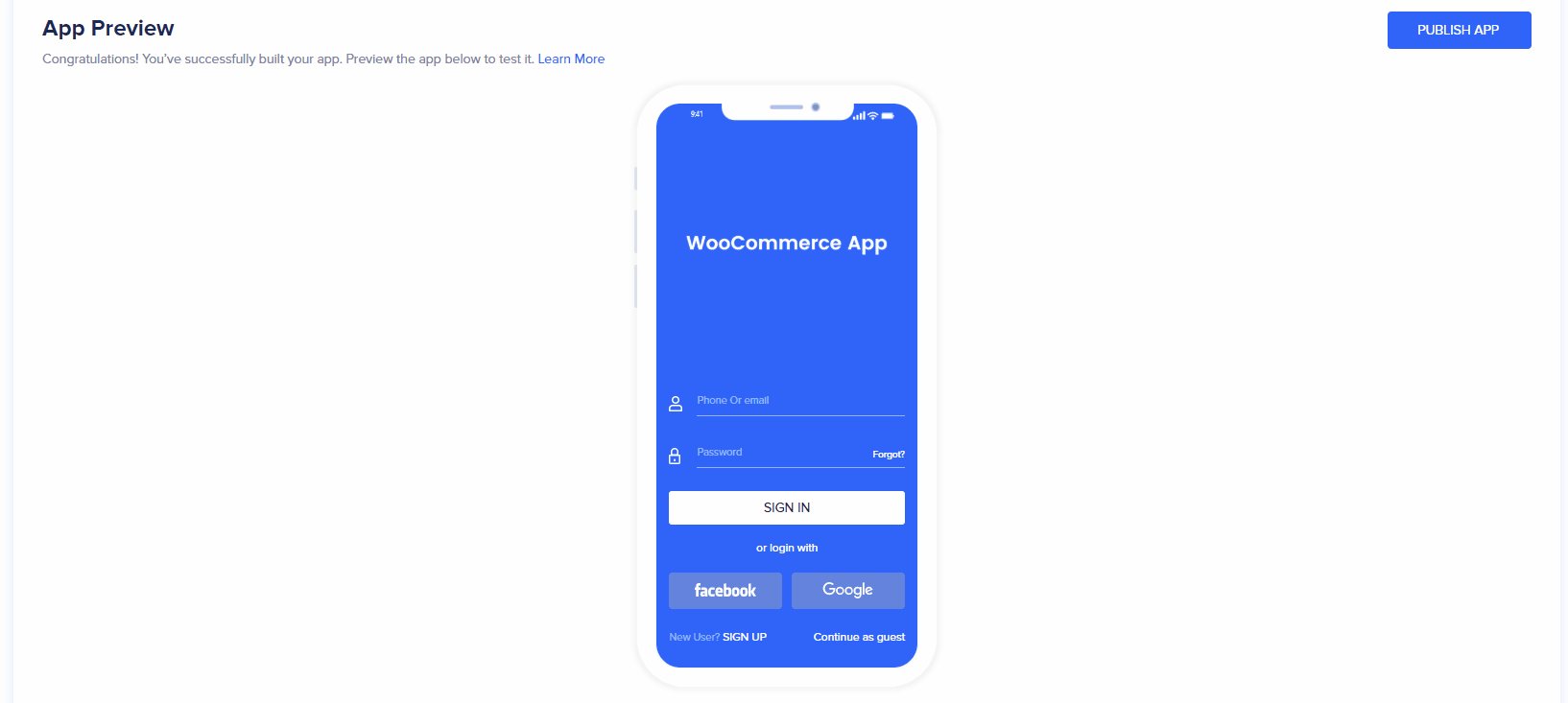
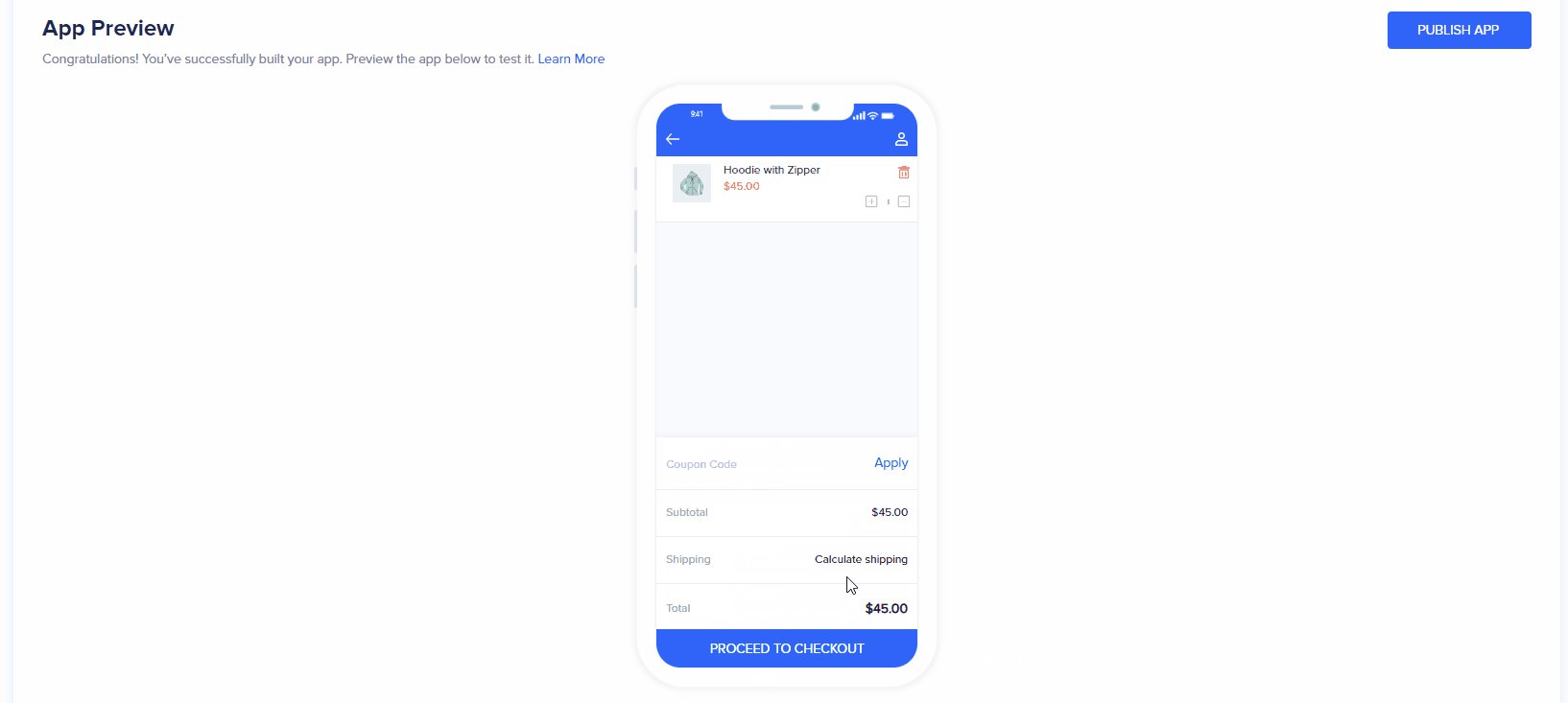
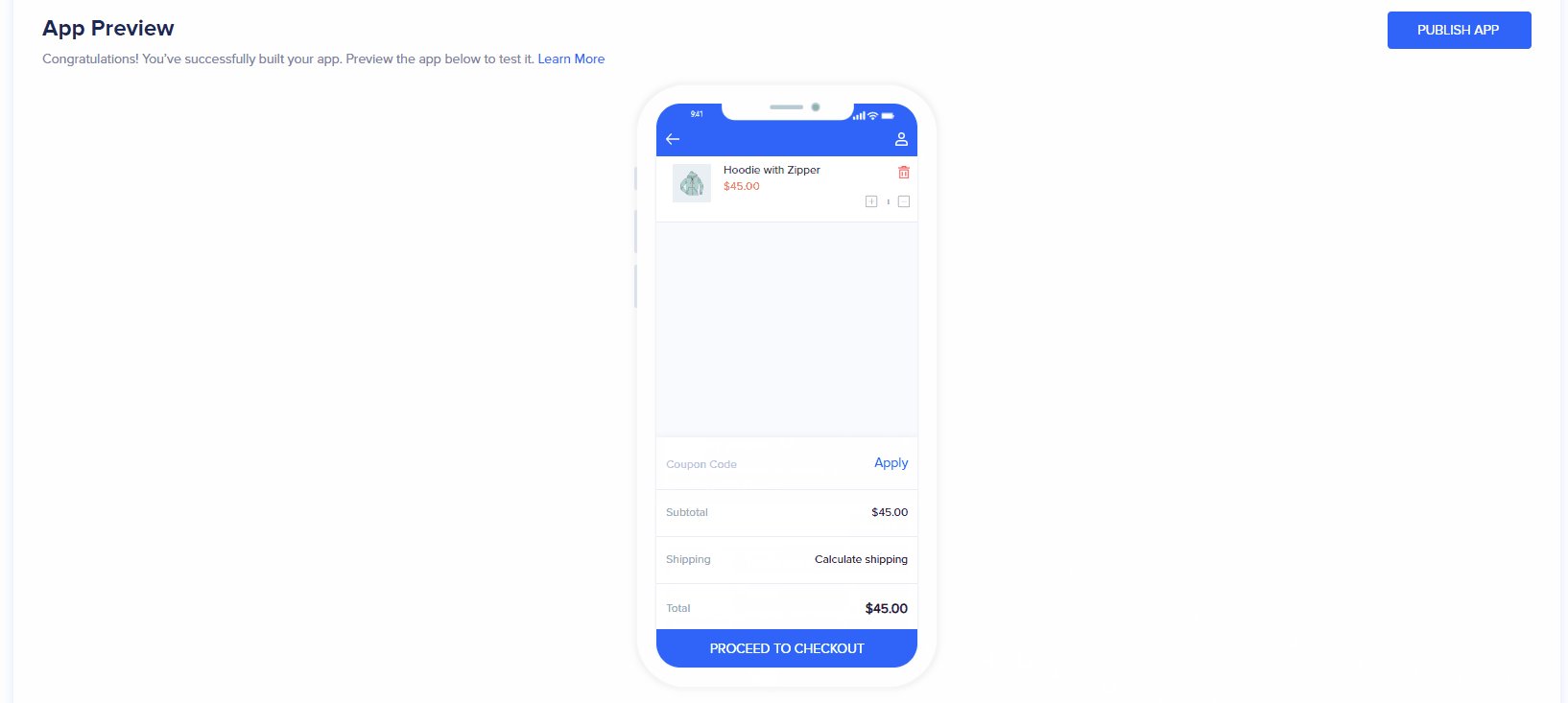
现在,AppMySite将使您能够修改应用程序的预览。请记住,要发布它,您需要切换到高级帐户:

在预览中,您将能够检查并确保所有基本功能都已存在。 AppMySite的主要缺点是您无法导入商店的样式,并且自定义选项受到限制。但是,这是交钥匙解决方案所期望的。
也就是说,即使您没有任何开发经验或可观的预算,AppMySite也可以帮助您创建功能强大的WooCommerce应用。此类选择只会在将来有所改善,因此现在是启动移动购物平台的激动人心的时刻。
结论
您已经有了一个在线商店,这要归功于 WooCommerce。下一步合乎逻辑的步骤是发布相应的移动应用程序,以便您可以为客户提供更好的移动购物体验。如果您还不准备在定制开发上花费数千美元,那么最好的选择就是WooCommerce应用构建器。
如果您想尝试使用来构建自己的WooCommerce应用 AppMySite,以下是该过程的工作方式:
- 创建一个新的应用程序项目。
- 自定义您的应用样式。
- 将您的应用程序与WooCommerce商店同步。
- 预览并发布您的应用。
是否想为您的#WooCommerce商店创建一个移动应用程序? ?这是使用#app构建器的方法
有关如何改善商店购物体验的其他提示,请参阅有关以下内容的指南 如何优化您的WooCommerce产品页面 和 写出更好的产品描述。
您对如何使用WooCommerce应用程序构建器有任何疑问吗?在下面的评论部分让我们知道!
