[ad_1]

Facebook正在公布其网站的重新设计,该网站大胆且用户友好。新设计还带有黑暗模式。
新的Facebook重新设计
新设计采用Cards设计风格,其中不同部分包含在类似Card的容器中。
这是Facebook的主页。导航是离散的,外观整洁。
基于图标的顶部导航适用于主页,手表,市场,团体和游戏。在左侧,您可以看到基于文本的导航组,页面,市场和观看。单击“查看更多”图标时,将提供更多功能,例如游戏,市政厅,活动等。
通知弹出
通知从左下角向上滑动,就像推送式通知一样。
图标样式顶部导航菜单
顶部导航基于图标。您必须将鼠标悬停在它们上面才能了解它们的用途。
顶部导航鼓励人们探索Facebook的不同领域。目标可能是提高人们对会员在Facebook上可以做的所有不同事情的认识。
Facebook暗模式
Facebook进入2020年,采用了最新的深色模式。暗模式允许成员在暗室中舒适地查看Facebook。
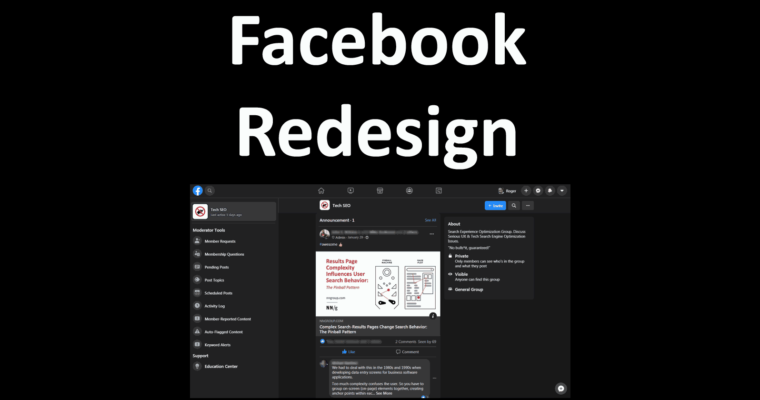
上图是新的暗模式下私人Facebook组主页的屏幕截图。左侧的“主持人”工具新颖便捷。管理员将在左侧区域看到“管理工具”部分。
左手导航特写
重新设计了新的Facebook,左侧导航的特写视图。
左侧导航区域将扩展,以便可以显示更多的组和Facebook功能。这是使Facebook的所有流行功能更易于访问的好方法。
新通知区
这是通知面板区域的特写,该区域位于Facebook新设计的右上角
有新的图标可以标记各种通知。当有人关注您的信息时,当您关注的群组中有消息,回应和帖子时,都会有一个图标。
单个帖子页
这是专用于单个帖子的页面的布局。值得注意的是,缺少广告,左侧没有导航元素。您必须单击主页图标以将这些右侧导航元素取回。
Facebook广告离散且用户友好
该广告类似于常规的Facebook帖子。它是离散且不引人注目的。它与页面的其余部分融合在一起,非常吸引人。
外卖
新的布局是用户友好的。很快就习惯了导航网站的新样式。它更加用户友好,并鼓励您探索所有其他功能。
Facebook已为管理员和主持人提供了更多可用的工具,这将鼓励小组负责人在Facebook上做更多的事情。
广告广告单元是非干扰性的,并且可以提供良好的用户体验,这对于广告商和用户而言都是好消息。
